Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand-new freebies. This time around we’re building upon the Web Developer Layout Pack with a brand new blog post template that matches the rest of the pack perfectly. Hope you enjoy it!
![]()
Check Out The Divi Web Developer
Blog Template Below
Desktop View

Tablet and Mobile View

Download The Divi Web Developer Blog Template
To lay your hands on the free Web Developer Blog Post Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload the Divi Web Developer Blog Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Changes
Once the file is live, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be active.

How to Modify The Template
Open Post Template
To modify the template’s elements, start by opening the template.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
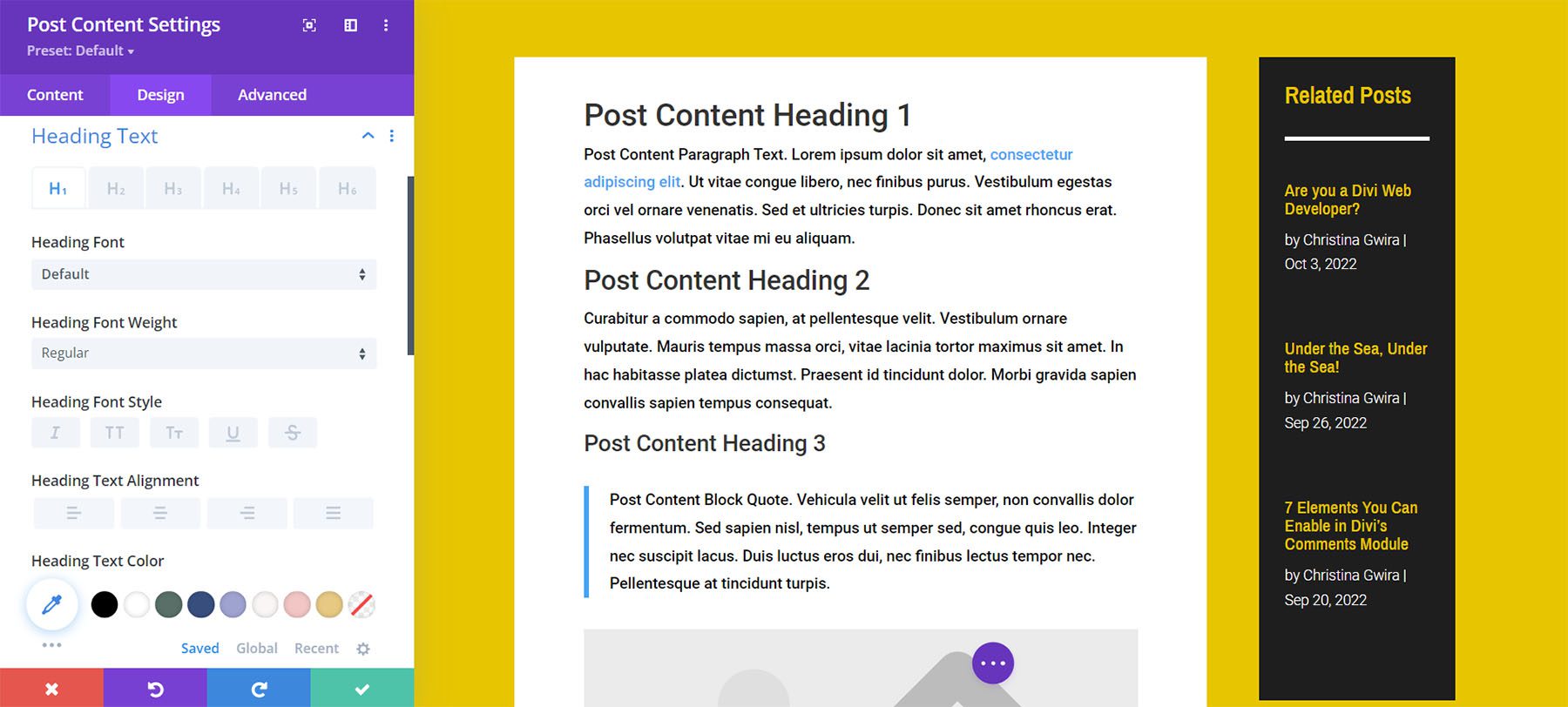
Since this is a template that has been assigned to all posts for the site, there is a post content module that is necessary for displaying the post content. You will need to keep that module in place, but you can adjust the post content module’s design elements, which will design the post content that is displayed dynamically.

About the Divi Web Developer Blog Template
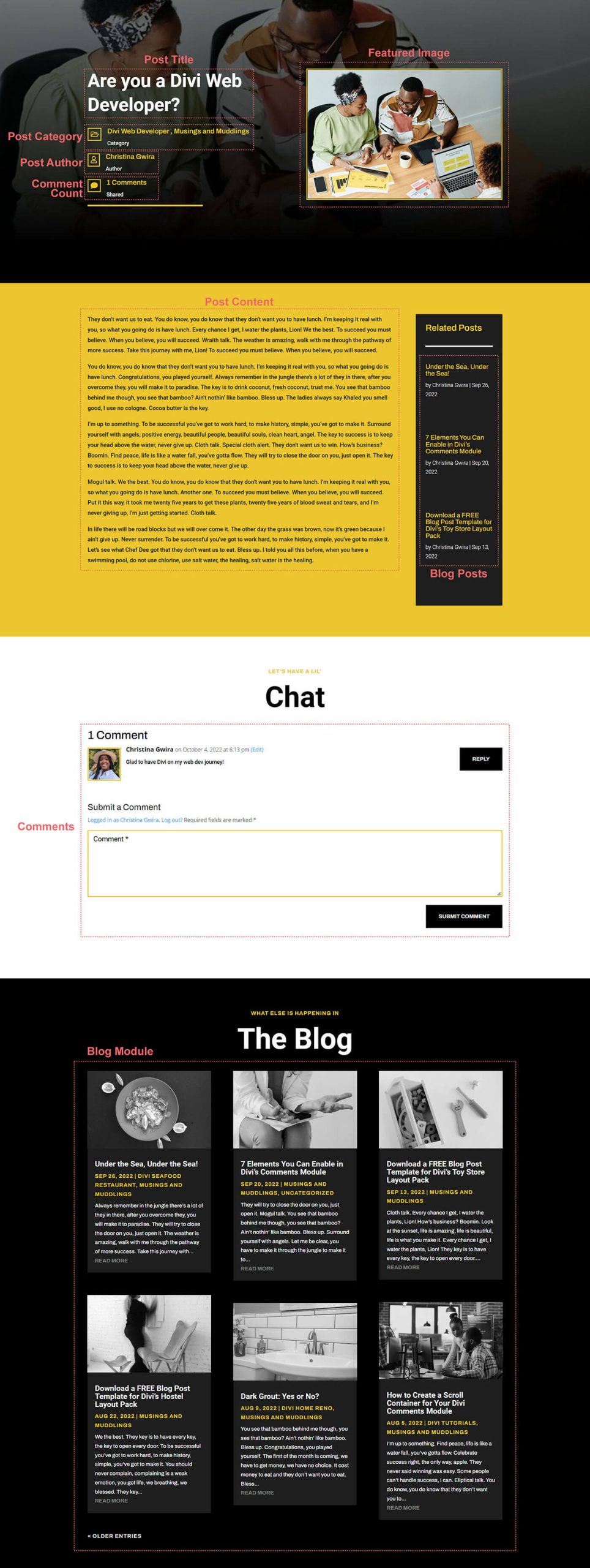
This blog post template has a lot of dynamic elements that will work with your blog posts immediately. For example, the entire post header has dynamic elements including a featured image as the background, the post title, and the post meta data (date, categories, author, and comment count). This content won’t need updating, but you can tweak the design of each of those elements if needed.
Other dynamic elements include the following:
- Post Title: Using the Text Module and Dynamic Content we showcase the title of the current blog post
- Post Category, Post Author and Comment Count: Blurb Modules are used here. We use Dynamic Content in the Blurb Title to populate the module with the category, author, and comment count of the blog post.
- Featured Image: The background of the section for the blog post title uses the featured image. We also have an Image Module that also is populated automatically.
- Blog: A Blog module is used to create a sidebar. We also use another blog module under the Comments Module that showcases more blog posts from the current blog category.
Here is a quick illustration that identifies the elements of the Web Developer blog post template.

While this layout uses many modules that use Dynamic Content, don’t forget to update static modules like titles throughout the template to match your brand voice.
New Freebies Every Week!
We hope you’ve enjoyed the Web Developer Layout Pack and the blog post template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply