Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Divi Conference Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!


Download The Category Page Template For The Divi Conference Layout Pack
To lay your hands on the free Divi Conference Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
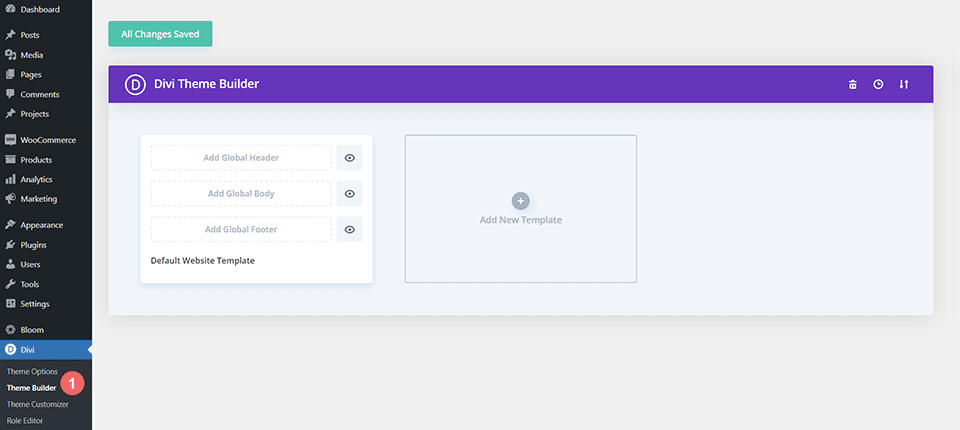
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
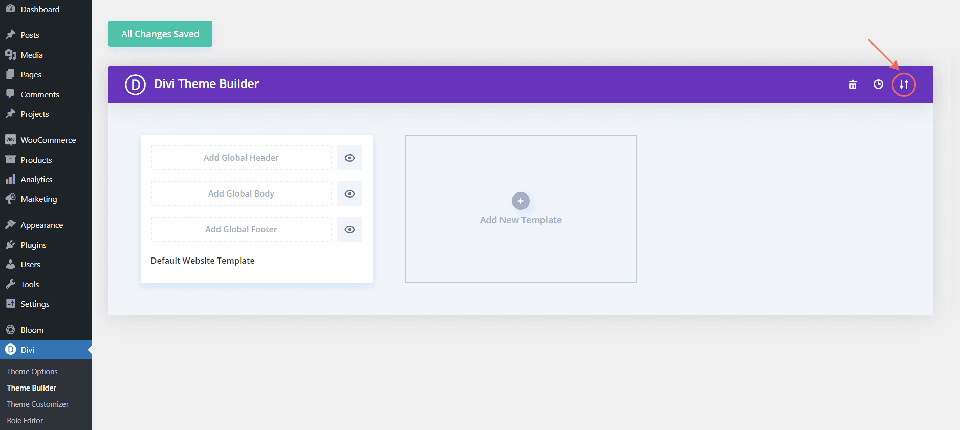
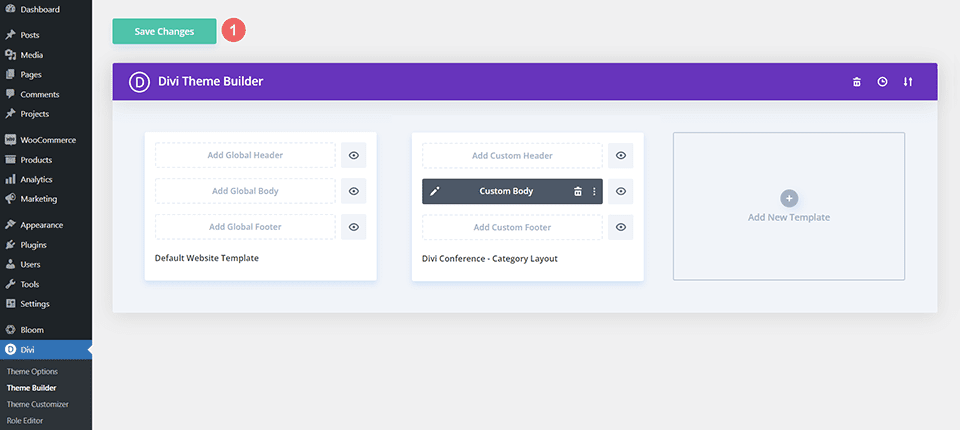
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.
