Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Online Course Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
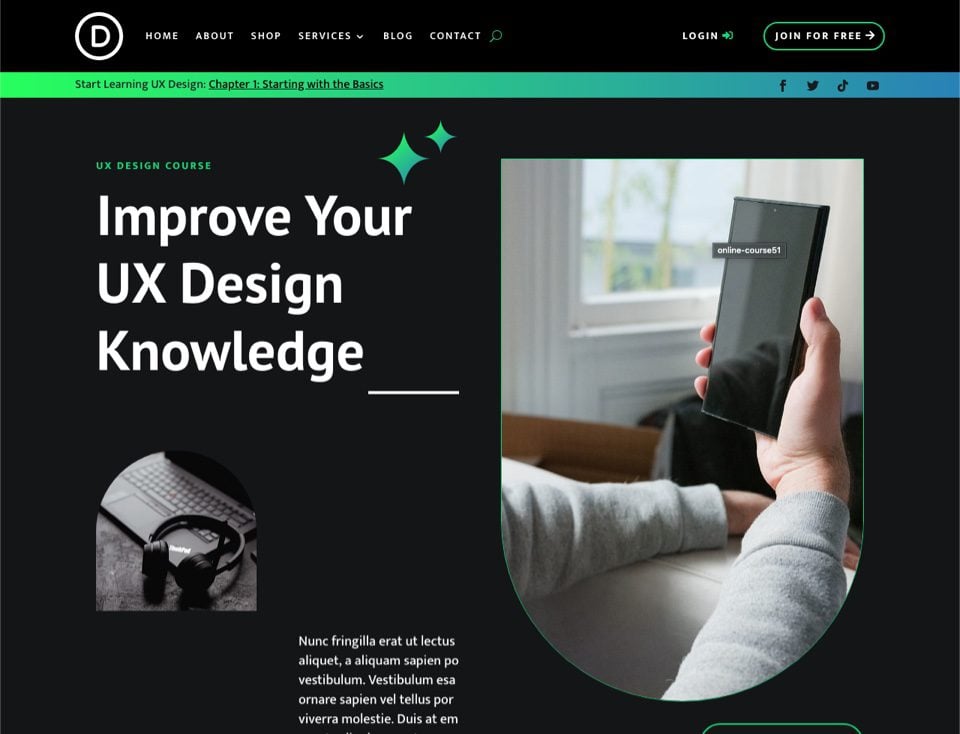
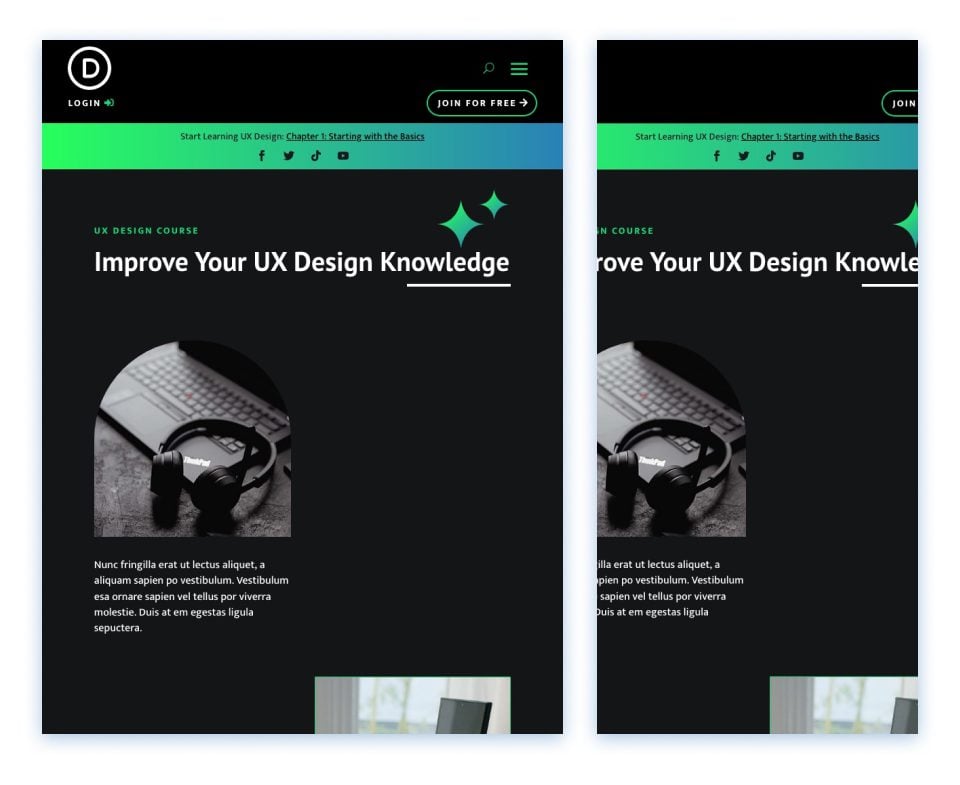
Header Design


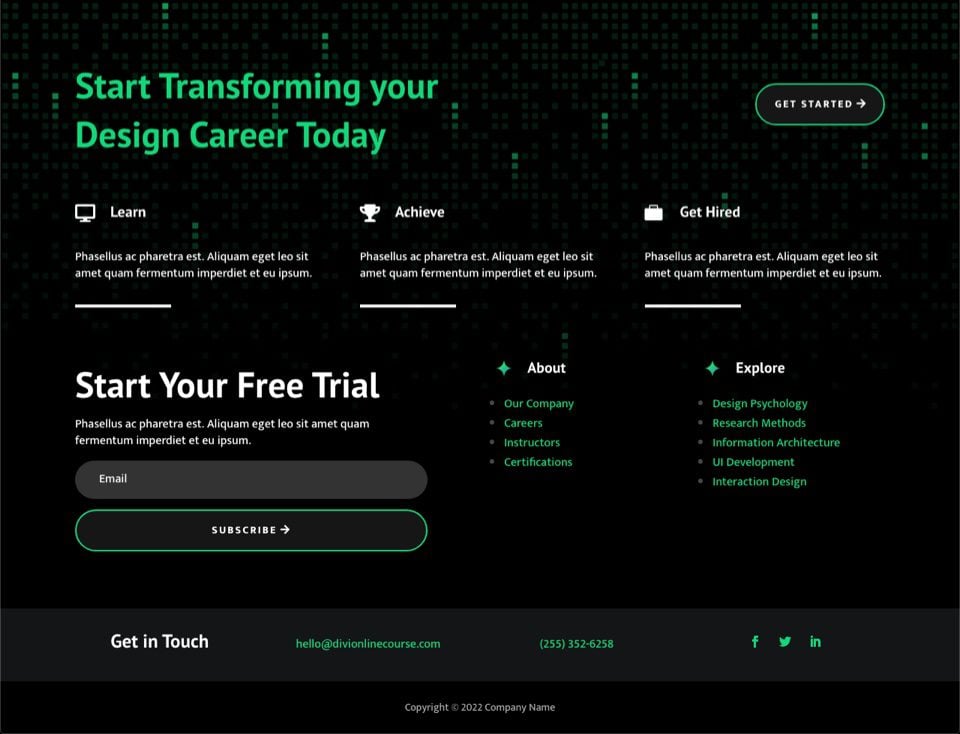
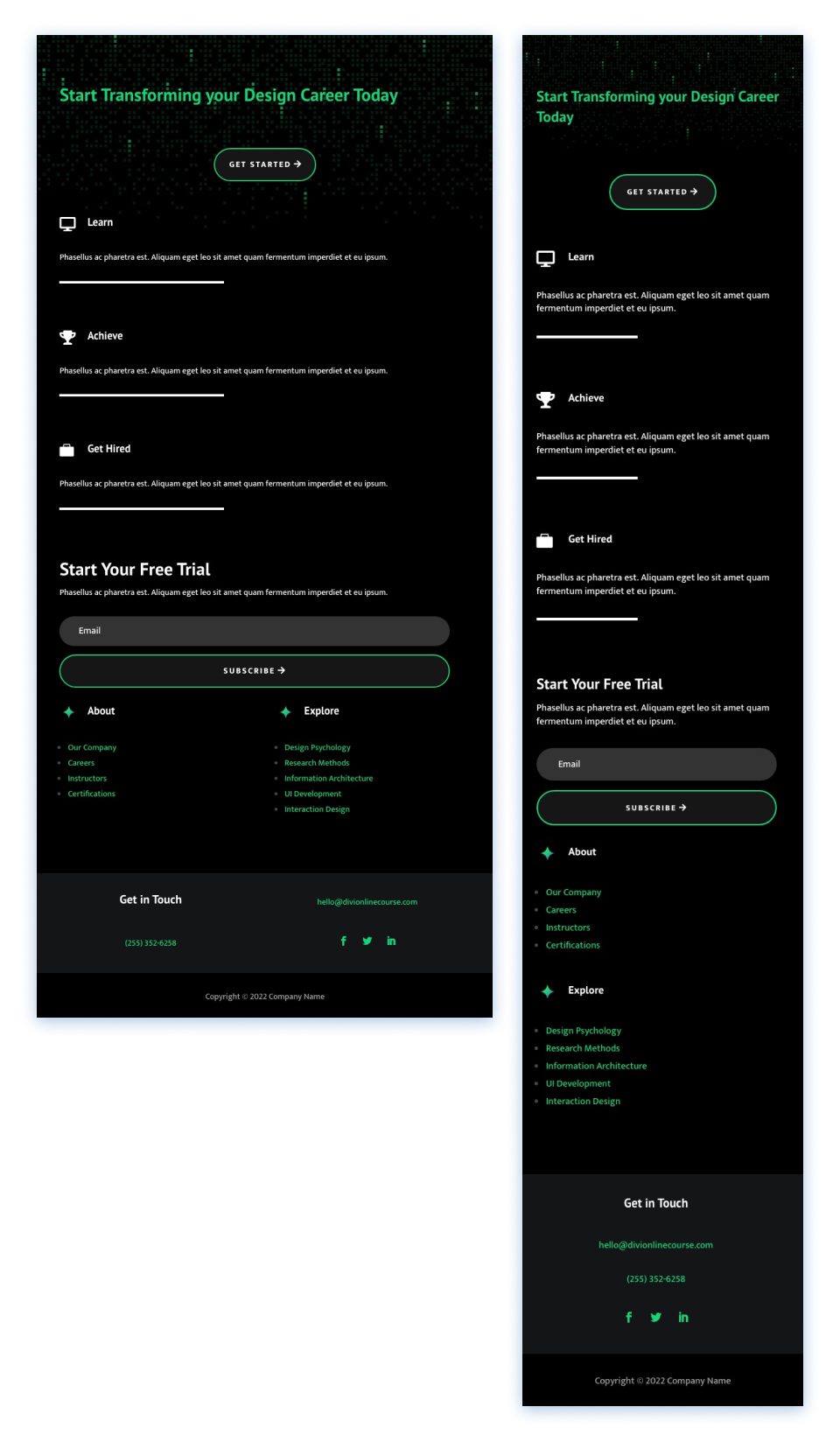
Footer Design


Download The Global Header & Footer Template For The