Using overlaps in your design can really add an extra dimension to the website you’re building. We’re already used to the bottom-to-top and right-to-left overlaps, which we frequently use in layout packs and Divi design tutorials. But, you can also build unique overlaps without taking the bottom-to-top and right-to-left hierarchy into consideration.
Further down the post, you’ll be able to download 5 unique CTA overlap sections that push forward the CTA you hover, no matter how it is positioned in the section. We’ve also made sure the designs look good across all devices, which helps keep the user experience on point. You can download these 5 CTA sections with overlapping elements for free and use them on any kind of website you build without any restrictions. Enjoy!
- 1 Preview
- 2 Download the Unique CTA Overlap Sections for FREE
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 Upload the Unique CTA Overlap Sections to Your Divi Website
- 6 Final Thoughts
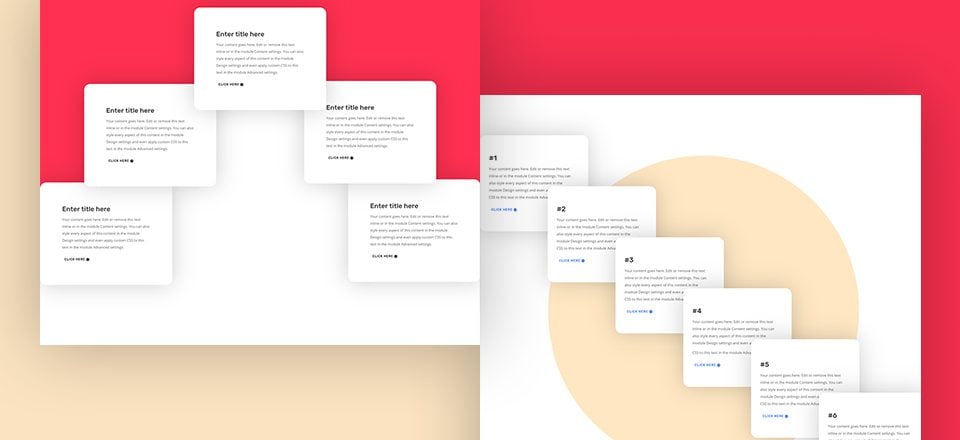
Preview
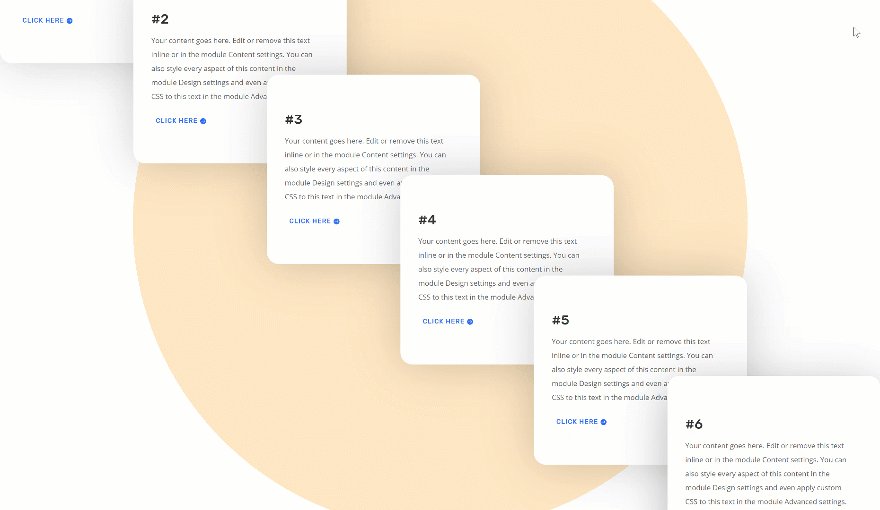
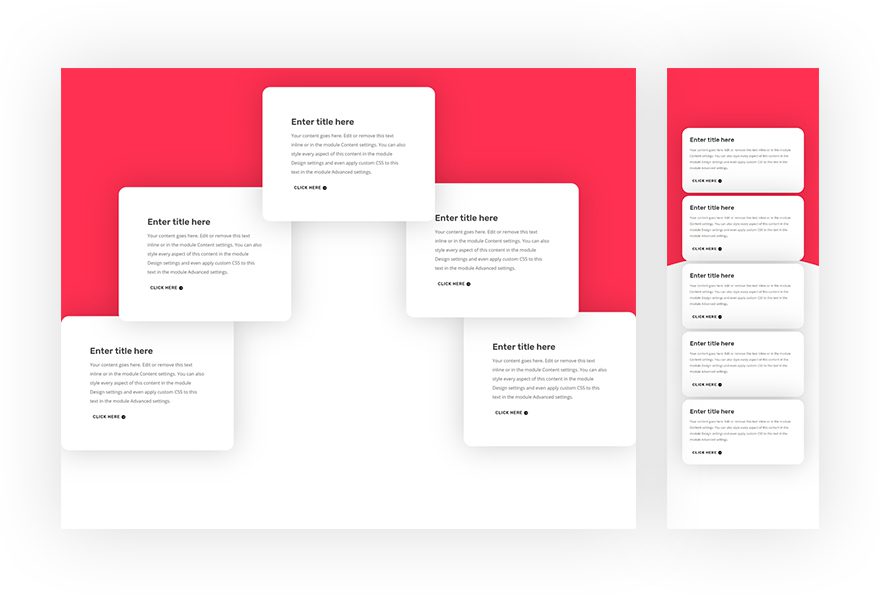
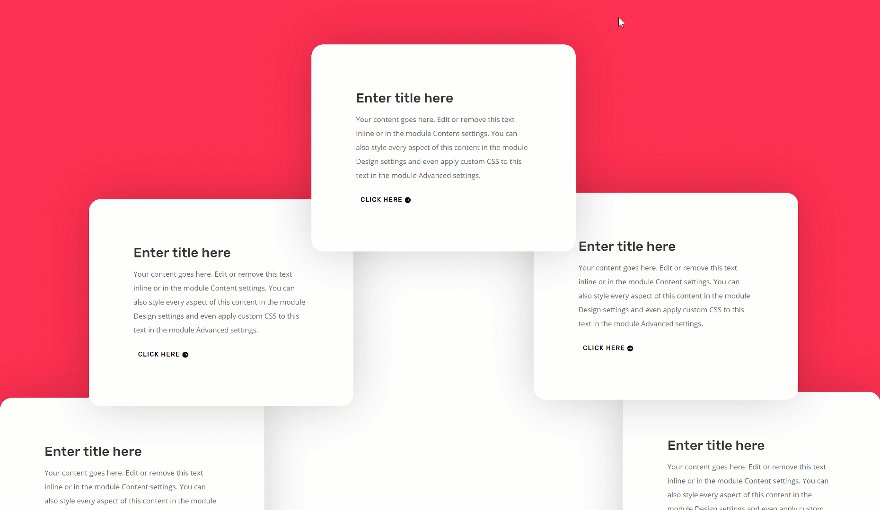
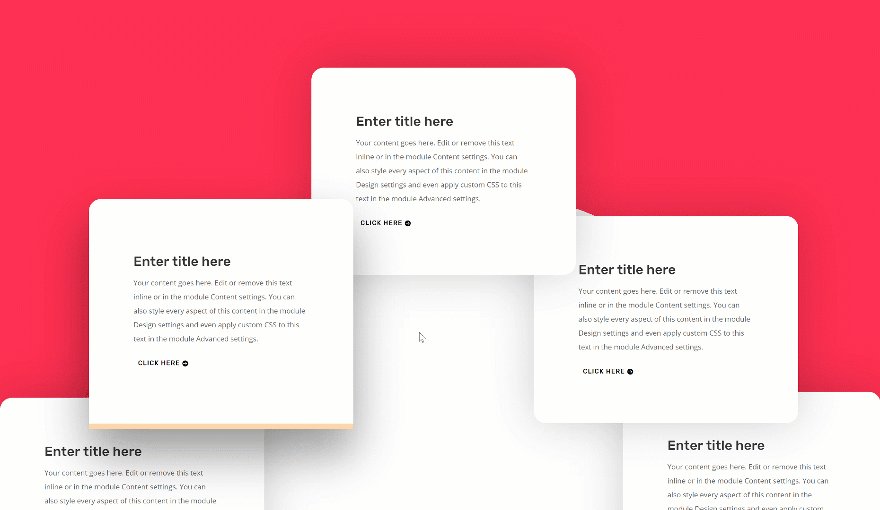
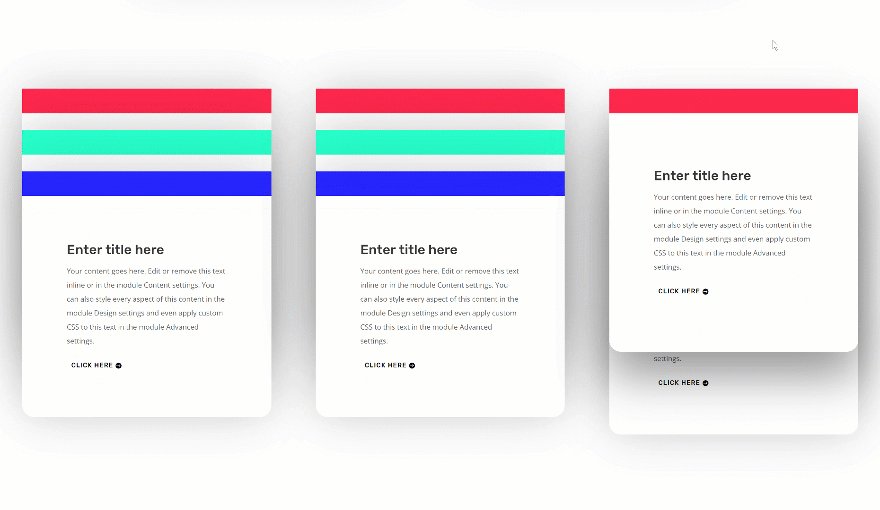
Let’s take a look at the result on different screen sizes. You’ll find a static and hover preview for each one of the 5 CTA overlap sections.
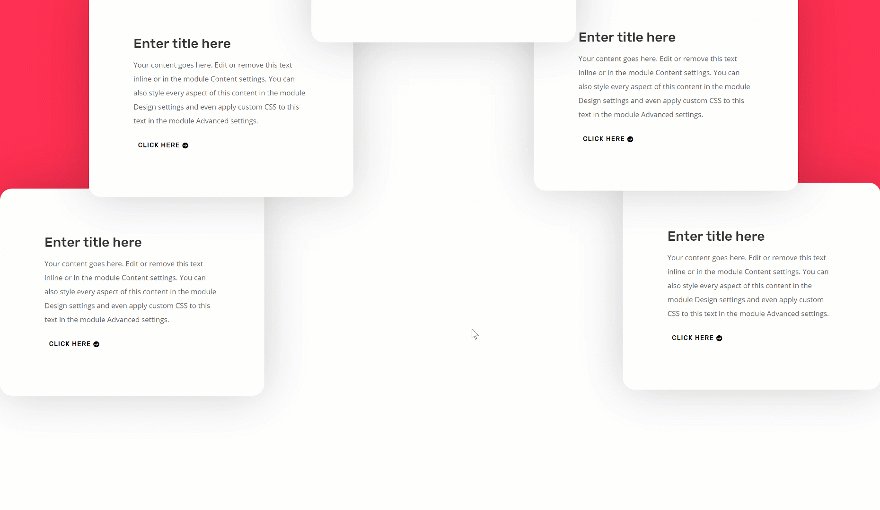
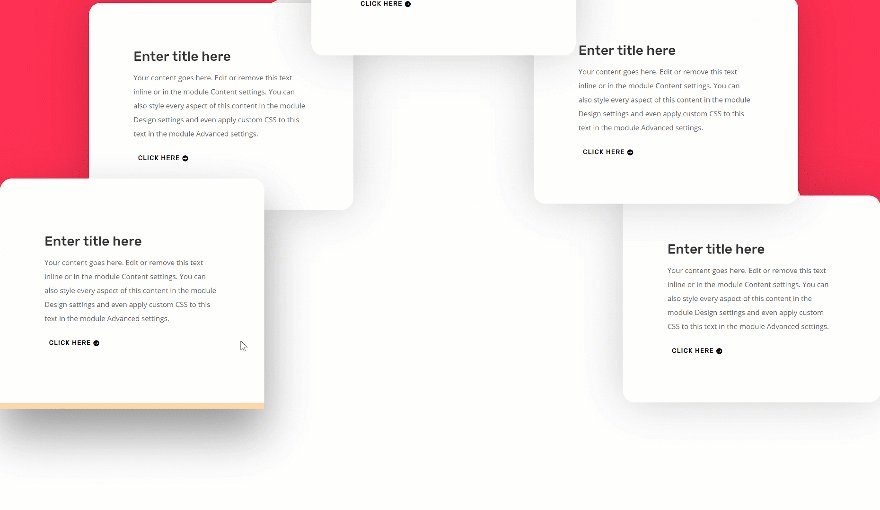
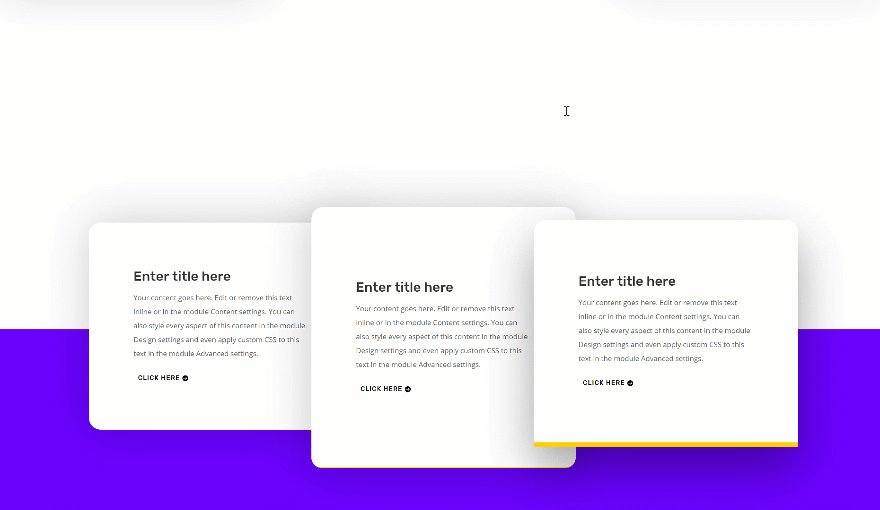
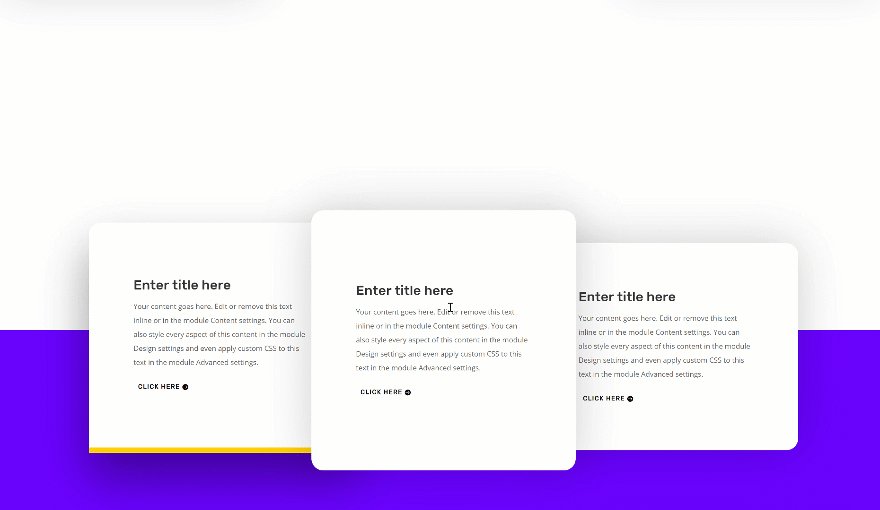
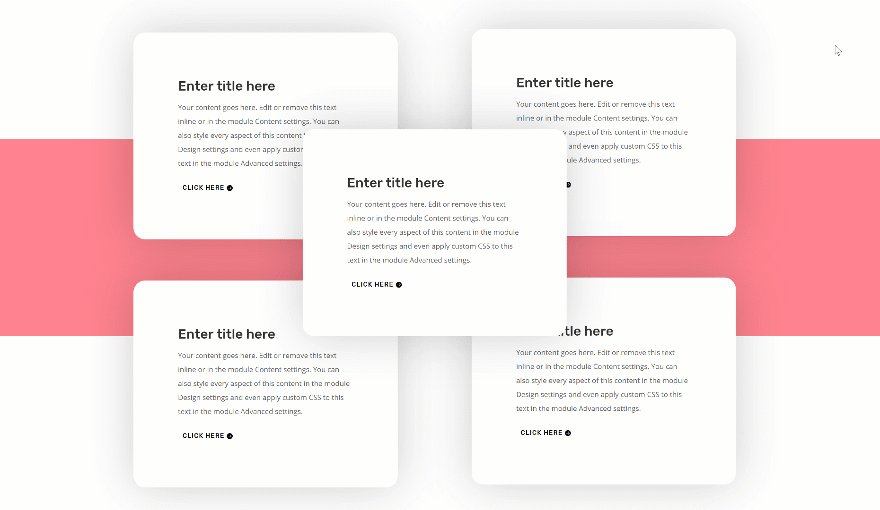
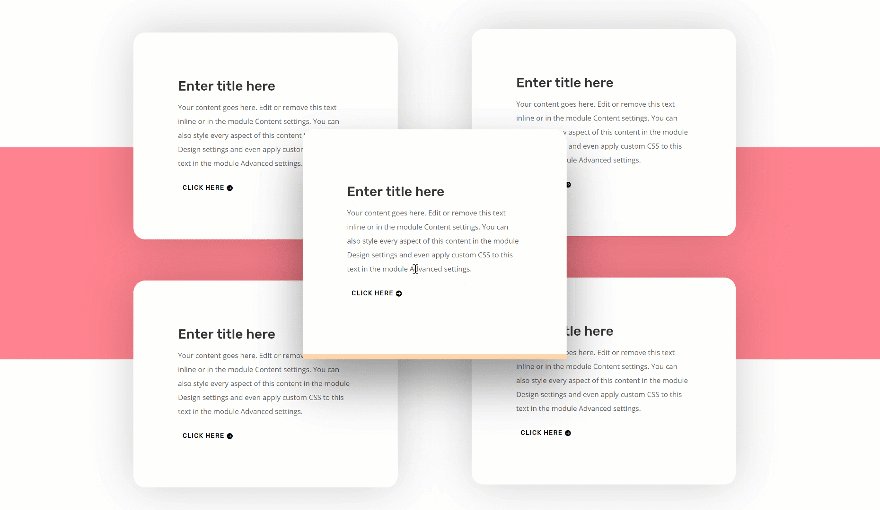
CTA Overlap Section #1
Static

Hover

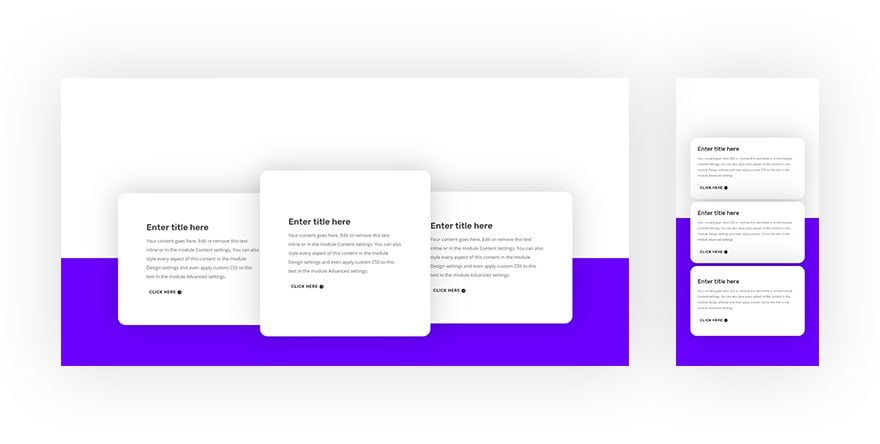
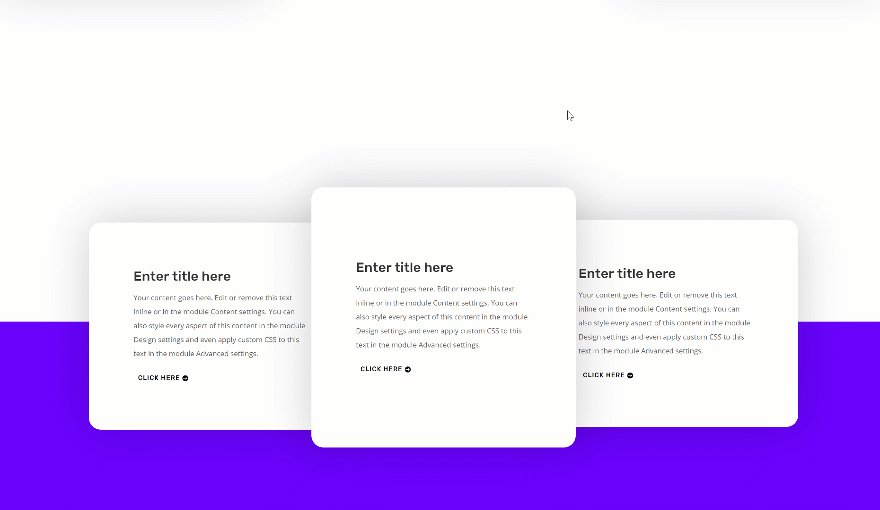
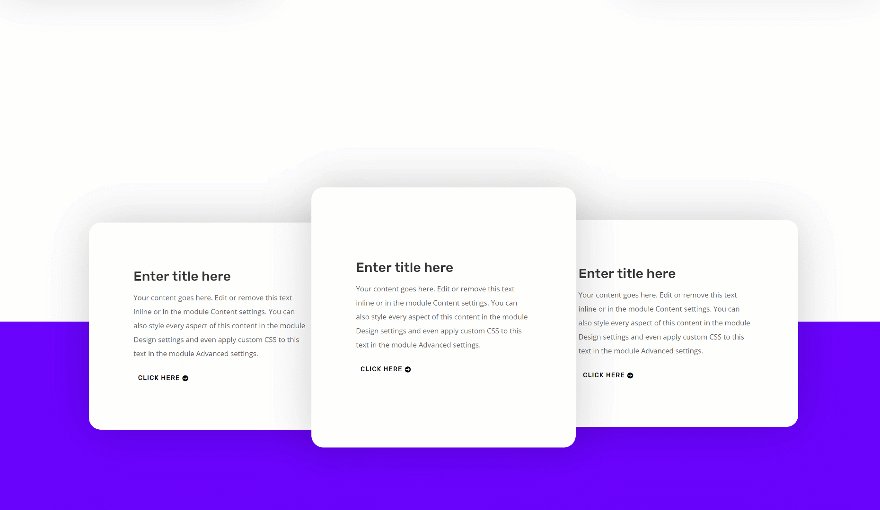
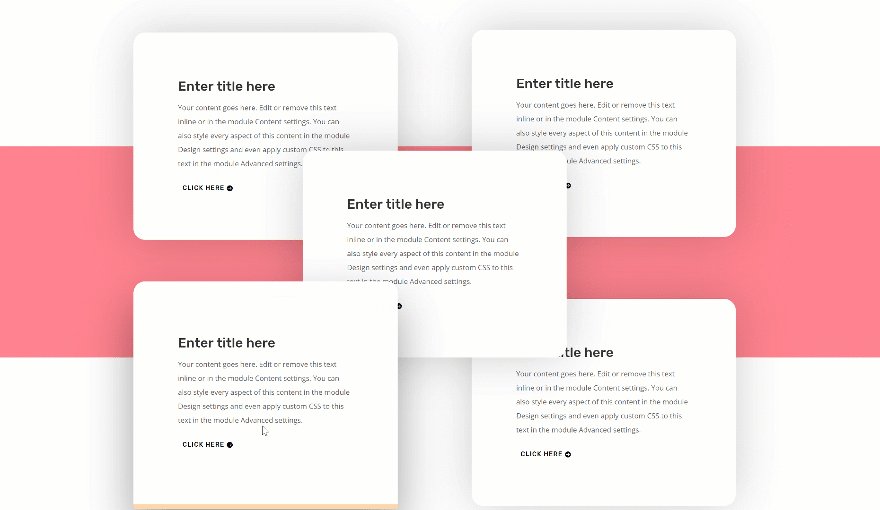
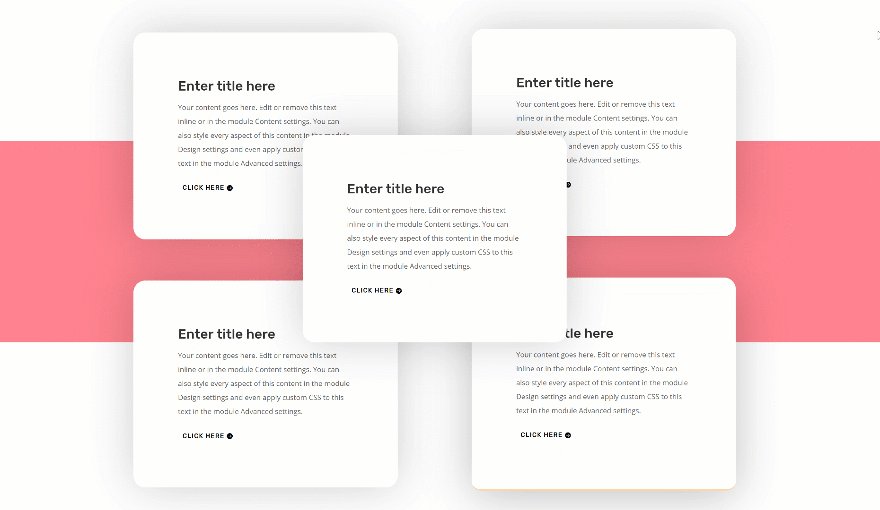
CTA Overlap Section #2
Static

Hover

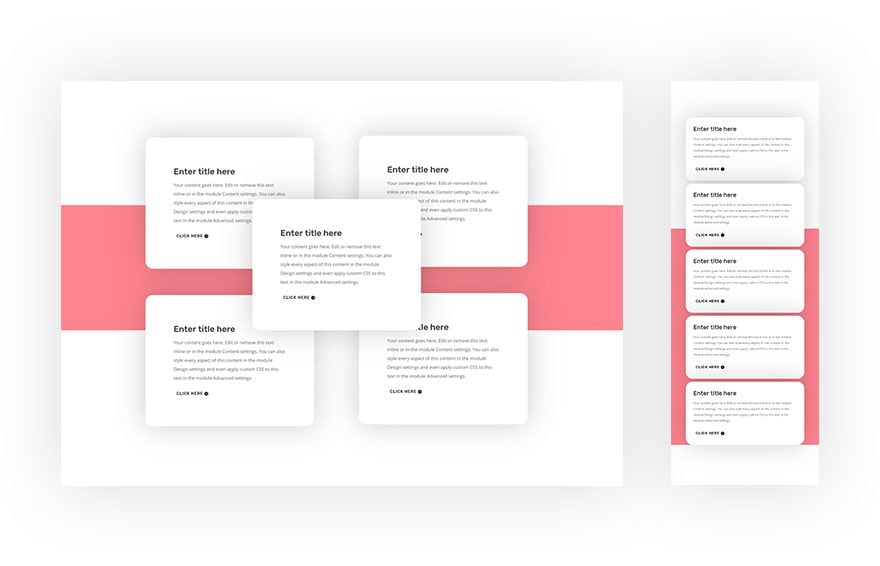
CTA Overlap Section #3
Static

Hover

CTA Overlap Section #4
Static

Hover

CTA Overlap Section #5
Static

Hover

Download the Unique CTA Overlap Sections for FREE
Subscribe To Our Youtube Channel
To lay your hands on the unique CTA overlap sections, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday and Friday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Upload the Unique CTA Overlap Sections to Your Divi Website
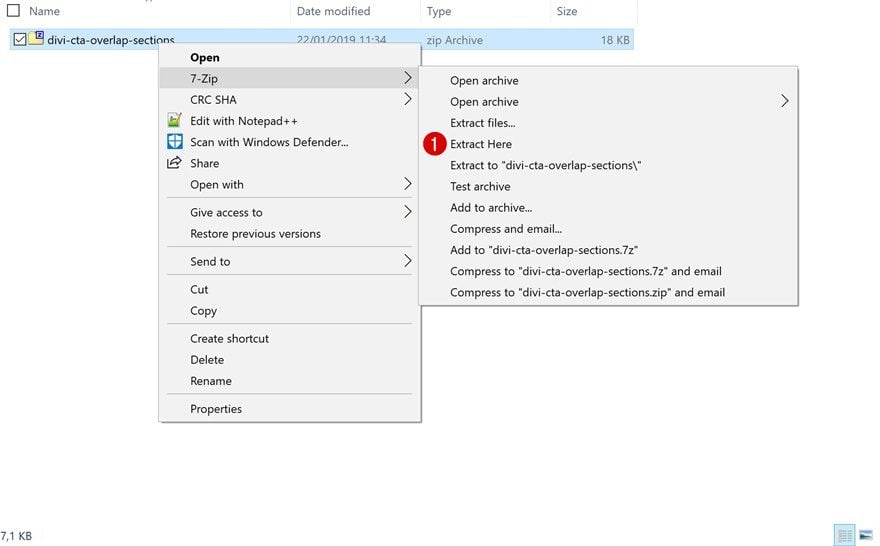
Unzip Folder
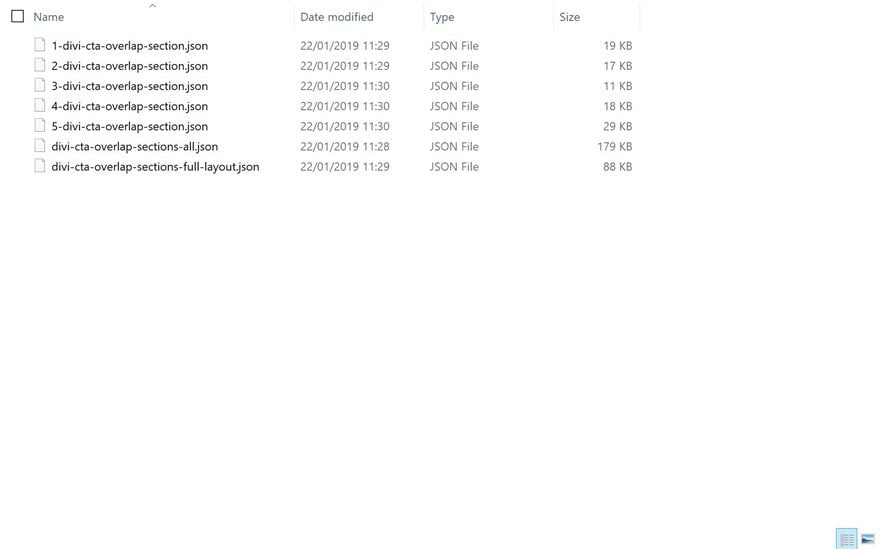
Once you’ve downloaded the JSON files in the previous part of this post, you can go ahead and locate the zipped folder in your download folder. Once you do, unzip the folder to access the different JSON files that are available. You’ll find a different JSON file for each one of the sections and a full page layout that includes all the section in one layout. The section files and full page layout are also included in an all file that’ll help you import everything to your Divi Library at once.
- 1-divi-cta-overlap-section.json
- 2-divi-cta-overlap-section.json
- 3-divi-cta-overlap-section.json
- 4-divi-cta-overlap-section.json
- 5-divi-cta-overlap-section.json
- divi-cta-overlap-sections-all.json
- divi-cta-overlap-sections-full-layout.json


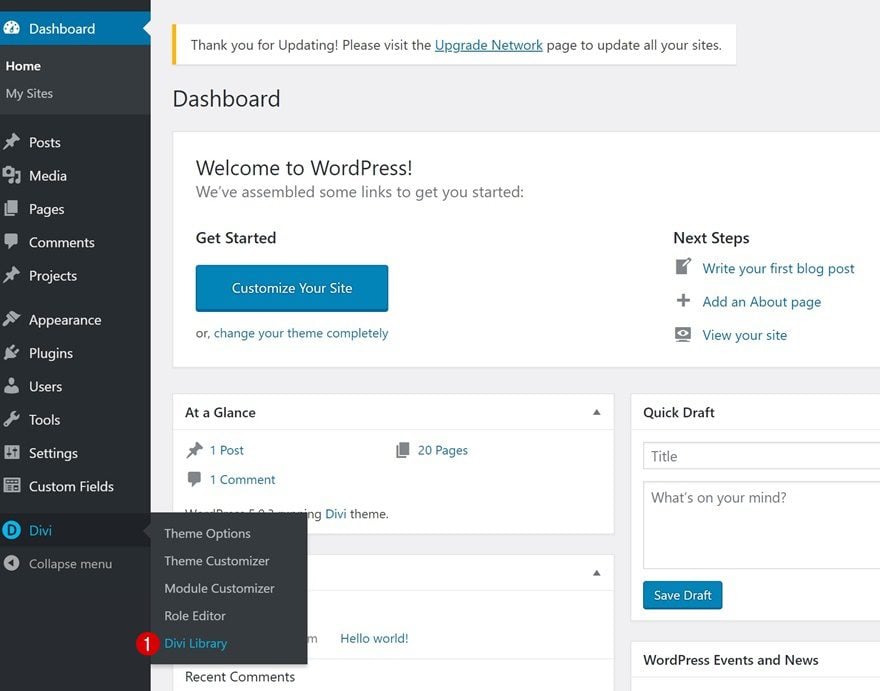
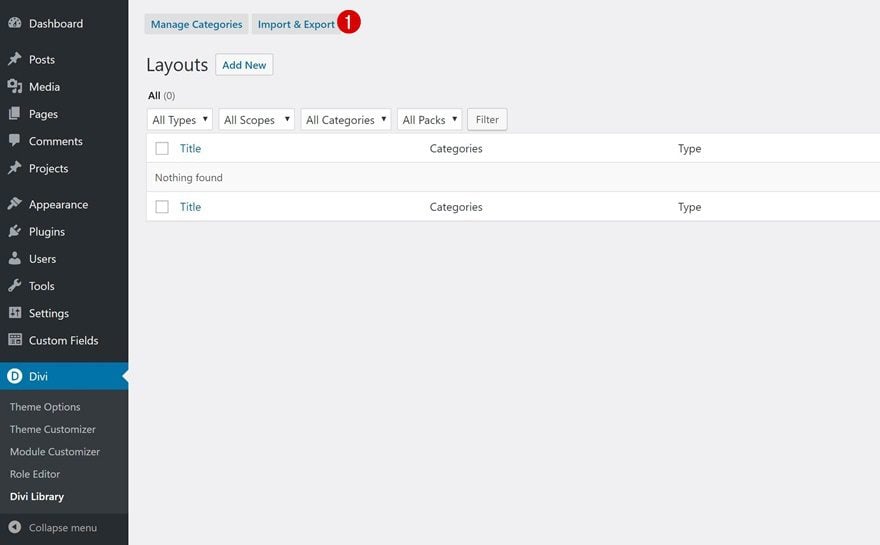
Go to Your Divi Library
Once you have all the JSON files you need close by, go to your WordPress website > Divi > Divi Library.

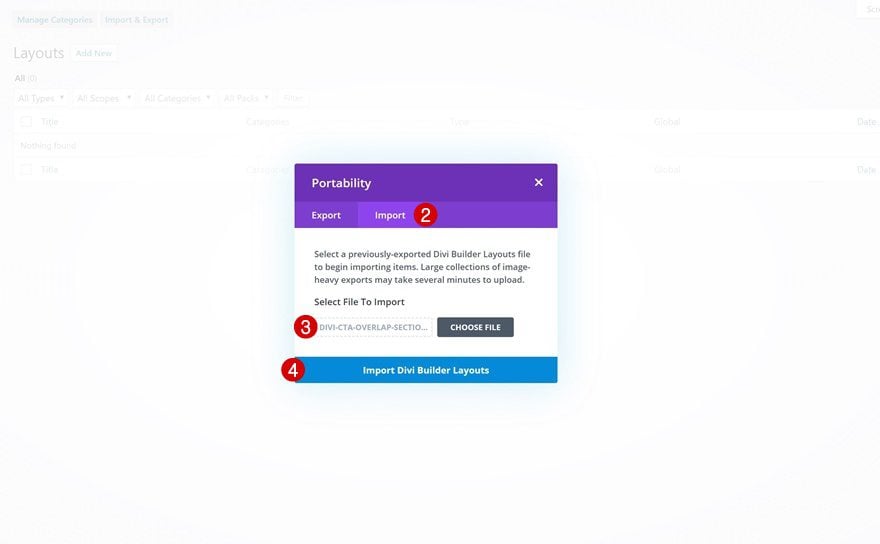
Upload the All JSON File
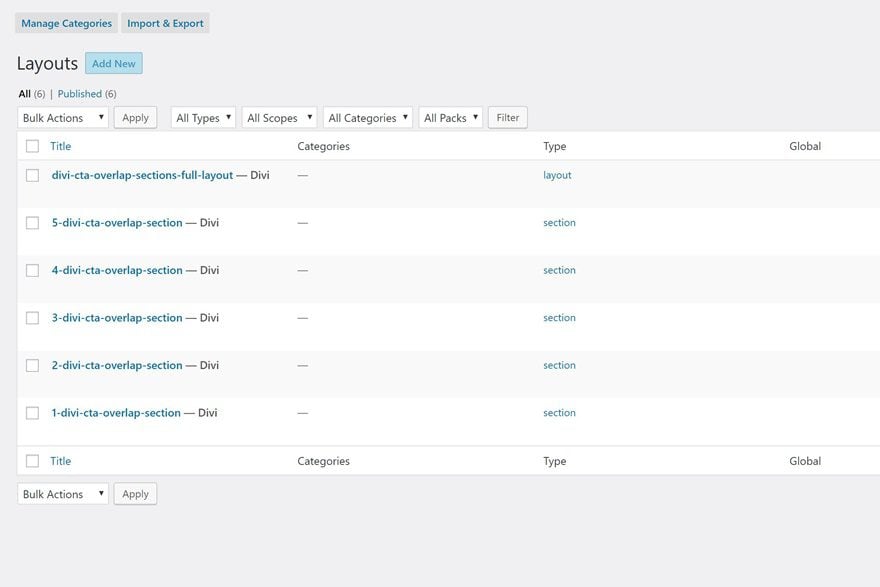
Continue by clicking on Import & Export to import the ‘divi-cta-overlap-sections-all.json‘ file you can find in the folder you’ve downloaded at the beginning of this post. Once you’ve uploaded the JSON file, all the CTA overlap sections and the full page layout will be added to your Divi Library.



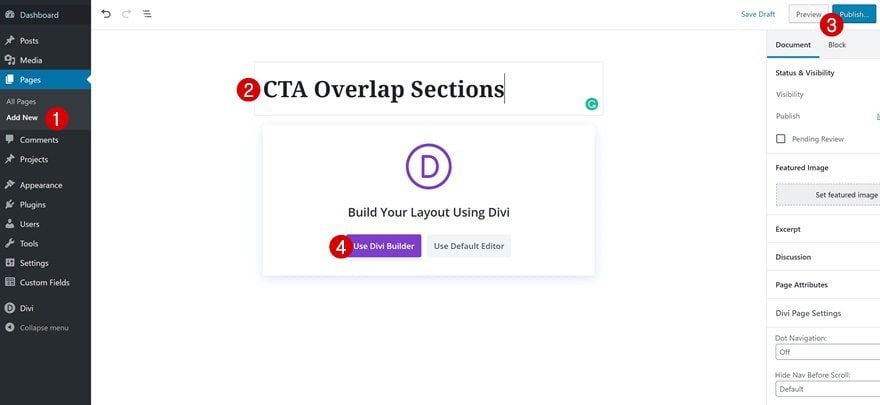
Add New Page
To add these designs to your website, add a new page, give your page a title, publish the page and switch over to Visual Builder.