Save Divi Theme Builder Changes
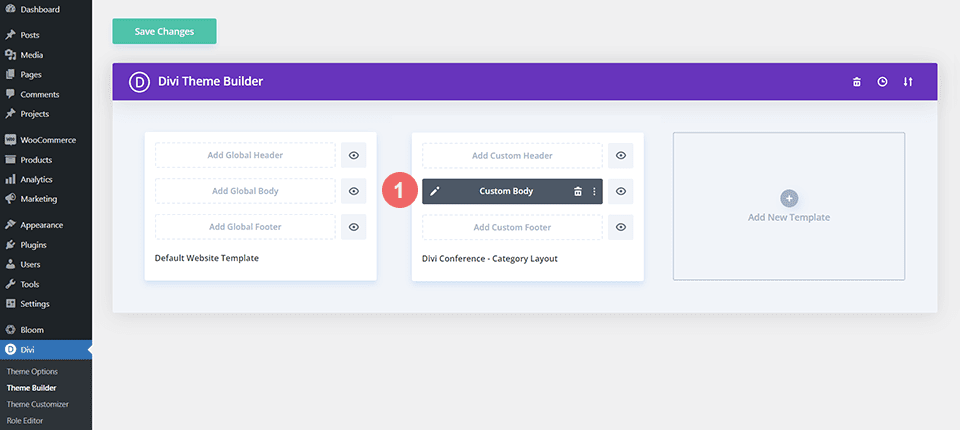
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Template
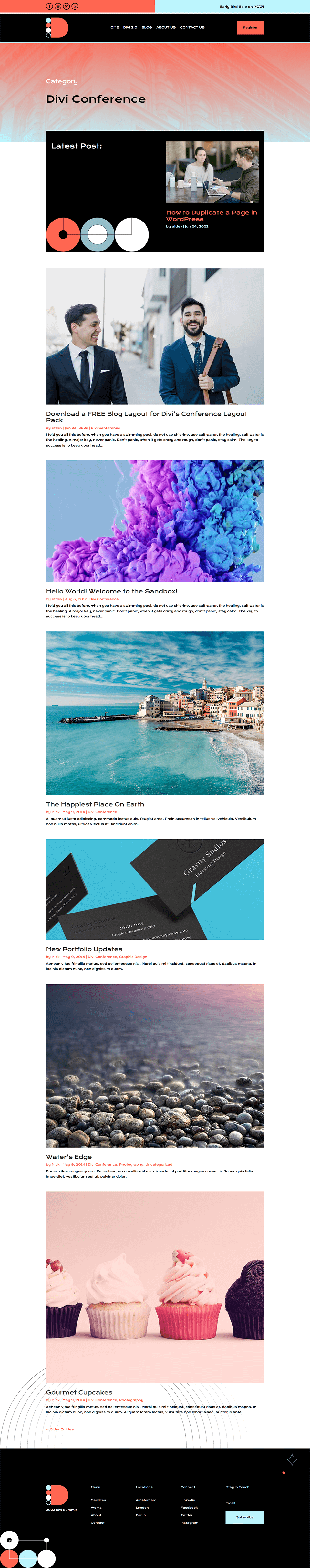
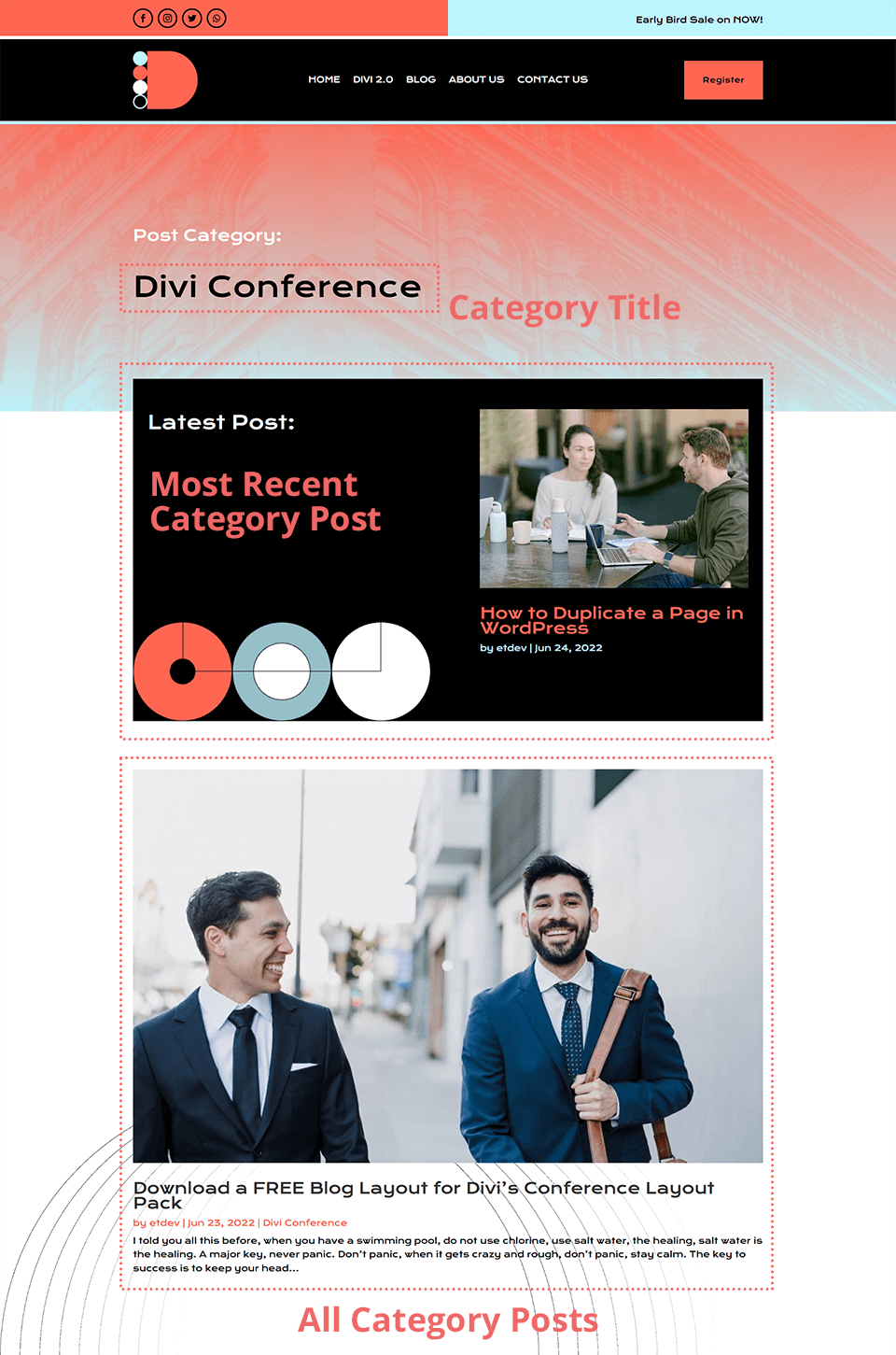
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title
- Blog Module 1: Displays the most recent post within the selected category. This module has the admin label of Featured Blog Post
- Blog Module 2: Displays the next six most recent posts within the select category. Includes a 1 post offset (it doesn’t include the most recent post in this module since it is showcased within the featured blog post module.
