Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Leather Goods Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop View

Tablet and Mobile View

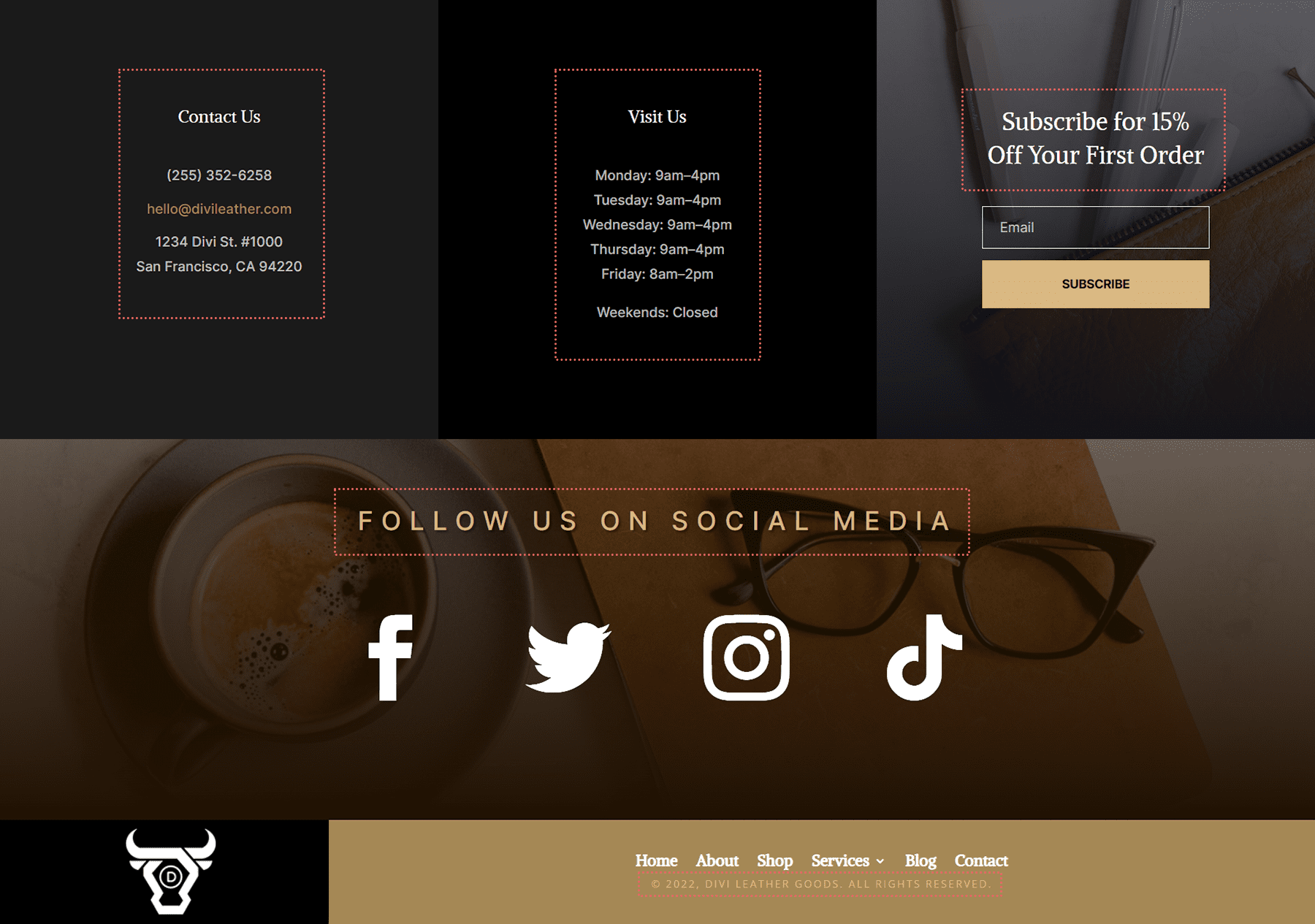
Footer Design
Desktop View

Tablet and Mobile View

Download The Global Header & Footer Template For The Leather Goods Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
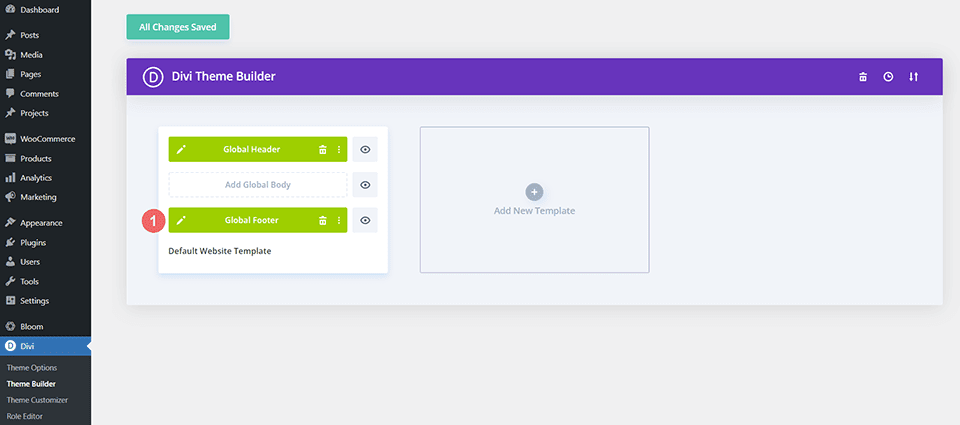
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

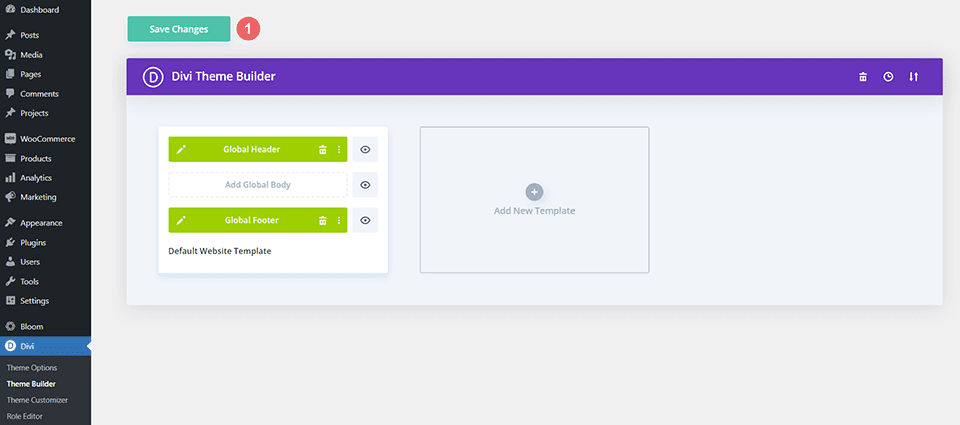
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
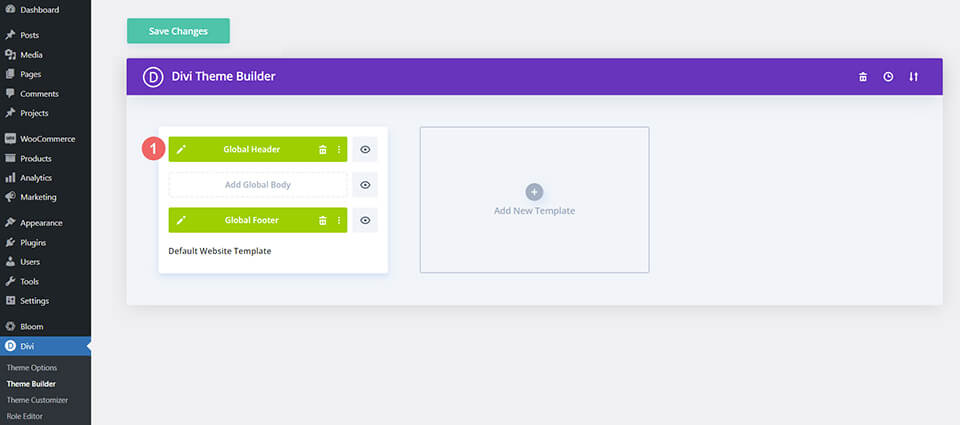
Open Header Template
To modify the global header template’s elements, start by opening the template.

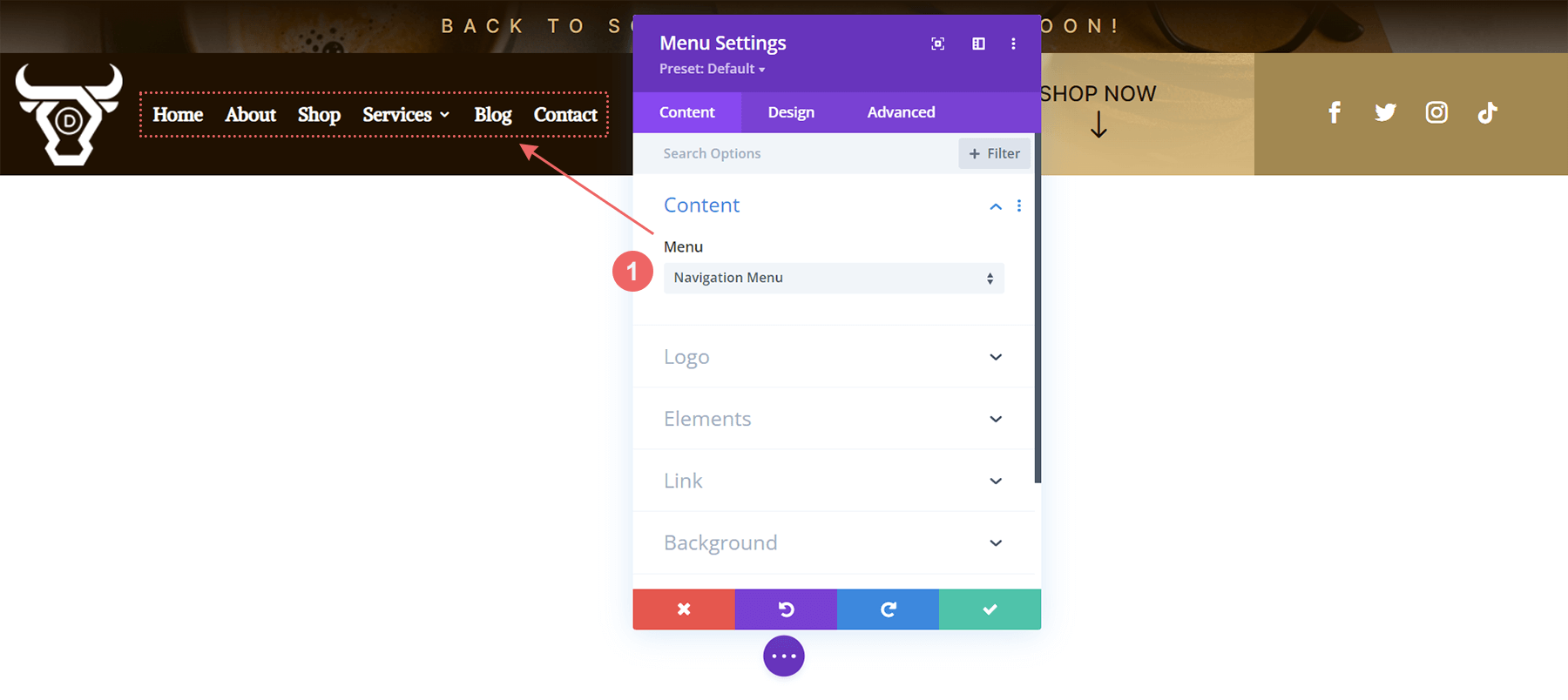
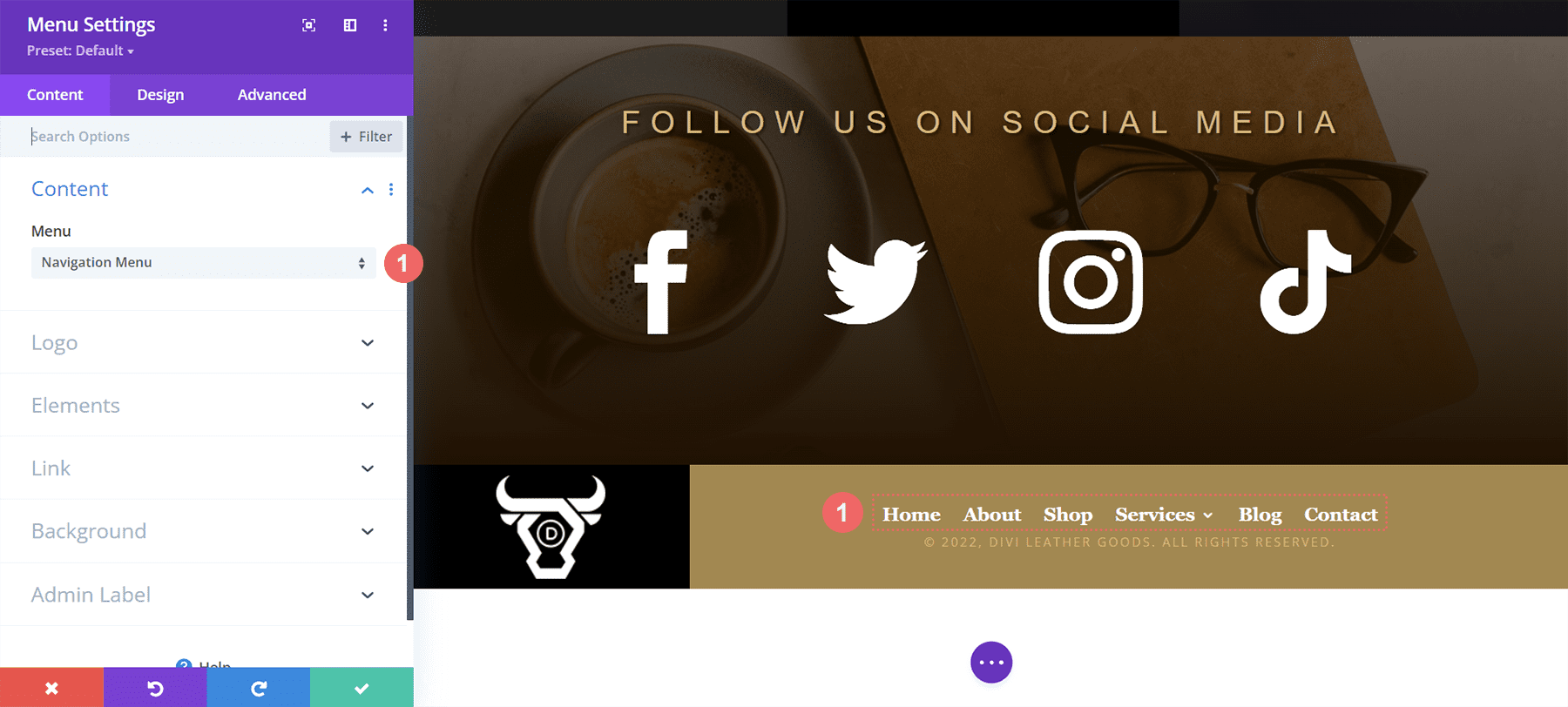
Select Menu of Choice
Select your menu of choice in the Menu Module.

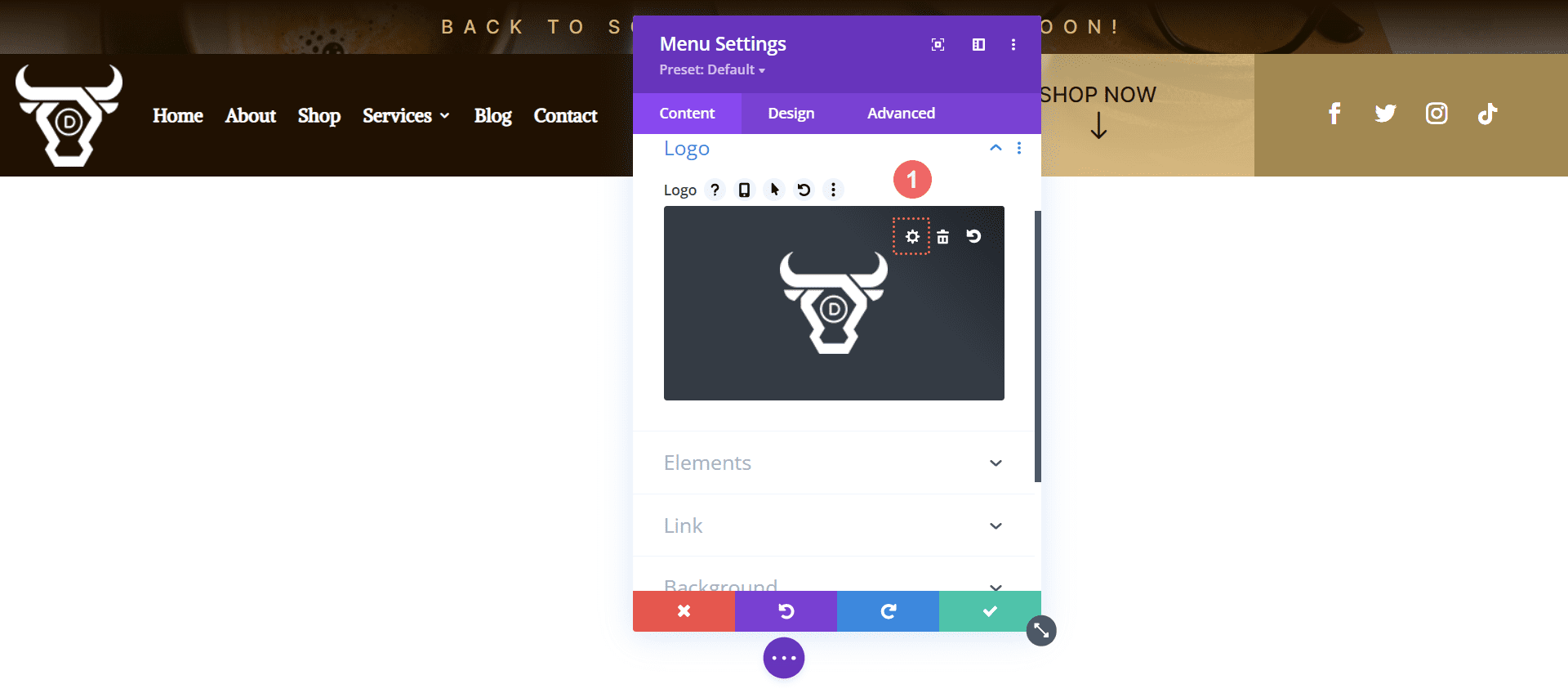
Update Menu Logo
We use the Logo option in the Menu Module to show our brand logo. Upload your logo to the module. As the background is the dark, we’d recommend using a light colored logo.

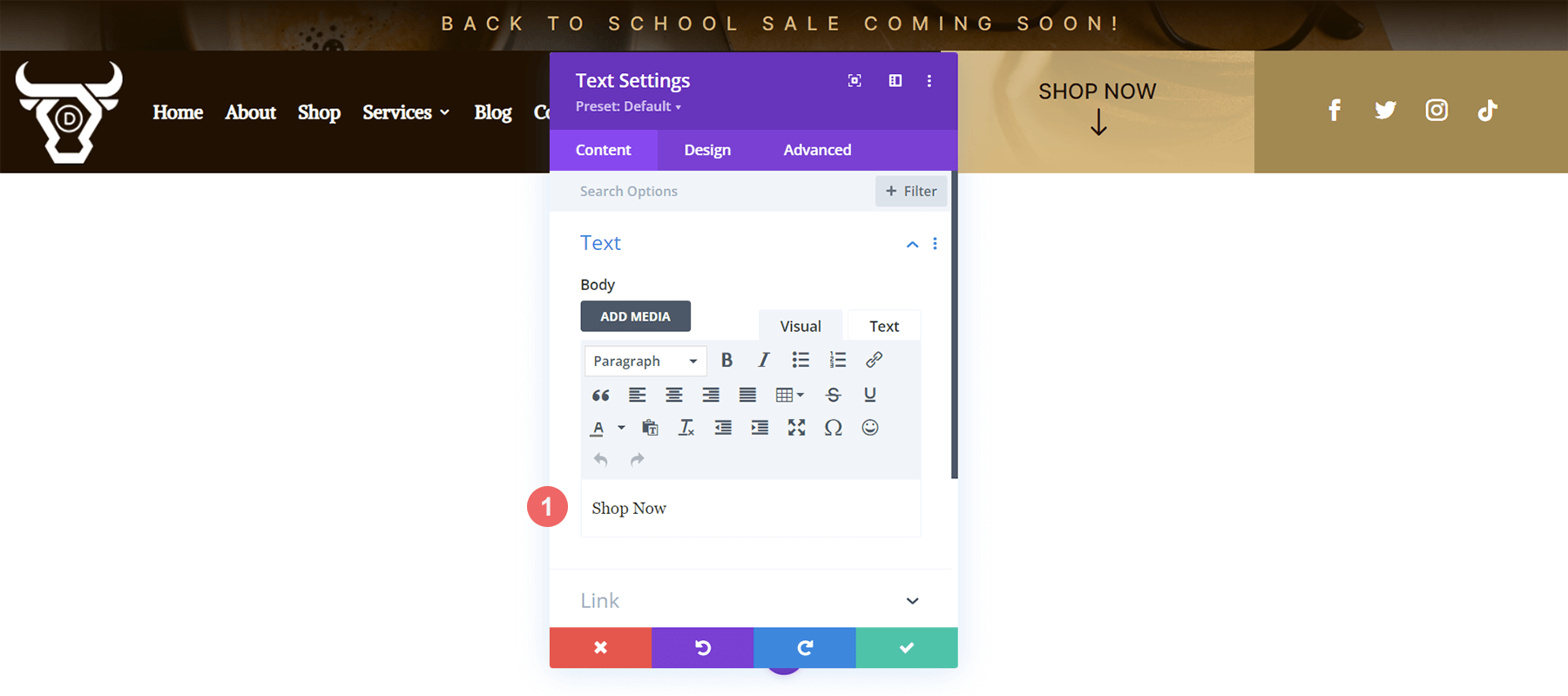
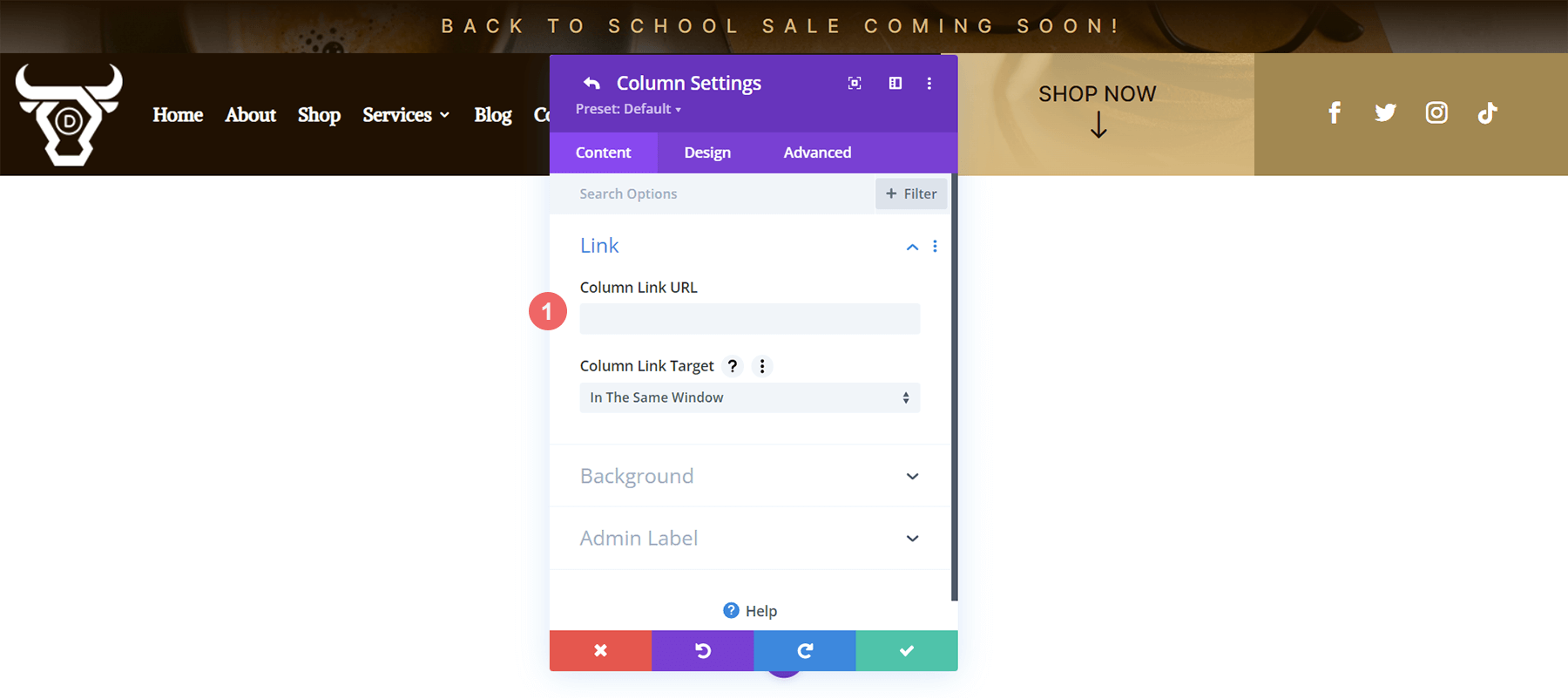
Update Primary Text CTA
The main menu has a call-to-action created with a Text Module and the Icon Module. Update each as needed.

To link out, we would recommend adding a link to the column itself, as opposed to the two modules separately.

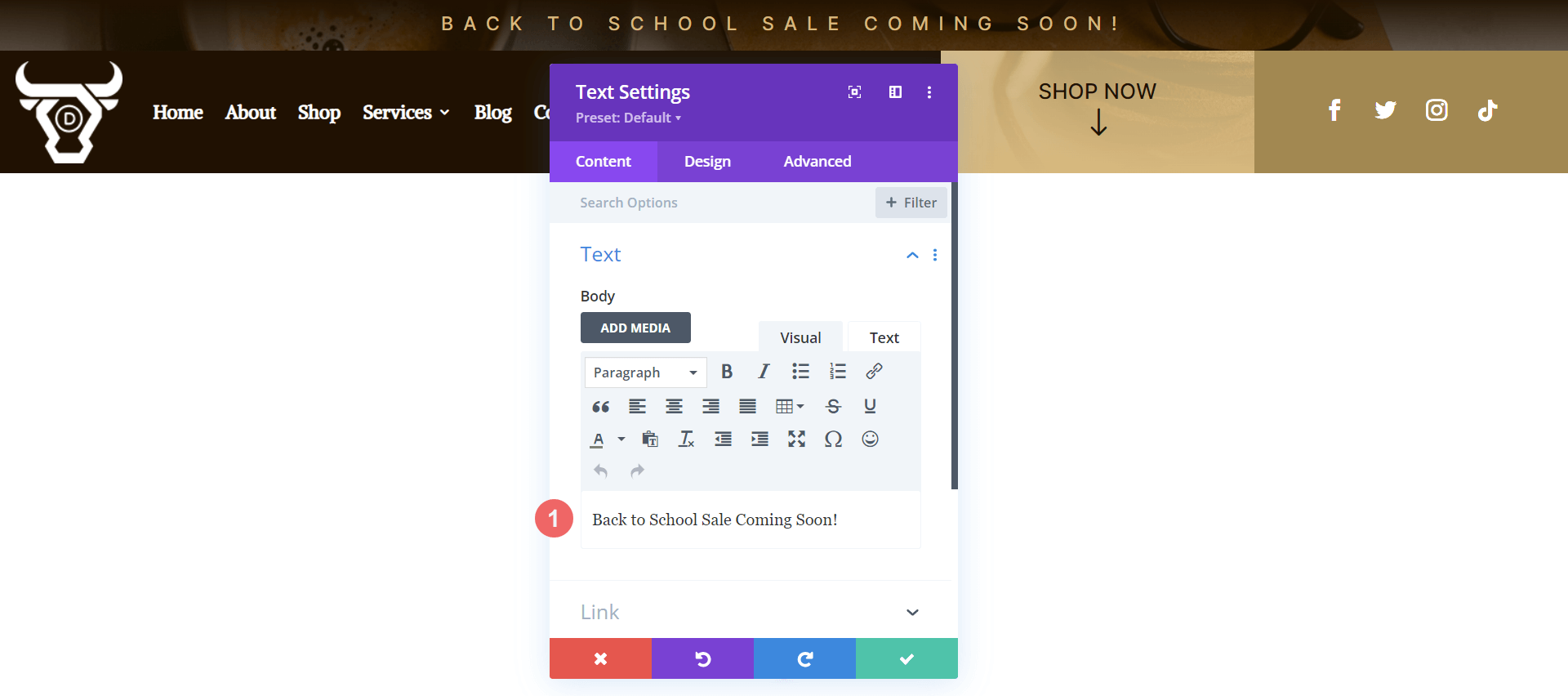
Update Secondary Text CTA
This header has a text call-to-action in the secondary menu. Update the text to match your needs. You can also add a link to the Text Module.

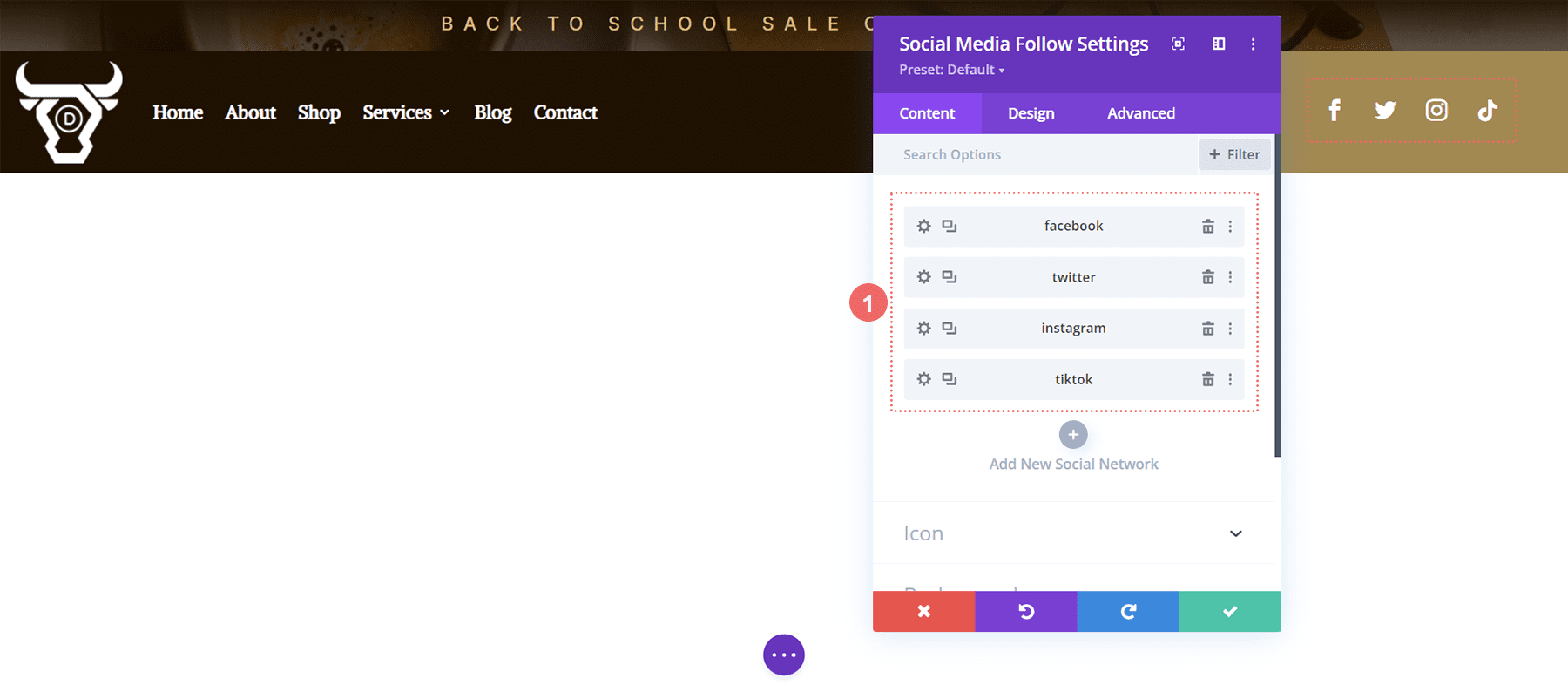
Update Social Media Module Networks and Links
Update the Social Media Follow Module with your selected social media networks. Remember to also add your social media links to each icon as well.

Open Footer Template
Continue by opening the global footer inside the default website template.

Update Footer Menu
As with the primary menu, you want to update the menu in the footer with your footer menu.

