Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Print Shop Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop


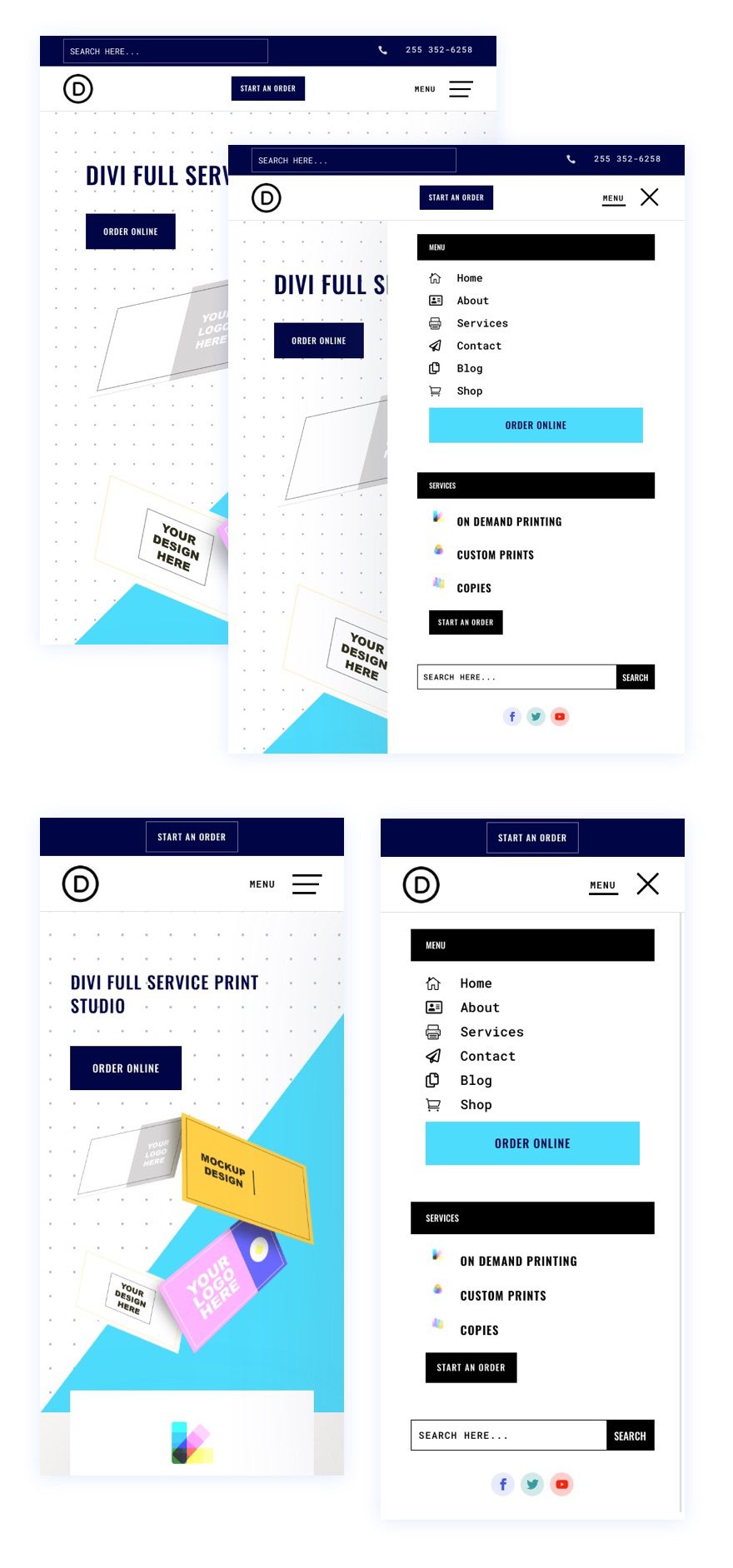
Tablet and Phone

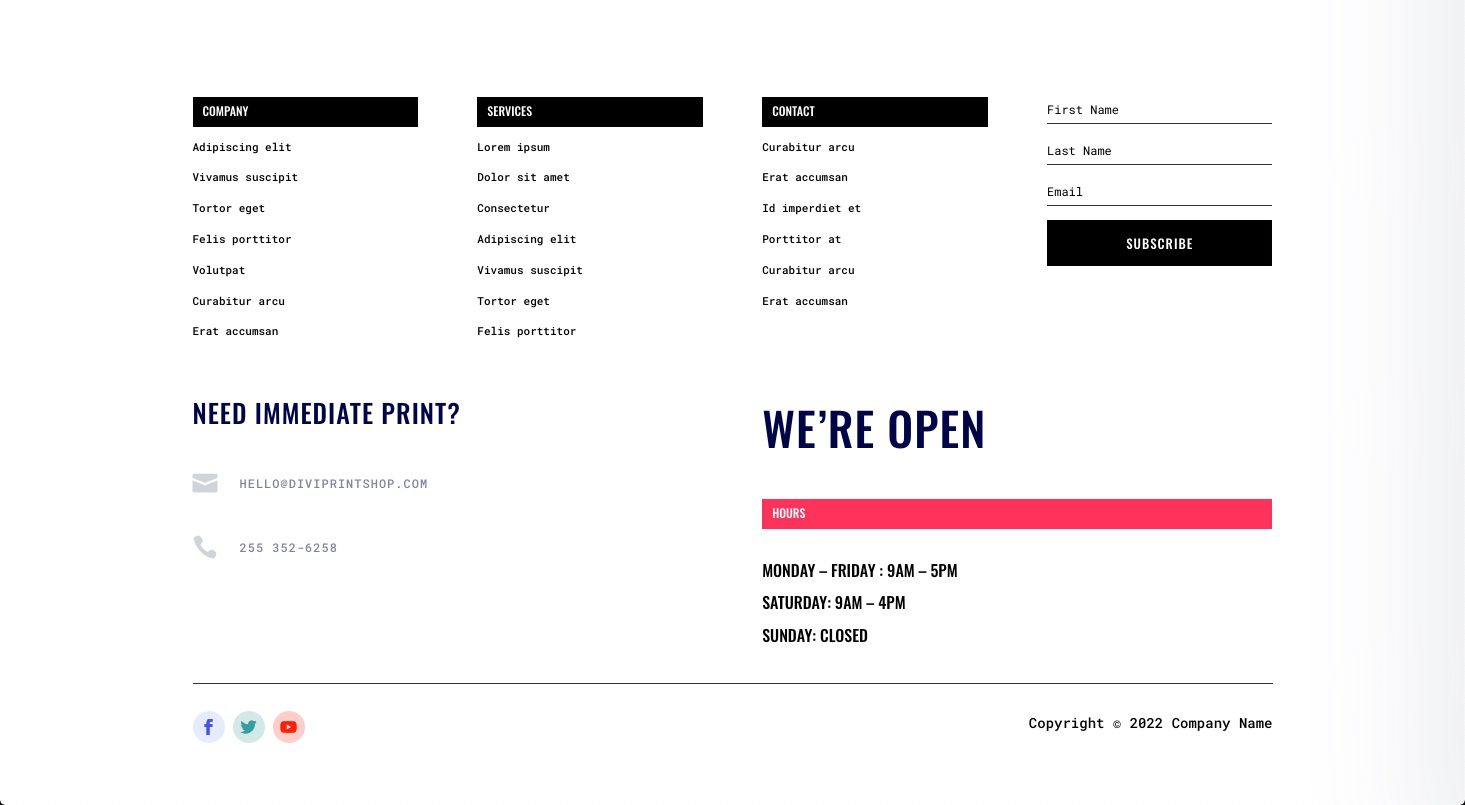
Footer Design
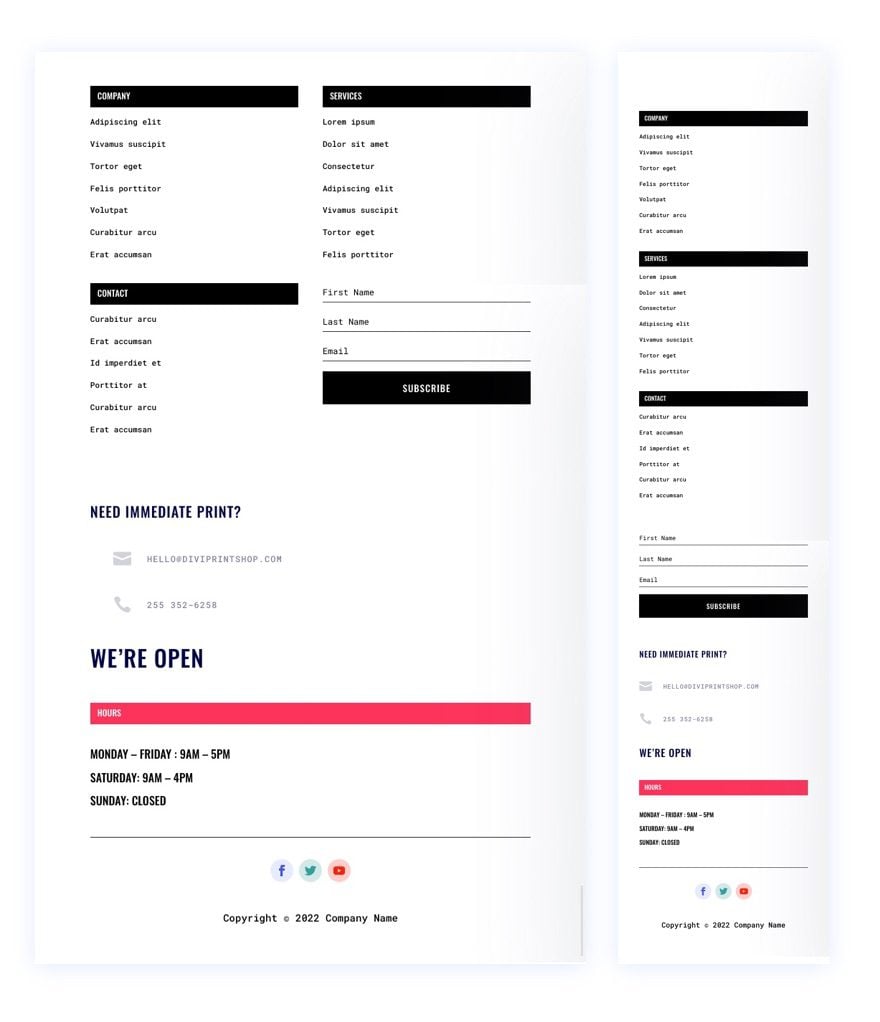
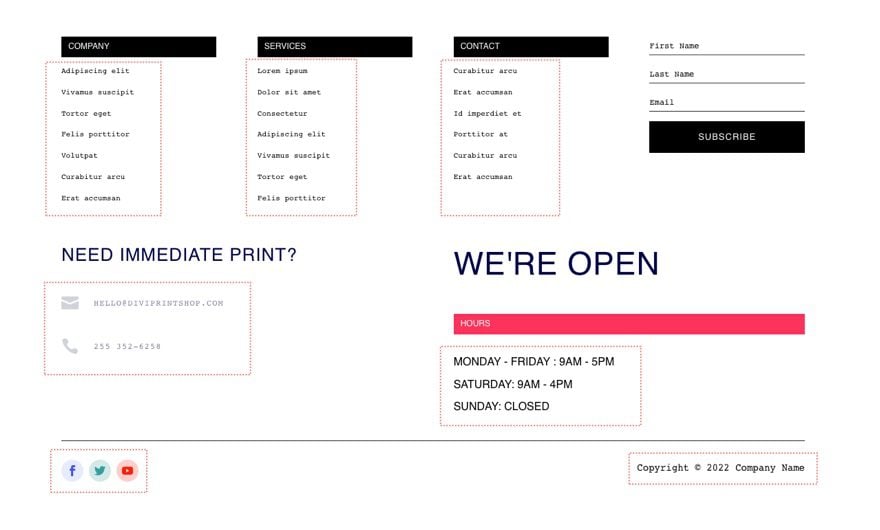
Desktop

Tablet and Phone

Download The Global Header & Footer Template For The Print Shop Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

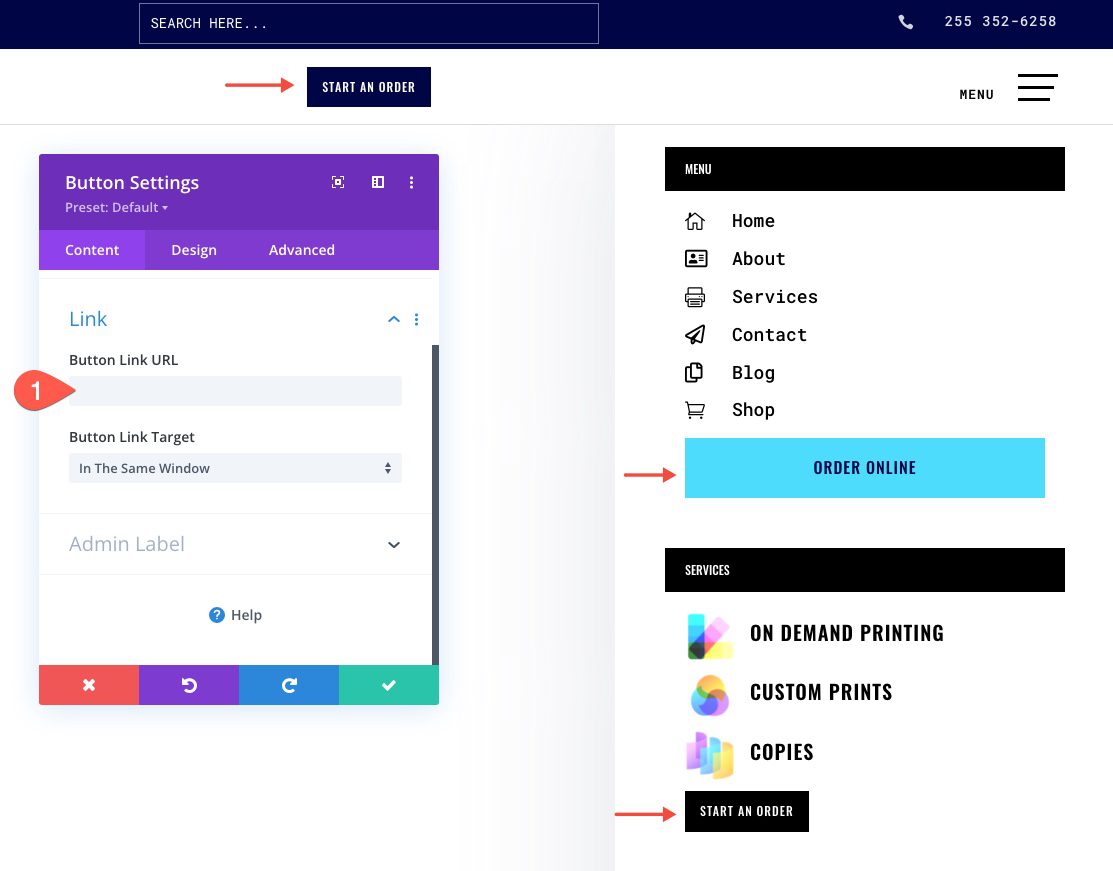
Add CTA Link URLs
This header has buttons in the header bars and in the slide-in menu. Open the settings of each to update the link URL to the destination of your choice.

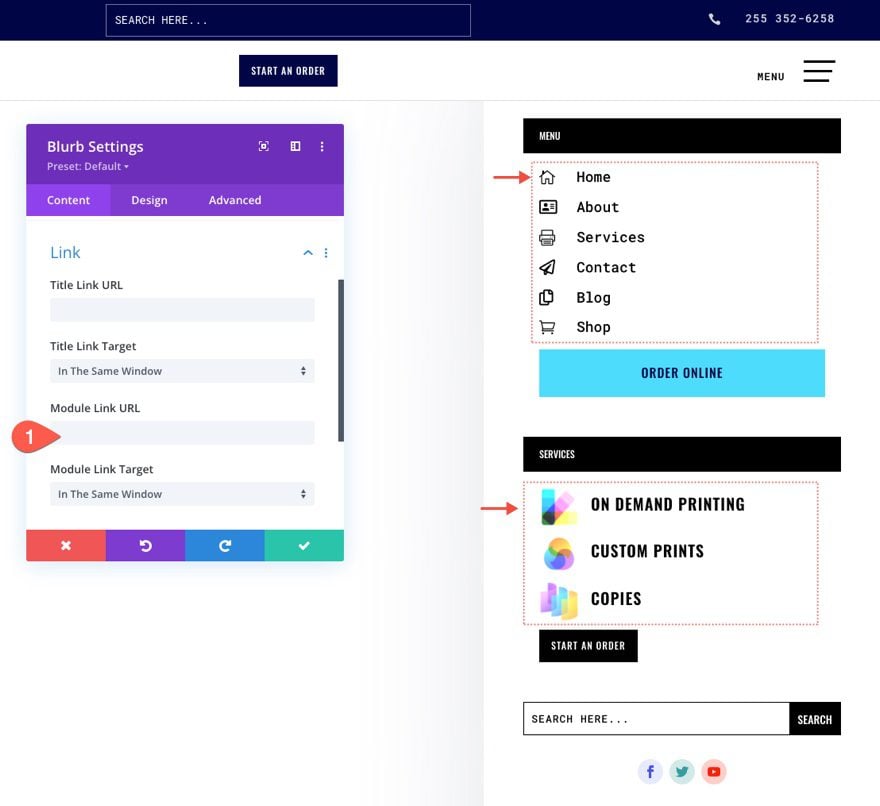
Add Custom Menu Link URLs
This slide-in menu is using blurbs as custom menu links. Open the settings of each to update the link URL to the destination of your choice.

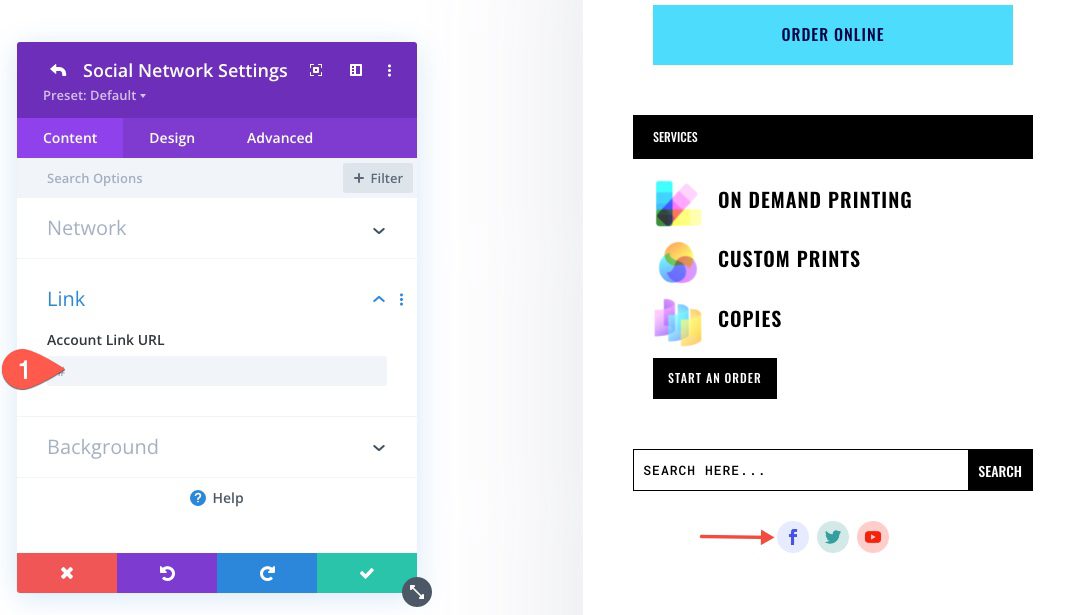
Update Social Media Follow Links
You will also need to update the social media follow module with your own networks and account URLs.

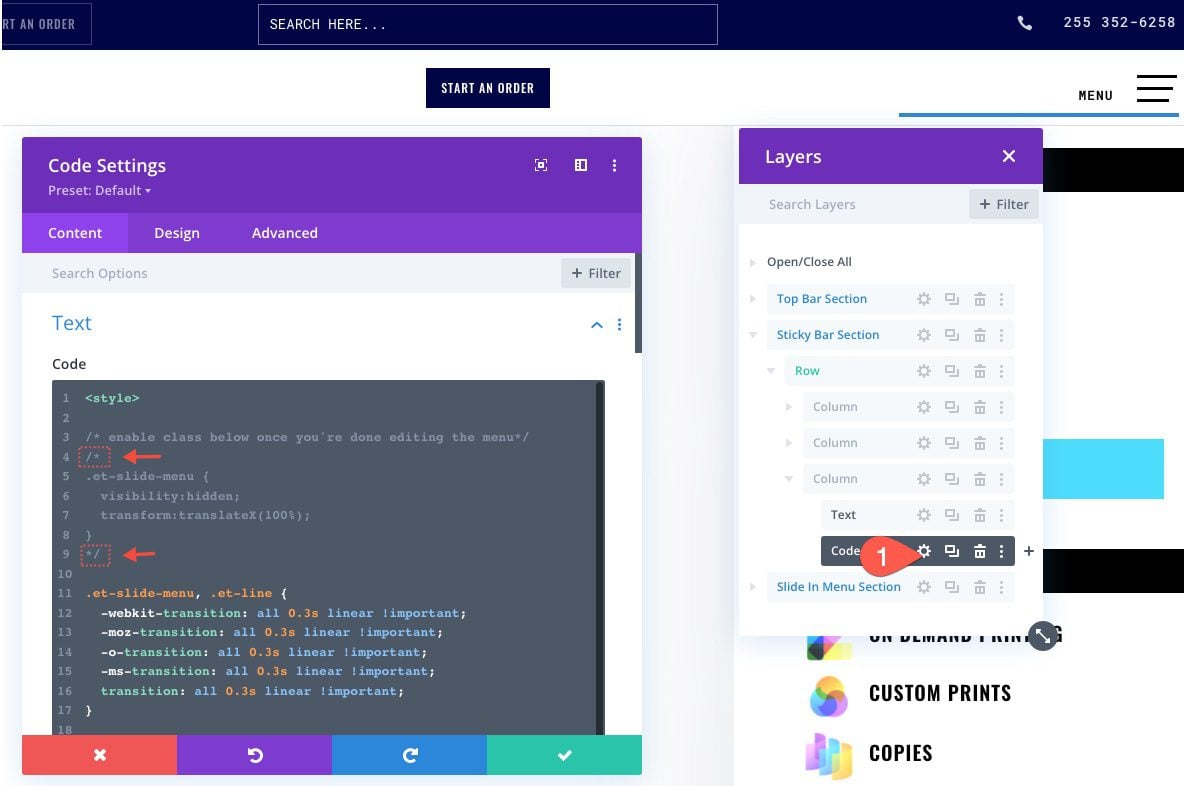
Enable CSS Snippet before Going Live
In order to avoid the brief flash of the slide-in menu when loading the page, you will need to take out the comment brackets surrounding the snippet of CSS that keeps this from happening.

Open Footer Template
Continue by opening the global footer inside the default website template.

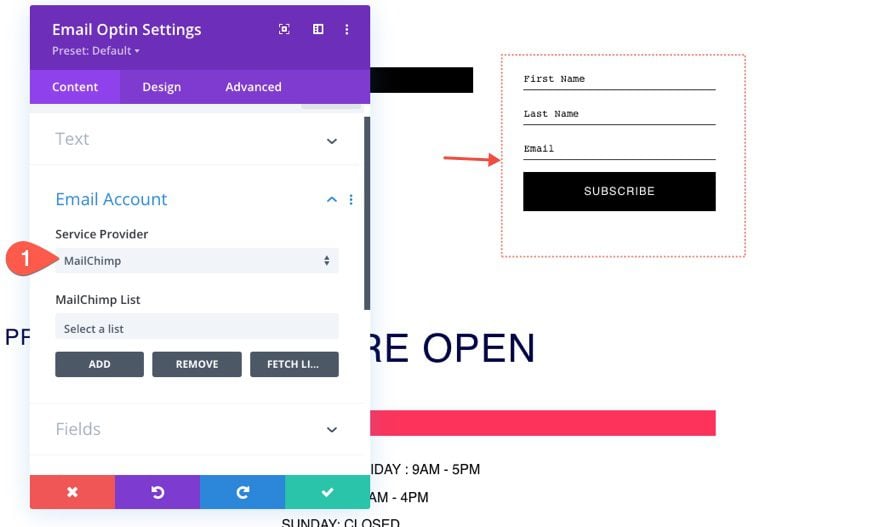
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Print Shop Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hey this Header is making anchor links end up on the wrong place on the page, by about half a monitor-height. Does anyone know of a fix?
Beautiful Header Menu!
Question:
Please tell me the trick to “autoclose” the full Menu (Slide in Menu Section) after clicking on a Link. 🙂
That would be more than great!
Thanks and Cheers
/M
This looks so clean! Definitely going to use this as the foundation to my next design.
Thanks! Glad you like it. Hope it works out.
Perfect timing! I have a client whose website is needing just this trick! Thank you so much!!
DJC
Awesome! Great to hear, Donald.