Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Interior Designer Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
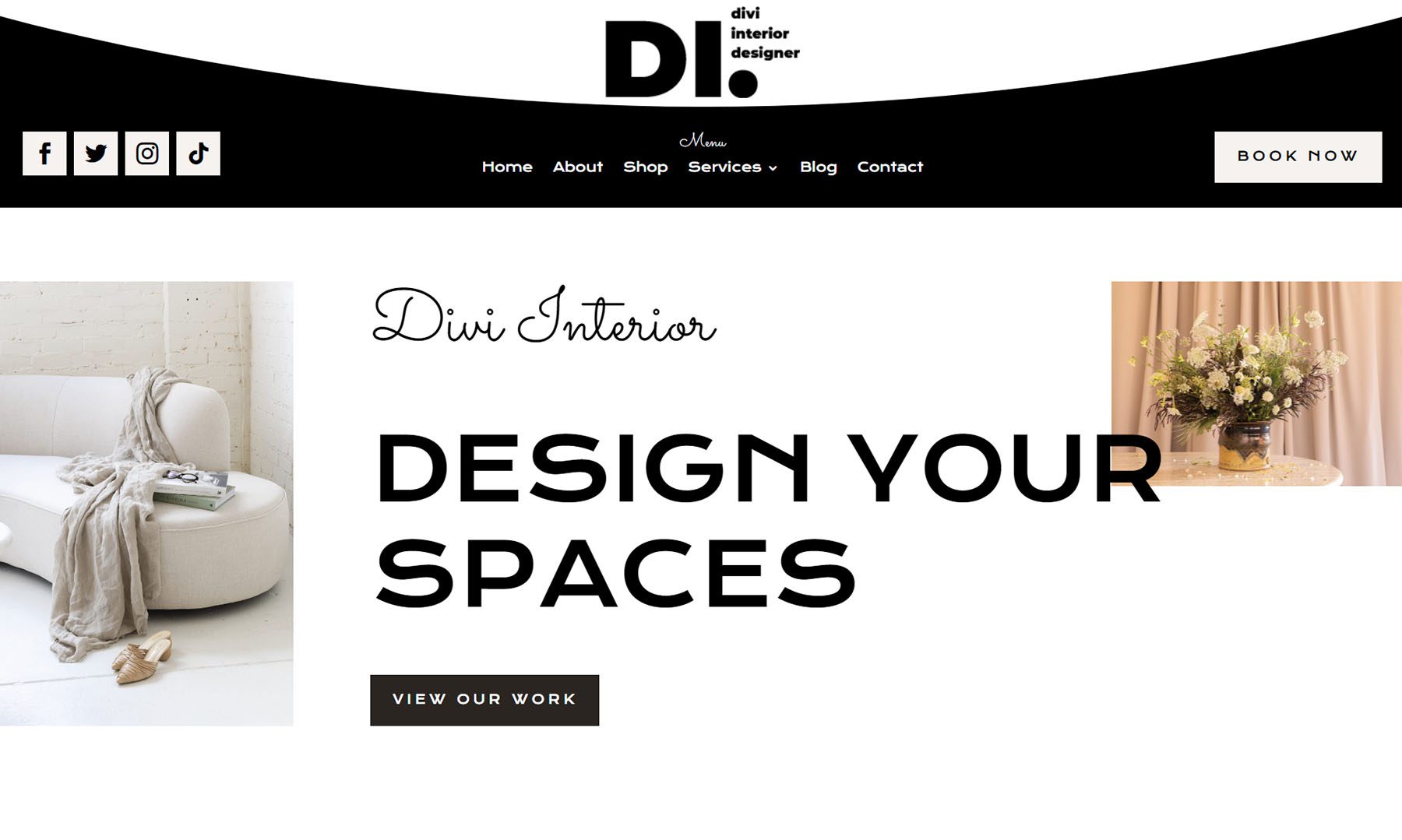
Header Design
Desktop View