Start Building From Scratch
To add one specific overlap section to your page, go ahead and click on the blue button which says ‘Start Building’. You can also open an existing page and add the section within your a page design you’re working on right away.

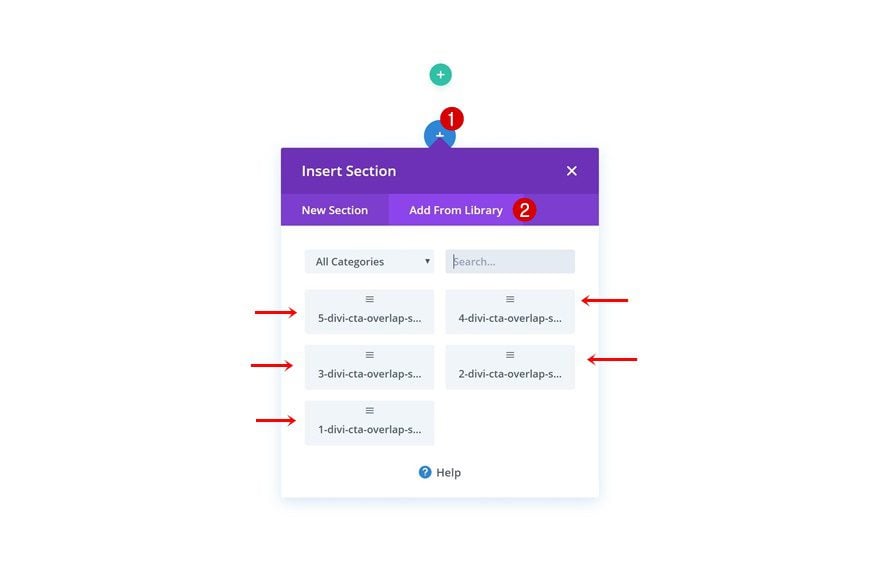
Upload Sections from Section Library
Then, click on the icon that allows you to add a new section. Instead of adding a new section, however, switch over to the Add From Library tab and select the section of your choice.

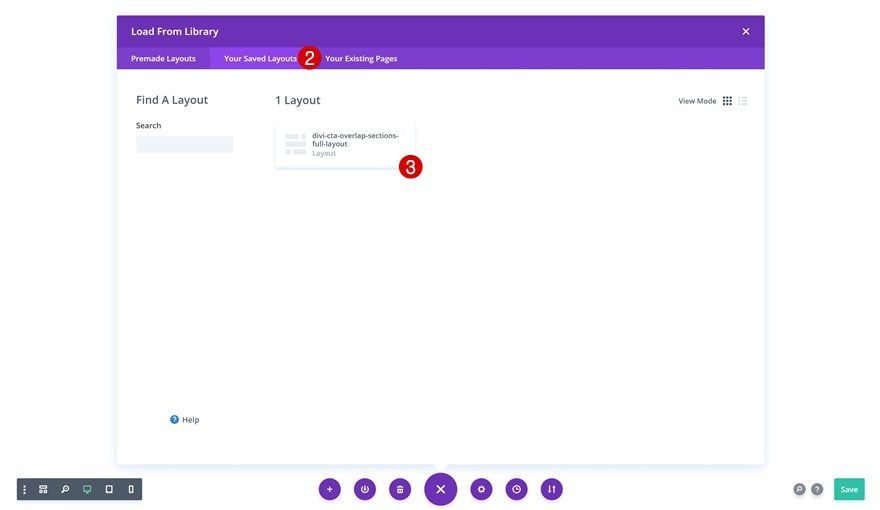
Or Upload Entire Layout Containing Sections
Want to see what the overlap section layouts look like first? Click on the purple button which says ‘Browse Layouts’ and navigate to Your Saved Layouts. There, you’ll find the page JSON file which you can upload.


Final Thoughts
The 5 different CTA overlap sections we’ve provided you within this post will undeniably help you add extra dimension to any website you’re building. We hope this download post inspires you to create your own kind of unique overlaps as well. If you have any questions or suggestions, make sure you leave a comment in the comment section below!














This kind of stuff is great! Thank you for offering sections as downloads.
Great! Thank you for introducing new resources.
Interesting. Where are you controlling the z-index please?
Examples 1, 2, 3 & 4 are built using a one-column row only. The last module in the column is the one positioned on top of the design. Switch over to wireframe mode and you’ll see what I’m talking about!
Hello
It’s a very nice effect i’d like to use it in a 2 column row but
I don’t understand how the z-index is applying.
Thanks
Thank you very much, Donjete!
Is this work with Extra as well? I have some spacing issues and it doesn’t look good at all. any ideas why this will happen?
merci de proposer le téléchargement, c’est intéressant d’avoir la marche à suivre pour faire les chose, mais on a pas toujours le temps de le faire, le temps c’est de l’argent!
Hey Donjete,
Always love your work and creativity. Additionally, thanks heaps for the downloadable files.
Cheers
James
when clicking or hovering over a CTA/Blurb, it should be visible as a whole, i dont think thats happening as of now, am i missing something here? nice effort though, thnks.
Yes more of this stuff indeed!
Glad you like it, Britt! 🙂
this kind of stuff is great! more of this please 🙂
Thanks, Stephen! 🙂
Great! Thank you Donjete Vuniqi!
You’re very welcome, Joost! 🙂
This is GREAT! Thank you for offering sections as downloads.
You’re welcome, Chris. Glad you like them! 🙂