TablePress Styler is a third-party plugin for Divi that adds lots of styling options to TablePress, a popular table-making plugin for WordPress. TablePress Styler not only gives you styling options but also makes TablePress easier to use with Divi. In this post, we’ll look at TablePress Styler to see how it works with TablePress to help you decide if it’s the right product for your needs.
Create TablePress Table for TablePress Styler
First, you’ll need to create the tables that you’ll use with TablePress Styler. TablePress Styler doesn’t create tables. Instead, it styles tables that were created in TablePress. It requires the TablePress plugin and works as a Divi addon to TablePress. Once you’ve made your tables in TablePress, use TablePress Styler to customize the styles of those tables with the Divi Builder.
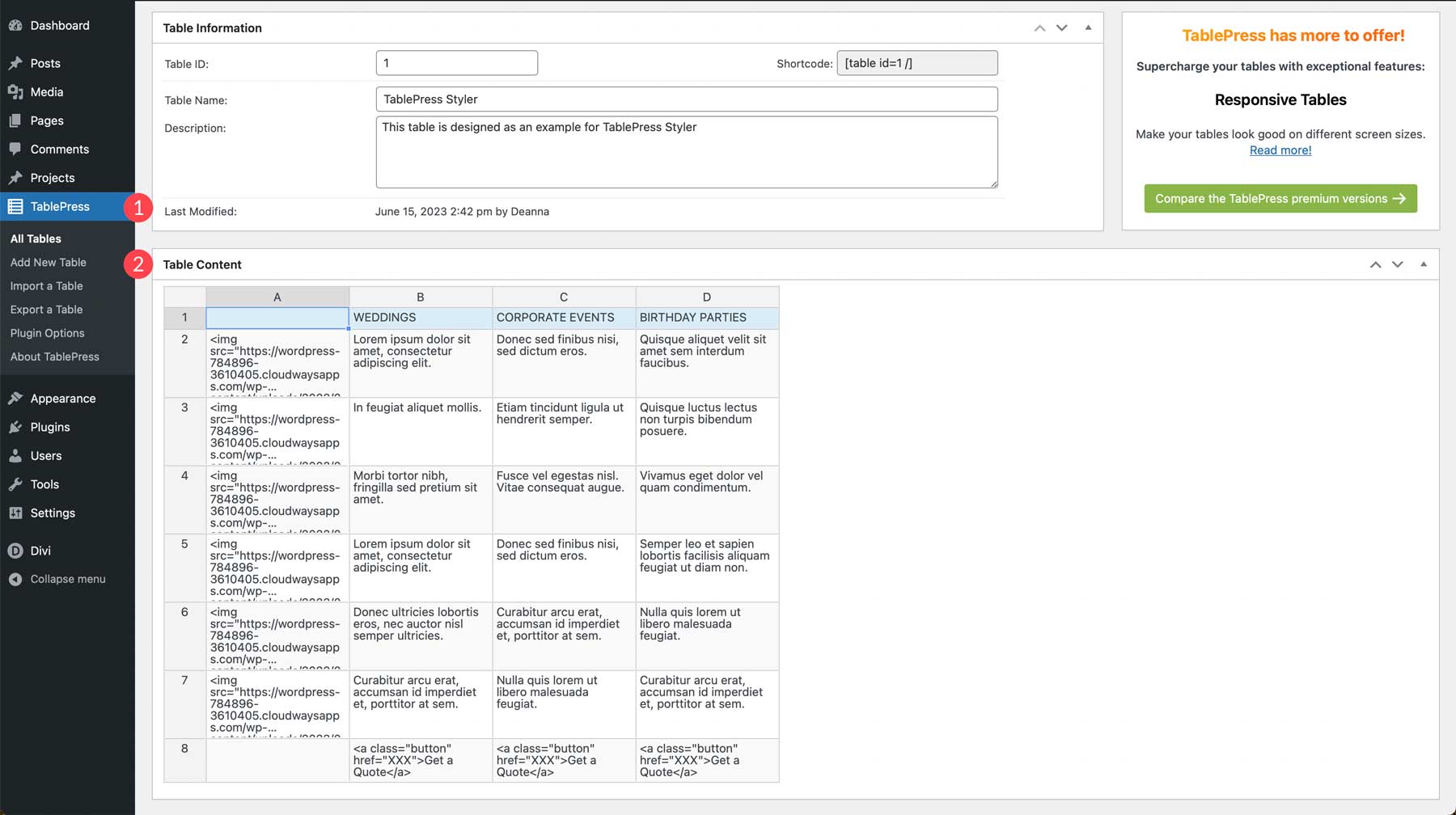
In this example, I’ve created a sample table using labels from the free Email Marketing Layout Pack.

I’ll use the styles from the landing page of that layout pack to create my examples.

TablePress Styler Divi Module
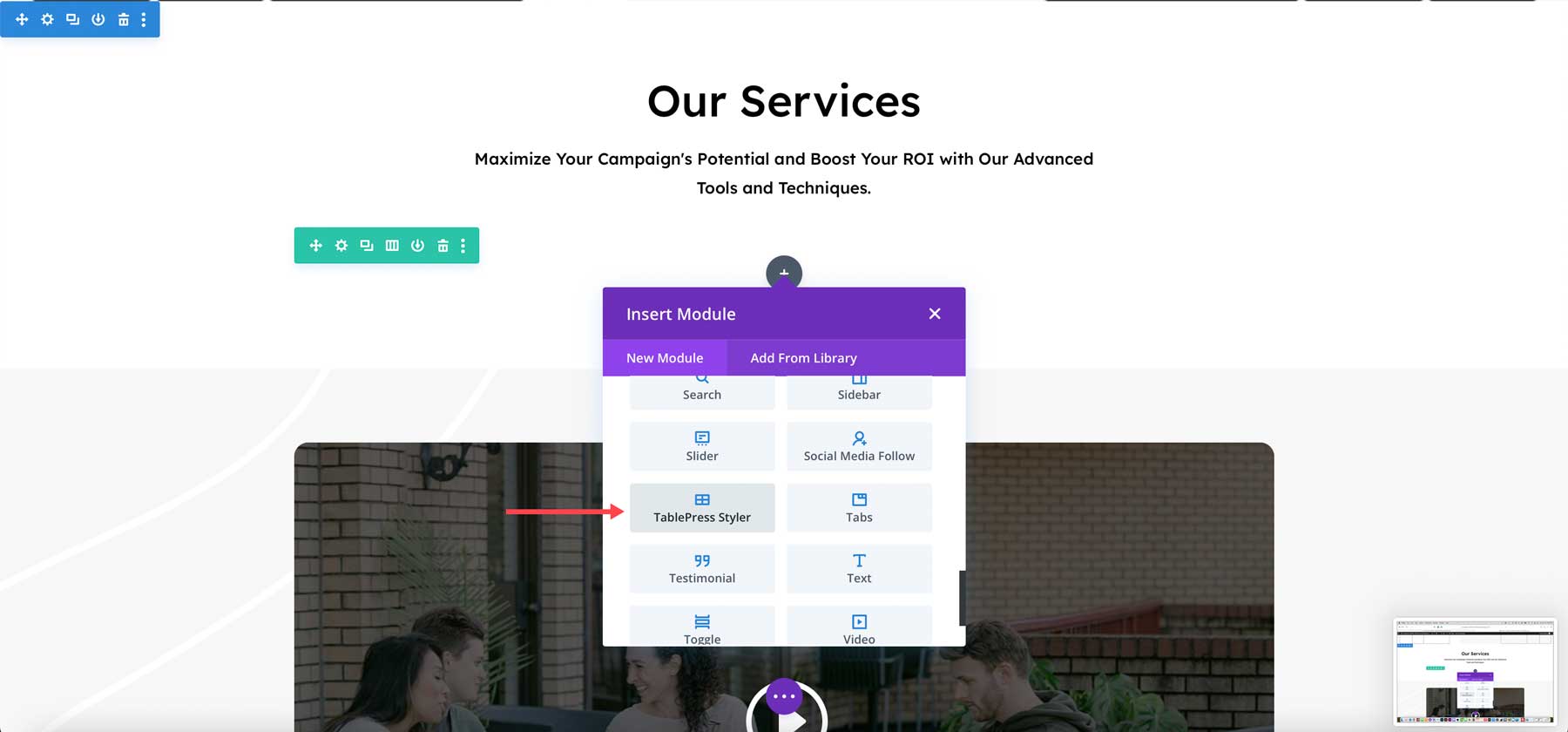
TablePress Styler adds a new module to the Divi Builder. Normally, tables in TablePress are added with shortcodes. With TablePress Styler, you won’t need to add the table separately. This module adds it for you. This makes the tables easier to use with the Divi Builder.

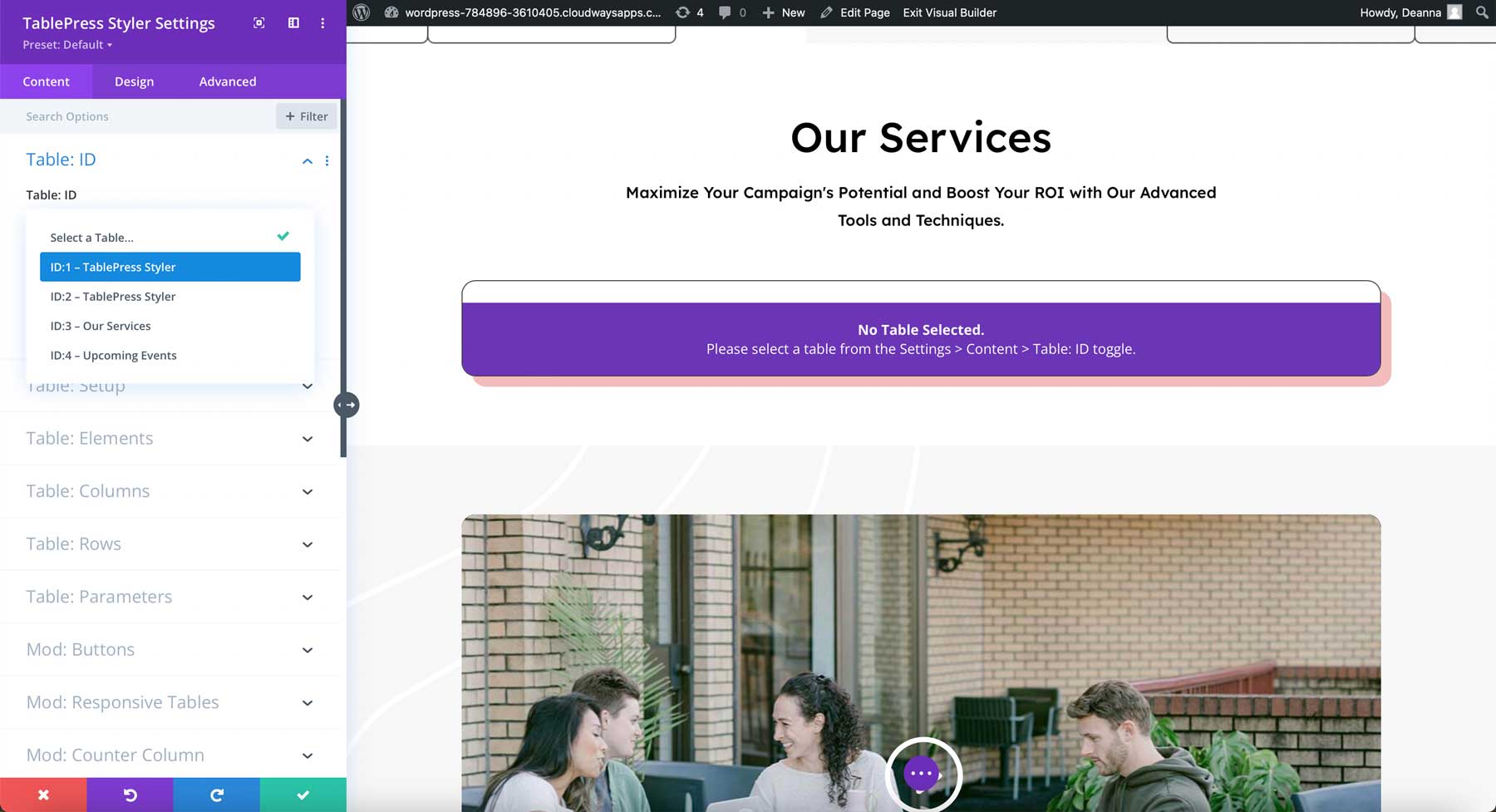
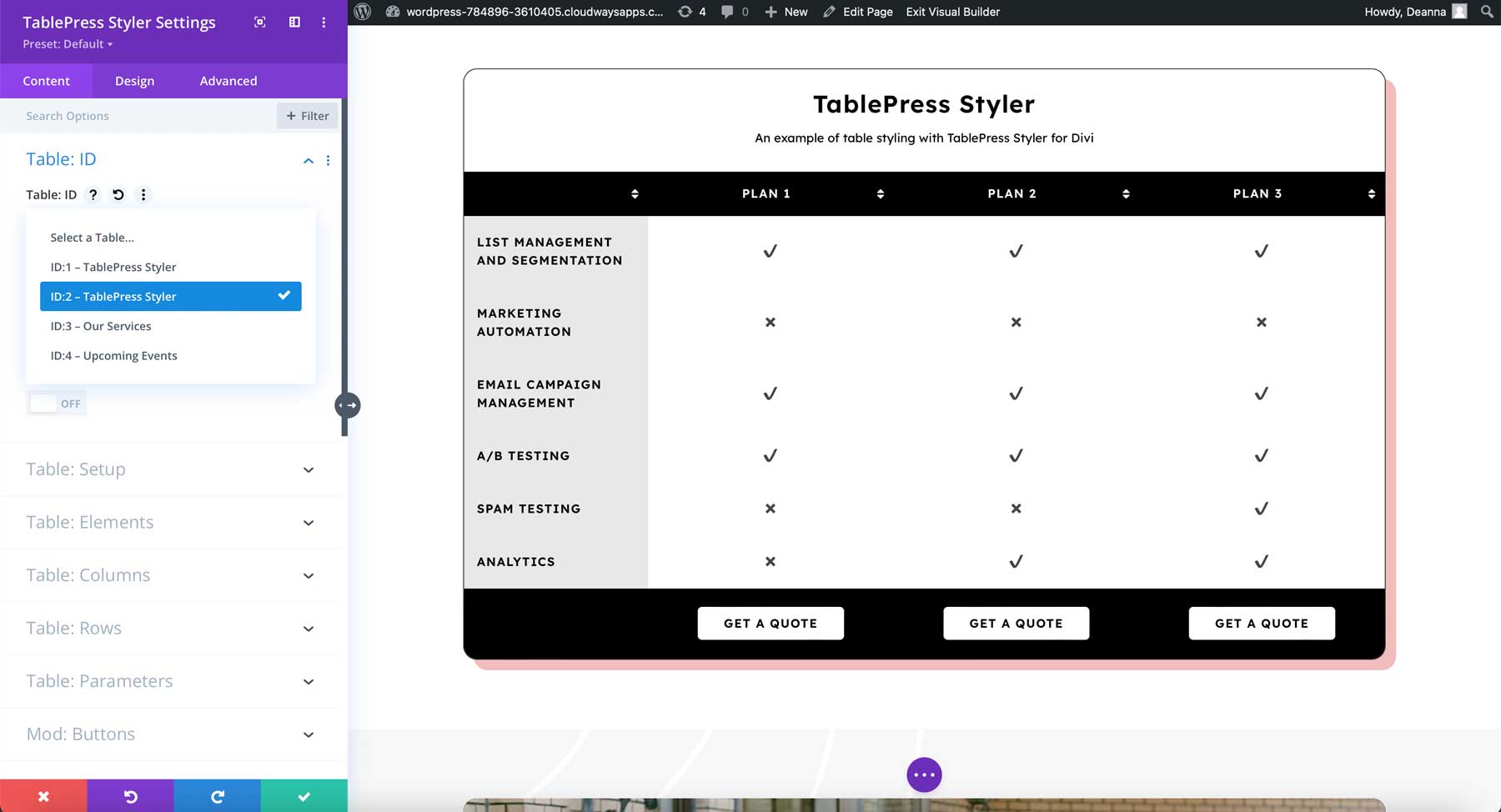
The first option in the TablePress Styler settings includes a dropdown box where you can select your table. Opening the dropdown box shows all the tables you’ve created in TablePress. Select the table you want to display.

