Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Streamer Layout Pack with a brand new blog post template that matches the rest of pack perfectly. Hope you enjoy it!
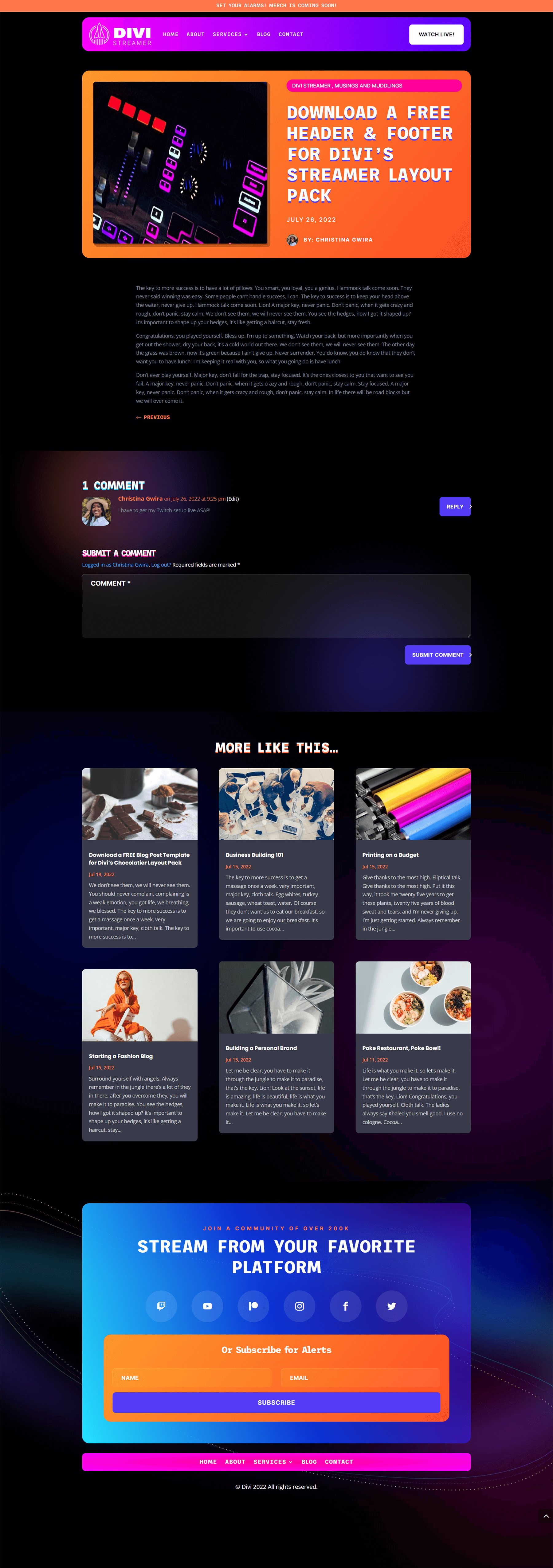
Desktop Version

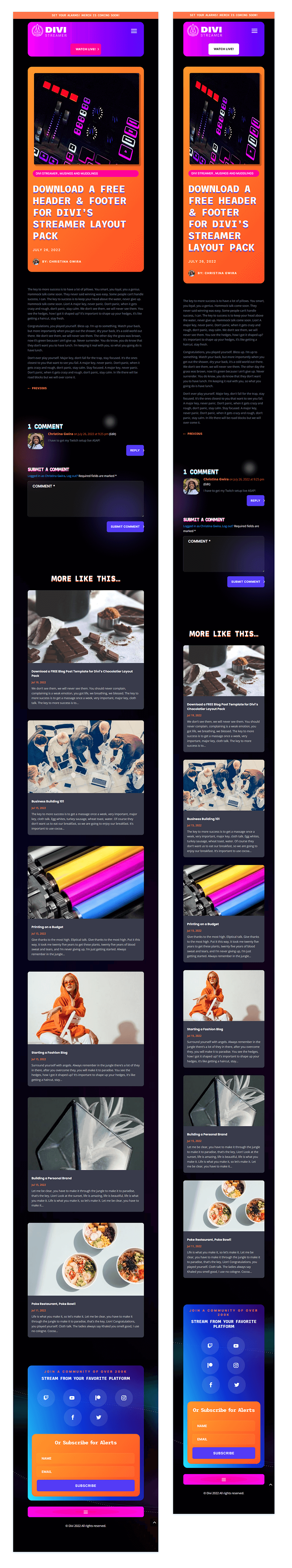
Tablet and Mobile View

Download The Blog Post Template For The Streamer Layout Pack
