Furniture Shop Divi WooCommerce Theme is a third-party child theme for Divi that was designed for eCommerce. It includes multiple page designs and adds many features that work with WooCommerce. In this post, we’ll take a look at the Furniture Shop Divi WooCommerce Theme to help you decide if it’s the right Divi Child Theme for your online shop.
Installing Furniture Shop Divi WooCommerce Theme
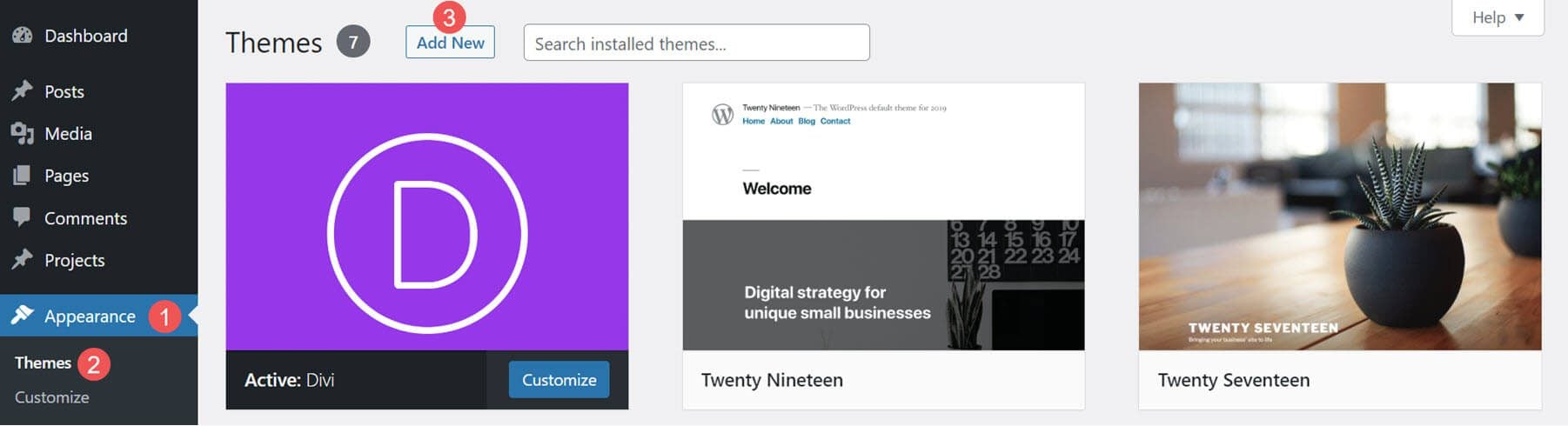
Installing this Divi Child Theme was simple. With Divi activated, upload and activate the Furniture Shop Divi WooCommerce Theme like any WordPress theme. First, go to Themes:
- Appearance
- Themes
- Add New

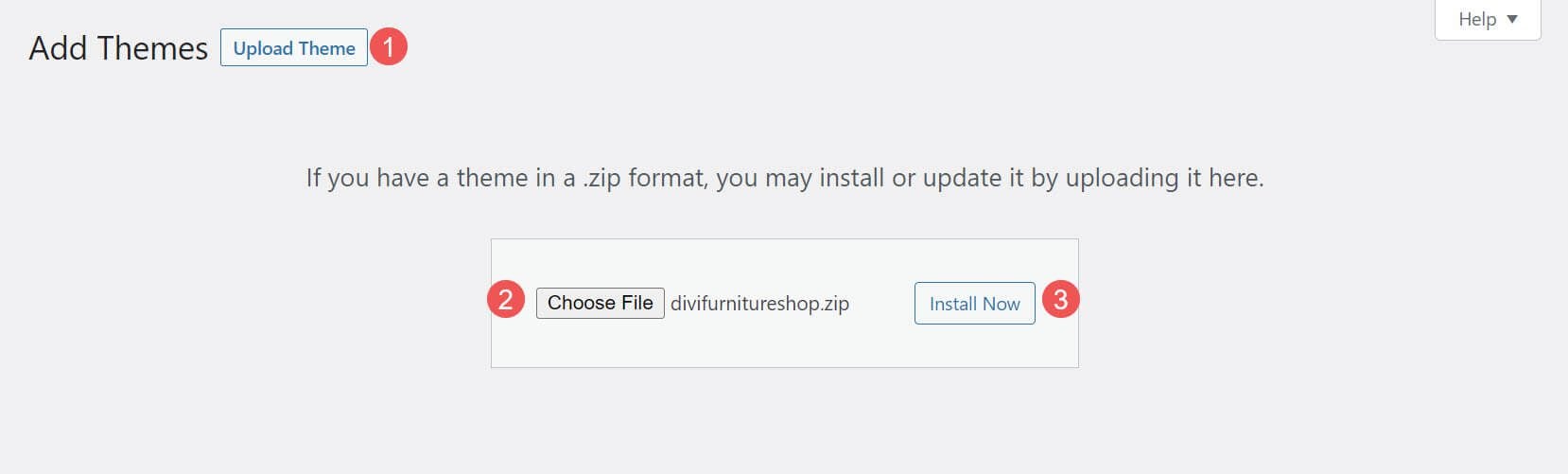
Next, upload the theme.
- Upload Theme
- Choose File
- Install Now

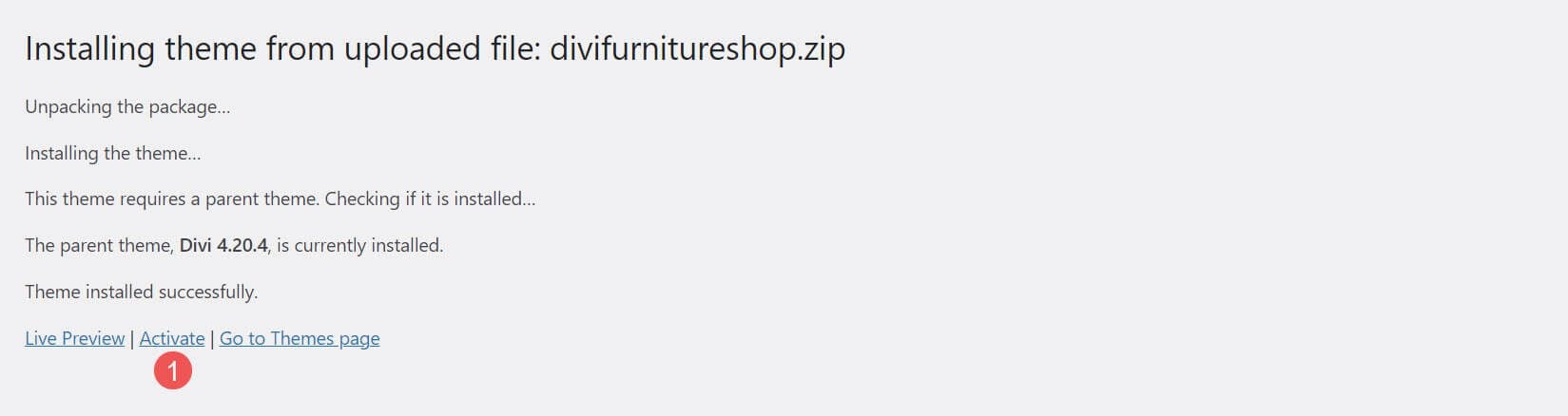
Next, activate the Child Theme.
- Activate

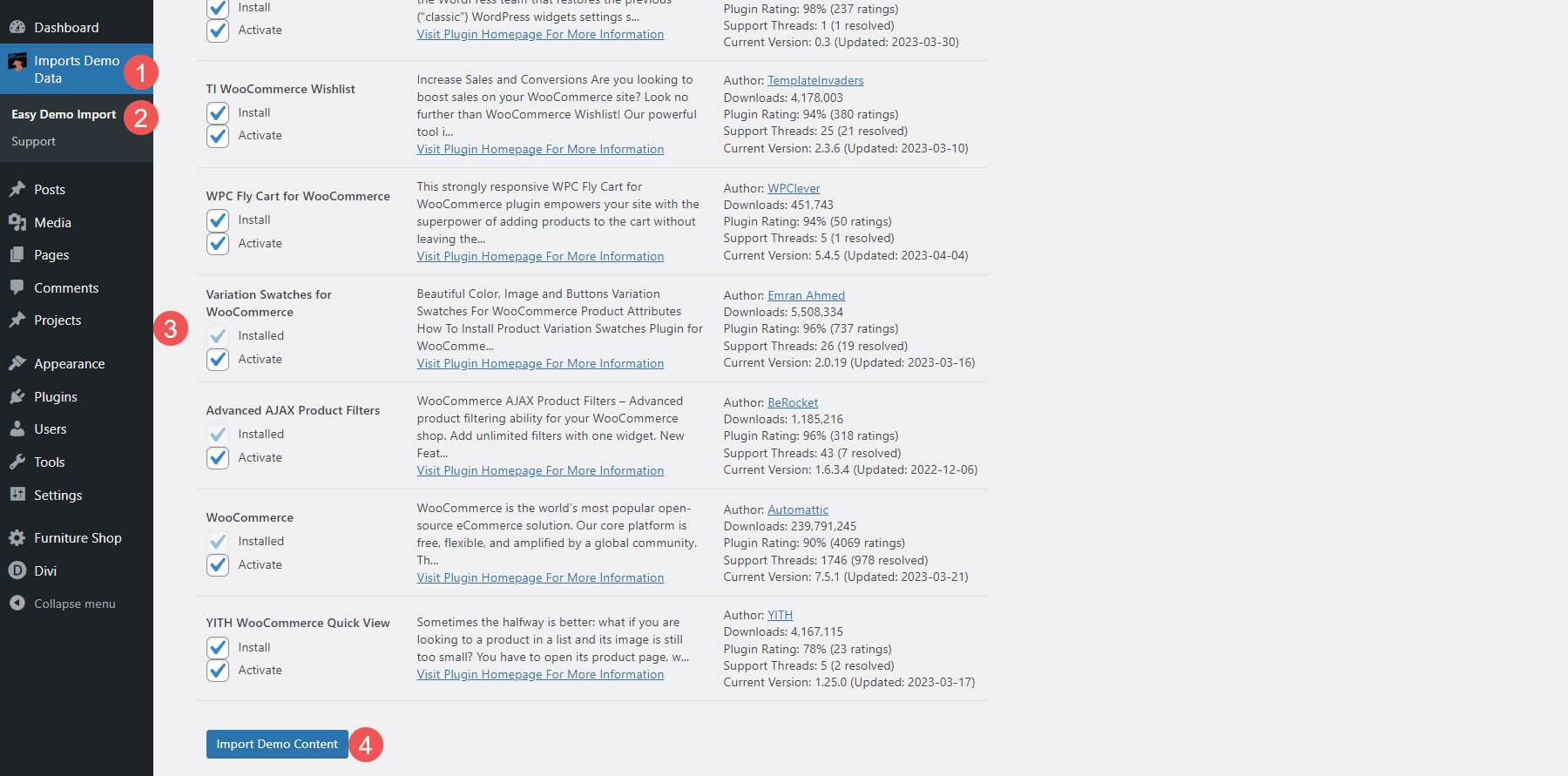
Select all of the content you want to install. This includes all of the pages, layouts, and even the plugins. It will also activate the plugins for you. Everything is selected by default. I recommend leaving everything selected. Click Import Demo Content and wait for the import to finish.
- Import Demo Content

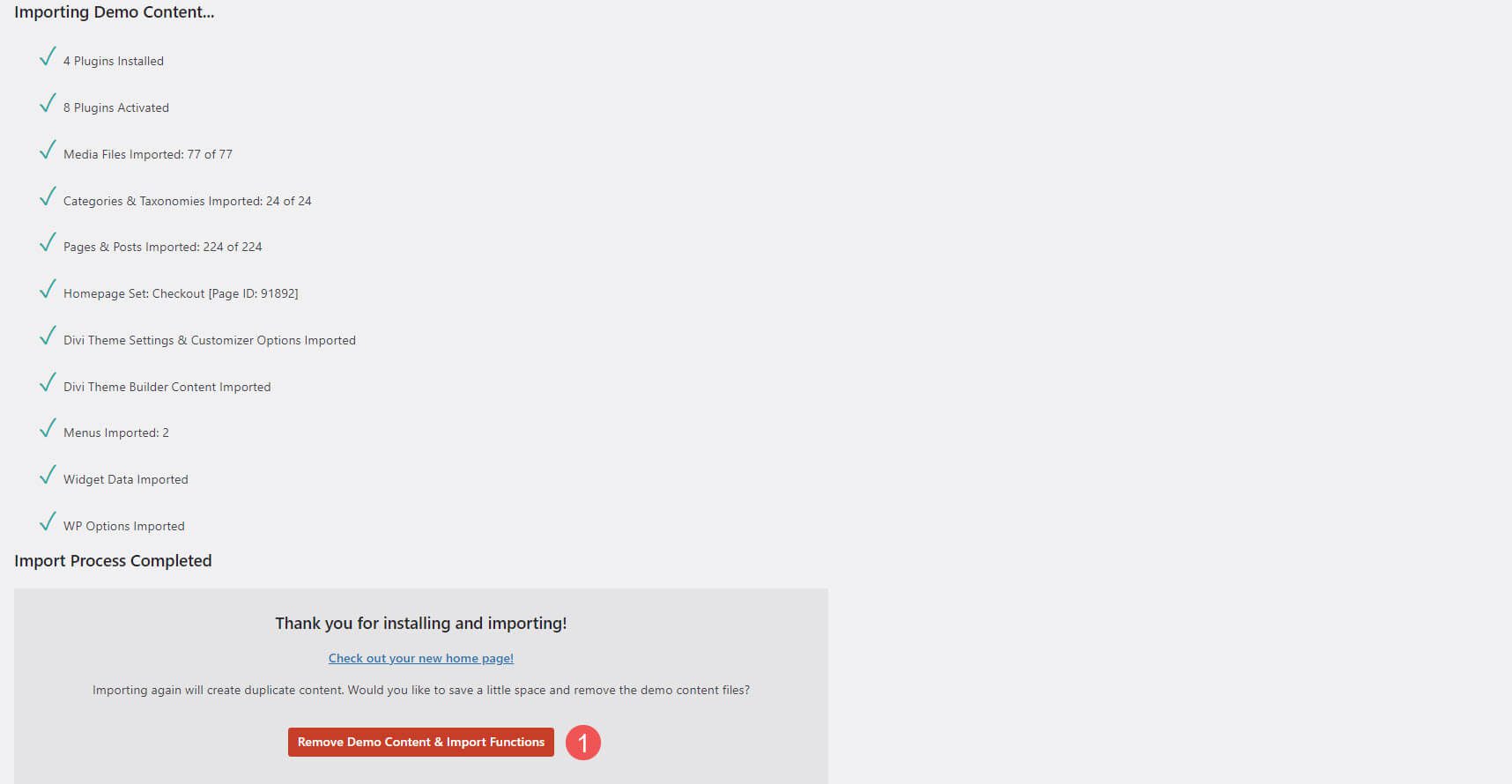
Finally, once everything has been imported and activated, you’ll see a message that the process is complete, and you can then remove the importer.
- Remove Demo Content and Import Functions

I got a message that the WooCommerce Wishlist plugin was misconfigured, but it was an easy fix. You will need to set up a few plugins, such as your WooCommerce options, the WooCommerce Wishlist Plugin options, FiboSearch settings, etc. The documentation does show the settings you’ll need. Most of mine were correctly configured, but I did need to make some adjustments to match the documentation.
Furniture Shop Divi WooCommerce Theme Options
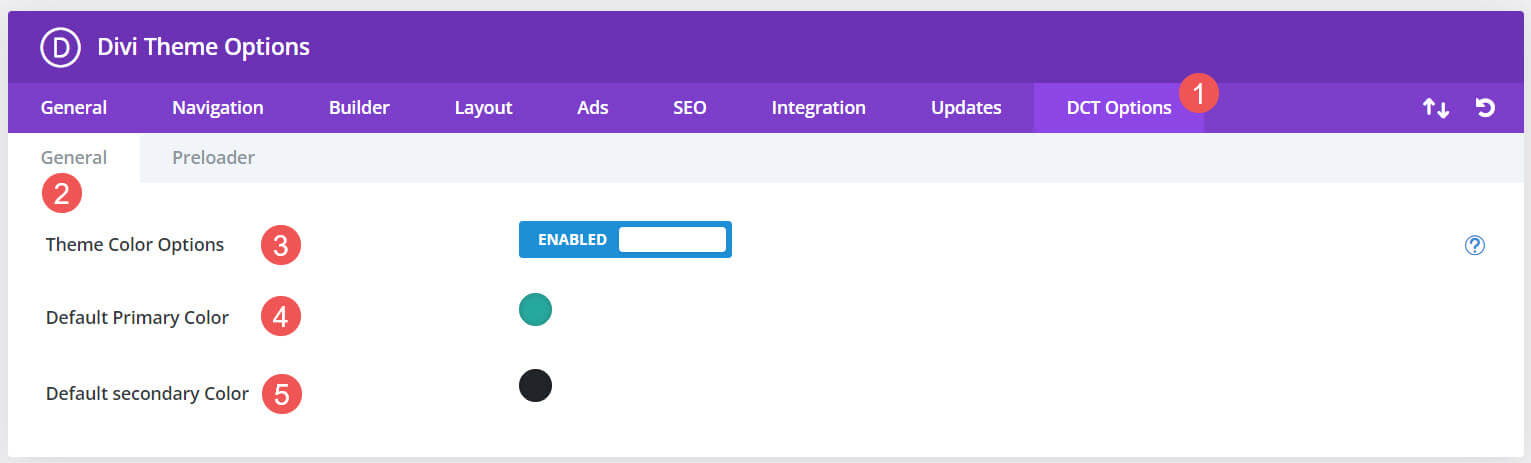
The theme settings include a one-click color change, color pickers, and preloaders. The general tab includes theme color options and color pickers where you can select the default primary and secondary colors.

