Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Virtual Conference Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop (Menu Closed)

Desktop (Menu Open)

Desktop Header Preview
Mobile Header Design

Mobile Header Preview
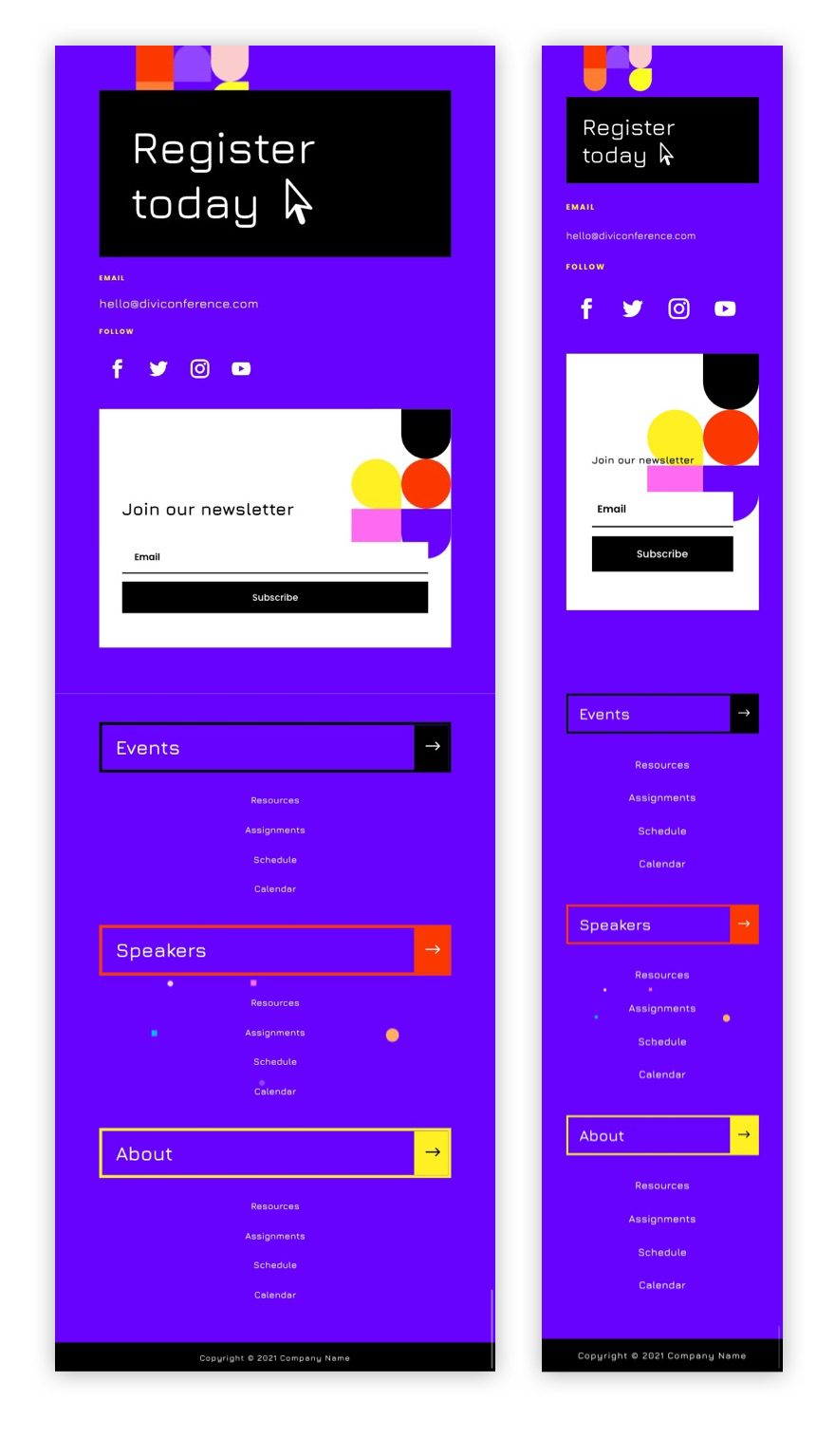
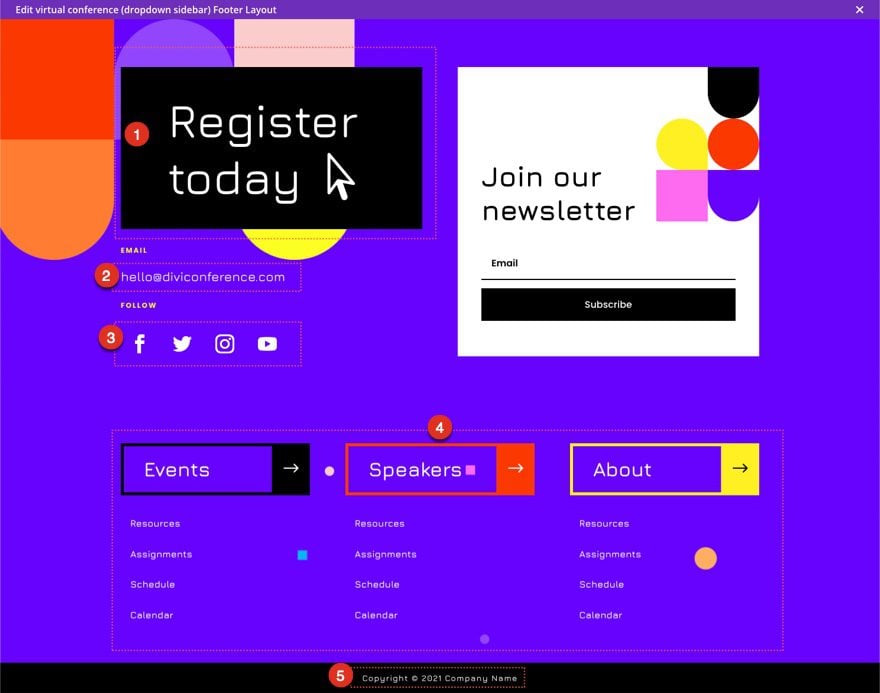
Footer Design
Desktop

Mobile

Download The Global Header & Footer Template For The Virtual Conference Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

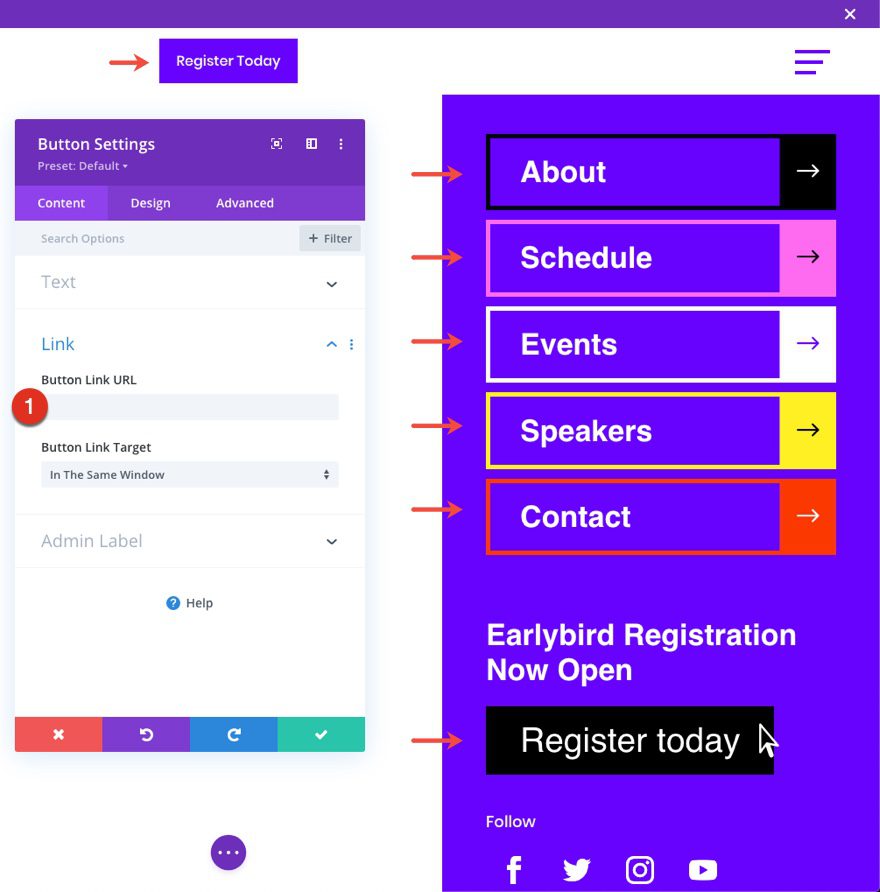
Add Menu and CTA Link URLs
This header has buttons throughout the header bar and slide-in menu. Open the settings of each to update the link URL to the destination of your choice.

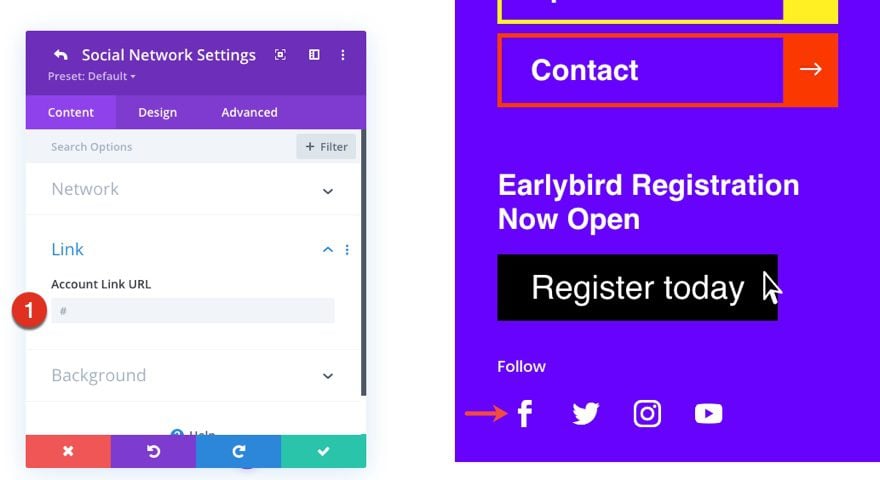
Update Social Media Follow Links
You will also need to update the social media follow module with your own networks and account URLs.

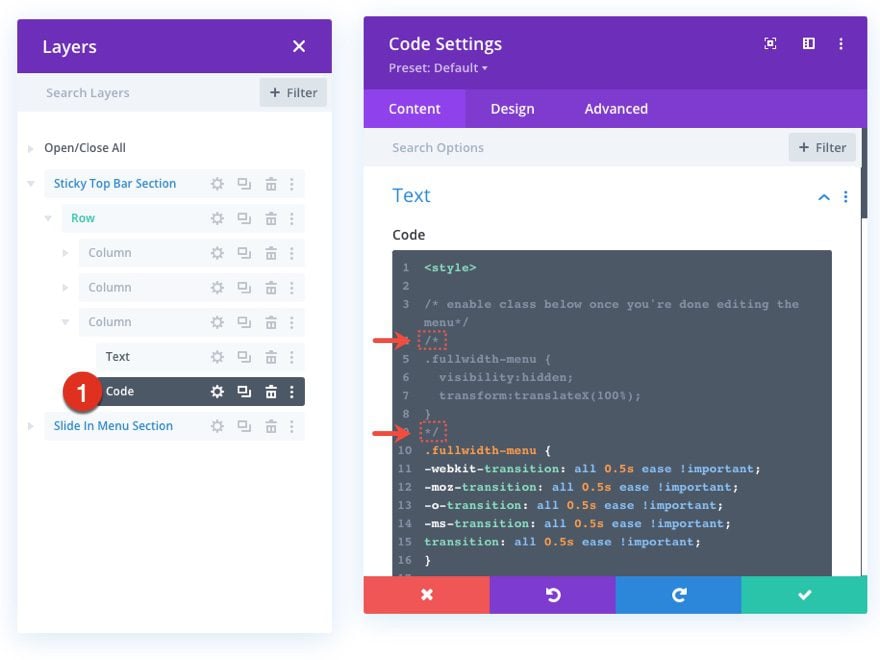
Activate CSS Class in Code Module Before Taking Header Live
In order to keep the slide-in menu section visible when editing in the Divi Builder, we commented out the CSS code snippet that hides the section. Take out the “/*” and “*/” characters that are wrapped around the top CSS snippet.

You can always add them back to make edits with the Divi Builder later on.
Open Footer Template
Continue by opening the global footer inside the default website template.

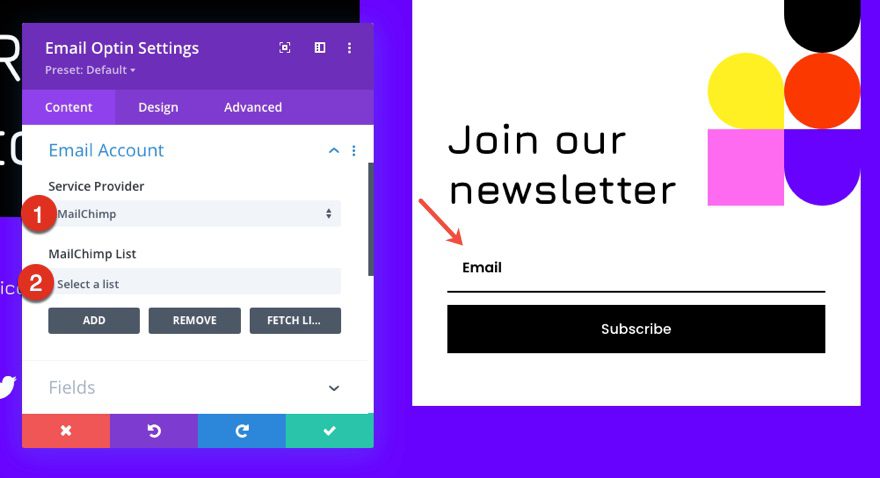
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text and link URLs where needed and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Virtual Conference Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Nice design Jason!
Thanks!
Thank you!
Great content material and great layout. Your website deserves all of the positive feedback it’s been getting.
Awesome! Thanks, Creative Media.