The table displays exactly the way you created it in the TablePress editor.
Table ID

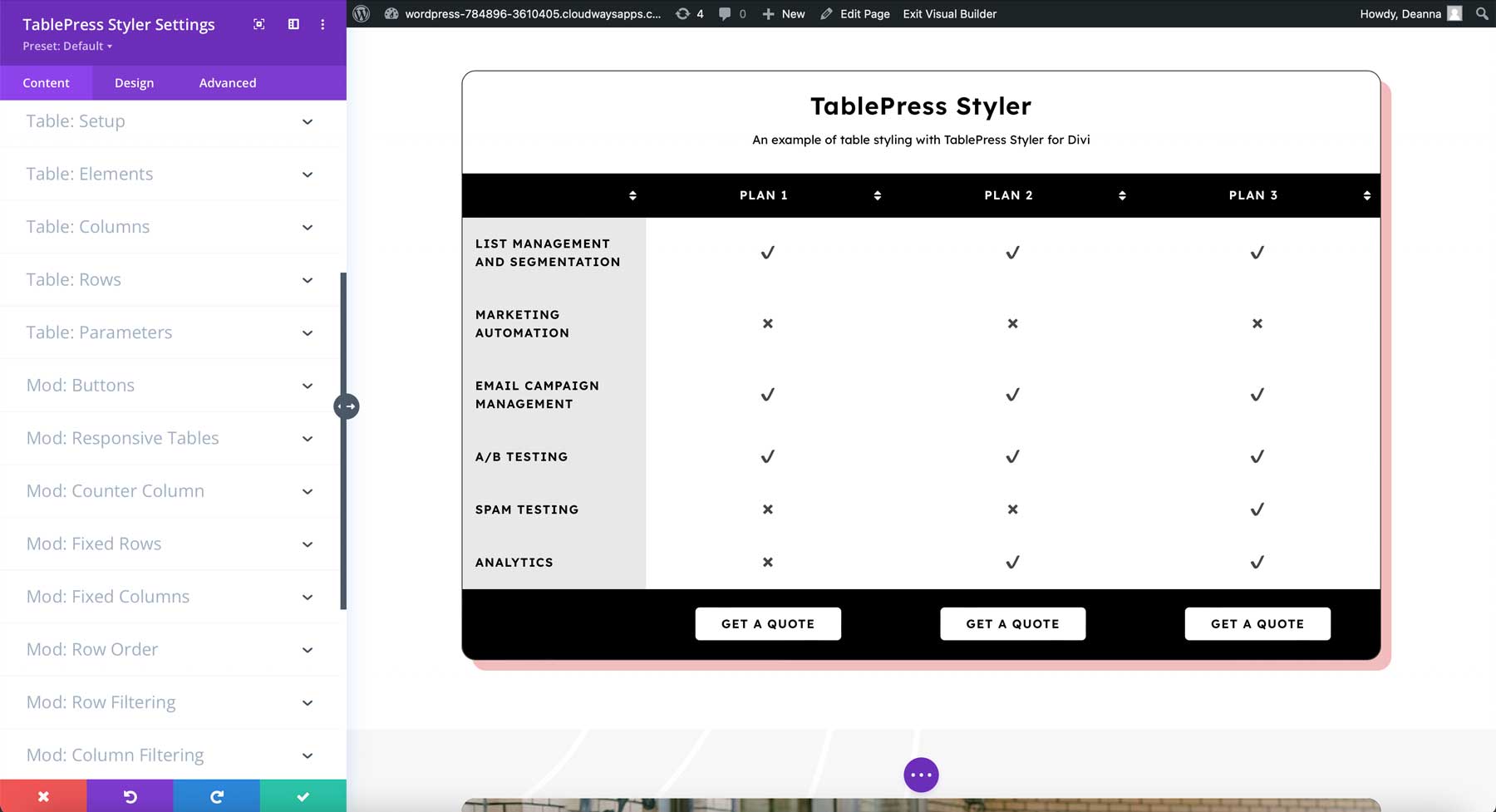
You have full control over the design of the table. You can make design adjustments without having to go back to the TablePress editor. Adjust the setup, elements, columns, rows, parameters, buttons, and more. Some of the settings require TablePress Pro (or Max) or a TablePress extension. We’ll look at the features that work with the free version of TablePress.

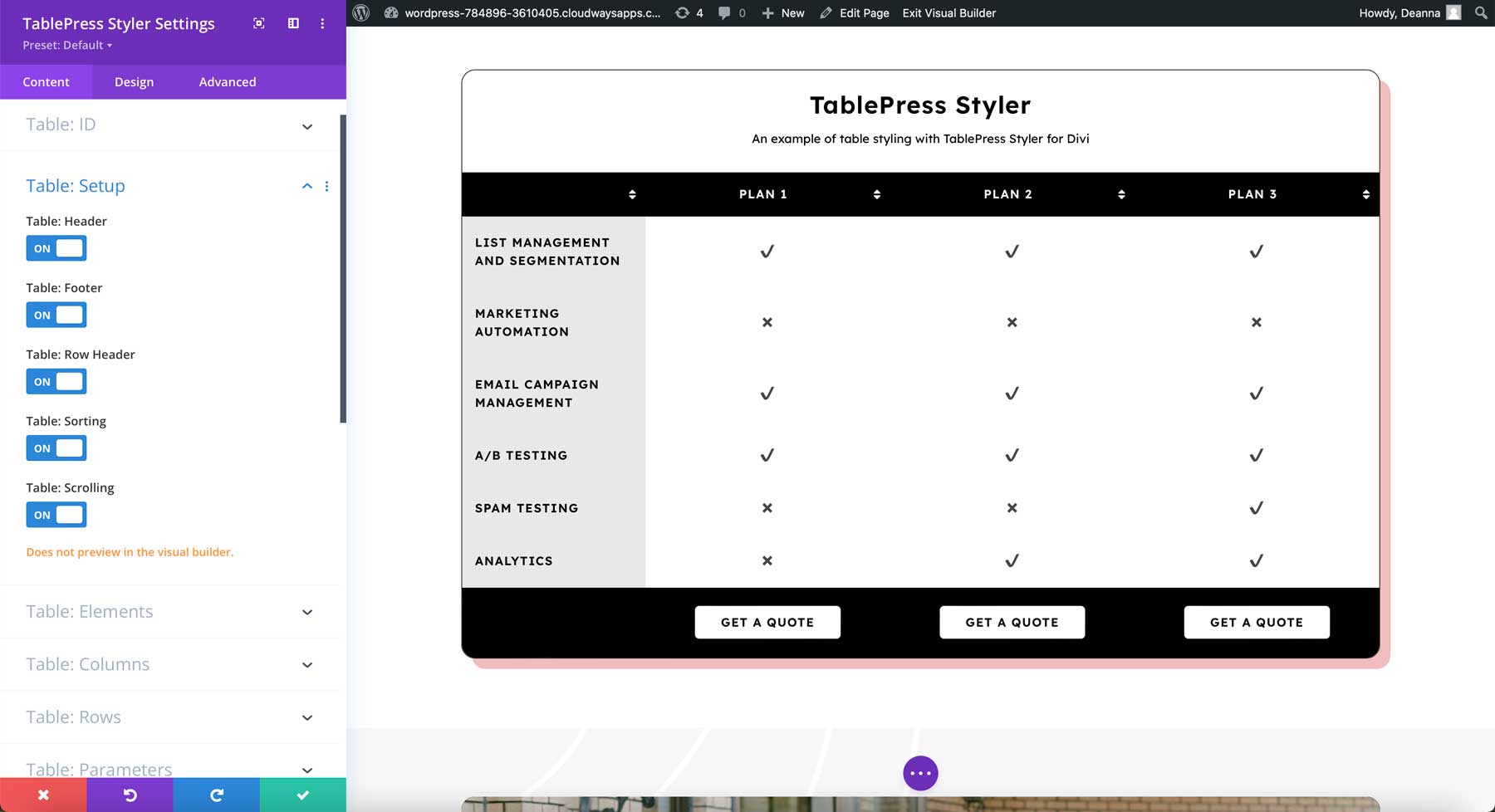
Setup
Setup adjusts the headers, footer, and row header. You can enable or disable them in any combination. You can also enable sorting and scrolling. I’ve enabled all of them in this example. I’ll leave them enabled throughout these examples to show the module’s options.

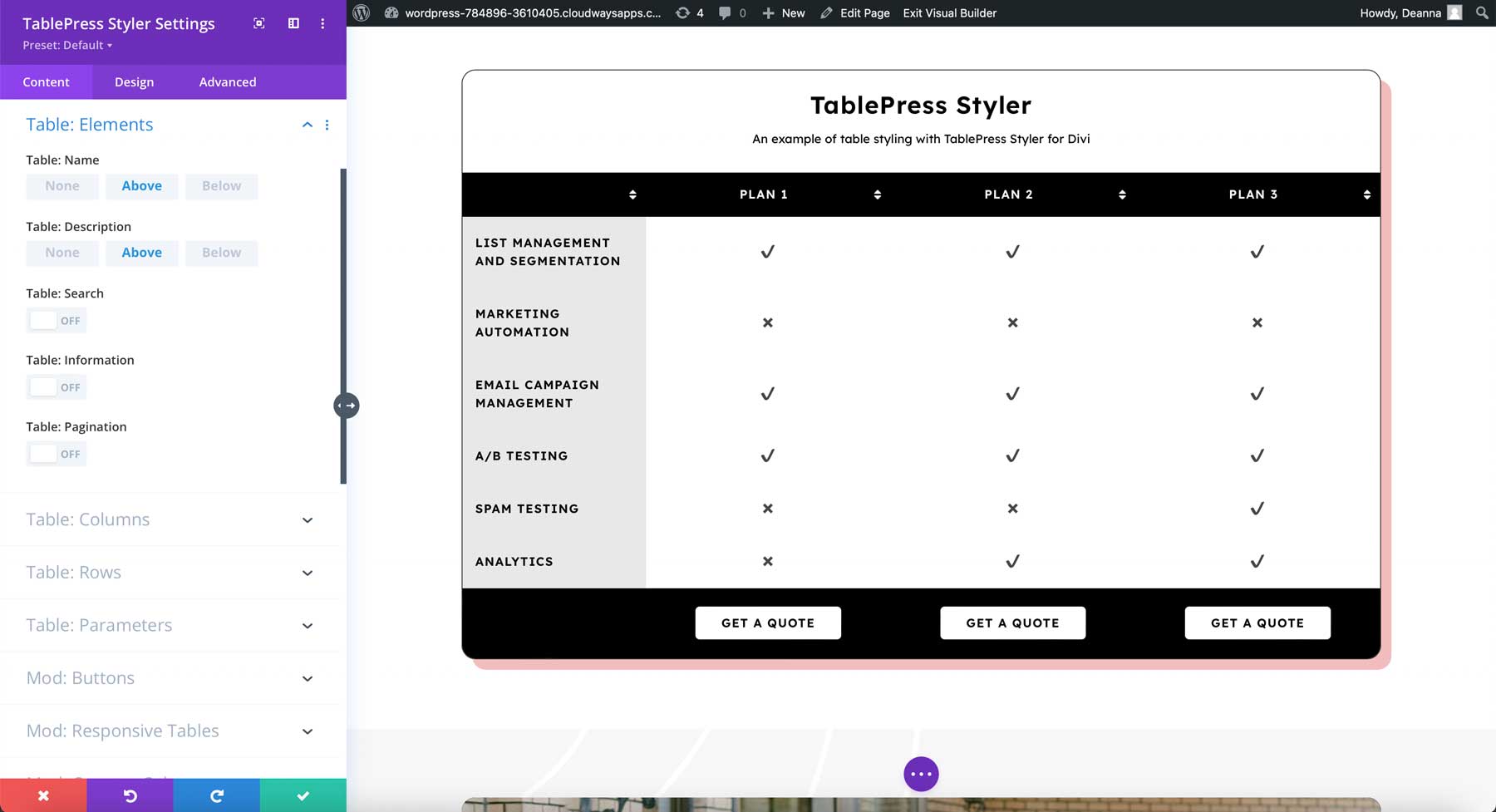
Elements
Elements let you move or disable the table name and description. You can also enable search, information, pagination, and a selector. If you enable pagination, you can specify the number of entries to show on each page. The header and footer are not counted in the number of entries. I’ve enabled them all in this example, changed pagination to 2, and moved the name below the table and the description above the table.

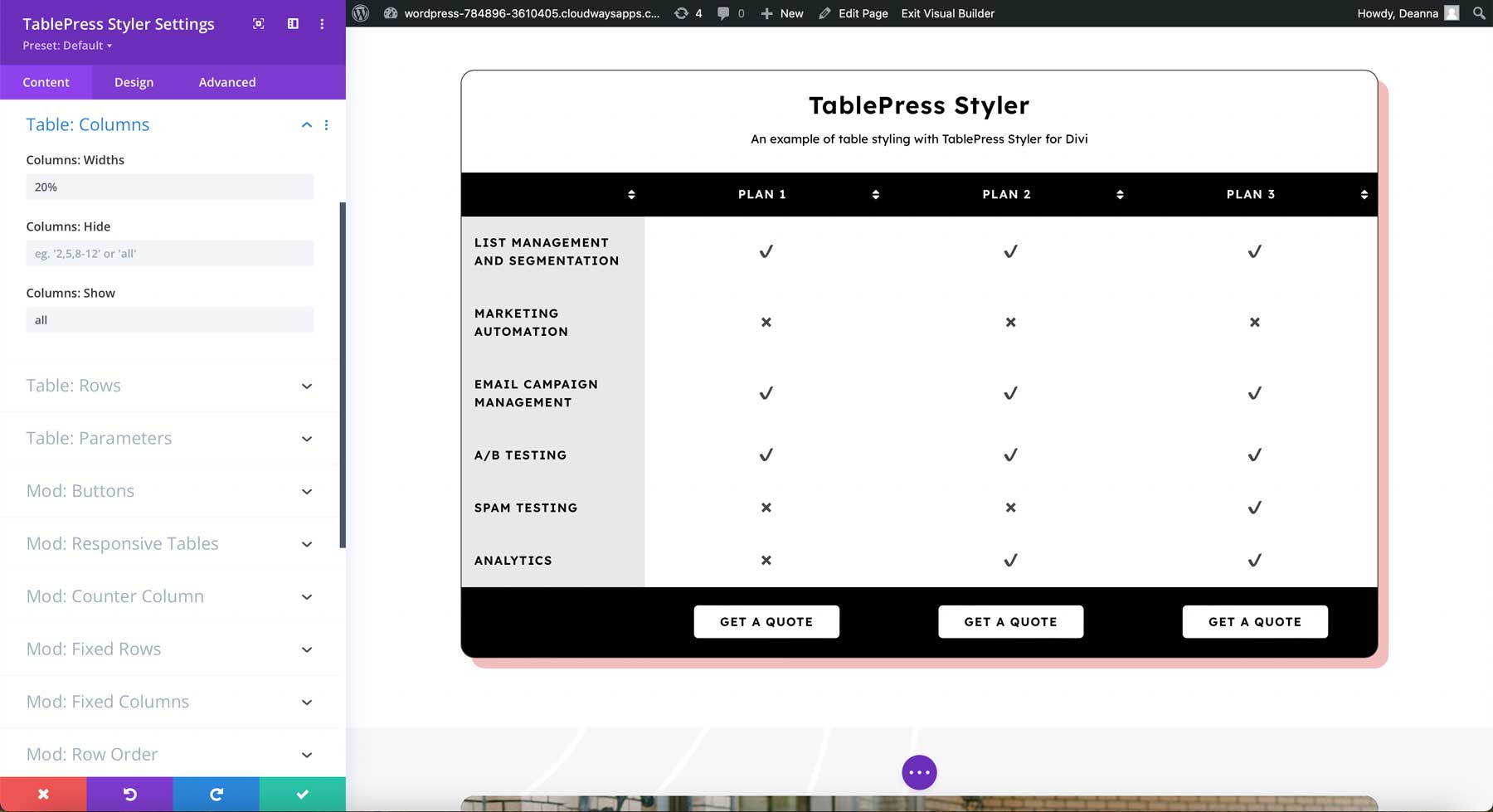
Columns
Columns let you set the width of each column. Specify the width in pixels, percentages, etc. You can also specify columns to hide or show. I’ve hidden rows 2 and 5 in this example. I’ve moved the title back to the top and left the description in its new location under the title.

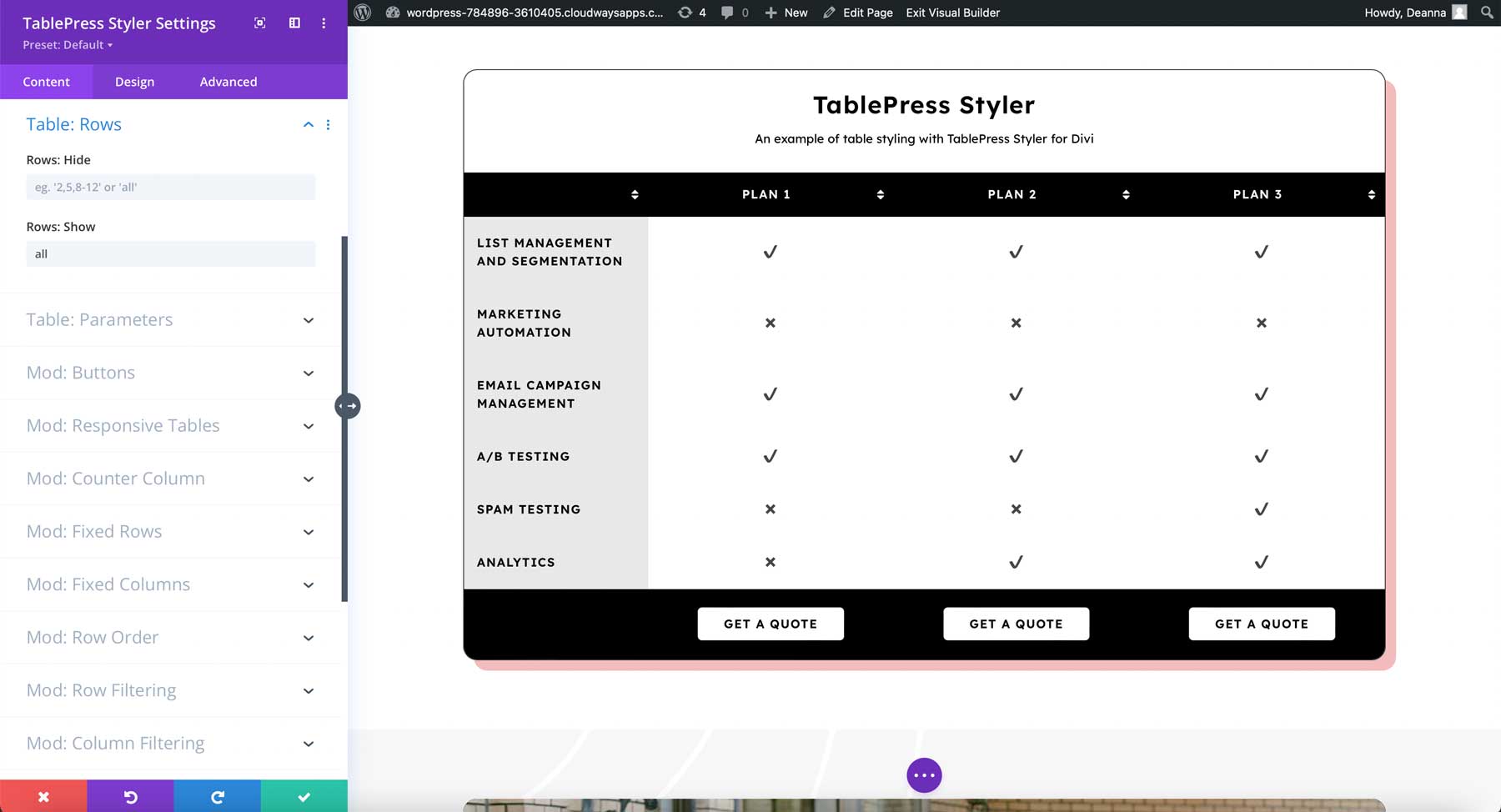
Rows
Rows let you specify which rows you’d like to show or hide. I’ve hidden row 3 in this example.

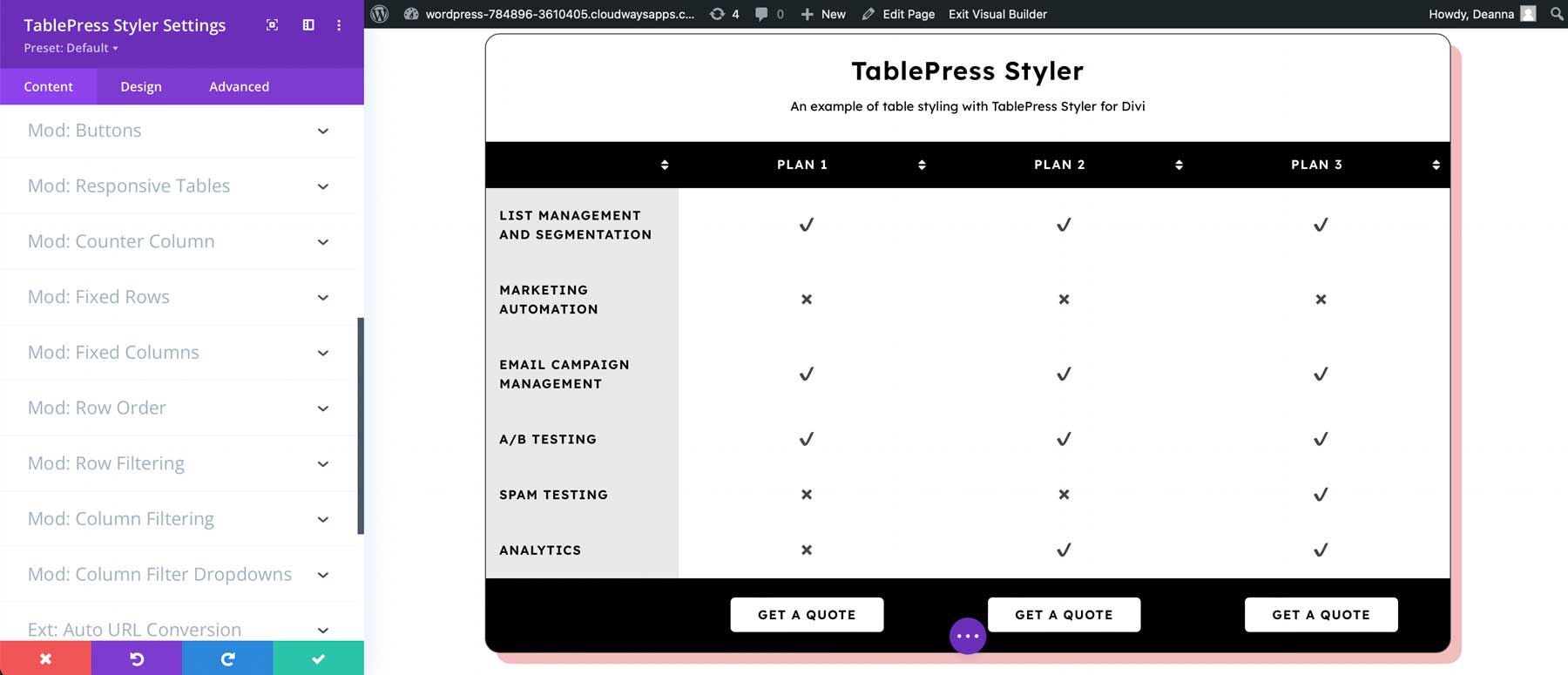
TablePress Pro Options
In the TablePress Styler plugin, Parameters is an advanced feature that requires knowledge of table parameters. The features that require TablePress Pro (or Max) include buttons, responsive tables, counter columns, fixed rows, fixed columns, row order, row filtering, column filtering, and column filter dropdowns. Auto URL conversion requires the TablePress Automatic URL Conversion extension.

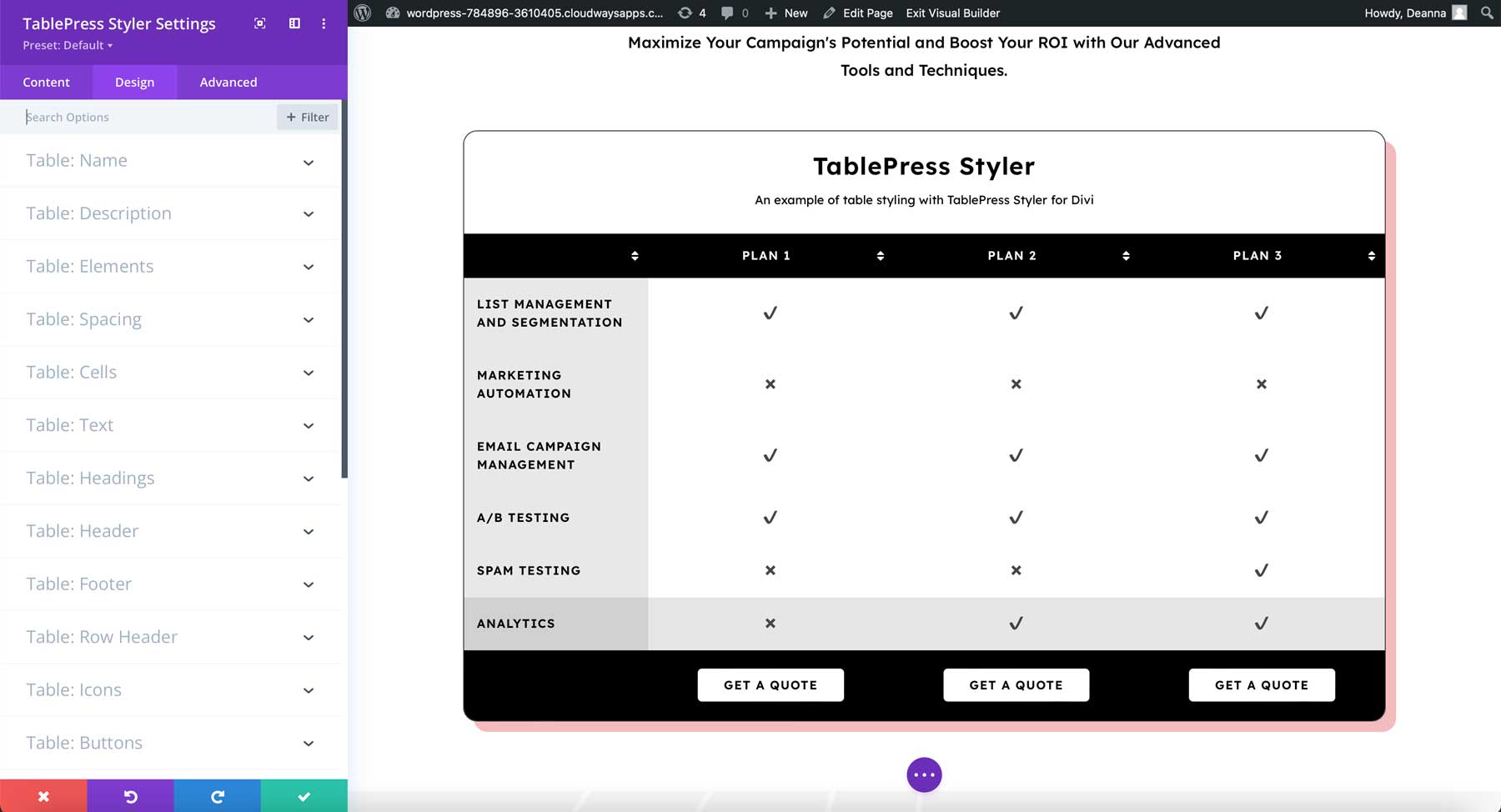
TablePress Styler Design Settings
Every element includes independent design settings, allowing you to customize the TablePress tables with the Divi Builder. I’ll customize the table using design queues from the layout pack.

TablePress Styler Name
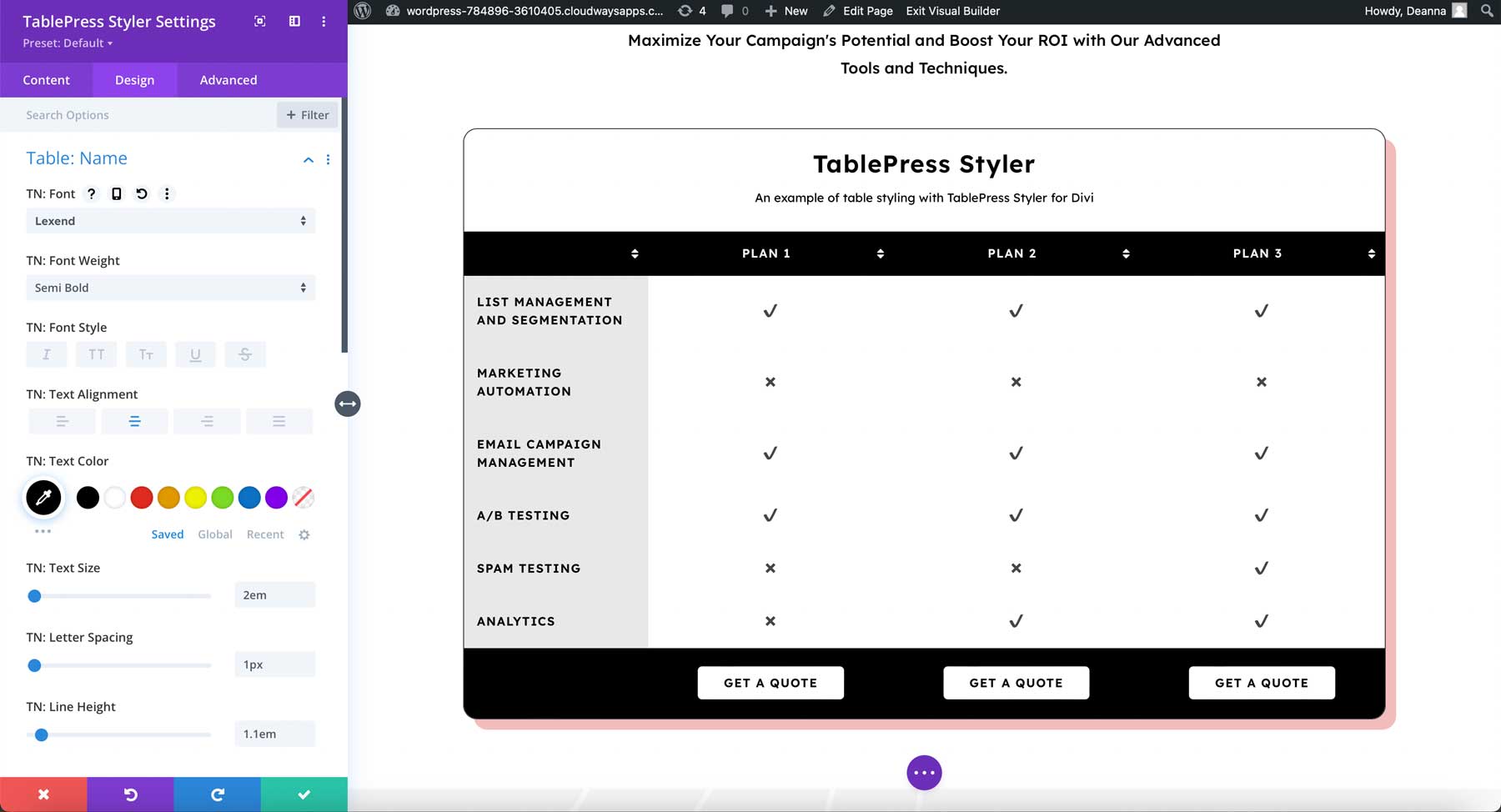
Aside from header levels, the table name settings include all of the standard text settings. In this example, I’ve changed the font, font weight, color, and size. It now matches the H2 settings used in this layout pack.

TablePress Styler Description
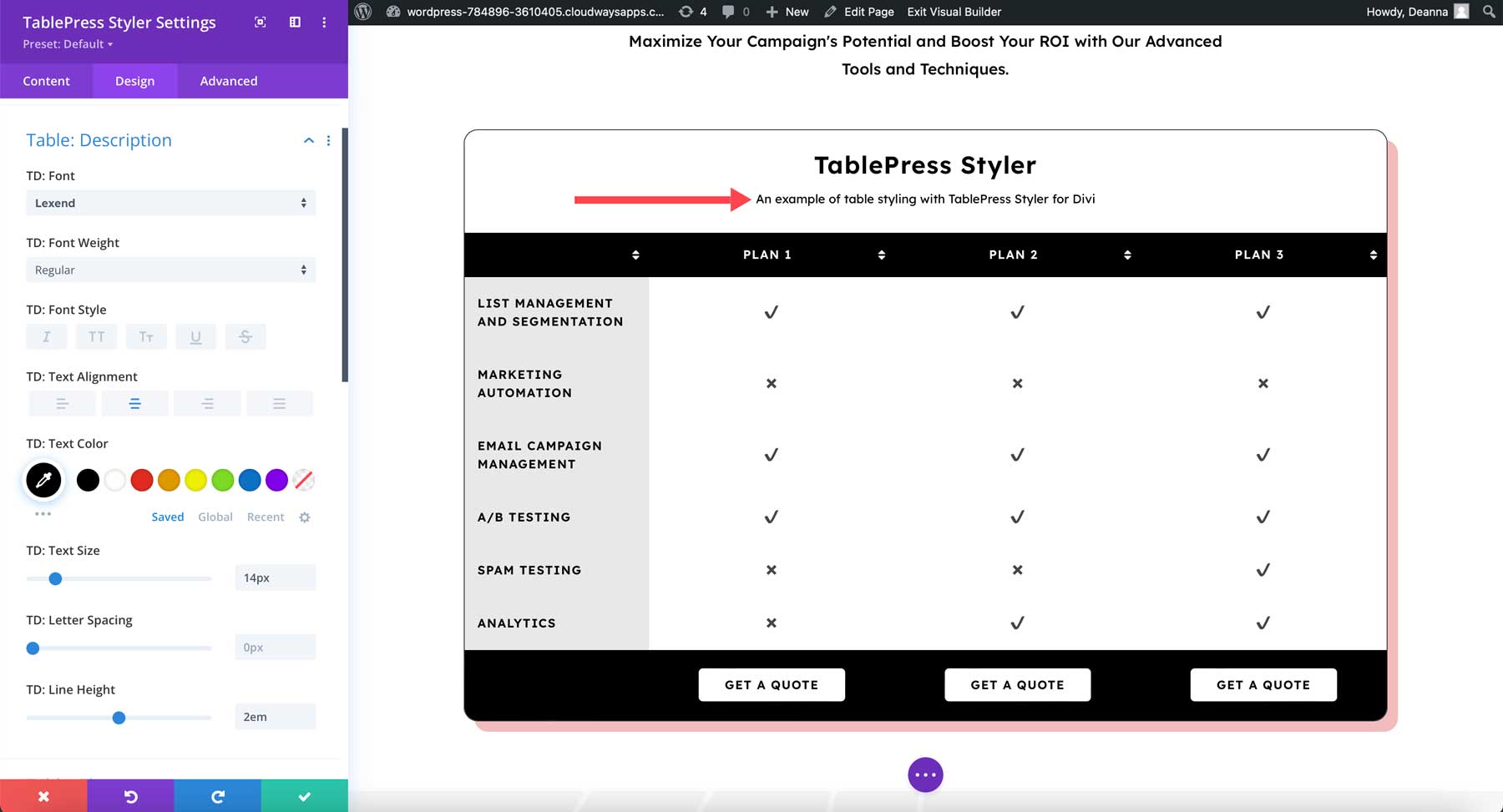
The description includes the same options as the name text. In the example below, I’ve styled the description to match the blurbs in the row above the table. I’ve changed the font, weight, and color.

TablePress Styler Elements
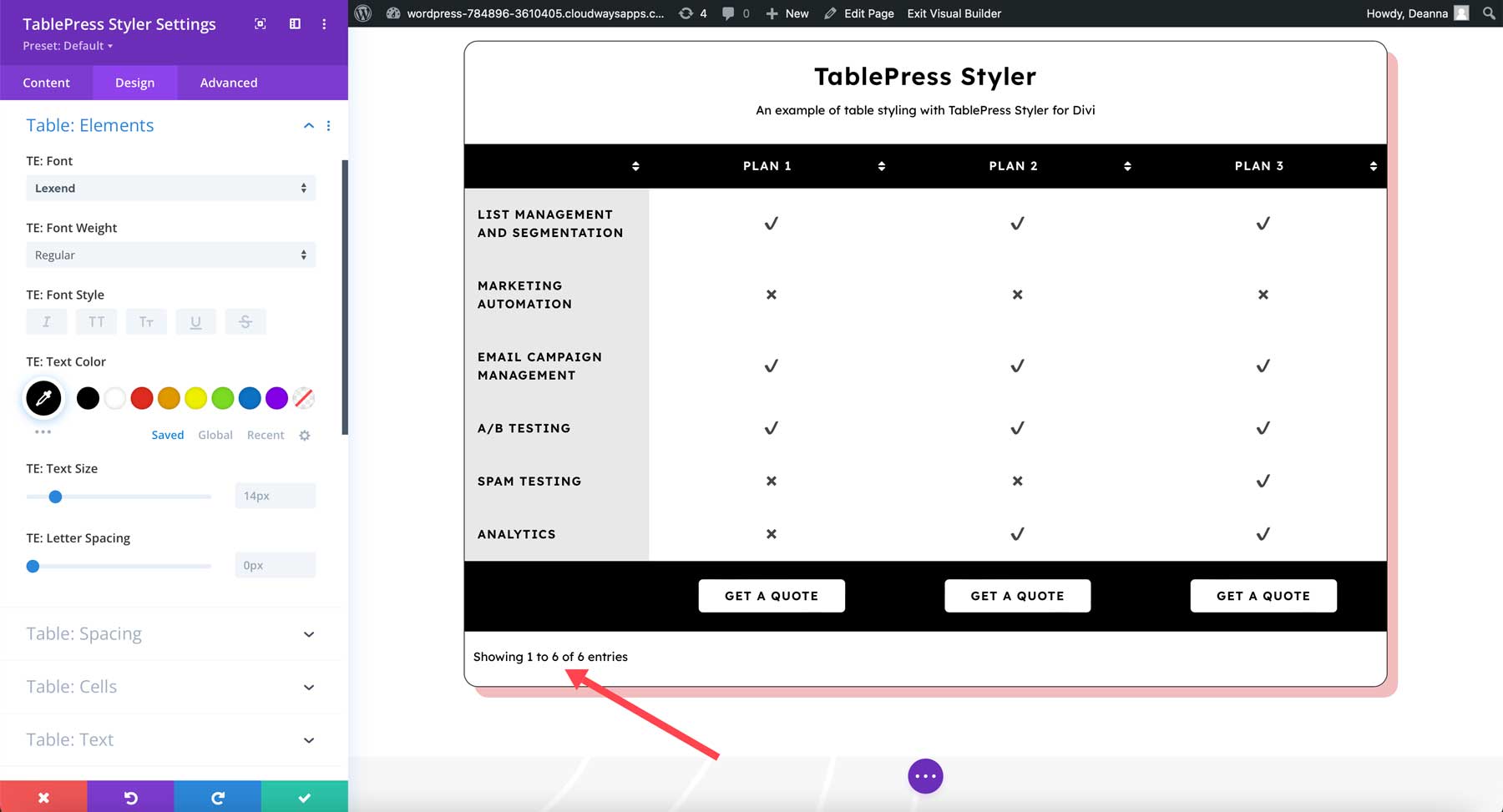
Elements also include the standard font options. I’ve adjusted the font, weight, and color for this example. The search, pagination, and similar text now match the secondary headings from the layout pack.

Spacing
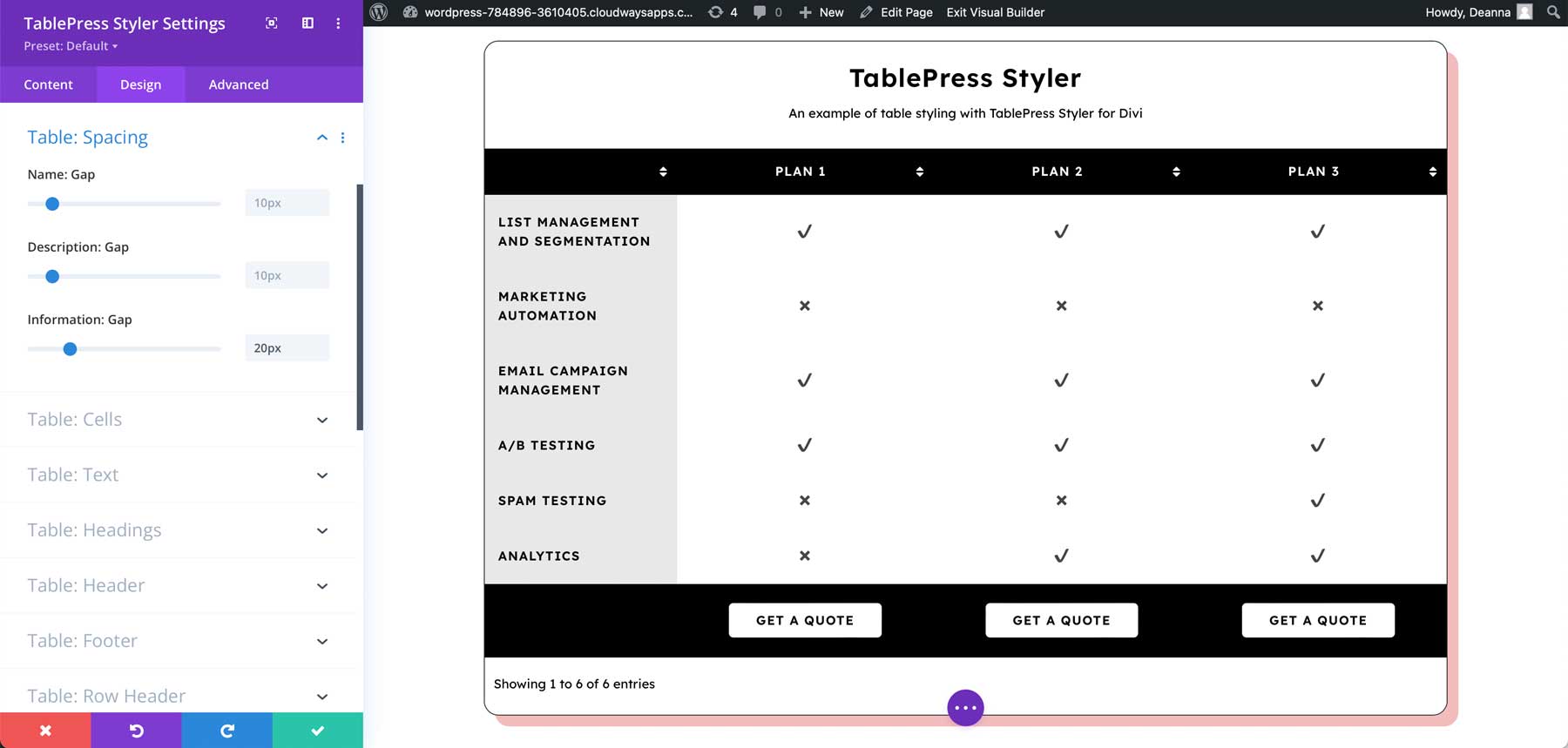
Spacing allows you to adjust the gaps of all the elements including the name, description, search, information, pagination, and pagination selector. I’ve adjusted all of the settings in this example to spread the text apart a little further.

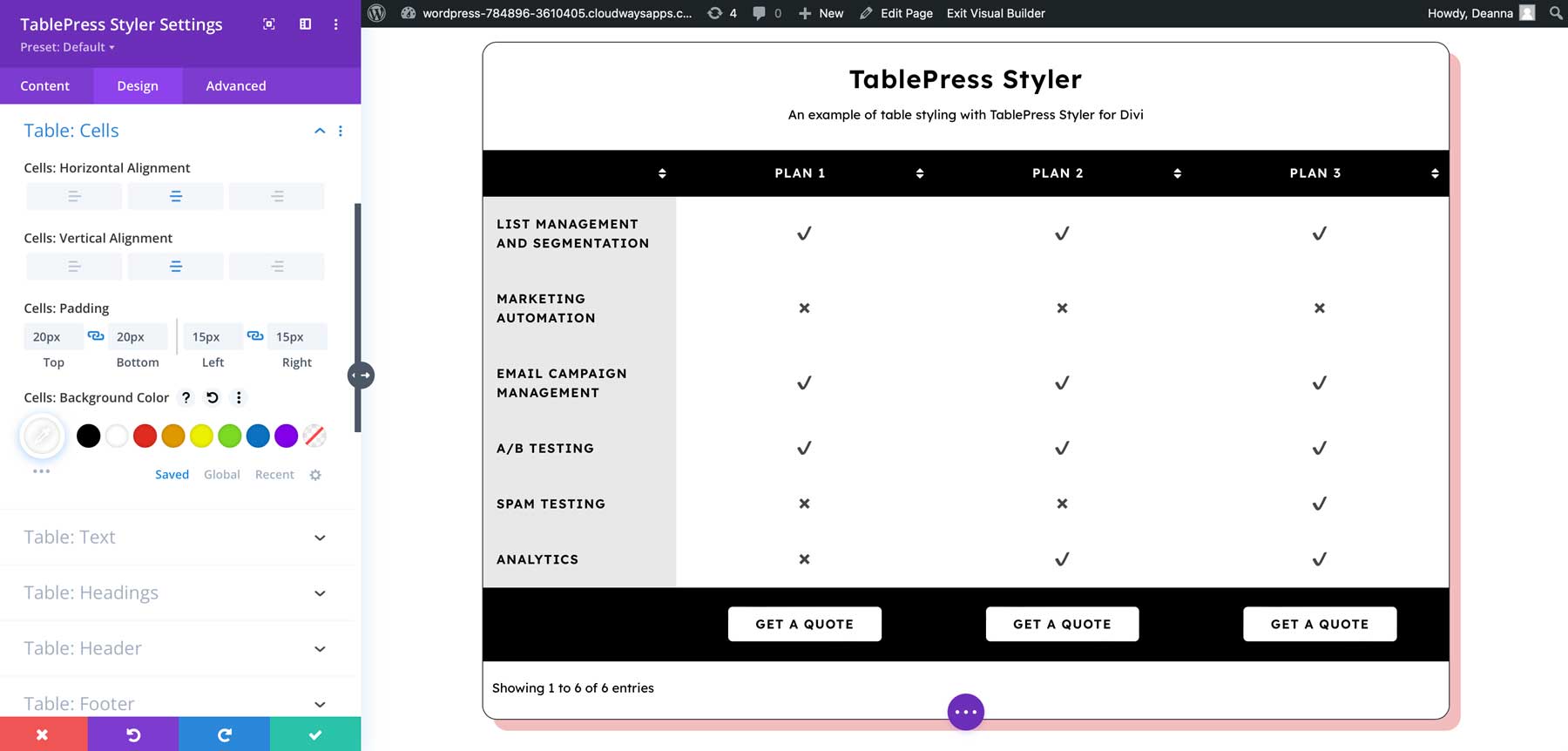
Cells
Cells let you change the horizontal and vertical alignment, padding, and background color of the cells. I’ve added padding and changed the background color to black. This background color will be easier to read once I change the font colors.

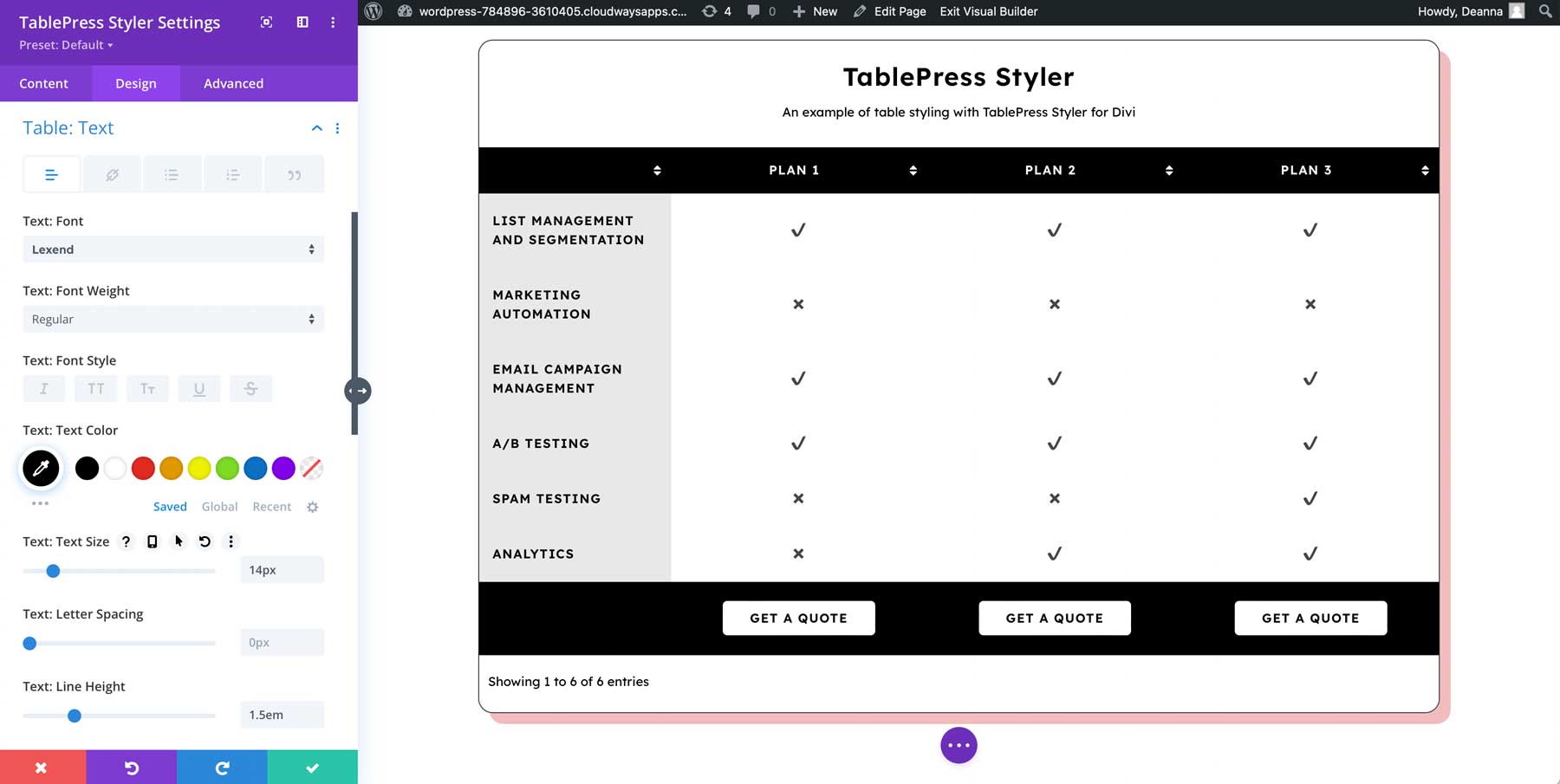
Text
The text settings control the text within the cells. I’ve made the text style match the description text.

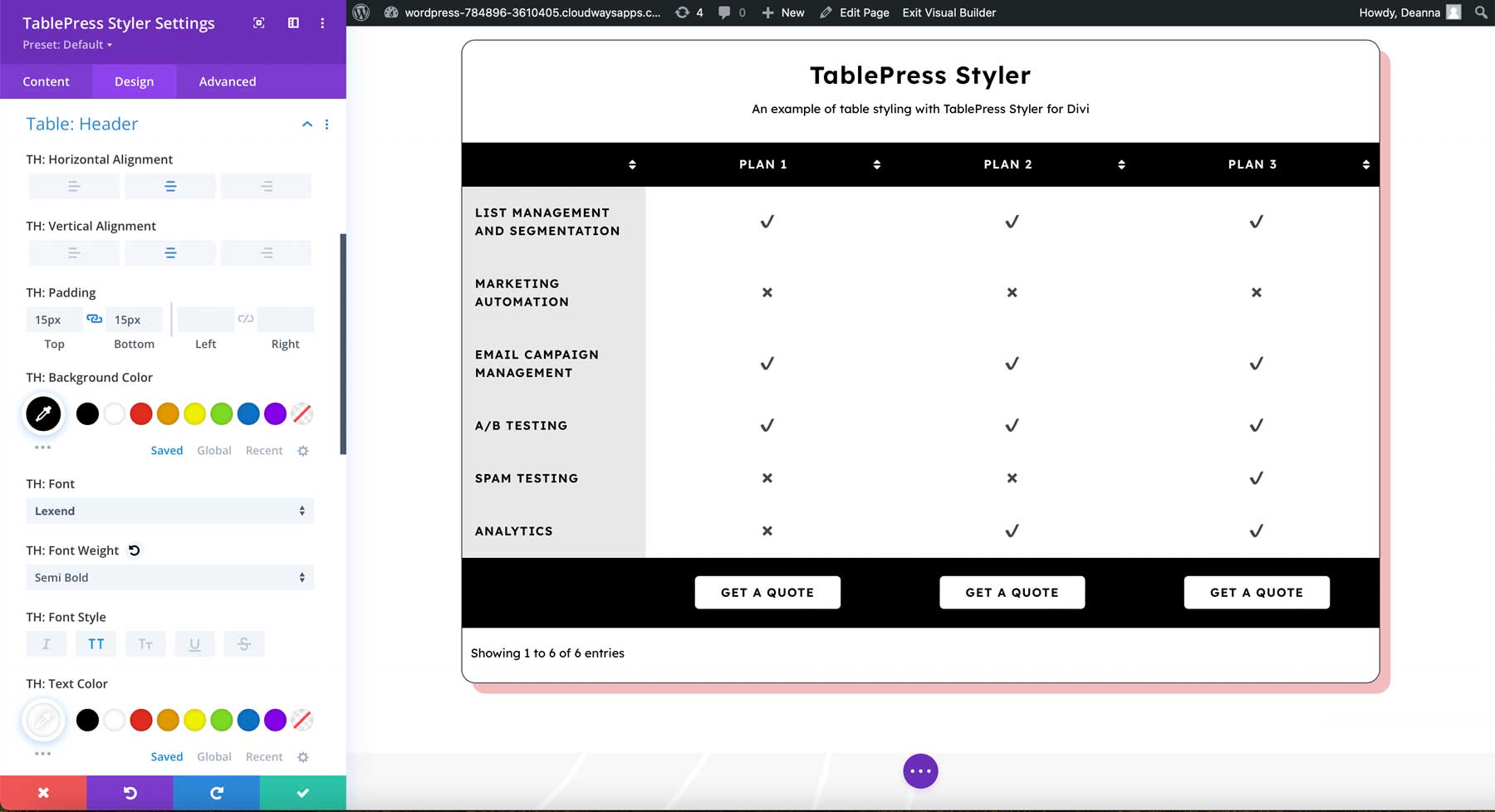
Header
The header settings include the background and font settings. I’ve adjusted the background color, font color, and text alignment in this example.

