Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This time around we’re building upon the Apothecary Layout Pack with a brand new Category Page Template that matches the rest of pack perfectly. Hope you enjoy it!


Download The Category Page Template For The Apothecary Layout Pack
To lay your hands on the free Apothecary Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
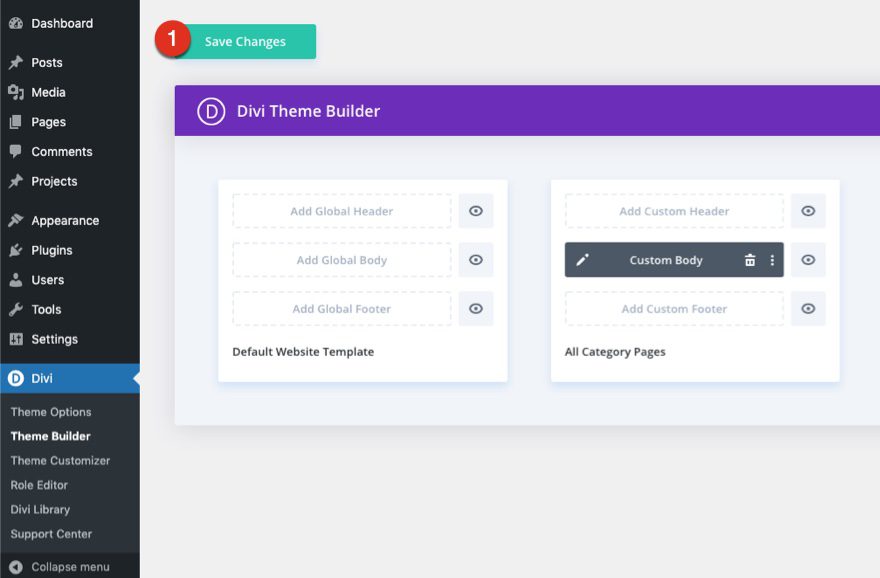
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
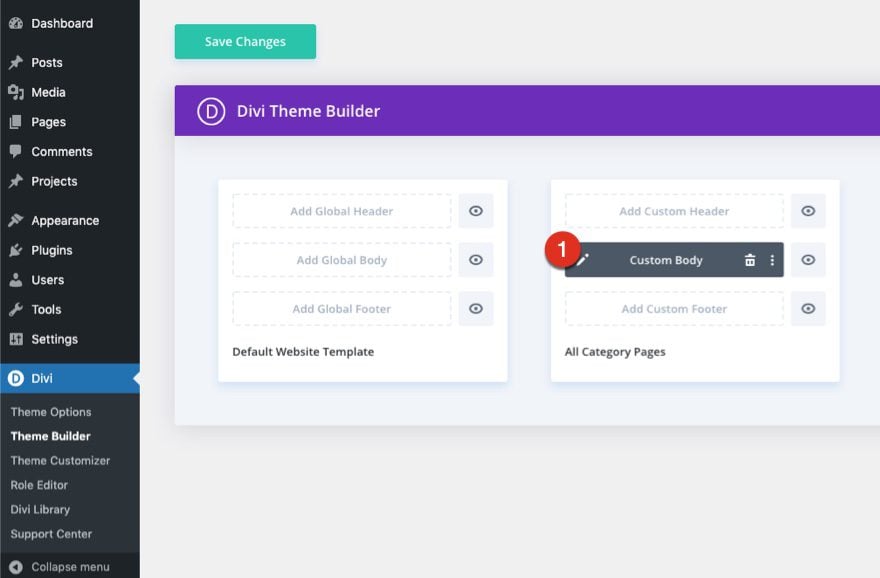
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Template
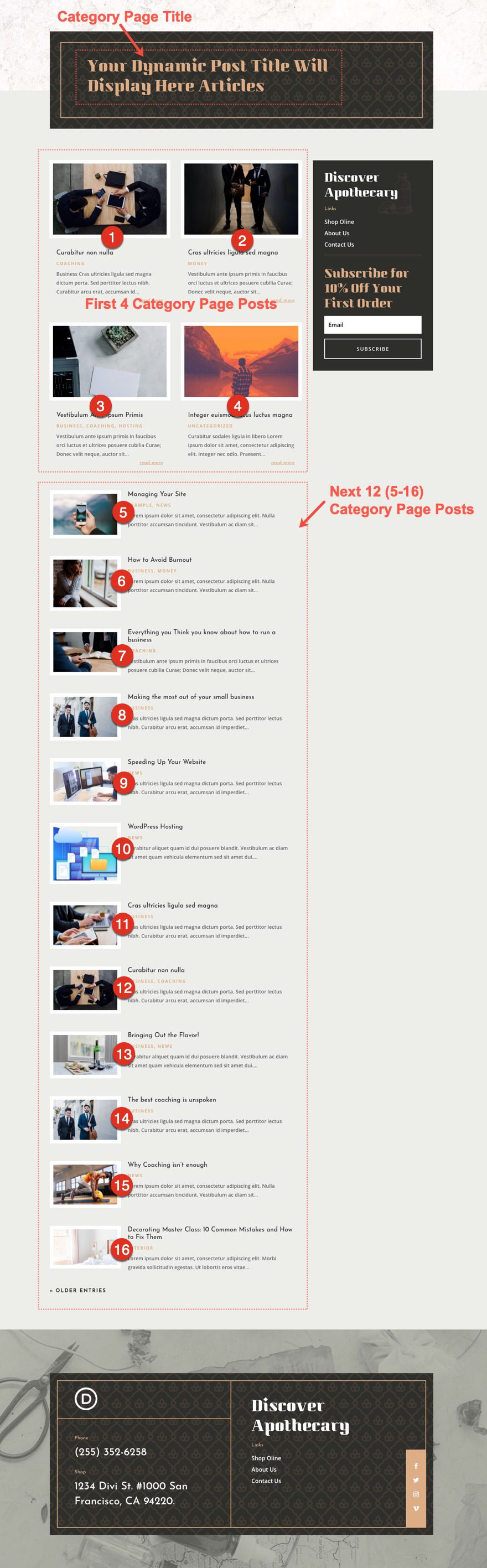
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title
- Blog Module #1 – displays the first 4 posts for the current category page.
- Blog Module #2- includes a 4 post offset that displays next posts (following the fourth) for the current category page in a different layout. The post limit is 12. If more posts exists for the category the pagination link to show older posts will appear.
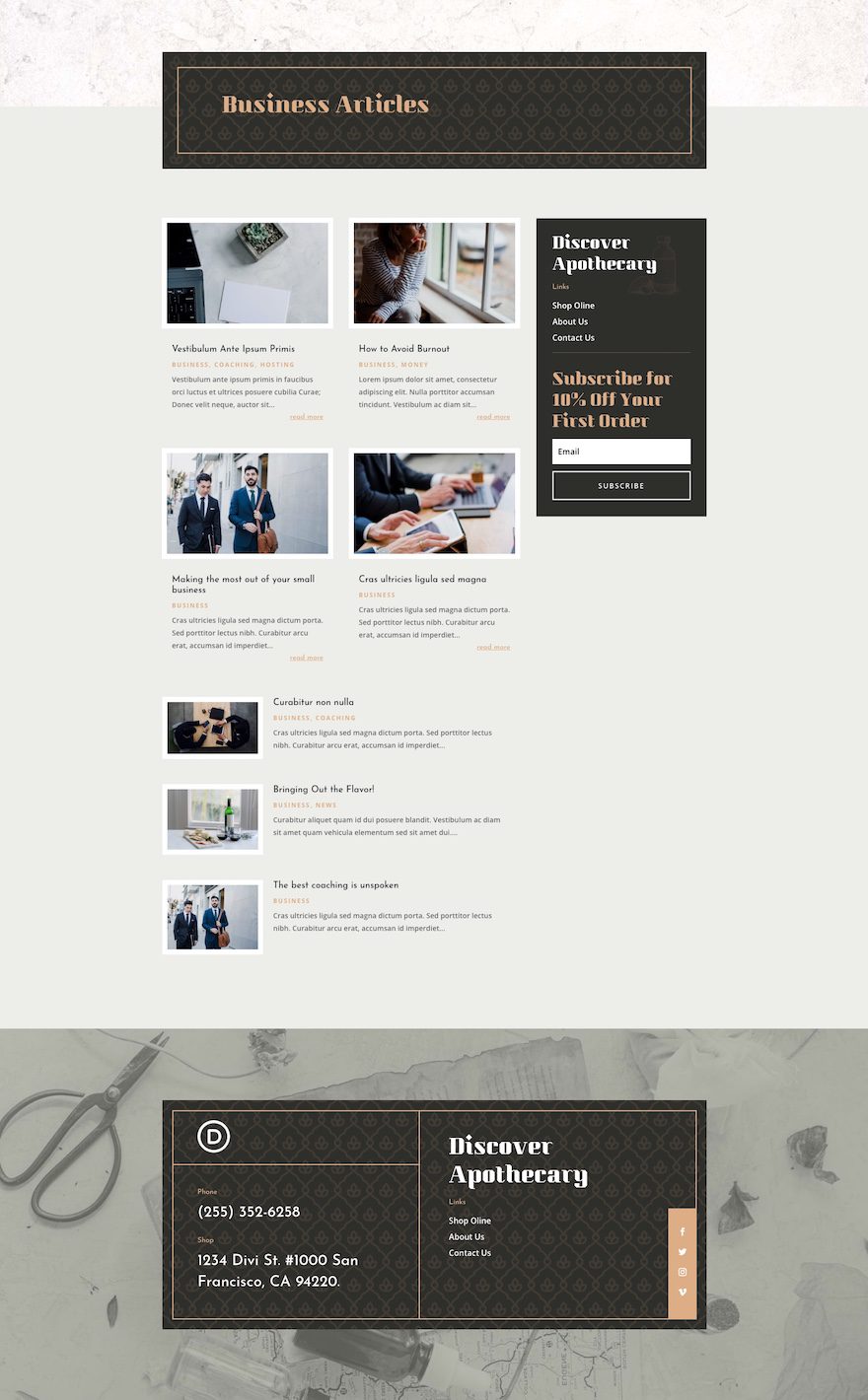
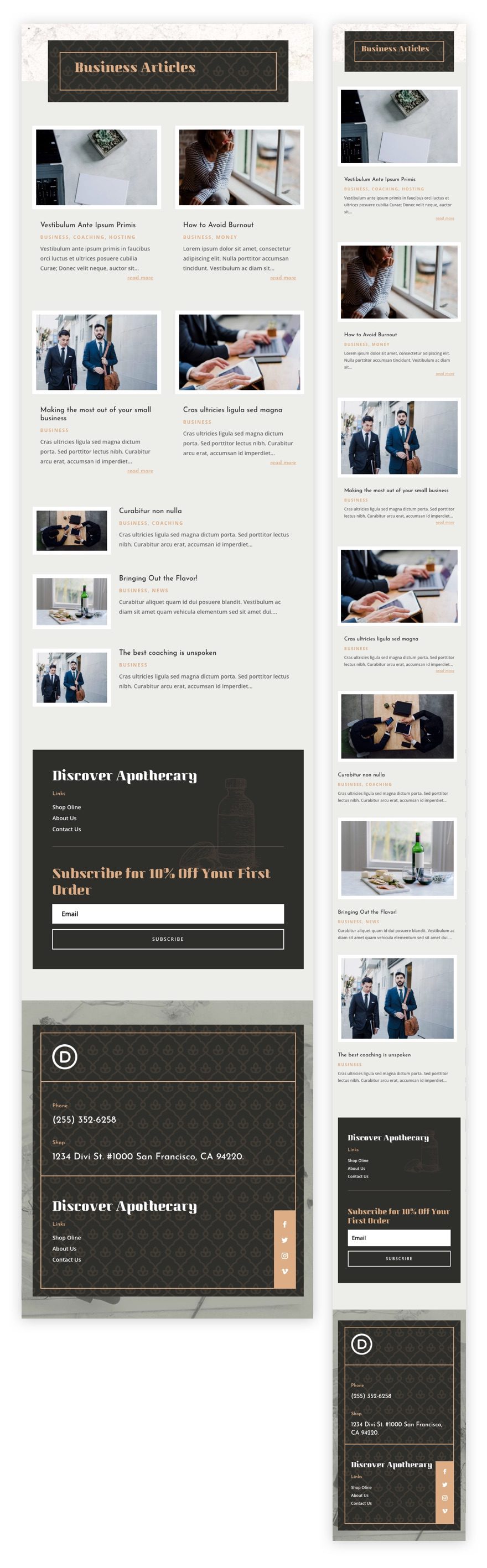
Here is a quick illustration that identifies the dynamic elements of the Apothecary Category Page Template.

Updating the Template’s Dynamic Elements
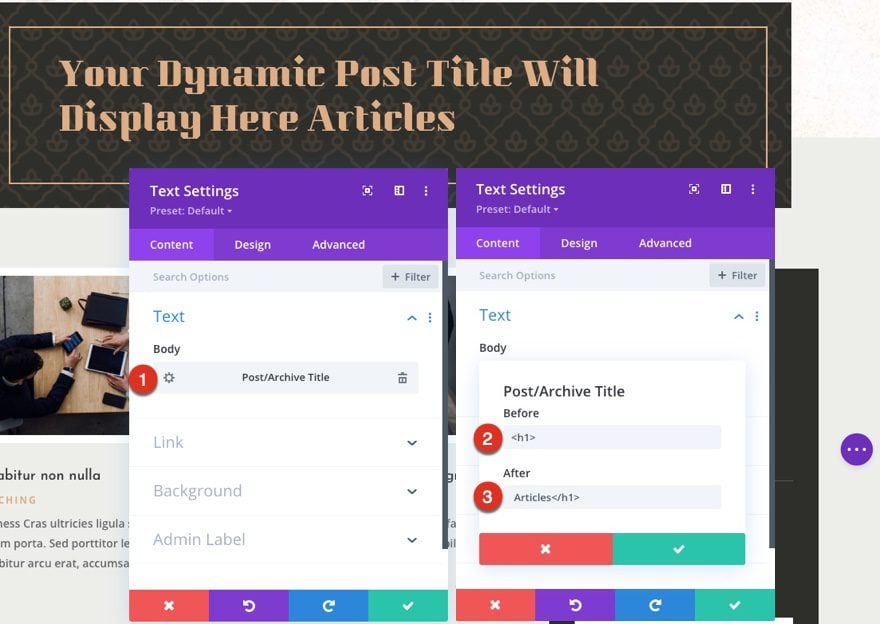
Category Page Title
The Page title is added using a text module that displays the post/archive title as dynamic content. By default, the category page title is going to be the name of the current category. But for this template, we added the word Articles after the category title. So, for example, if you are on a business category page, the page title will read “Business Articles”.
To edit the title, open the settings for the text module, click the gear icon to edit the dynamic element, then update the before and after HTML as needed.

Blog Module(s)
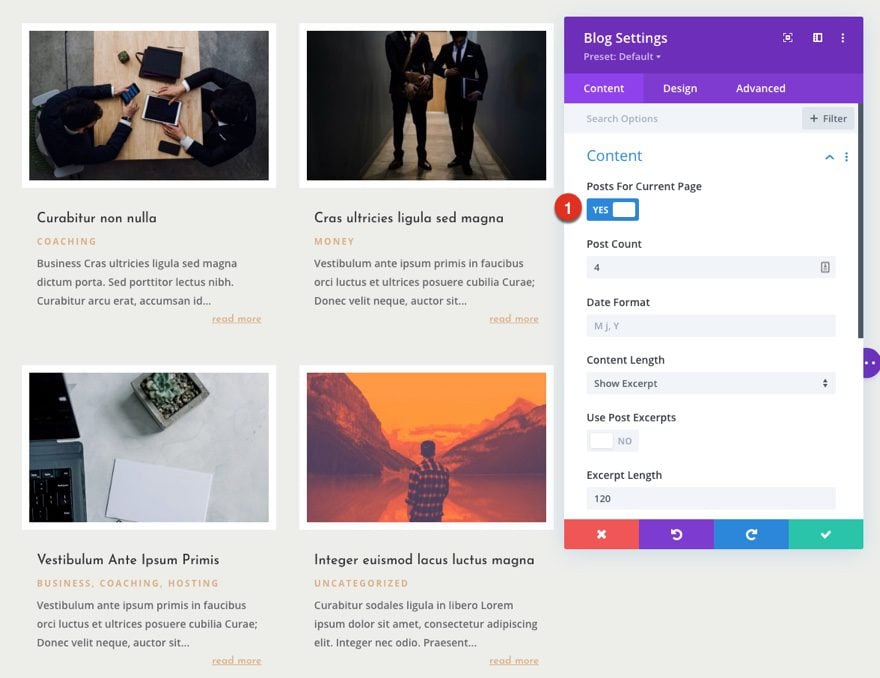
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page.

You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option Posts for Current Page set to YES.
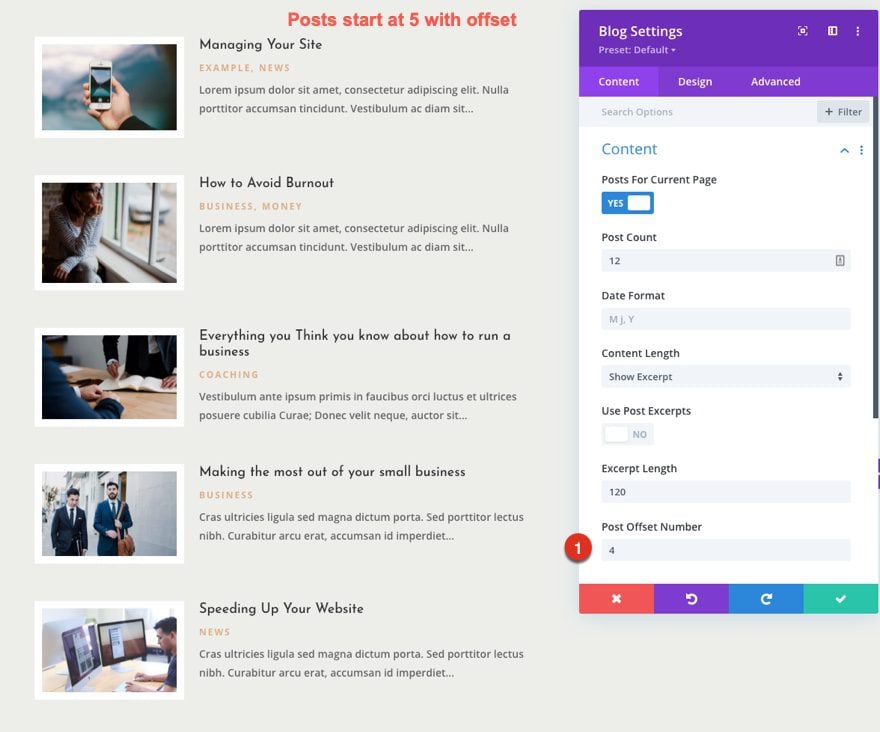
Post Offsets
If more than one blog module is used on the template, the post offset option is used in conjunction with the previous blog module to preserve the order of dynamic posts by picking up where the previous blog module left off. For example, if the previous blog module had a post count of 4, the next blog module will have a post offset of 4 to display posts starting at #5.

Keep this in mind when making updates to blog modules’ post count and offsets.
Updating the Template’s Static Elements
Some elements on a category page template will need your immediate attention before using it live on your own website. These elements are called static because they will not update dynamically.
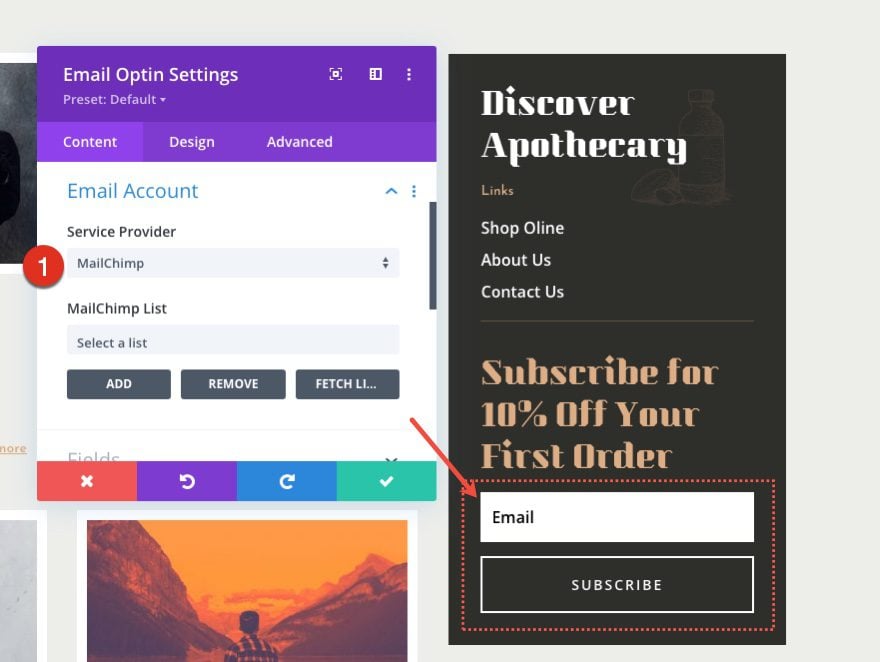
Email Optins
For this template, you will need to update the email opt-in module.
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.

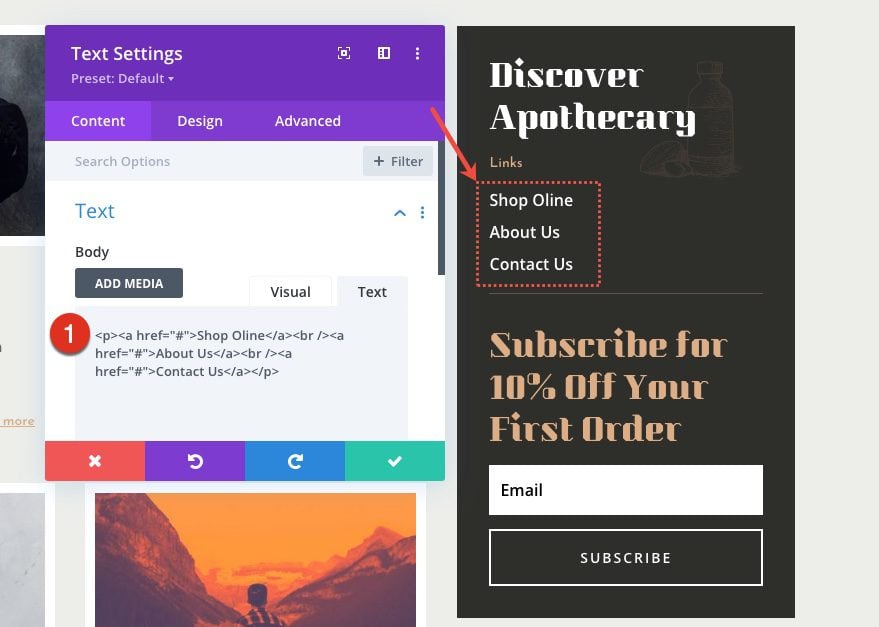
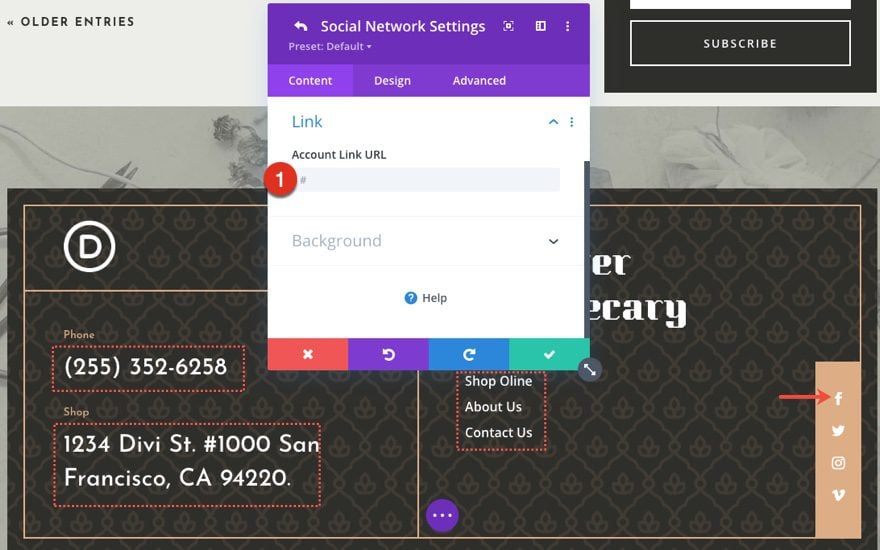
Update Other Category Page Static Content
Other content that isn’t going to change dynamically should be updated as well. These include all modules displaying text, links, social media follow icons, etc.


New Freebies Every Week!
We hope you’ve enjoyed the Apothecary Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














We are all very happy with the many templates you post every day. But the real problem is performance. I would like to give up on templates that are all becoming the same and have new widgets and better performance. With the theme builder Divi had almost reached elementor but then stopped. Elementor in recent months has brought huge changes in terms of performance. I would be happy to pay Divi more if that would lead to better updates and cleaner code.