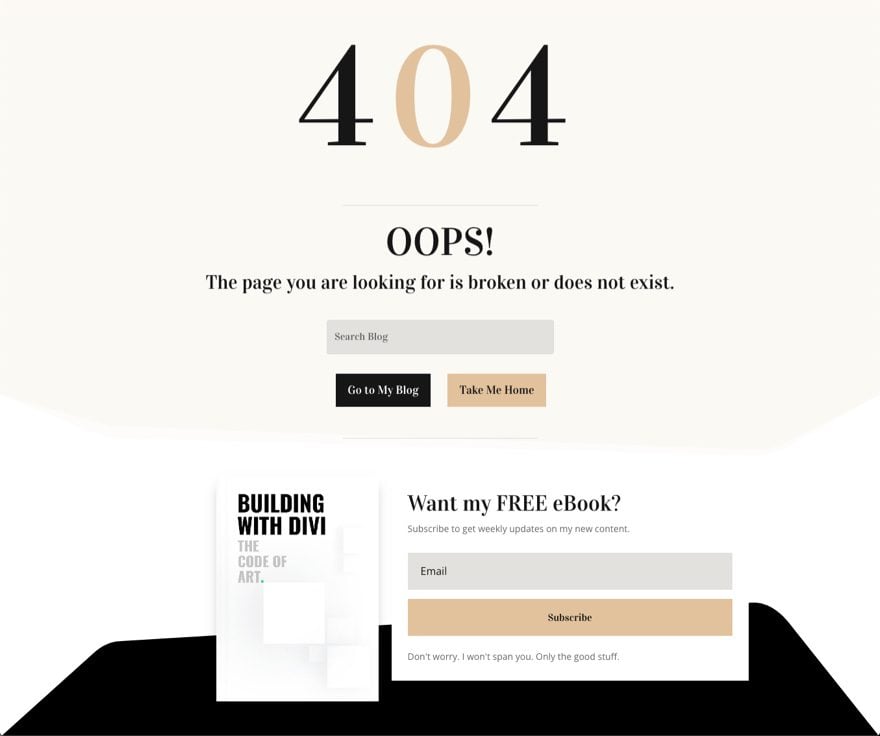
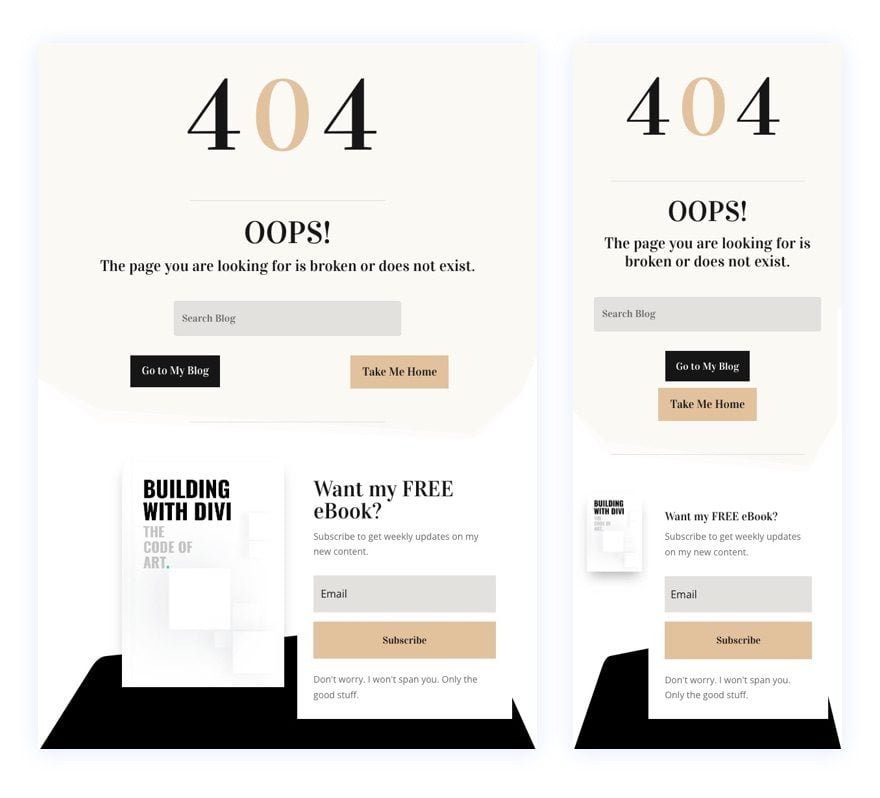
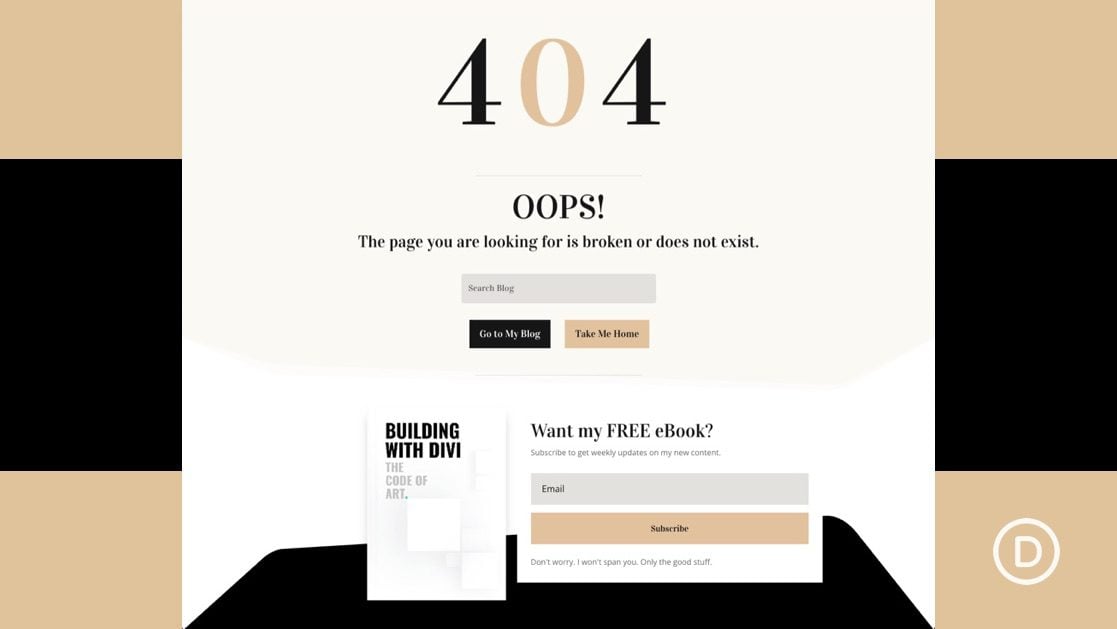
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This time around we’re building upon the Blogger Layout Pack with a brand new 404 page template that matches the rest of the pack perfectly. Hope you enjoy it!


Download The 404 Page Template For The Blogger Layout Pack
To lay your hands on the free Blogger 404 Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates‘.

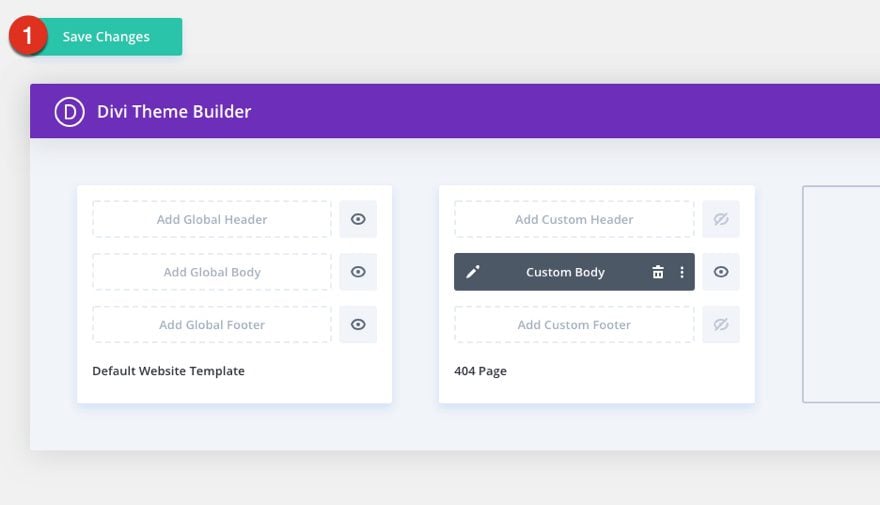
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to the 404 Page. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
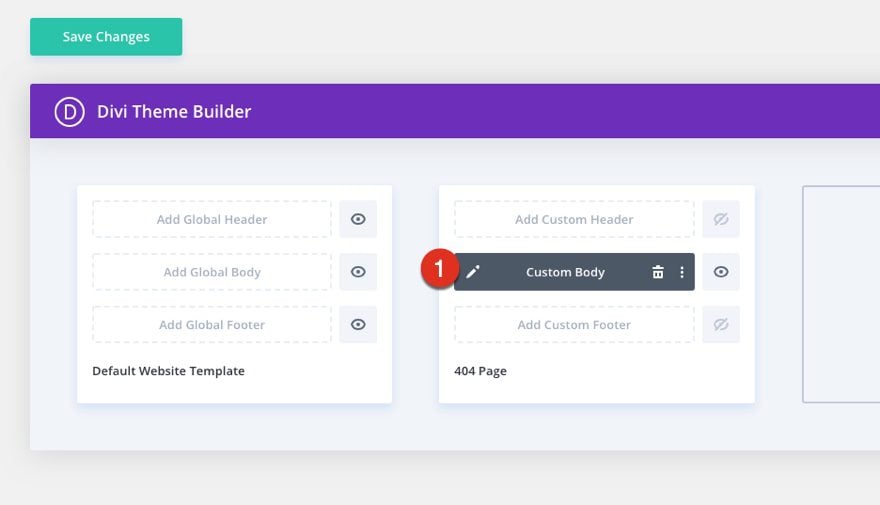
Open Post Template
To modify the template’s elements, start by opening the template.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
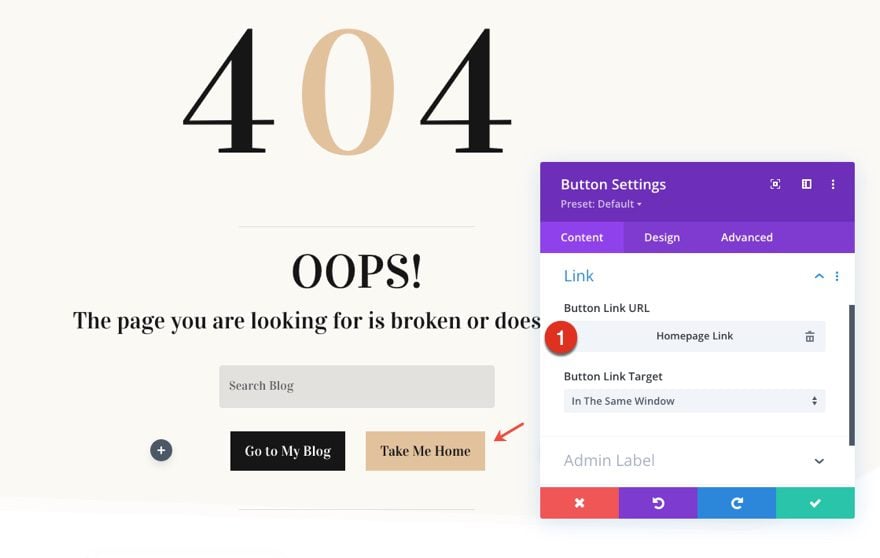
Update Module Link URLs
This layout has a couple of buttons. You will need to update the button link URL for each so that it redirects to the page of your choice.

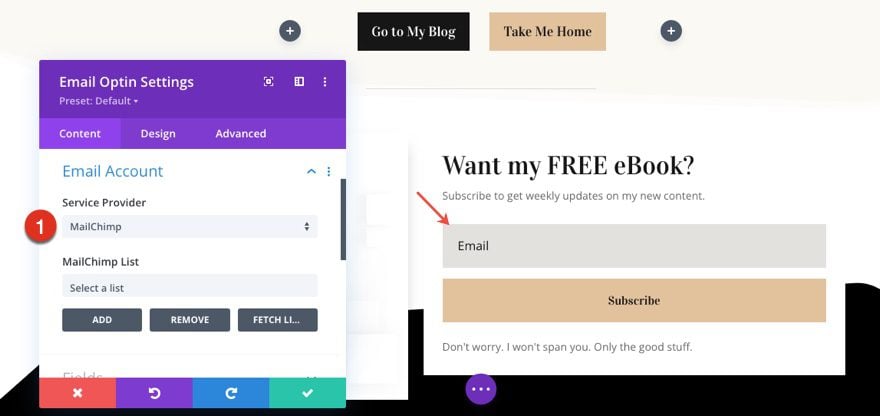
Update Email Optin Account
You will also need to add an email account and list to your email opt-in module before you take it live.

New Freebies Every Week!
We hope you’ve enjoyed the Blogger Layout Pack and the 404 page template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Very nice 404 page template. Thanks for sharing.
thanks for sharing this post, It would be cool to have some code that takes the slug of the 404 page.
Nicola,
That’s a good idea. Thanks.
Thanks. It would be cool to have some code that takes the slug of the 404 page
Thanks For sharing this Useful template
Thanks. It would be cool to have some code that takes the slug of the 404 page, removes the dashes, puts the result in the search box and immediately shows the search result on the 4040 page. I have old code from the Yoast blog that does this, but it’s hard coded in the 404 file. I’d love to use that in a Divi layout but I have no idea how to that. Do you by any chance? Thanks
Interesting. I’ll have to think about that one. Would be a cool functionality for boosting UX for sure. Thanks for the idea, John-Pierre!