Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we released a brand new feature for Divi called Background Masks and Patterns. These awesome new features will help you build stunning new backgrounds using custom shapes and textures. And today, we are giving away 12 unique designs featuring Divi’s new background masks and patterns.
Hope you enjoy them.
Subscribe To Our Youtube Channel
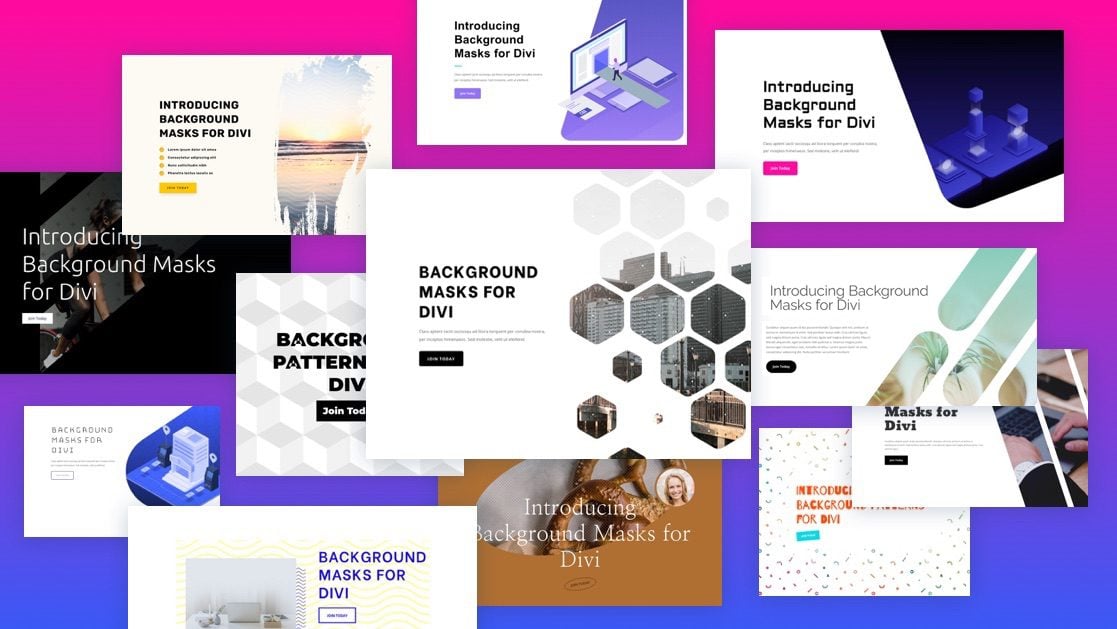
12 Background Mask and Pattern Designs for Divi

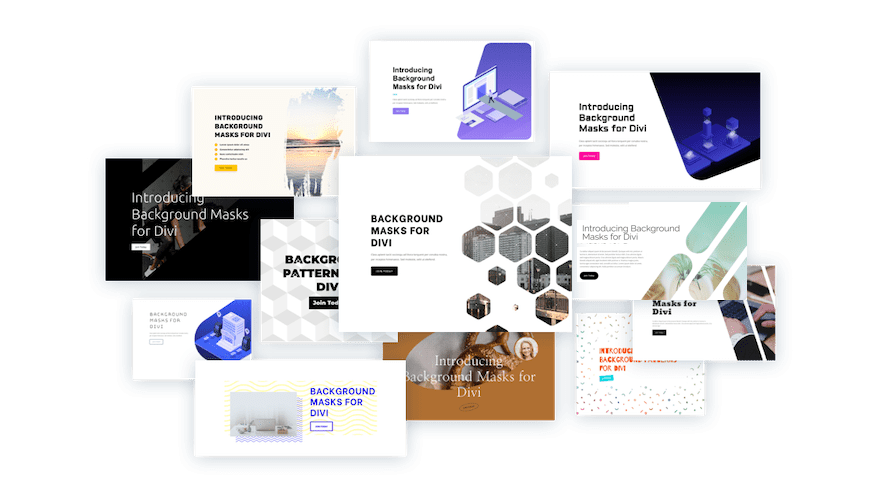
Here is a preview of all 12 background masks and pattern designs with a quick overview of what background options were used for each design.
We’ve also included a link to check out the live demos below.
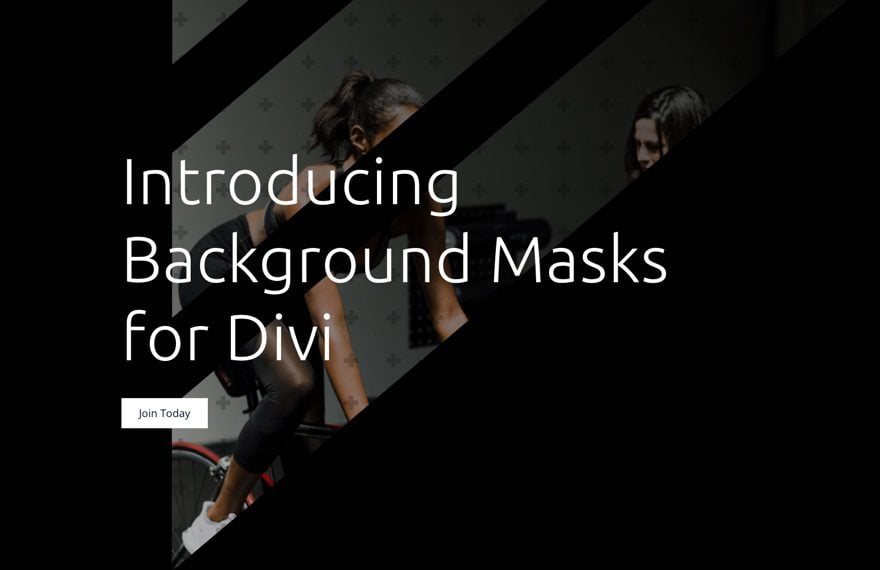
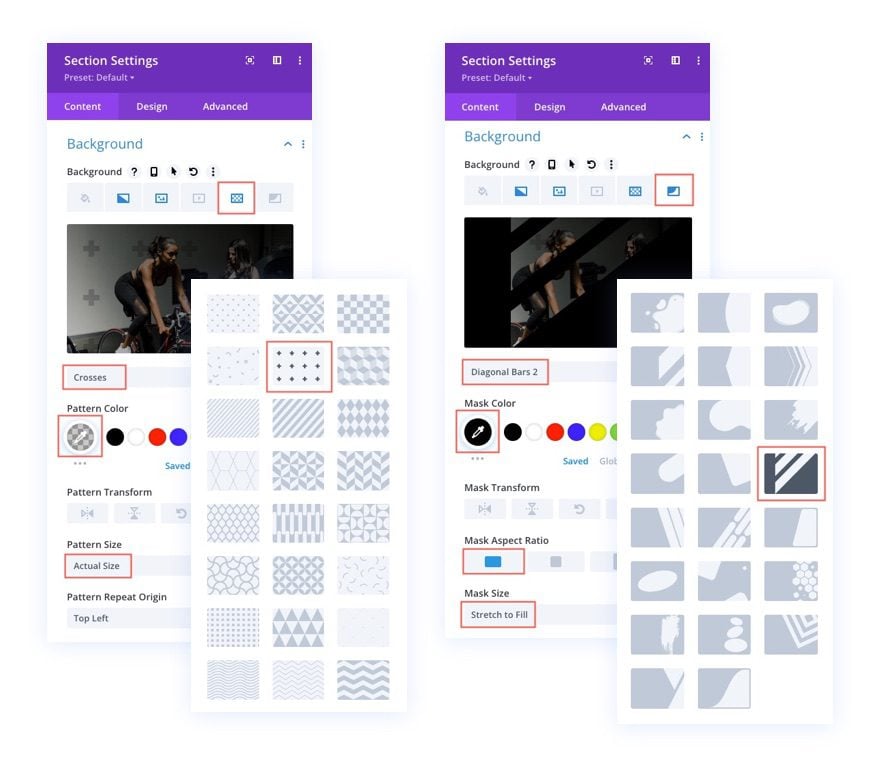
1. Crosses + Diagonal Bars 2

This design uses a combination of background options including an image, a gradient, a Crosses pattern, and a Diagonal Bars 2 mask.

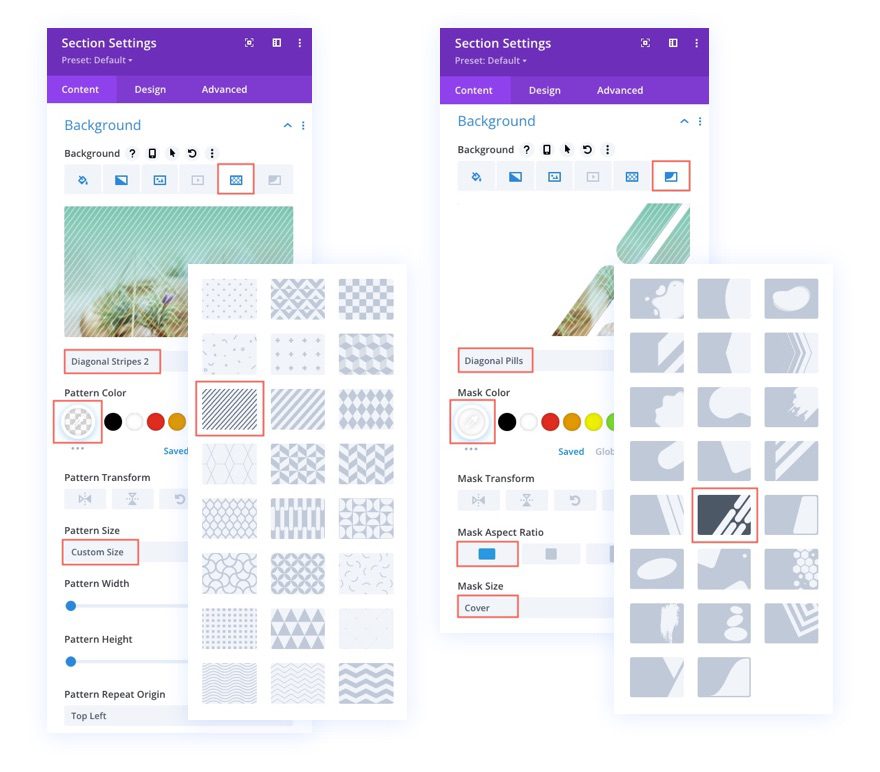
2. Diagonal Stripes 2 + Diagonal Pills

This design uses a combination of background options including an image, a gradient, a Diagonal Stripes 2 pattern, and a Diagonal Pills mask.

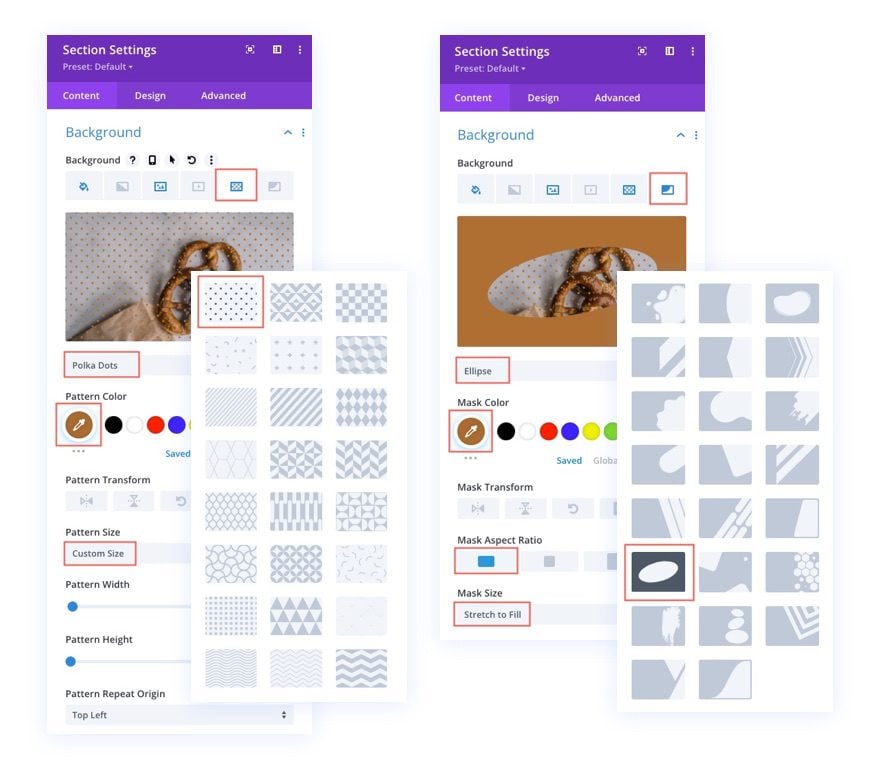
3. Polka Dots + Ellipse

This design uses a combination of background options including an image, a Polka Dots pattern, and a Ellipse mask.