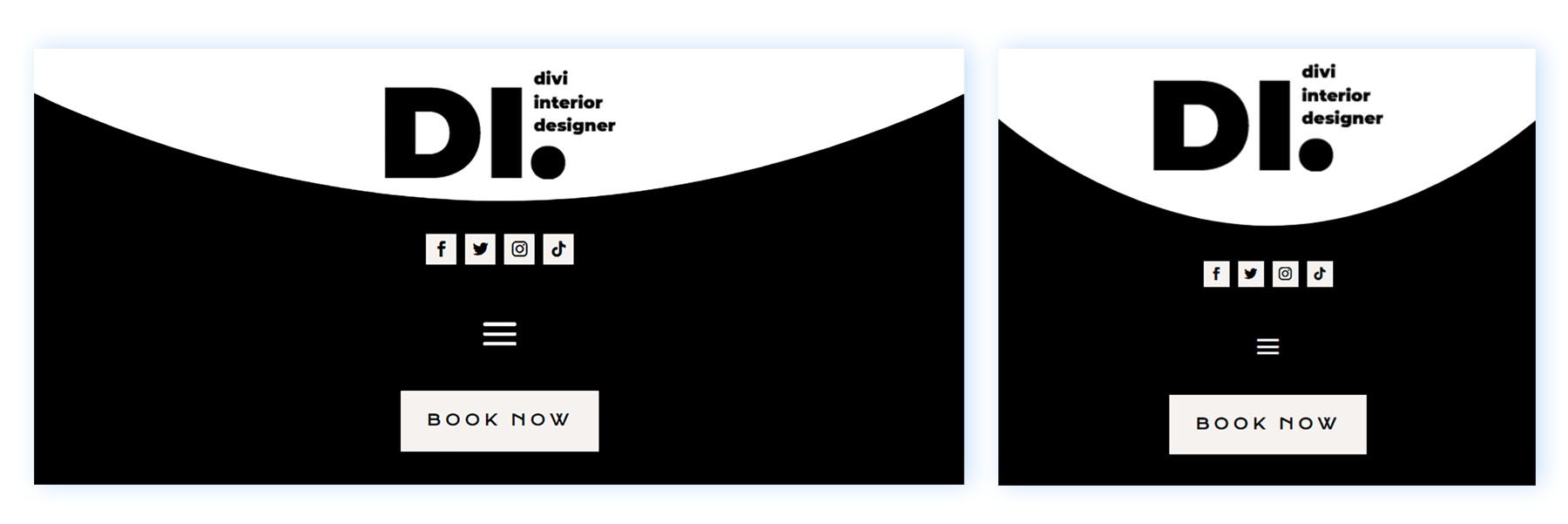
Tablet and Mobile View

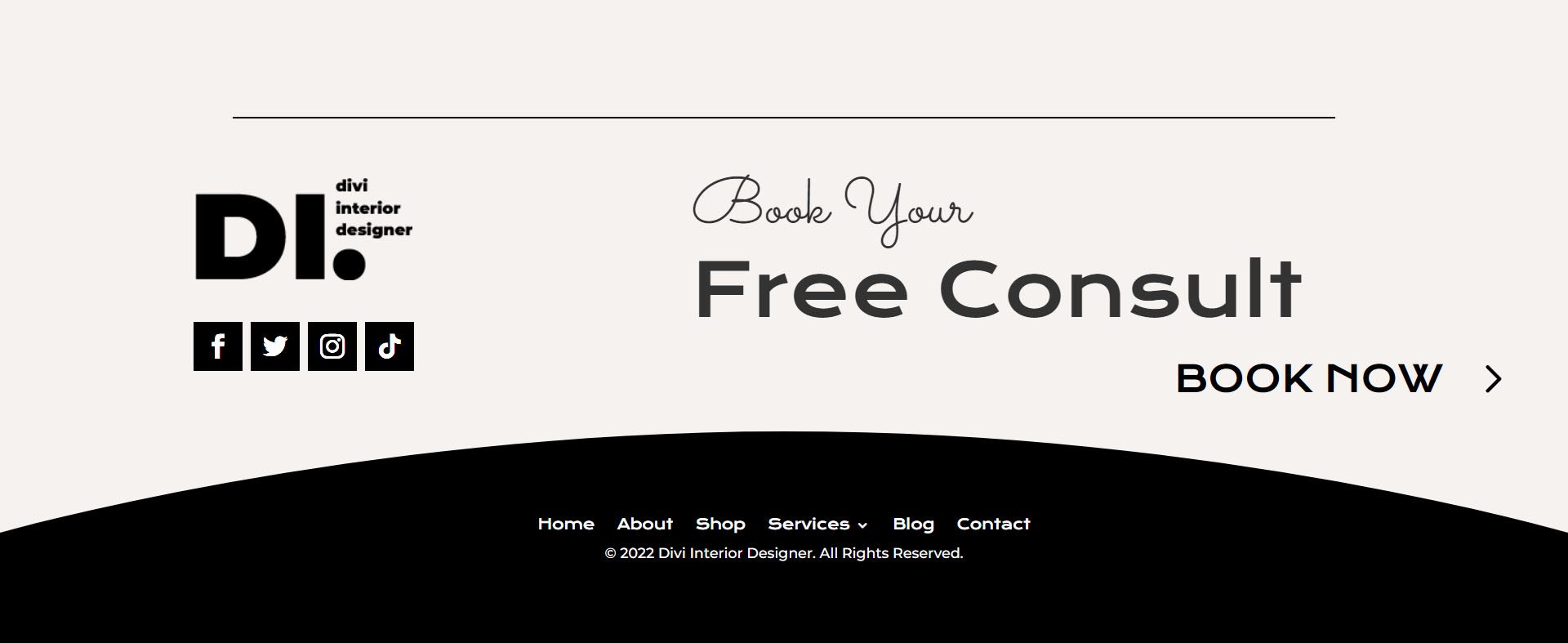
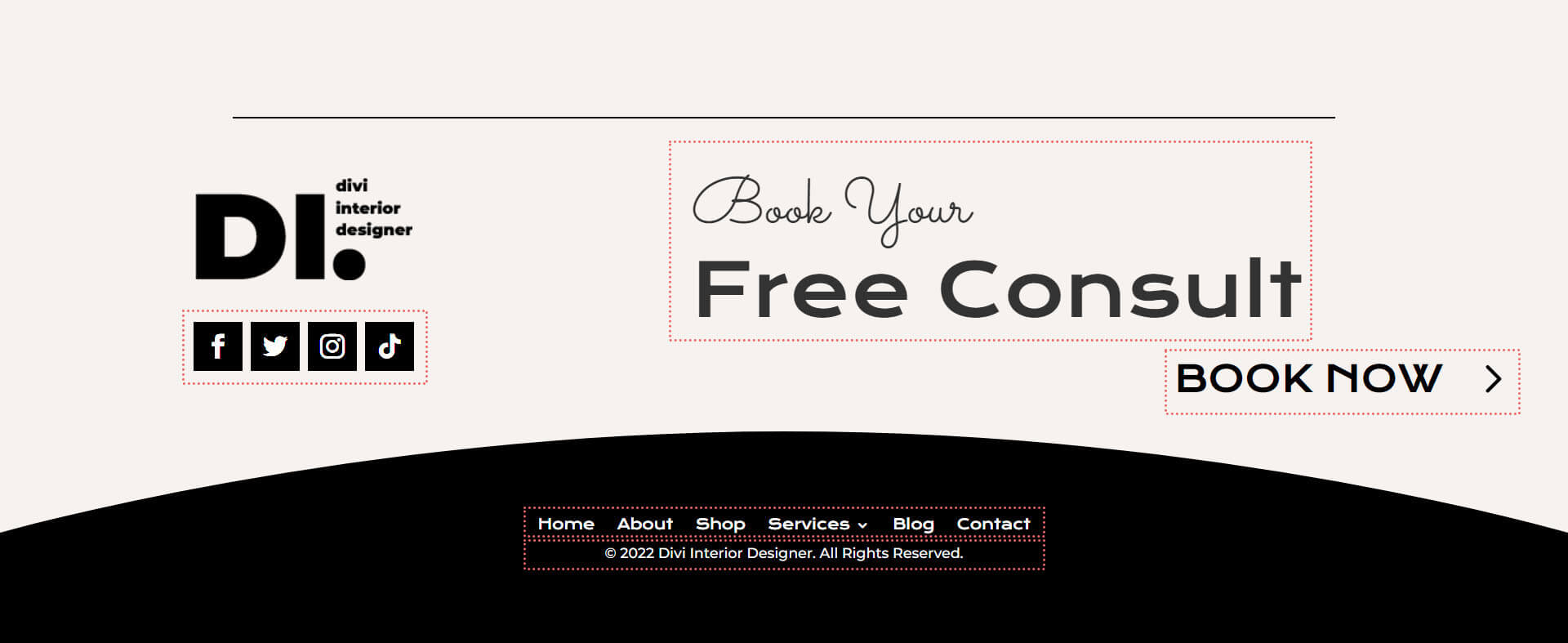
Footer Design
Desktop View

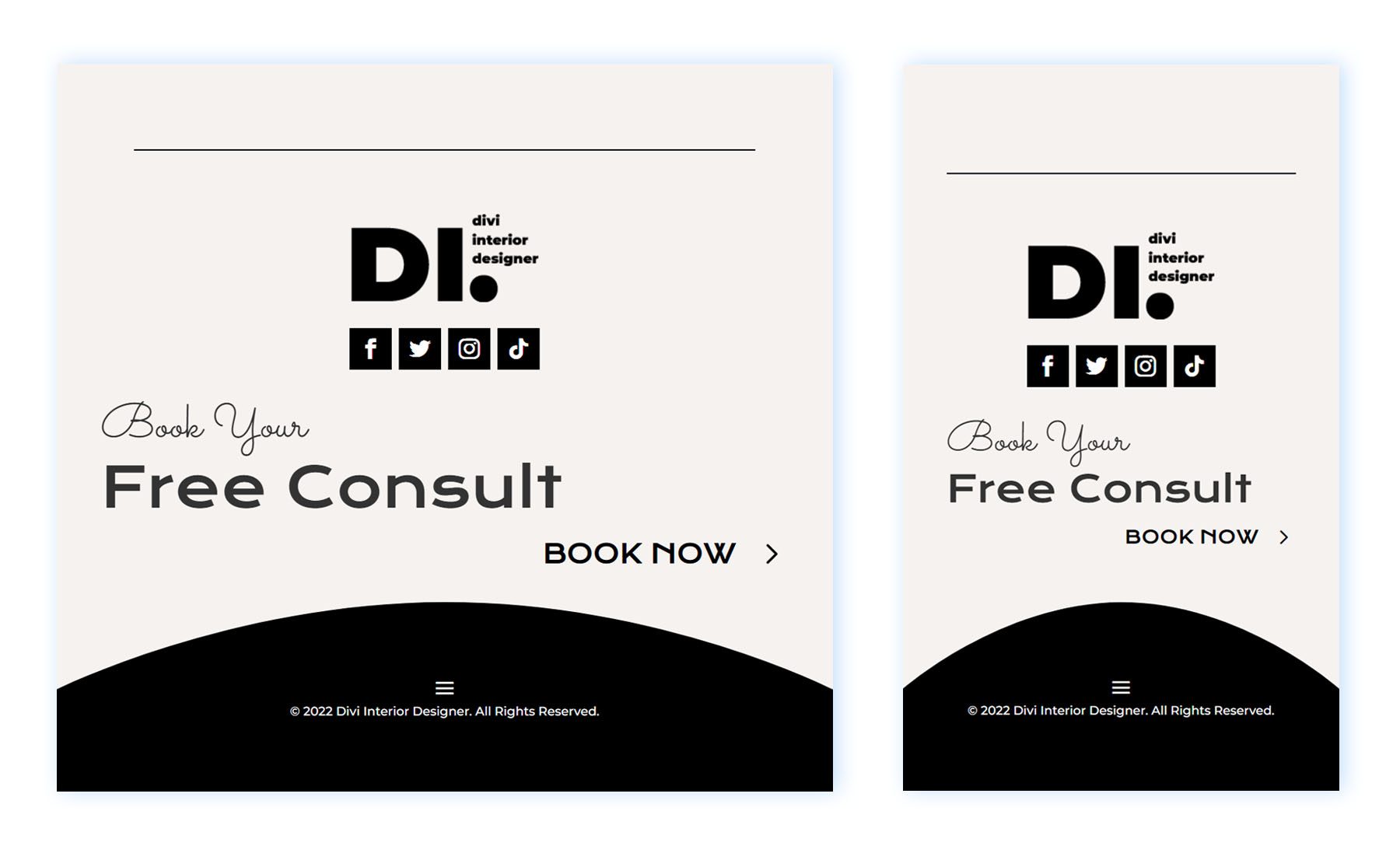
Tablet and Mobile View

Download The Global Header & Footer Template For The Interior Designer Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Divi Interior Designer Template
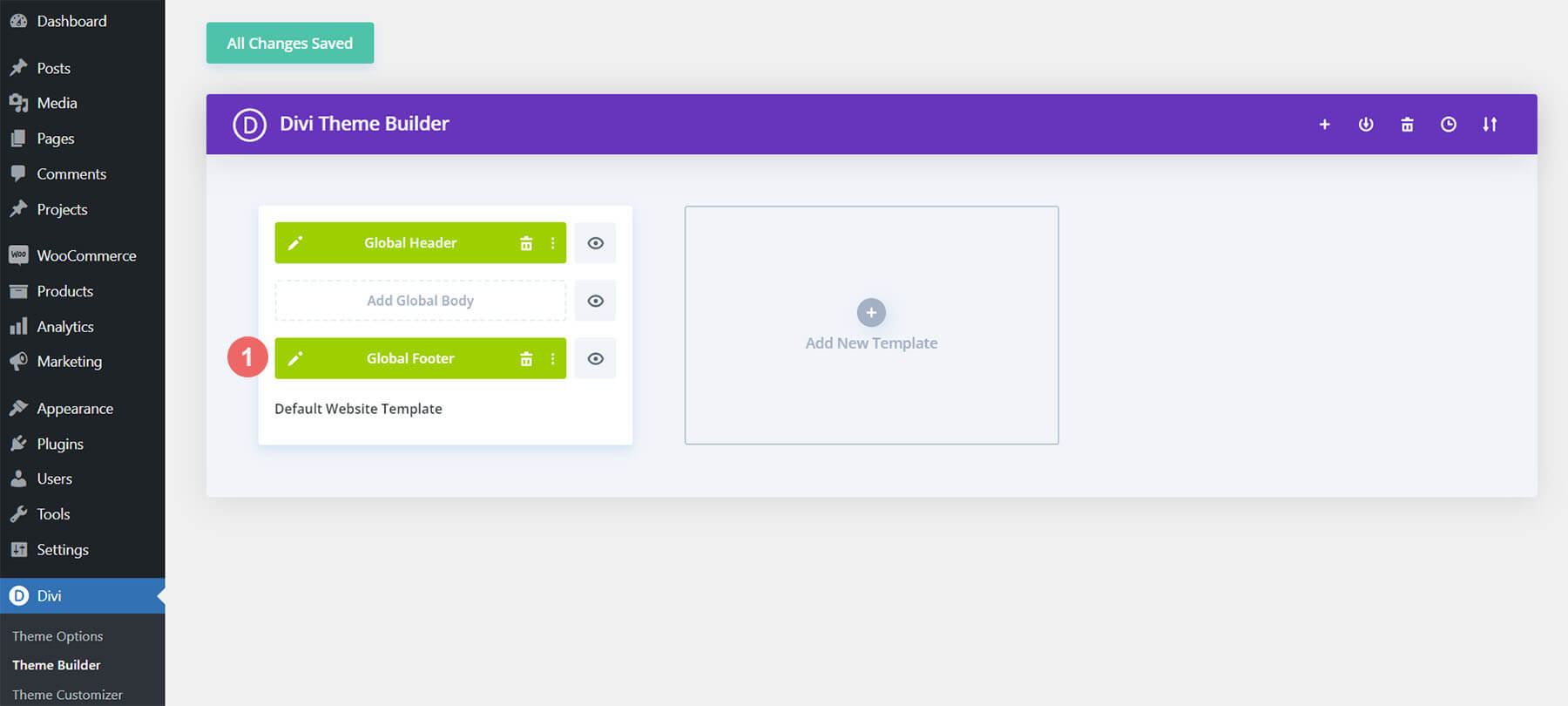
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload The Divi Interior Designer Template’s Header
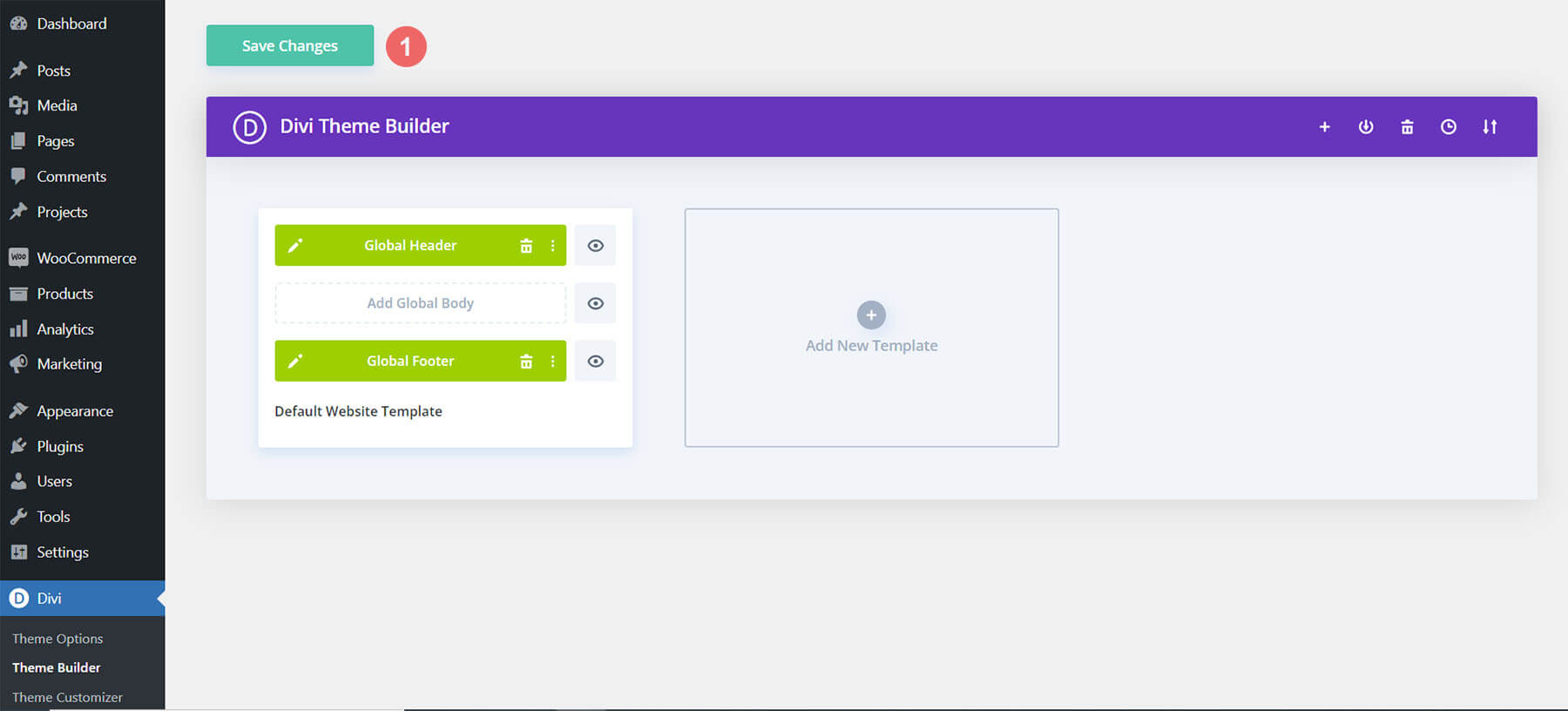
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Changes
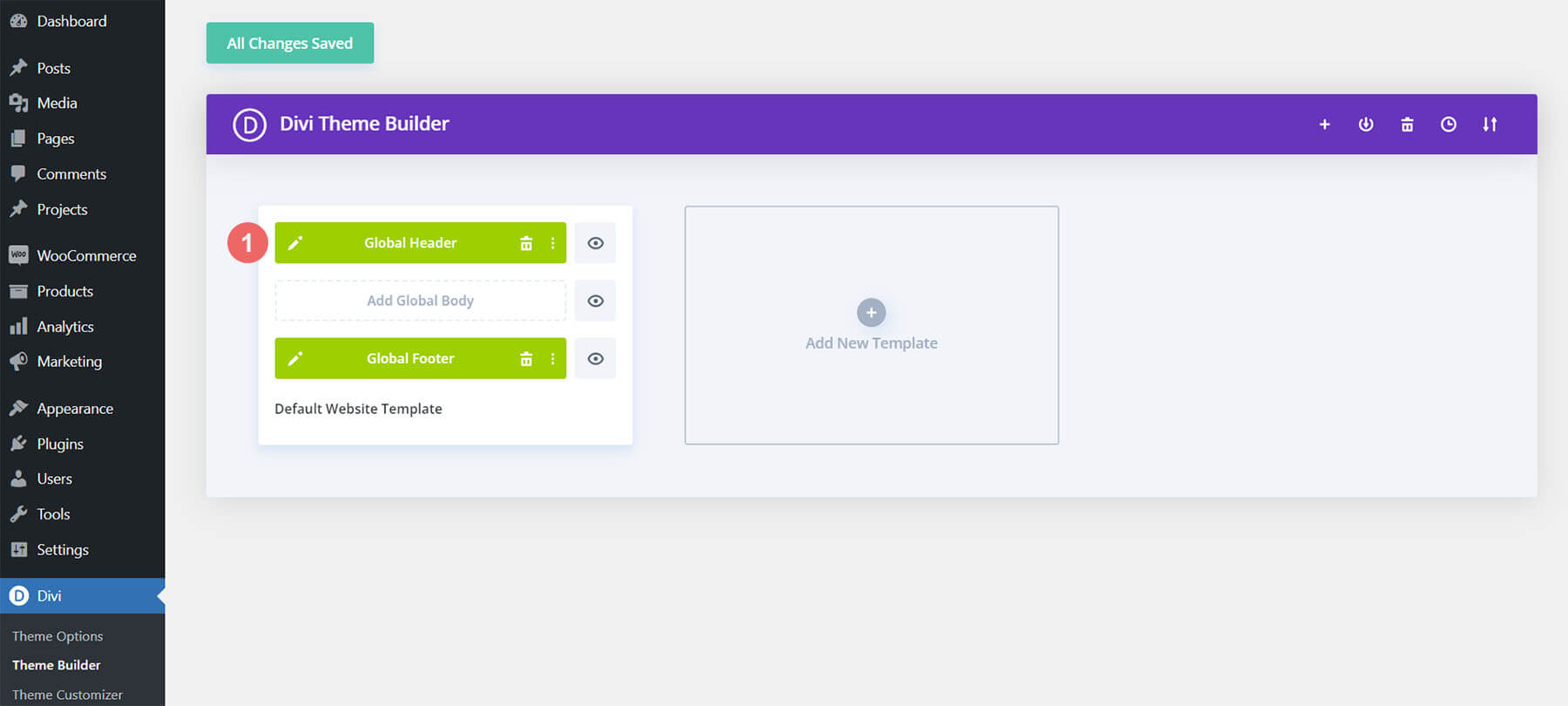
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Next, save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

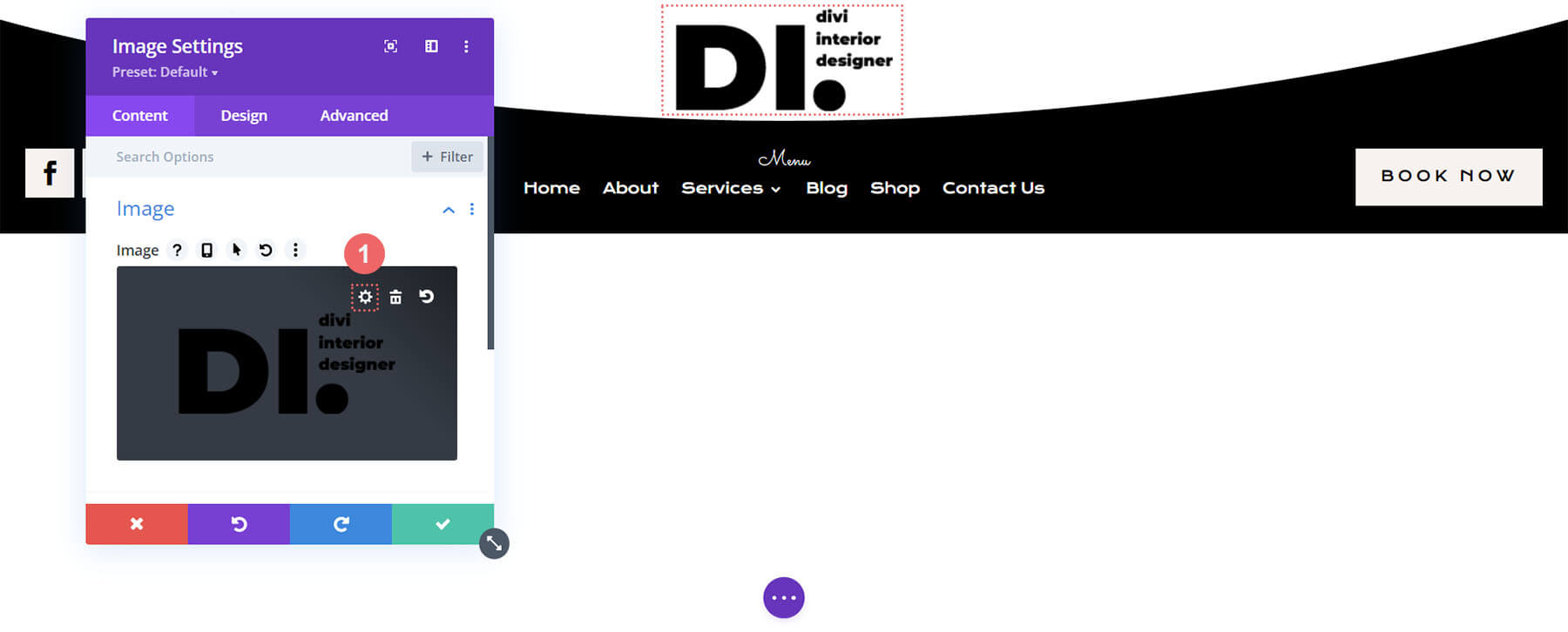
Update Your Logo
Replace the default template’s logo with your logo. If your background will be a light color, ensure that the logo you upload has a transparent background and is dark. If the background of the logo section will be dark, ensure that your logo is a light, transparent background.

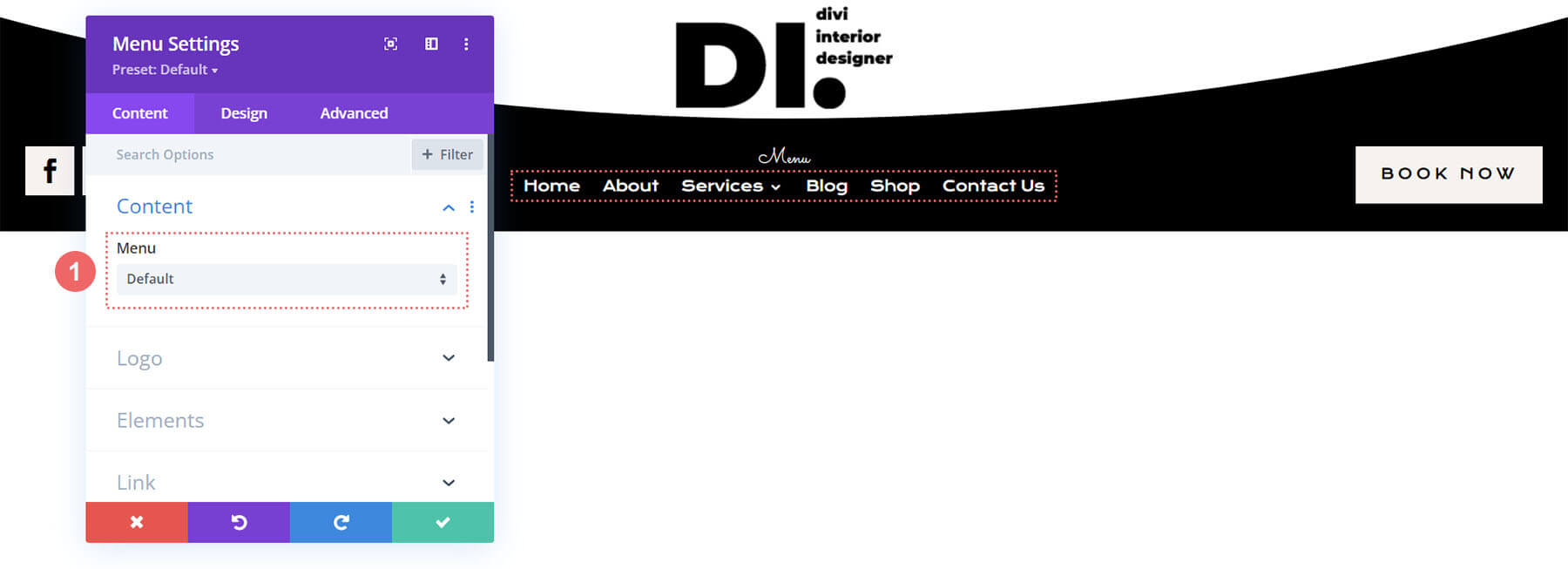
Select Menu of Choice
Select a menu of your choice in the Menu Module.

Add CTA Link URLs
This header has a button on the right. Open the settings menu to update the link URL to the destination of your choice.

Add Social Media Accounts and Links
On the left hand side, we have a Social Media Follow Module. Update the module with your chosen social media networks. Don’t forget to input the correct links for your various accounts!

Open the Divi Interior Designer Template Footer Template
Continue by opening the global footer inside the default website template.

Update Footer Logo
Update the Image Module with your own logo.

Modify the Divi Interior Designer Template’s Static Content
You will need to go through and update the content of the footer, including adding your own call-to-action text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Interior Designer Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














I am so excited to be apart of elegant Themes. You made it so easy for me to develop my own website.
thank you for the tutorials, when it’s time to go work on my website I look forward to it, unlike before when I was using Elementor. using your product is so relaxing, I love to get all my work done, so I can just sit down and create, when I get stuck I can ALWAYS find the answer, I wish I started with Elegant Themes earlier.
That is so awesome to hear and we’re glad we can be a part of your success and creative output!