Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Interior Designer Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!
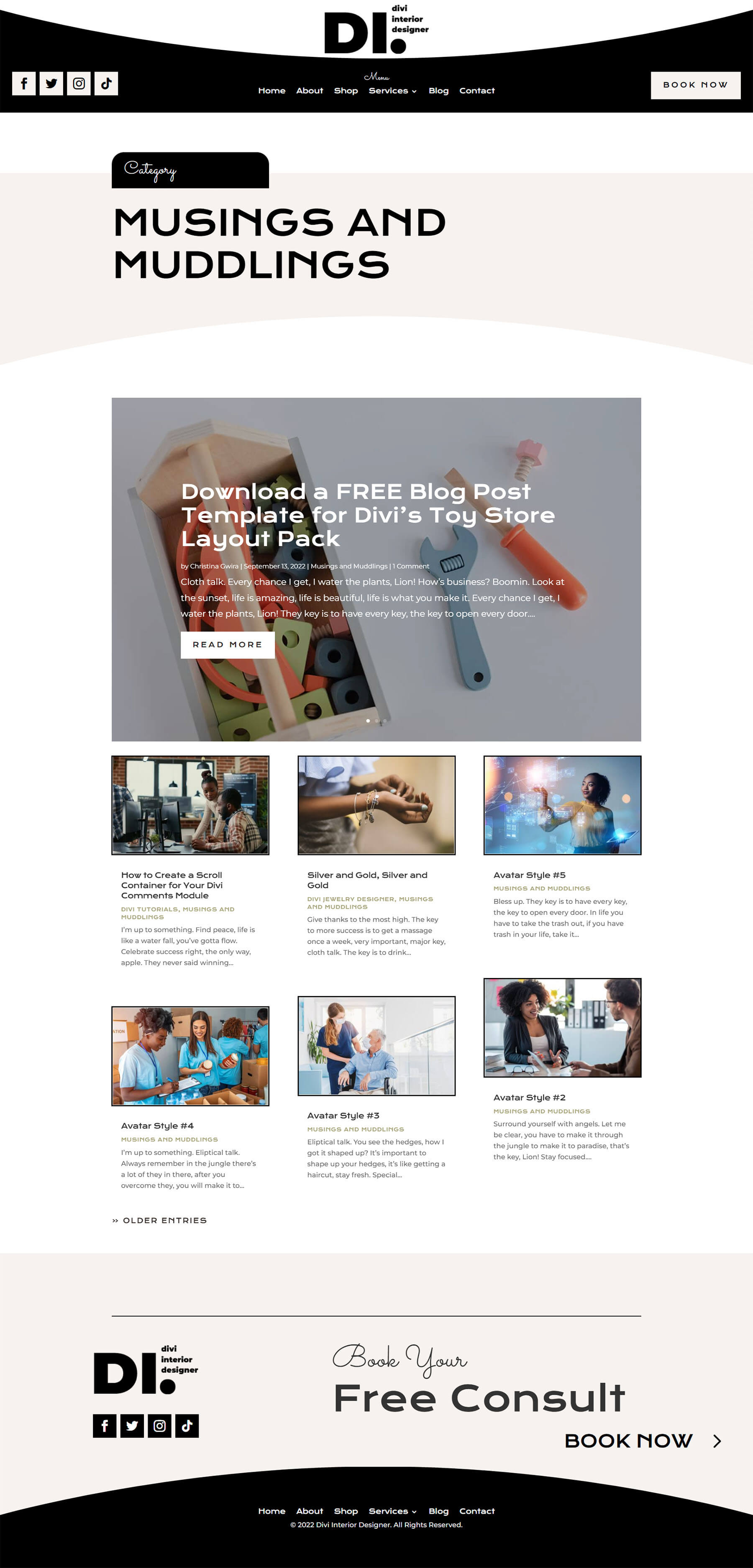
Desktop View

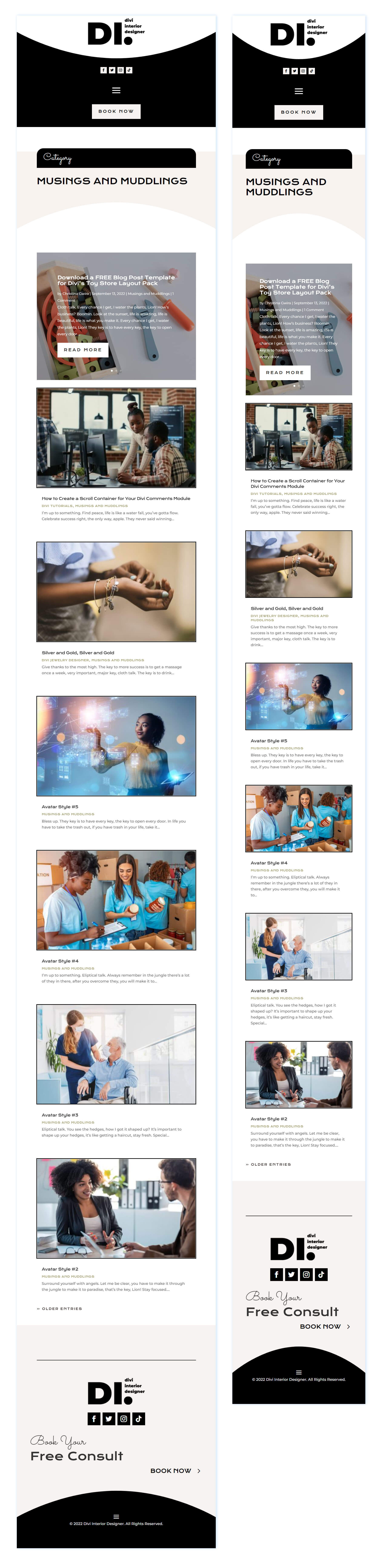
Tablet and Mobile View

Download The Category Page Template For The Interior Designer Layout Pack
To lay your hands on the free Interior Designer Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates.

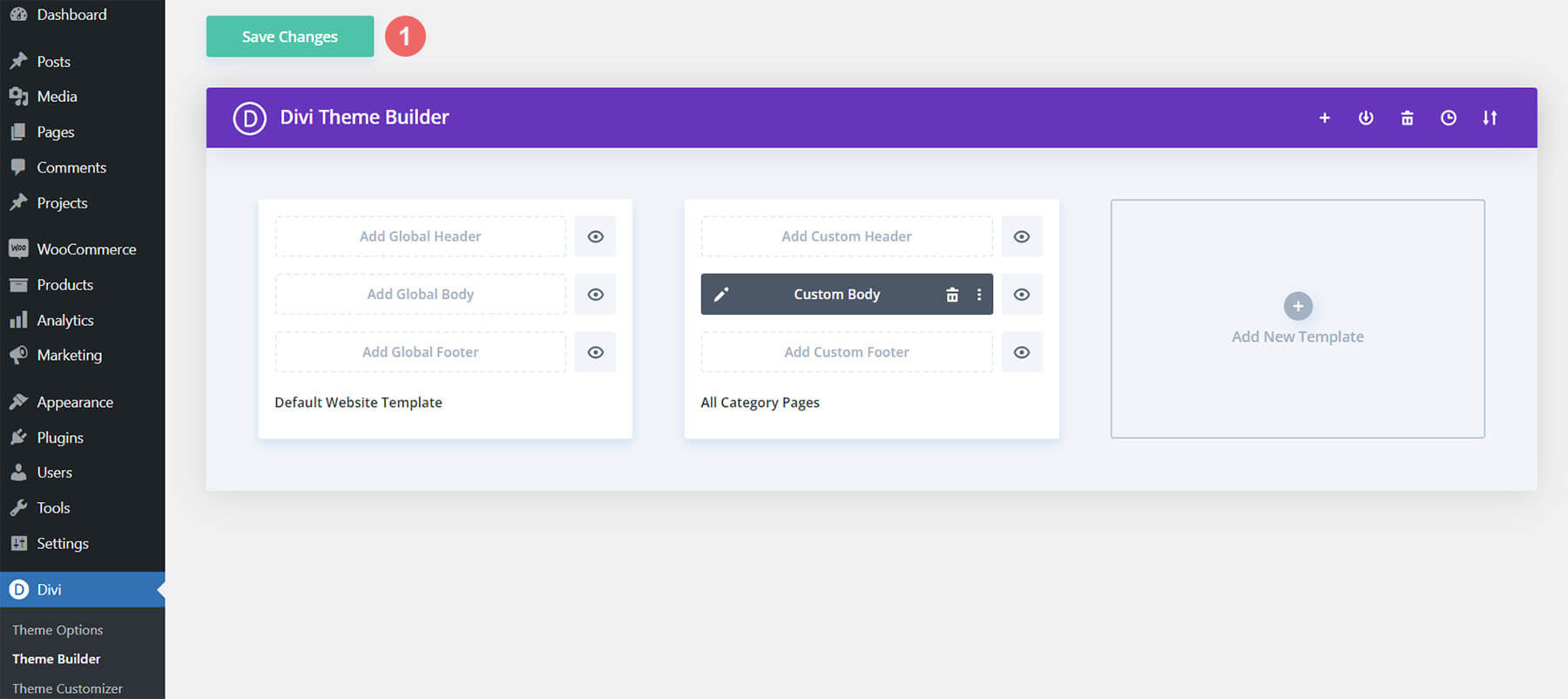
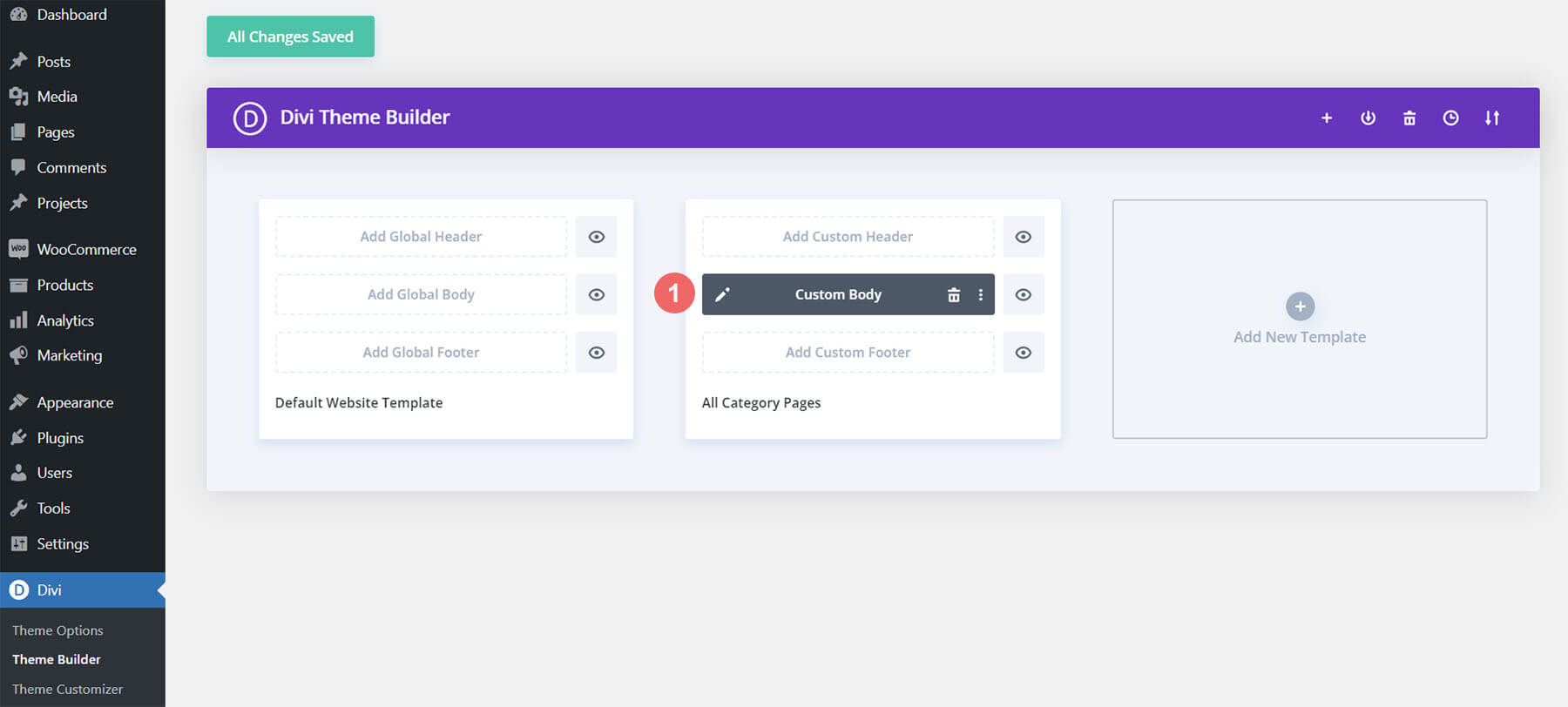
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a regular Divi page.
About the Template
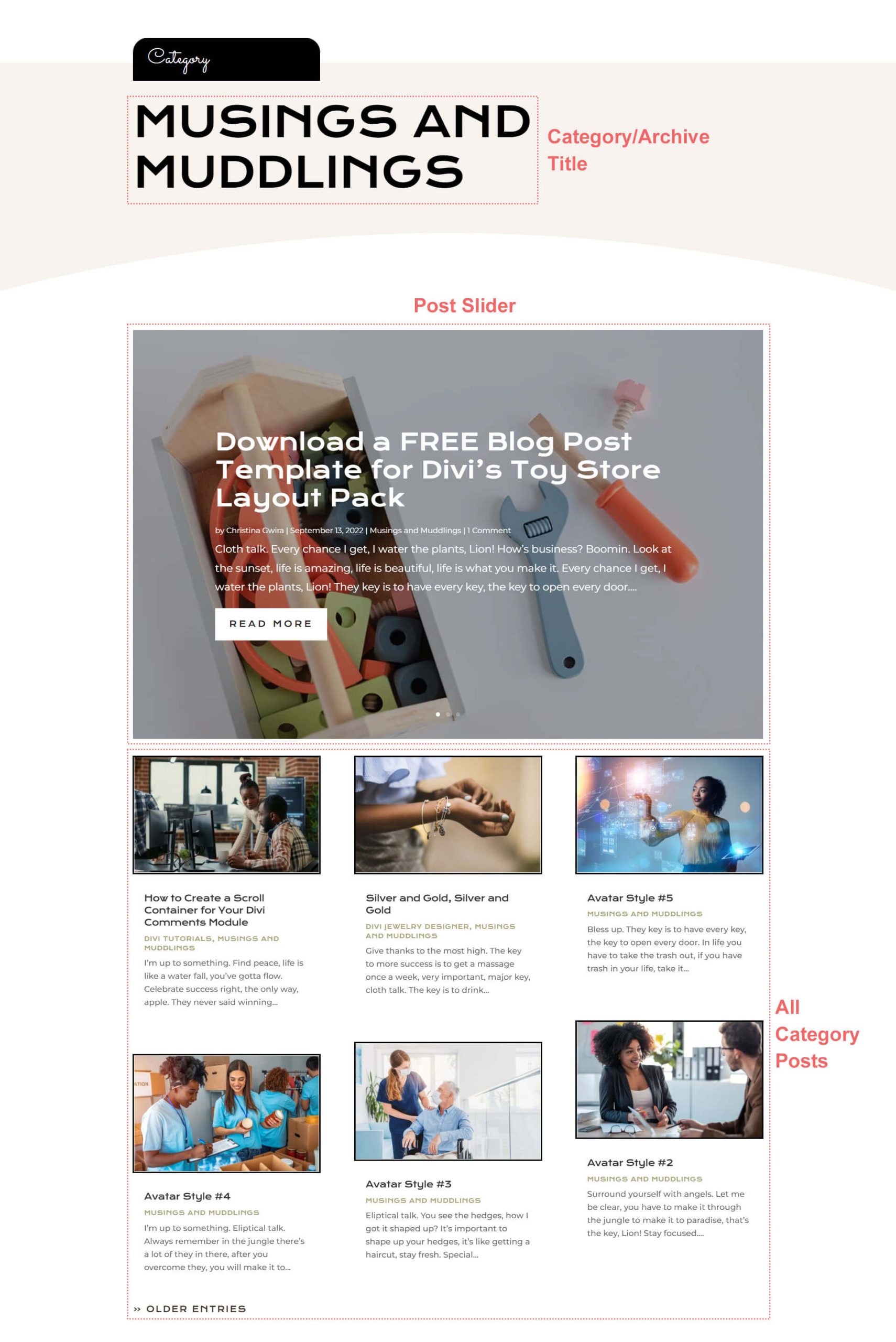
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title: This will show the name of the category page that you are visiting.
- Post Slider Module: Displays the first three posts of the current category page.
- Blog Module: Showcases the 6 next blog posts in the current category. This module has pagination so that you can move through other posts within the category.
Here is a quick illustration that identifies the dynamic elements of the Interior Designer Category Page Template.

Updating the Template’s Dynamic Elements
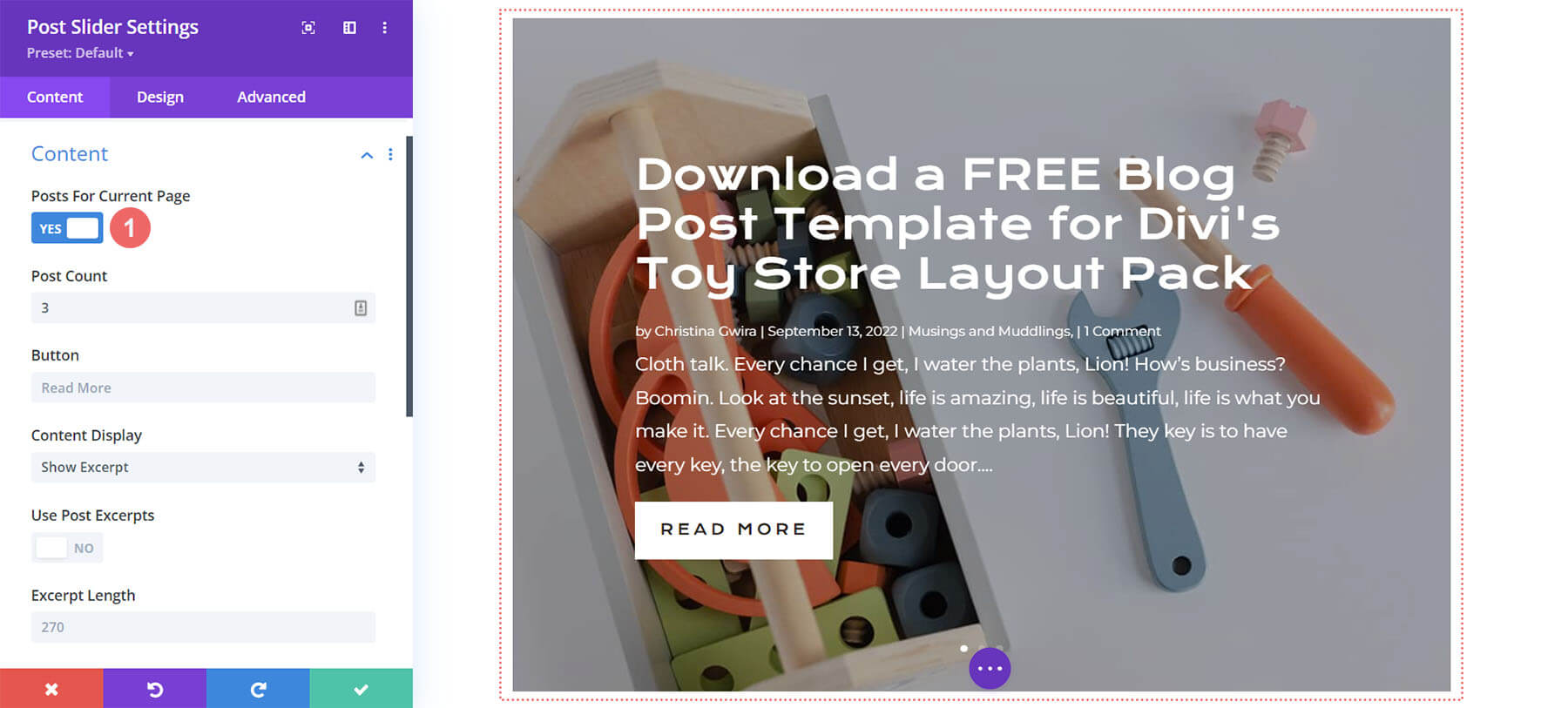
Blog Module(s)
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page.

You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option Posts for Current Page set to YES.
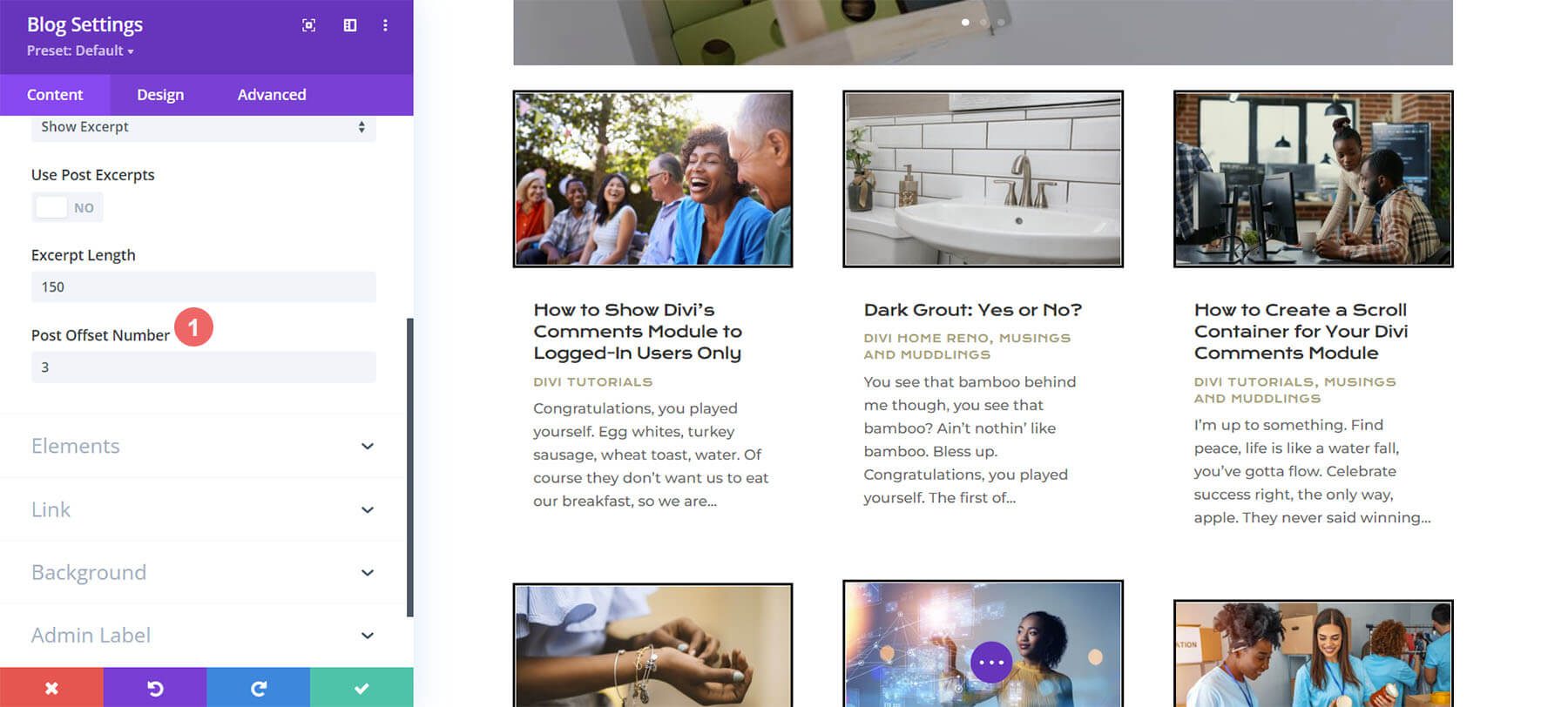
Post Offsets
For this layout, we use two types of blog module: the Post Slider Module and the default Blog Module. The post offset option is used in conjunction with the Post Slider Module to preserve the order of dynamic posts by picking up where the previous blog module left off. For this layout, we use an offset of 3 in the Blog Module because the Post Slider Module shows the first 3 blog posts in the current category.

Let’s keep this in mind when making updates to blog modules’ post count and offsets.
New Freebies Every Week!
We hope you’ve enjoyed the Interior Designer Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Always in Love with DIVI resources. Thanks for the valuable information.