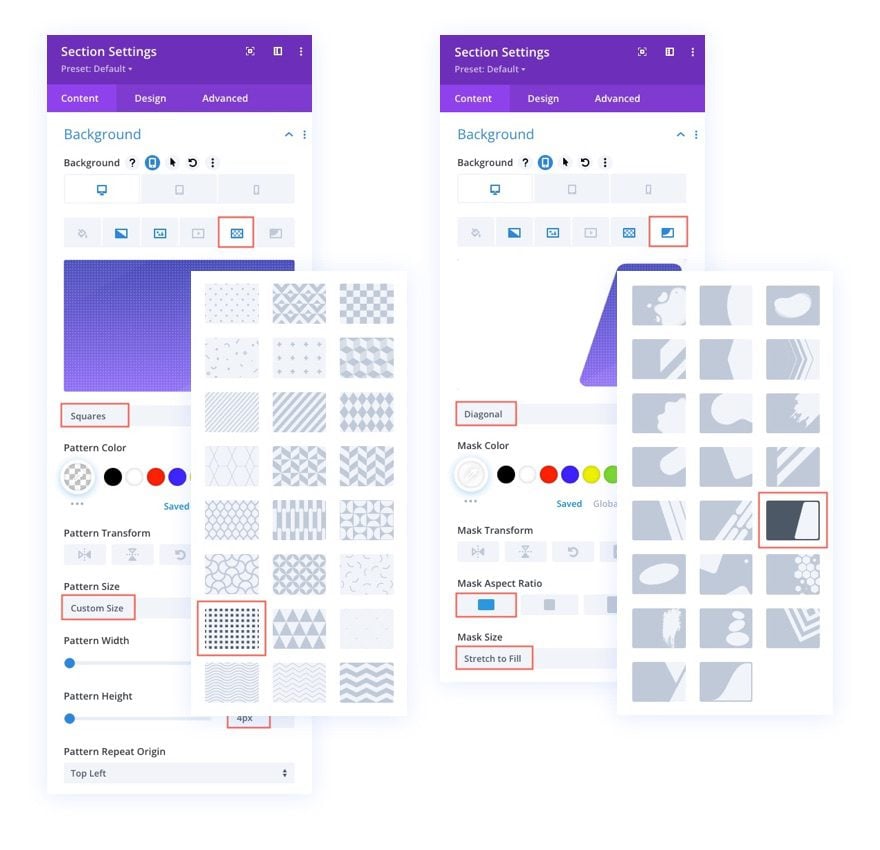
4. Squares + Diagonal

This design uses a combination of background options including an image, a gradient, a Squares pattern, and a Diagonal mask.

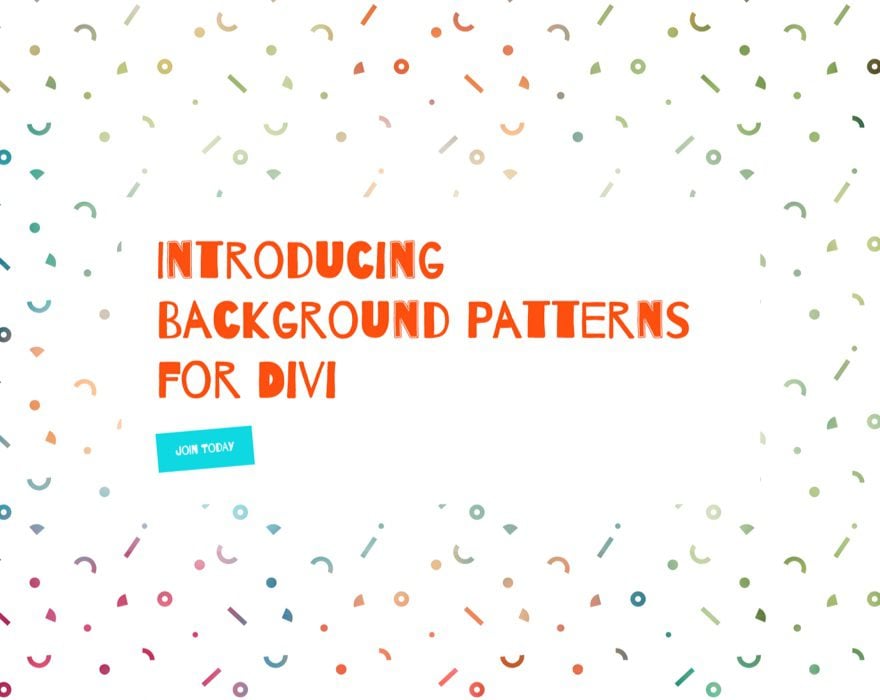
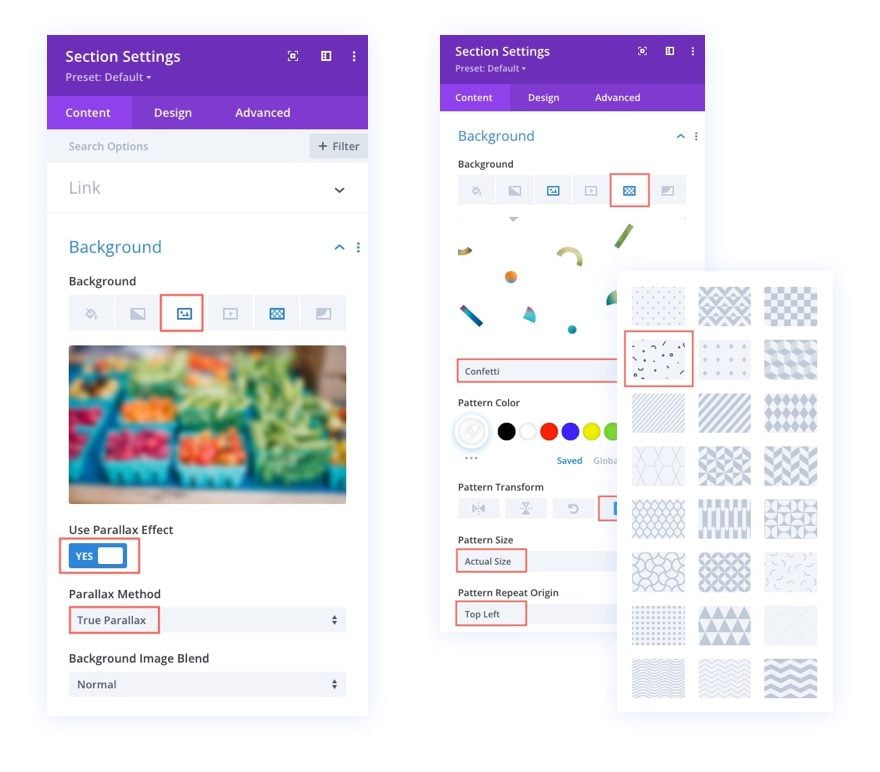
5. Parallax + Confetti