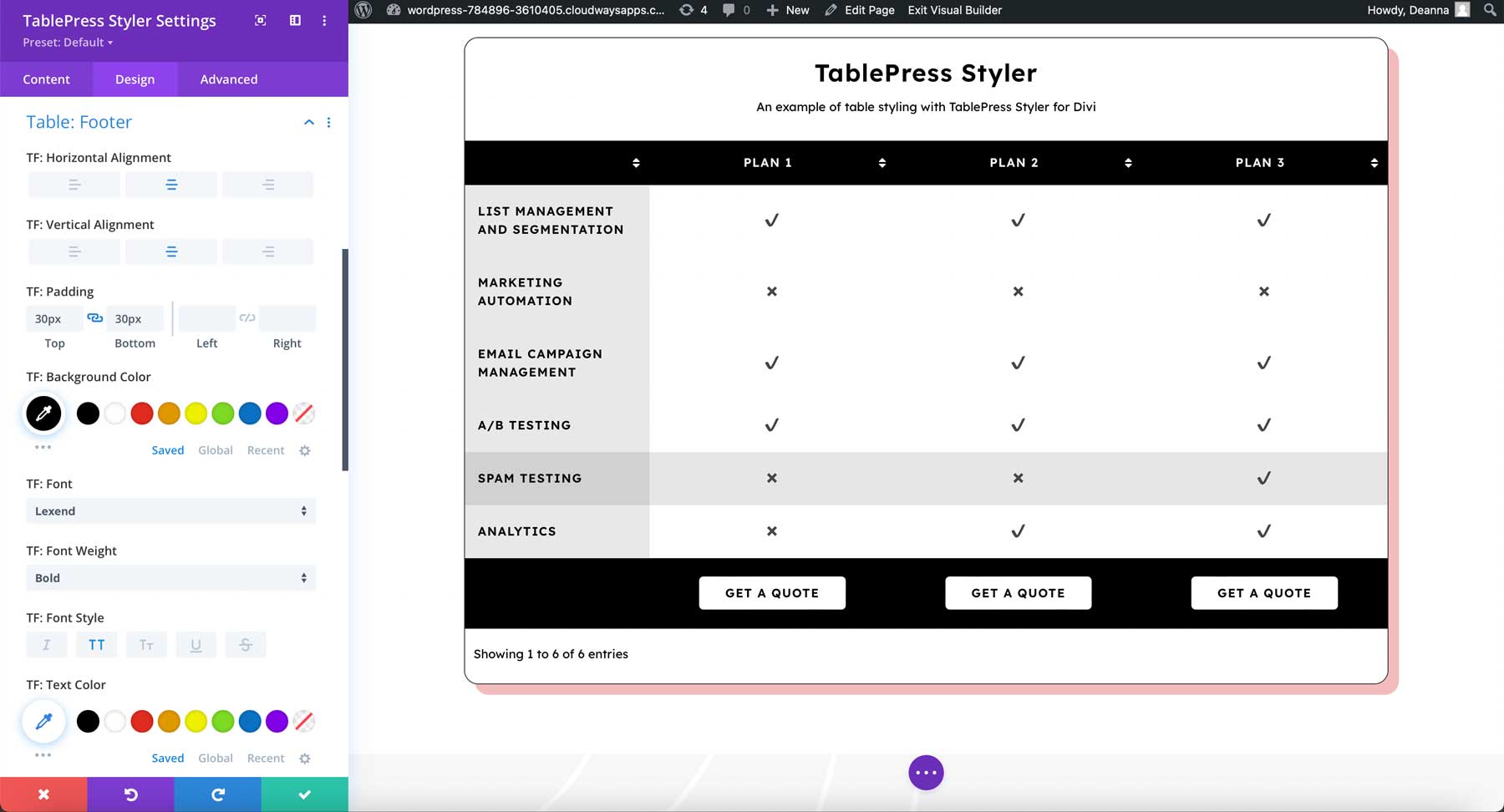
The footer settings follow the header settings and include the background and font colors. I’ve adjusted the background color, font color, and alignment in this example.

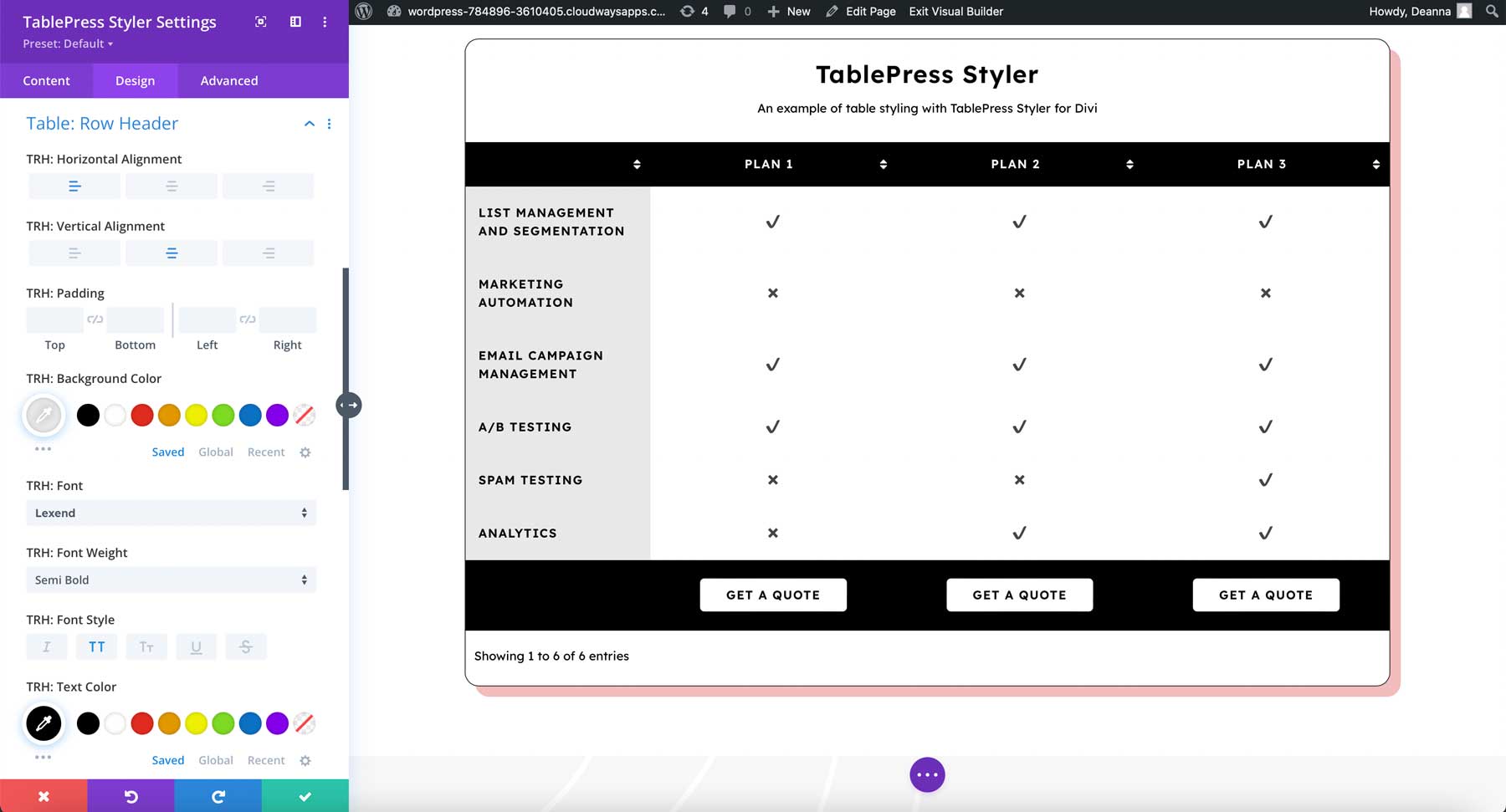
Row Header
The row header also includes the settings for the background and font colors, alignment, etc. I’ve adjusted the background color and font color in this example.

Icons
You can also add icons to your table. Add them to the cells in the TablePress editor. The TablePress Styler sales page includes a link to the icons you can use and includes the shortcodes for each icon.
![]()
Select the icons and adjust their sizes and colors within the TablePress Styler Module. I’ve increased the size of the icons and changed their color to black.
![]()
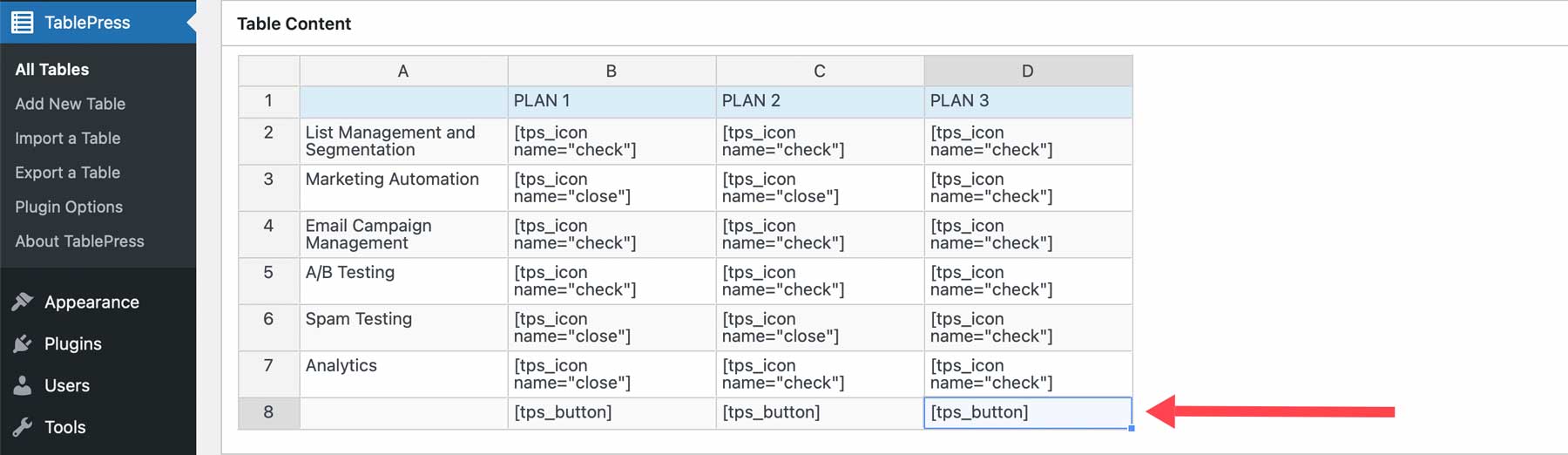
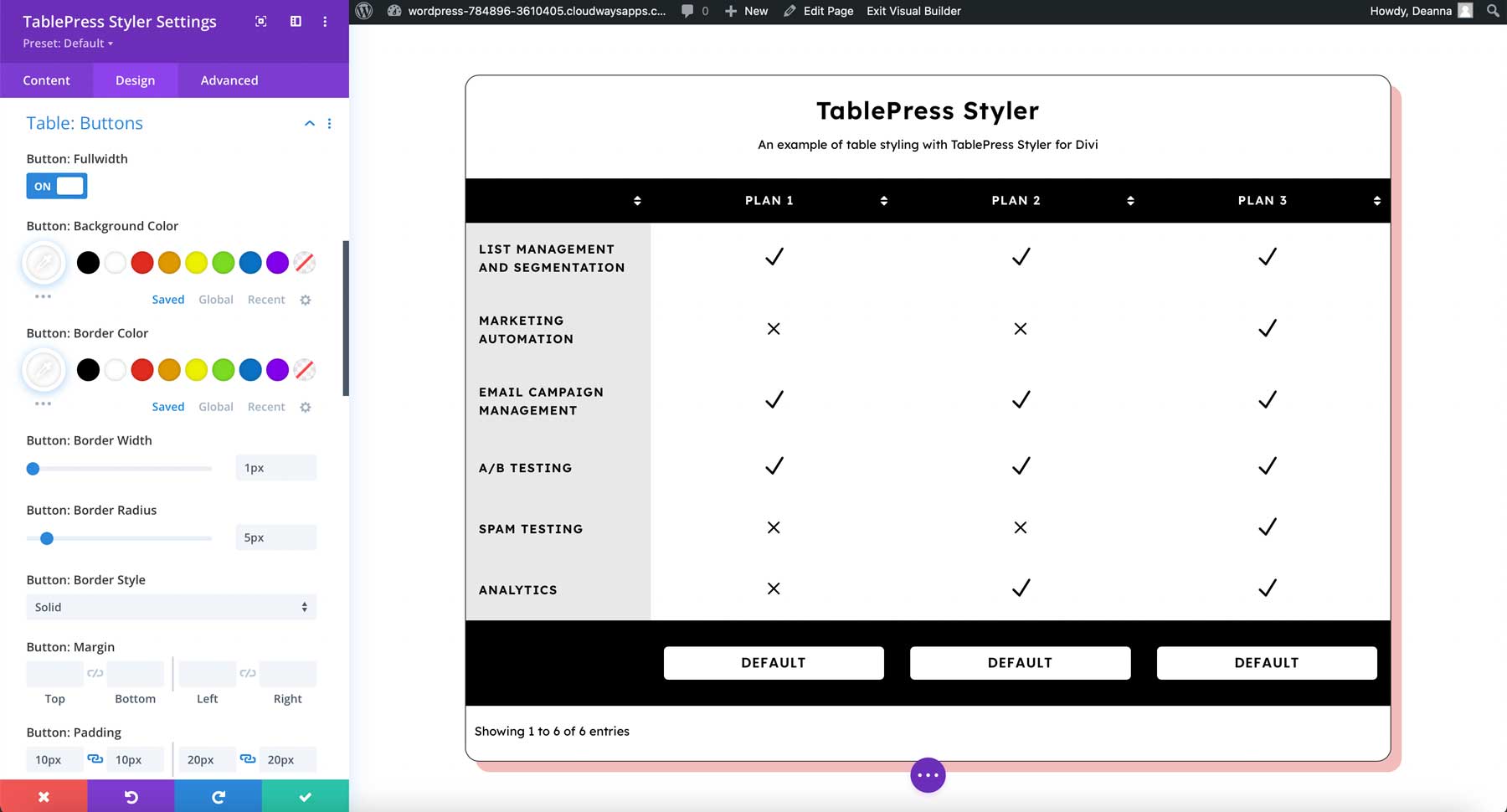
Add buttons to the TablePress cells with the button shortcode. You can also add a custom link to the shortcode. I’ve added them to the footer in my example.