Here is a quick illustration that identifies the dynamic elements of the Divi Conference Category Page Template.

Updating the Template’s Dynamic Elements
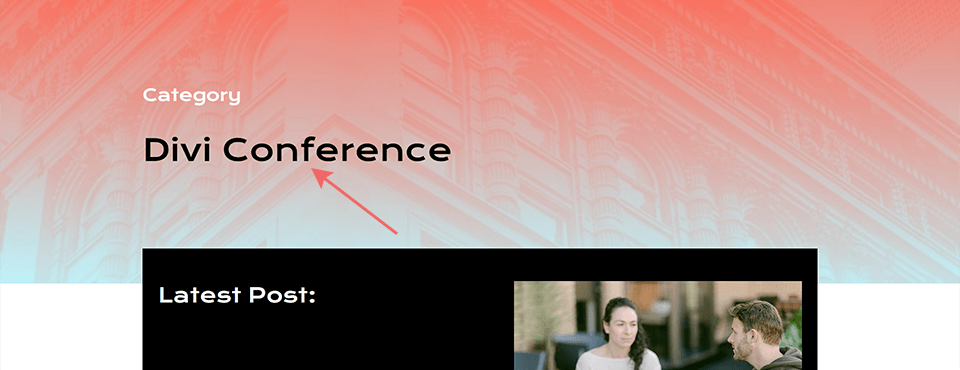
Category Page Title
The Page title is added using a text module that displays the post/archive title as dynamic content. By default, the category page title is going to be the name of the current category.

Blog Module(s)
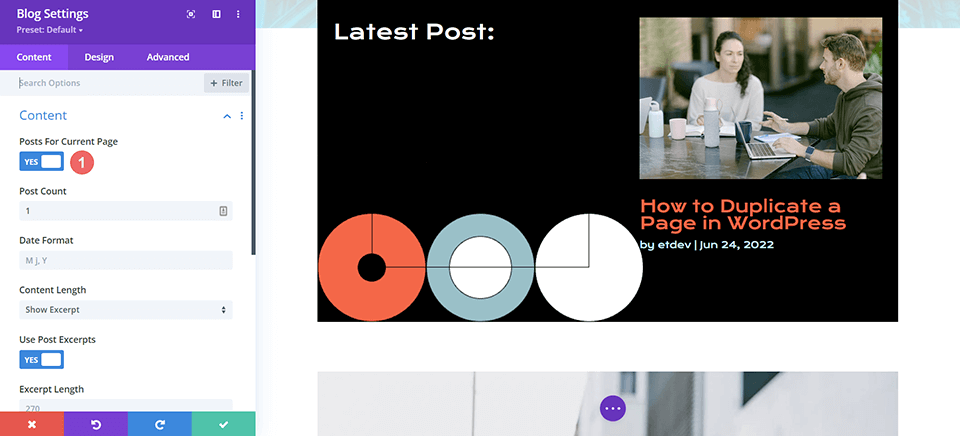
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page.

You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option Posts for Current Page set to YES.
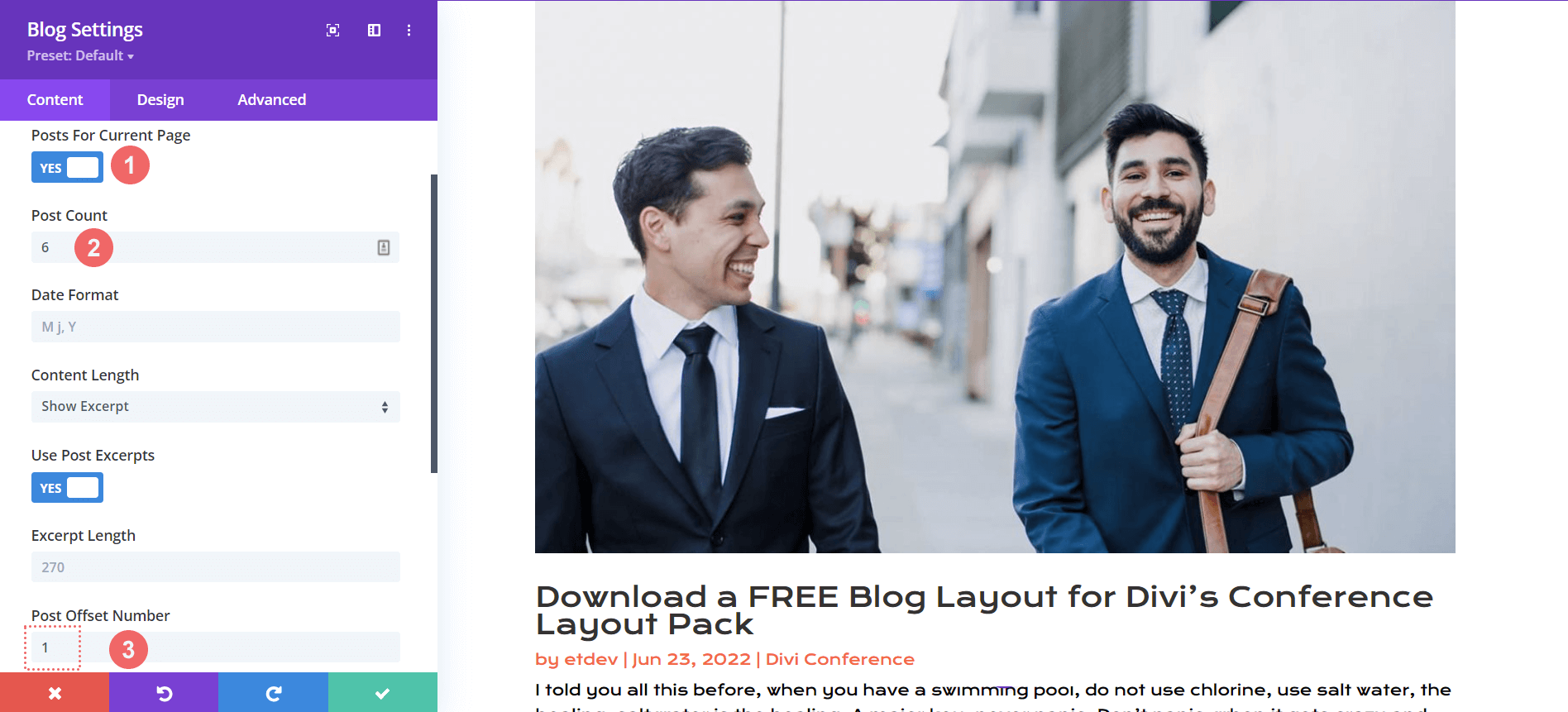
Post Offsets
If more than one blog module is used on the template, the post offset option is used in conjunction with the previous blog module to preserve the order of dynamic posts by picking up where the previous blog module left off. For example, if the previous blog module had a post count of 1, the next blog module will have a post offset of 1 to display posts starting at #2.

Keep this in mind when making updates to blog modules’ post count and offsets.
New Freebies Every Week!
We hope you’ve enjoyed the Divi Conference Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!










Leave A Reply