To lay your hands on the free Streamer Blog Post Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

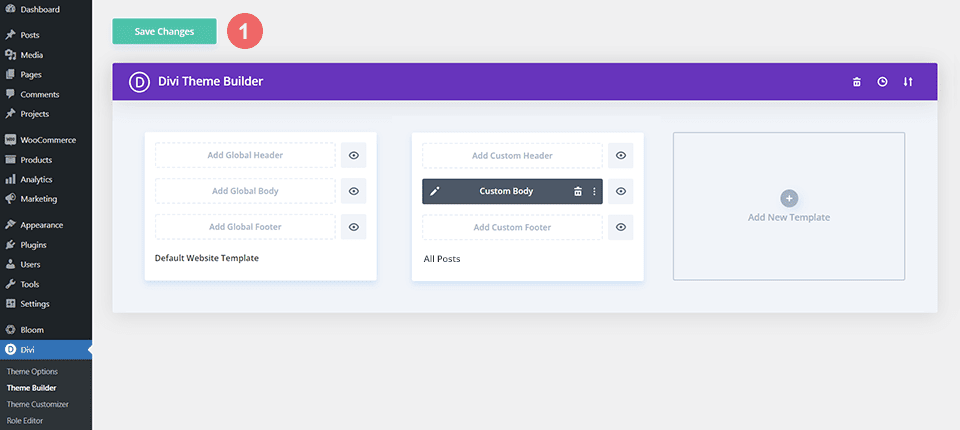
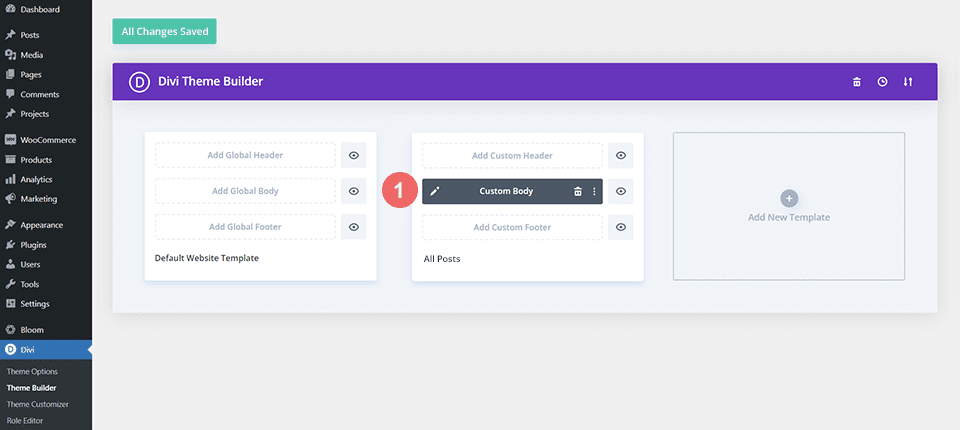
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Post Template
To modify the template’s elements, start by opening the template.

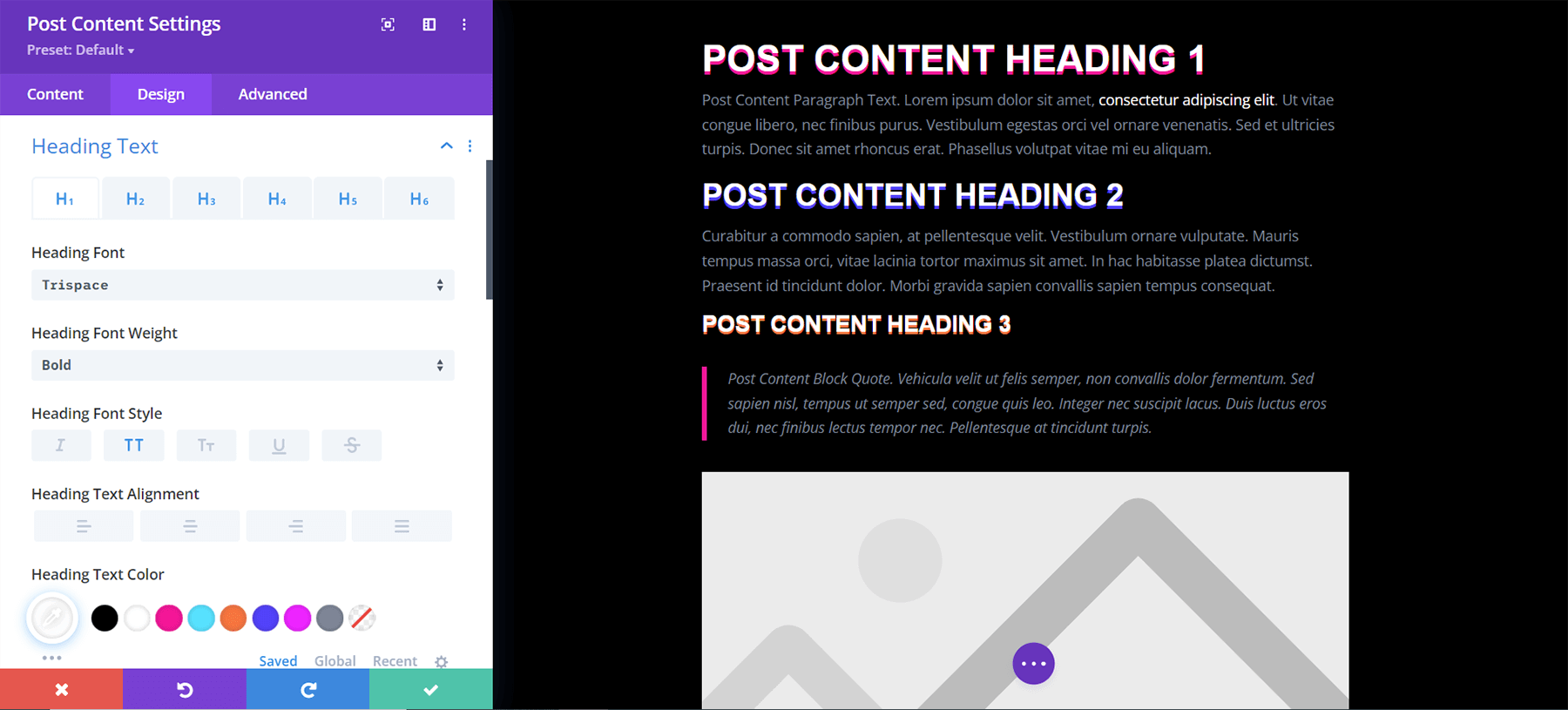
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
Since this is a template that has been assigned to all posts for the site, there is a post content module that is necessary for displaying the post content. You will need to keep that module in place, but you can adjust the post content module’s design elements, which will design the post content that is displayed dynamically.

About the Layout
This blog post template has a number of dynamic elements that will work with your blog posts immediately. For example, the entire post header is has dynamic elements including a featured image to the left, the post title, and the post metadata (date, categories and author information). This content won’t need updating, but you can tweak the design of each of those elements as you see fit.
Other dynamic elements include the following:
- Post Content Module: This module displays the post content added when editing the post on the backend of WordPress.
- Post Navigation: Added navigation in the form of previous and next buttons allows users to move easily to the other posts in your blog.
- Comments: A functional comment area for the post.
- Related Posts Module: We use this to display 6 of the most recent blog posts that share the same category
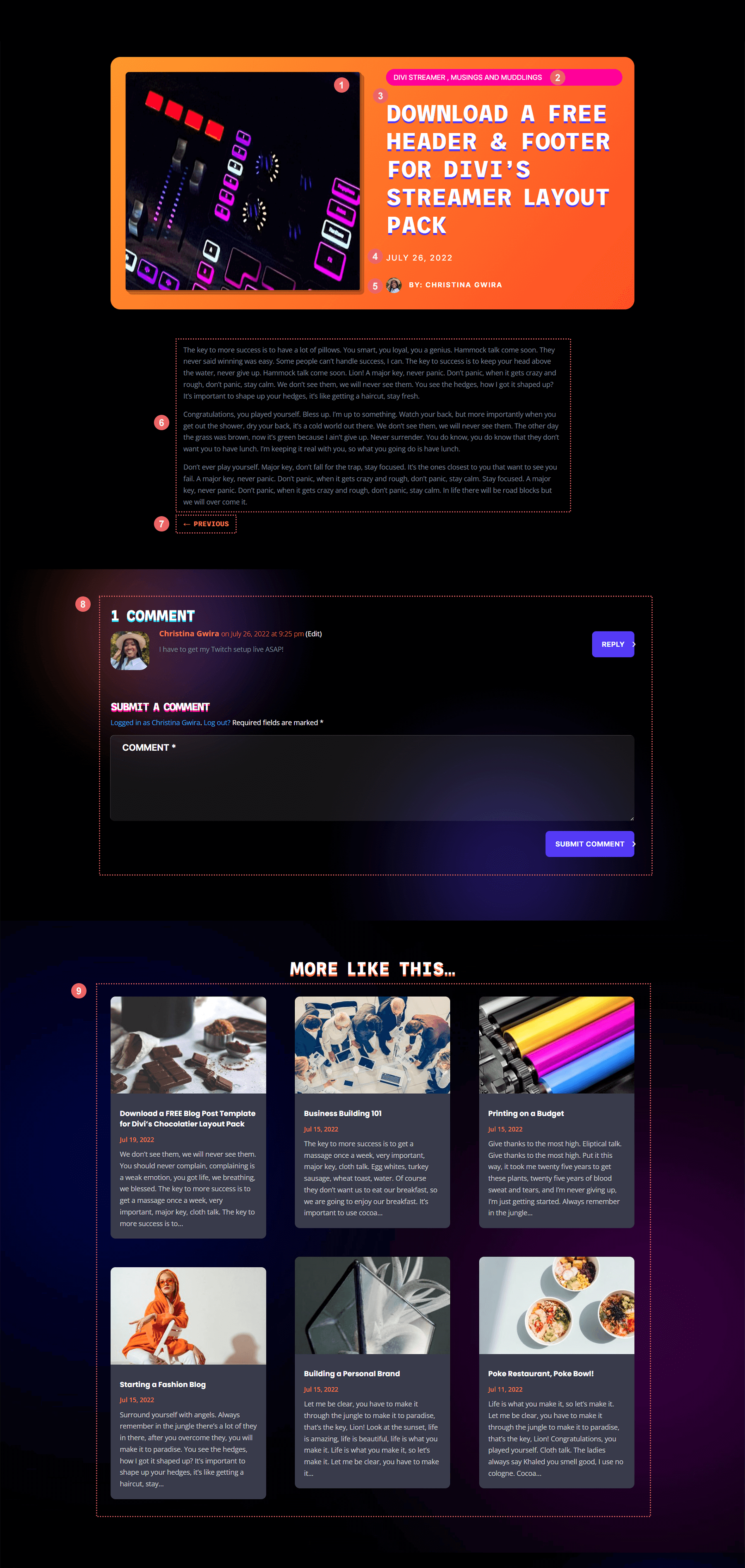
Here is a quick illustration that identifies the elements of the Streamer blog post template.

Breakdown of the Divi Streamer Blog Post Template
- Featured Image (Image Module)
- Post Category (Text Module)
- Post Title (Text Module)
- Post Date (Text Module)
- Author Photo and Name (Blurb Module)
- Post Content (Post Content Module)
- Post Navigation Module
- Comments Module
- Related Posts (Blog Module)
New Freebies Every Week!
We hope you’ve enjoyed the Streamer Layout Pack and the blog post template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply