Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand-new freebies. This time around we’re building upon the Seafood Restaurant Layout Pack with a brand new blog post template that matches the rest of the pack perfectly. Hope you enjoy it!
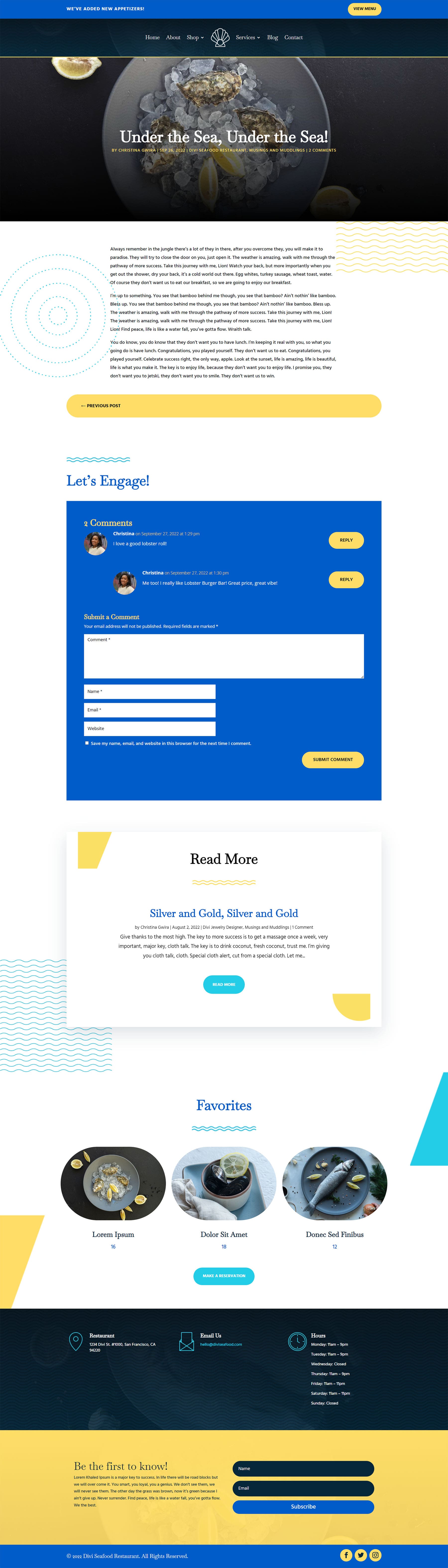
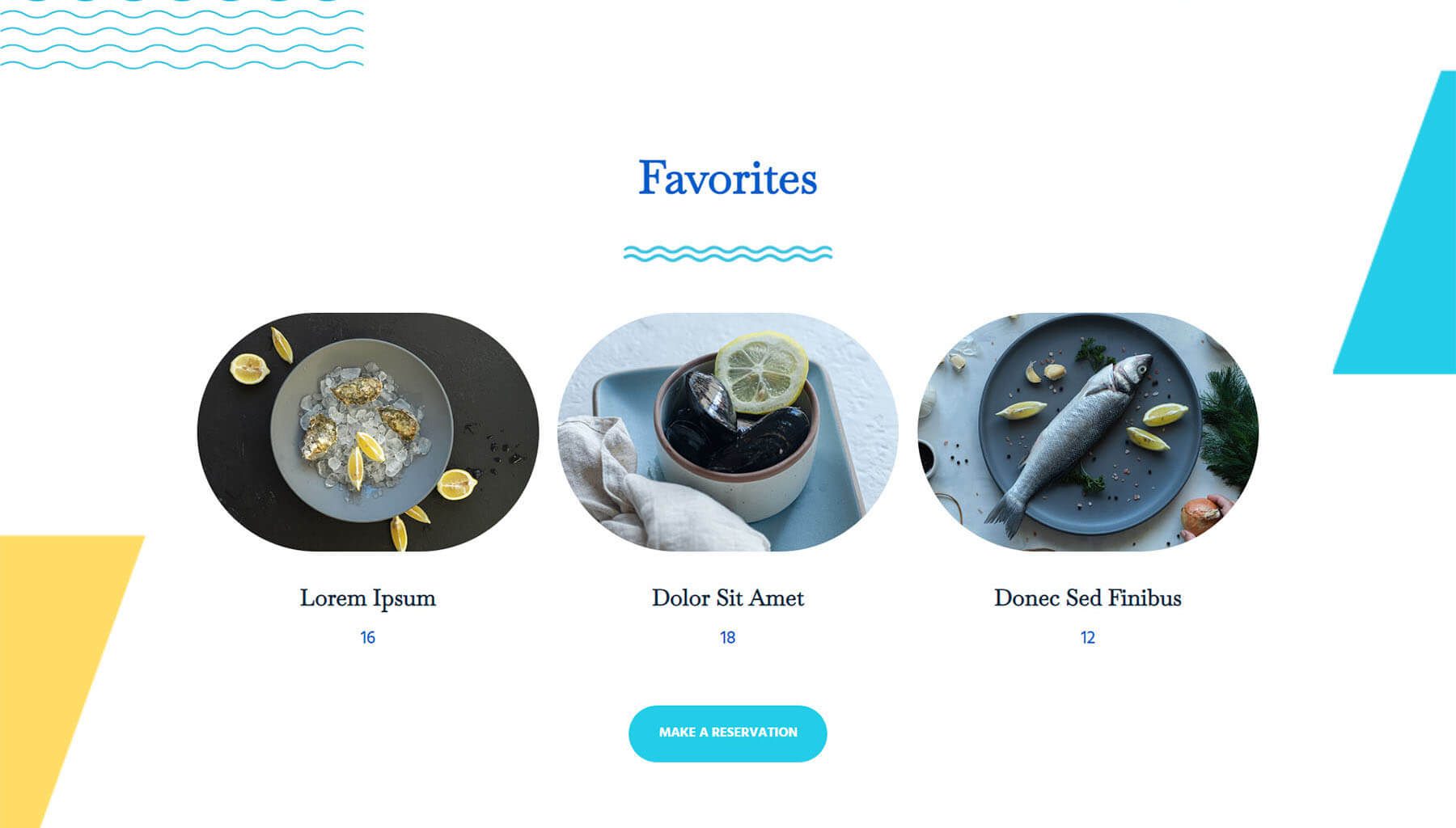
Desktop View

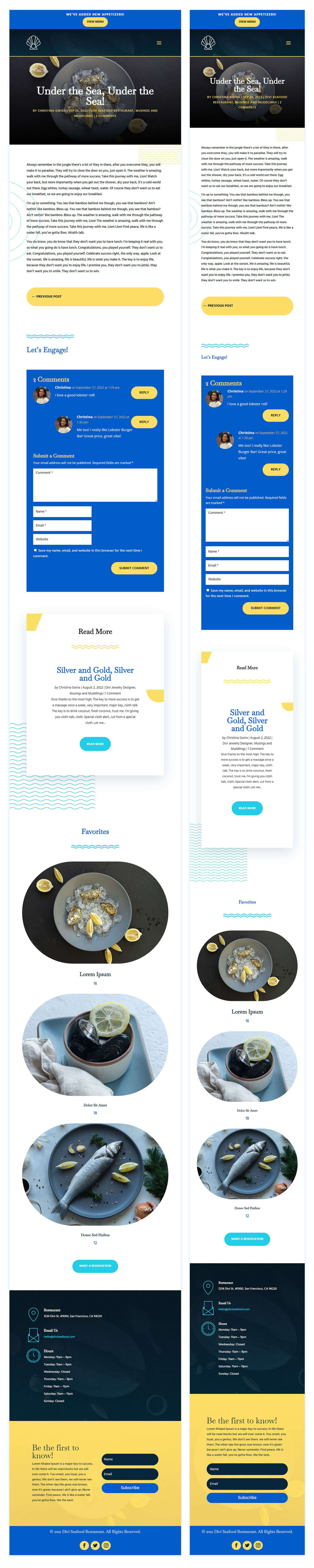
Tablet and Mobile View

Download The Seafood Restaurant Blog Template
To lay your hands on the free Seafood Restaurant Blog