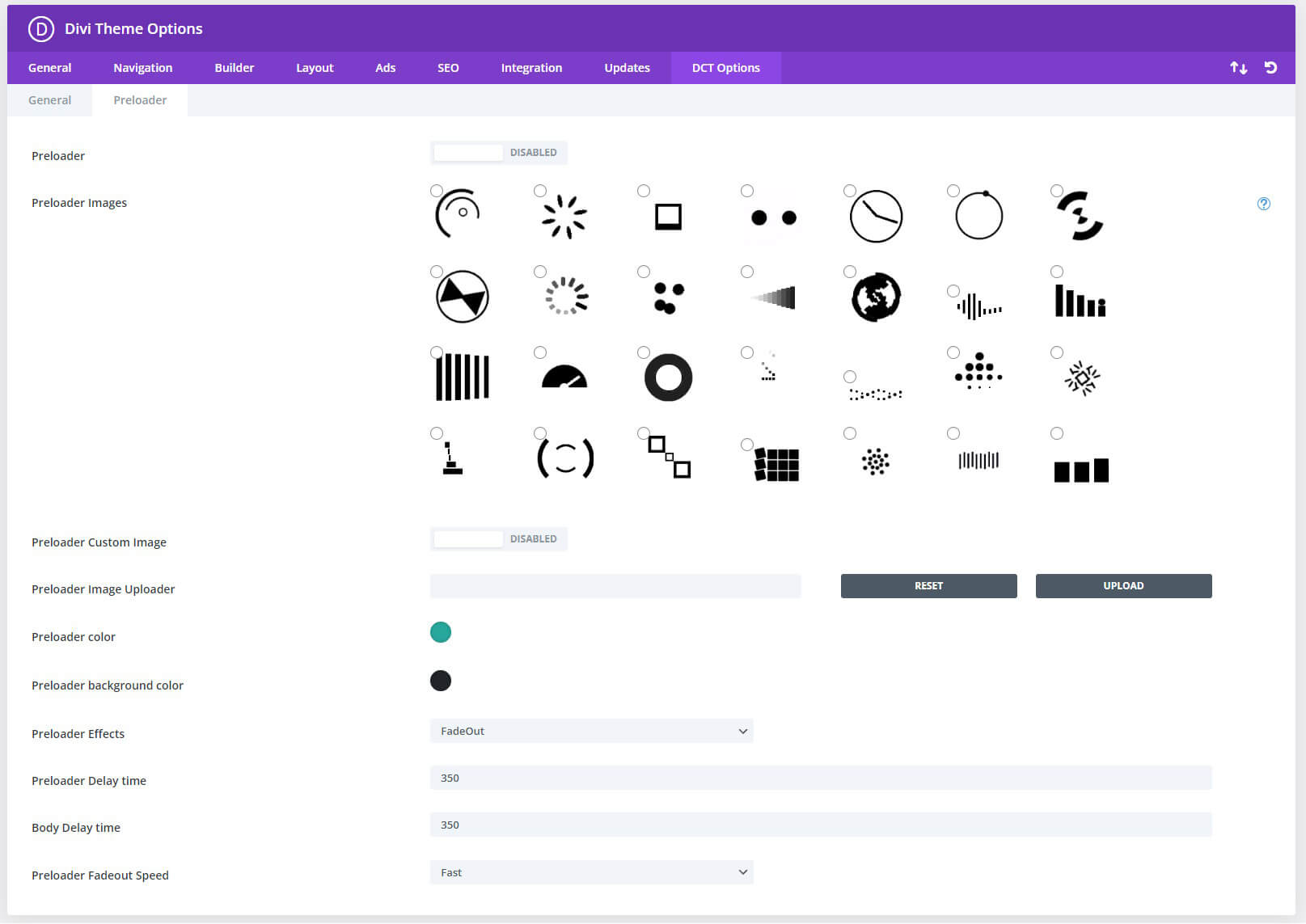
The preloader tab includes 28 built-in preloaders to choose from. You can also upload a custom preloader and choose the color, background, effects, delay, and fadeout speed.

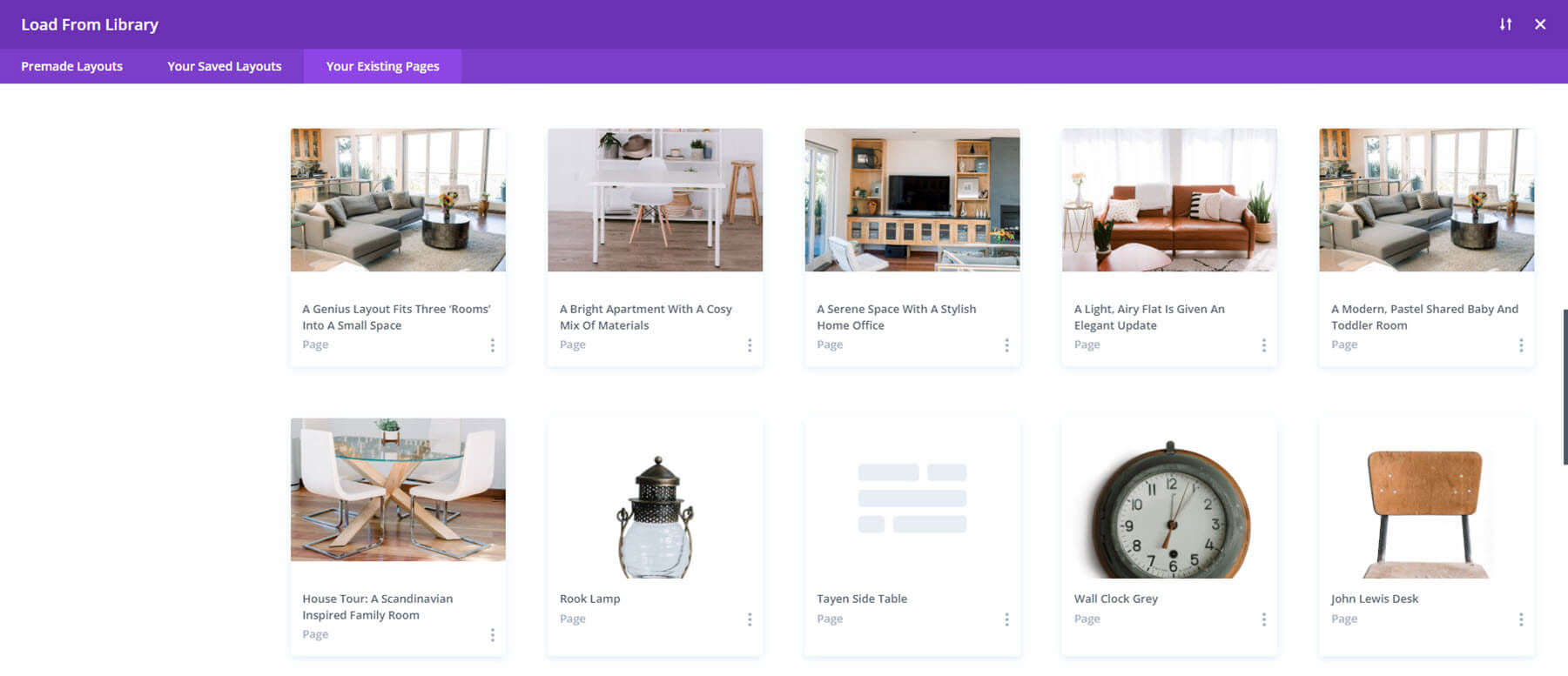
Furniture Shop Divi WooCommerce Theme Pages
Furniture Shop Divi WooCommerce Theme adds 32 pages to your website, not counting the pages created in the Divi Theme Builder. These include home pages, standard website pages, WooCommerce pages, etc.

Home Pages
Furniture Shop Divi WooCommerce Theme has 3 different home pages to choose from. All three follow the white color scheme with green highlights, include the same design elements, and focus on eCommerce. Here’s a look at all three home pages.
Home One
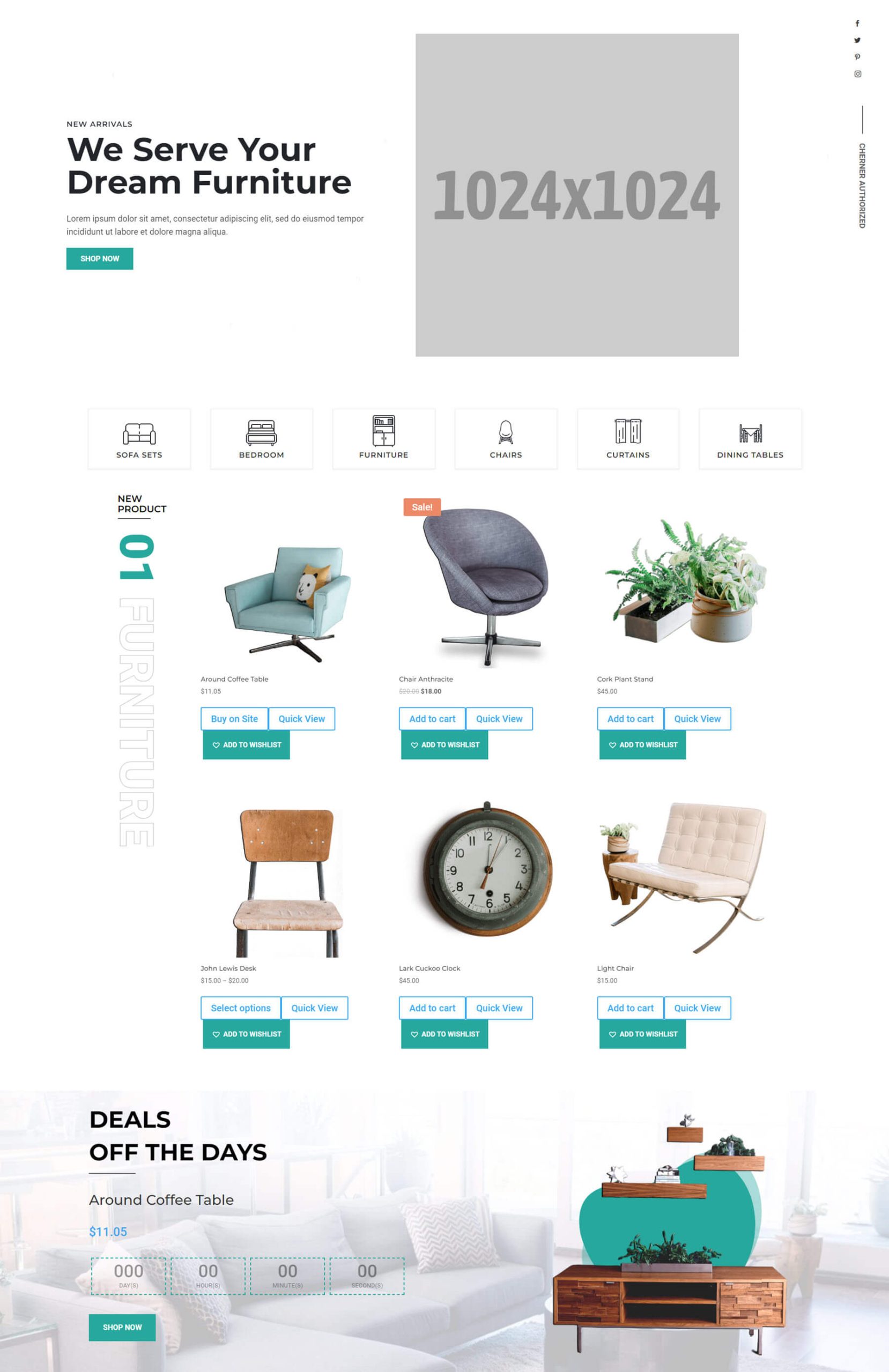
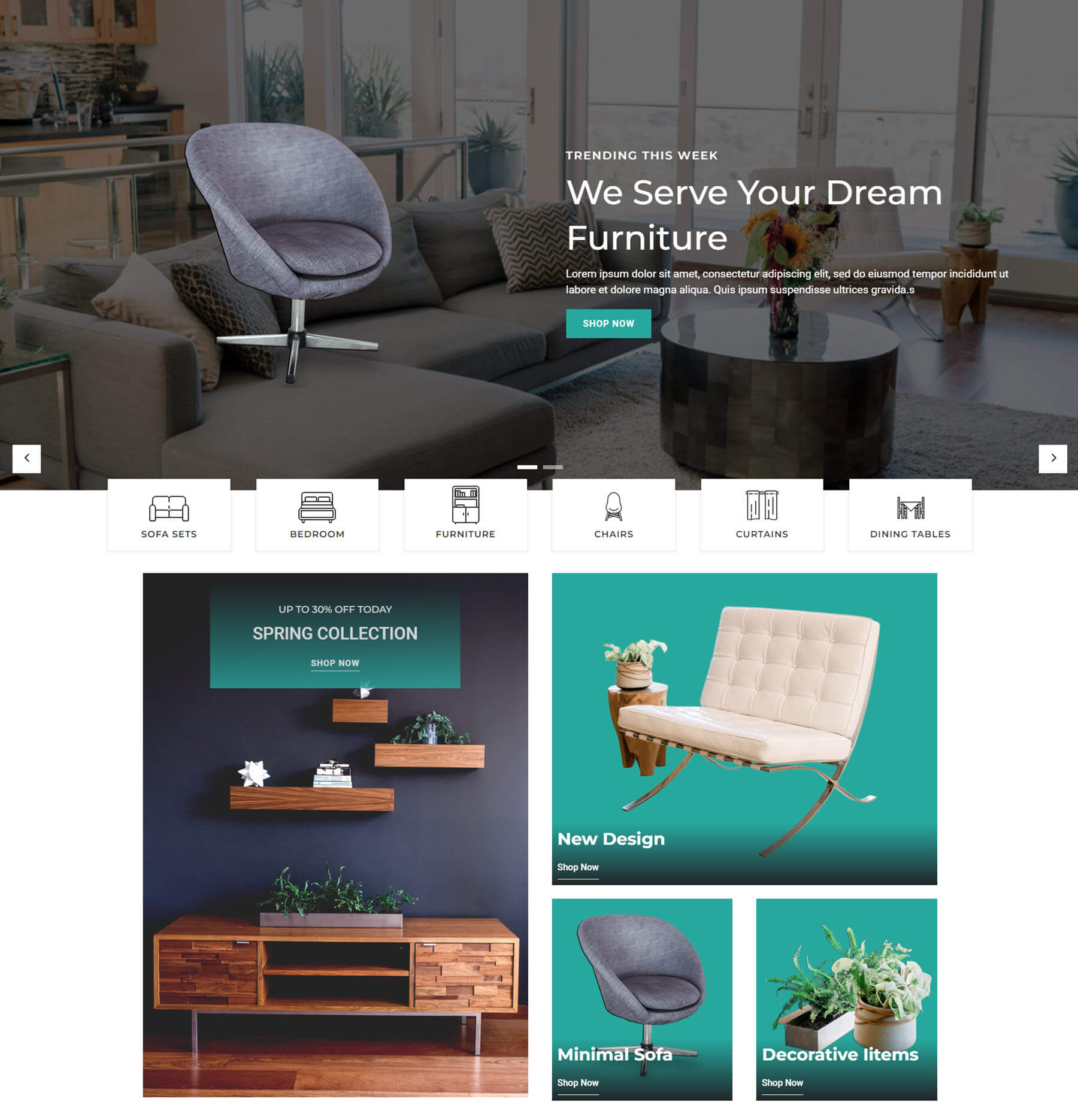
Here’s the top portion of the first home page. It includes a CTA slider at the top of the page with vertically placed social icons and a message on the right. Category icons with hover animations link to the various shop categories. A section for new products displays the products in a styled Shop Module. This section is labeled with a vertically placed title. A Deals section includes a CTA with a countdown timer and a product image and a background image.