Online Course Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

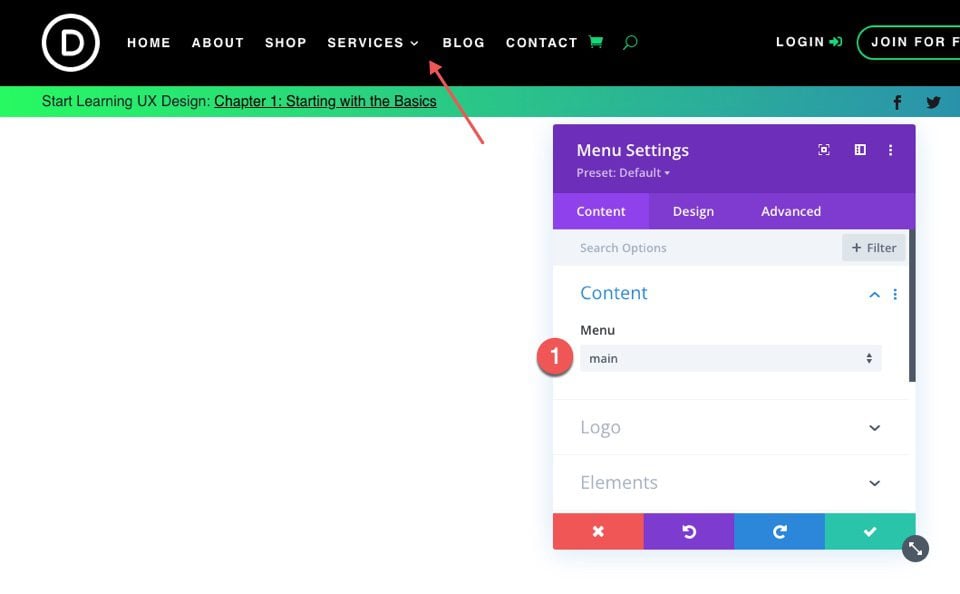
Select Menu of Choice
Select a menu of your choice in the Menu Module.

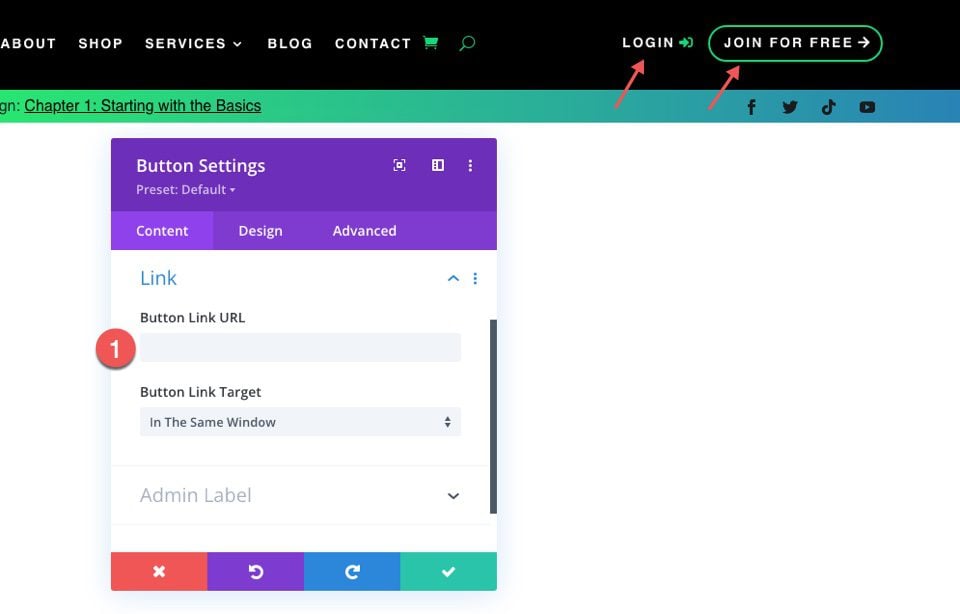
Add CTA Link URLs
This header has a button on the top right. Open the settings of each to update the link URL to the destination of your choice.

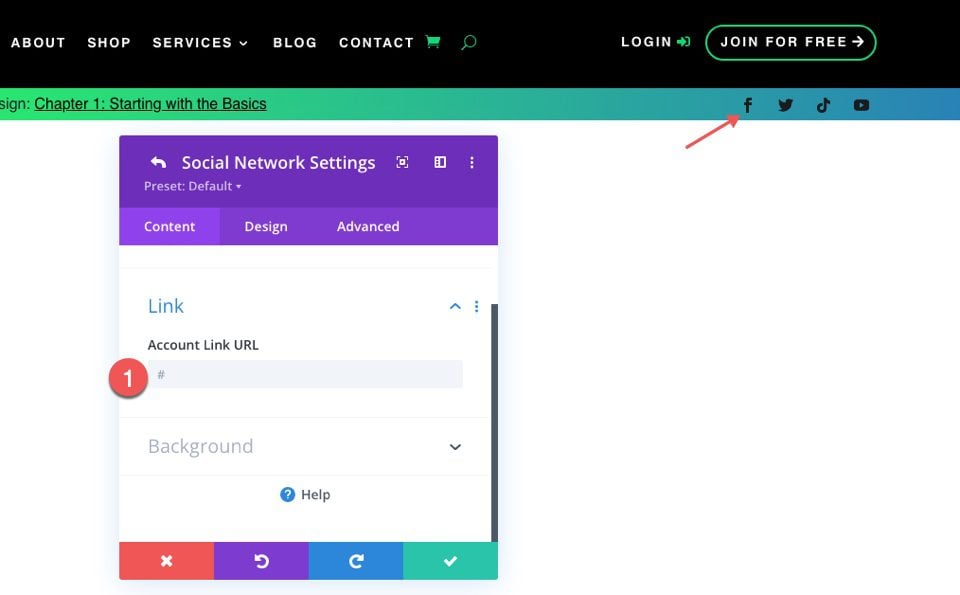
Update Social Media Follow Links
You will also need to update the social media follow module with your own networks and account URLs.

Open Footer Template
Continue by opening the global footer inside the default website template.

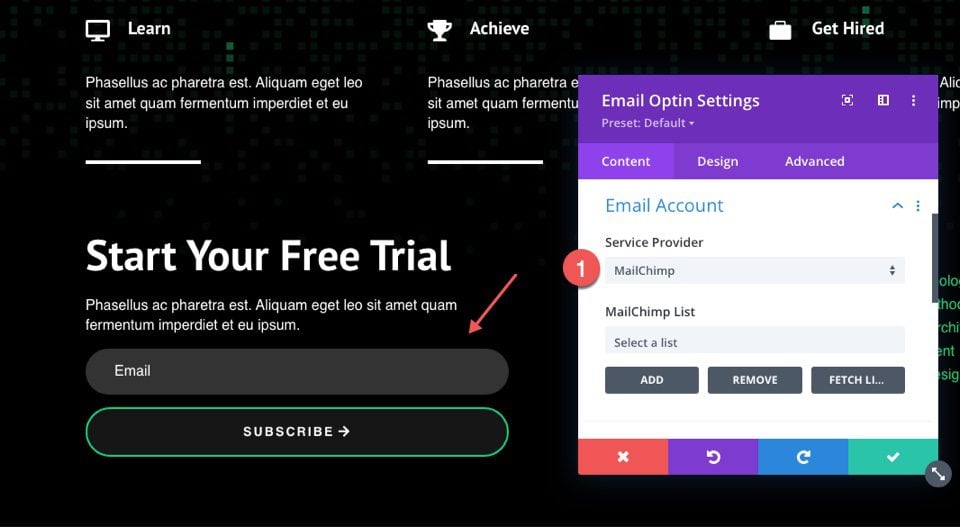
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Online Course Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














The template does not work
You can upload the Template by using the Portability option in the Divi > Theme Builder: https://prnt.sc/qPM_ppqgps6Y
Make sure to only upload the JSON file, so you will need to unzip the file first: https://prnt.sc/0AgBjEp1R3mc
If it doesn’t help, feel free to reach out to the Support Team
Strond WordPress Webdesign with the Divi Theme
Wow, the header and footer are amazing I really love it.
That footer looks awesome. Well done
Is your theme only for wordpress websites?
Yes, they’re made for WordPress platform.
Oops!
Nice i really like it
This is really helpful. I didnt thought that adding the header and footers can be so easy. Really appreciate the way you elaborated the way to add heading with pictorial represntation
Thanks to Divi Theme Builder editing the header and the footer is so easy!