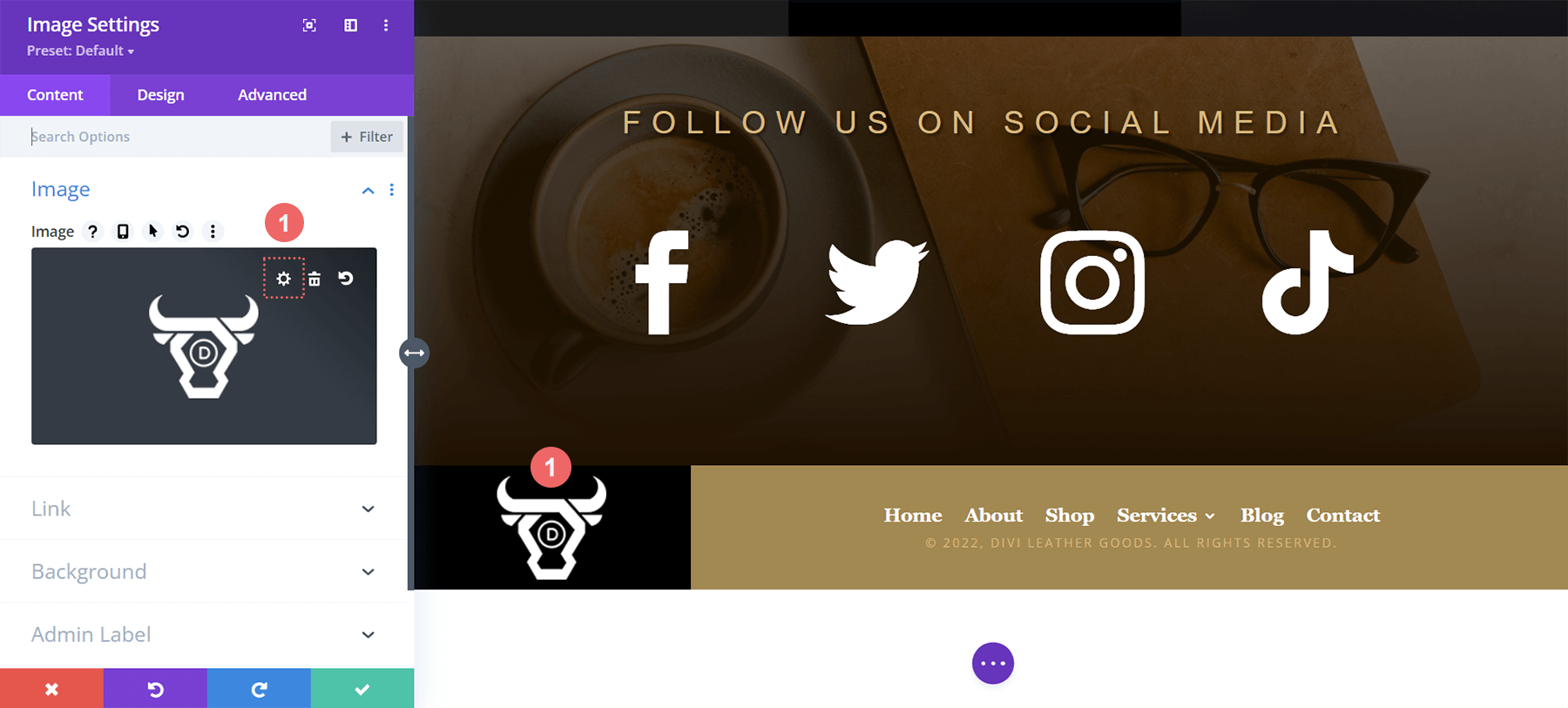
Update Footer Logo
Update the Image Module in the footer with your logo.

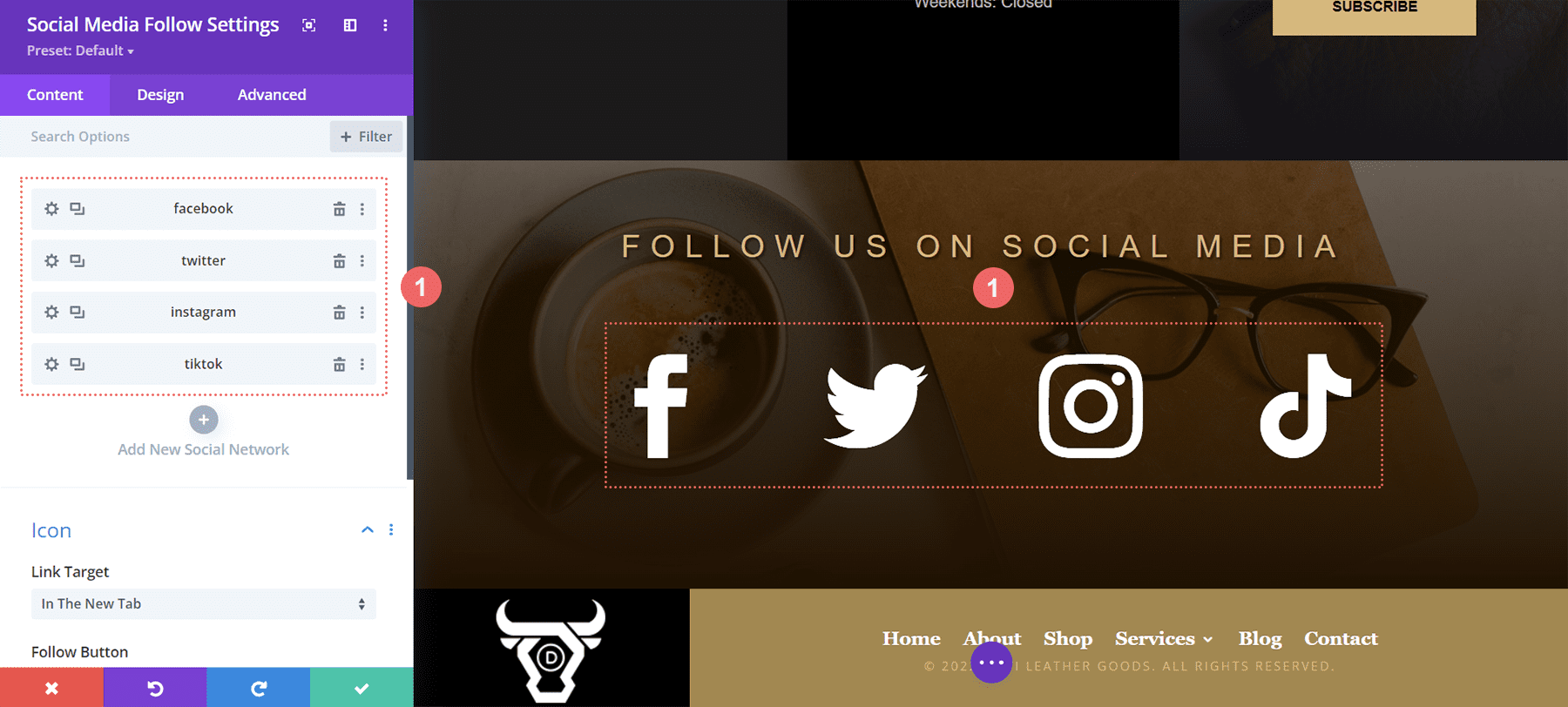
Add Your Social Media Icons and Links
As with the Social Media Follow Module in the header, we want to ensure that we have our correct social networks with their appropriate links.

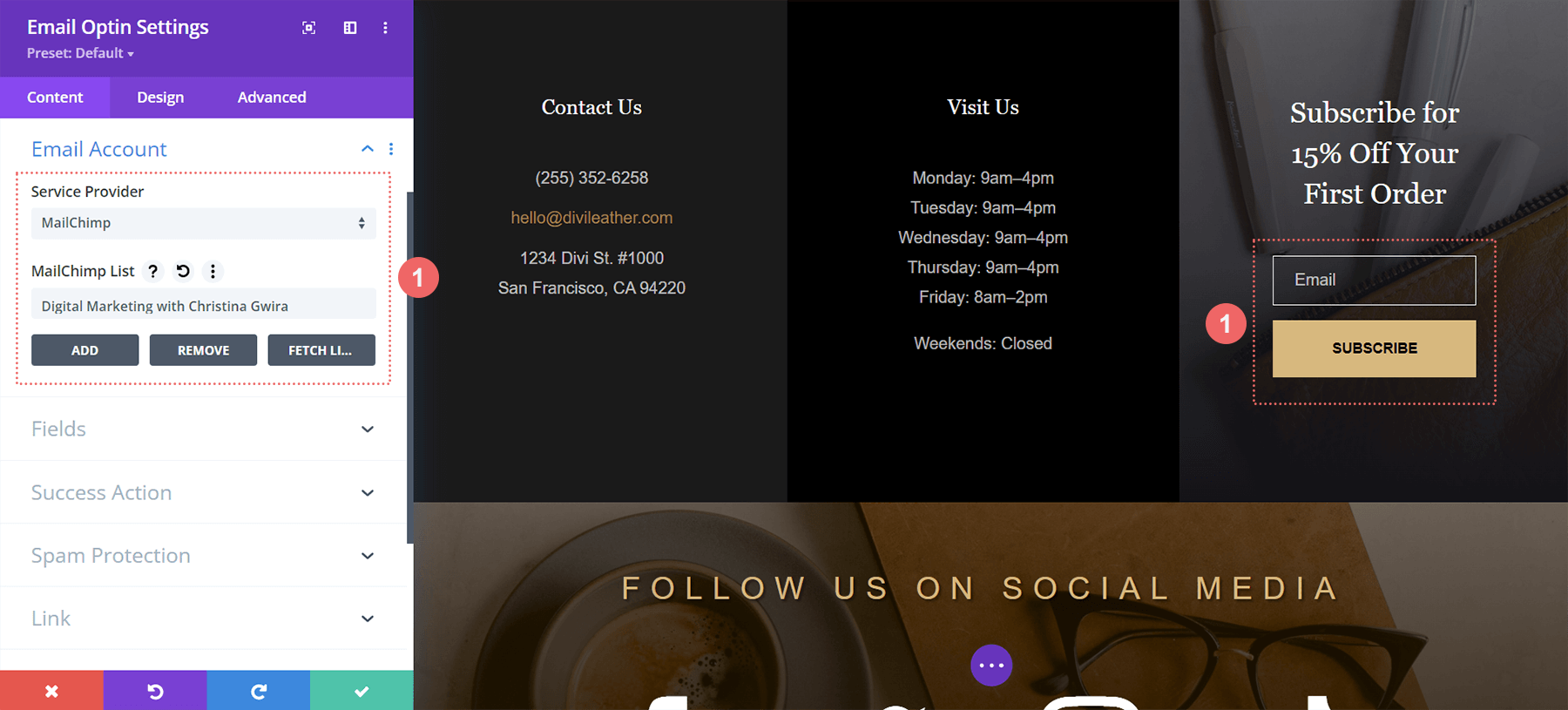
Connect Your Email Marketing
Our footer also has an Email Optin Module. Connect your email marketing solution of choice to collect emails from visitors to your site.

Update Static Footer Content
You will need to go through and update the static content of the footer, including adding your own text, updating titles etc. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Leather Goods Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














hi there thank you so much for making this available to use beginners – I am using your footer for my website but only needed two rows. I deleted the middle row. The bottom row did not remain small it took on the size of the middle row which was deleted. I have been trying with the Divi chat help without success to have them assist in guiding me to make the second row small like the original third row without success can you please advise at your earliest?