Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. We recently shared a brand new Podcaster Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
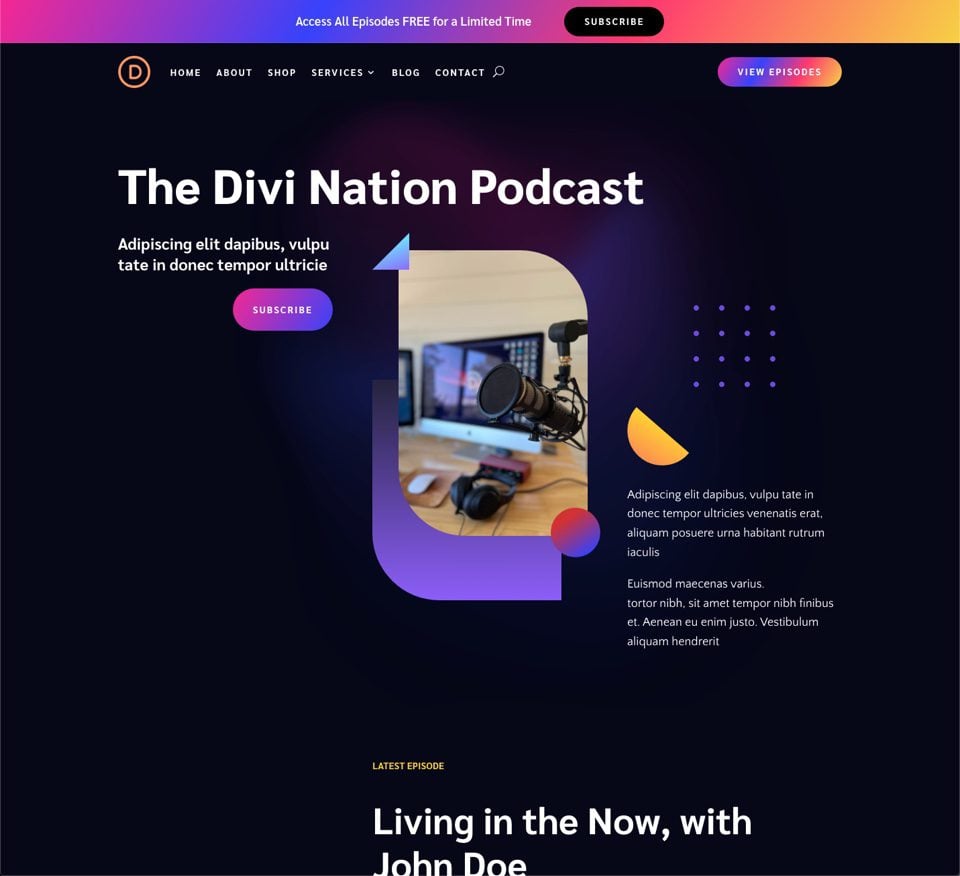
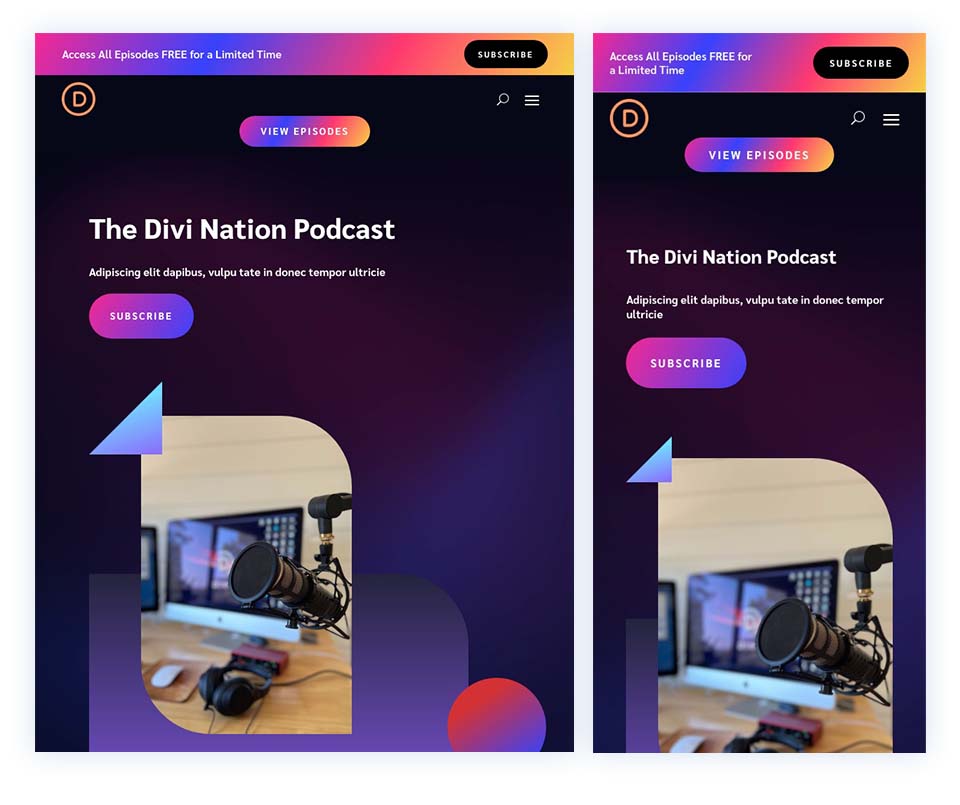