Post Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload the Seafood Restaurant Blog Template
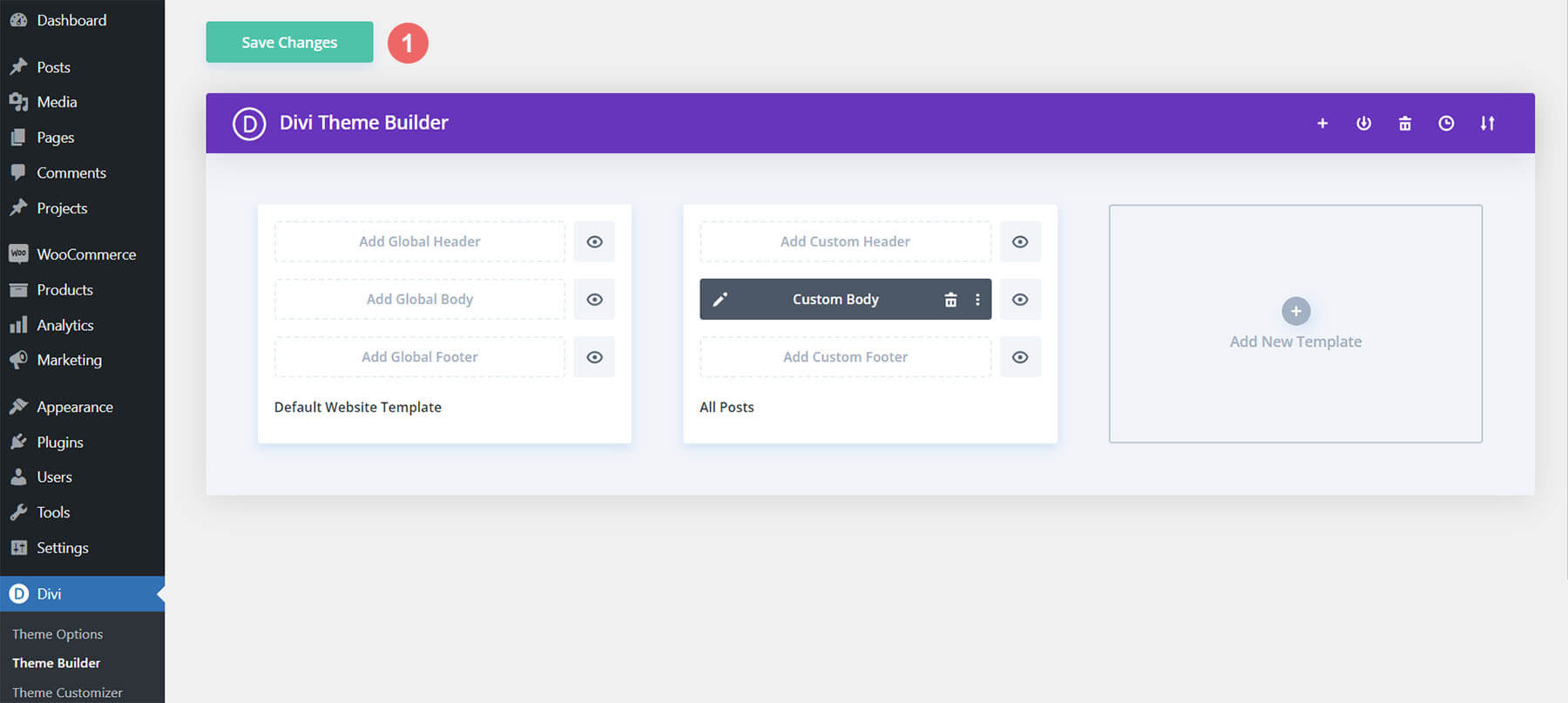
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

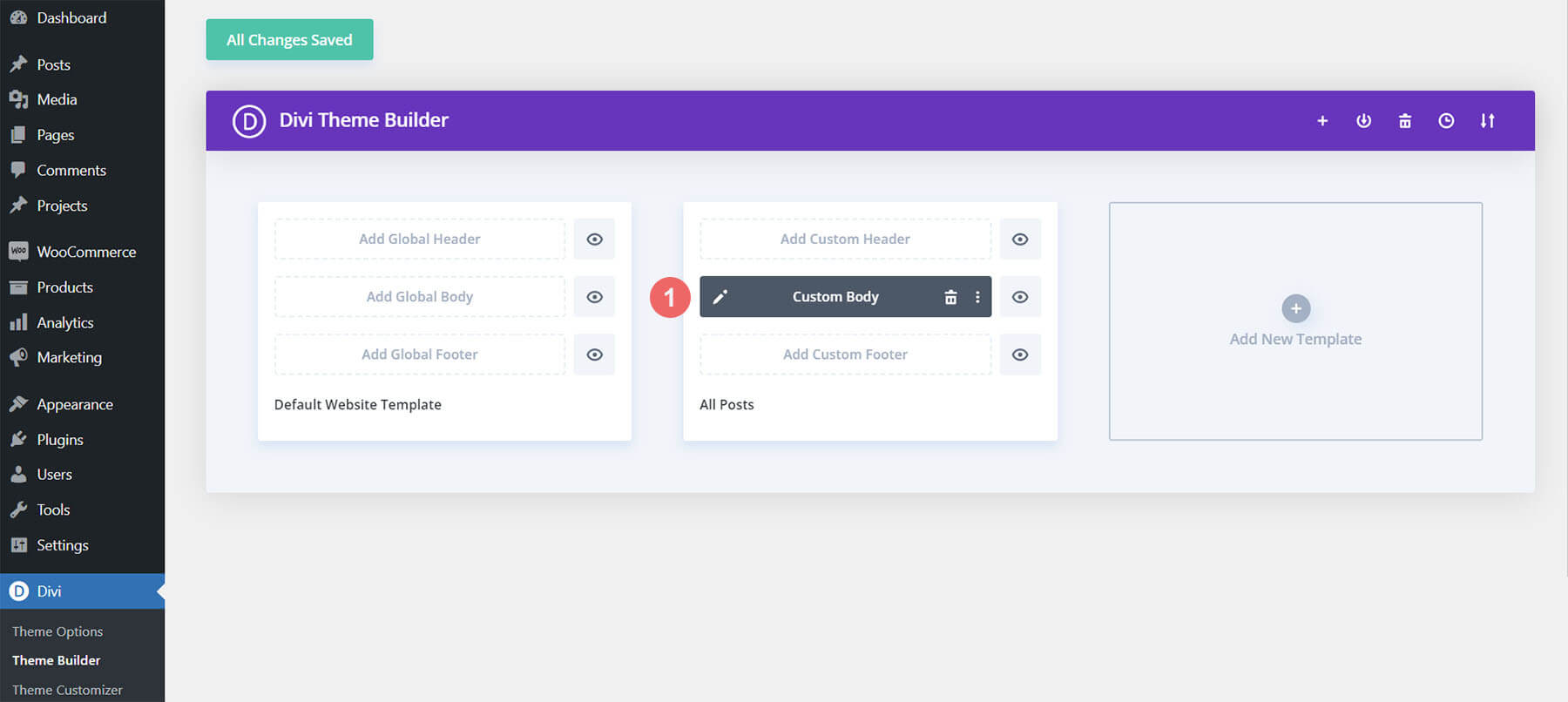
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

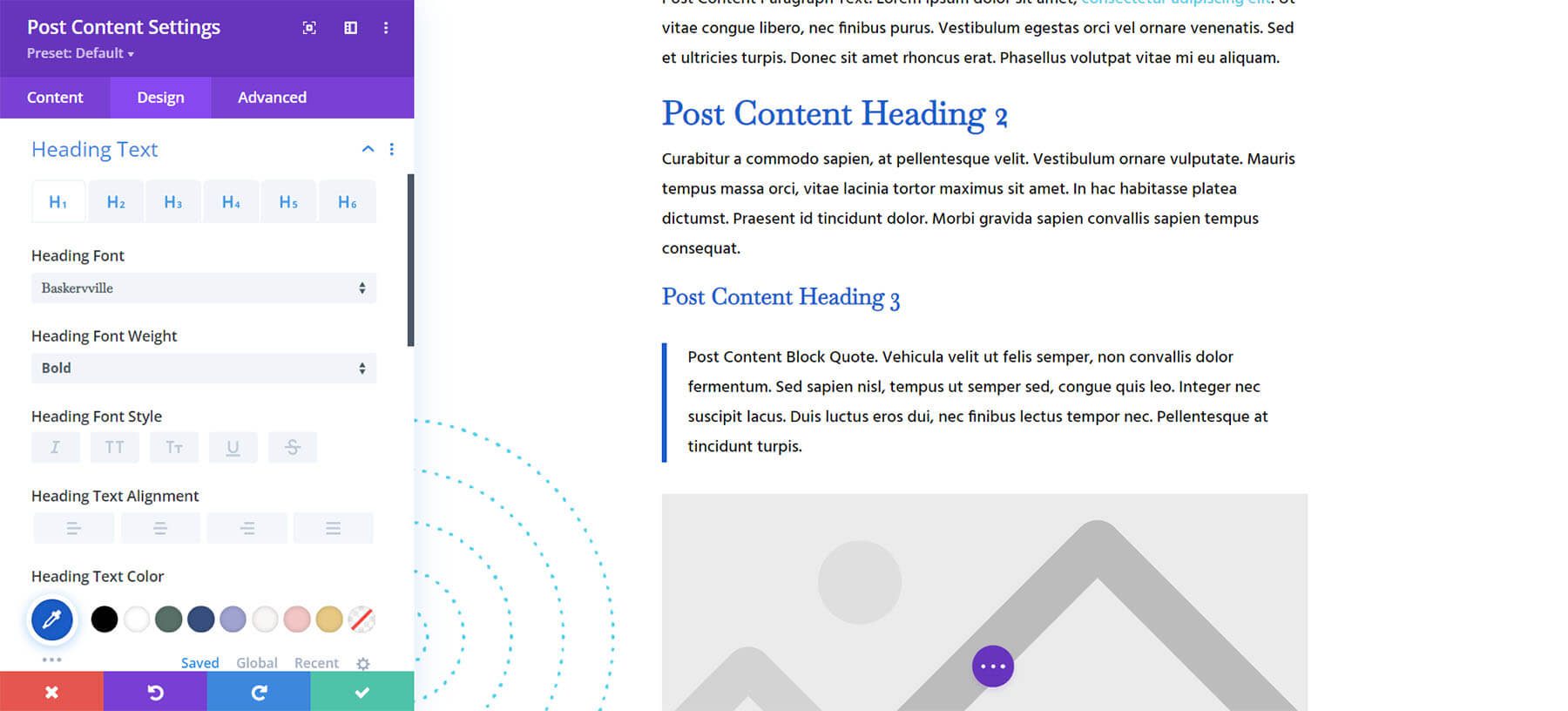
How to Modify The Template
Open Post Template
To modify the template’s elements, start by opening the template.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
Since this is a template that has been assigned to all posts for the site, there is a post content module that is necessary for displaying the post content. You will need to keep that module in place, but you can adjust the post content module’s design elements, which will design the post content that is displayed dynamically.

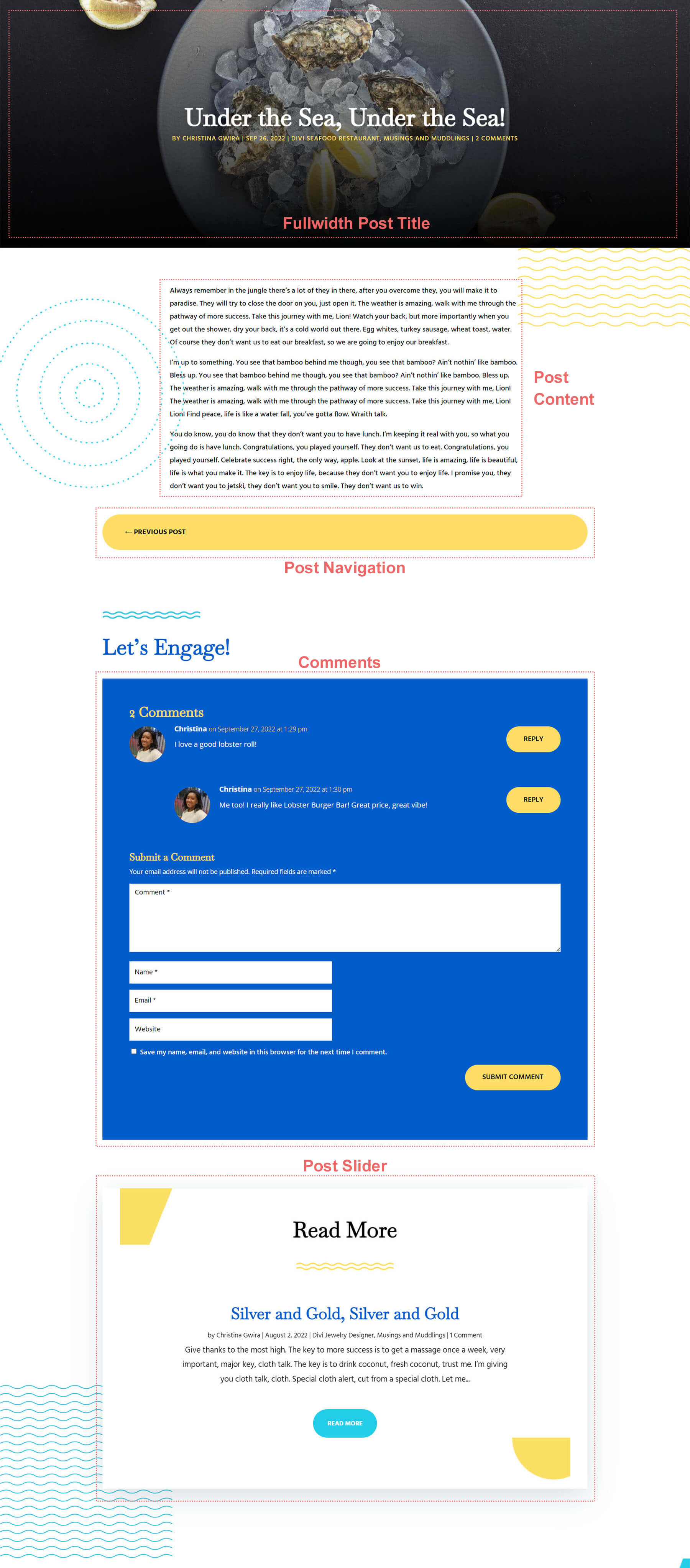
About the Layout
This blog post template has many dynamic elements that will work with your blog posts immediately. For example, we use the Fullwidth Post Title Module for the post header. This module allows us to showcase the metadata (date, categories, author, and comment count) of the post easily. This content won’t need updating, but you can tweak the design of each of those elements if needed.
Other dynamic elements include the following:
- Post Navigation: We use this module to navigate between the other posts in the category.
- Comments: There is a Comments Module in this blog template. Post, reply and read comments made by other website visitors.
- Post Slider: Other posts within the post category are showcased using the Post Slider Module.
Here is a quick illustration that identifies the elements of the Seafood Restaurant blog post template.

Update Static Content
Before you take your blog post template live on your site, ensure that you update the static modules. There is a call-to-action section at the end of the blog post template. Ensure that you update the content with your own information. Also, there is a Button Module that you can use to link to another page within your website.

New Freebies Every Week!
We hope you’ve enjoyed the Seafood Restaurant Layout Pack and the blog post template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply