Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Consultant Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
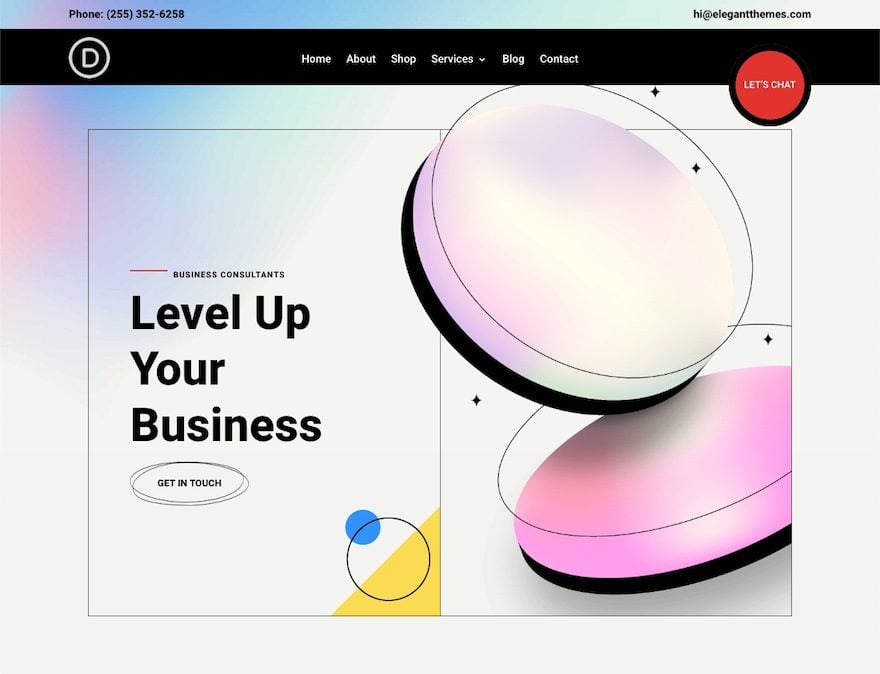
Header Design
Desktop

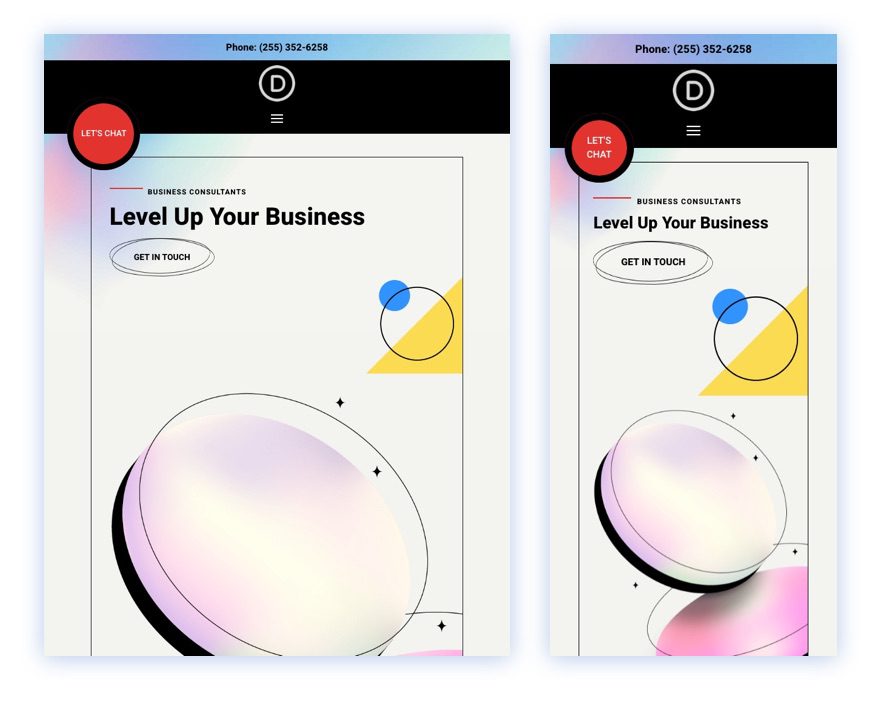
Tablet and Phone

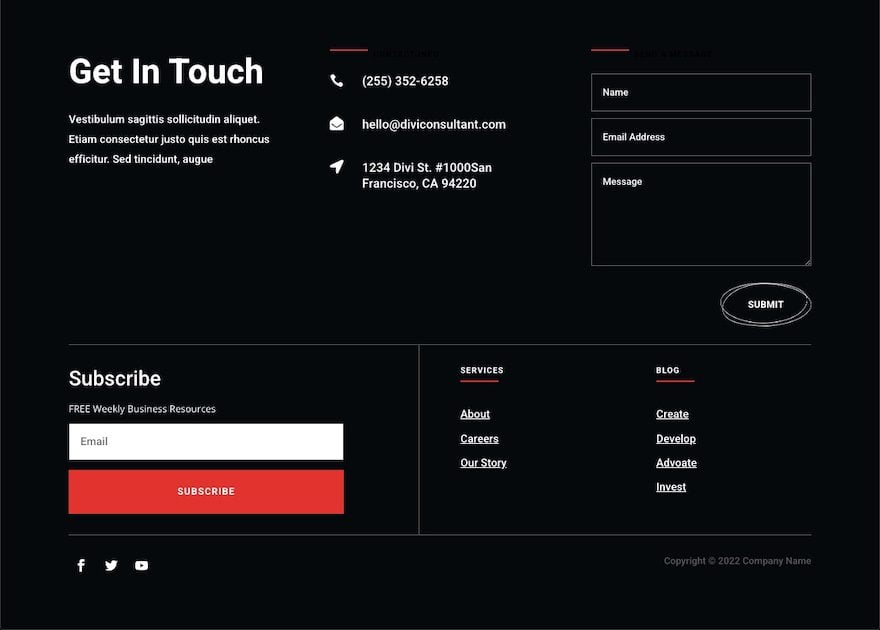
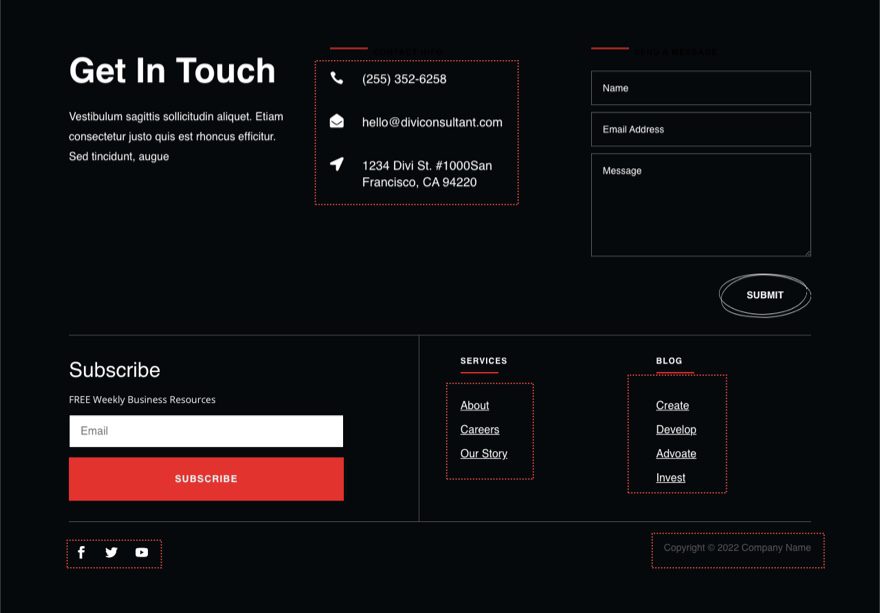
Footer Design
Desktop

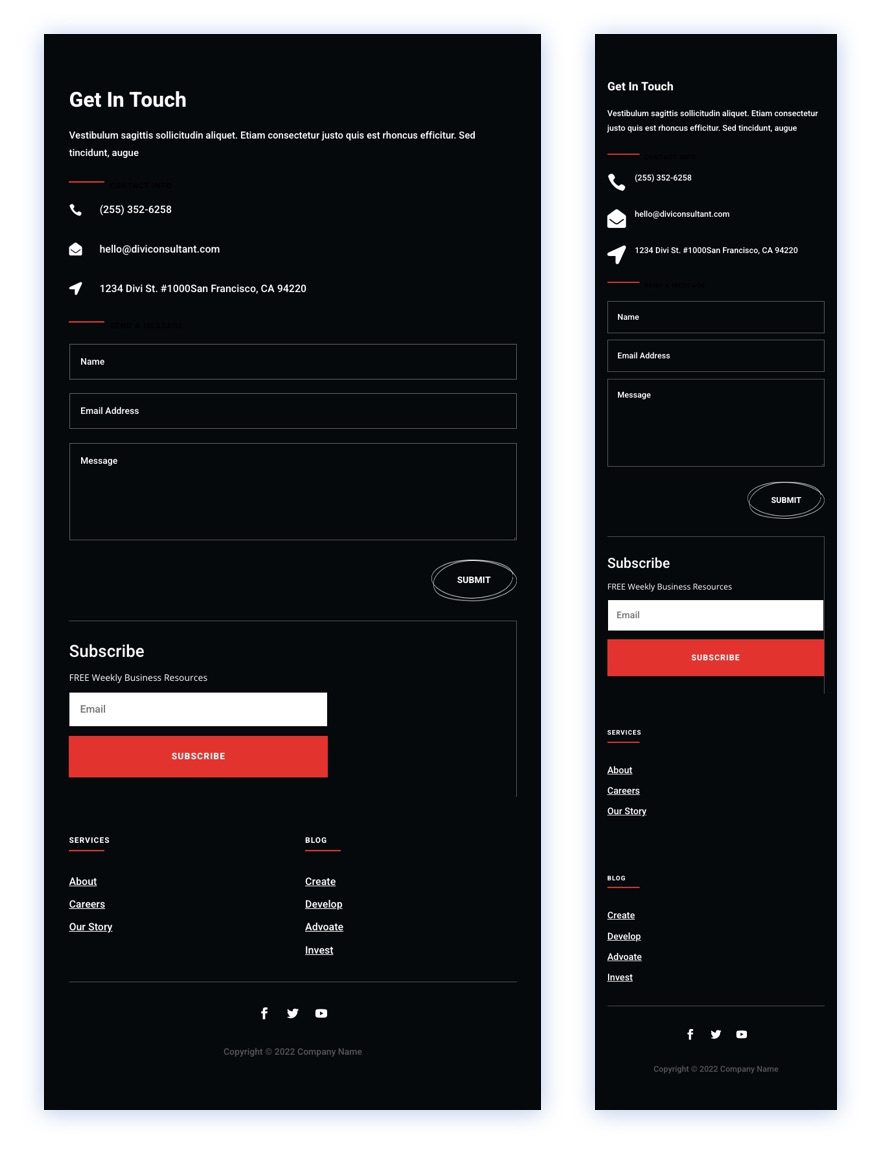
Tablet and Phone

Download The Global Header & Footer Template For The Consultant Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

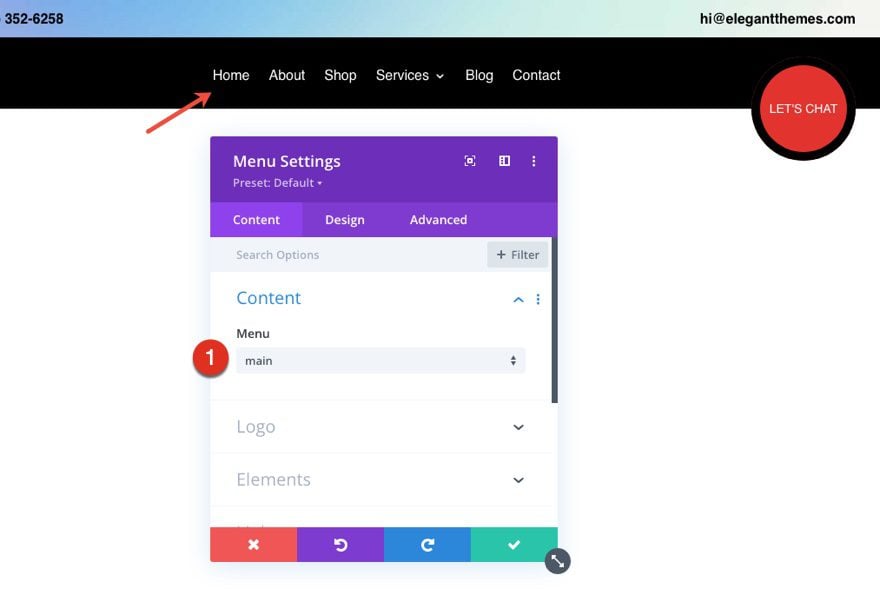
Select Menu of Choice
Select a menu of your choice in the Menu Module.

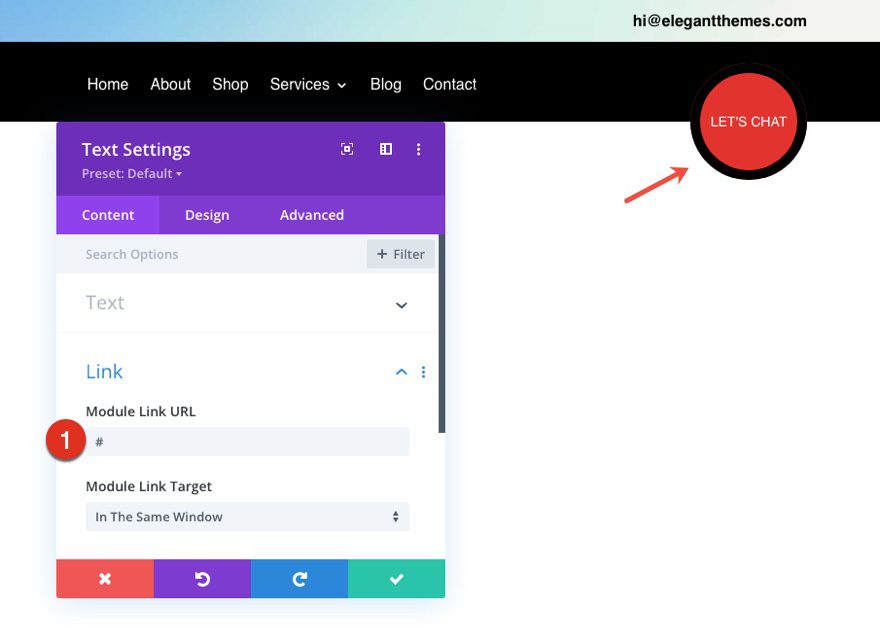
Add CTA Link URLs
This header has a test module designed as a button on the right. Open the settings of the text module to update the module link URL to the destination of your choice.

Open Footer Template
Continue by opening the global footer inside the default website template.

Update Contact Form Email Address
In the footer, update the Contact Form with an Email Address.

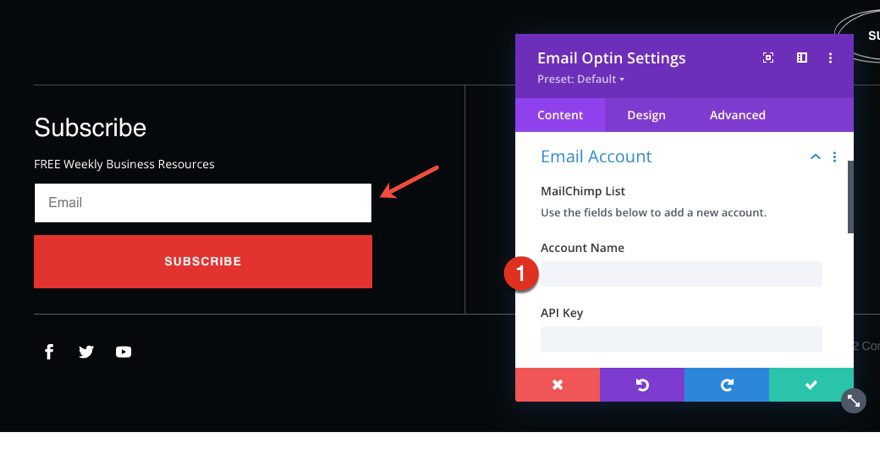
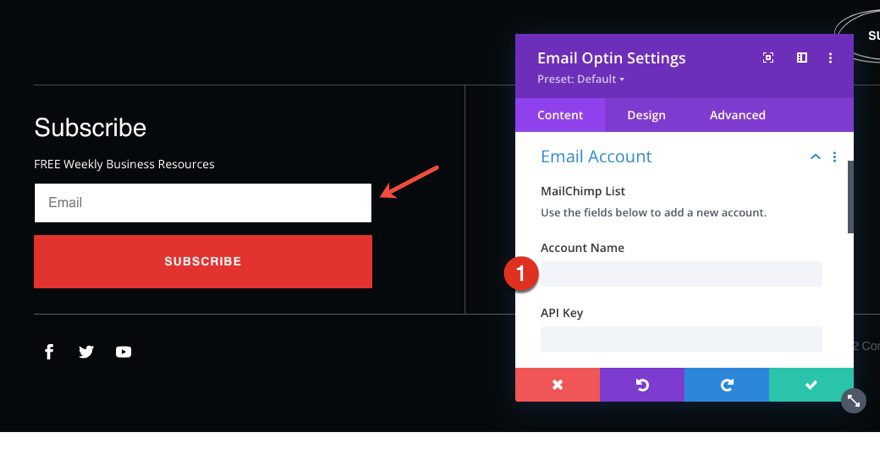
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Consultant Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














it doesnt seem to upload for me. Ive tried it on several test sites upon import there is just an X but doesnt specify what error
Extract the ZIP file that has the JSON file then import it in the Theme Builder panel, https://prnt.sc/1c_0sAgB8kwi.
Hi,
Download Zip Not correct to consultant Layout
Thanks, Hitesh. I fixed the link. Sorry for the inconvenience.
Wow! Thank you very much for sharing this. You guys make our lives so easy.
The download contains the Dietitian header and footer?
Sorry, Richard. I fixed the mistake.