Once you have buttons in your table, you can customize them with the module’s button settings. Adjust the background, text, border colors, border radius, padding, margin, shadow, and lots more. I’ve adjusted most of these settings in the example.

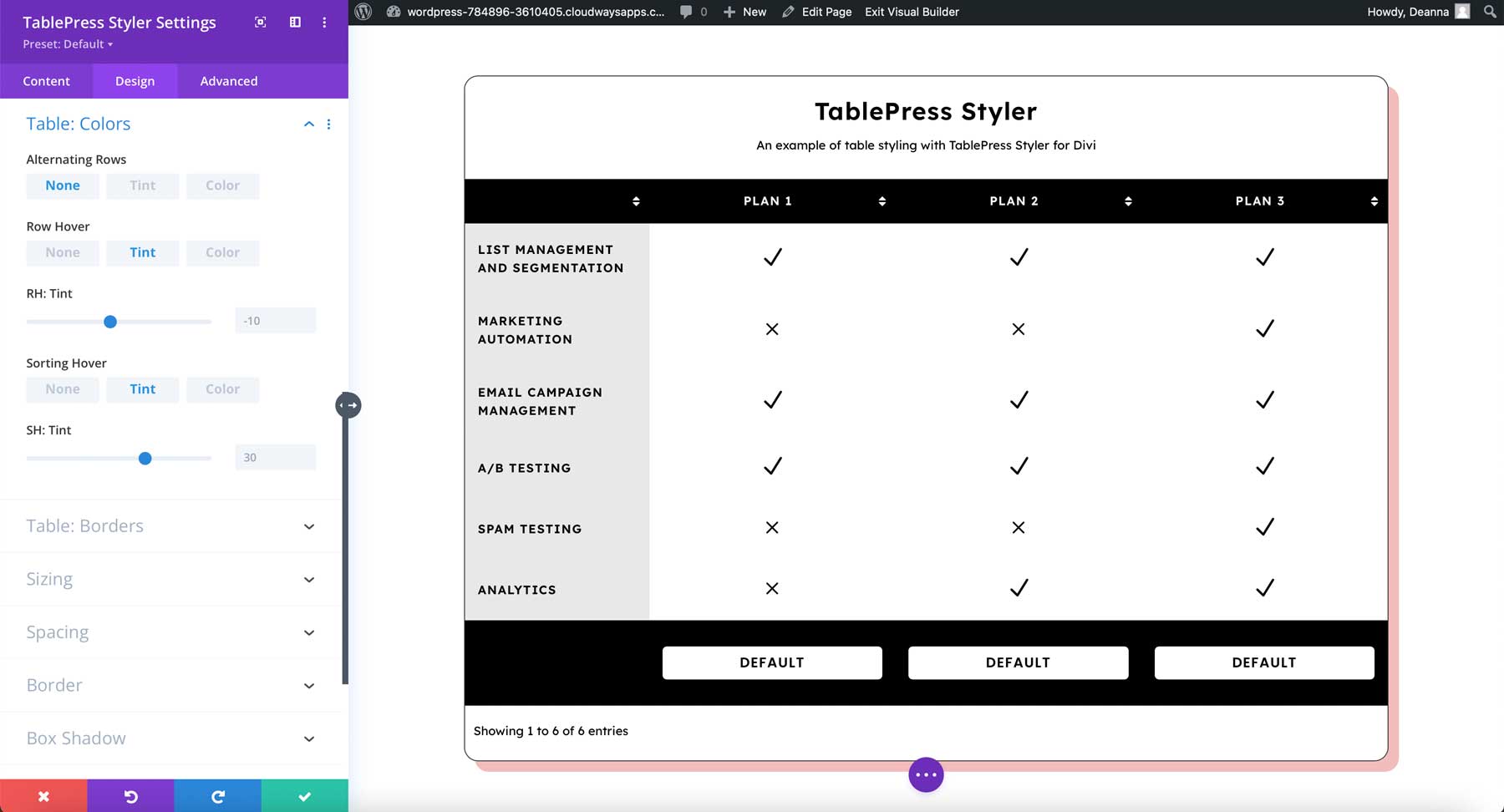
Colors
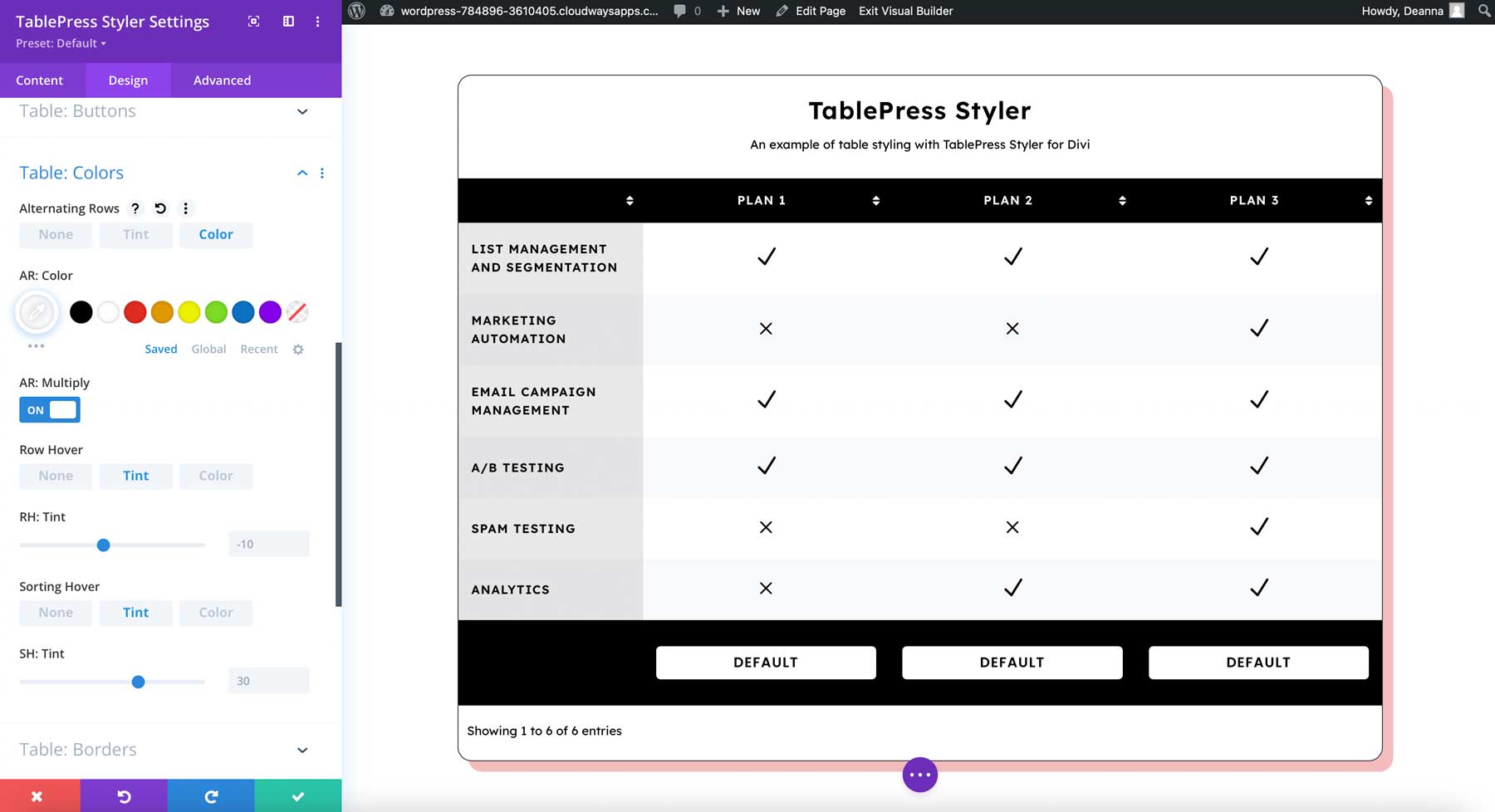
Colors let you adjust the color or tint of the alternating rows. You can also disable the alternating color if you want all the rows to show the same color. Adjust the options of the row, hover, and sorting separately. This example shows the tint options. I’ve adjusted the tint for the alternating rows.

For colors, you can have them multiply or not. If you choose to use multiply, as seen in the example below, to create grey backgrounds, the colors blend.

Borders
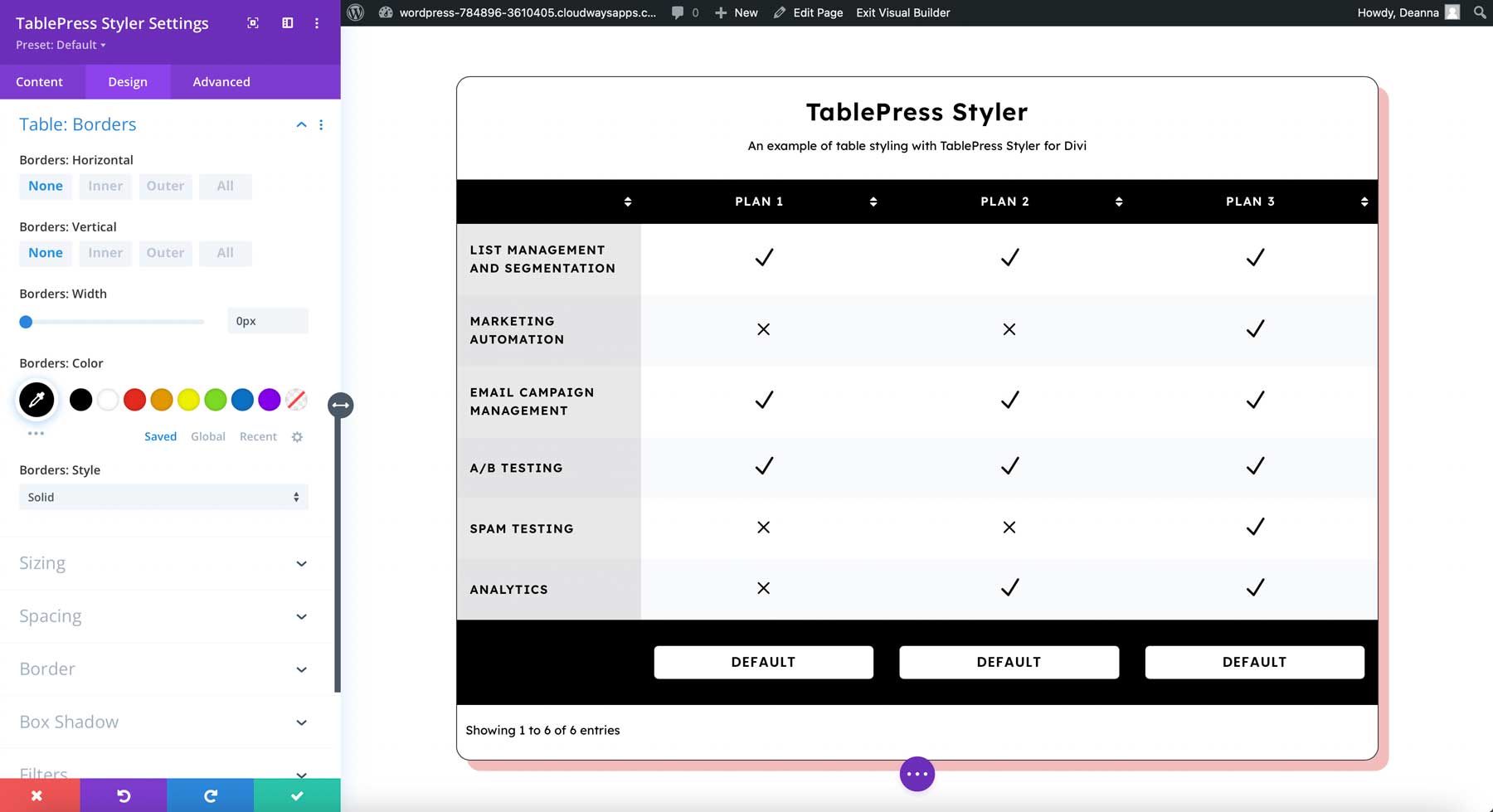
Borders let you specify horizontal and vertical borders, choose inner or outer borders, and adjust the width, color, and style. This example shows all borders disabled for both horizontal and vertical.

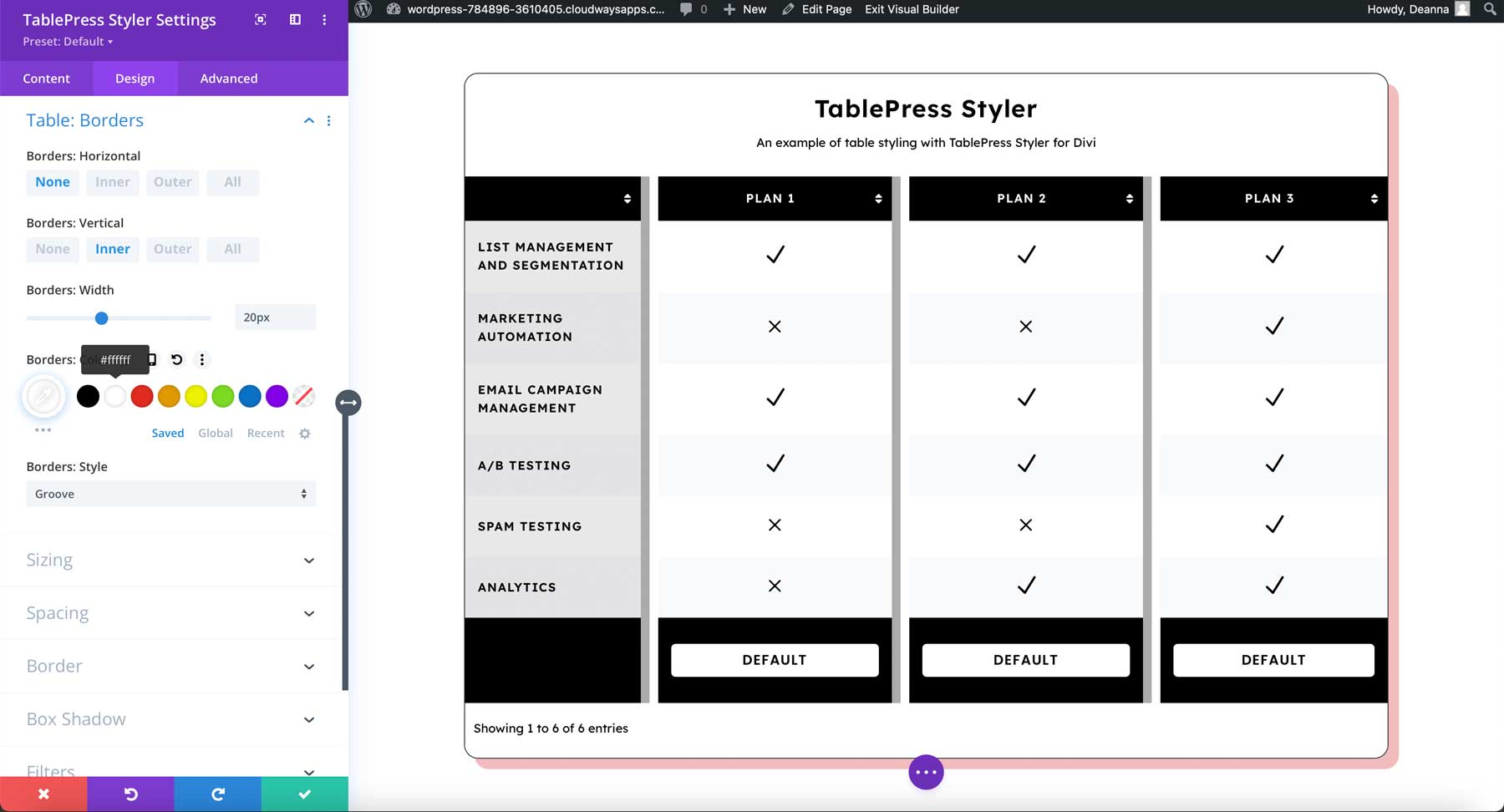
The example below includes an inner vertical border. I’ve disabled the horizontal border. I’ve also increased the width, changed the color to white, and selected Groove for the style. This creates a set of cards that could be used for pricing tables, stats, etc.

TablePress Styler Design Results
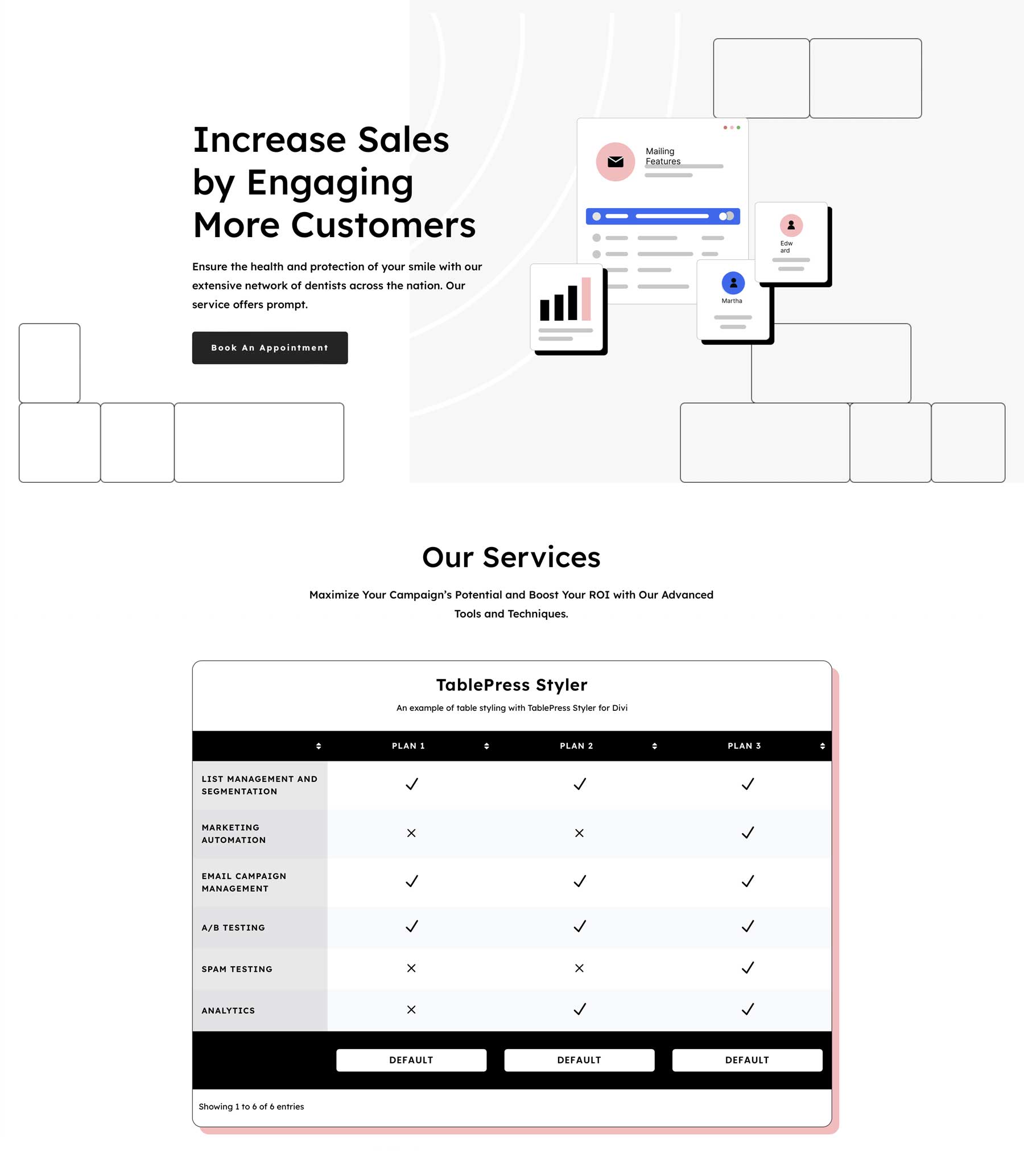
Here’s how the table looks within the Divi layout. This is only a small portion of the layout to keep the image smaller. I was able to get the styles I wanted with no trouble. Everything was intuitive. It works well with both TablePress and Divi.

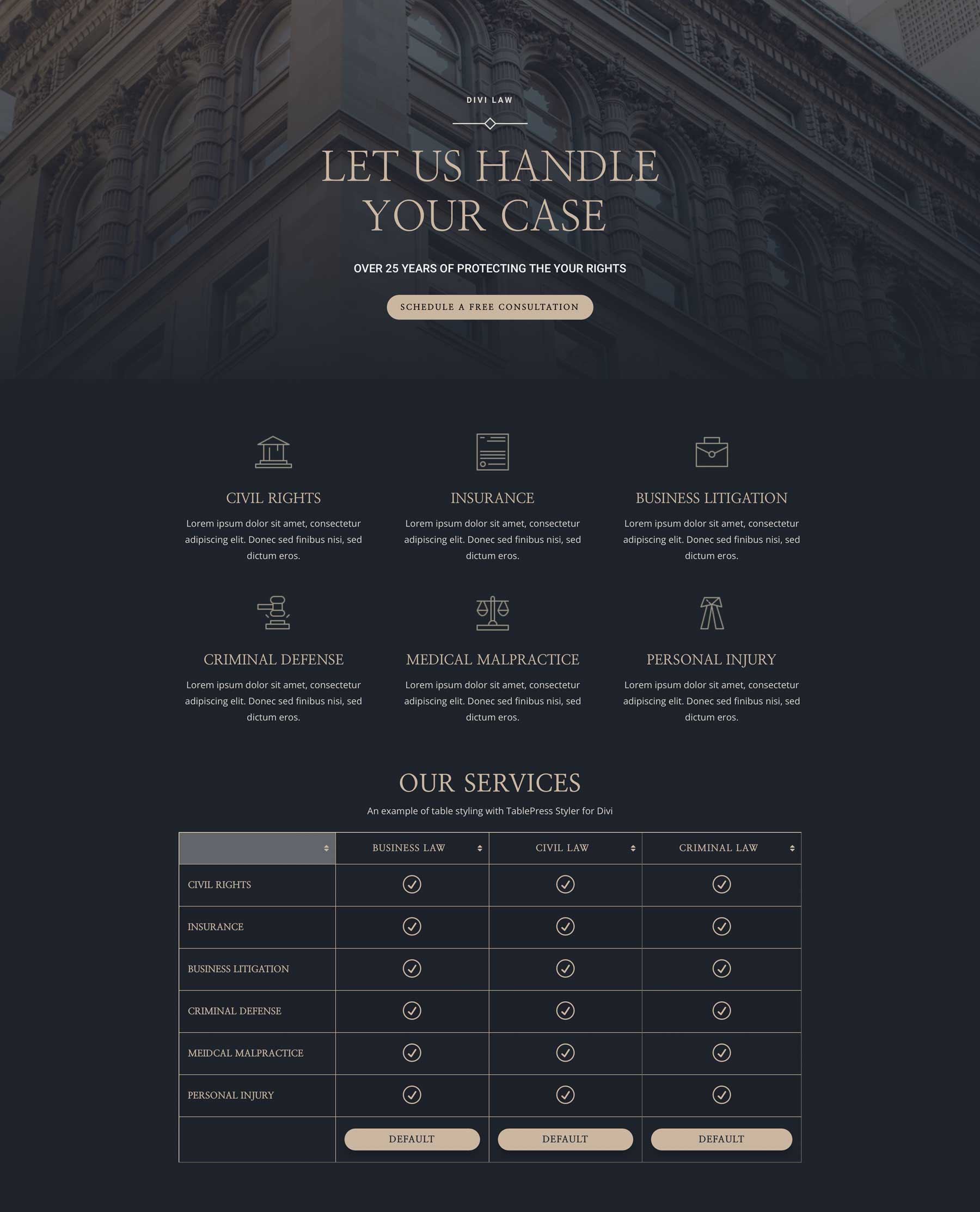
As an added bonus, here are a couple more styling examples based on Divi Layout Packs. The first one is styled to match the Attorney Layout Pack for Divi:

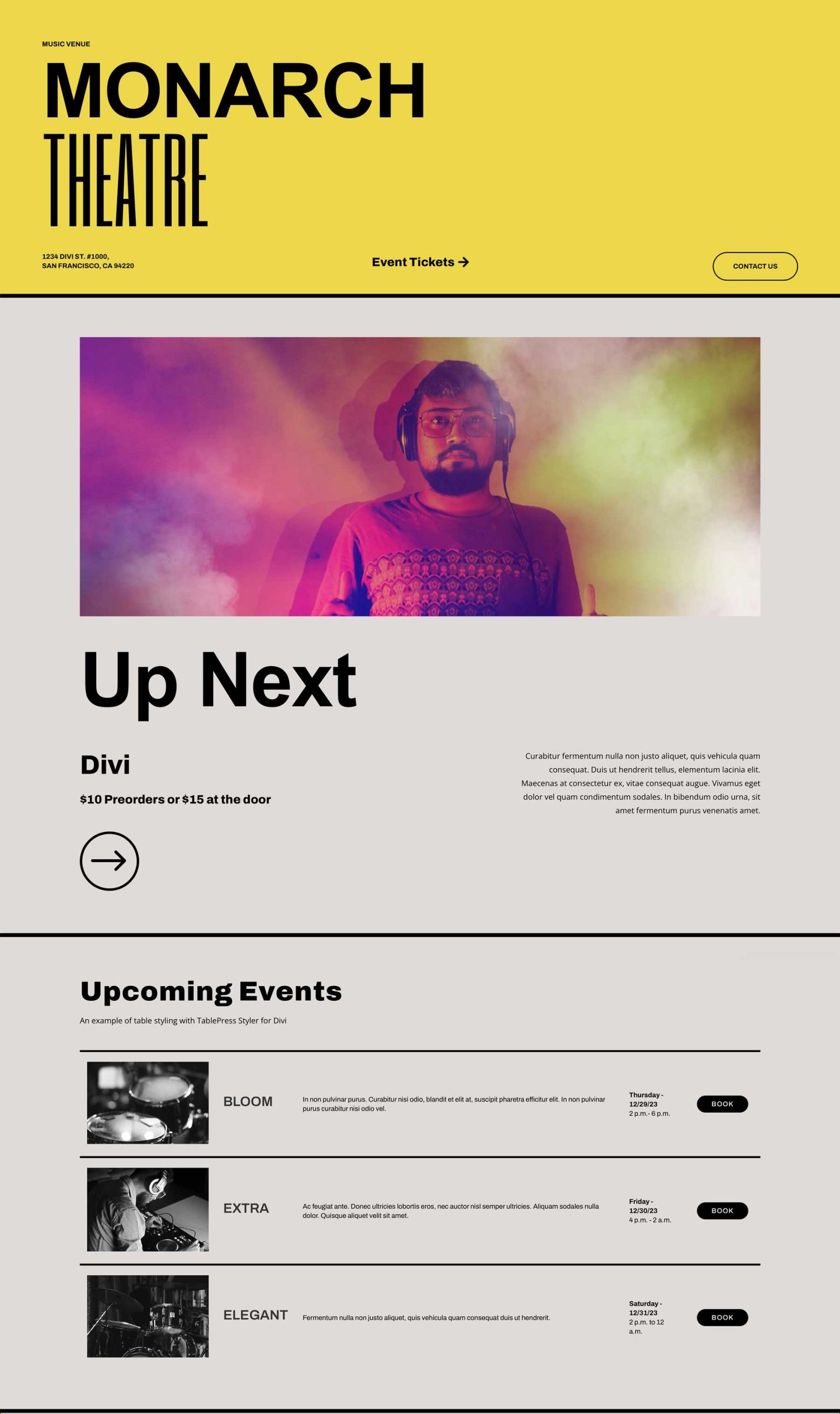
Finally, here is an example of a table made to look like an event list using the Music Venue Layout Pack for Divi.

Where to Purchase TablePress Styler
TablePress Styler is available in the Divi Marketplace for $39. It includes unlimited usage, one year of support and updates, and a 30-day money-back guarantee.

Ending Thoughts on TablePress Styler
That’s our look at TablePress Styler for TablePress and Divi. TablePress Styler works well to bring all three together. The design settings give you lots of control over the table designs and customizations. All of the settings are as intuitive as any Divi Module. If you use TablePress and Divi, TablePress Styler is a must-own plugin for your Divi toolbox.
We want to hear from you. Have you tried TablePress Styler? Let us know what you think about it in the comments.













the article Divi Product Highlight: TablePress Styler about all uniquness. love to read it, thank you so much sharing your knowledge