This design uses a combination of background options including an image using parallax and a Confetti pattern.

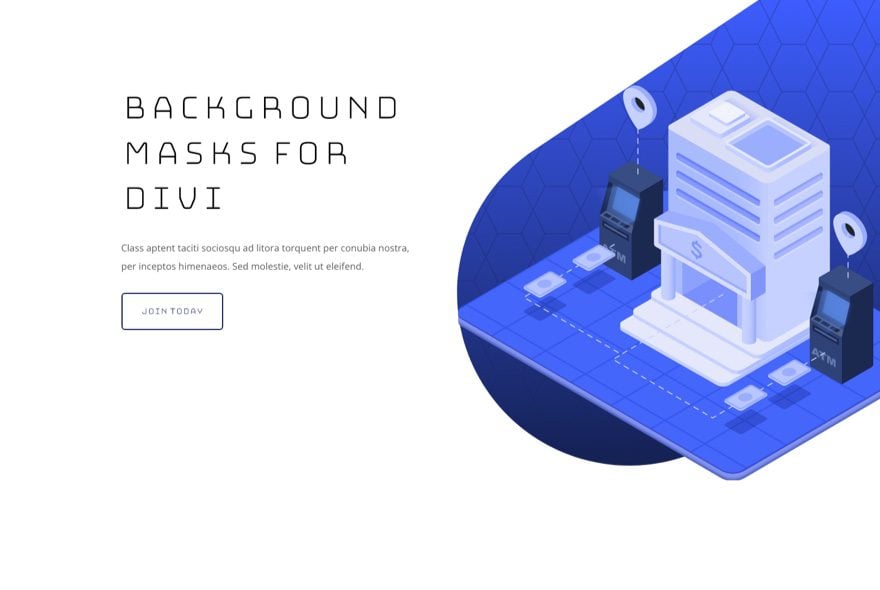
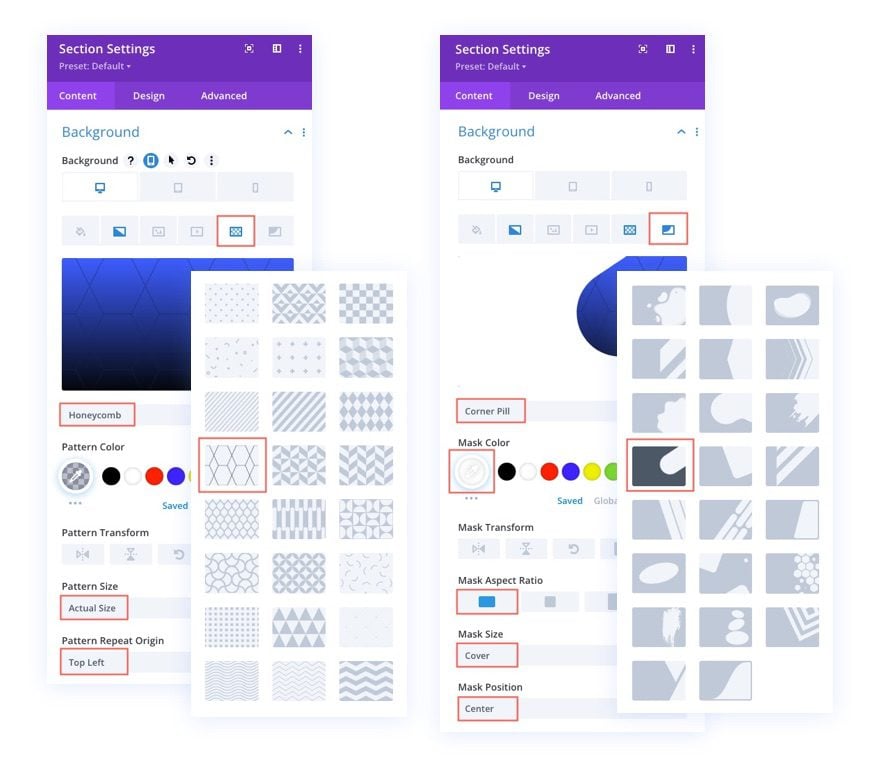
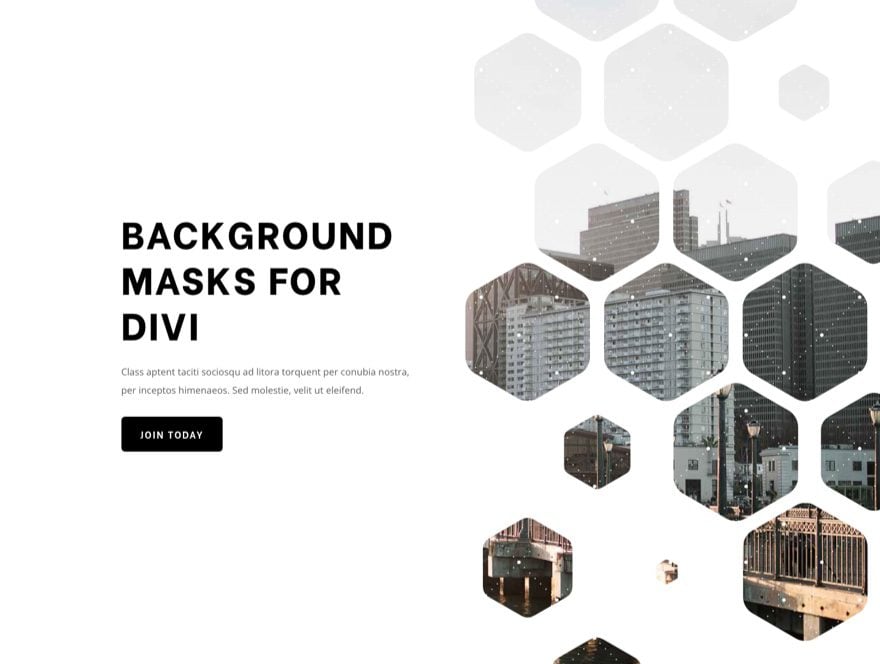
6. Honeycomb + Corner Pill

This design uses a combination of background options including a gradient, a Honeycomb pattern, and a Corner Pill mask.

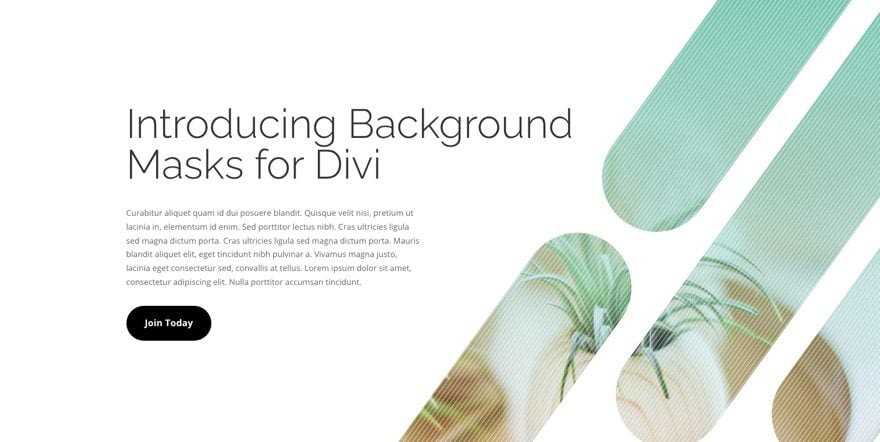
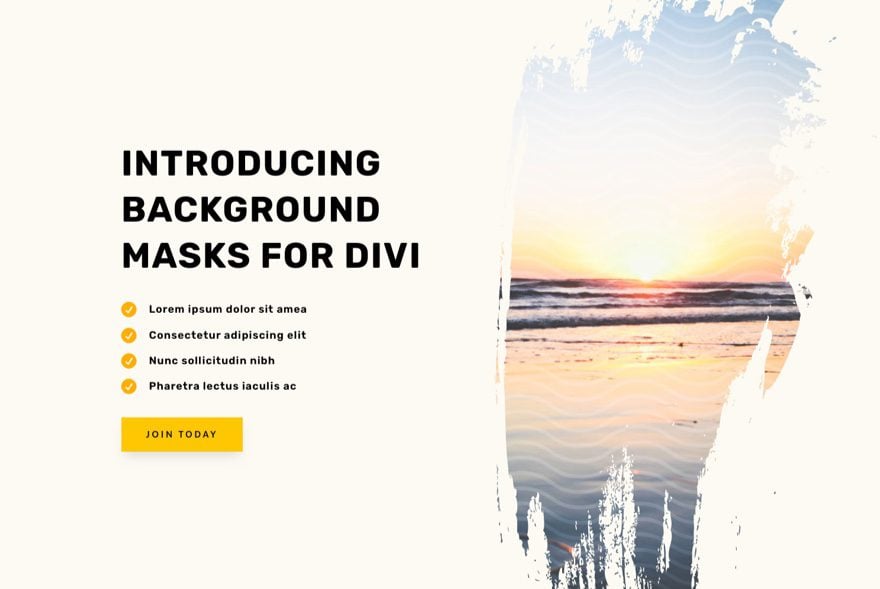
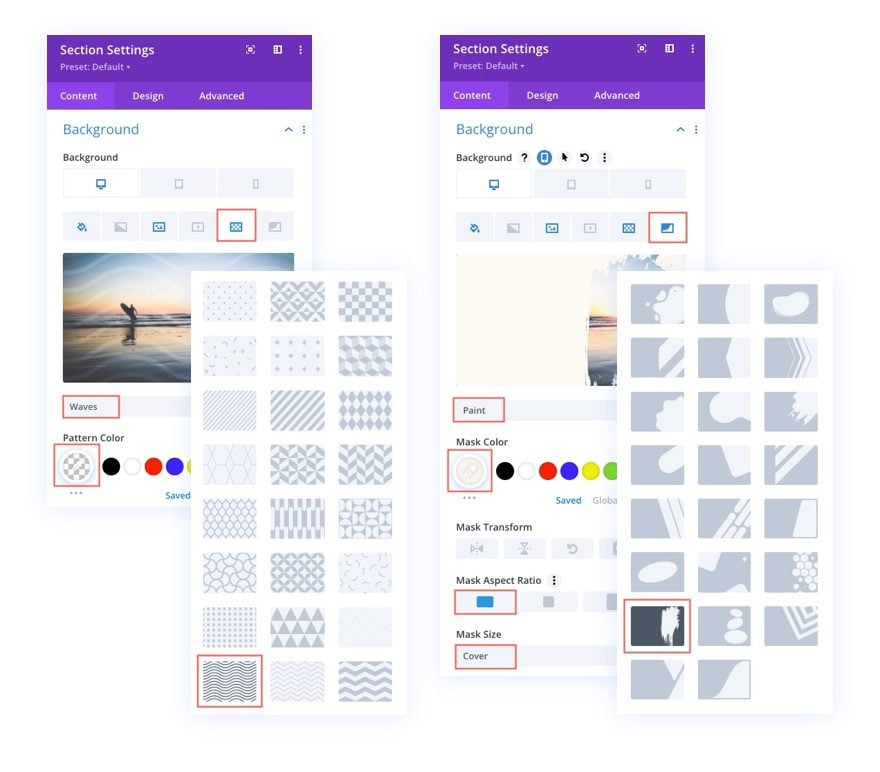
7. Waves + Paint

This design uses a combination of background options including an image, a Waves pattern, and a Paint mask.

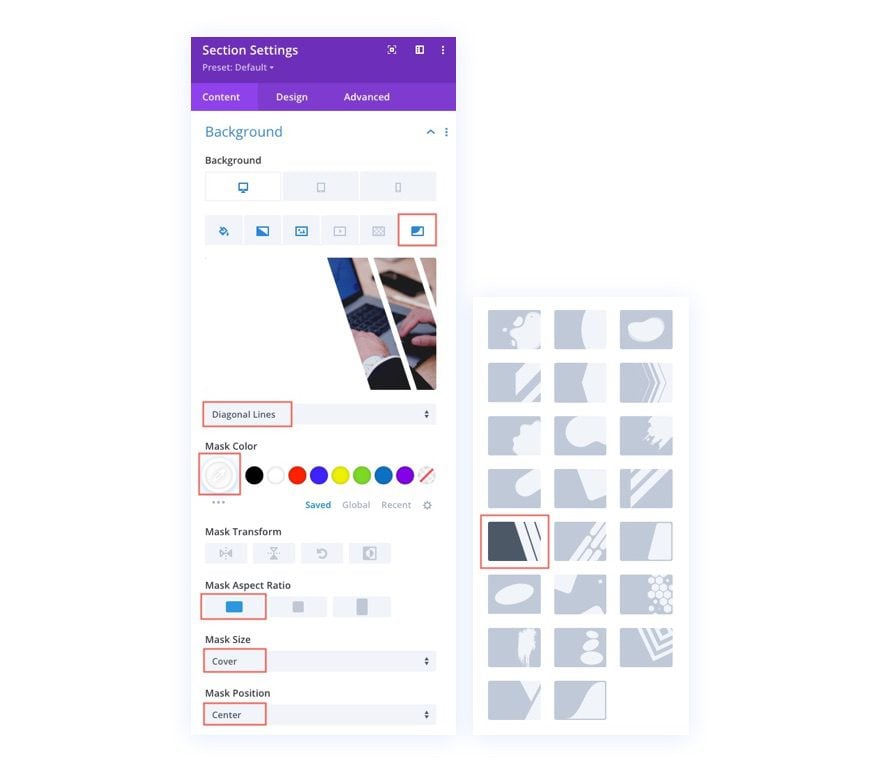
8. Diagonal Lines

This design uses a combination of a background image and a Diagonal Lines mask.

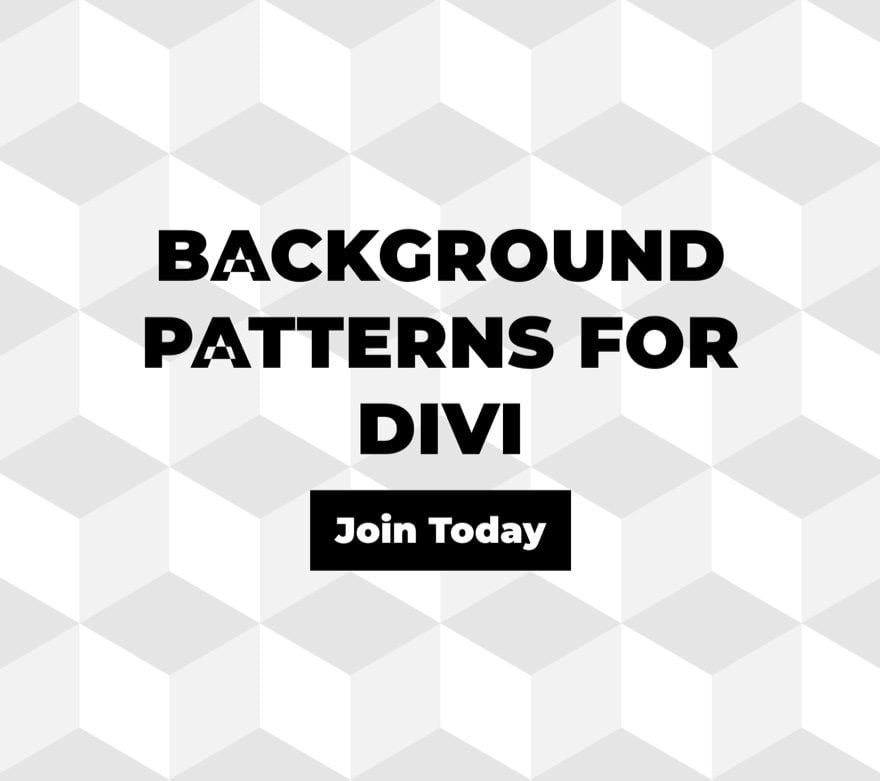
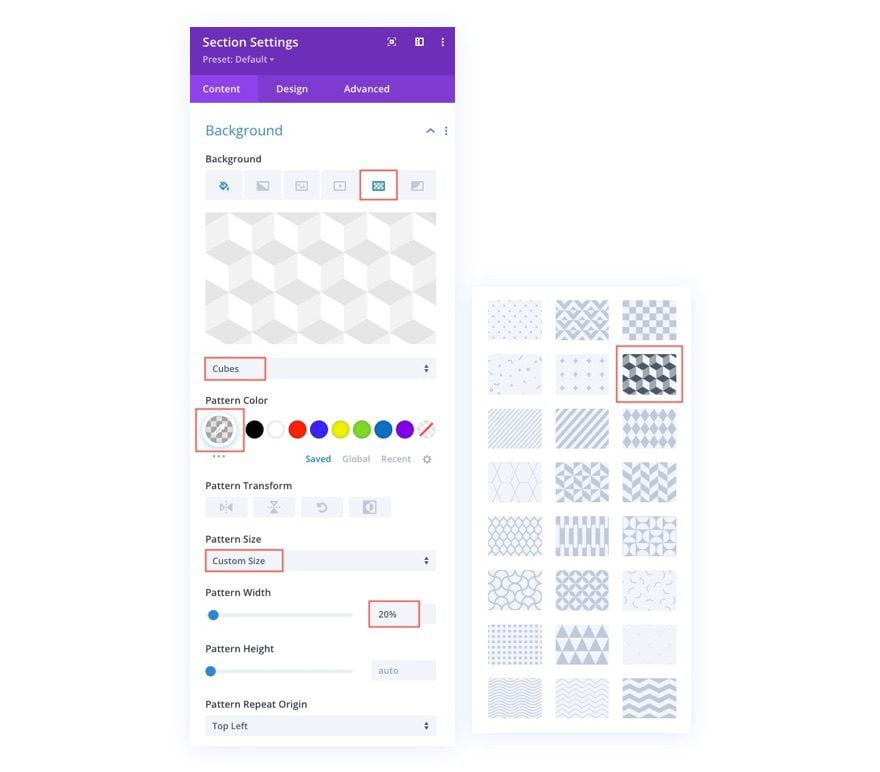
9. Cubes

This design uses a combination of a background color and a semi-transarent Cubes pattern.

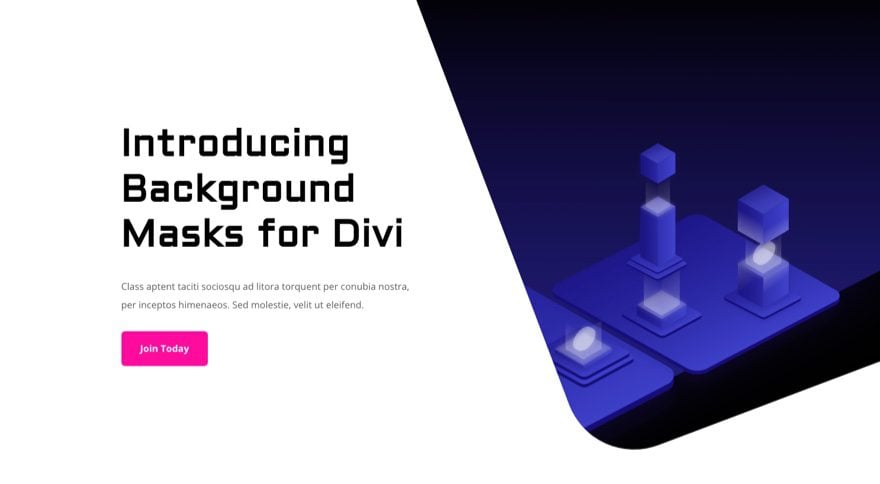
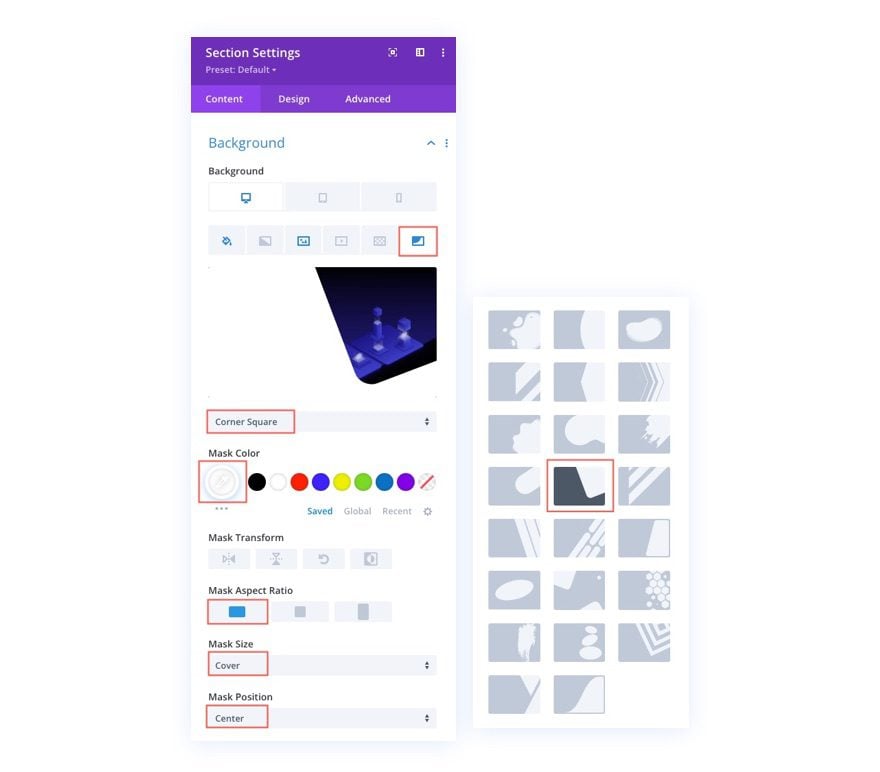
10. Corner Square

This design uses a combination of a strategically placed background image and a Corner Square mask.

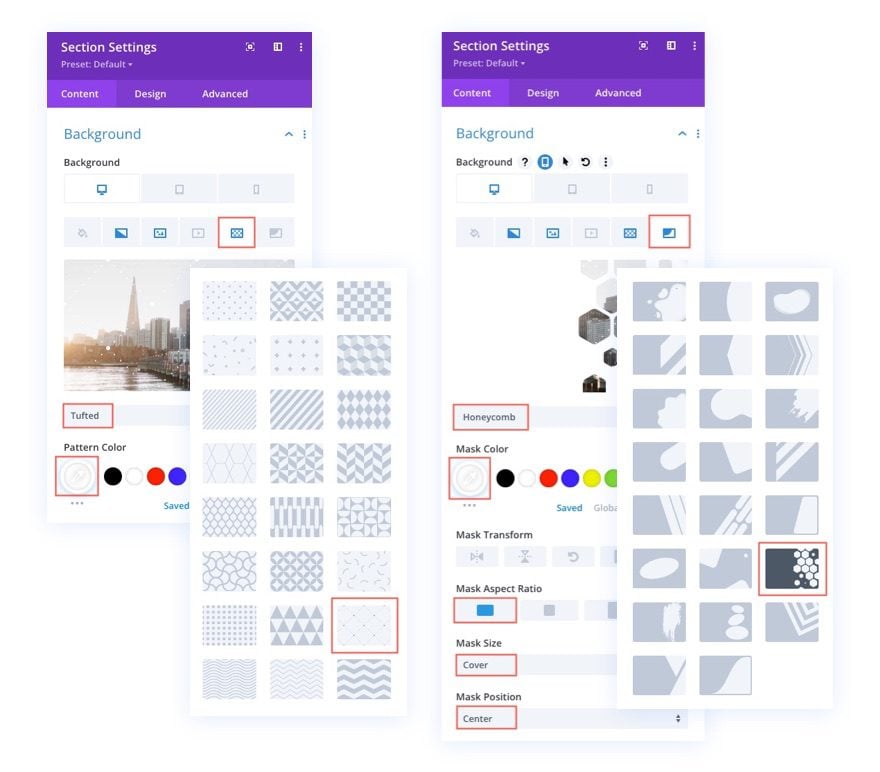
11. Tufted + Honeycomb

This design uses a combination of background options including an image, a gradient, a Tufted pattern, and a Honeycomb mask.

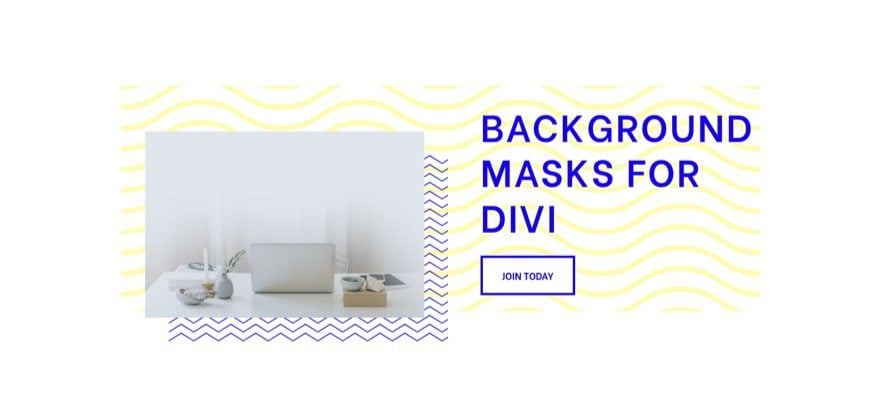
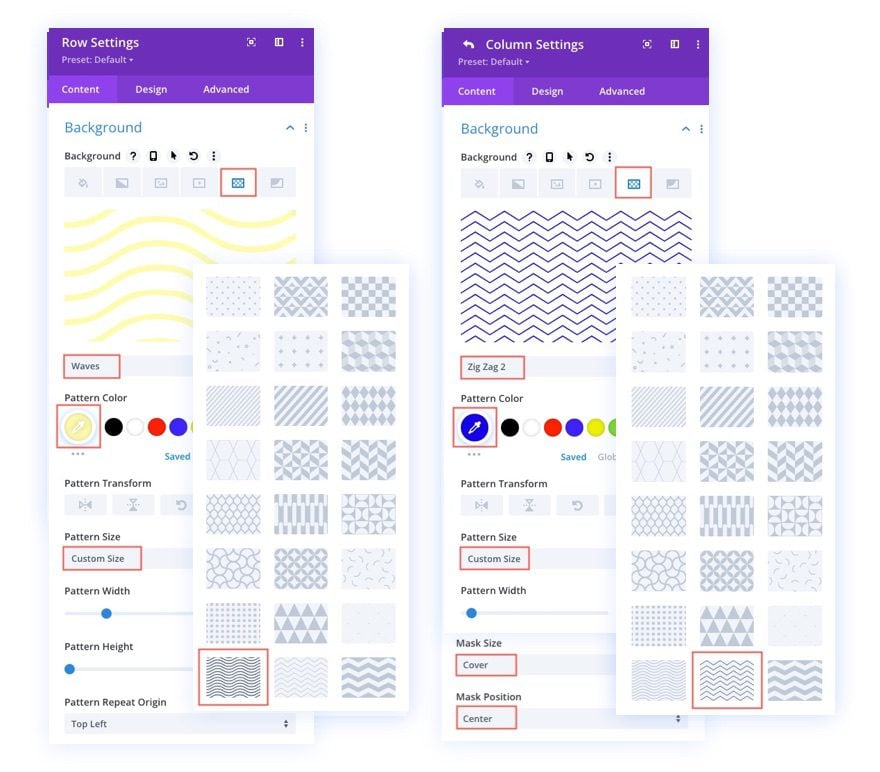
12. Waves + Zig Zag 2

This design uses a Waves pattern on the row background and a Zig Zag 2 pattern on column 1.

Download The 12 FREE Background Mask and Pattern Designs for Divi
To lay your hands on these 12 designs, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Import the Layout
To import the layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Final Thoughts
We hope you’ve enjoyed these free designs featuring Divi’s new background masks and patterns options. Feel free to experiment with these to create more unique and beautiful combinations. For more, you can check out our feature release post on the new background masks and patterns. We look forward to hearing your opinions in the comment section below.














Hi,
I’ve updated Divi to 4.17.0 where these features are also implemented.
Yet, now the gradient feature is no longer usable :
– no color pickers, first or second color
– no ‘Gradient starts’ slider
Is it a side effect? Or are these options hidden somewhere else?
Thanks for any reply.
I already added these masks and patterns in our website which powered by Divi. Thank you guys.
Awesome! Glad you found them useful.
Excellent 🔥 it’s a feature to blow the imagination, thank you very much 👏
You’re welcome, Jorge!
Excellent design resource!
One question: is there any way we can make these patterns and masks ourselves to add to our divi, custom?
Is there any tutorial or resources to be able to make them ourselves?
Thanks
Regards
This is what I am wondering, if there are ways for us to add our own patterns or masks to add to what is already there. There are work arounds of course, but being able to add our own to what is offered would defiantly speed up our work and make this an even more amazing tool.
Thanks, Rafael. Unfortunately, I don’t have an official solution for you right now. However, I will be looking into it.
Cool feature. Wish I could make the pattern or shape to match the identity of the site.
Thanks
I can’t speak about the masks because I don’t use them, but why would we need to download the background pattern designs if they’re already available in the background portion of a module? I’ve really enjoyed incorporating them into one of my websites, by the way.
Thanks, Sharon. These examples are meant to give users section layout designs that have already been created using the background options. This way they don’t have to start from scratch and they can see how they have been built. They can use them to kick off their own designs as well. Sorry if that was confusing. Hopefully, that clears it up.
Excellent Tutorial about a really powerful feature. Out of curiosity, how would one go about incorporating their images for custom masks and then make them selectable through the Divi PageBuilder interface?
Thank you.
Glad you liked it, Bobby. Great question. Not sure the best way to go about that. But I’ll be looking into it.
Thanks Jason. Some cool ideas there. I’ve been playing around with option, and while there are a limited number of patterns and masks so far, you can get some really amazing effects.
I have already experimenting with some of the patterns available from trusted online libraries. You can either upload the resultant svg files for background images, if you work out how to do it safely. Or, you can drop the patterns inas custom css in the Advanced pane of modules etc..
Hi Stephen, can you share some of the libraries please 😉
Mark
Thanks, Stephen. Very helpful!