Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a Hostel Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop View

Tablet and Mobile View

Footer Design
Desktop View

Tablet and Mobile View

Download The Global Header & Footer Template For The Hostel Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Divi Hostel Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

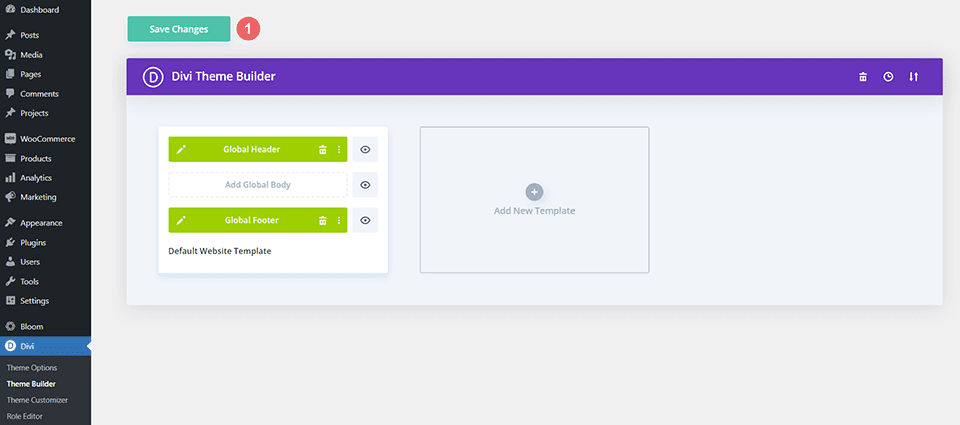
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Divi Hostel Template
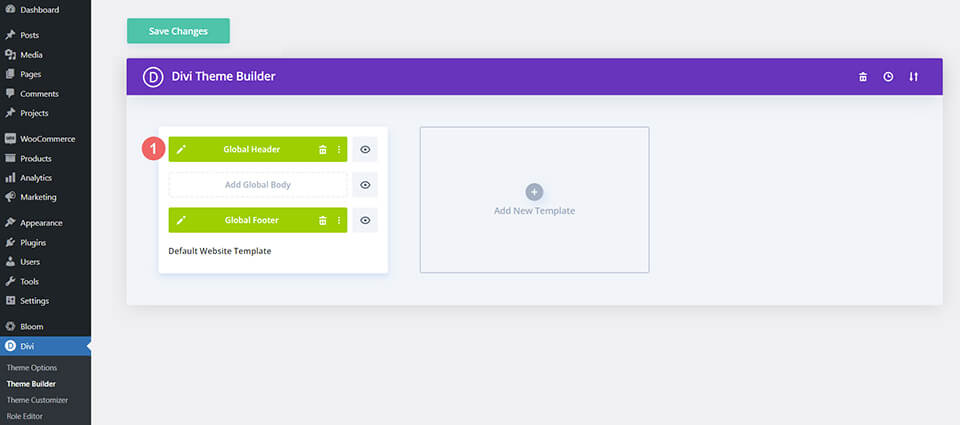
Open Header Template
To modify the global header template’s elements, start by opening the template.

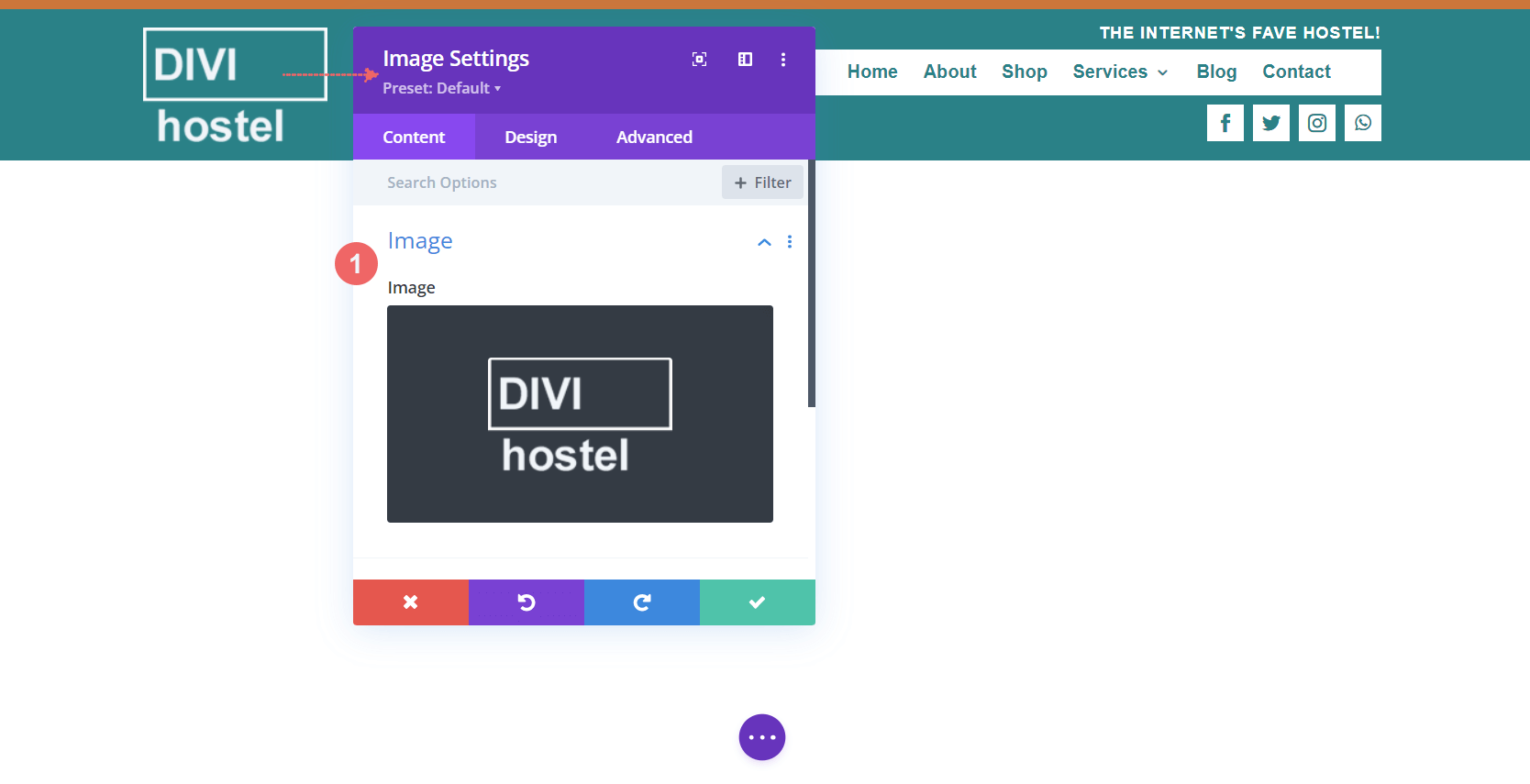
Update Your Logo Image
We use an Image Module to showcase our website’s logo. Thus, you will need to update the logo file within the Image Module to be your own logo.

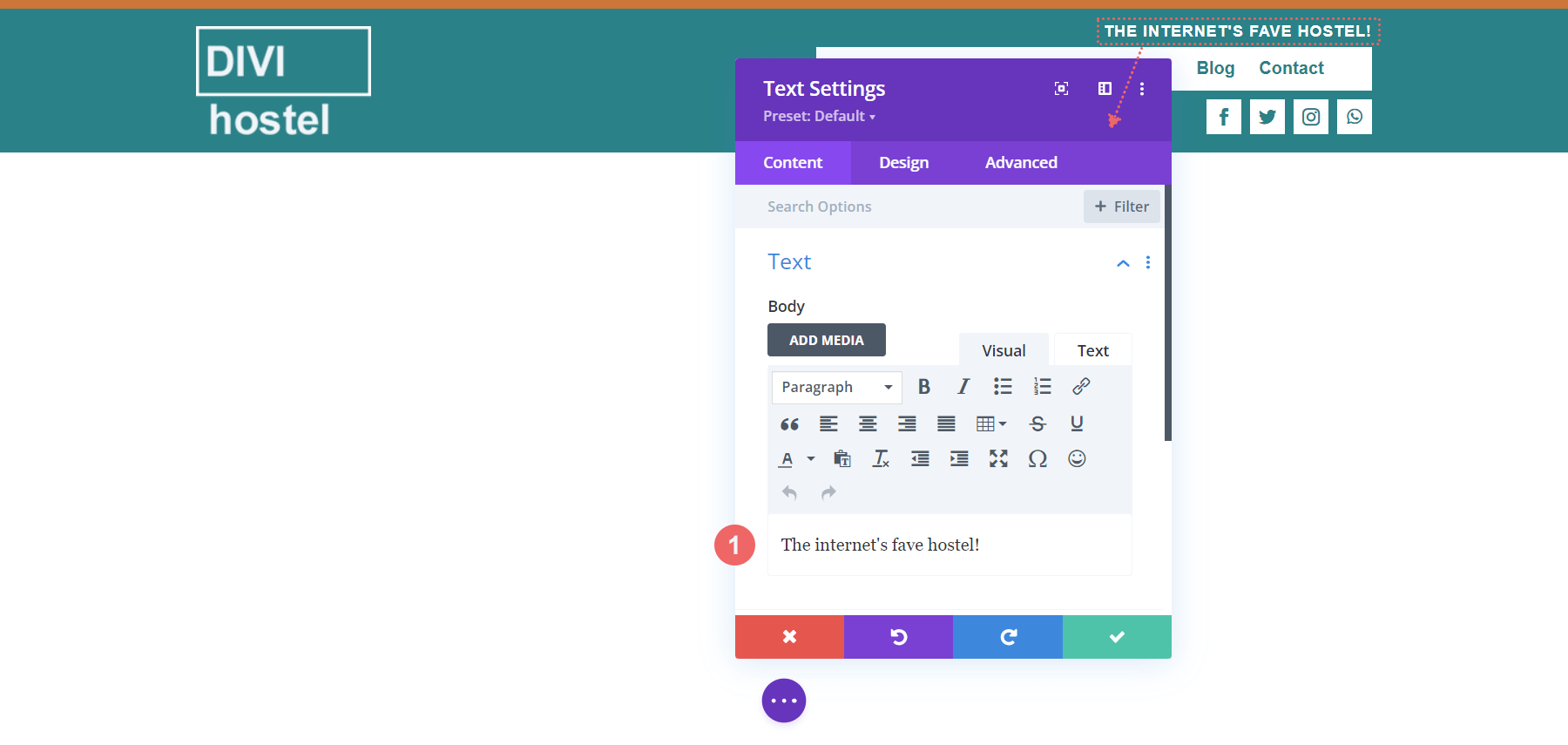
Update Text Module Call-to-Action
We have a Text Module within the second column which acts as a call-to-action within the Divi Hostel Header Template. You can use this area to share your slogan, a phone number, a testimonial and so much more!

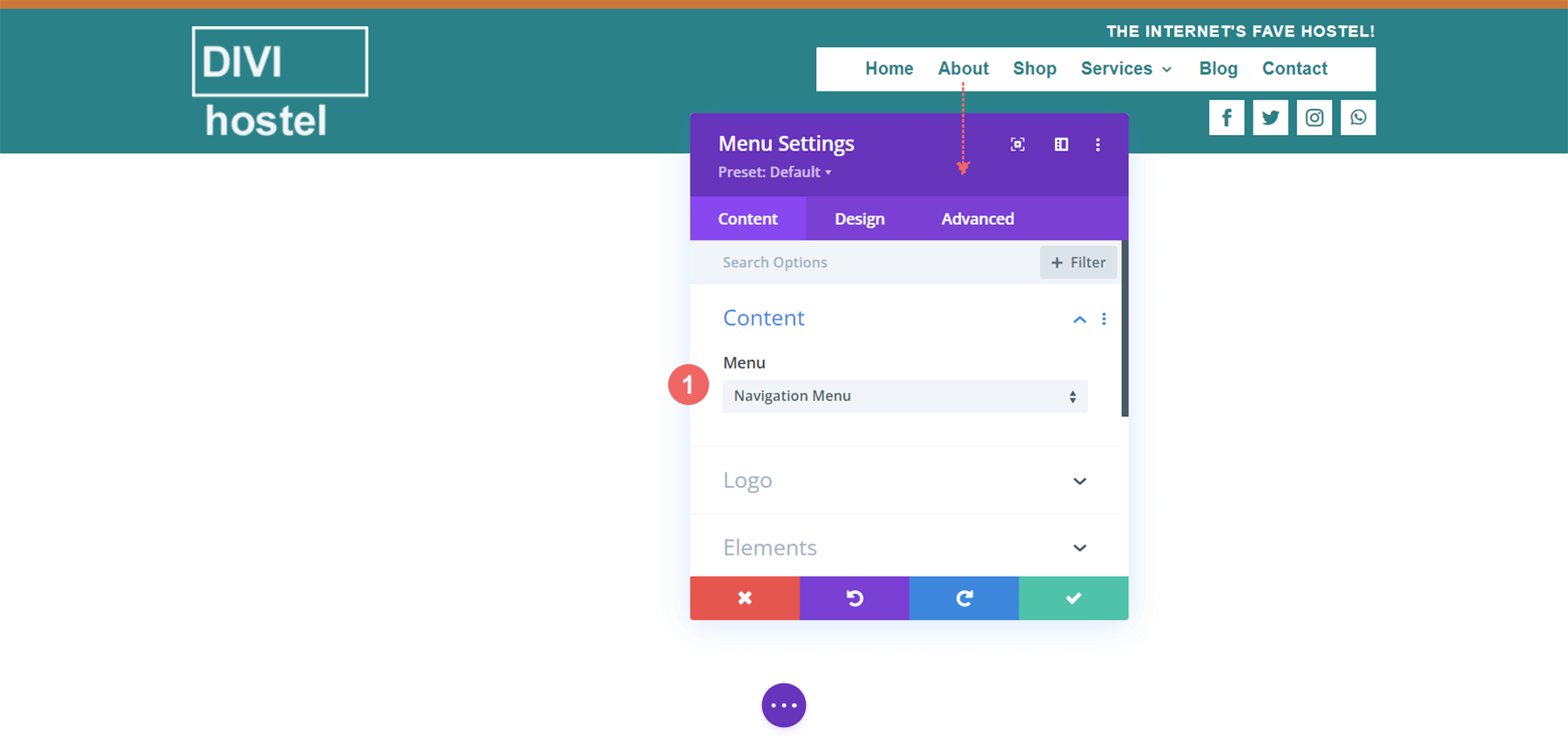
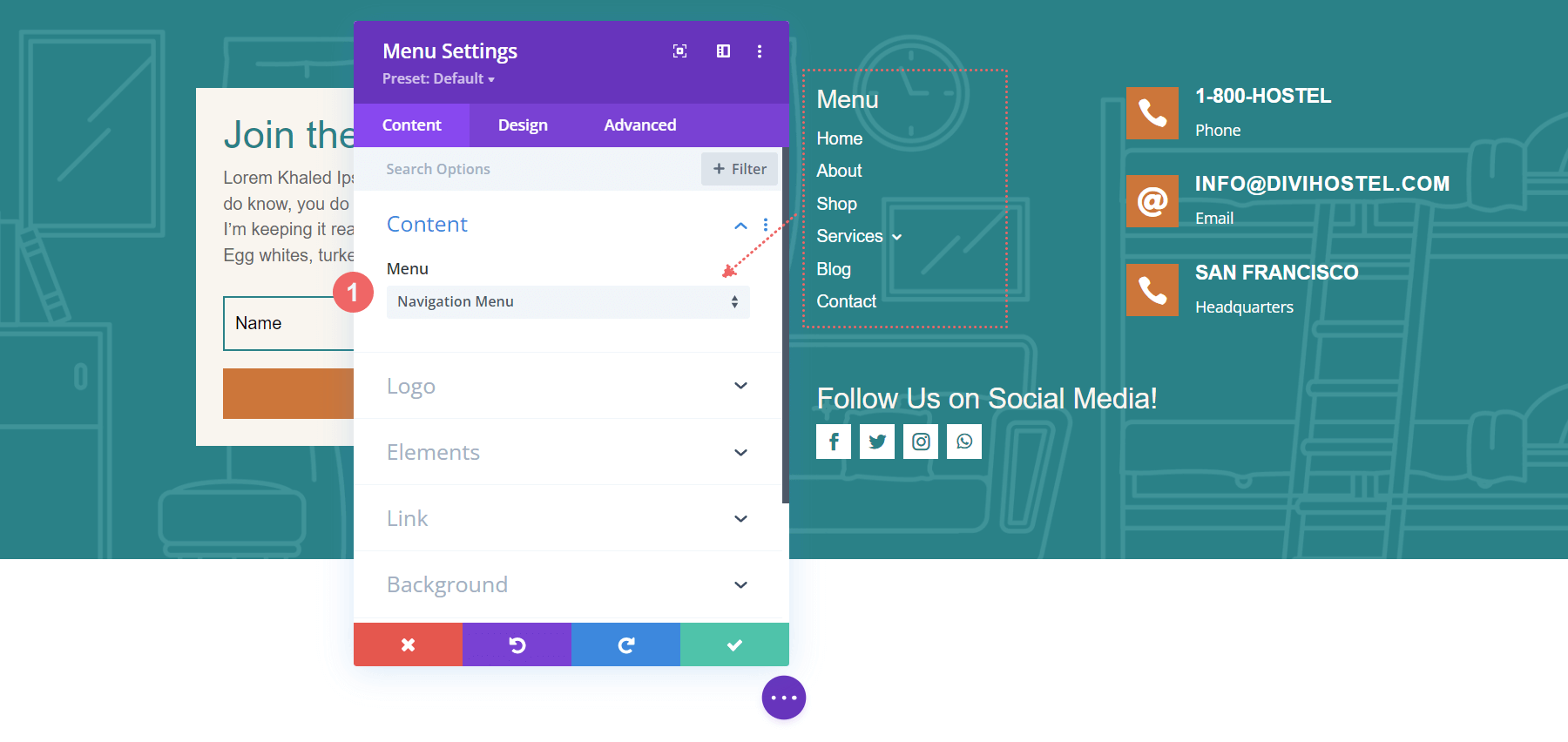
Select Menu of Choice for the Header of Your Divi Hostel Template
Select the menu that you’ll be using as your main menu within the Menu Module.

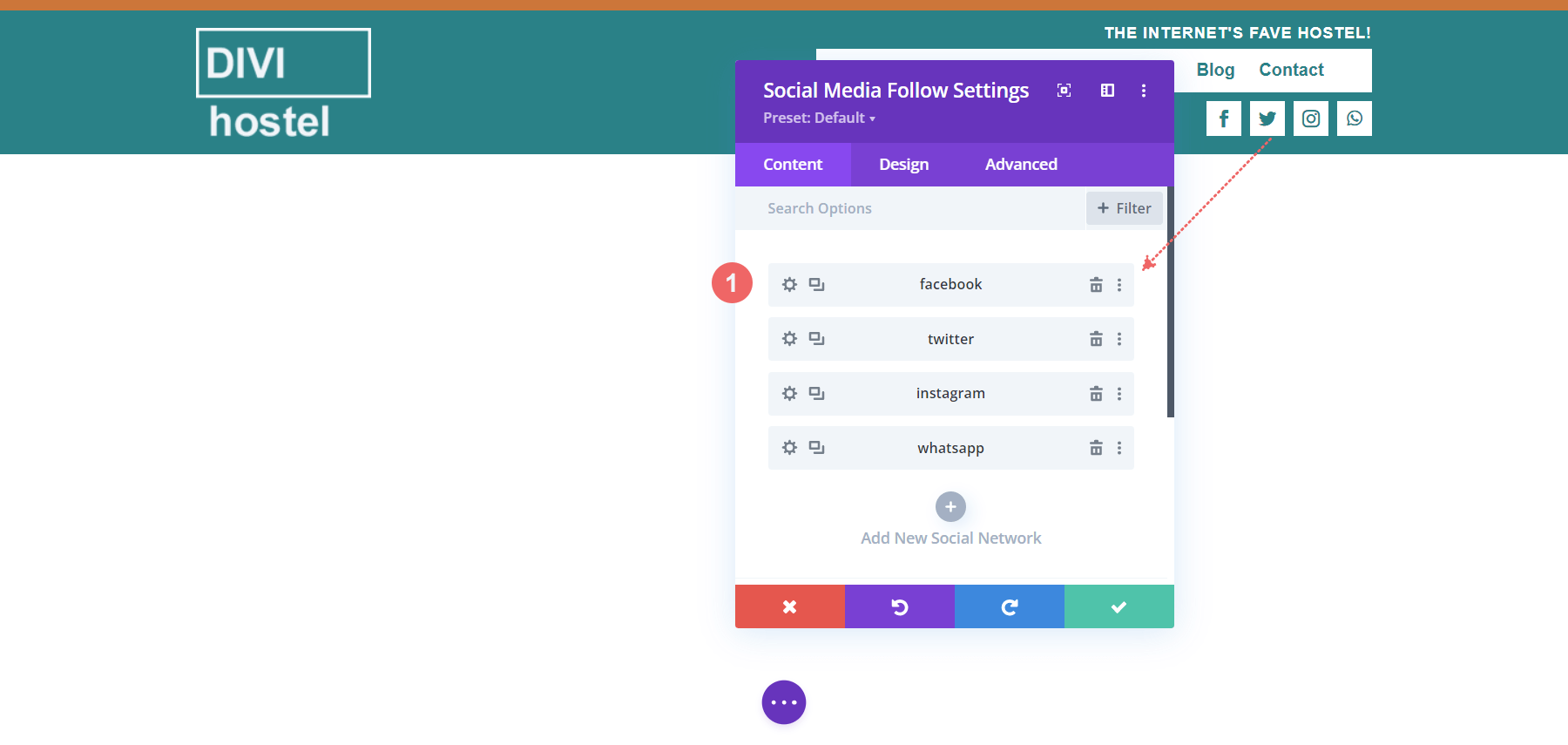
Update Social Media Icons and Links
There is a Social Media Follow Module within this header, under the Menu Module. Ensure that you’ve updated the module with the social media accounts that you use. In addition to that, add the link URLs for each social media network to the module.

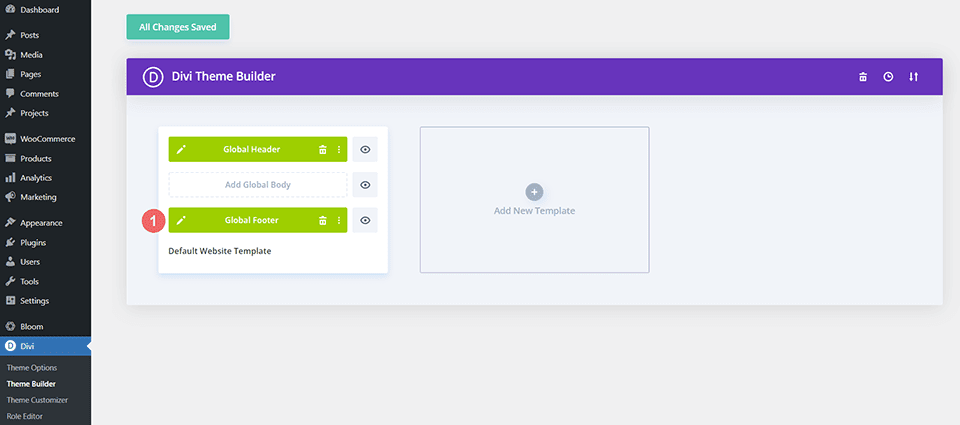
Open the Footer of the Divi Template
Continue by opening the global footer inside the default website template.

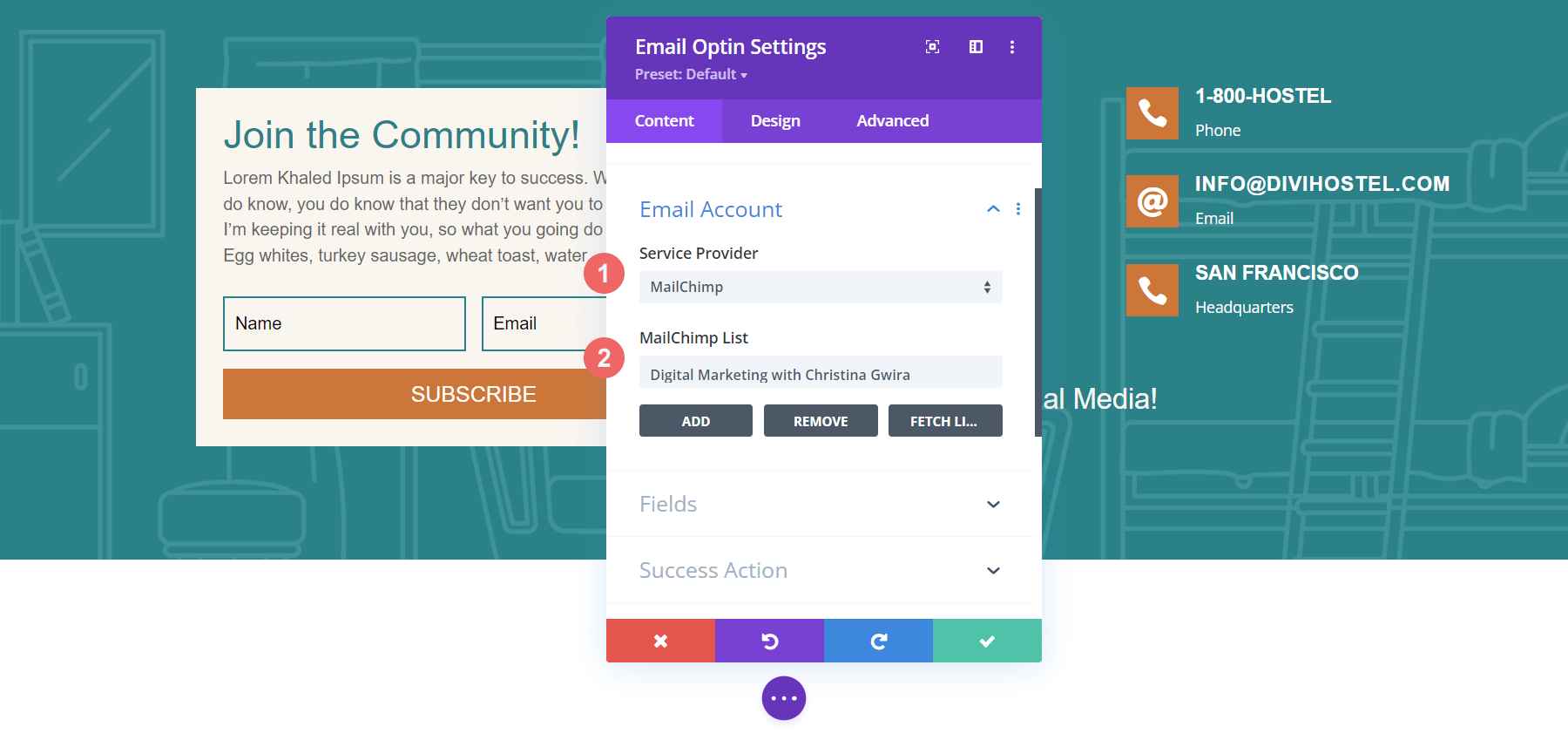
Connect and Activate Email Optin Module
The footer of the Divi Hostel Template has an Email Optin Module that needs to be activated. Connect your email marketing solution of choice to the module so that you can gather email addresses for your business. Remember to test your email optin to be certain that you are gathering your user information correctly.

Select Menu of Choice for the Footer Menu
The footer of the Divi Hostel Template also has a Menu Module. Please update it with the menu that you would like to use in your footer.

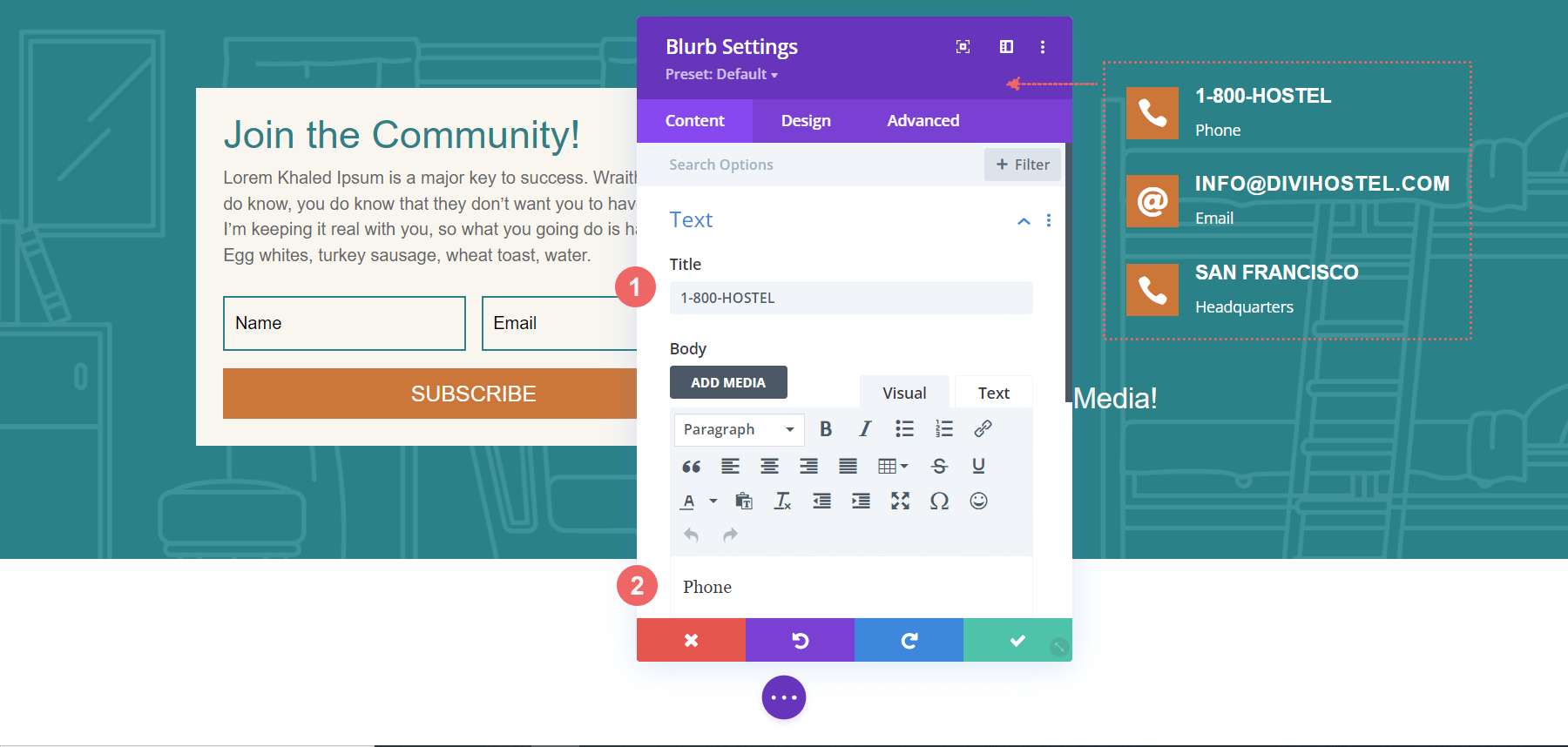
Update Blurb Modules
Multiple Blurb Modules are used to showcase contact information. Update the content within each blurb to meet your needs. You can even go a step further and add a module link to the Blurb Modules to make them active.

