Hey Divi Nation, thanks for joining us for the next installment of our weekly Divi Design Initiative; where each week, we give away a brand new Layout Pack for Divi.
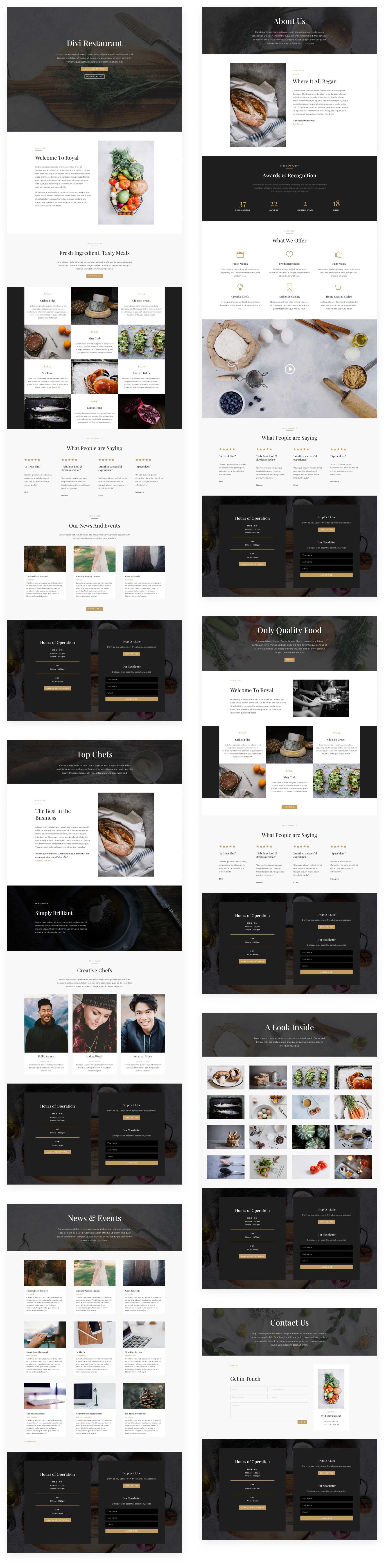
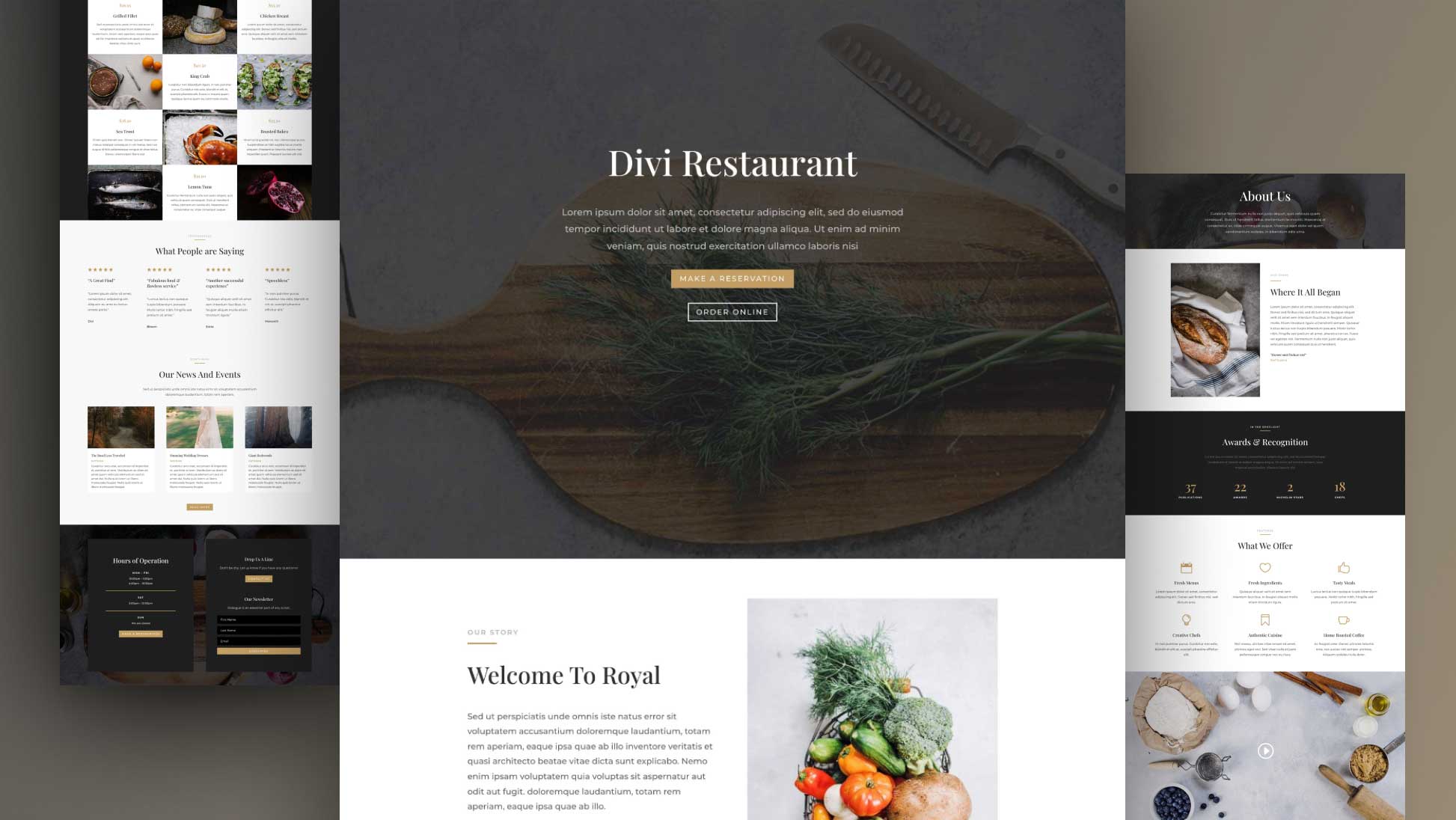
This week Kenny and his team have created a beautiful Restaurant Layout Pack with eight different pages that provide everything your average restaurant will need to get up and running in just a few clicks.

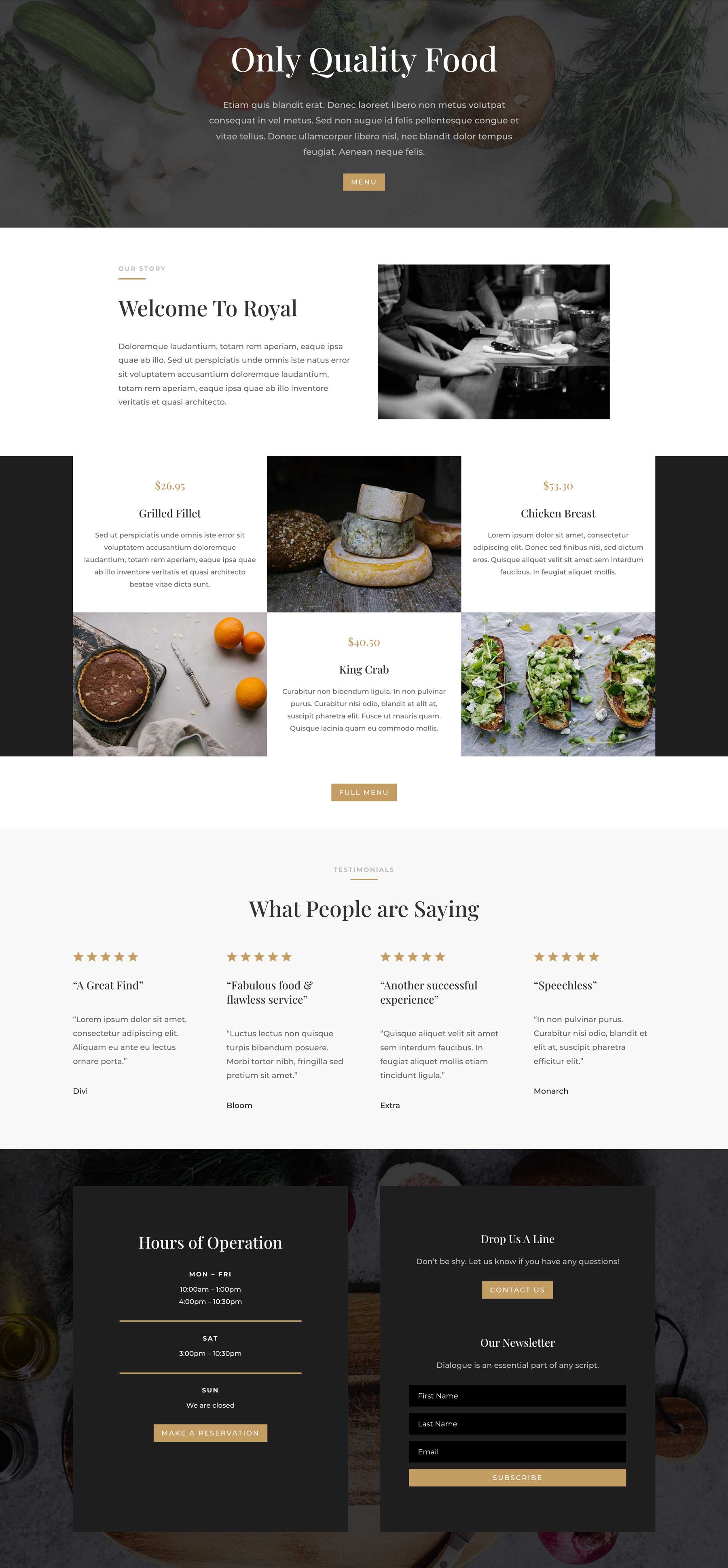
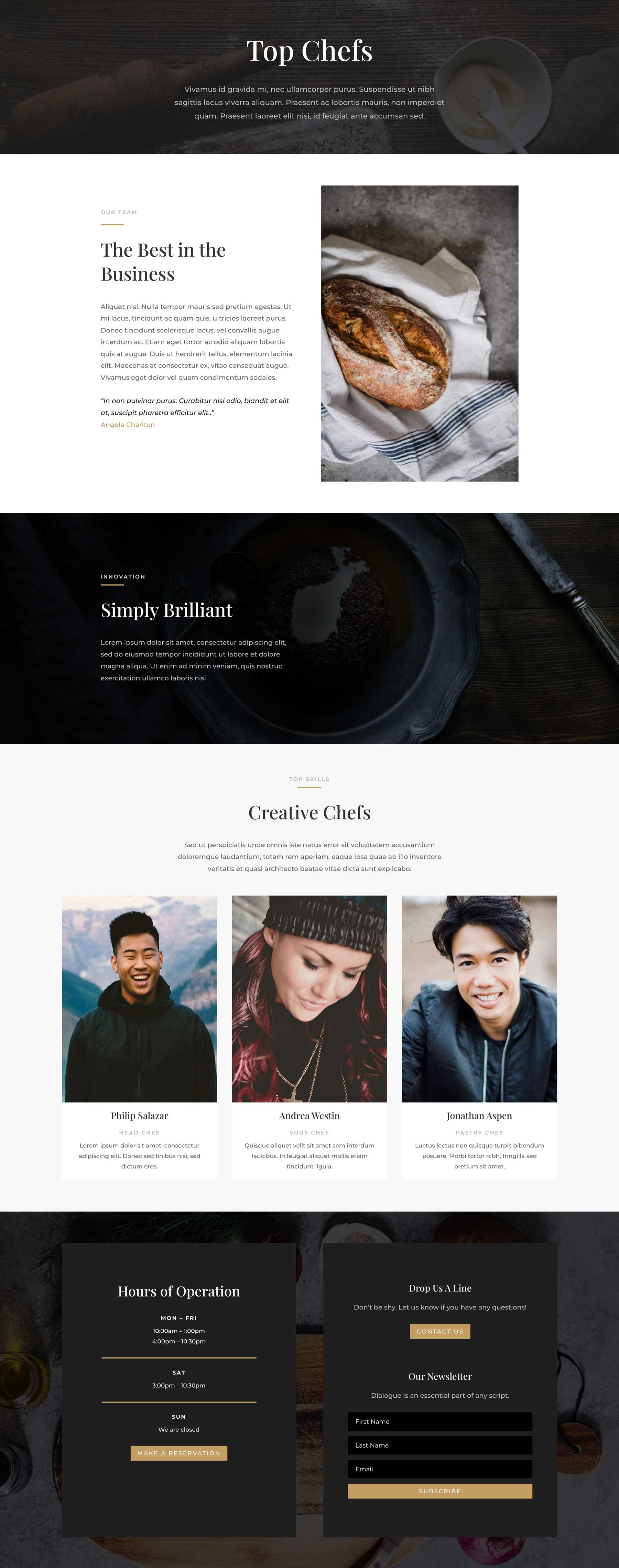
Landing Page Design

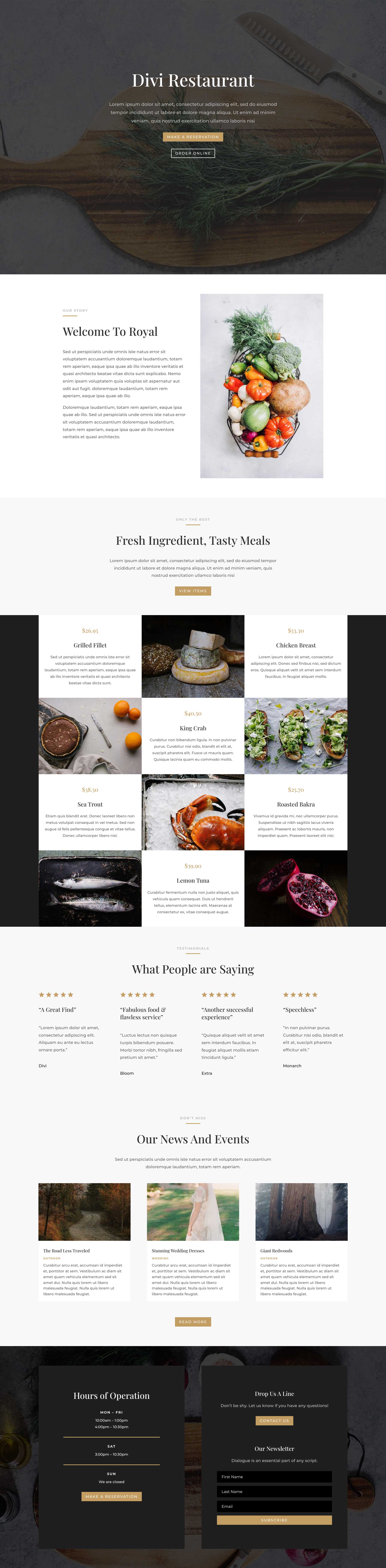
Home Page Design

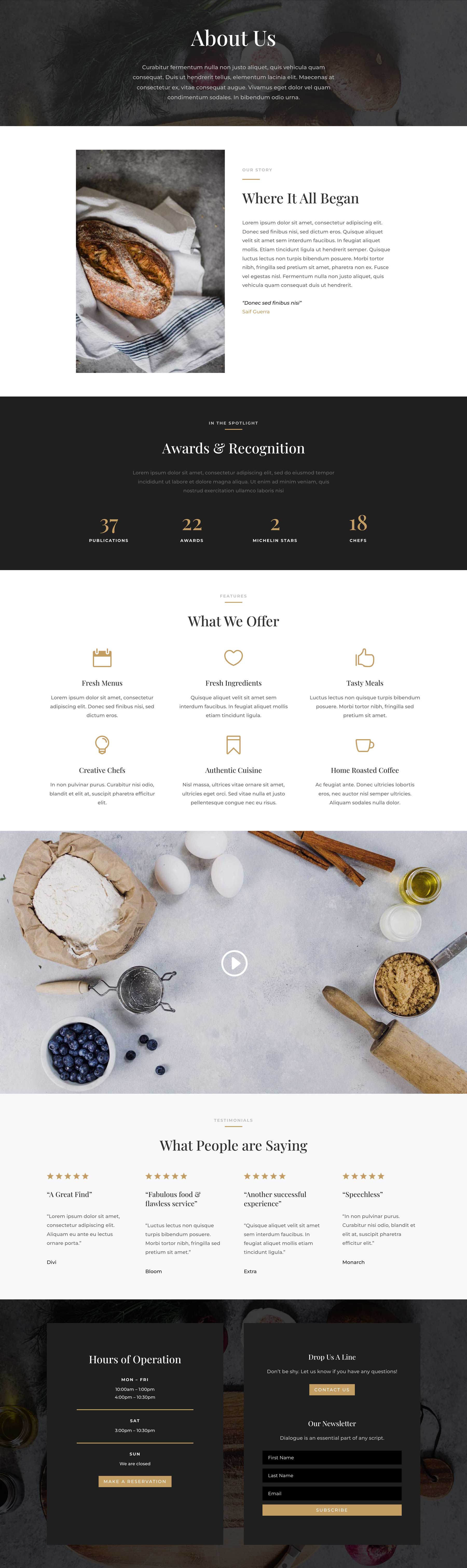
About Page Design

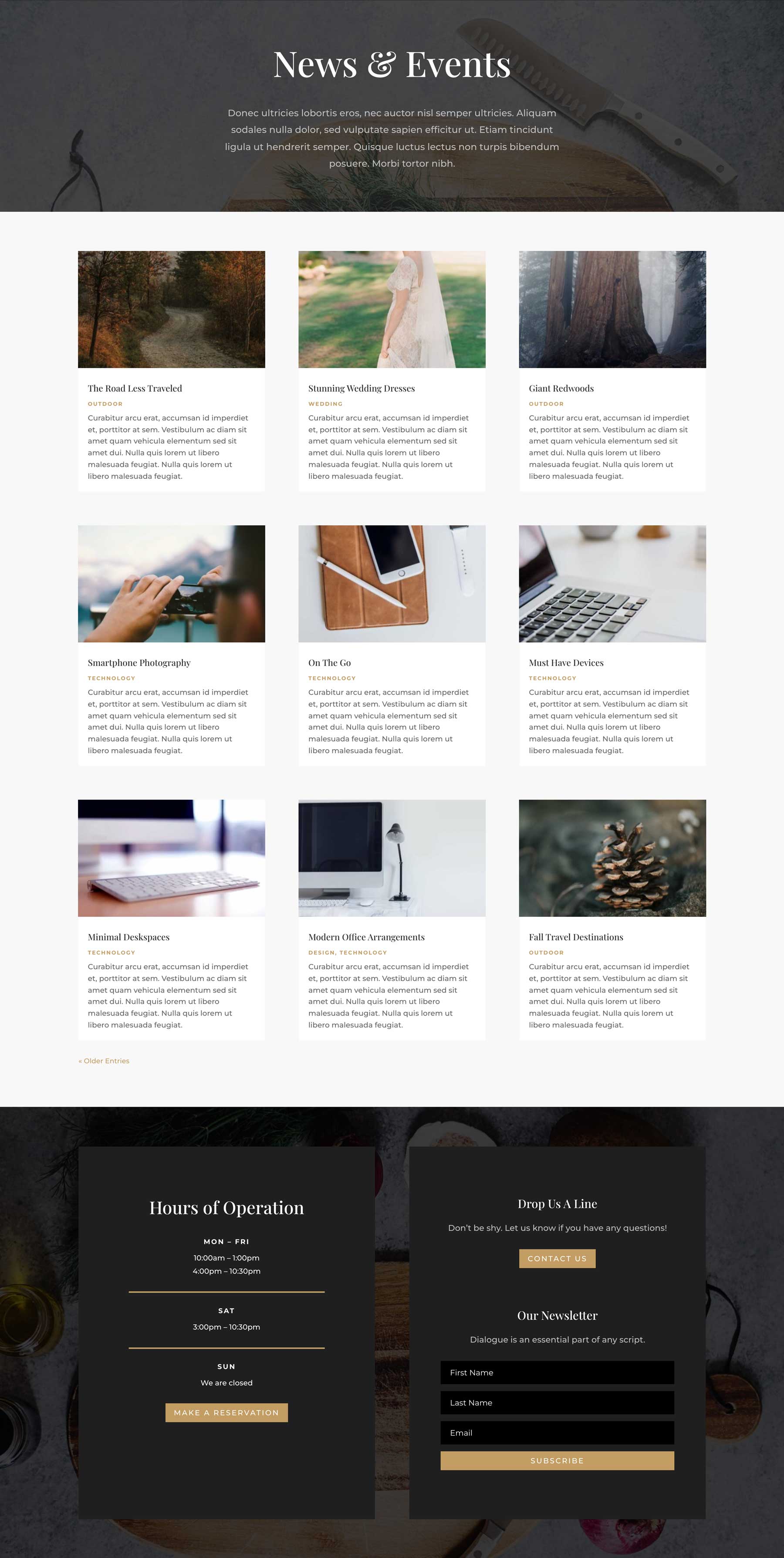
Blog Page Design

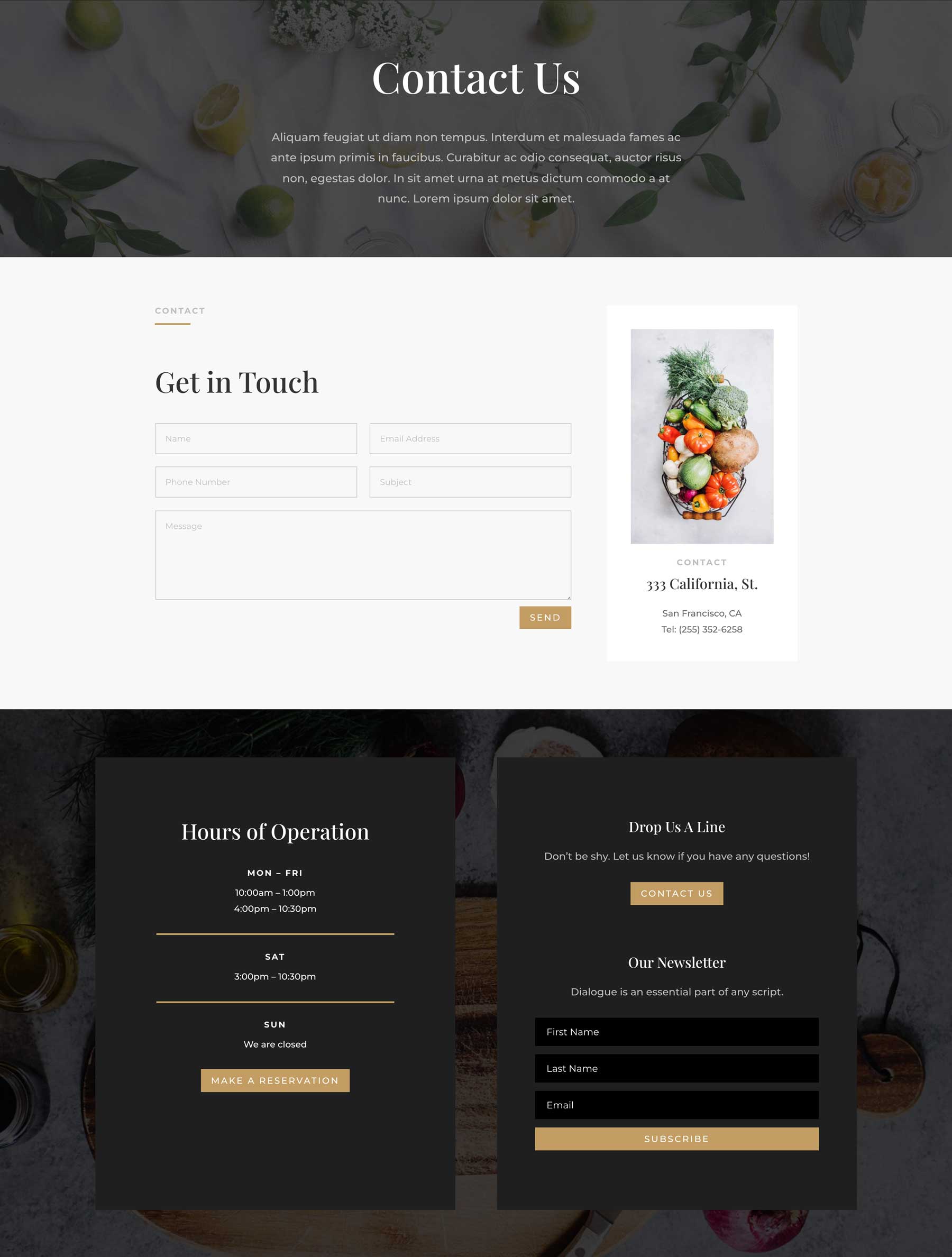
Contact Page Design

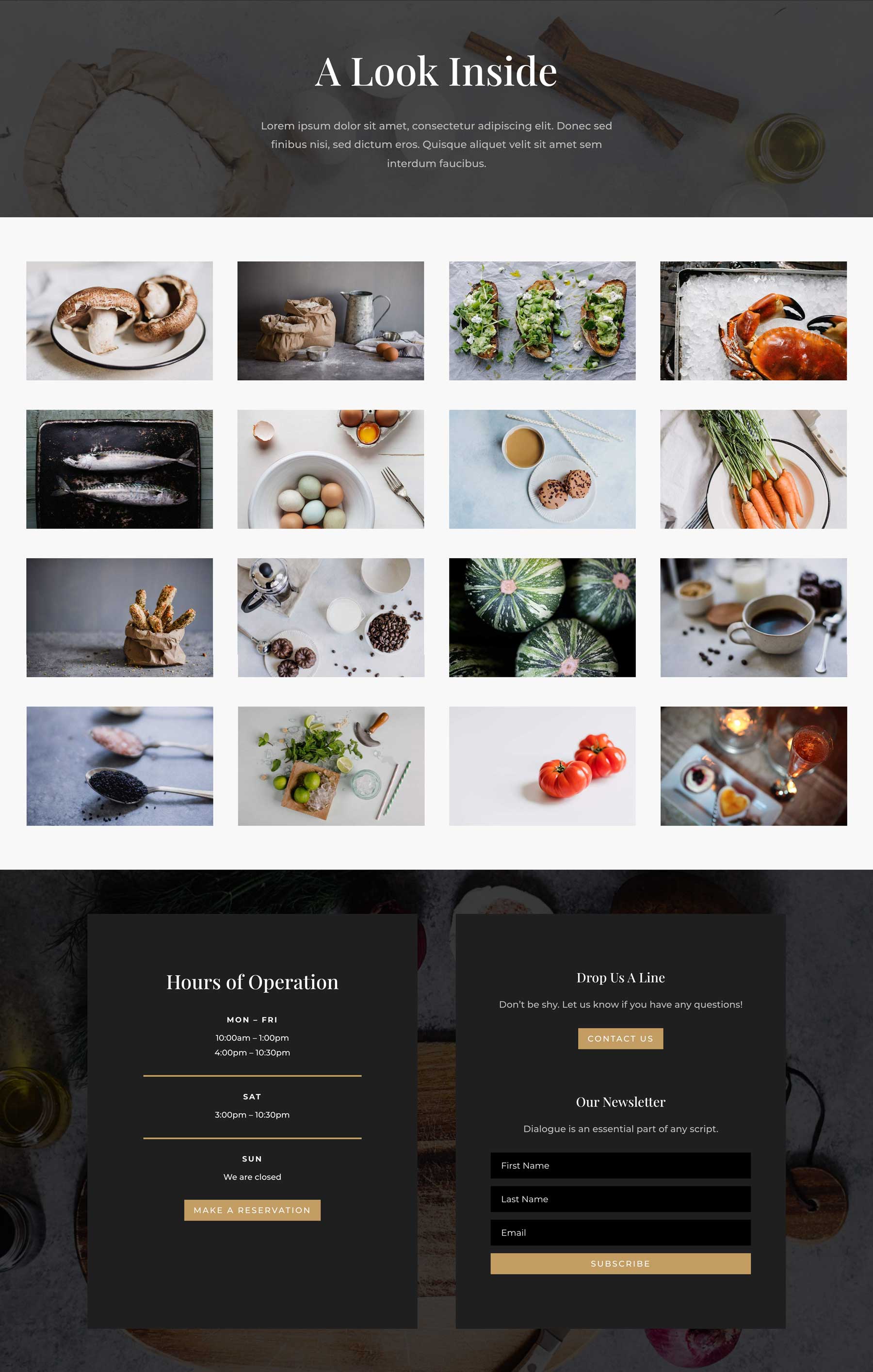
Gallery Page Design

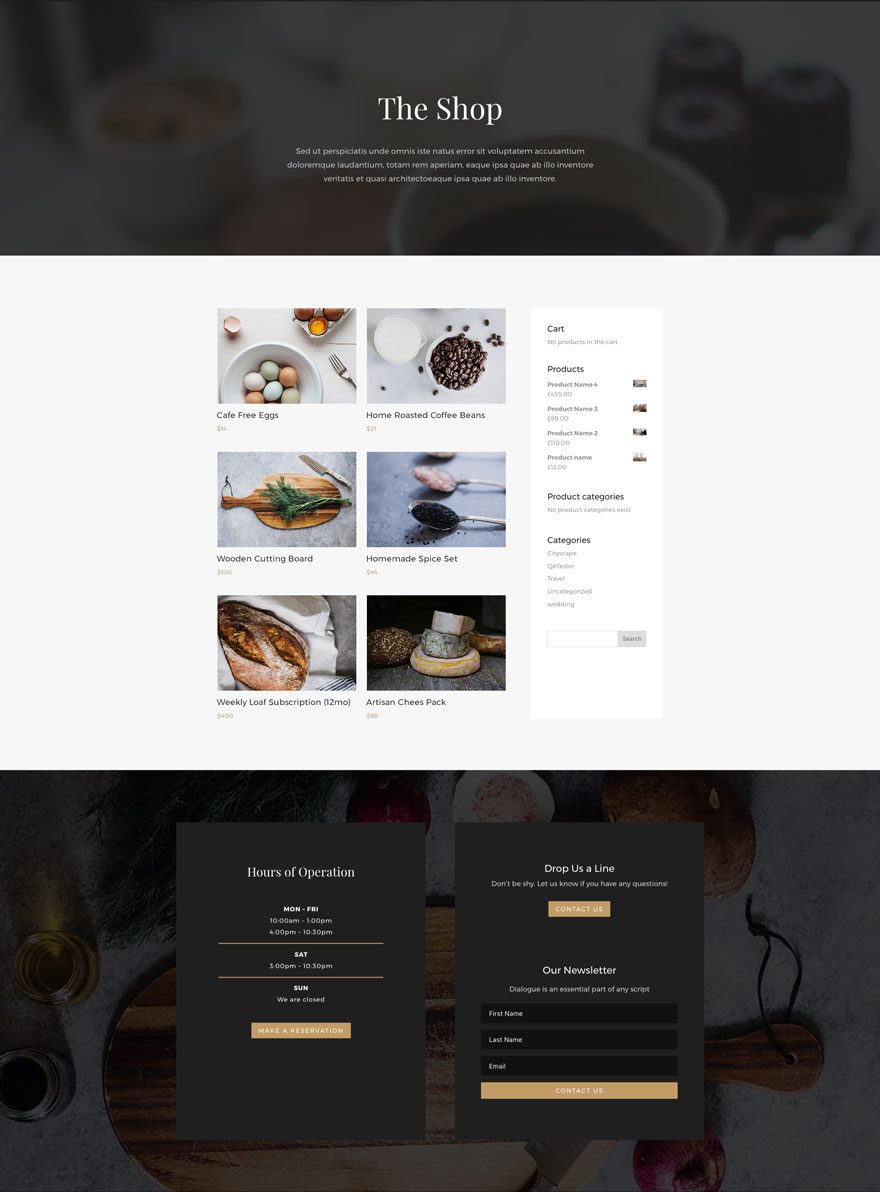
Shop Page Design

Team Page Design

Key Features
This restaurant layout pack is designed to provide everything the average restaurant will need out of the box. Particularly the all important “hours of operation” information in the footer of every page. There is also a button in the hero section of the home page and the landing page for making a reservation, though you’ll need to install a WordPress booking plugin of your own to make that work. Similarly, there is a shop and blog that require you to upload content of your own before appearing. But once you do, the design settings of the layout pack take over and your products and blog posts will look just as stunning as the rest of your website.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Restaurant Landing Page (live demo)
- Restaurant Homepage(live demo)
- Restaurant About Page (live demo)
- Restaurant Team Page (live demo)
- Restaurant Gallery Page (live demo)
- Restaurant Shop Page (live demo)
- Restaurant Blog Page (live demo)
- Restaurant Contact Page (live demo)
Download The Layout Pack
To use the Restaurant Layout Pack on your own Divi website, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How To Import The Divi Layout
Subscribe To Our Youtube Channel
Once you have downloaded the layout pack, locate the divi-restaurant-layout-pack.zip file in your downloads folder on your computer. Double-click the folder to unzip it and then navigate inside the divi-restaurant-layout-pack folder. Inside this folder, you will find 8 files, each of which is a unique layout that you can import into your Divi Library. To do so, navigate in your WordPress Admin to Divi > Divi Library > Import & Export. You can select the individual layout you desire or choose the All Layouts file to important everything at once.
- Restaurant_All.json
- Restaurant_About.json
- Restaurant_Blog.json
- Restaurant_Contact.json
- Restaurant_Gallery.json
- Restaurant_Landing.json
- Restaurant_Shop.json
- Restaurant_Home.json
- Restaurant_Team.json
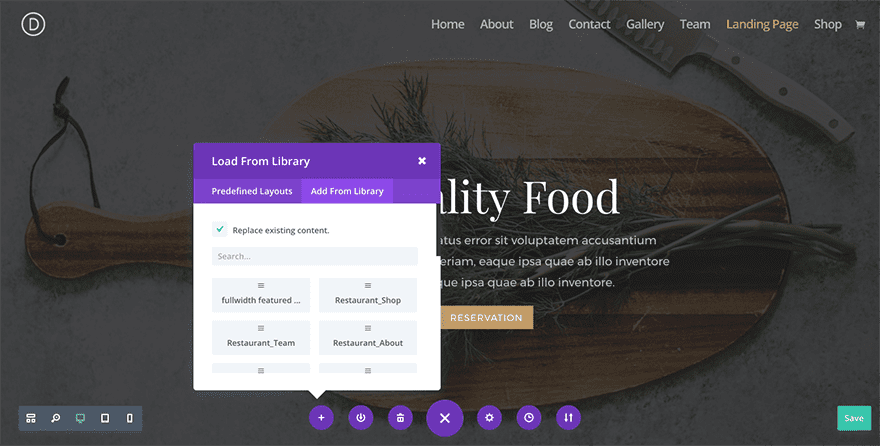
To load one of these layouts onto your page, activate the Divi Builder and then look for the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Click this icon to launch the Load From Library popup and then navigate to the Add From Library tab. Here you can choose any of the eight layouts we’ve included in this pack to add to your page.

No Licensing Restrictions

The photos included with these layouts have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs, or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
We hope that this layout serves you well. Maybe add a restaurant plugin to enable curbside pickup and you’ll be cooking with oil.
But Wait…There’s More!
We hope you enjoy this restaurant layout pack. And to help ensure that you do, we’ll be doing a live stream on our Facebook page this Wednesday at 3pm EST to walk through what it might be like to actually use this layout for your own website instead of simply importing it and loading it up. We’ll talk header and footer design, customizer settings, converting certain sections to global, and more.
See you there!














Wow. This is a great layout. Thankyou guys.
Hi, lovely template! On the shop page, I would have to install a Paypal or Woo Commerce plugin to make purchases work, right?
Very professional layout. A request: I put a feed rss (“Recent Items”) in the second column of the footer and I would like the feed to occupy the entire column width. how to do?
Hello! Layout is just great!
I’m a beginner) may I kindly ask you how some rows could be copied. For example, we have contact form and working hours on a few pages, the same content. Is that somehow linked to set it once and automatically create on few pages?
Thank you so much
Hello
I did all the steps in the video, but the following message was made to me:
“This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.
Got it, thanks”
Why did this happen?
Hi, I love the layout, how do I change the images on the home page, next to the prices, like the crab for example. I see dividers but not a place for images, what do I do wrong?
In case you haven’t found it yet, it’s in Row Model Settings > Column 2 Background > Image.
Thought I’d share since I was hunting it down as well 🙂
Looks very good. Thank you!
Thank you so much
thx for the awesome layouts
The two buttons in the head are not centered on mobile. How can I fix this?
Hello ! how to change the photos of the checkerboard that alternates text and photos?
I can not find the pictures. .. thank you for your help;
Regards,
Gilles
same problem!… at the structure you only see a separator module instead of image module 🙁
anyone has a clue?
They’re in the row module.
Will there be a Car Dealer Layout Pack?
Thanks for your feedback!
This layout is simply amazing. Well done! Thanks for the high-quality artwork as well.
I am wondering if the animations used, for example on https://www.elegantthemes.com/preview/Divi/layout-restaurant-landing/, could be listed? When I imported the landing page into my test site there were no animations. I’ve been playing around looking at the live demo and trying to duplicate the animation effects and settings. It’s a slow process.
I really appreciate these high quality layouts. ElegantThemes.com and Divi just rock!
Also, the introduction video shows a menu overlayed on the landing page. That section didn’t come through when I imported the Landing Page layout.
Would it be possible to see the specs on that please?
Hey Frederick, I go over how I built that in this livestream: https://www.facebook.com/elegantthemes/videos/10154713055136923/
Awesome! Thanks very much for the reply and the link. I’m looking forward to learning more. These are terrific layouts and I REALLY appreciate the support from Elegant Themes.
A nonprofit layout would be nice as well.
I really appreciate the consistency with which Elegant Themes Team adds value to the Divi nearly every day. God bless you all!
Thanks for this fantastic new Feature for the Elegant Theme community. It’s a classic case of over-delivering.
I look forward to seeing layouts that will be suitable for products like double glazing, and for services such as Plumbers and Electricians.
You’ll obviously get plenty of ideas from Members of the community, more quickly than you can produce them! I’m hoping to see some designs that are less graphics-oriented, and can provide the sort of content and SEO practices that can help a business enjoy free search engine traffic.
Keep up the brilliant work,
John
Hello everyone,
Very beautiful work, beautiful layouts.
But I do not find the menus, in a restaurant is the main idea otherwise I do not see where is the interest to book …
Beautiful. Can’t wait to try it.
Can we use this Divi Pack for Version 3.0 Divi Theme ?.
Hi and thanks. This is fantastic.
I downloaded and put into dev site. It looks great.
My only request would be to have some custom css and custom classes rather than having each module individually designed.
For example if I want to change the overall font I have to go to almost every module and change and re-design.
So if there was a css file and an importable customizer settings file it would make it infinitely easier to modify.
I understand you probably want to present this as no coding required option but having a second option would be great.
Keep up the good work & thanks for all your hard work.
+1
Doesn’t work for me in Safari (11.0), MacOS Sierra (10.12.6).
Just get a block of brown then a white page. Works OK in Chrome.
Same here. Safari isn’t working for me!
Mine Either.
Very nice! Great job. Keep it going!
I dream for a news site layout. Extra is beautiful but I think Divi with a layout for news can be better… 😀
Yes I would love to see the same idea for a News /Magazine layout,great work BTW
Amazing! Thank you very much..!
Hi,
the design is very beautiful and clean, thanx to share this. But, in general, i notice the layouts are not efficient for SEO, all of h(n) of this page are H1, no sud-title. I found this on all layouts you create, especially to on the wireframe (no title) or landing page kit with only (p). Can you make layouts with title and sudtitles with correct font-size please (for RWD) ?
This is something that we are working and will have something to share very very soon 🙂
second question to the new layouts. if i need to change the primary color (in this layout red), where can i do this? or is it just possible to change the color in every element?
We have been toying with ideas around how to make primary colors and fonts more dynamic. Right now it’s a fairly manual process to change these things…
Isn’t that what the customizer is for? Just specify the colors in the theme and module customizer only and let the actual modules use them as default. If you then change the color in the customizer, it changes everywhere. Unless of course you overruled the default color in the module itself.
You could also use the color pallet in the theme options as another layer on top of the customizer colors. Have a look at Microsof Word on the design tab. There is a color button that contains a large list of pre-designed color pallets and you can add your own pallet too. Each color in the pallet is tied to specific elements.
– Pallet color box 1 = dark background
– Pallet color box 2 = light text
– Pallet color box 3 = light background
– Pallet color box 4 = dark text
– Pallet color box 5~10 = various accent colors (used in buttons, shapes, graphs, tables etc)
– Pallet color box 11 = hyperlink
– Pallet color box 12 = followed hyperlink
The beauty is, that if you change a color in the pallet (or select a completely different pallet), all colors in the document change accordingly (unless you overruled the default pallet color of individual parts of the document).
They do the same with fonts for which you can set the header and body font.
So to do that in Divi you need 3 cascading layers
1) Default color pallet in the theme options. By default, each color is used for specific elements.
2) Theme and module customizer elements follow the defaults from the theme options
– Each element can be set to use another color from the default pallet. So that element then follows all changes made to that color in the default pallet.
– You can also choose a completely different color for an element so it never follows any change.
3) The actual modules follow the settings from the theme and module customizer.
– If a module element is default, it uses the setting from the theme & module customizer
– Here too you can select another color from the default pallet, or a completely different color.
nice layout. but why i cannot set the body-fontsize in the global settings? it works just for the subtitles. all other copytext is set manually per element.
This is a very gray area right now. In order for these layouts to not compete with the Theme Customizer or Module Customizer, most if not all styles have been set manually per element. If you want your Theme/Module Customizers control the base styles, there is some work that has to be done to basically reset any styles you want to control with the Customizers to “Default”.
What do you mean by “gray area”? The theme customizer is awesome because it allows you to apply global changes, which would be great for these layouts. So why not use it?
The module customizer isn’t that awesome (yet?) because it lacks 99% of the settings that are available in the module itself.
I appreciate all the work you are doing to make these layouts but it would be nice to see layouts like this that incorporate navigation and your professional take on tweaking the nav design.
These designs are amazing, I am looking forward to seeing the next one.
Cool that gives me some ideas to use in my own restaurant website designs. Just a pitty that the blog articles (and shop) don’t have a matching design.
The testimonials use images for the star rating. I’d like to see the testimonial module have an actual star rating option that also uses schema markup, including an aggregated rating and a way for people to submit their own review.
Thanks
JP
only great love
Hello Guys,
Really really great stuff here but really feels static !
Divi really needs this “mouse over” thing to bring life to those layouts.
When I “moused over” the 3 promoted meals on the home page , I even thought my mouse was broken. I was so expecting something to animate when hovering those tiles…
Stay tuned for improvements around this 🙂
Is there any way that the additional custom CSS could be provided for this layout to show how various things have been created? For instance; the header image that smoothly zooms on load (without jumping), the buttons that zoom on scroll. Thanks. James
No custom CSS has been used for any of these layouts. Everything is built purely with existing options.
where´s te download link…?
To download the layout packs from the blog, scroll down to “Subscribe To Download For Free”, input your email address then click on “Download” and the download button should appear. If you are already subscribed to our newsletter, don’t worry, it will not subscribe you multiple times so you can do this for each layout pack.
Should put these in there own category in the members download area (please).
Makes more sense than constantly reentering your email.
Thanks
..unless you have more than one email address, as I suspect many of us do. If you accidentally enter an email address other than the one you signed up with, you end up with multiple subscriptions.
It would be very easy to add a download link for those who are logged in.
Also, it would be a lot less confusing if once we have signed in, the “Login” button is removed from the menu, or altered to read “Logged in”. This is all very basic web development stuff and should be simple to implement.
Most photos are not loading. Could be a problem?
I was wondering too. I found them when I looked at the source-code.
Example:
.et_pb_column_3{background-image:url(http://yourdomain.com/wp-content/uploads/2017/10/food-06.jpg);
I think that’s not a good idea
These are all so lovely. Love the fact you can pick and choose sections of a layout and use as you like. Not only that, I love that I do not have to worry about extra code that has to be pasted on the functions.php file
Looking forward to seeing more of what you have in stock. Cannot wait when you start publishing layouts geared to course creators.
Lovely layout. Am I missing the menu page?
Yeah I was thinking the same think.
The layout is very good, but having a restaurant site without menus ??
This is stunning. I can uses for this outside of the restaurant business. Especially for image intensive sites for photographers, agencies, etc.
Amazing professional layout and photos. Thank You 🙂
A request…
Could you do a site that is not so photo heavy? I’m looking for a layout pack for an elderly day care site… They only want to use their own photos (ie: no stock photos of elderly, etc) – and they don’t have many good looks to show.
Maybe it could be made to look nice with graphics (seaside / lighthouse themed).
Going to be an older audience so maybe a traditional top menu – no huge hero image…
\Dave
At the moment we’ve published mostly image based designs. However, we’ll have some more variety for you soon.
I like 🙂 , a great web design thanks and
greetings from Asturias
This is just great! ?????
When will the Creative Design Agency layout be available?
We don’t have an official queue at the moment, but I can say that next week you will be seeing a more business/agency like pack, and we are currently building a “Design Agency” pack as we speak.
So that layout will be coming eventually? Is it possible to get that sent to me?
So the Creative Design Agency layout that’s in the layouts preview will be coming eventually? Is it possible to get that sent to me?
MUchisimas gracias, DIVI es lo mejor, cada plantilla es mejor a la anterior, gracias por vuestro hermoso trabajo de día a día!!
Beautiful work!
Wow, was Joy a great acquisition for ET. She is just knocking out of the park!
Excellent stuff, as always. Thank you very much for the awesome goodies. <3
Keep up the great work!
Wow, was Joy a great acquisition for ET. She is just knocking out of the park!
Excellent stuff, as always. Thank you very much for the awesome goodies. <3
Love all the new layouts! Can I request one for authors? I do my best to adjust the layouts to work for books, but it would be great to have one tailored to writers! We need pages to show off our books/buy links, list events, answer FAQs, etc. It would be especially cool to have a function where you upload your cover and it super-imposes onto a book… there are website builders that do this, but I’m loyal to Divi 🙂
One of the designers was talking about a Writer pack the other day, so it is definitely on our list to do. We’re also planning on providing PSD mockups for things like devices mockups, or…wait for it…book cover mockups, etc. 🙂
Will you be posting the live stream on your YouTube channel?
Yes we’ll publish the livestream to youtube after it finishes airing on facebook. If we get good engagement on youtube too then I’ll start streaming to both simultaneously.
Please can I have a layout for Hotels (with Rooms Booking)?
Please can I have a Portfolio Layout
Nice!
Wow it’s a stunner Nathan.
Great detail and great graphics 🙂