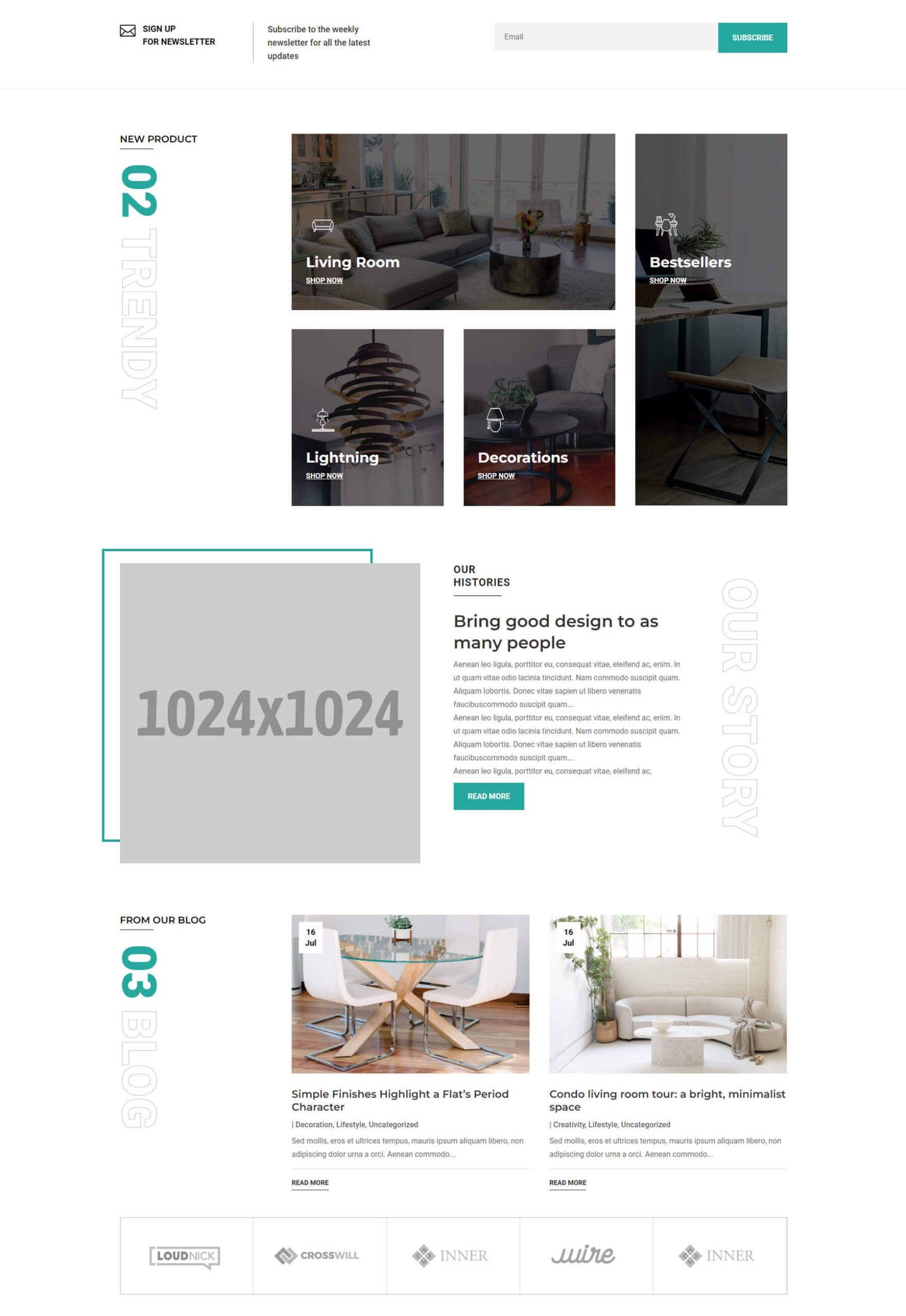
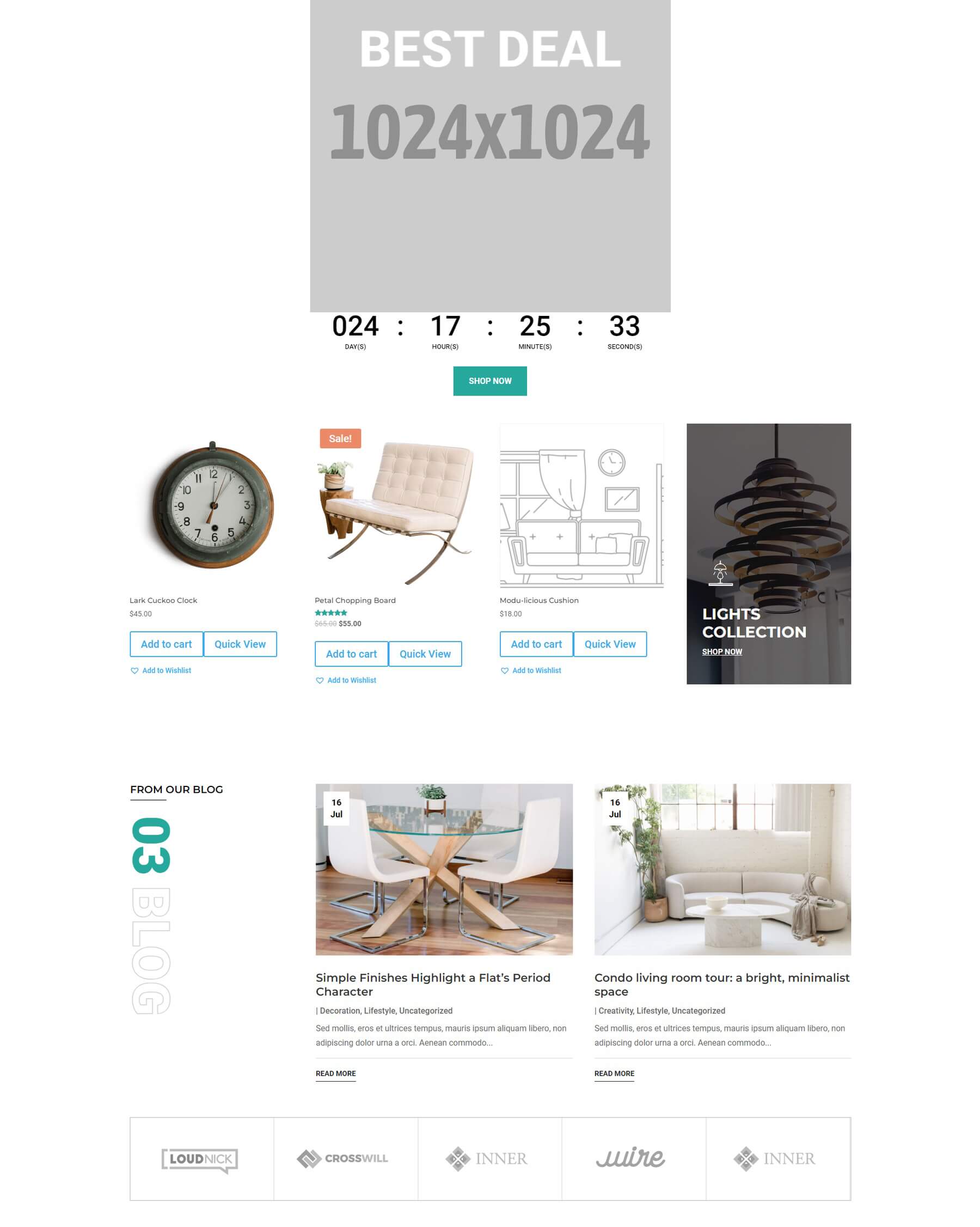
This is the bottom portion of the page. It includes a newsletter form and a product section with images in a mosaic that link to product categories. They include gradient overlays. It also includes an About section, a styled blog section, and logos. Each of the sections includes vertical text.

Home Two
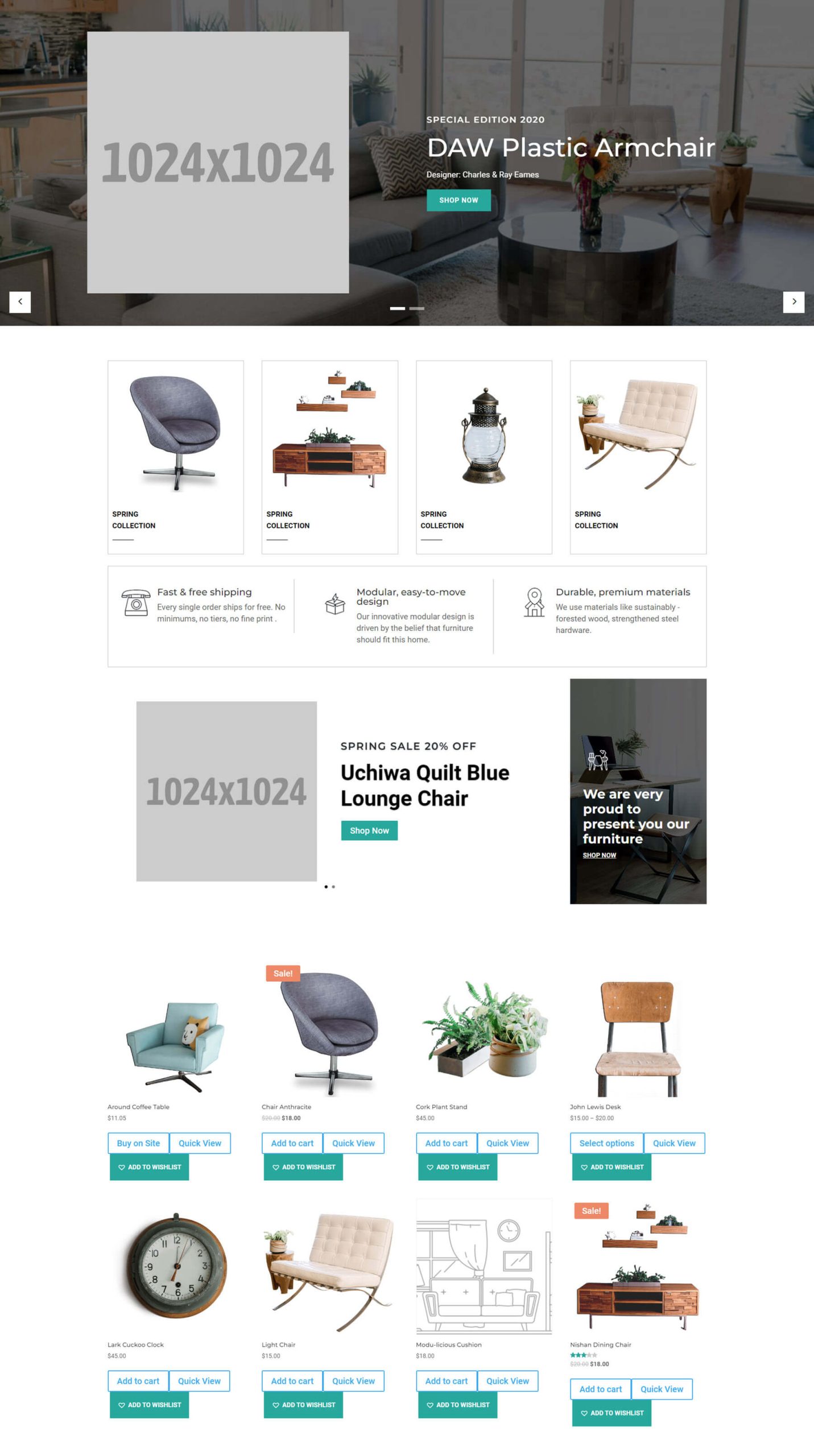
The first portion of the second home page includes a full-width slider for the hero section. Images with text work as links to the shop categories, icons show information, another slider works as a CTA, and the product section shows styled products in a grid.

The second portion shows new products, an overlapping CTA with a countdown timer, a small newsletter form, larger images for category CTAs, and a contact section with information on one side and a map on the other side.

Home Three
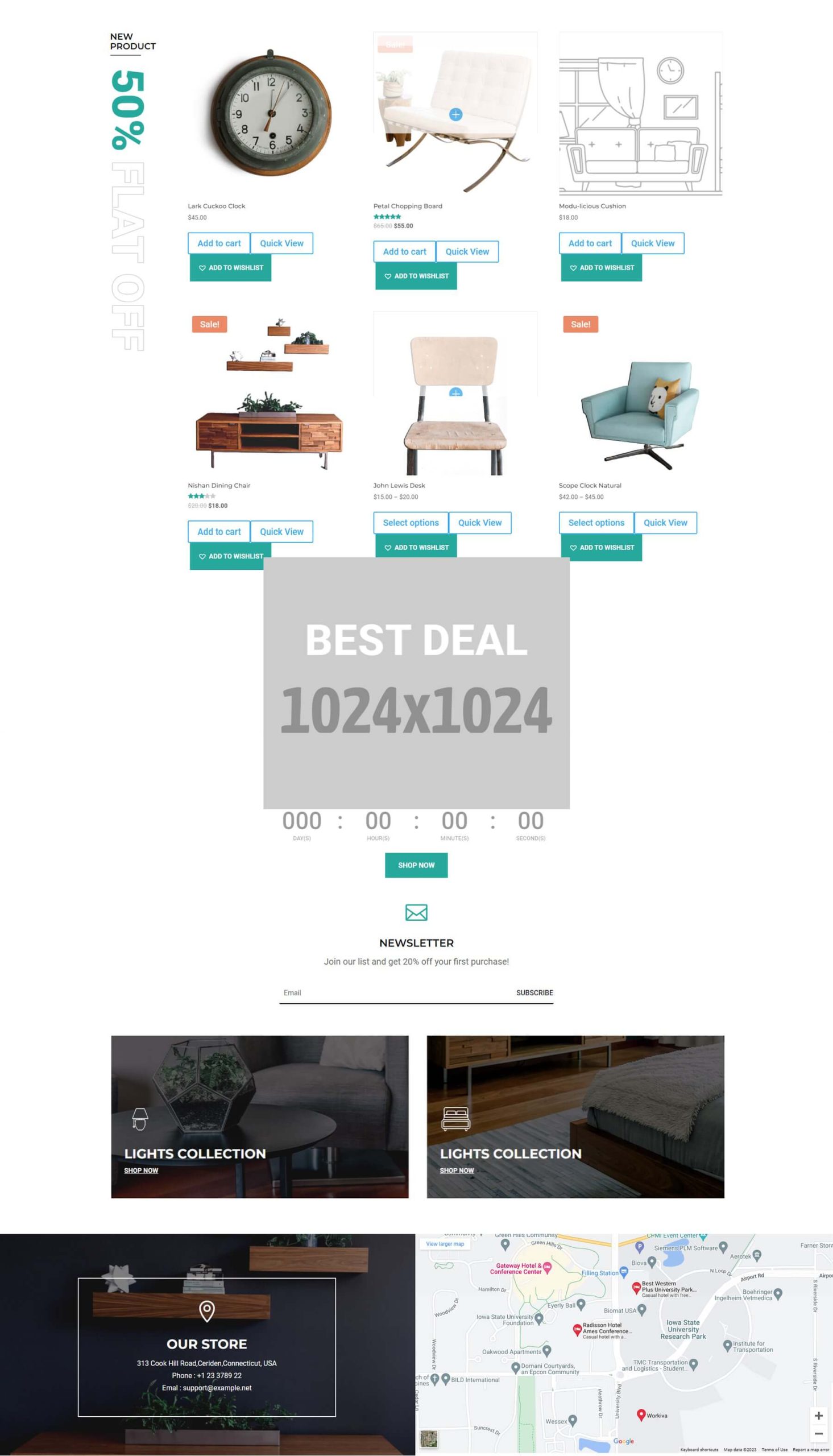
The first section of the third home page includes a full-width slider with overlapping icons that link to the shop categories. Large images in a mosaic work as CTAs to the shop.

The bottom portion shows a CTA with a countdown timer, a shop section with a CTA, a blog section, and logos.

Inner Pages
Furniture Shop Divi WooCommerce Theme has 25 inner pages to build your website. This includes all of the standard pages and a few extras.
About
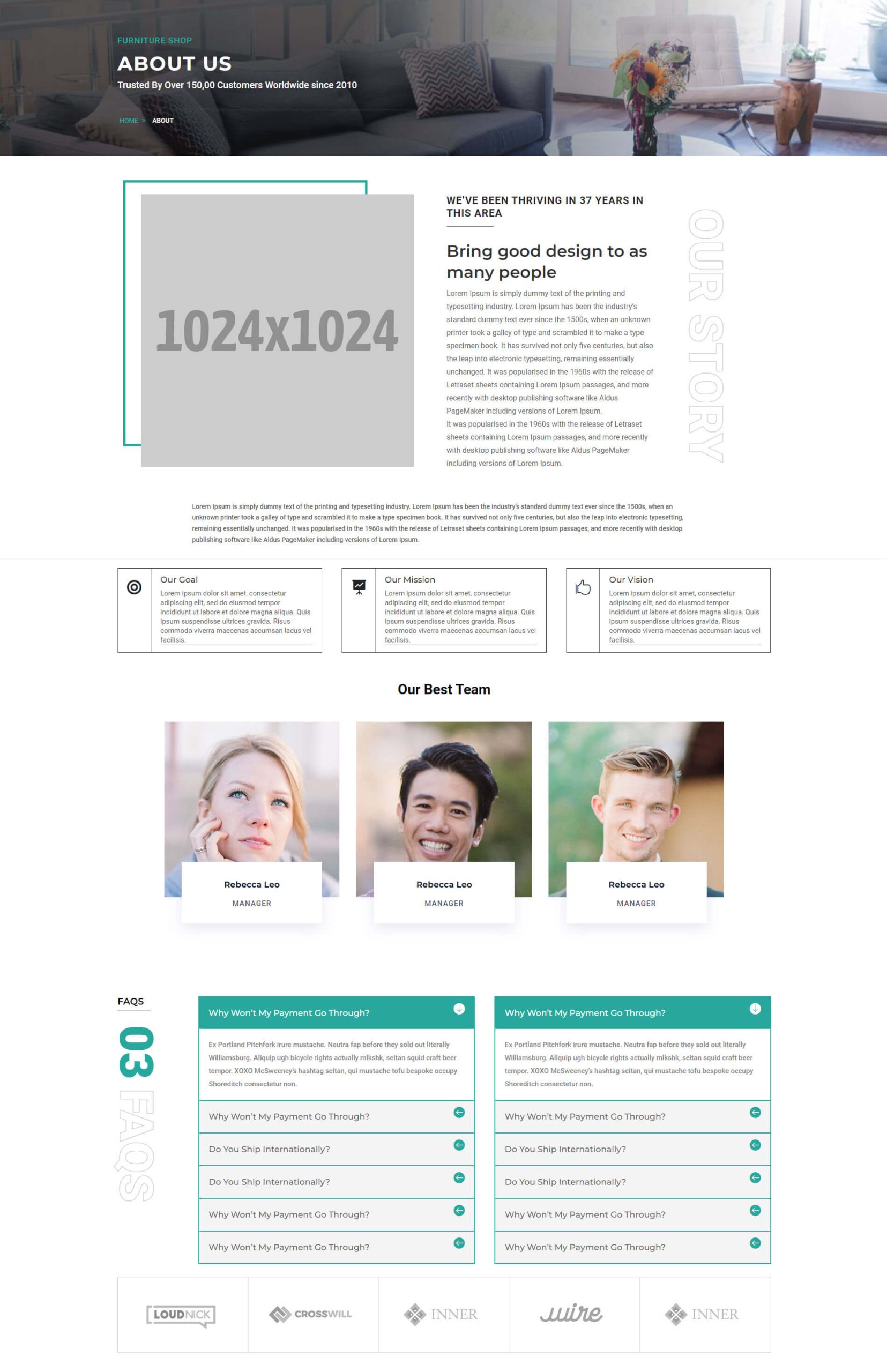
The About page includes a small hero section with information and breadcrumbs followed by a larger section with information. A set of text blocks shows company information. Team Members include social icons that reveal on over. Accordion Modules build the FAQs. It also includes a section for logos.

Our Team
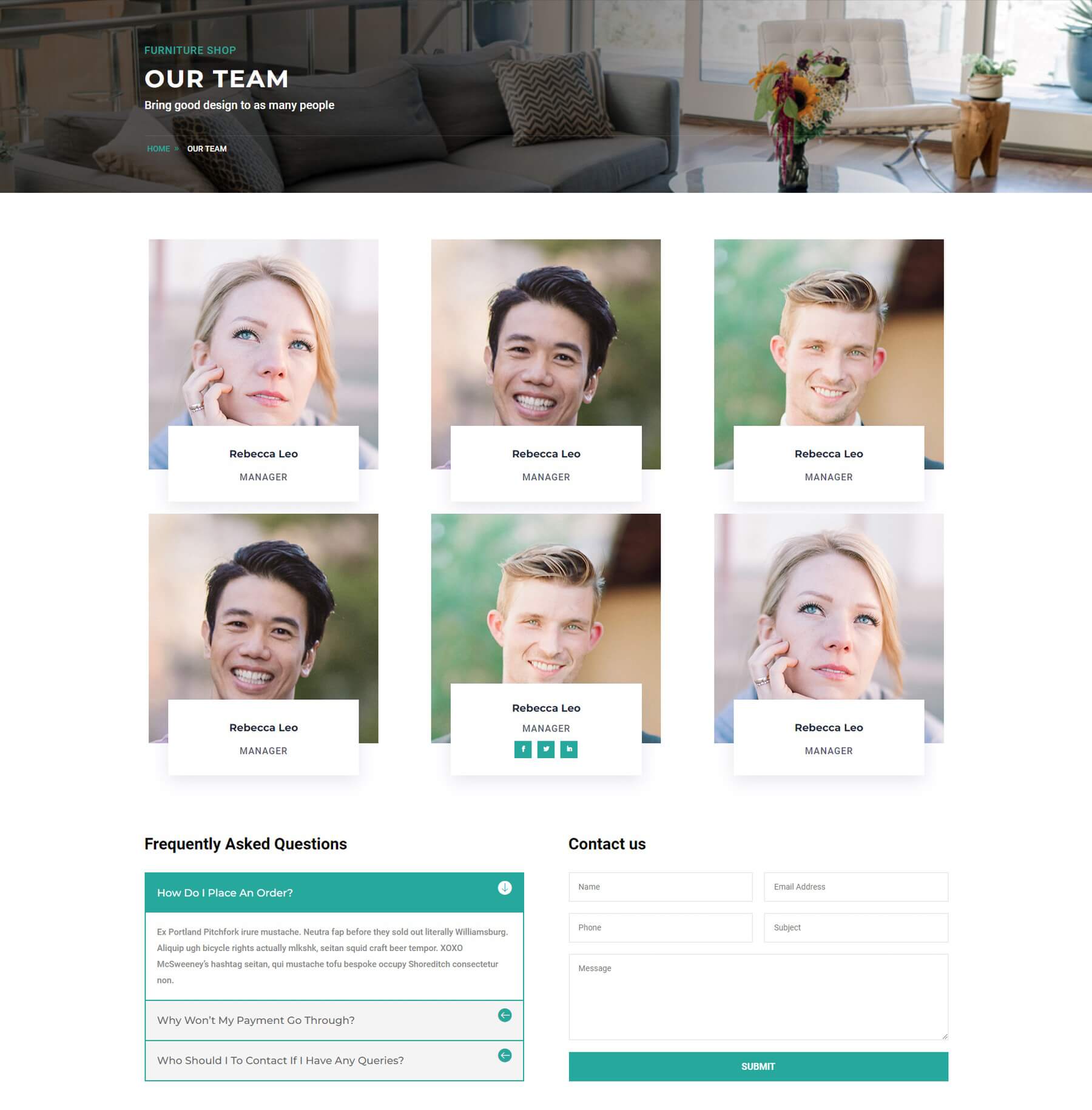
The Our Team page includes Person Modules with social icons that show on hover, as you can see in the middle module of the bottom row. It also includes a smaller FAQ next to a contact form.

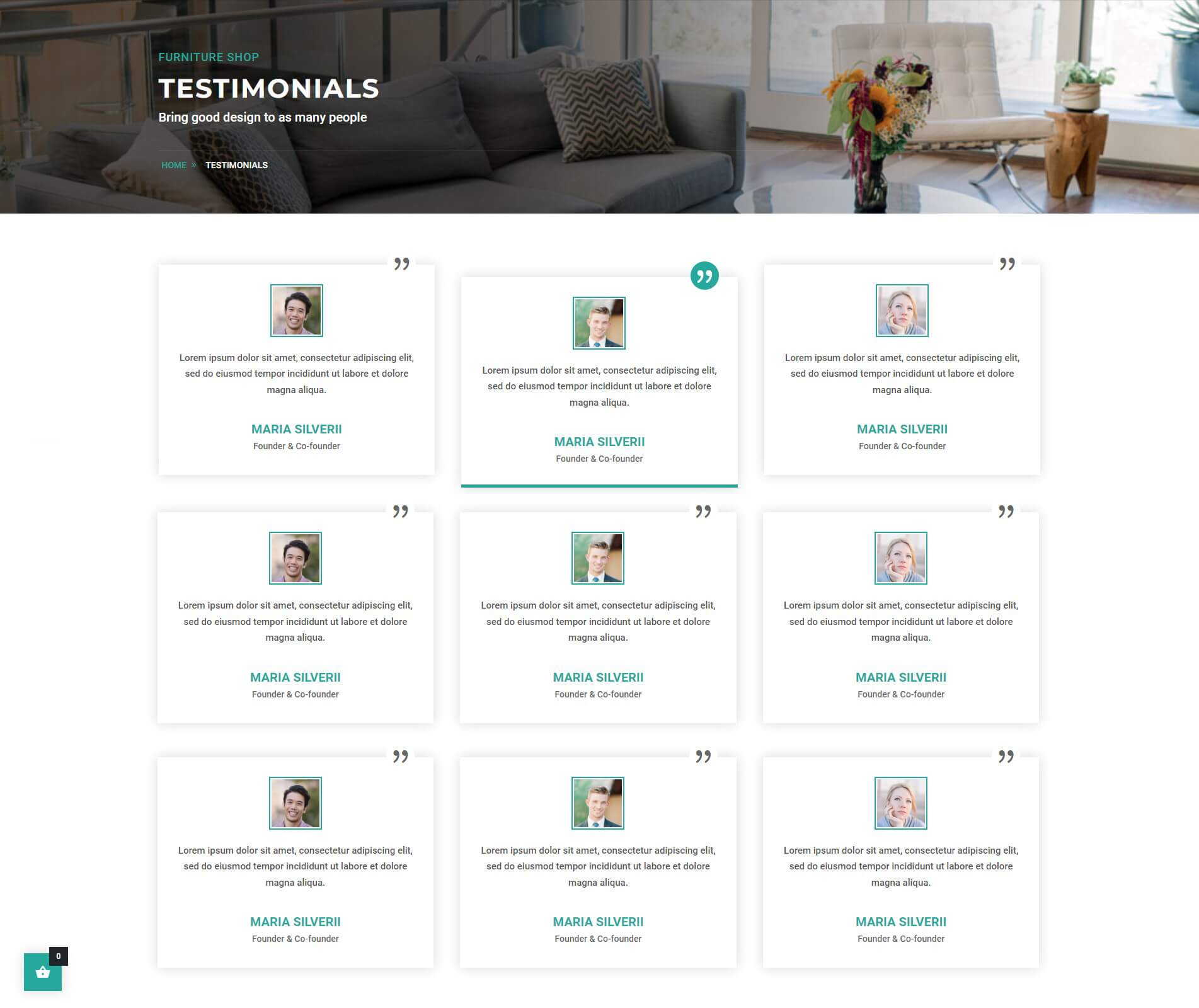
Testimonials
The testimonials page includes lots of styled testimonial cards with hover effects. Hovering moves the card downward, changes the color of the quote icon, adds a background to the icon, and adds a bar at the bottom of the card.

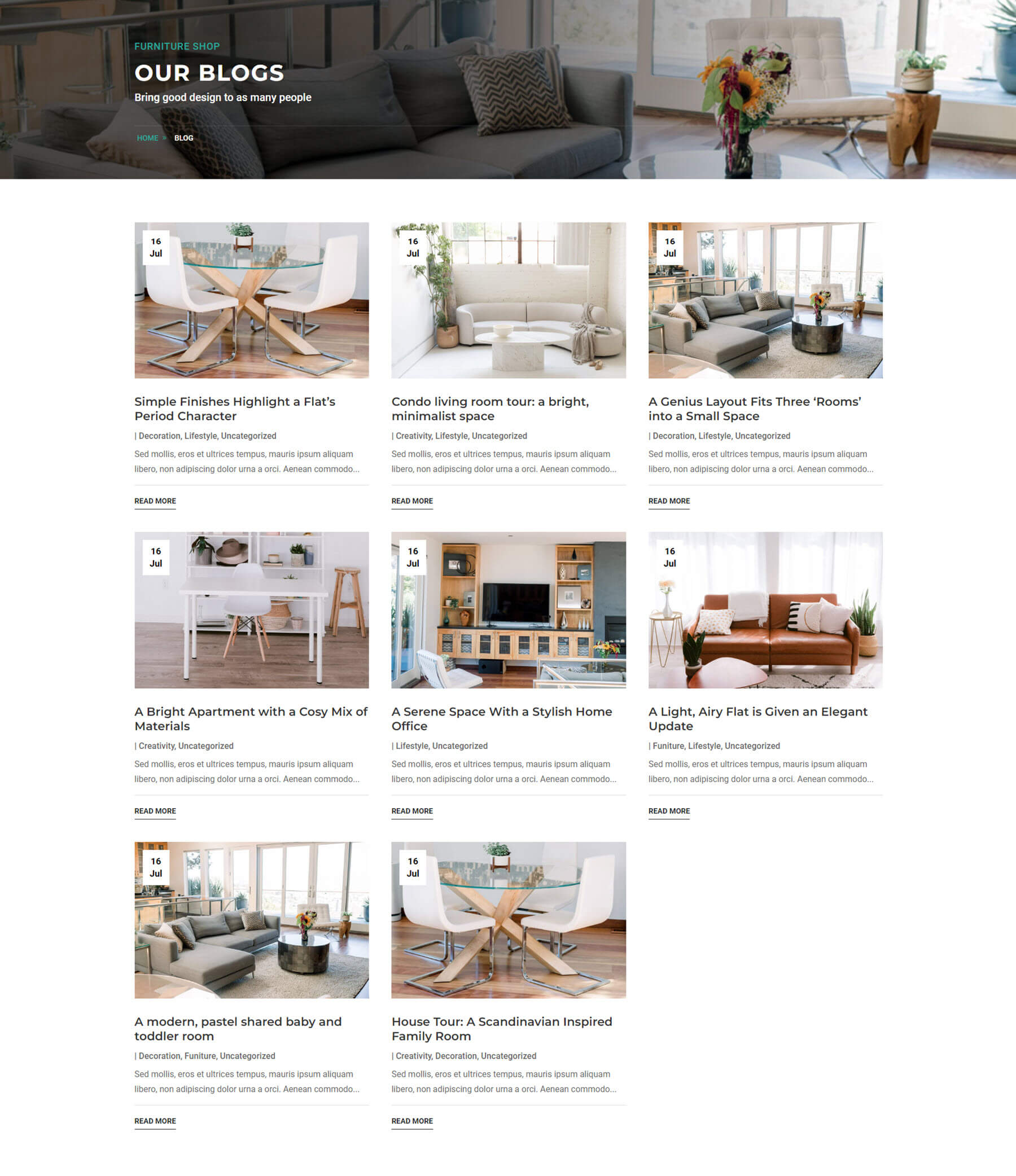
Blog
There are four blog pages to choose from including a 2-column grid, a 3-column grid, a list with the image on the left, and a list with the image on the right. The example below shows a 3-column blog grid. The blog cards include hover animations that zoom the image.

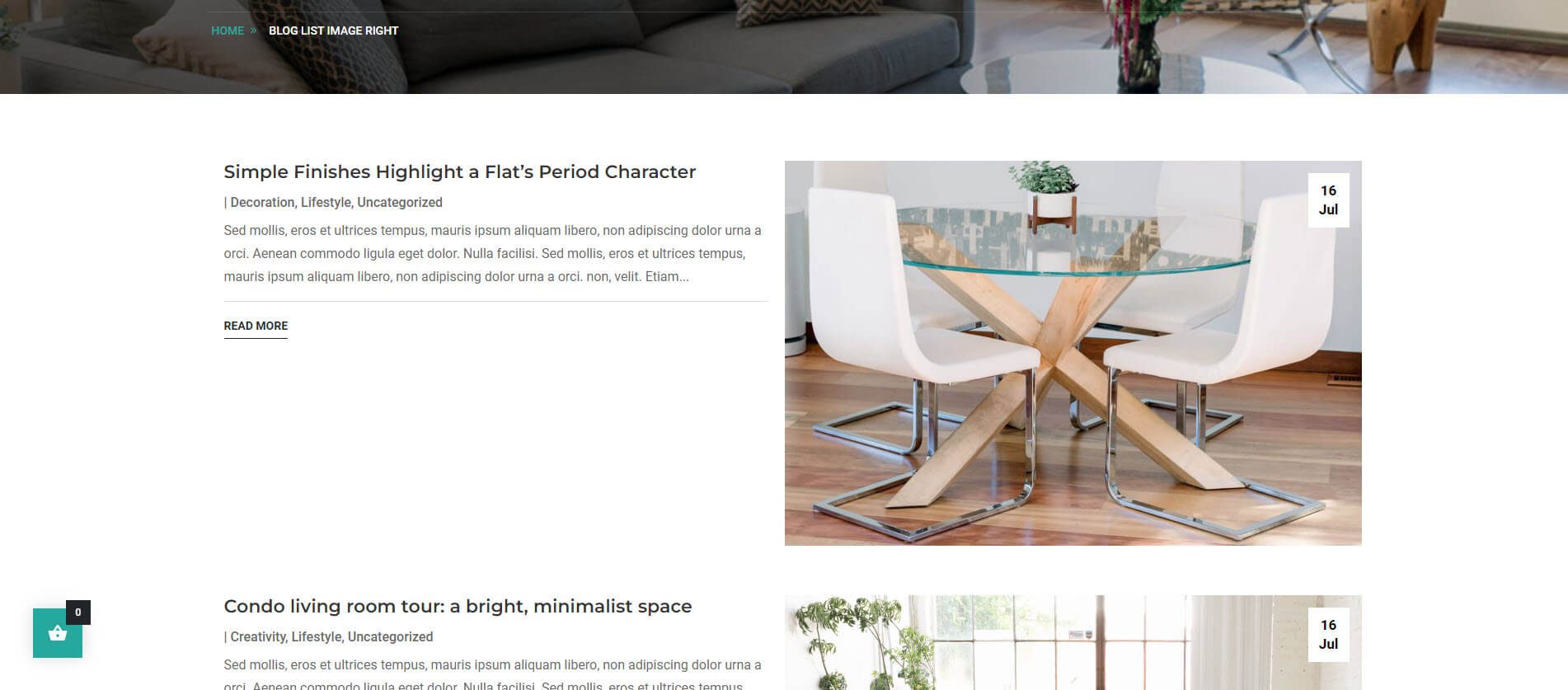
This example shows a list with the image on the right.

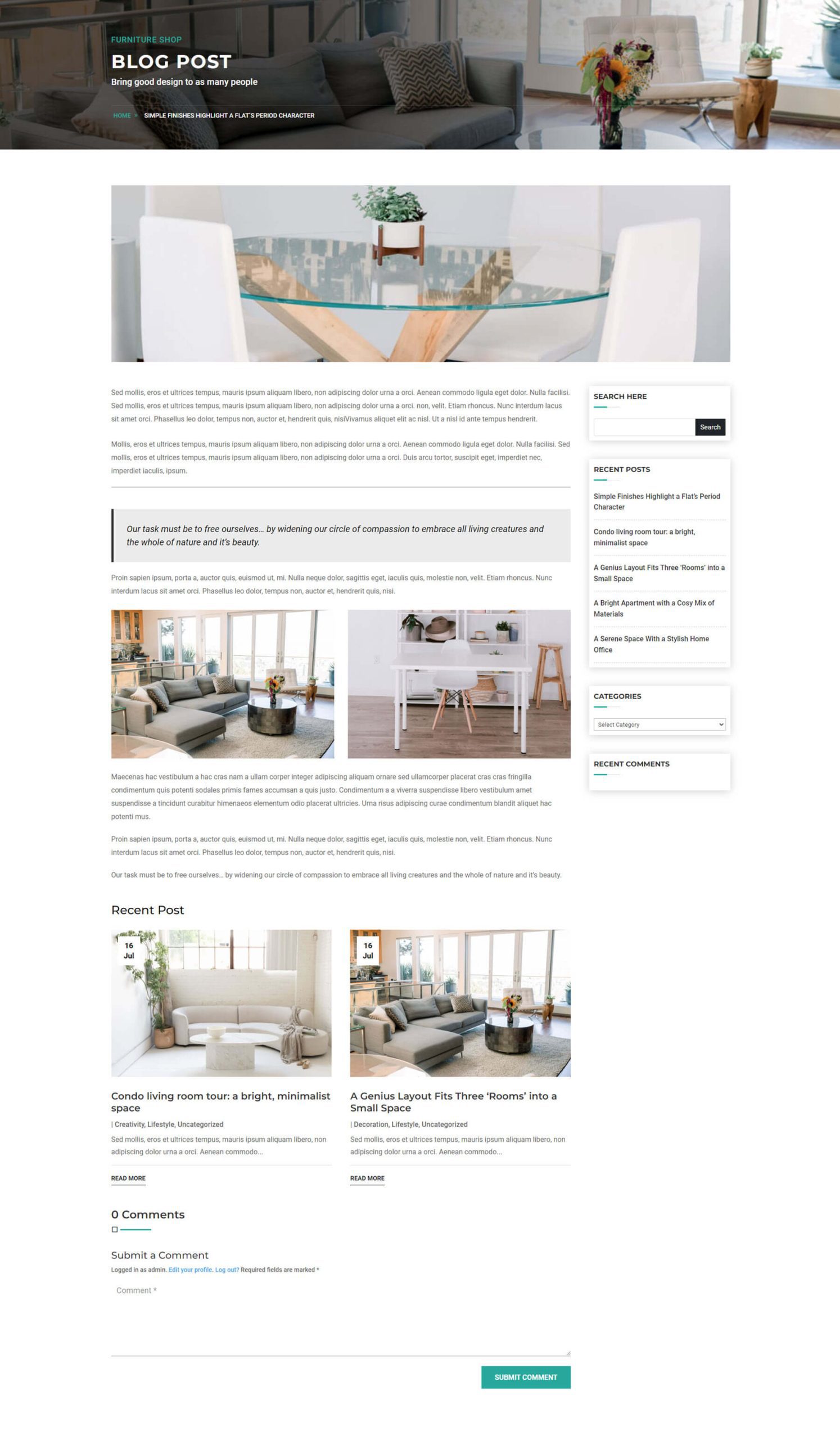
Blog Post
The layout for the blog posts displays the featured image, blog content, a styled sidebar, recent posts with cards that match the blog, and a styled comment section.

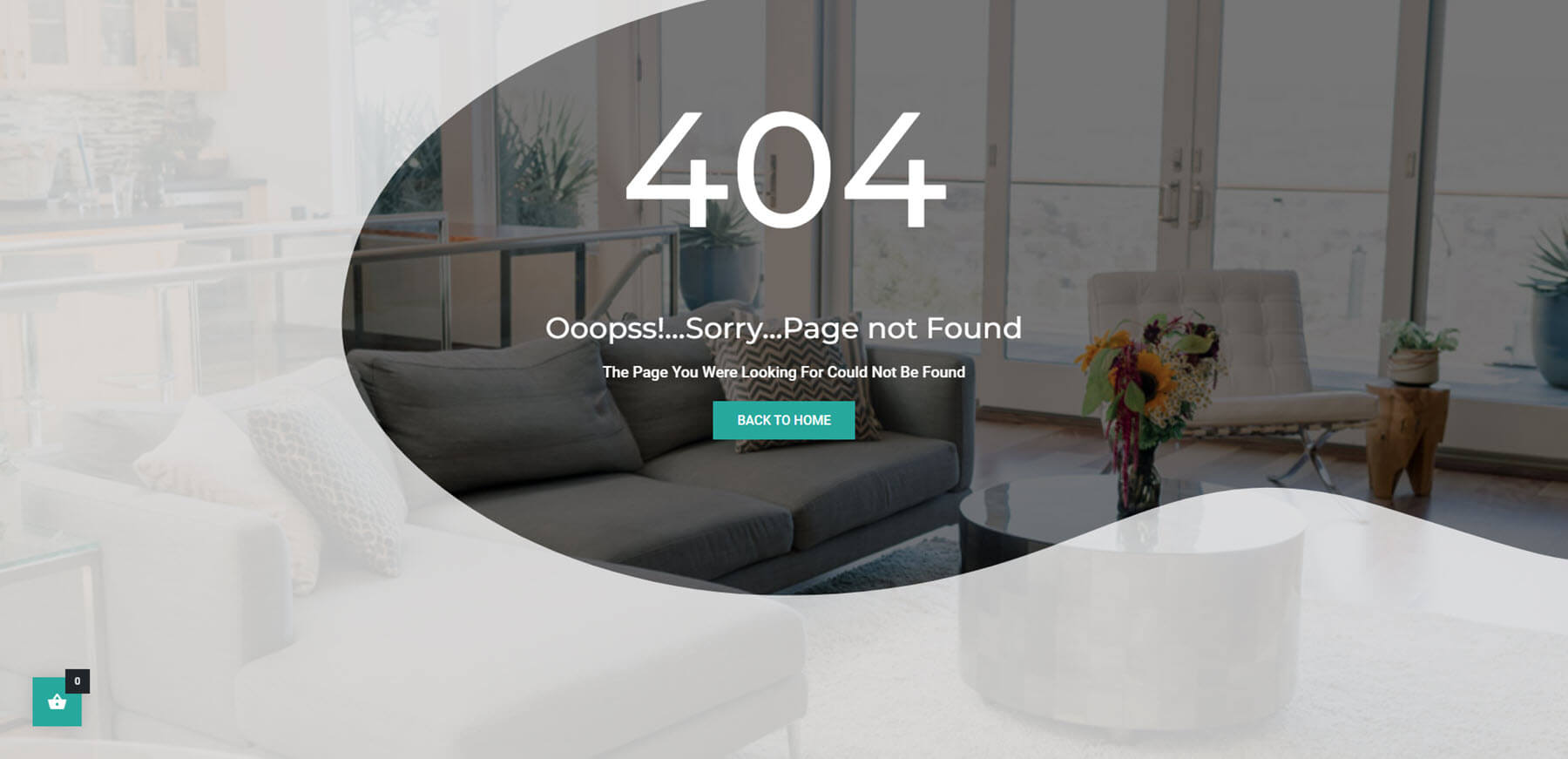
404
The 404 page displays a full-screen image with a background mask that reveals a portion of the image. It also includes a 404 message and a button to return to the home page.

Headers
There are three headers to choose from. All three include a mega menu.
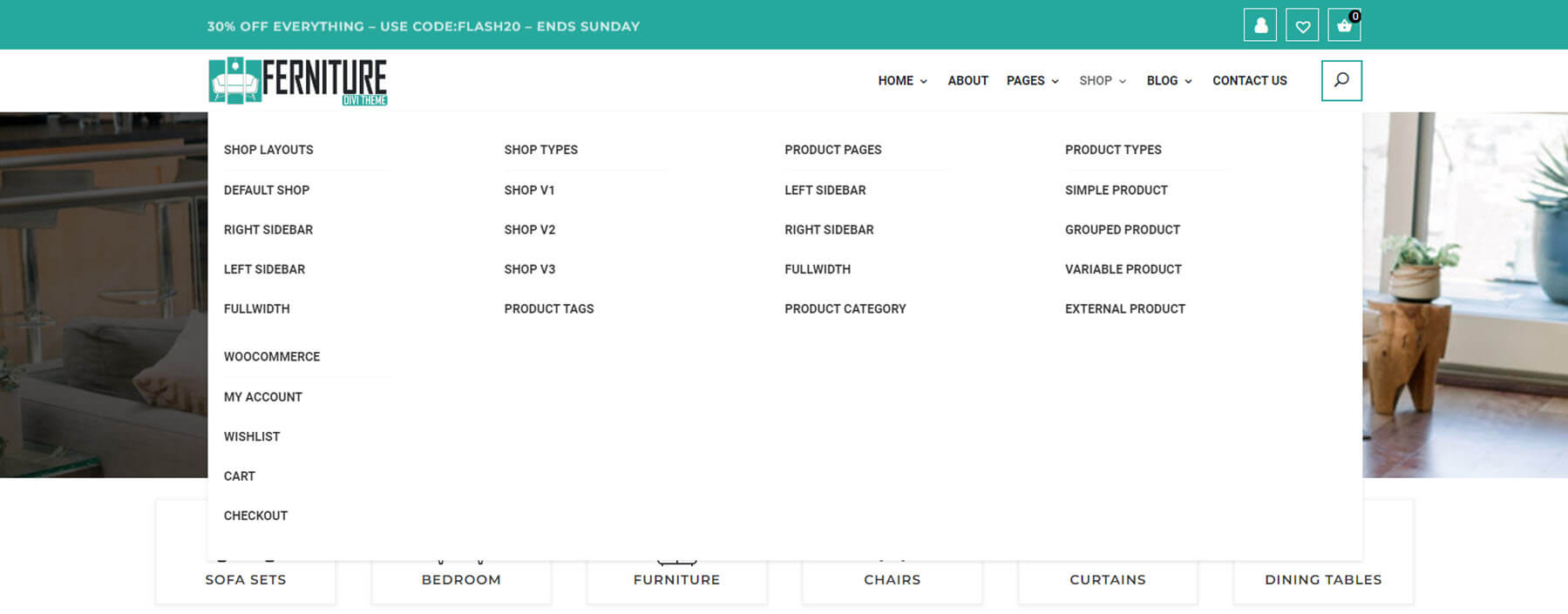
First Header
The first header includes a top bar and navigation with a mega menu. The top bar includes a text CTA. Both areas include icons. Navigation is placed on the right.

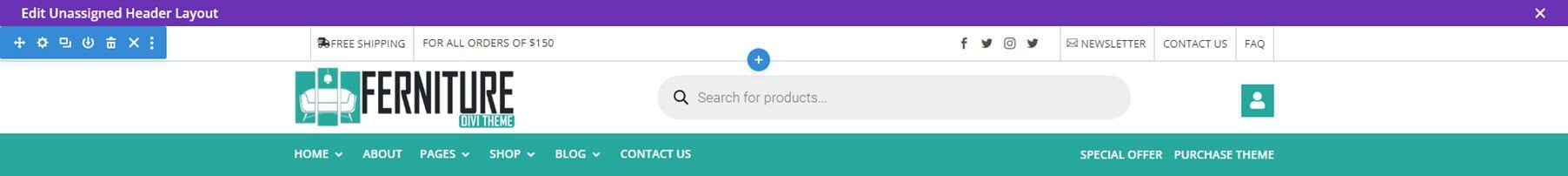
Second Header
The second header includes three bars. The top bar shows shopping information, several CTAs, and social media icons. The second bar includes the logos and a search box. Navigation is placed in the bottom bar.

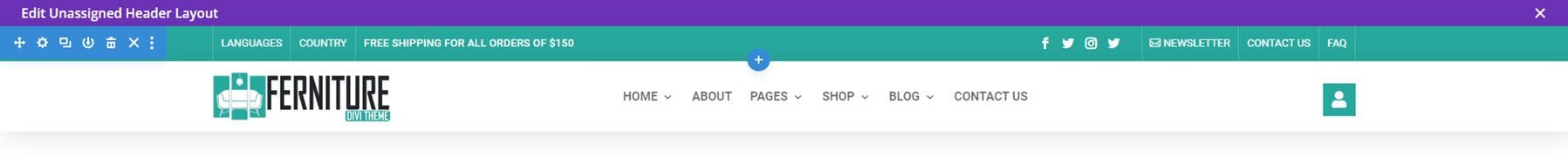
Third Header
The third header includes two bars. The top bar includes elements of the first two headers. Navigation is placed in the center.

There are three footers to choose from.
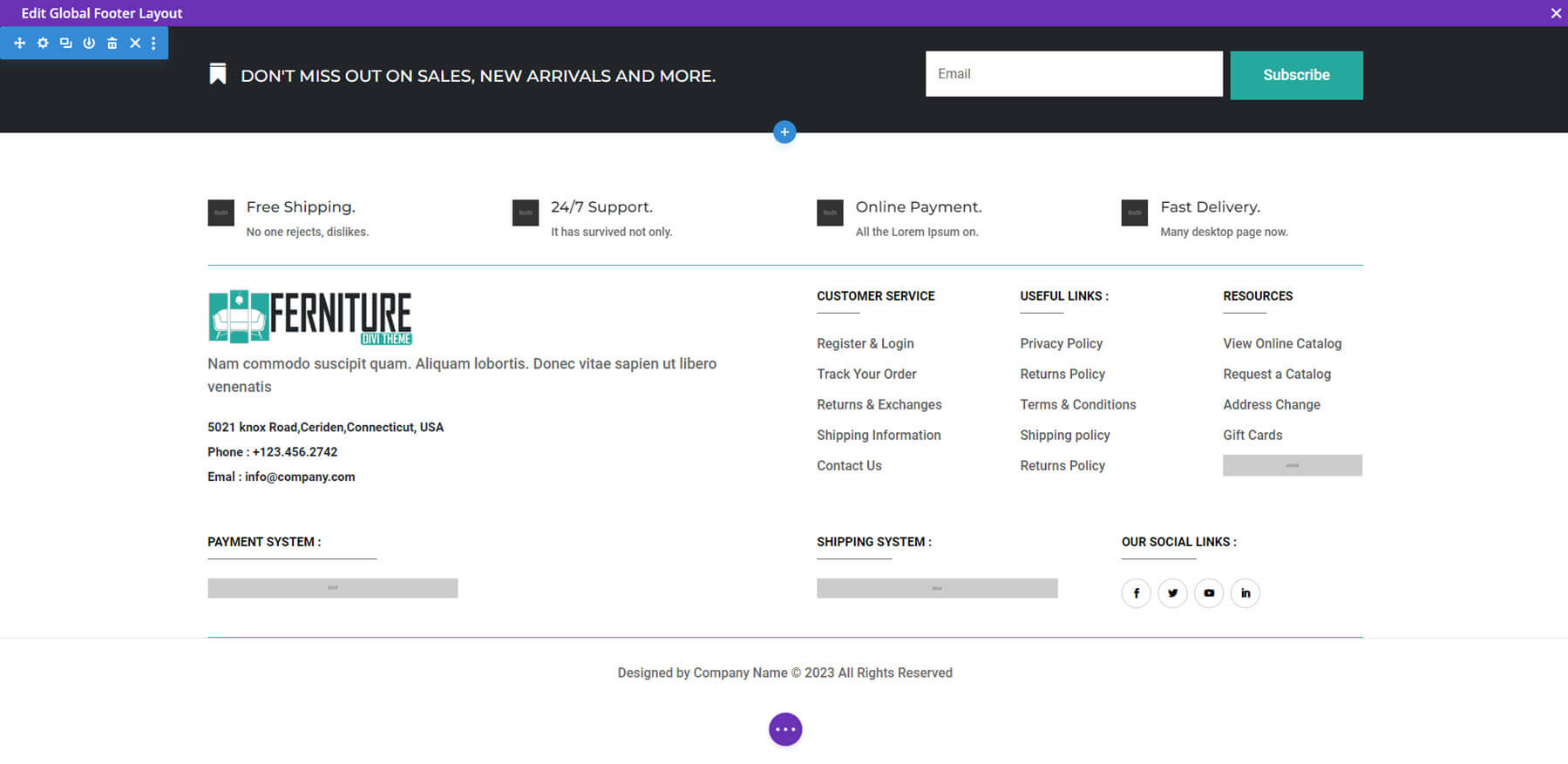
First Footer
The first footer displays two search boxes. The first includes a CTA and a small subscribe form, followed by shipping information, and links in multiple layouts.

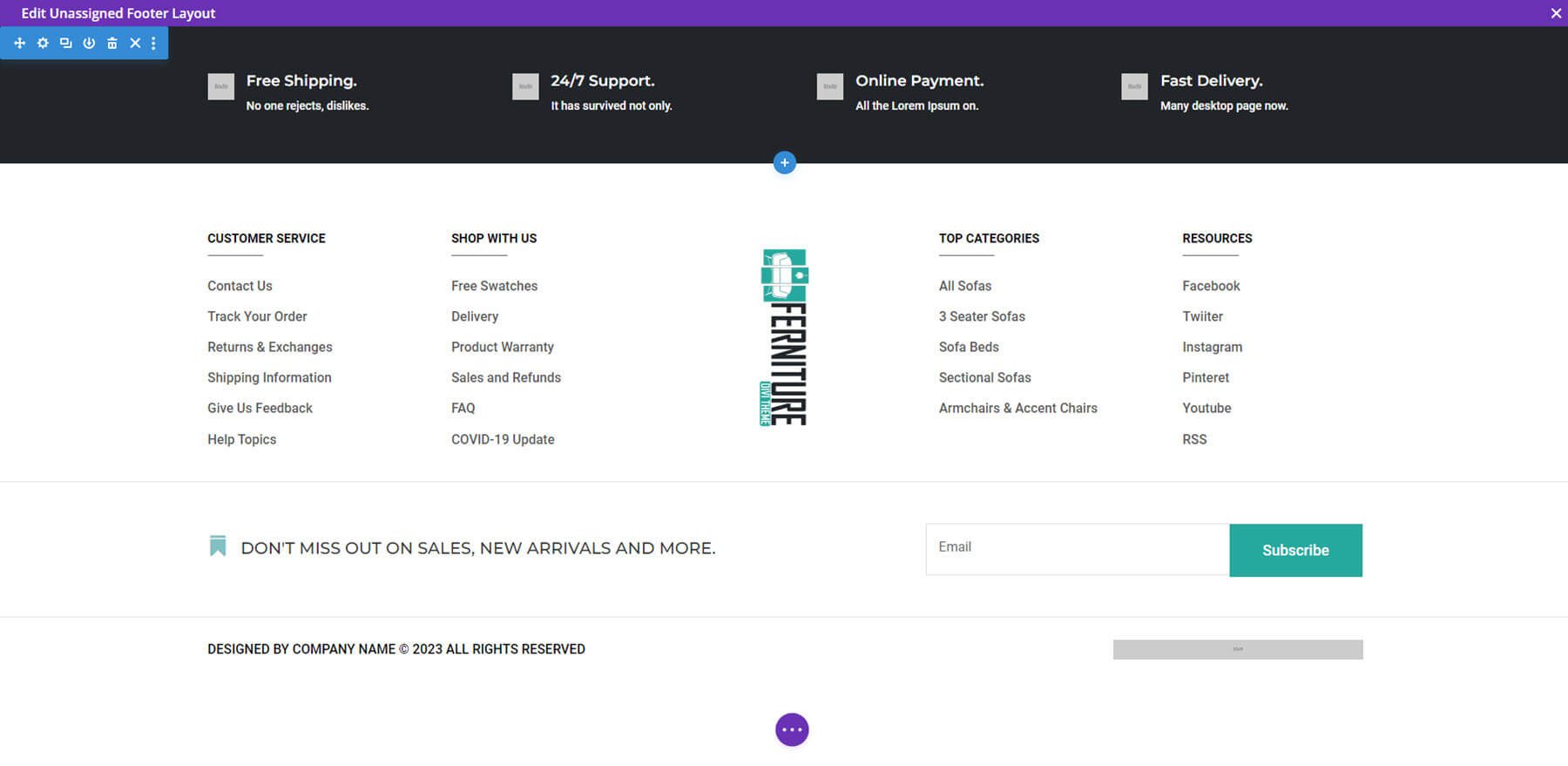
Second Footer
The second footer displays the shipping information at the top, then the links, and the email form at the bottom.

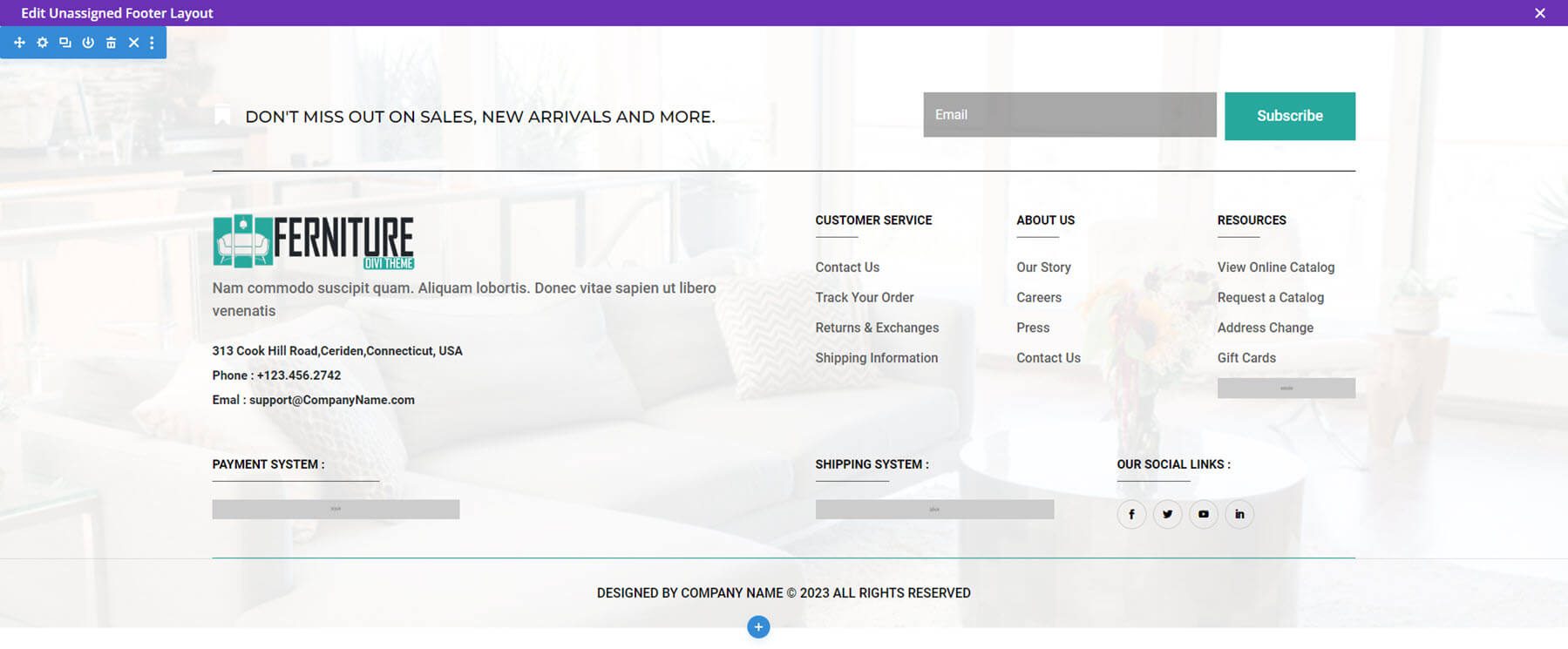
Third Footer
The third footer includes a background image. A message and an email form are placed at the top, followed by links.

Furniture Shop Divi WooCommerce Theme WooCommerce Pages
Furniture Shop Divi WooCommerce Theme also includes lots of WooCommerce pages and features.
Shop Pages
There are three shop pages to choose from, and you can choose with or without a sidebar. They include AJAX product filters, an AJAX live search, a flying cart, a wishlist, and a quick view popup.
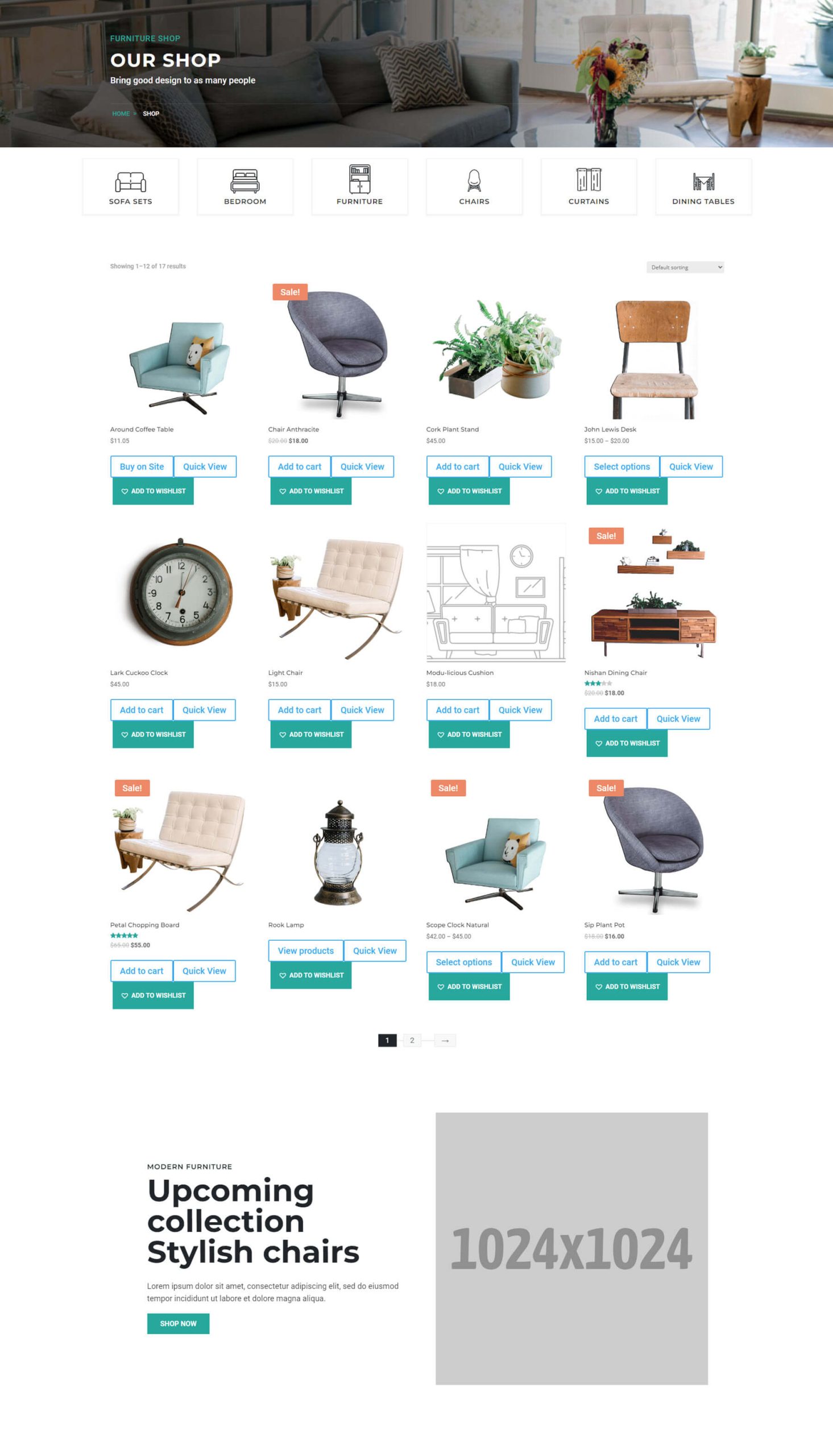
Shop Page One
The first shop pages include a small hero section followed by category icons. A large shop section covers most of the page. It ends with a CTA to a specific category. The shop section includes a filter, pagination, styled purchase buttons, etc.

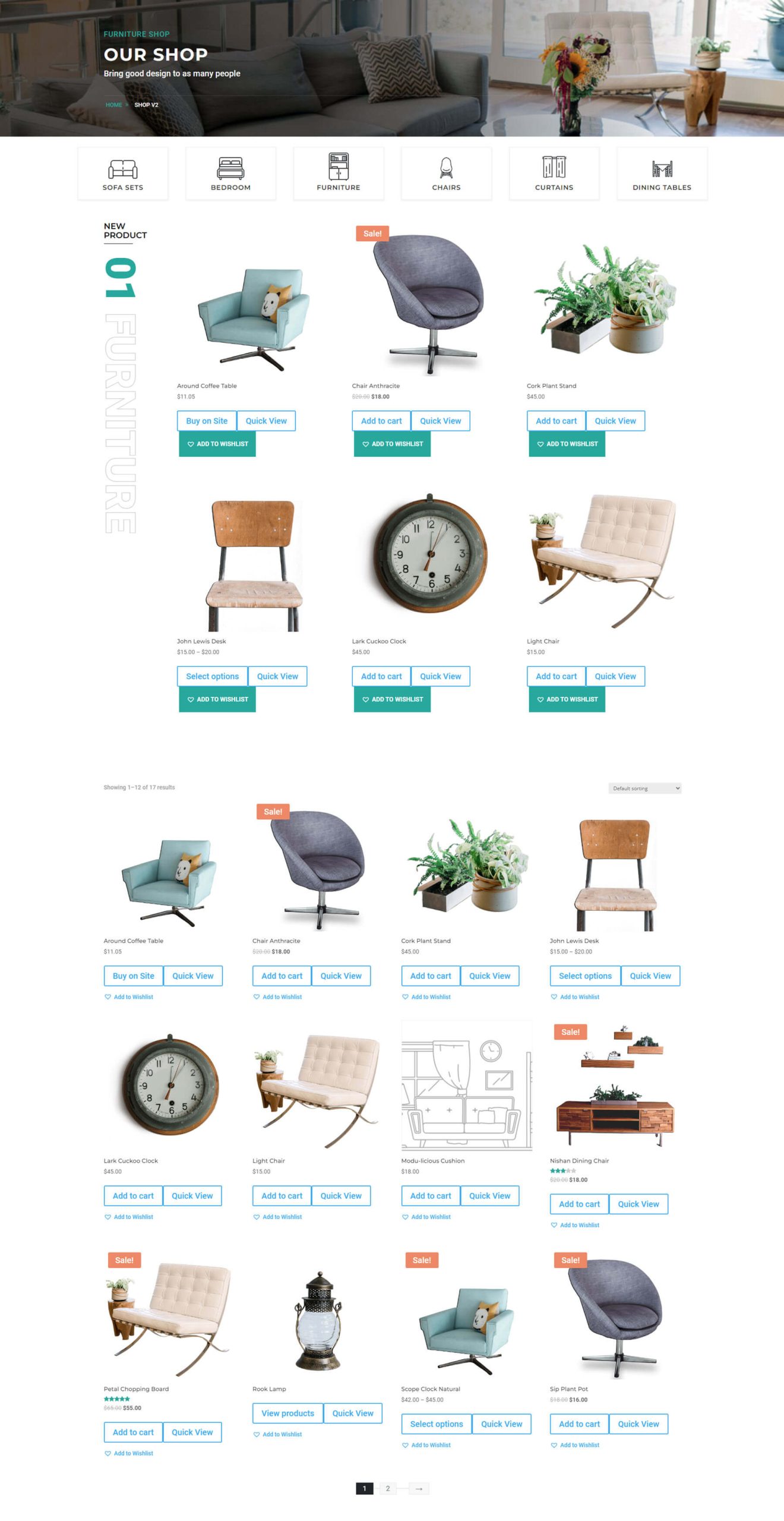
Shop Page Two
The second shop page includes two shop sections. The first is the newest products. It includes a vertical title. The second is all products. It includes pagination.

Shop Page Three
The third shop page includes one shop section and adds a CTA with a number counter at the bottom of the page.

Single Product Page Layouts
There are several product pages. They include with or without a sidebar, and there are pages for product types. The types include simple, grouped, variable, and external. They all follow a similar design.
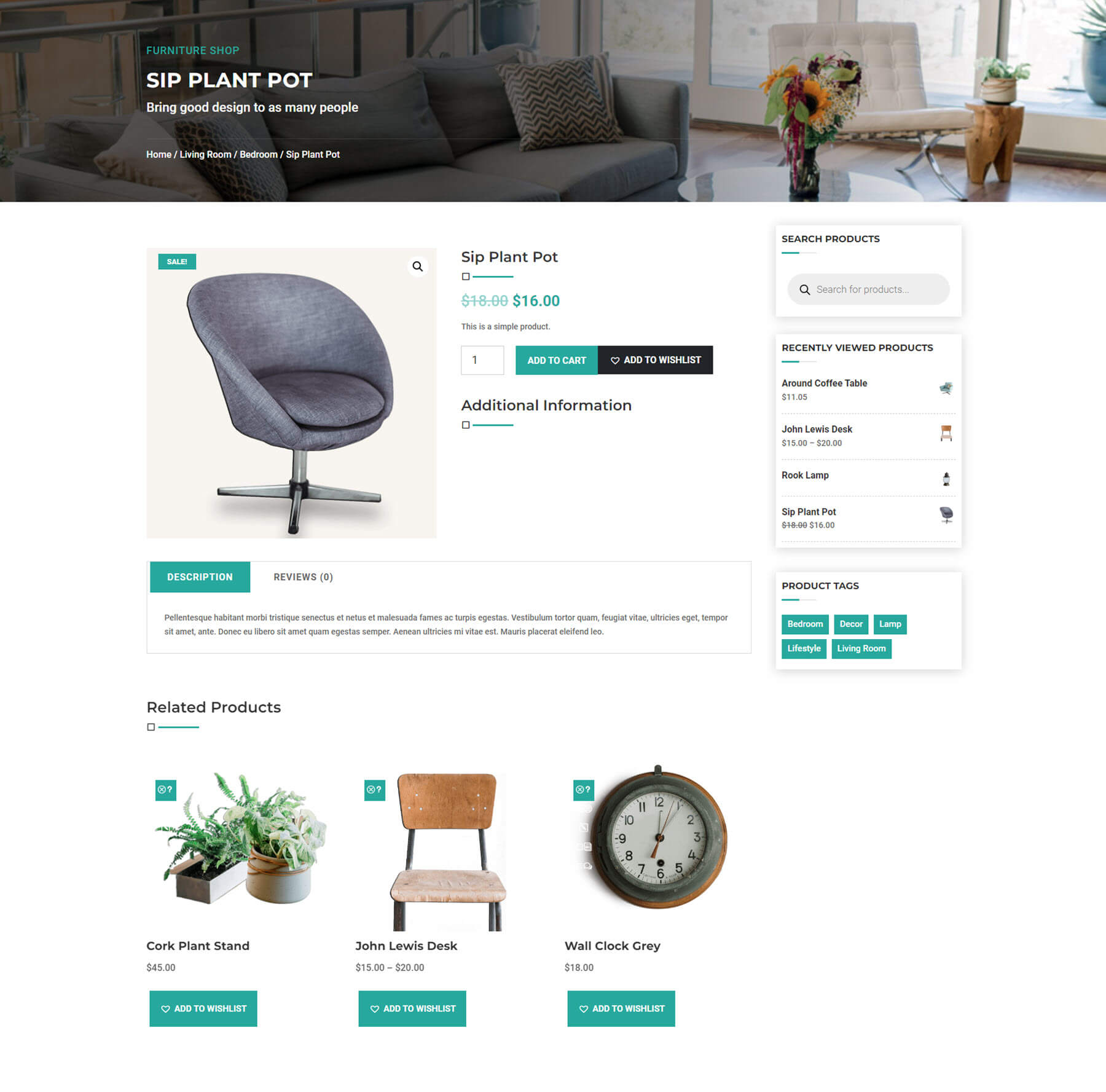
Simple Product Type
The simple product-type page includes a sidebar with box shadows. It also includes related products. The sidebar includes a product search, recently viewed products, and product tags. The green line under the title of each sidebar module expands on hover.

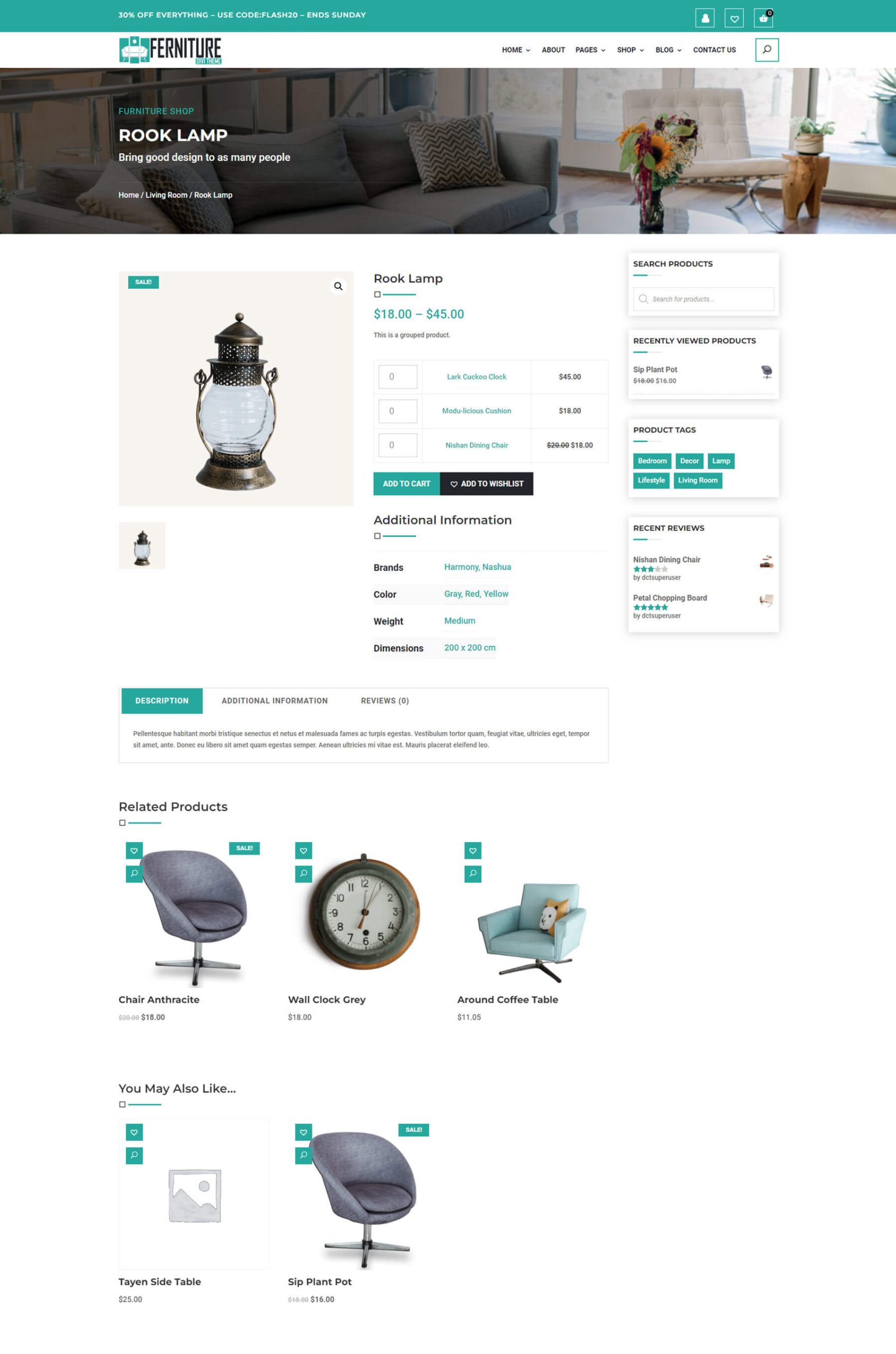
Grouped Product Type
The grouped product page type lets the user choose from multiple products on the same page. It also includes related products at the bottom of the page. This example shows a few more of the sidebars including reviews.

WooCommerce Features
There are also many extra features added to WooCommerce including a flying cart, AJAX filters, and more. Here’s a look at a few of the extra WooCommerce features.
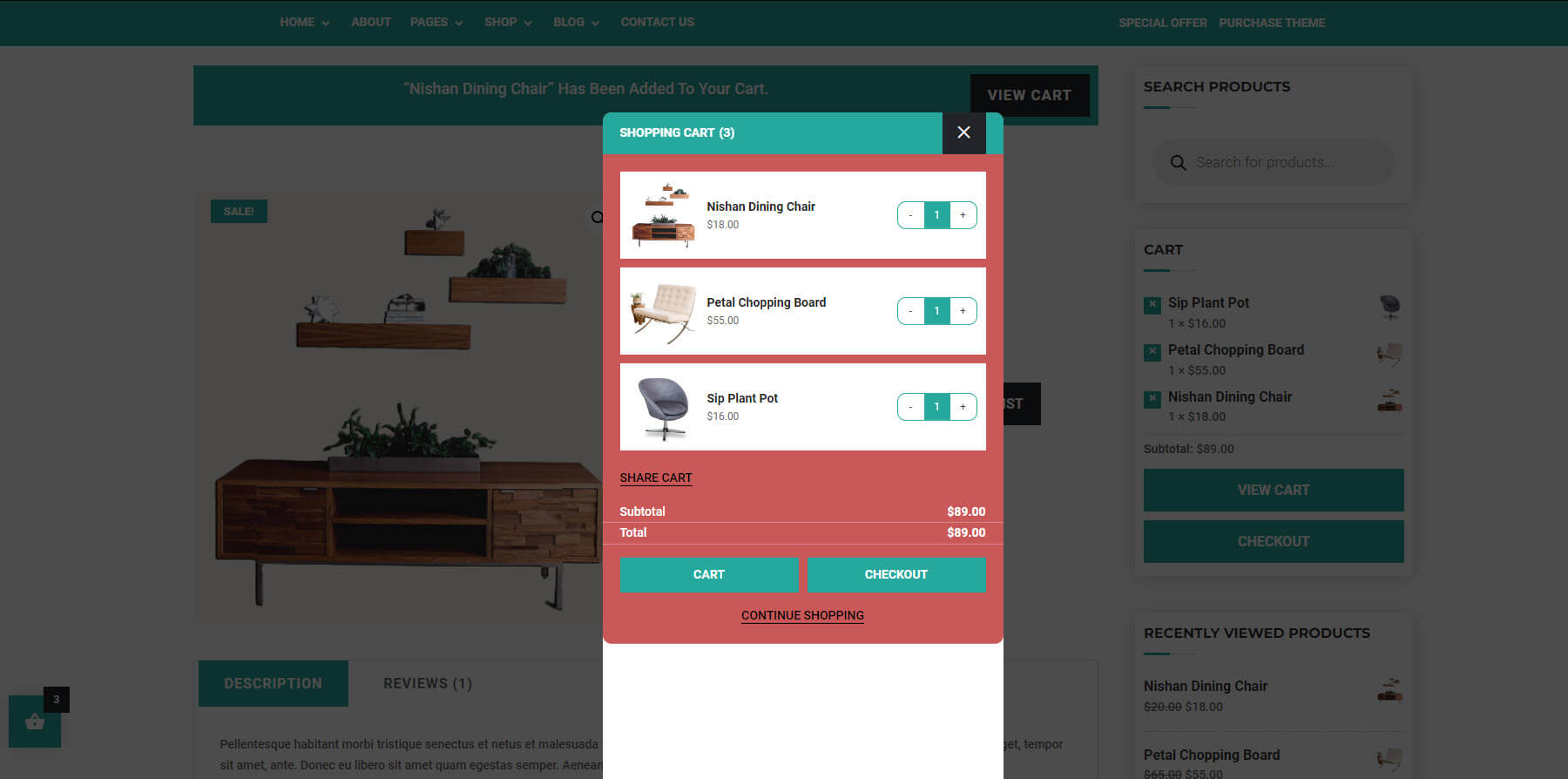
Flying Cart
The flying cart is a popup that shows all the products with their counts in the cart. The user can change the number of items for each product, see the cart page, checkout, share the cart, and continue shopping. The green and red color schemes stand out. I think this is one of the most interesting features of the Furniture Shop Divi WooCommerce Theme.

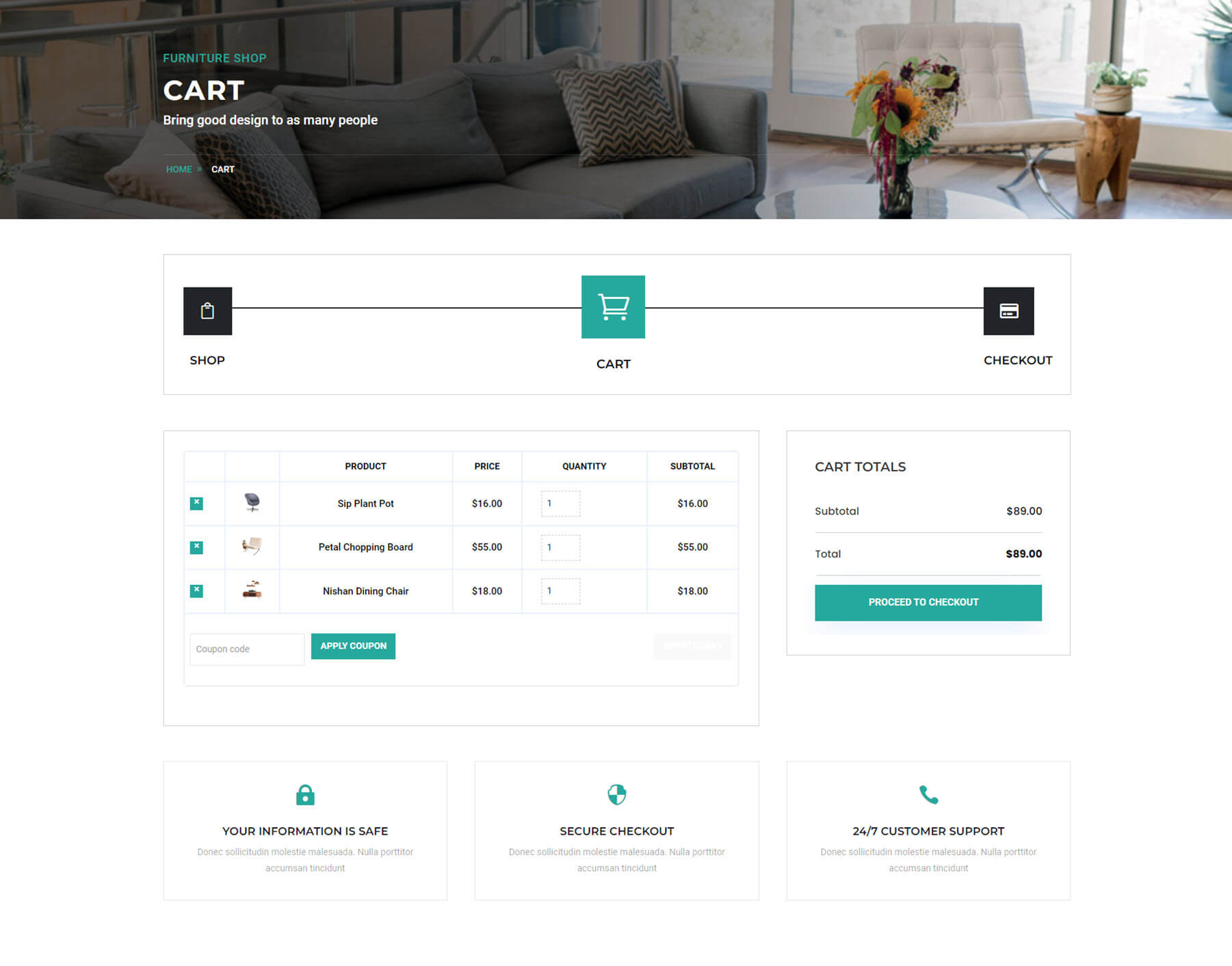
Cart
The cart itself is clean and includes icons to show where the user is in the checkout process.

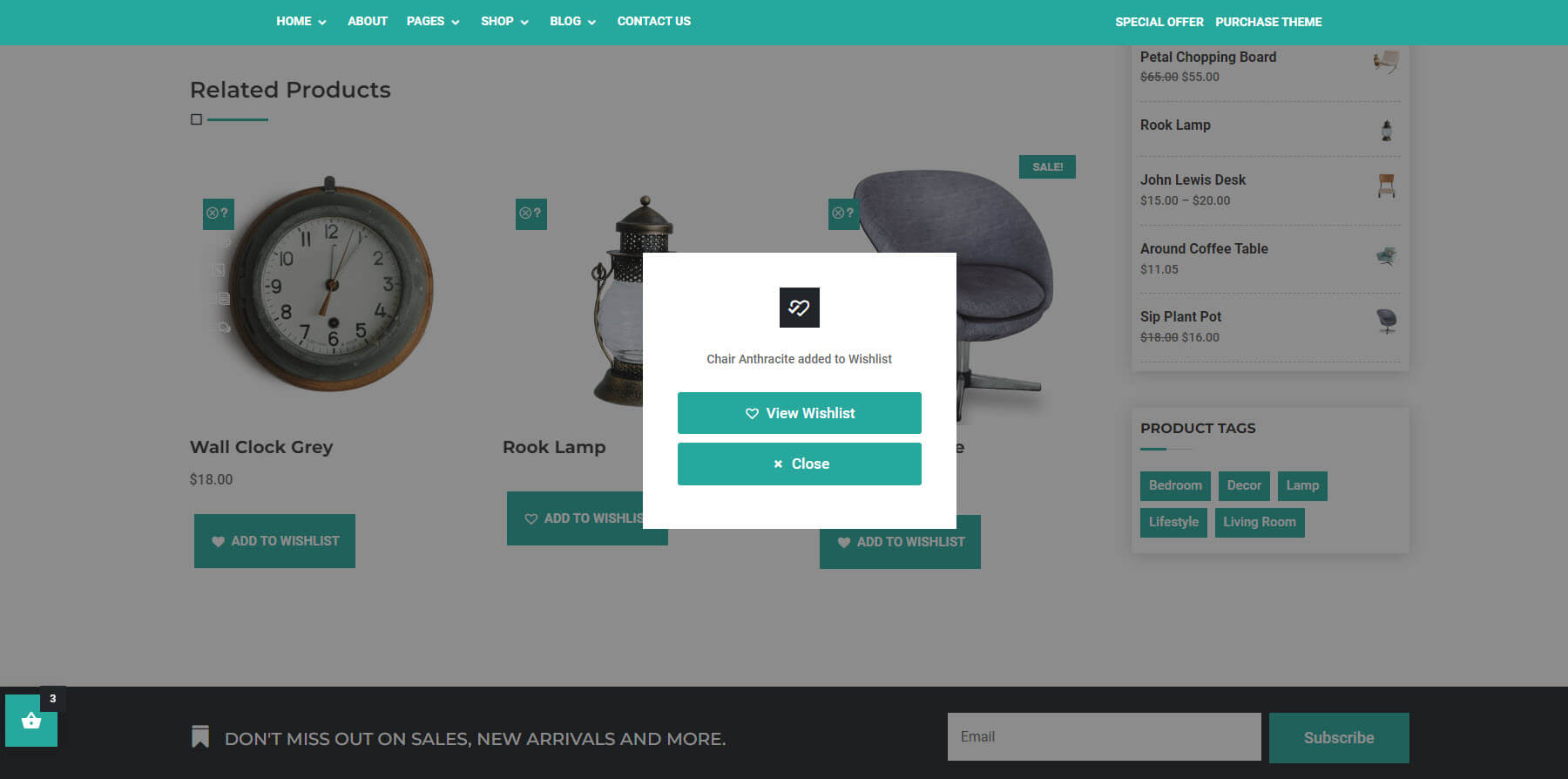
Wishlist Popup
When the user adds an item to the wishlist, a small popup confirms the item was added. It includes a list to view the wishlist.

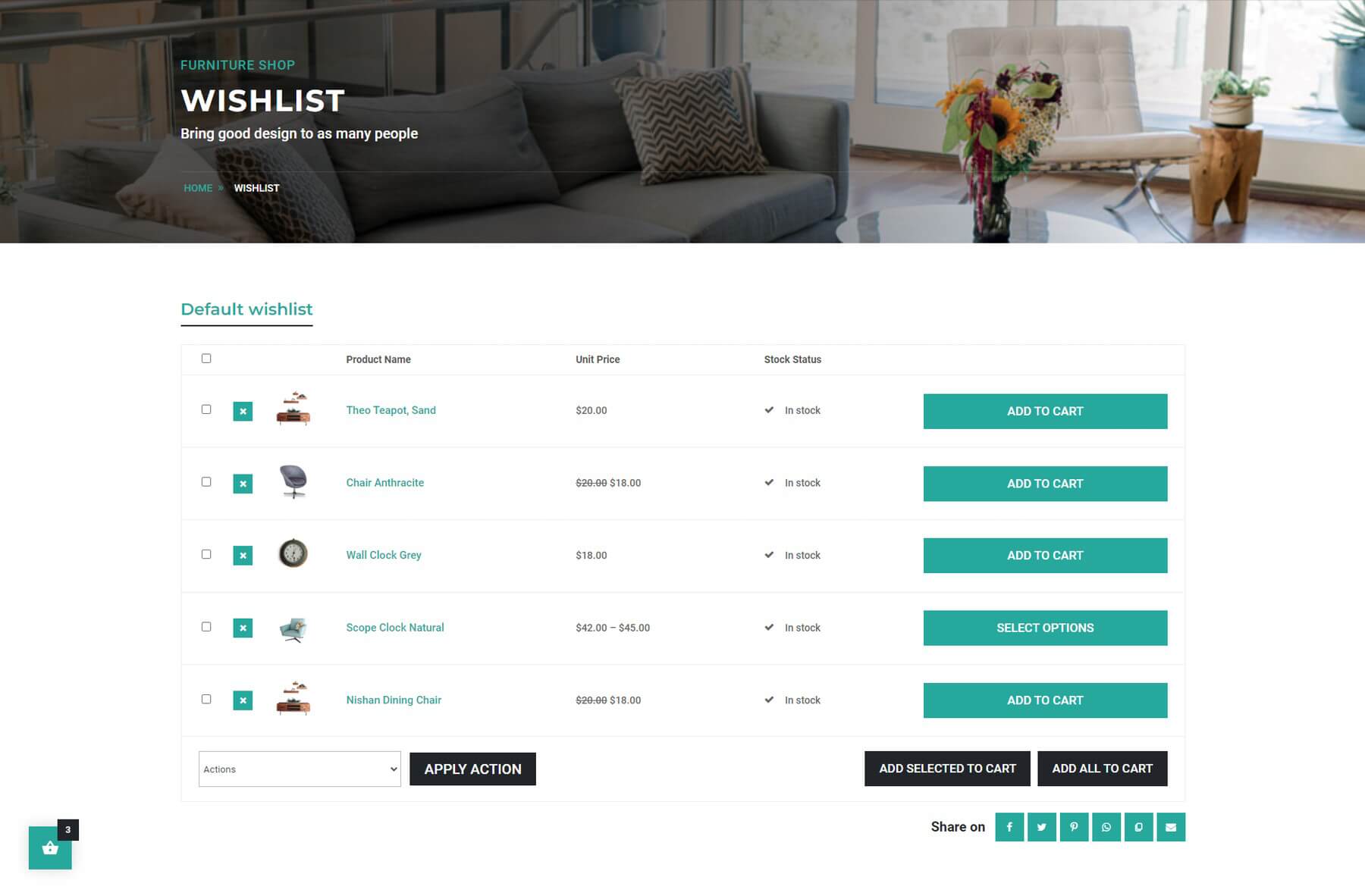
Wishlist
The wishlist page includes the same styling as the rest of the site and includes social media sharing icons.

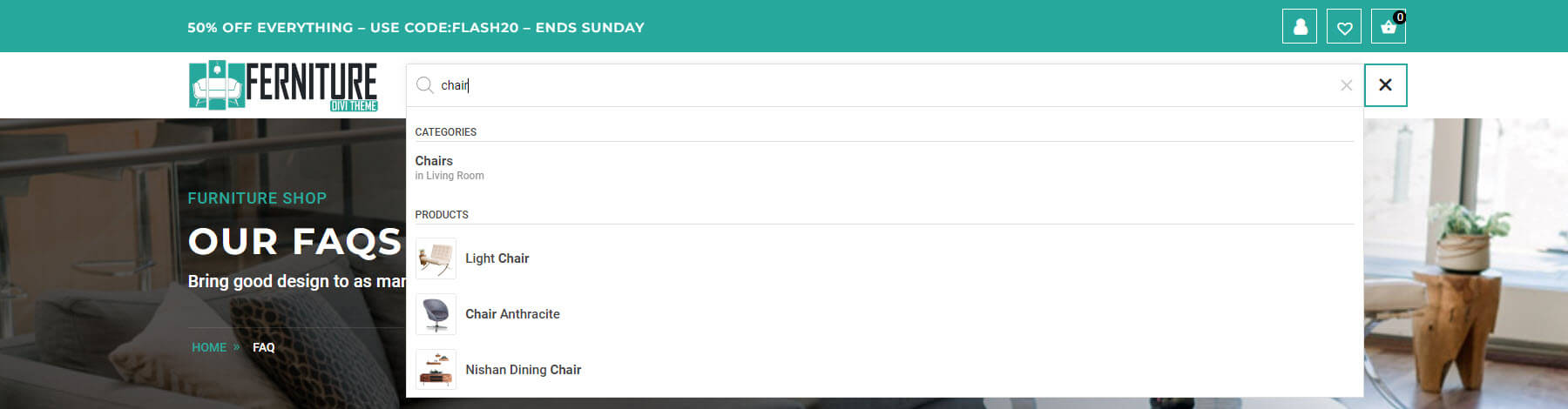
AJAX Search
Product search uses AJAX, so the user doesn’t need to go to a different page to see the results. It’s fast and easy to use. It shows the categories and the products. This example shows the AJAX search box in the header.

Where to Buy Furniture Shop Divi WooCommerce Theme
Furniture Shop Divi WooCommerce Theme is available in the Divi Marketplace for $39.99. It includes unlimited usage, one year of updates and support, and a 30-day money-back guarantee.
Ending Thoughts
That’s our look at the Furniture Shop Divi WooCommerce Theme for Divi. There are a lot of WooCommerce pages and features available within this Divi Child Theme. I found the pages and features easy to use. The color options make it easy to match the Child Theme to your branded colors, making it look different from the original design. If you’re interested in a WooCommerce Child Theme, Furniture Shop Divi WooCommerce Theme is worth a look.
We want to hear from you. Have you used the Furniture Shop Divi WooCommerce Theme? Let us know how you like it in the comments.














“Your perspective on this issue is refreshing and has definitely given me a lot to think about. Thanks for challenging the status quo with your insights!”