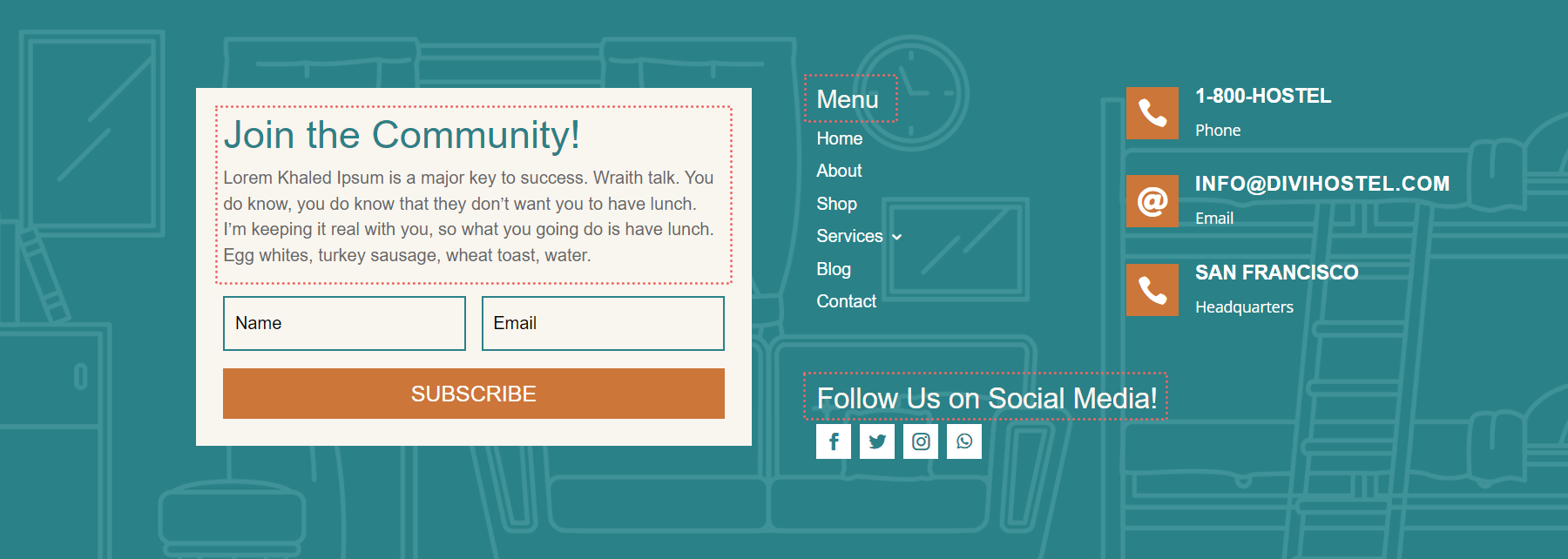
Update Static Content
You will need to go through the footer of the Divi Hostel Template and update the static content of the footer, namely the titles of modules and adjusted any dummy text that’s included in the template.

New Freebies Every Week!
We hope you’ve enjoyed the Hostel Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Trying this new header and footer layout and i am loving, thanks guys.
please create a plugin that can work for a chat room blog.