Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Conference Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
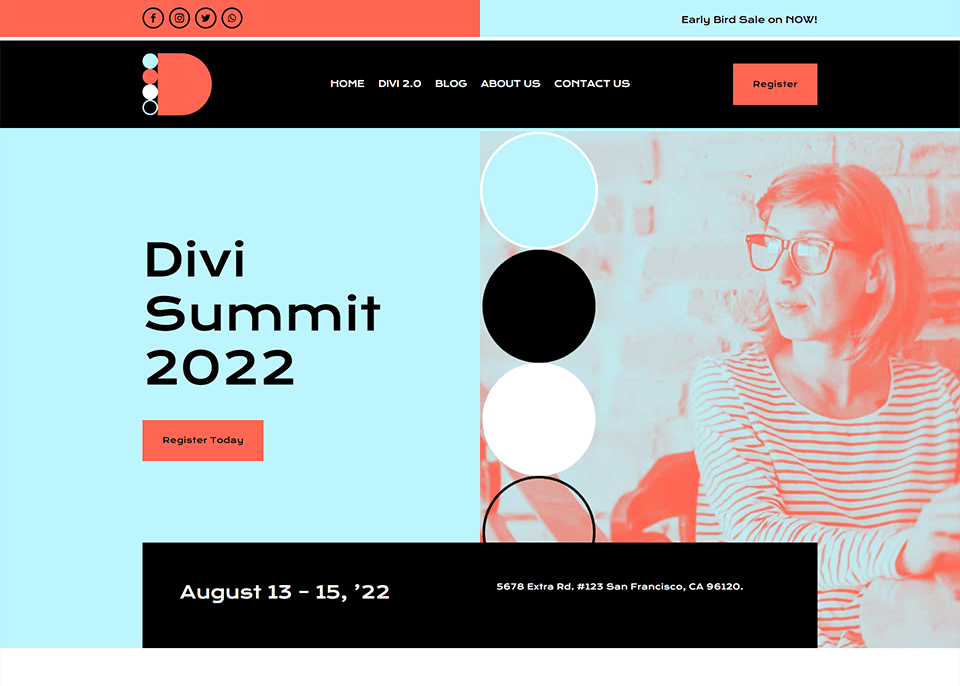
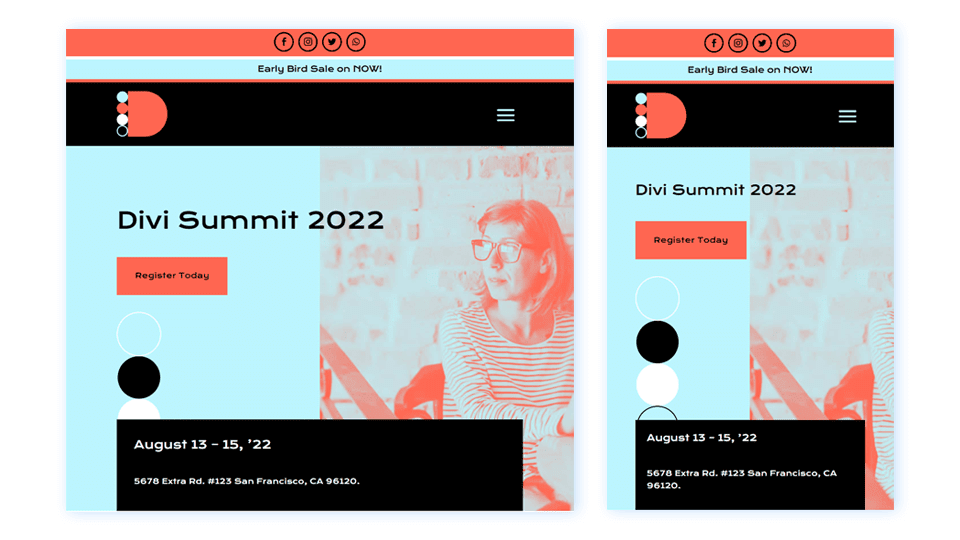
Header Design


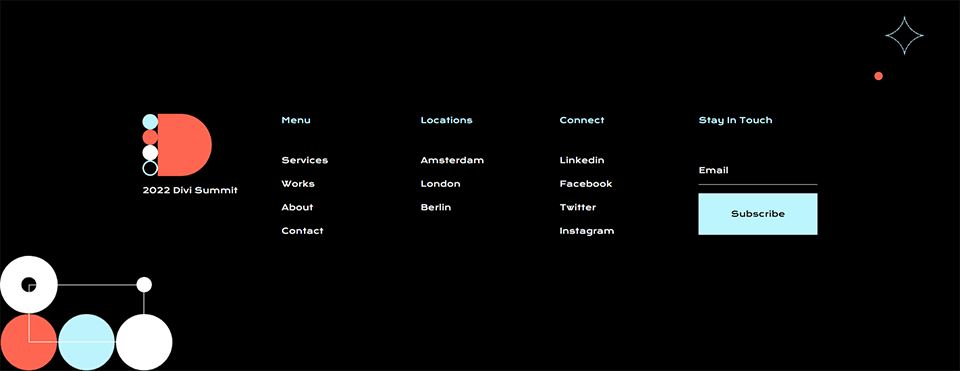
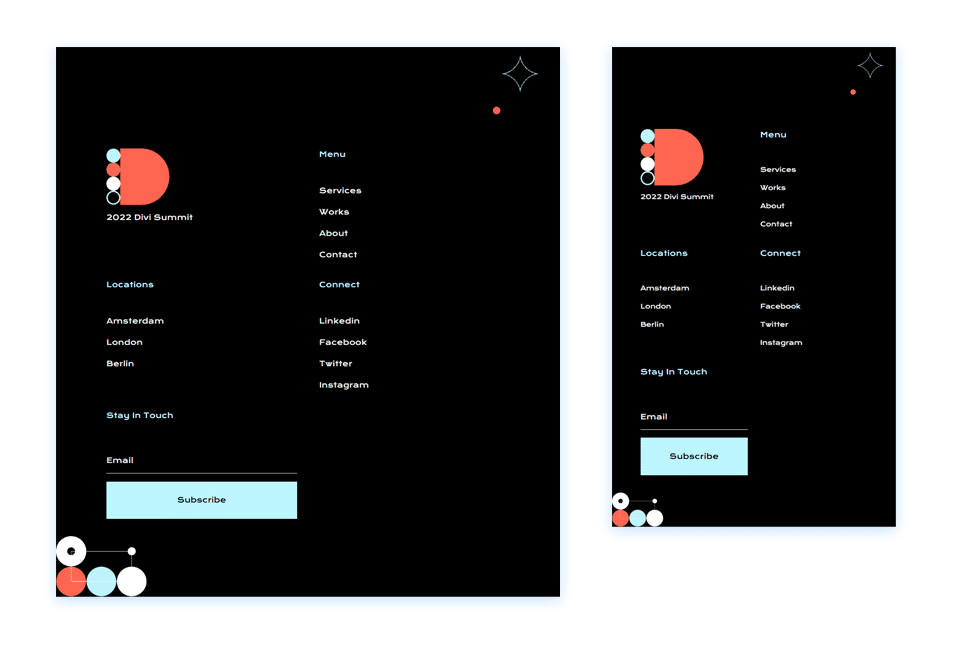
Footer Design


Download The Header & Footer Template For The Conference Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
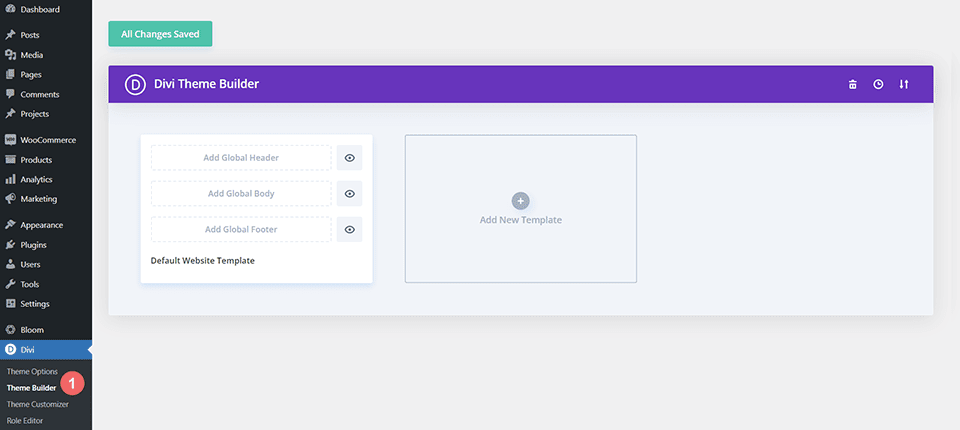
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

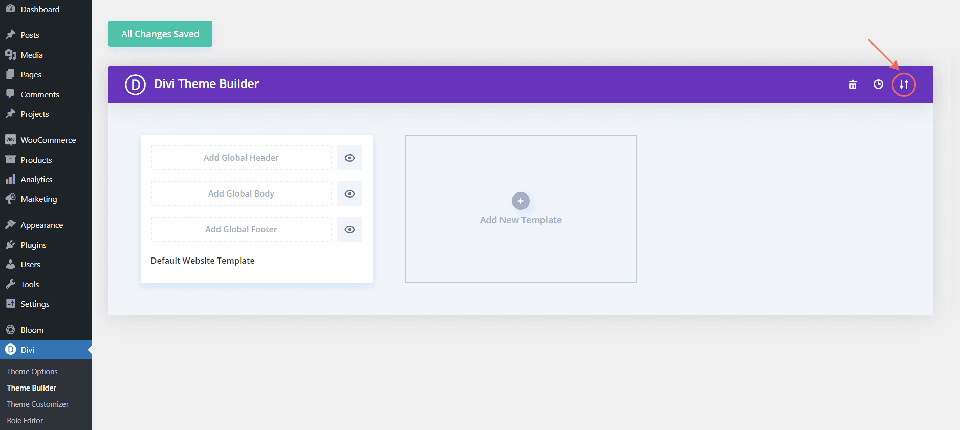
Upload Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

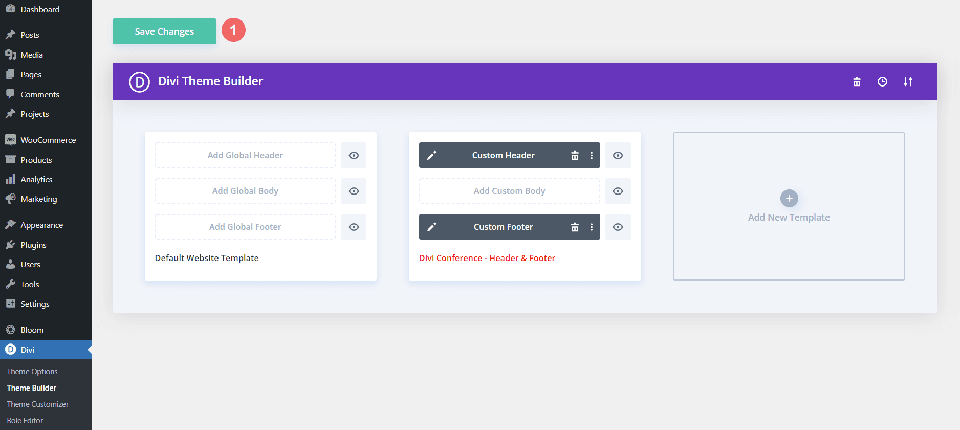
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Divi Conference Header and Footer Templates
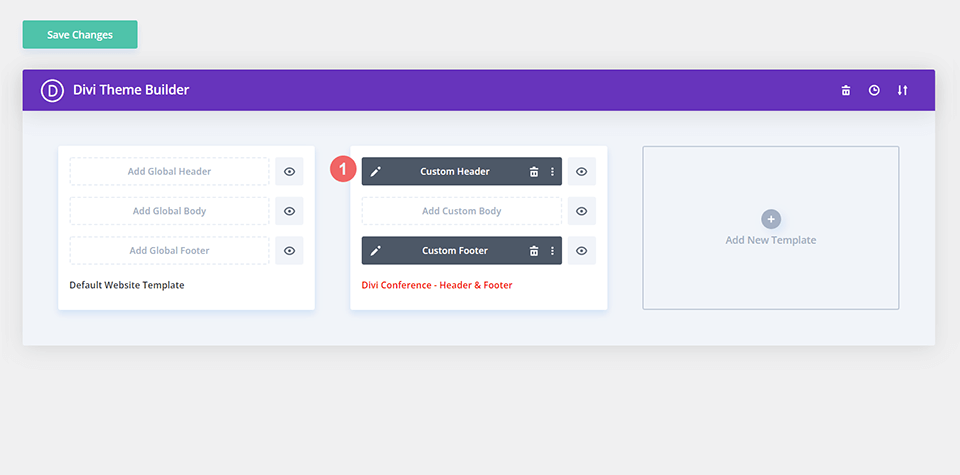
Open the Divi Conference Header Template
To modify the header template’s elements, start by opening the template.

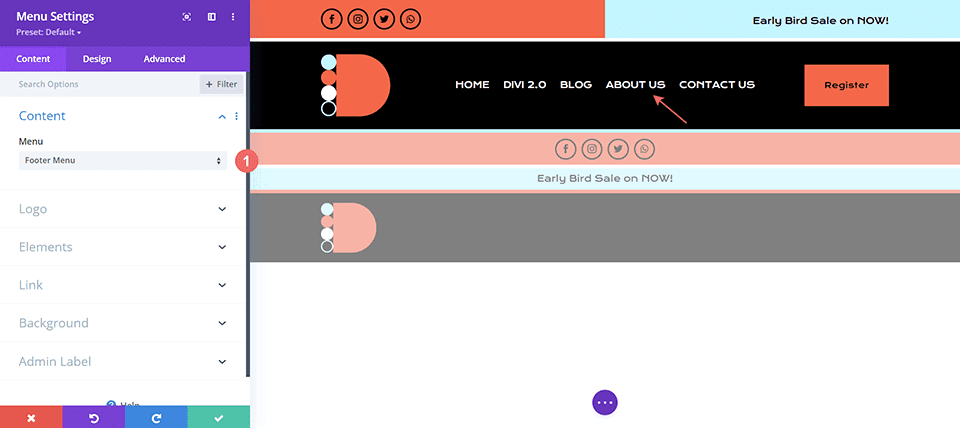
Select Menu of Choice
Select a menu of your choice in the Menu Module for the desktop and tablet view.

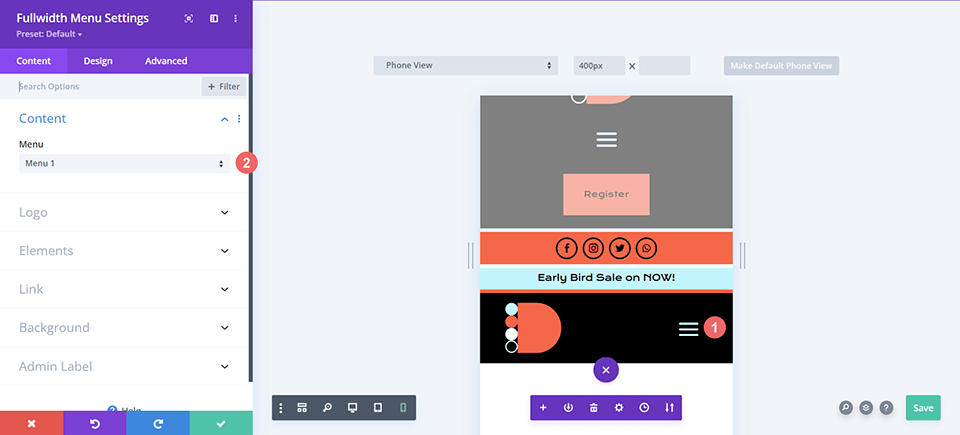
Choose Menu for Mobile
Switch to the mobile view

Select a menu of your choice in the Menu Module for the mobile view.

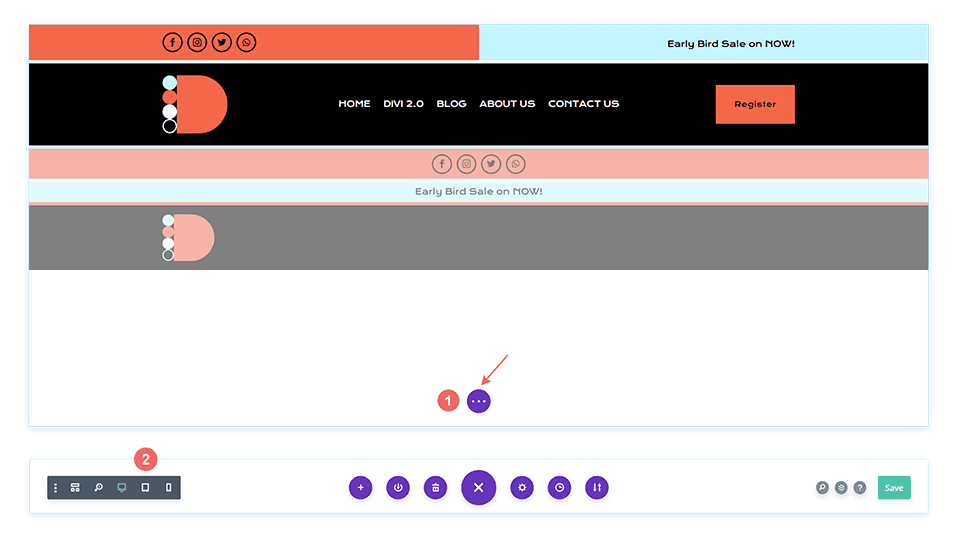
Edit Social Media Links
This header has social media icons on the top left. Open the settings for this module and add/edit the social media accounts as needed.
![]()
Adjust the social media icons for mobile
Switch to the phone view, and also edit the social media icons for the mobile view.
![]()
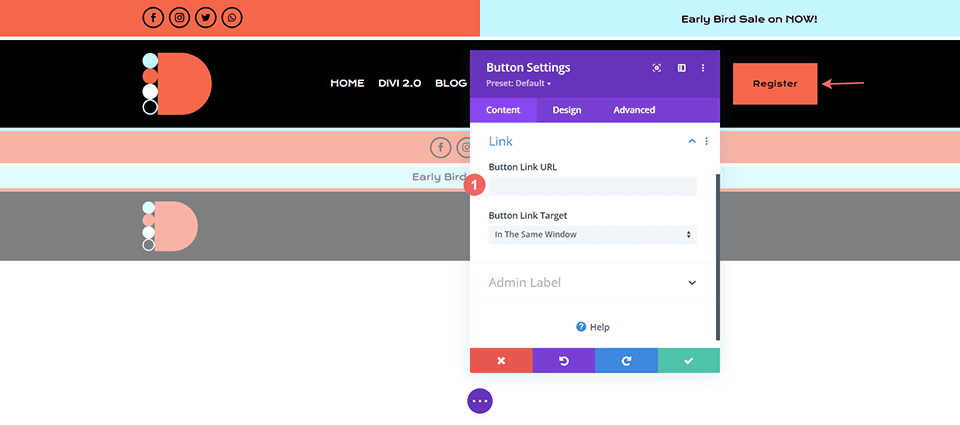
Change the Button CTA
Switch back to desktop view and edit the button module to link to your destination of choice.

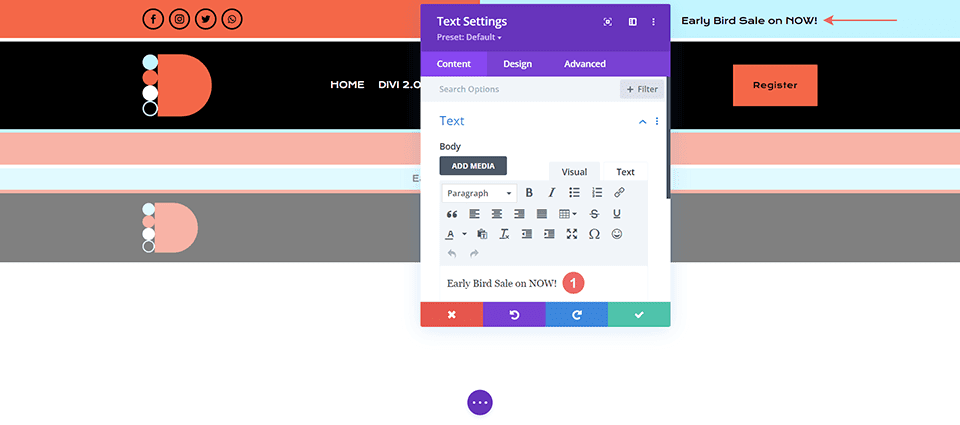
Edit the Text CTA
Edit the text module with content of your choice.

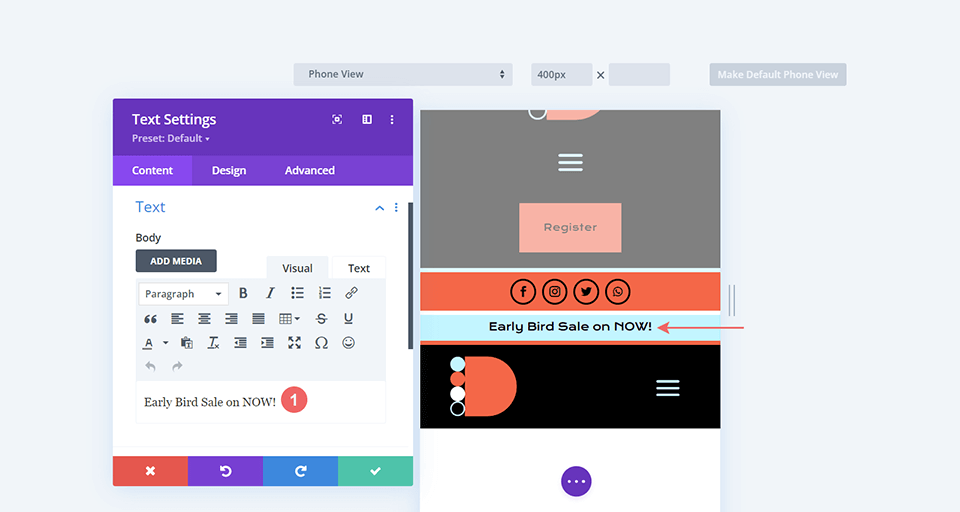
Modify the Text CTA for Mobile
Switch to mobile view, and edit the text CTA within.

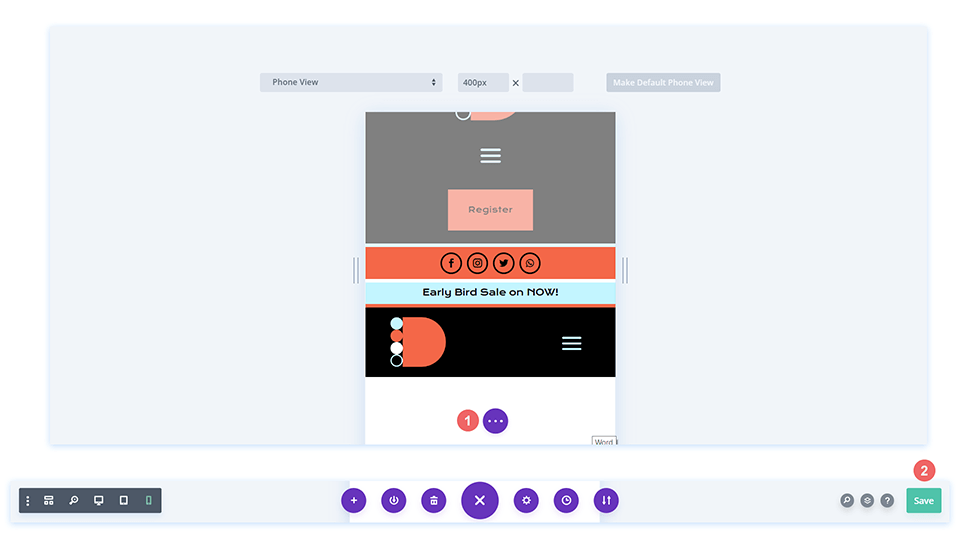
Save Header Template Changes
Once you have made all necessary changes to your satisfaction, exit out of all modules and save your header template. Next, navigate back to the main Divi Theme Builder landing page.

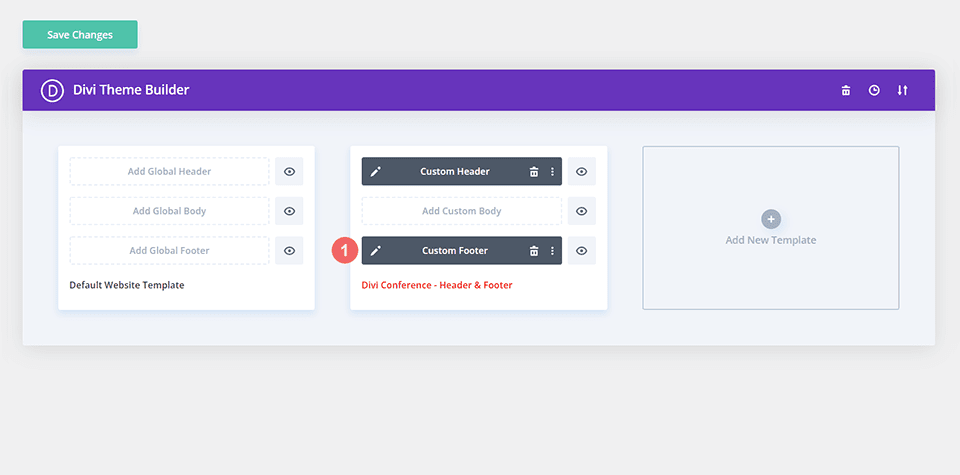
Open Footer Template
Continue by opening the footer of the Divi Conference Layout Pack.

Update Footer Content
You will need to go through and update the content of the footer, including adding your own text, link URLs, and connecting your email marketing tool of choice to the email optin module. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Divi Conference Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














How to make this header to sticky header?