Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Seafood Restaurant Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!
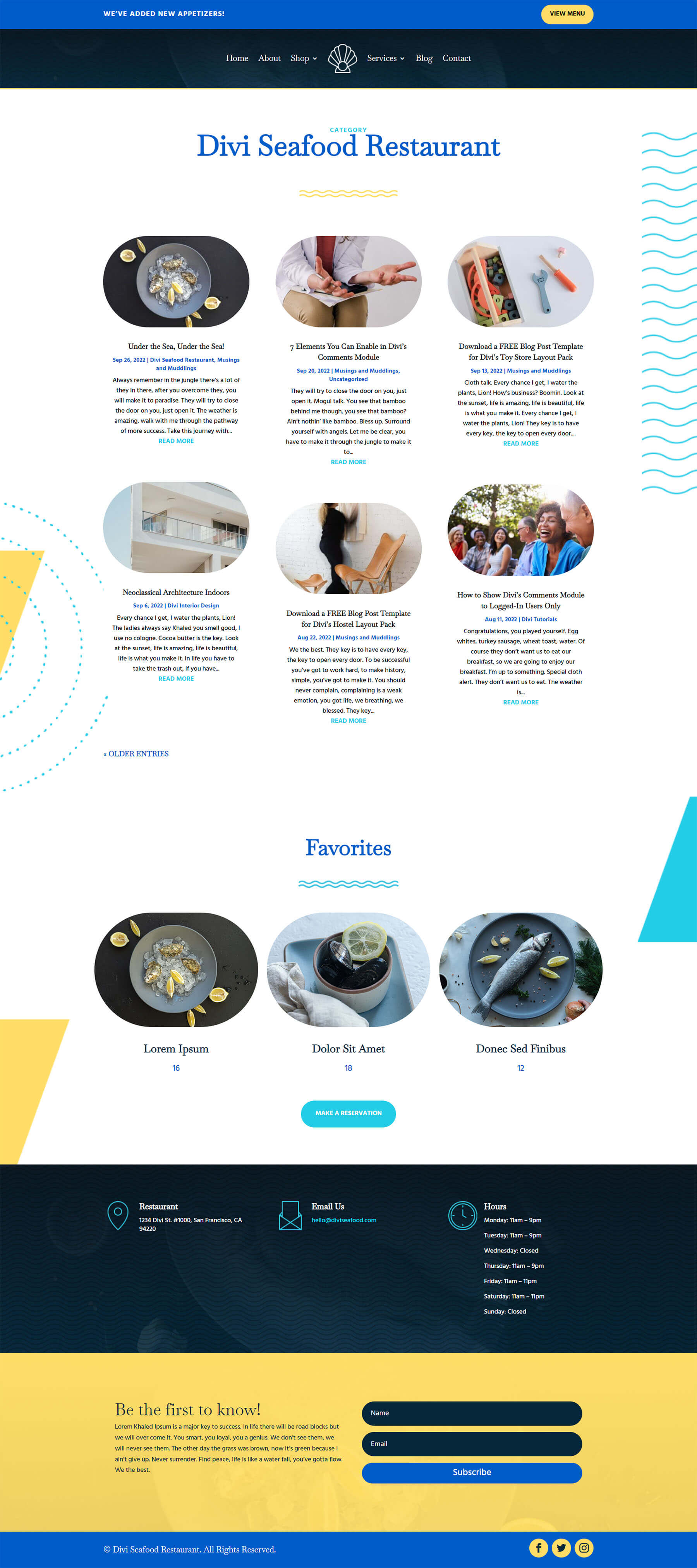
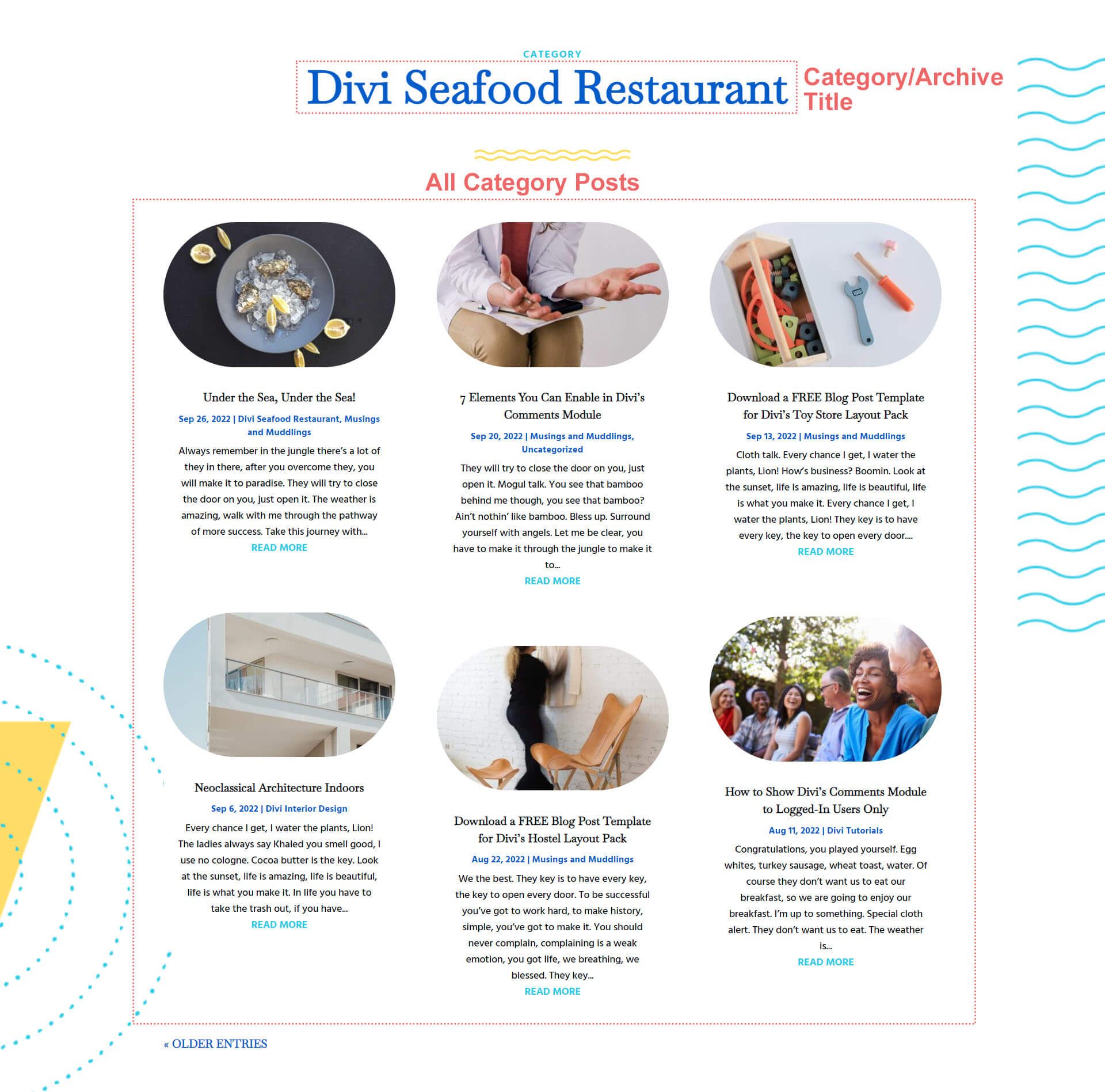
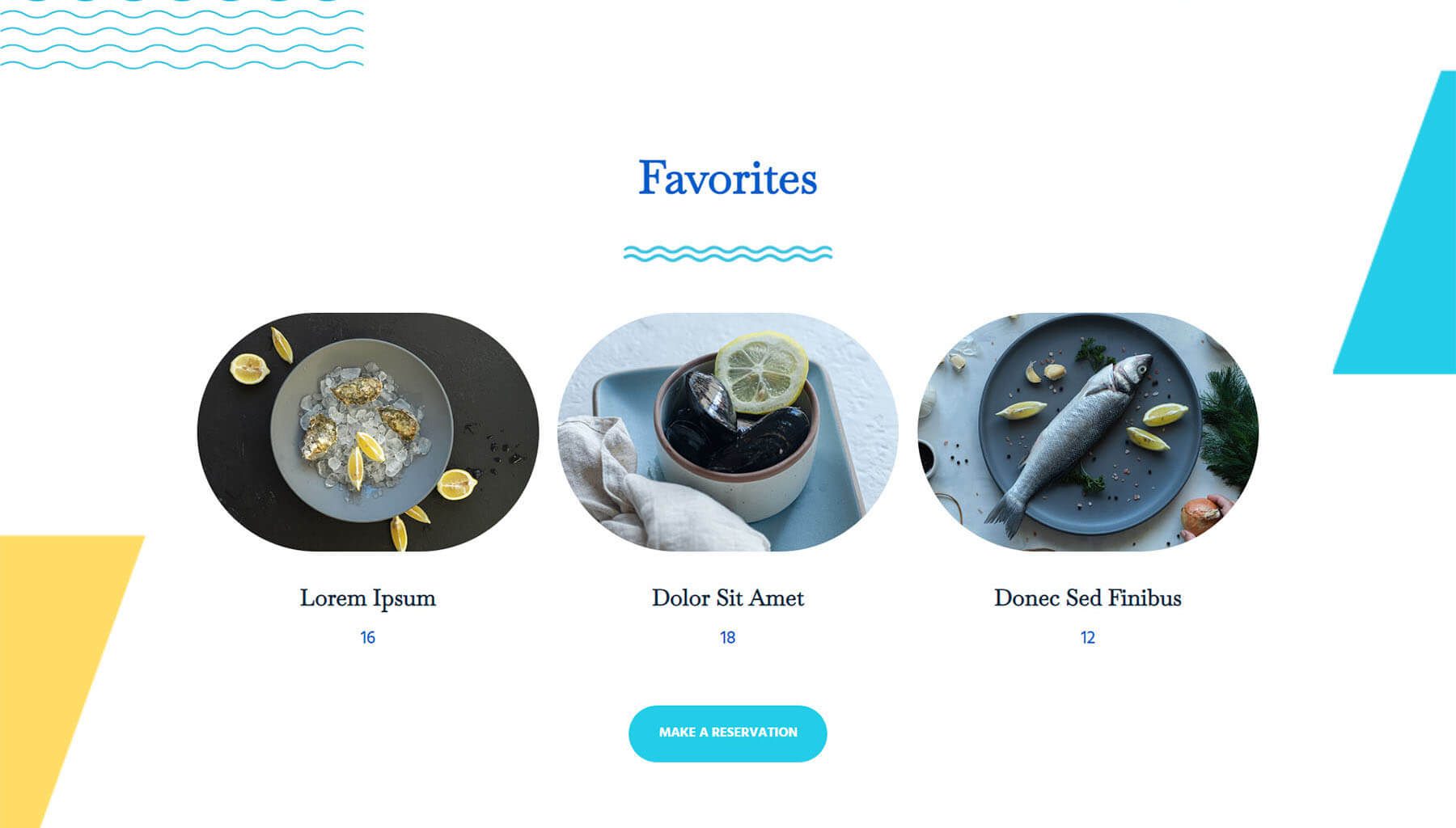
Desktop View

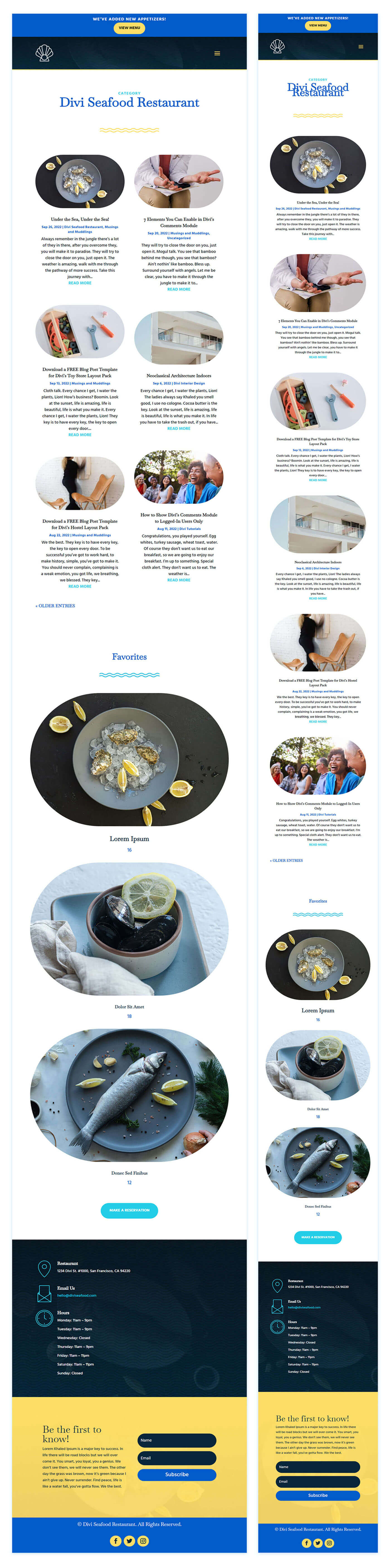
Tablet and Mobile View

Download The Category Page Template For The Seafood Restaurant Layout Pack
To lay your hands on the free Seafood Restaurant Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

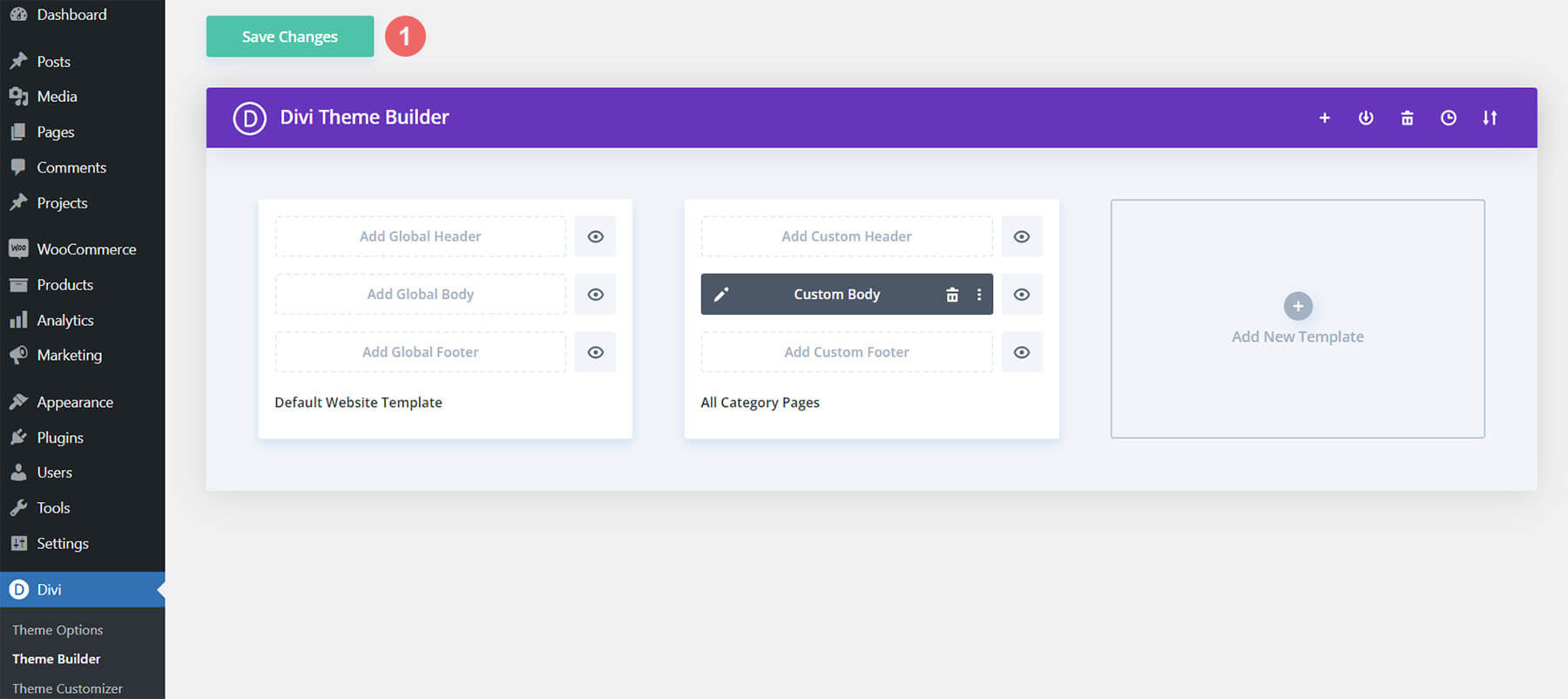
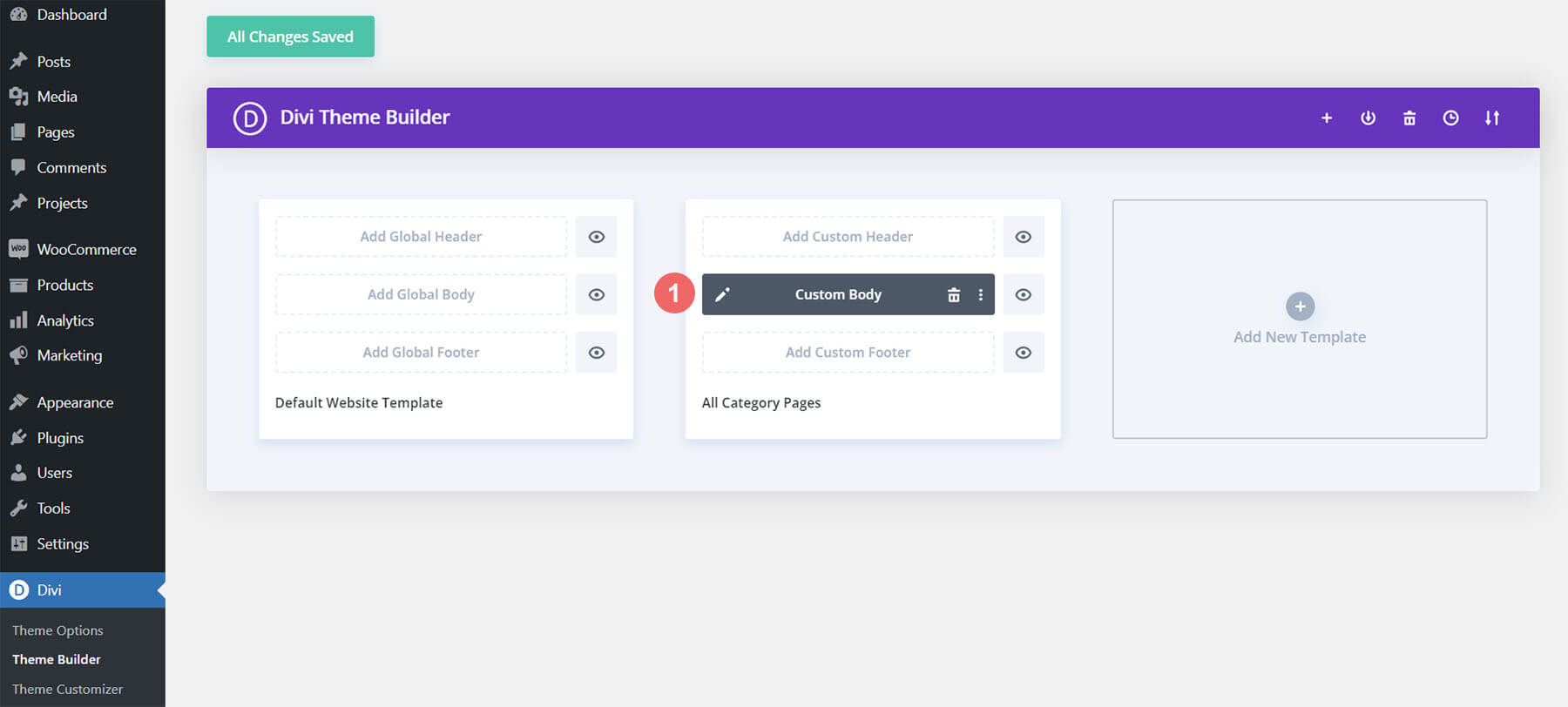
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Seafood Page Template for Your Categories and Archives
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title: We use a Text Module with Dynamic Content activated to show the current category title.
- Blog: The standard Blog Module to showcase the current six blog posts within the category. The module also has pagination enabled so that you can see more posts within the category.
Here is a quick illustration that identifies the dynamic elements of the Seafood Restaurant Category Page Template.

Updating the Template’s Static Elements
There is a static call-to-action section at the bottom of our Seafood Category Page Template that you’ll have to update to suit your website. You can link the button to your menu, your order form or even your contact page. The choice – as with all things Divi – is yours!

New Freebies Every Week!
We hope you’ve enjoyed the Seafood Restaurant Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply