With today’s digital landscape becoming more competitive, crafting a strong online presence is imperative, especially for freelancers, creatives, or anyone aiming to make their mark. That’s where the Identity Child Theme for WordPress and Divi comes in. This gorgeous child theme lets you showcase your work beautifully, helping you build a captivating one-page website that effectively showcases your work and reels in new clients. In this post, we’ll introduce you to the Identity Child Theme and showcase its features.
Let’s dive in.
- 1 What is the Identity Child Theme?
- 2 What’s Included with Identity Child Theme?
- 3 Unleash Your Creative Vision with the Identity Child Theme
- 4 How to Install the Identity Child Theme
- 5 How to Use the Identity Child Theme
- 6 Identity Child Theme Pricing
- 7 Is the Identity Child Theme Worth the Price Tag?
What is the Identity Child Theme?
The Identity Child Theme by Divi Lover is a premium child theme that embraces the power of a one-page layout. This approach keeps your visitors focused on the most important information about you and your services. With Identity, you get a collection of pre-designed sections, including About Me, Portfolio, Testimonials, and more. Each section is fully customizable, allowing you to design them to meet your needs and brand messaging.
What’s Included with Identity Child Theme?
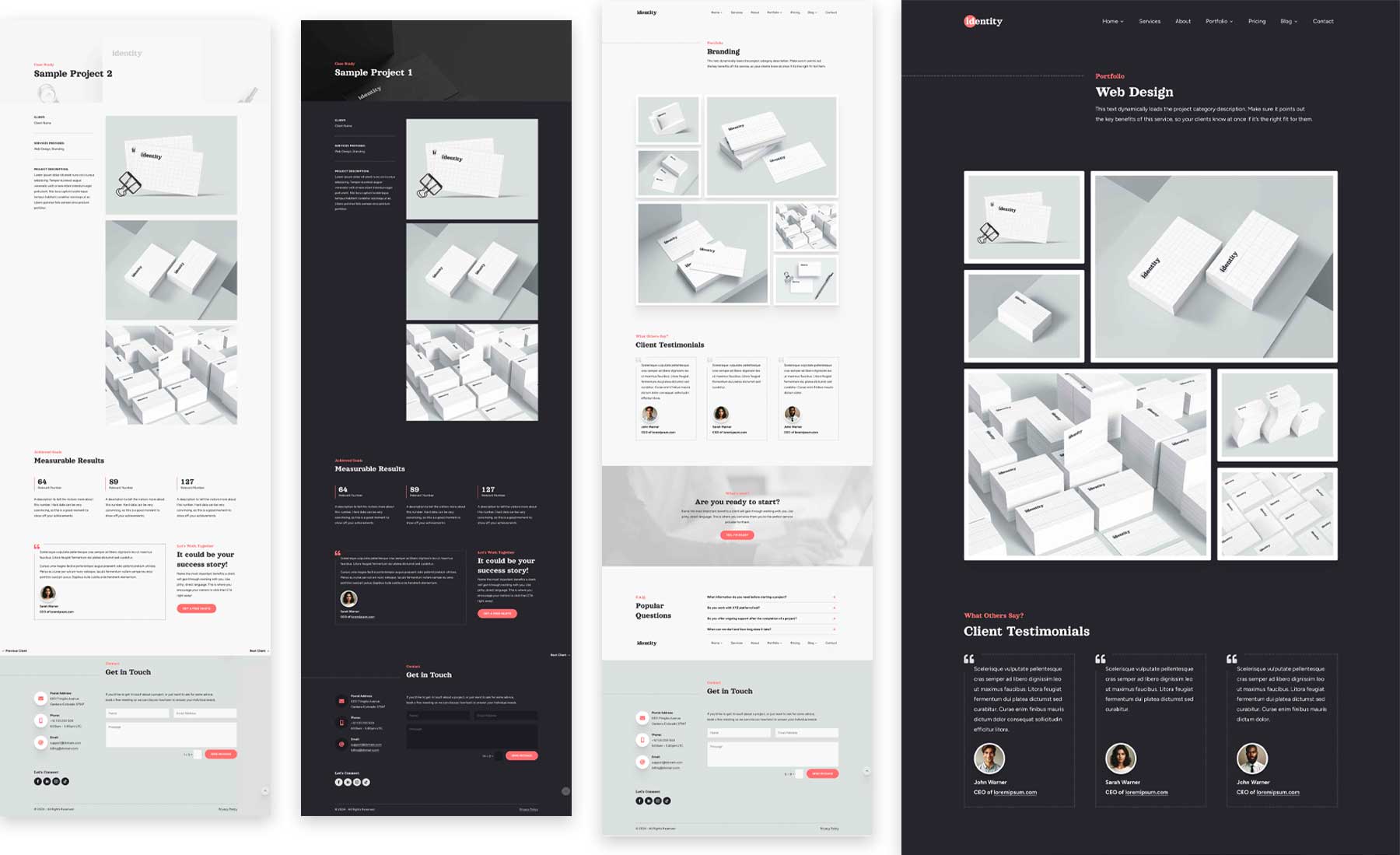
The Identity Child Theme offers three home page versions: light, dark, and agency layouts. There are also sections for services, about, pricing, and contact. Finally, there are two layouts for projects and their categories in light and dark versions, as well as two blog posts and category layouts. Let’s look at what you’ll get with the Identity Child Theme.
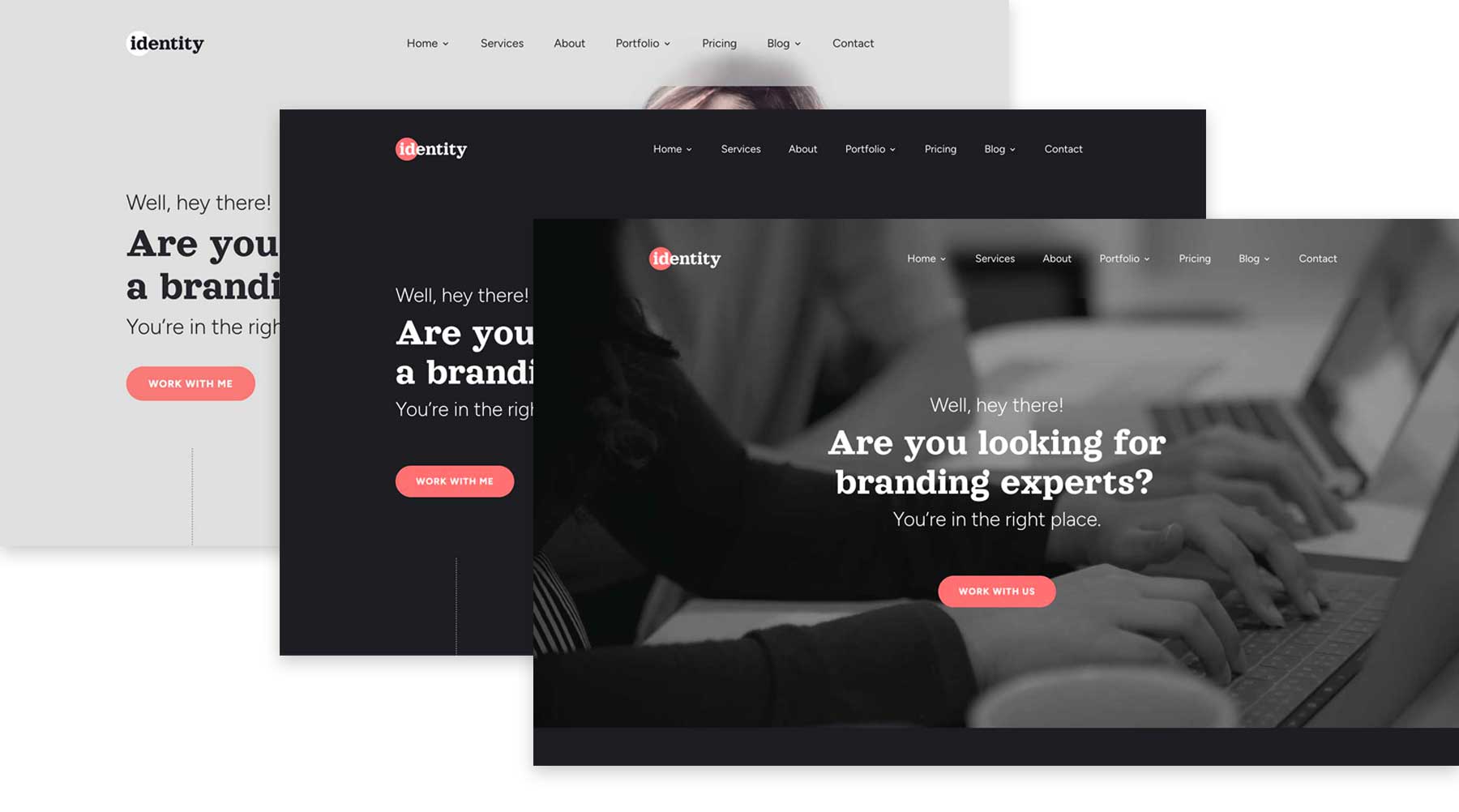
3 Hero Sections
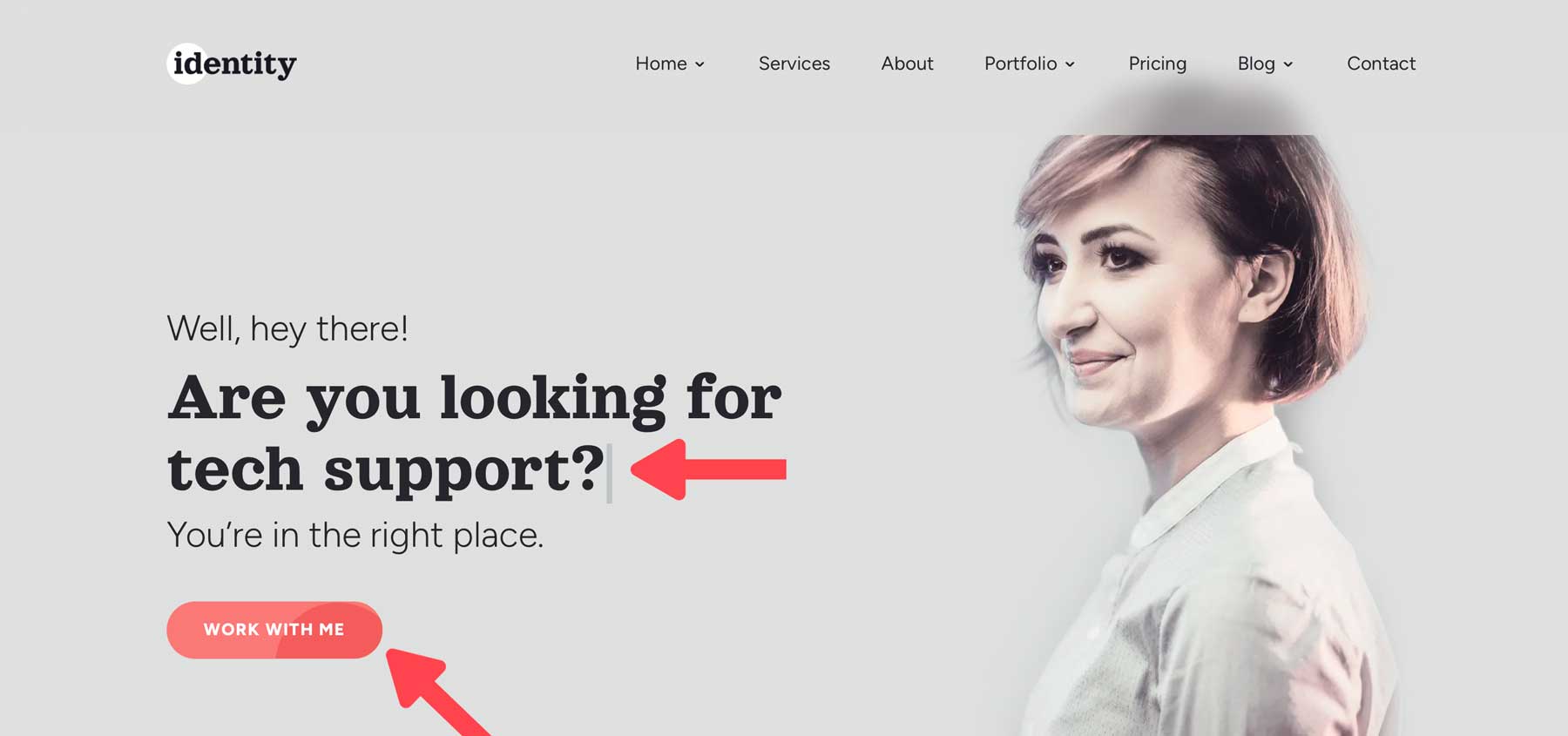
The hero section is your website’s digital greeting, the first impression that grabs your visitor’s attention. Identity understands this, offering many customization options to provide three hero sections that perfectly reflect your brand. With light, dark, and agency designs, you’ll have three layout options to wow your visitors. You can easily swap out the background video, add a background image, customize the text, and adjust colors to suit your needs. To ensure your audience is truly captivated, Identity’s hero sections have a typewriter text effect for the headline.
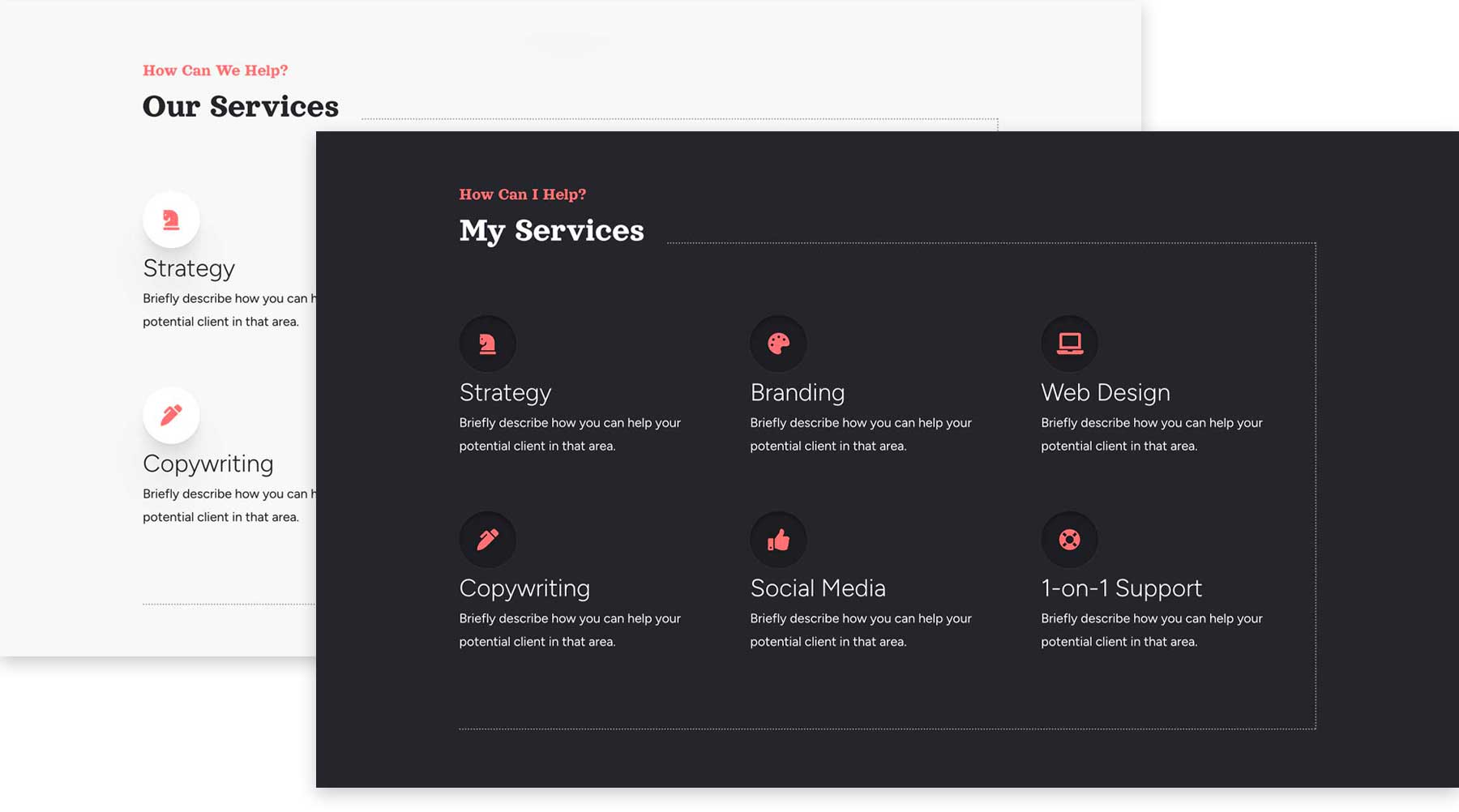
2 Services Sections
When building a website to showcase your freelance abilities, including a list of services is always a good idea. Thankfully, the Identity Child Theme offers light and dark versions. That way, you can choose the layout that resonates with you most. Both sections include blurbs to showcase all your freelance business offers, allowing visitors to understand what you offer.
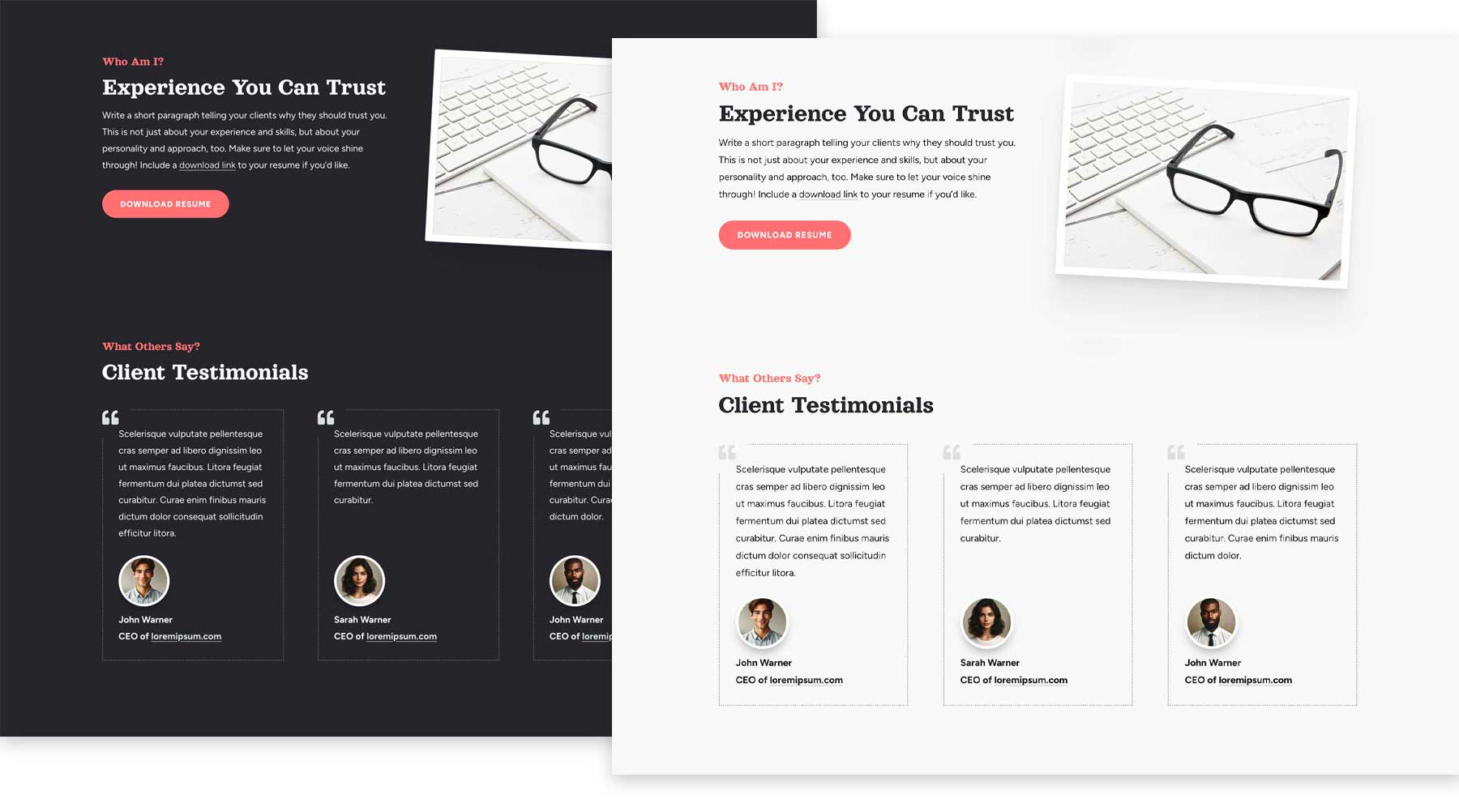
2 About Me Sections
An About section allows you to connect with your audience personally. Identity provides a dedicated space to write a captivating introduction that showcases your skills, experience, and what makes you unique. There are two designs to choose from (light and dark), featuring a section for your bio and one to showcase client testimonials.
4 Portfolio Layouts
A portfolio featuring your best work is crucial when building a freelance website. Thankfully, the Identity Child Theme understands this and provides two layouts for your portfolio items and two category page designs. These layouts utilize the project post type, allowing you to display your work easily.
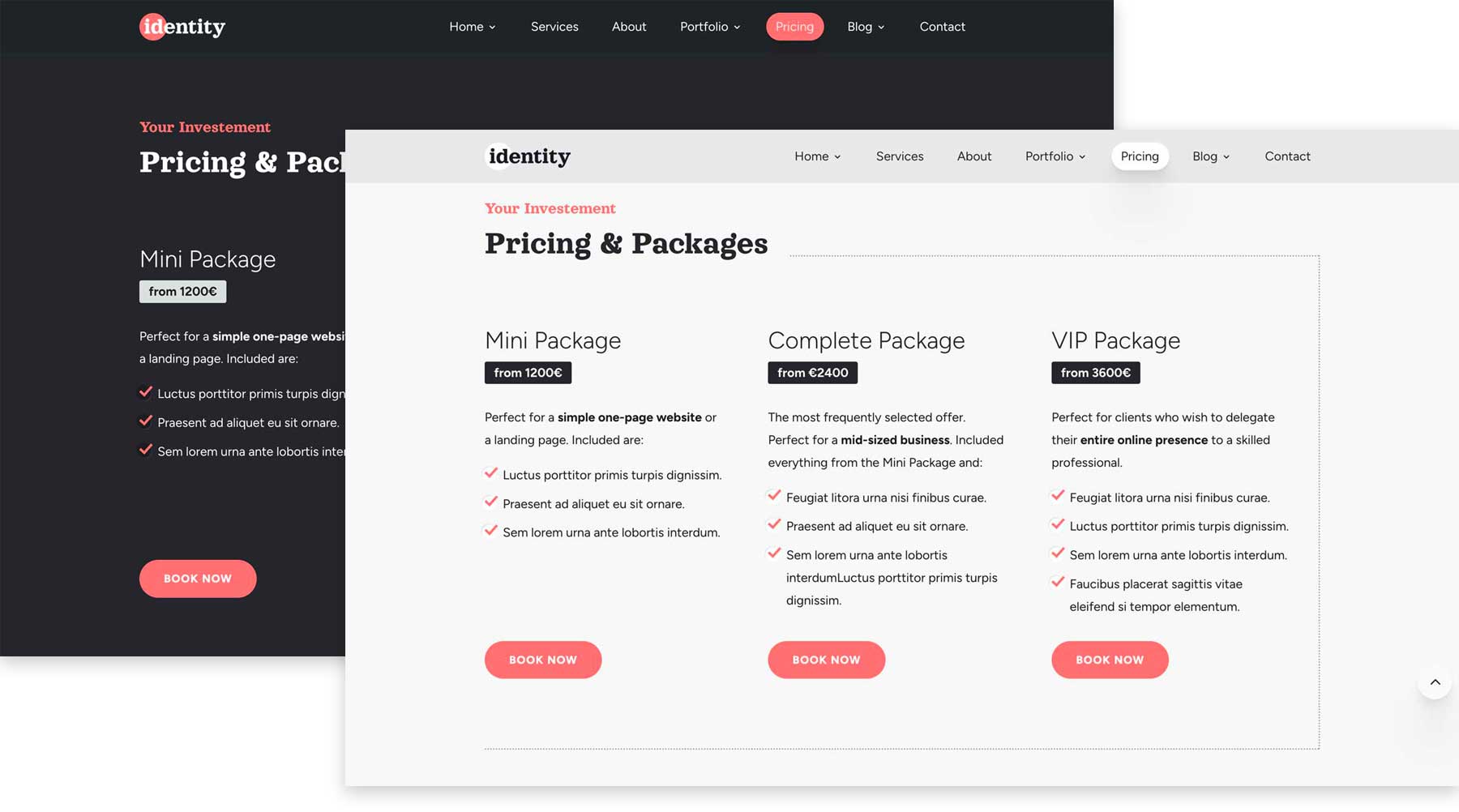
2 Pricing Sections
Publicly displaying pricing helps you pre-qualify potential clients by eliminating those outside their budget range. Doing so gives you time and effort to reduce unnecessary communication, such as back-and-forth emails for a client who likely won’t be able to afford your services anyway. The Identity Child Theme addresses this issue by providing two beautiful pricing sections. Like the other sections of the child theme, you can easily change the colors, fonts, and text to suit your preferences.
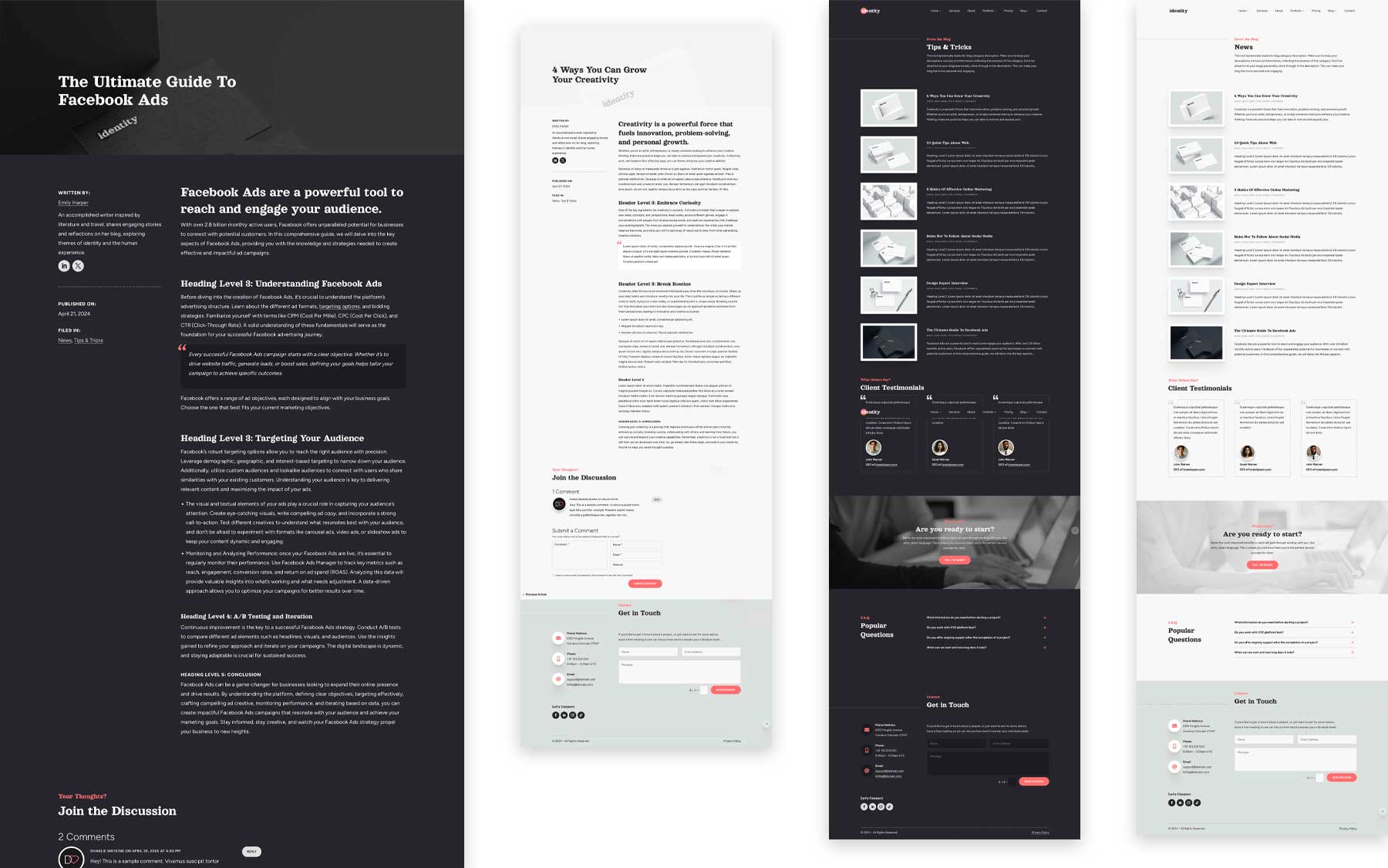
4 Blog Layouts
Adding a blog to your freelance or portfolio website lets you showcase your field knowledge and expertise. Regularly publishing informative and engaging content can position you as an expert and a reliable resource for potential clients. The Identity Theme does an excellent job of providing options for this important aspect of your website. You can choose from two post layouts and two categories to display your posts.
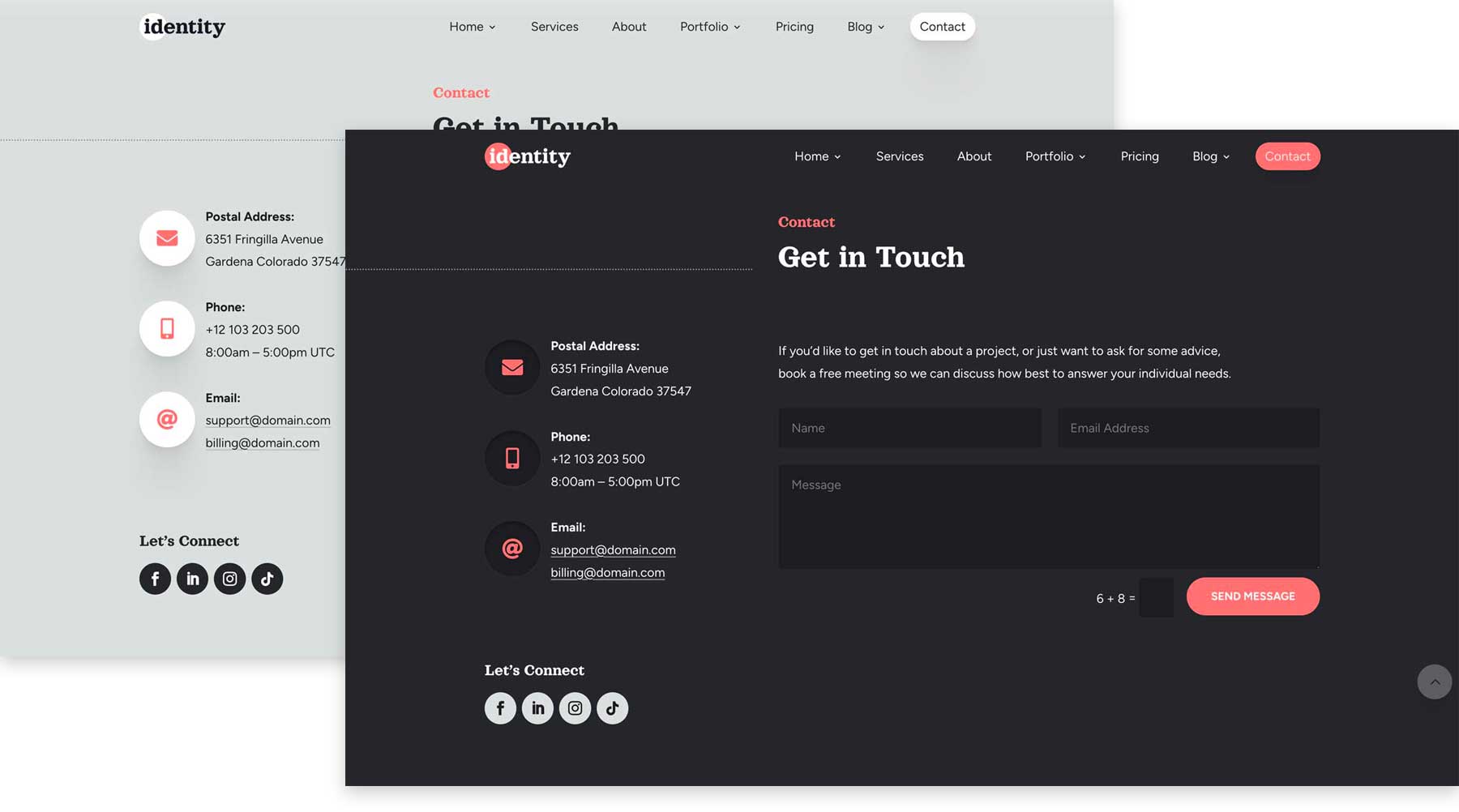
2 Contact Sections
Fostering connections with your website’s visitors is one of the most important aspects of your site. That’s why Identity Child Theme features a user-friendly contact section with pre-designed layouts that make it easy for clients to reach out. It provides all the necessary parts of a good contact area, including contact details, social media links, and a contact form. Similar to the other sections on the layout, Identity provides one light and dark version so you can choose the best options for your needs.
Unleash Your Creative Vision with the Identity Child Theme
The Identity Child Theme for Divi empowers you to create a website that reflects your unique brand identity. But the beauty lies in the fact that it can be fully customized using the Divi Builder. Leveraging the power of Divi’s no-code Visual Builder, Identity offers unparalleled customization options within the Divi themes’s framework. You can easily swap out the theme’s colors for a palette that perfectly complements your style. Find the perfect font with Divi’s built-in Google font library, re-arrange sections, adjust padding, add stunning effects, and more. The sky is the limit with the power of Divi and the gorgeous simplicity of the Identity Child Theme.
Key Benefits of the Identity Child Theme
- It’s 100% Responsive: The Identity Child Theme is fully responsive, meaning that it will look incredible on all devices, regardless of the screen size.
- Choose Between Light and Dark Designs: The theme comes with multiple templates for posts and categories, as well as premade sections in both light and dark themes.
- Change Colors Globally: Identity Child Theme comes with global color settings that allow you to change the colors with just a few clicks.
- Stunning Effects: Several theme elements, including nav links, CTA buttons, images, and icons, come with cool hover effects to make your content stand out. Additional effects include typewriter text in the hero section, a timeline module, pre-loading animations, and a sticky sidebar.
How to Install the Identity Child Theme
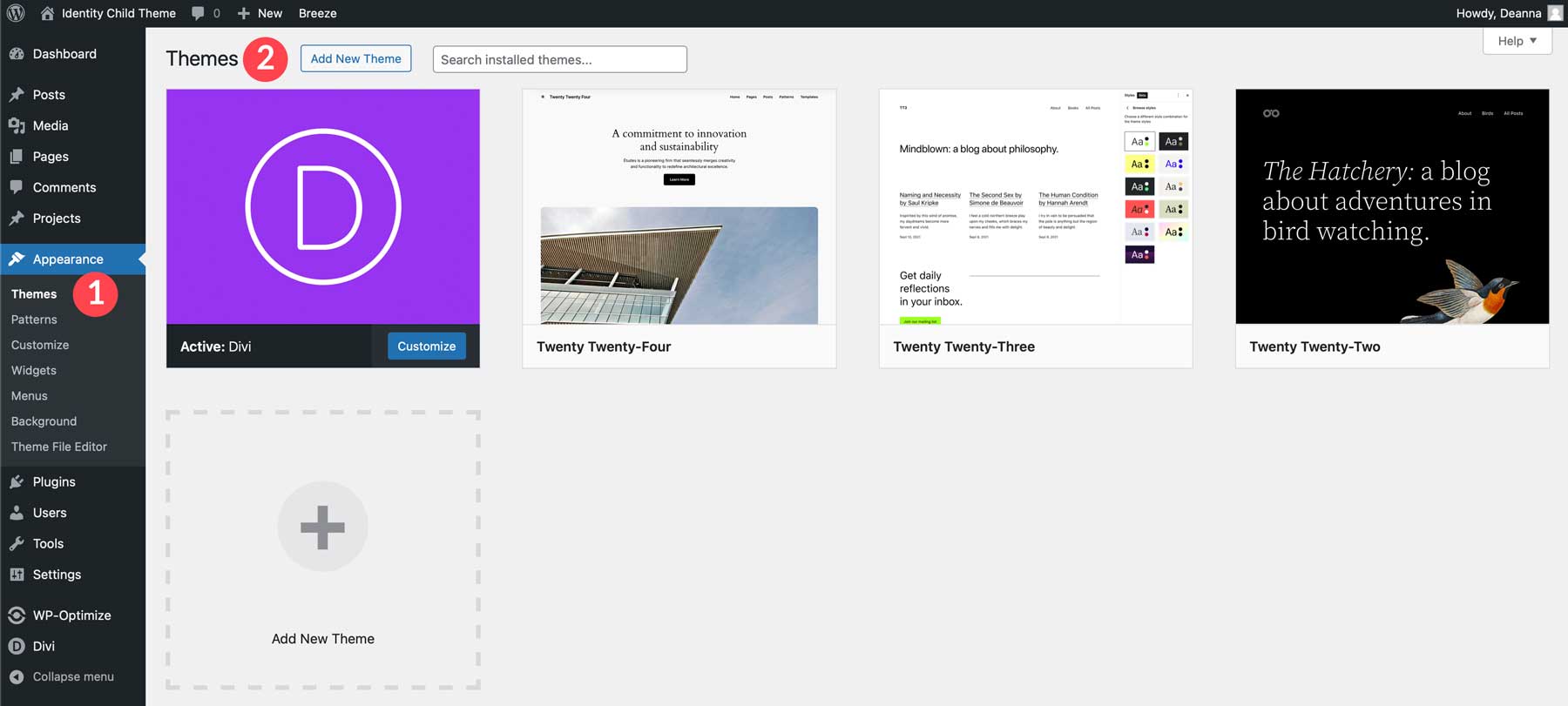
Adding a new theme to your WordPress website is a snap. First, ensure you have installed and activated the Divi Theme before proceeding. Once Divi is activated, navigate to Appearance > Themes in the WordPress dashboard. Next, click Add New Theme.

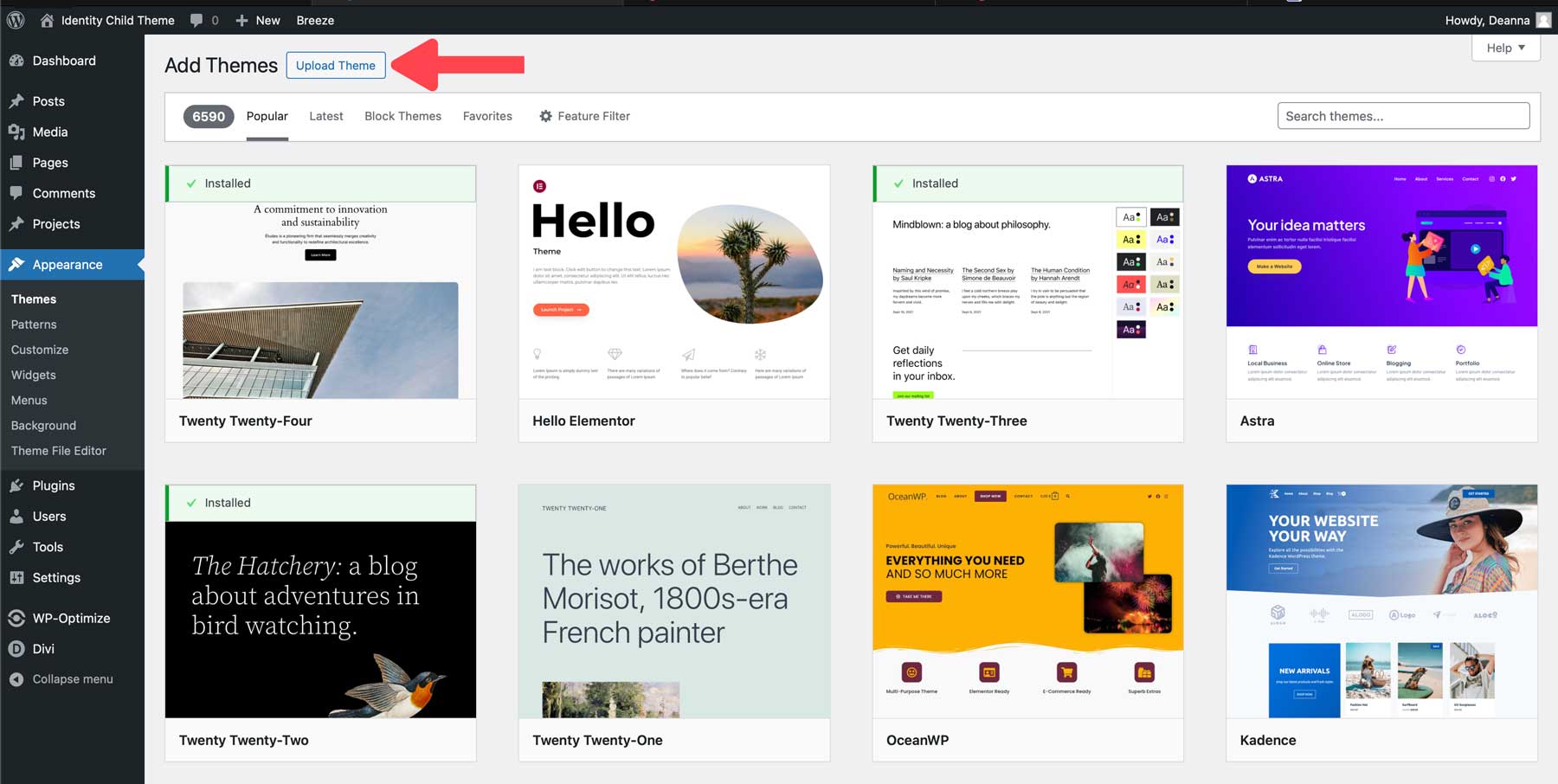
When the screen refreshes, click the Upload Theme button.

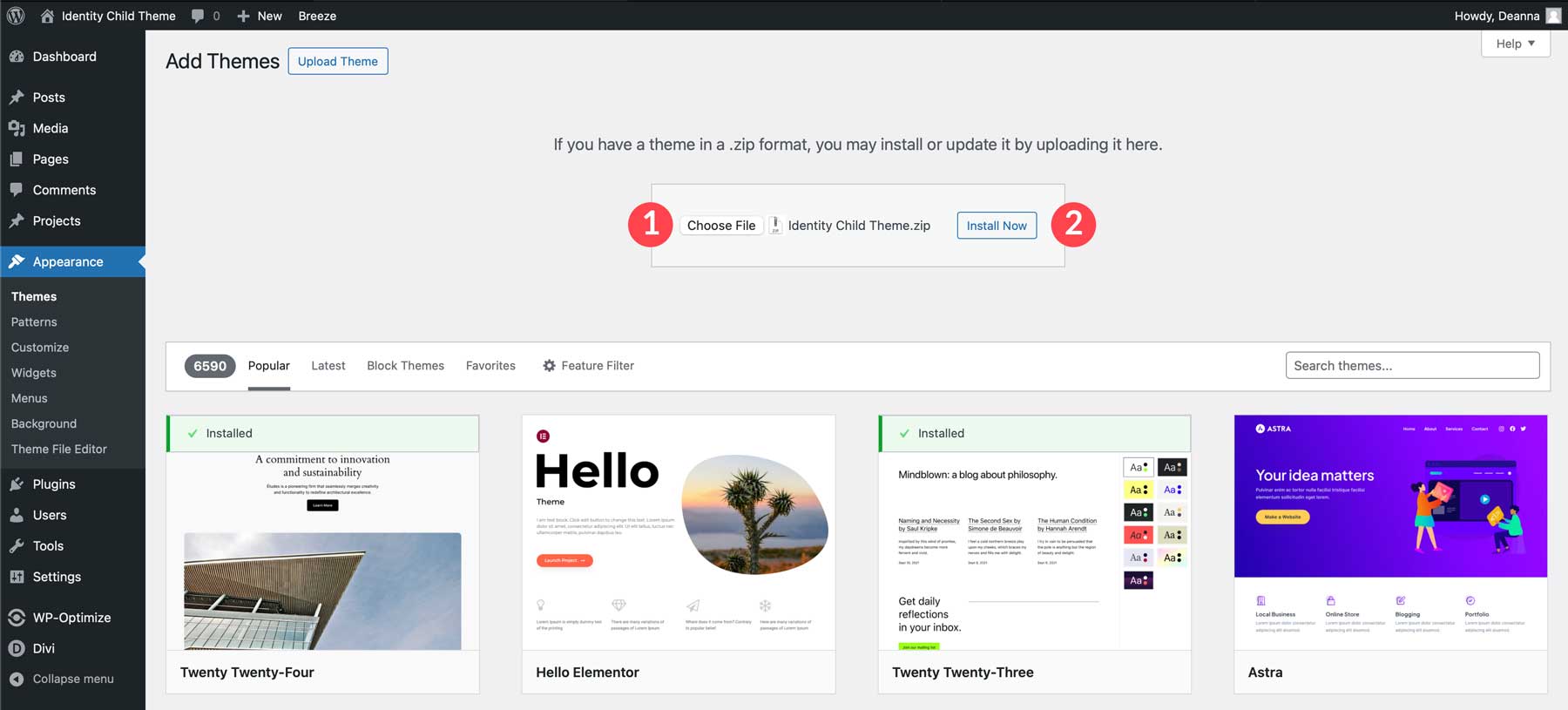
Click the Choose File button, locate the zipped theme file on your computer to upload it, and click the Install Now button.

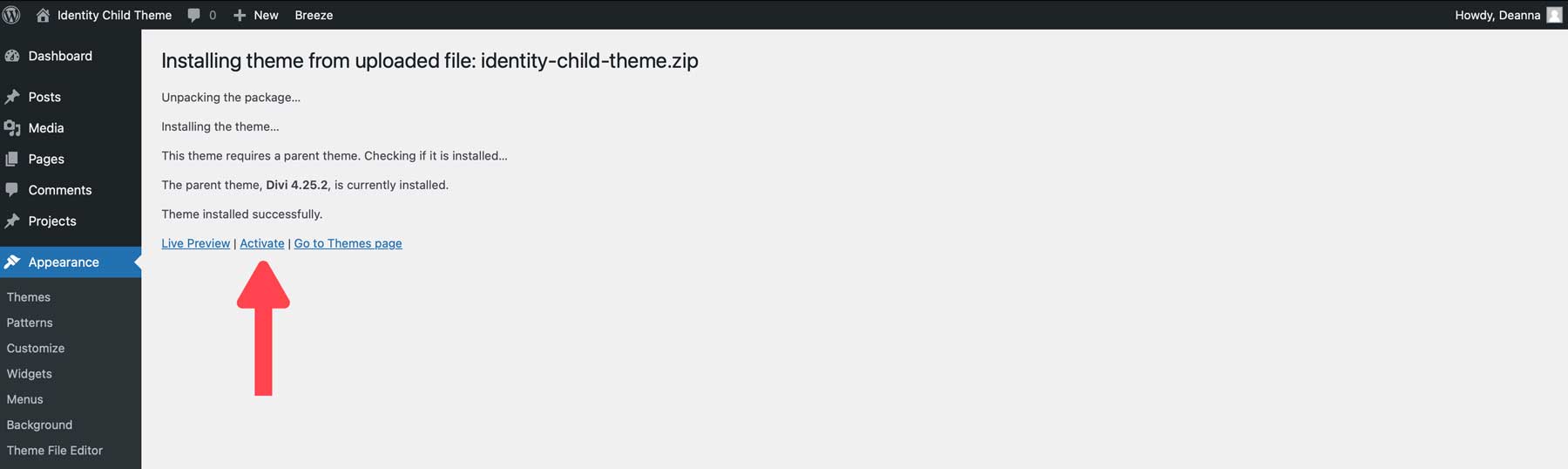
Once the theme is installed, click the Activate link to install the Identity Child Theme.

How to Use the Identity Child Theme
Now that your child theme has been installed and activated, it’s time to import the demo content! The Identity Child Theme is very easy to start using; there’s a one-click installation that will get your website ready in no time.
Authentication
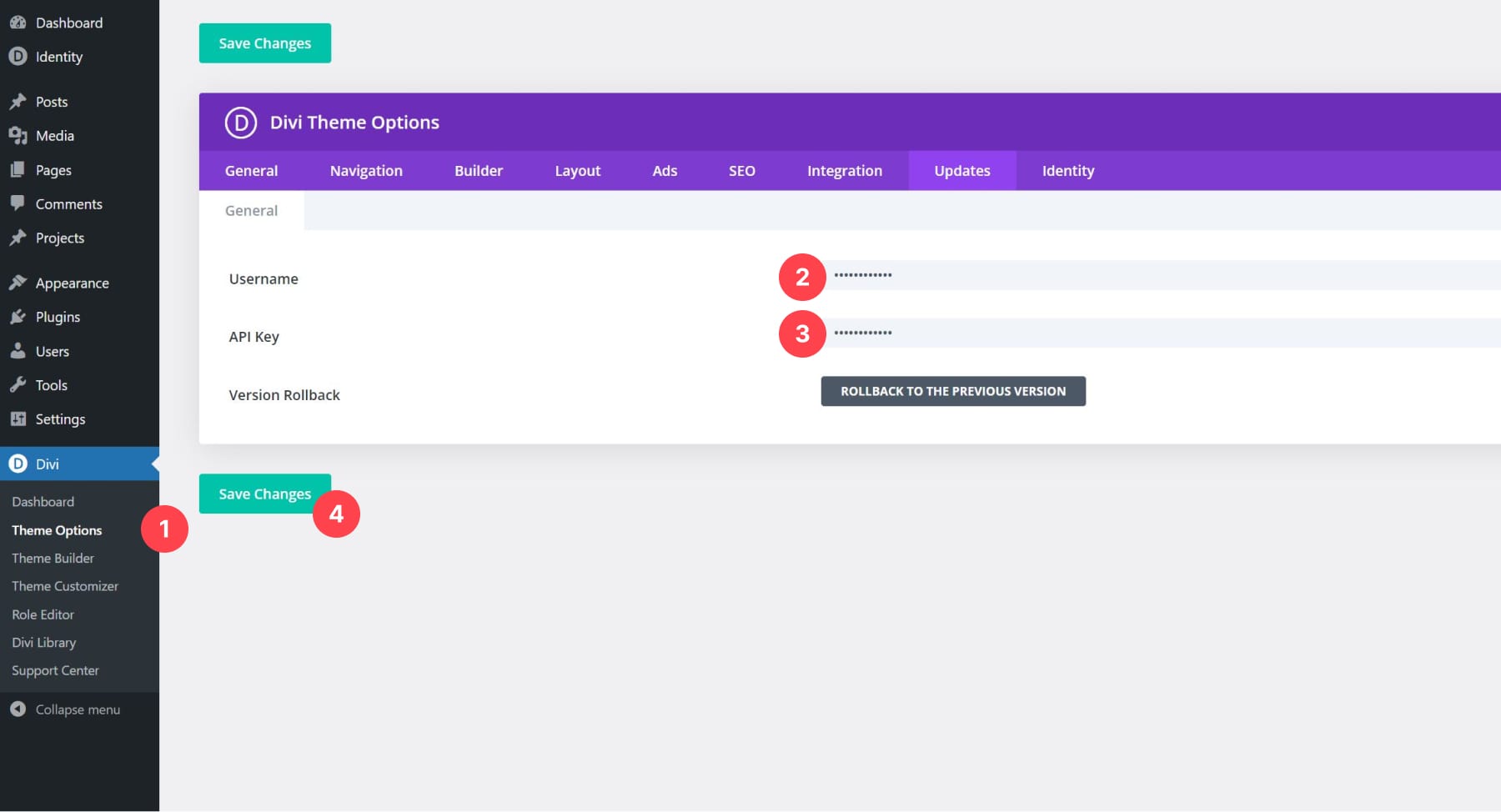
To ensure you can import the demo content using the one-click installation, your website has to be connected to your Elegant Themes membership API key. You can link your website to your API key by navigating to Divi > Theme Options > Updates.

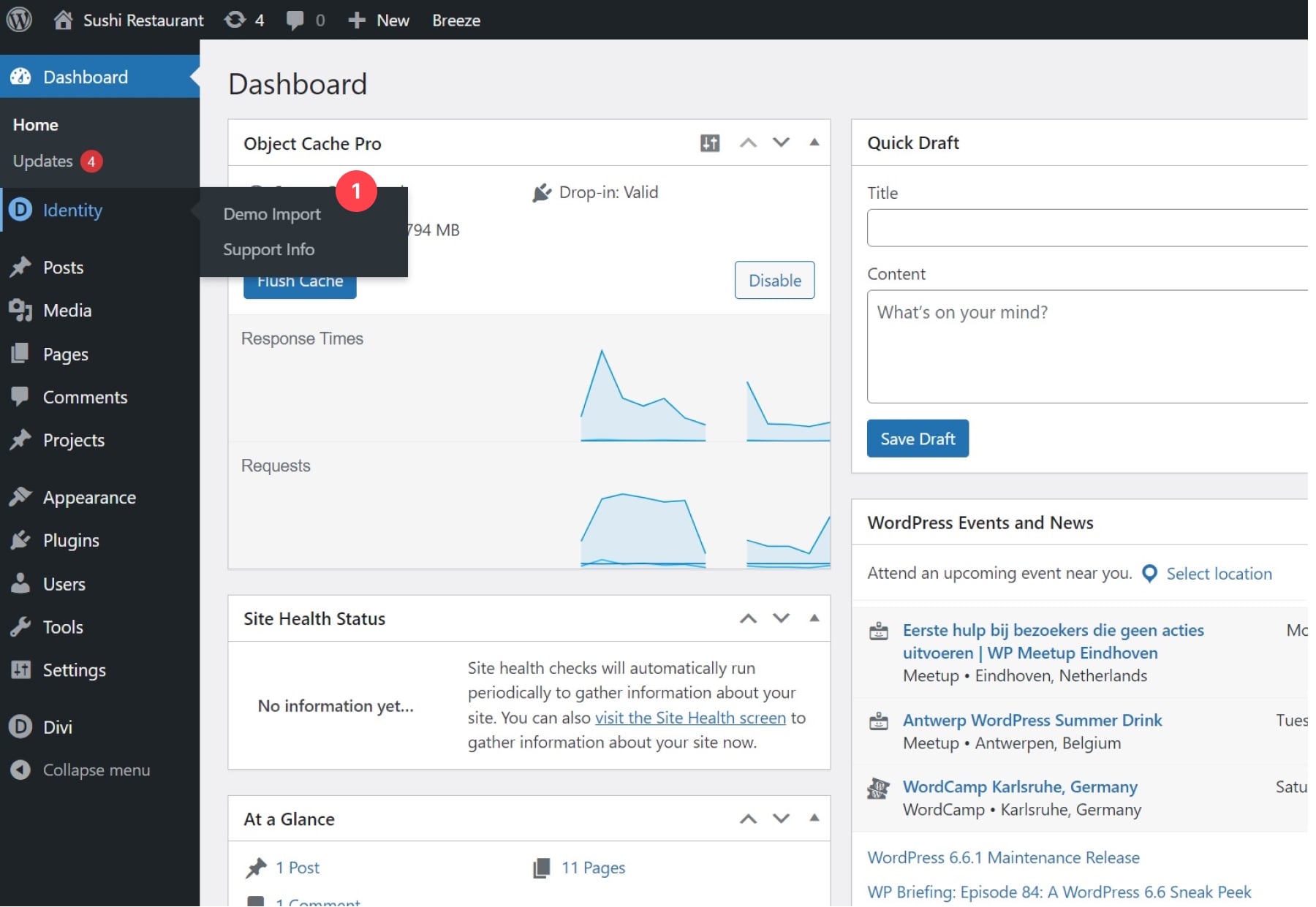
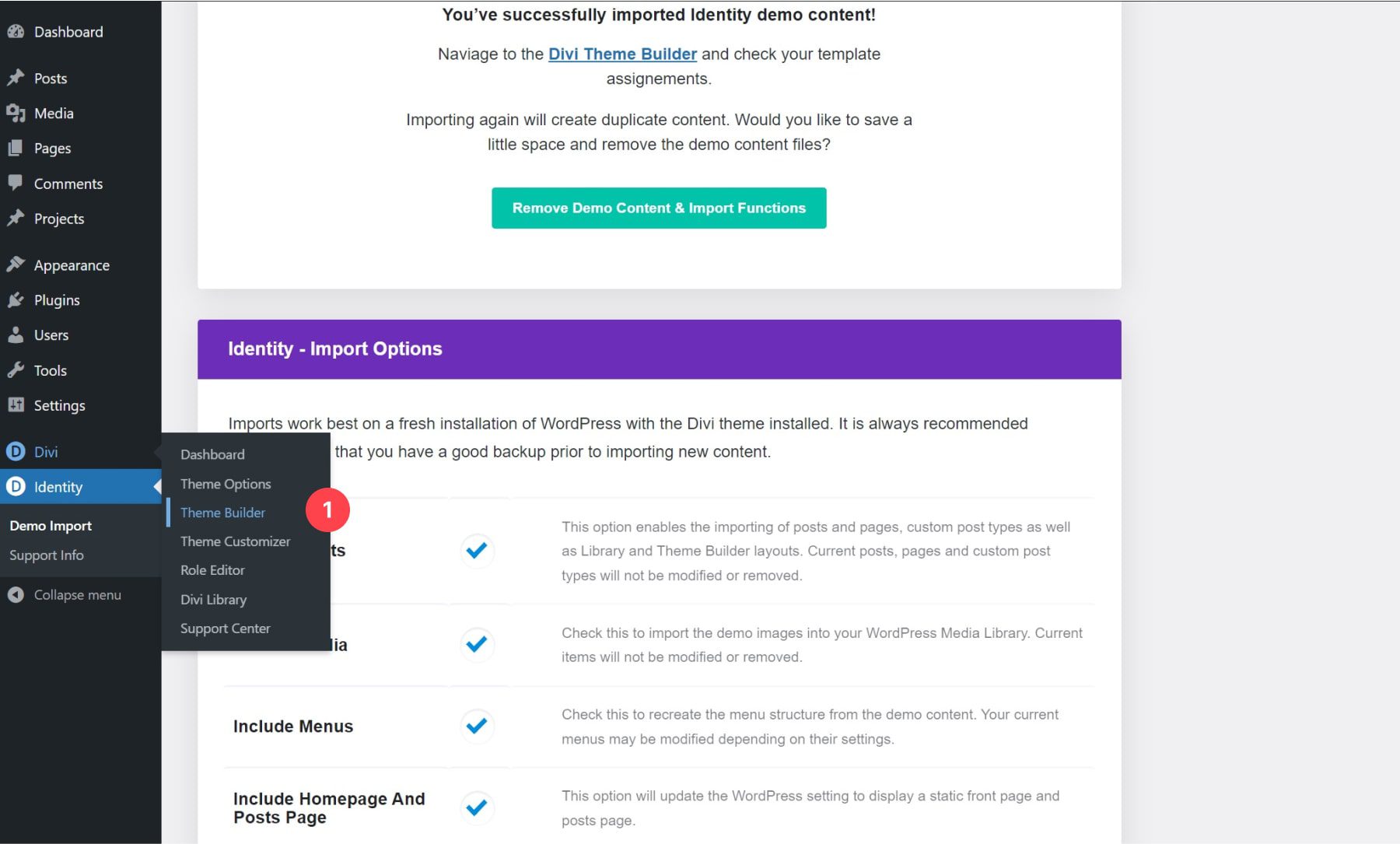
Once that’s done, it’s time to import the demo content! In your left sidebar, you’ll notice a new item called “Identity”. Hover this item and navigate to “Demo Import”.

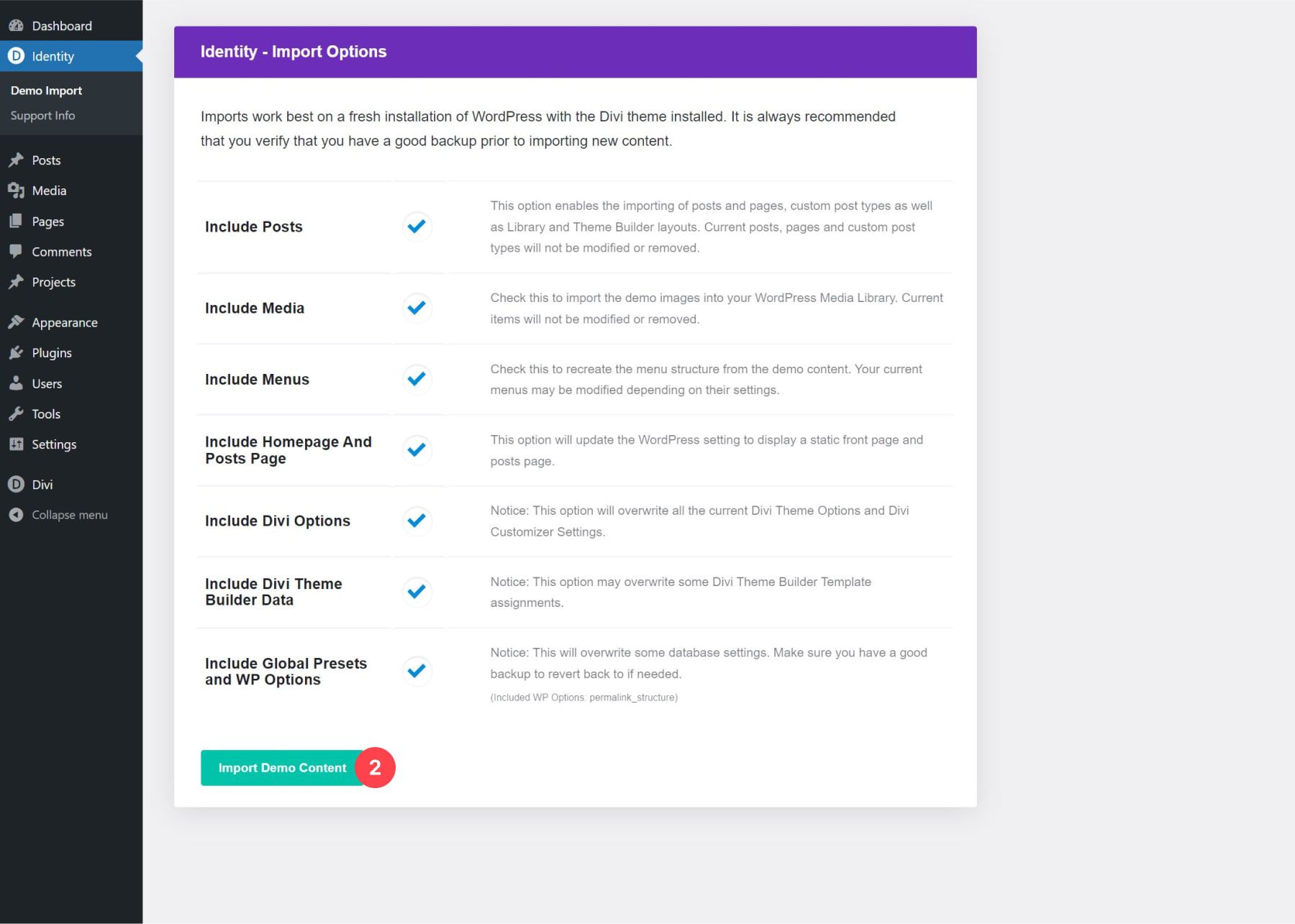
Import Options
You can customize the demo content you include, but ideally, you’ll want to leave each option enabled before clicking on “Import Demo Content”.

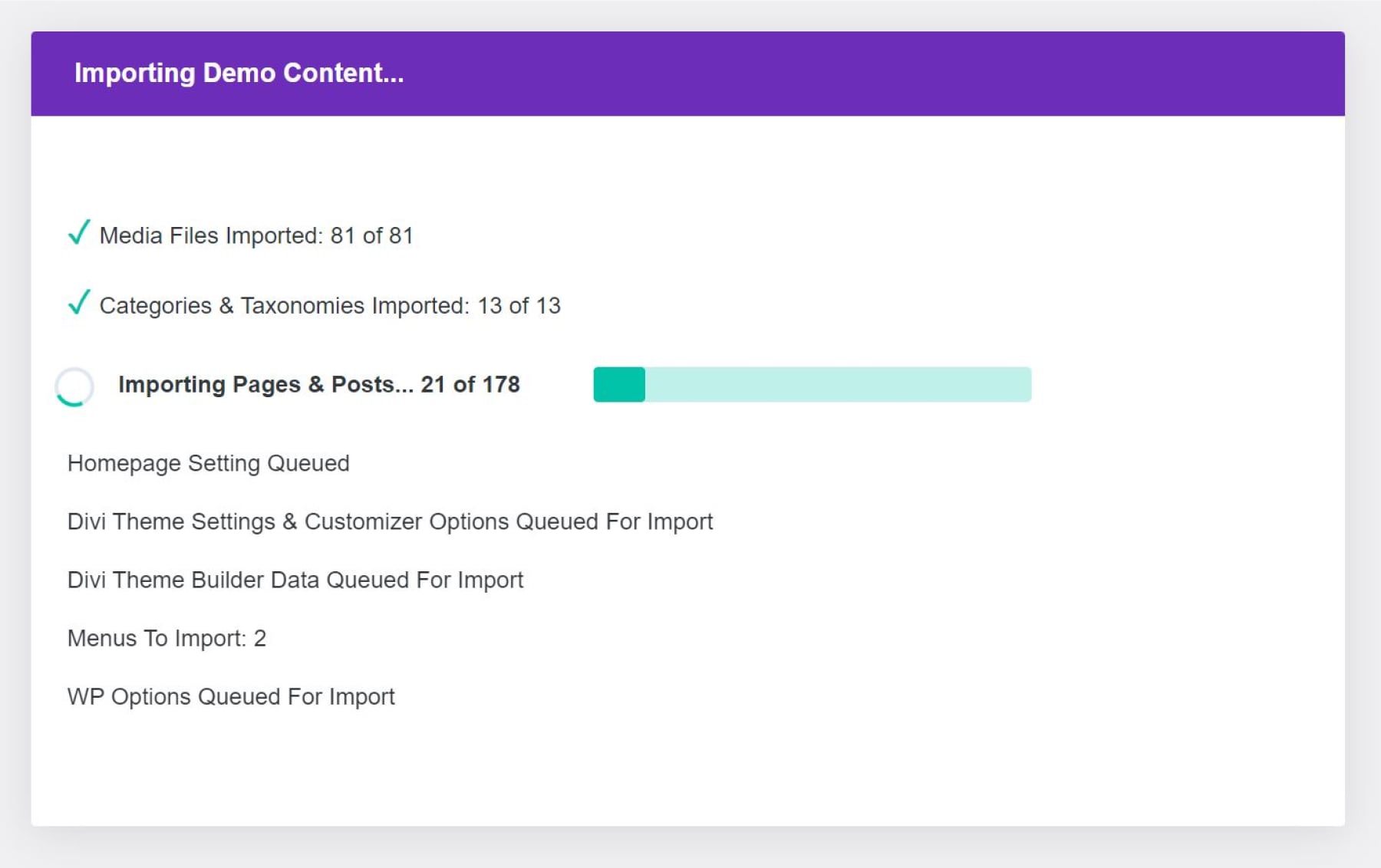
Sit back, relax, and watch all the content being automatically imported into your website!

Assign Theme Builder Templates
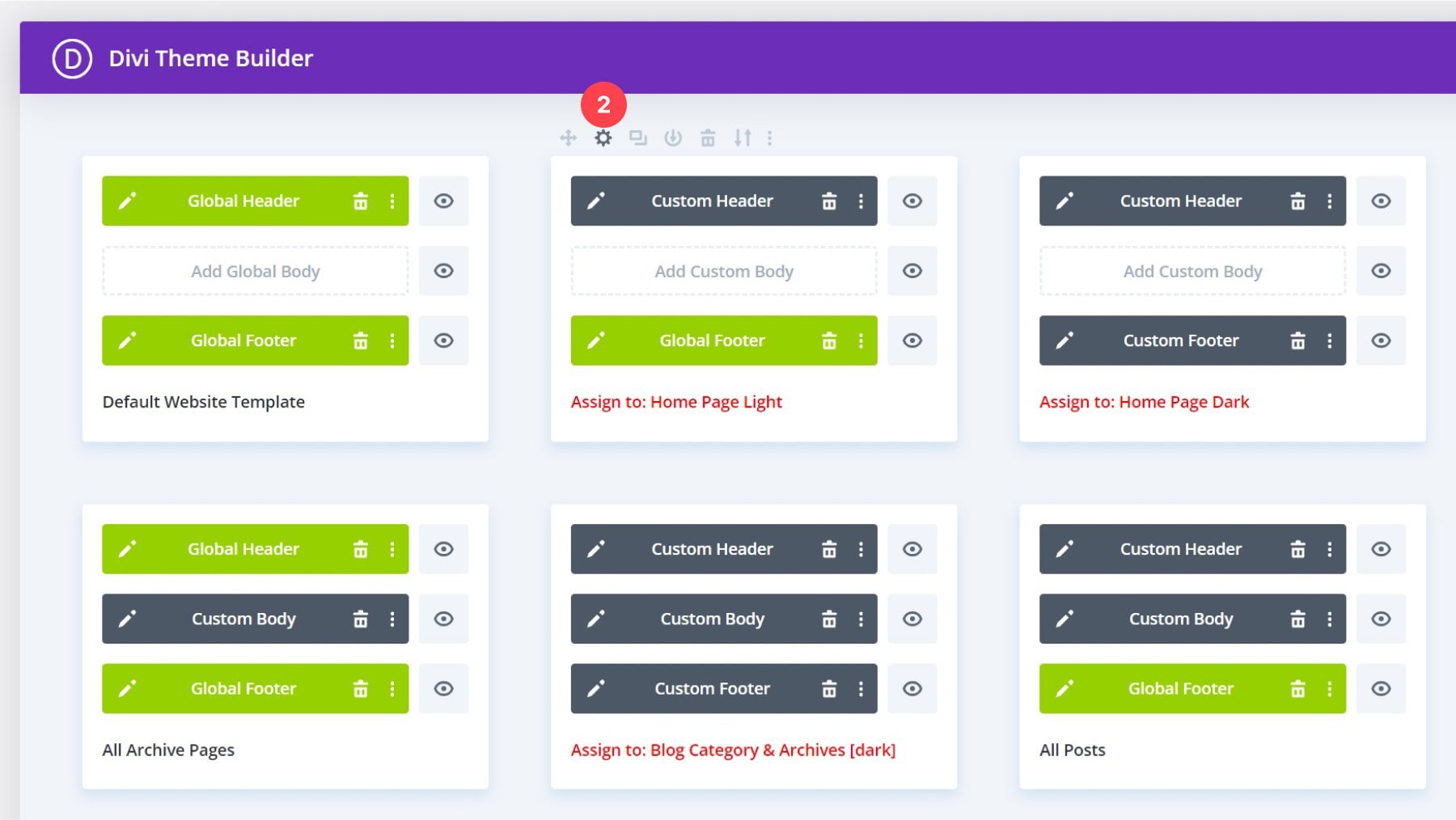
Once all the content is uploaded, we still need to assign templates to specific pages. To do so, navigate to Divi > Theme Builder.

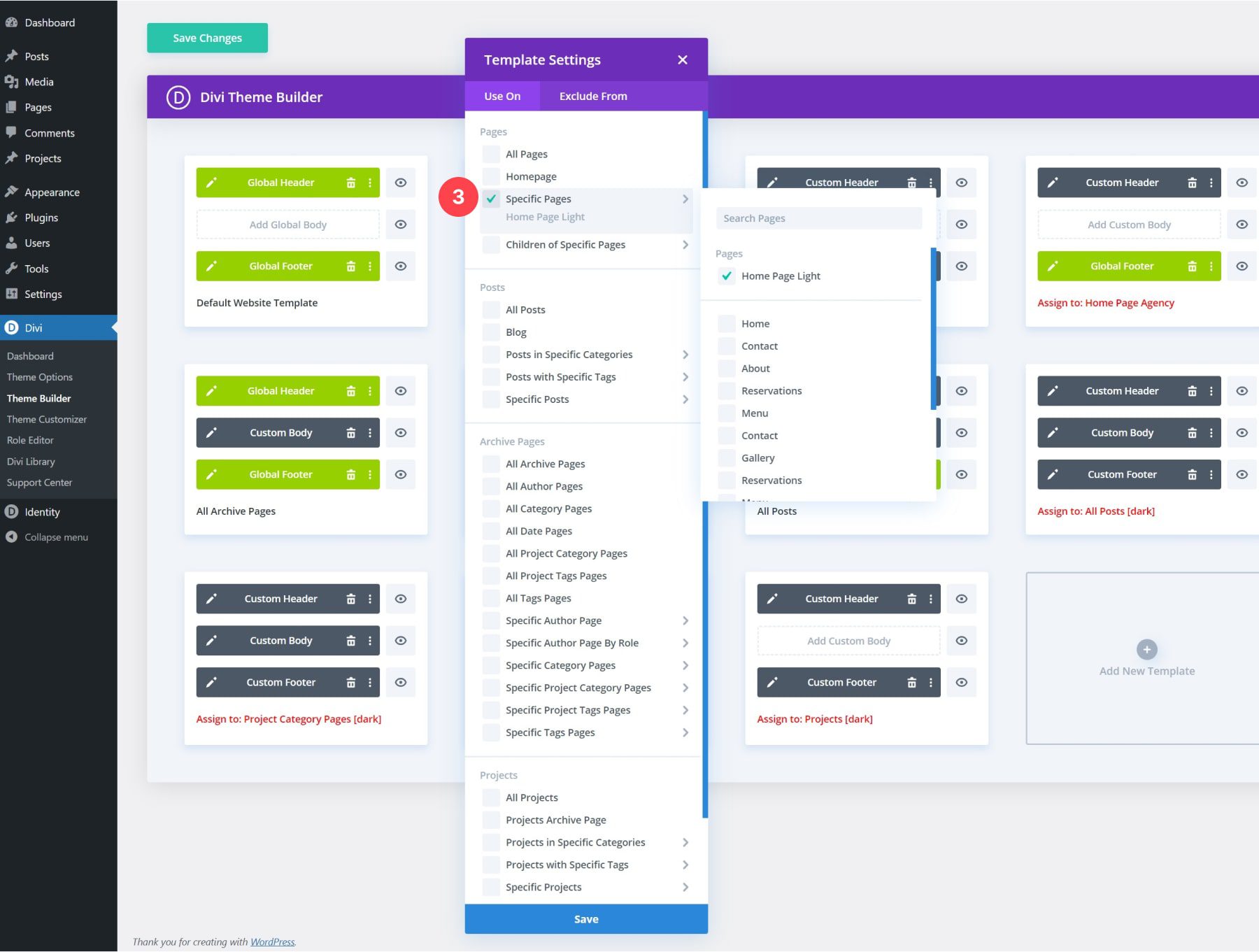
Once there, you’ll notice three different homepage templates. Each one carries a different header and footer design that matches a different homepage. Assign each homepage to its corresponding specific page by clicking on the gear icon, hovering specific pages, and selecting the matching page. Repeat this step for each one of the templates. Assigning these templates will help you view your homepage options, but ultimately, you can pick which header and footer you use on the final homepage of your website.


Similarly, you can choose which template you assign to your posts, blog categories, projects, and project categories.
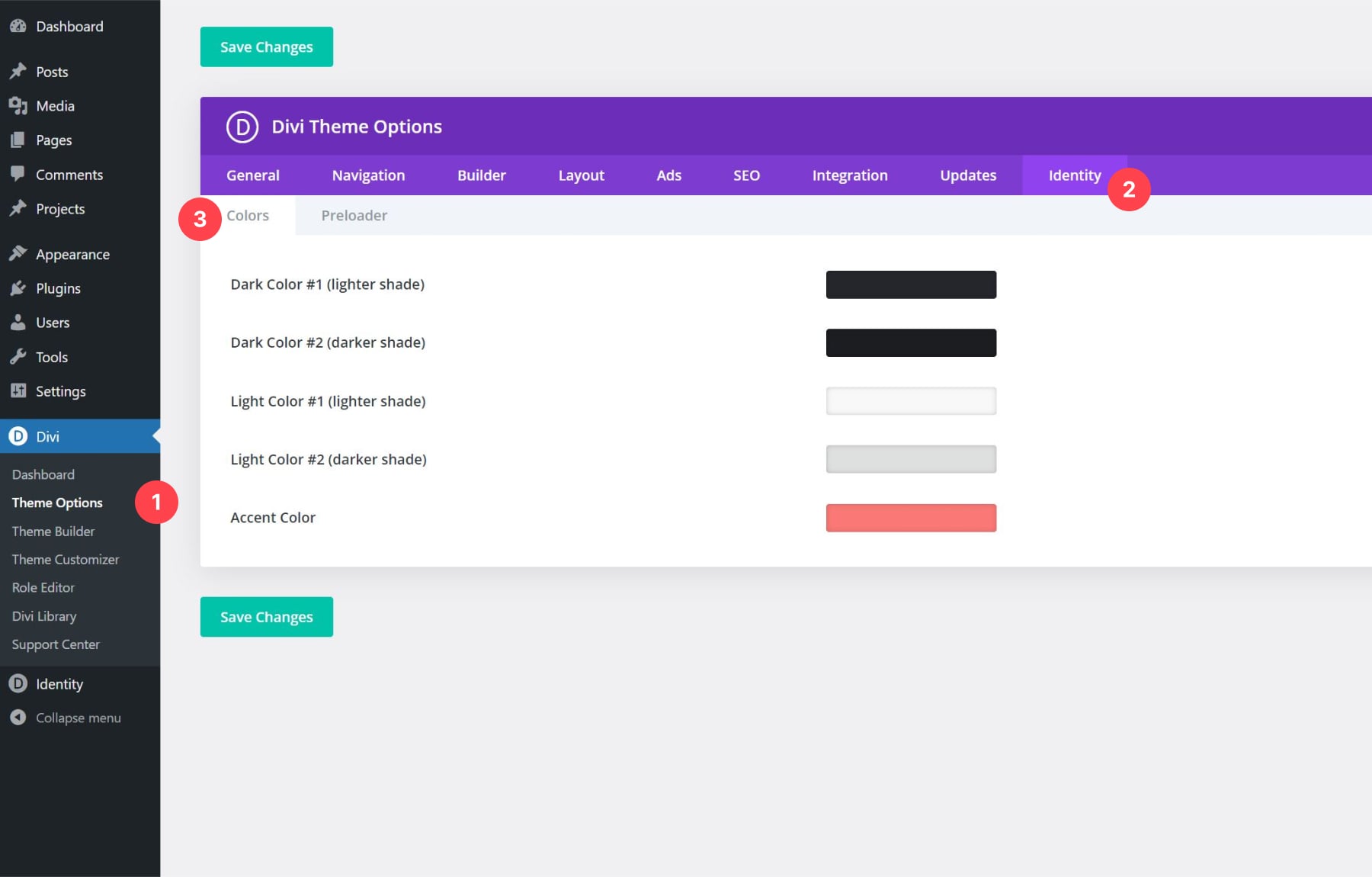
Customizing Your Color Palette
Customizing your website’s color palette is also really easy. You can find a dedicated area by navigating to Divi > Theme Options > Identity. These colors will serve as a base for your website; however, you’re still able to customize colors as you normally would inside the Visual Builder.

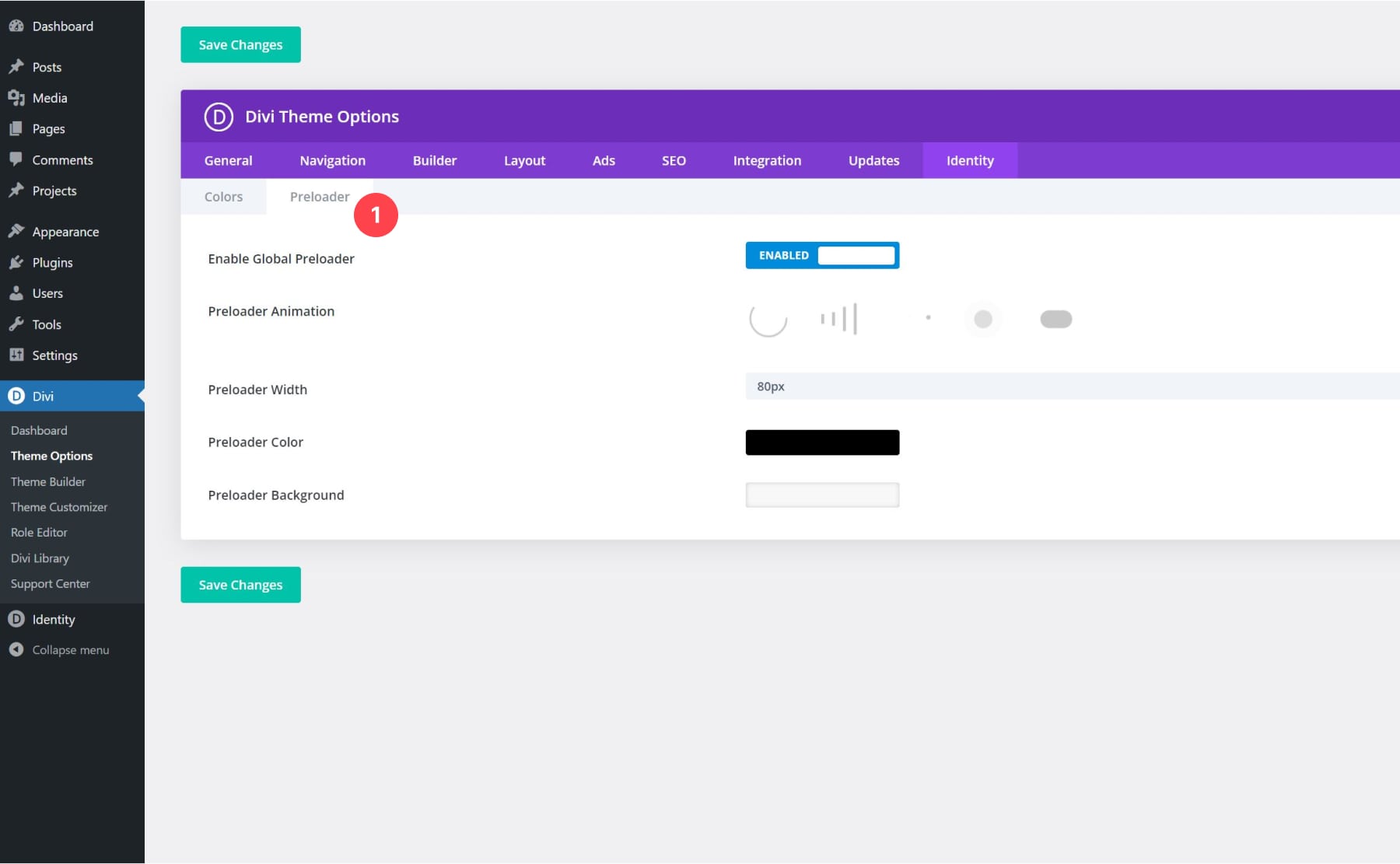
Customizing Your Preloader
In the second tab, you can also modify your website’s preloader. Choose the preloader animation you like and assign a custom color and background color to it.

Customizing The Fonts
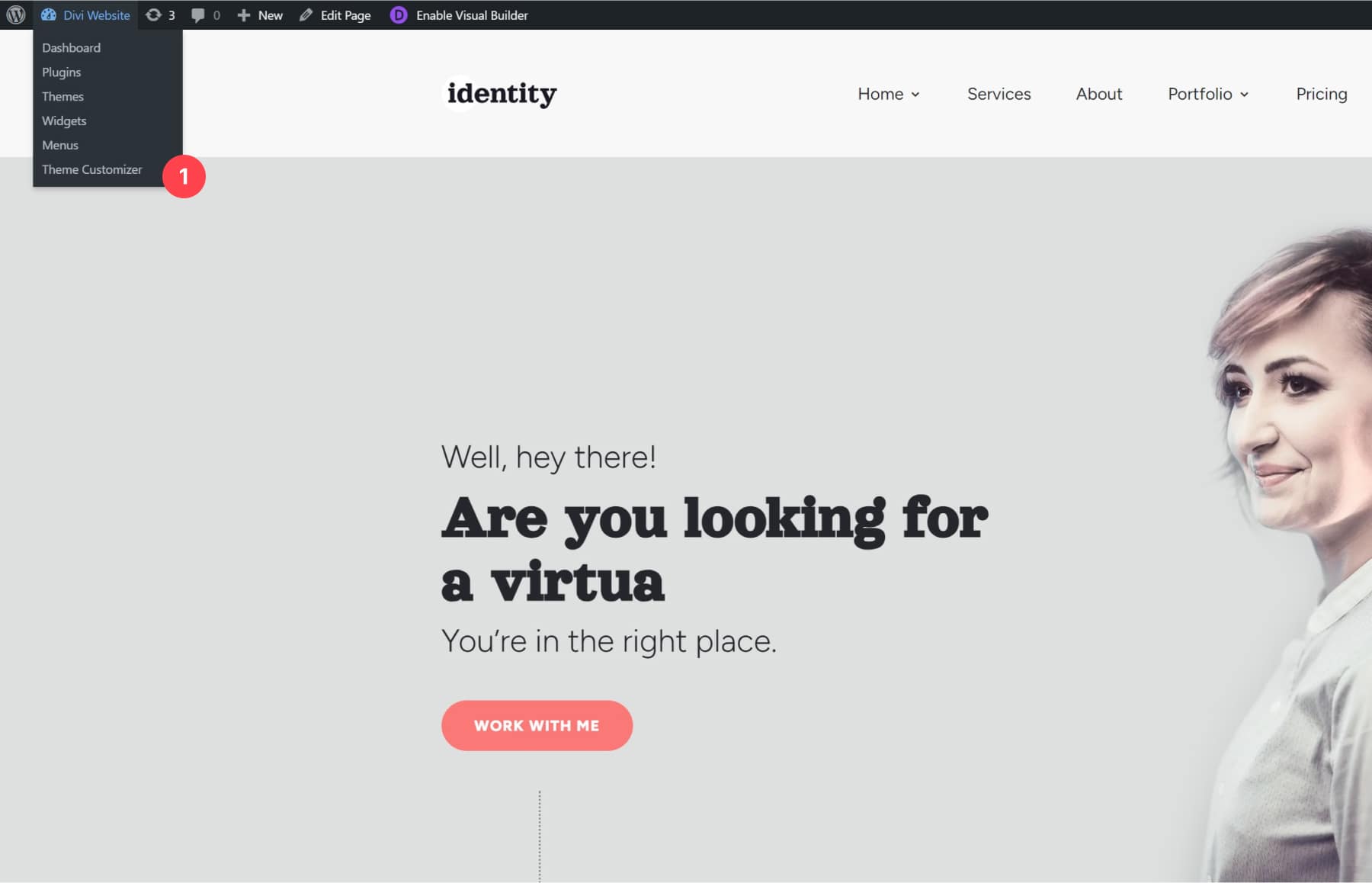
You can change fonts inside any page or template you edit, but if you want to modify the font throughout the entire child theme, you can do that as well. Enable the Theme Customizer in the WordPress bar at the top of your website.

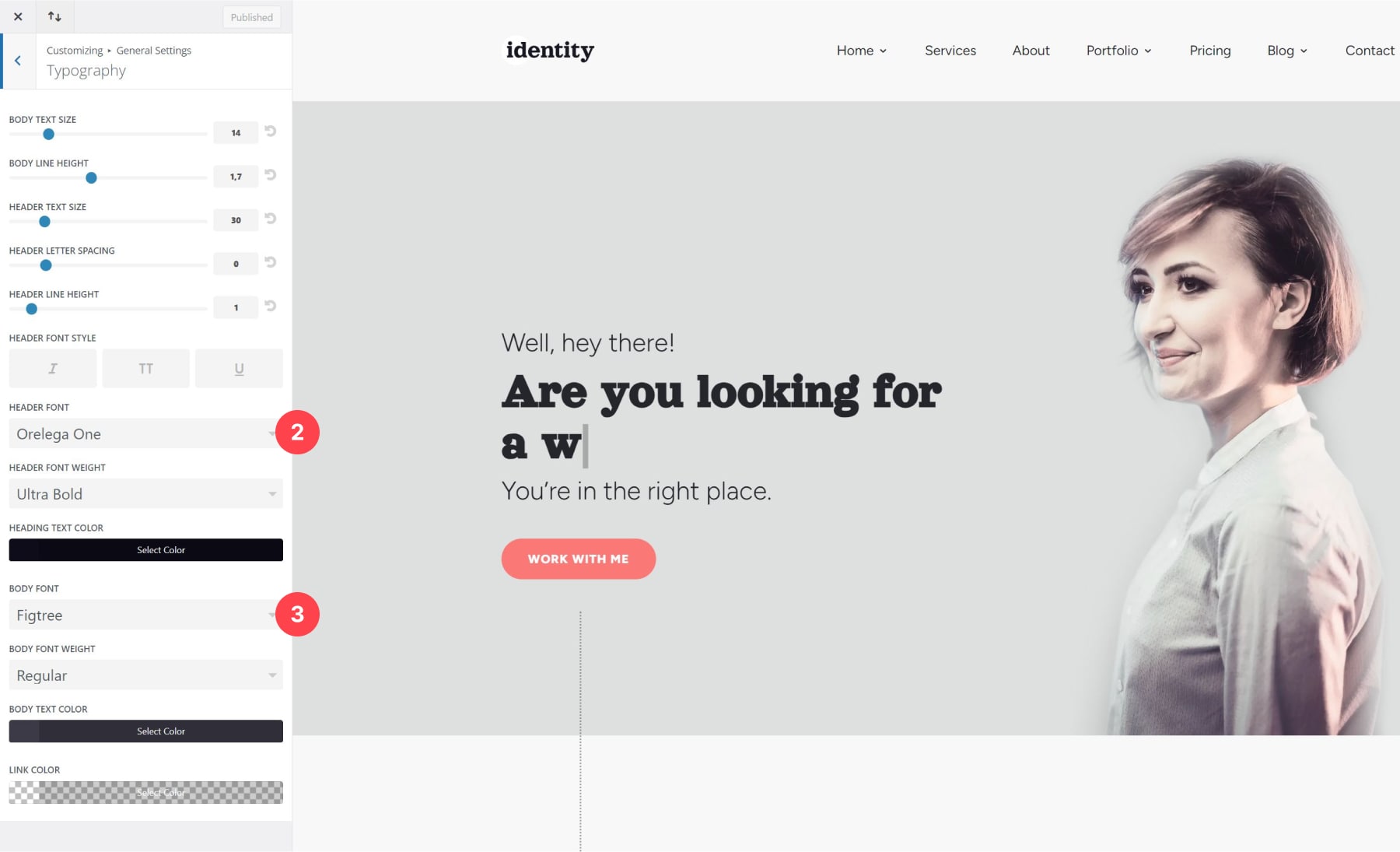
Then, click on General Settings > Typography. Here, you can modify the header and body font to match your website’s branding!

Identity Child Theme Pricing
The Identity Child Theme is available for $79 per year. It comes with unlimited support and updates for one year, so you’ll have peace of mind knowing your website is safe and secure. In addition, the folks at Divi Lover offer a 30-day money-back guarantee, so if you aren’t completely satisfied with your purchase, you’ll get a 100% refund, no questions asked. Finally, Identity can be used on unlimited websites.
Is the Identity Child Theme Worth the Price Tag?
Oh, it absolutely is. There is tremendous value in Identity. It has a sleek and modern design, offers various sections and premade templates, and provides slick but subtle animations to entice your website’s visitors. Identity provides the perfect foundation, whether you’re a freelancer showcasing your skills, a creative displaying your portfolio, or anyone aiming to establish a strong online presence. If you’re looking for a child theme to elevate your freelance business or portfolio website, then Identity Child Theme is an excellent choice.























Hello Ania,
I have purchased Identity child theme through my Elegant Themes account.
After activating it I have changed only one color – accent color as I am using purple for my website.
I have chosen Agency home page.
I have two questions.
1. On my global header menu the scrolling effect through the active links is white and barely visible. When I am watching your video it is orange. I do not know how to change it.
2. In the dark footer I would like the social media icons become purple on the hover. I do not know where to change it.
Can you please help me with this, I am struggling with this.
Thank you very much.
Are you referring to this white effect that jumps every Menu Item? https://prnt.sc/EIa1jPeuXONL. Add this code in your Divi > Theme Options > General > Custom CSS to override that style in the Child Theme style.css:
.dlov-main-menu.et_pb_menu .et-menu>li::before {
background:rgba(223, 125, 215, .5) !important;
}