Header Design


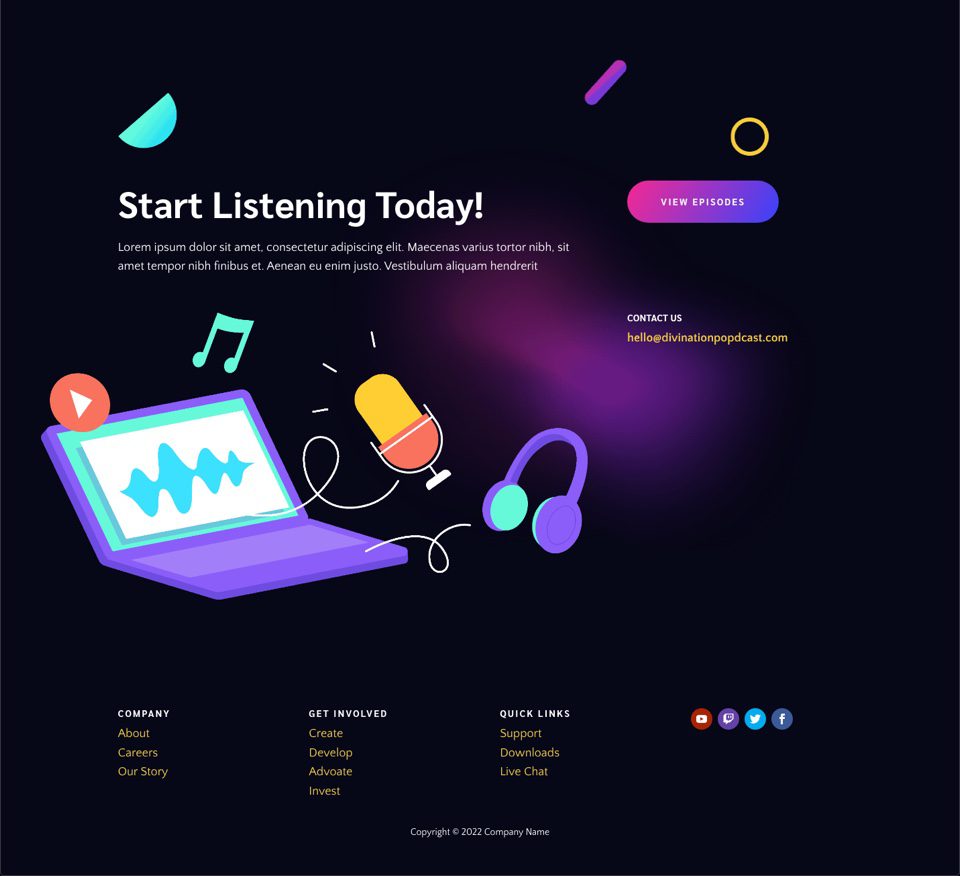
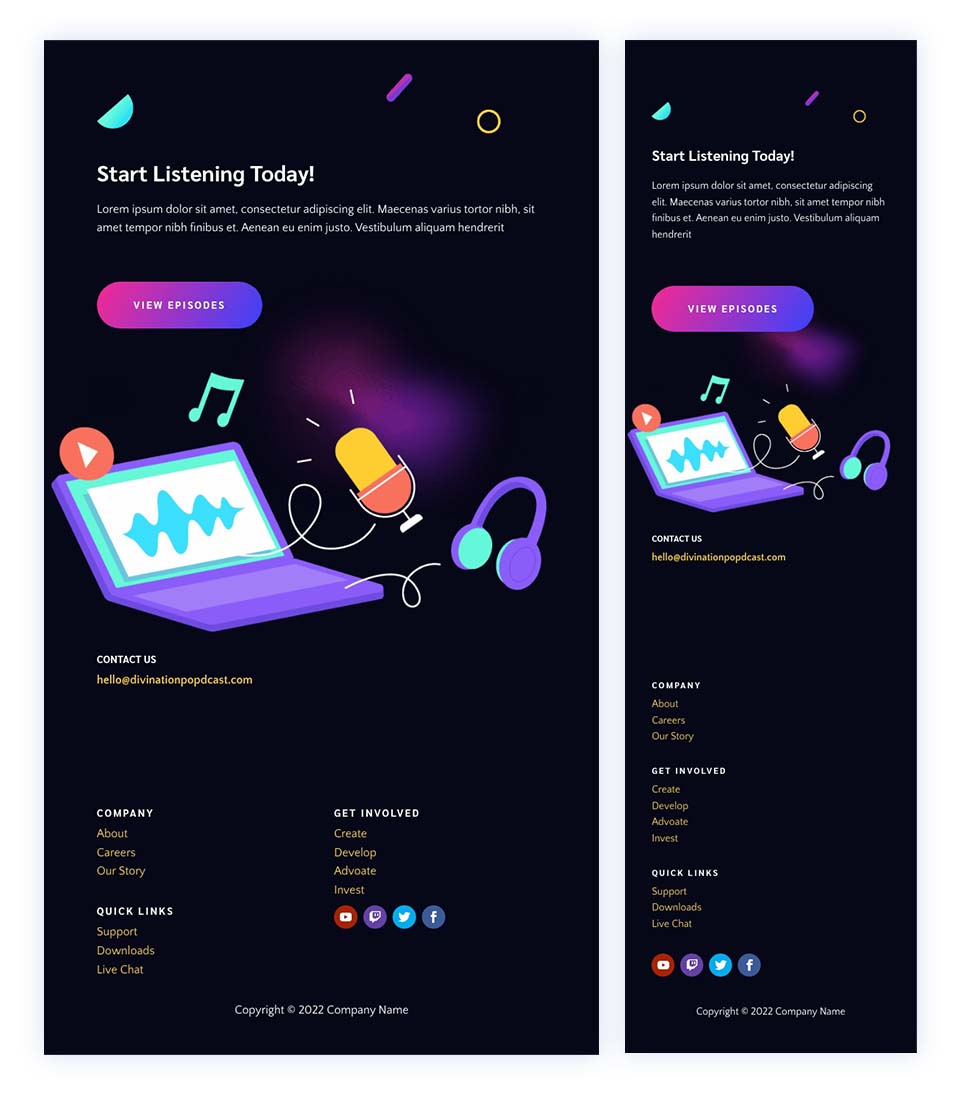
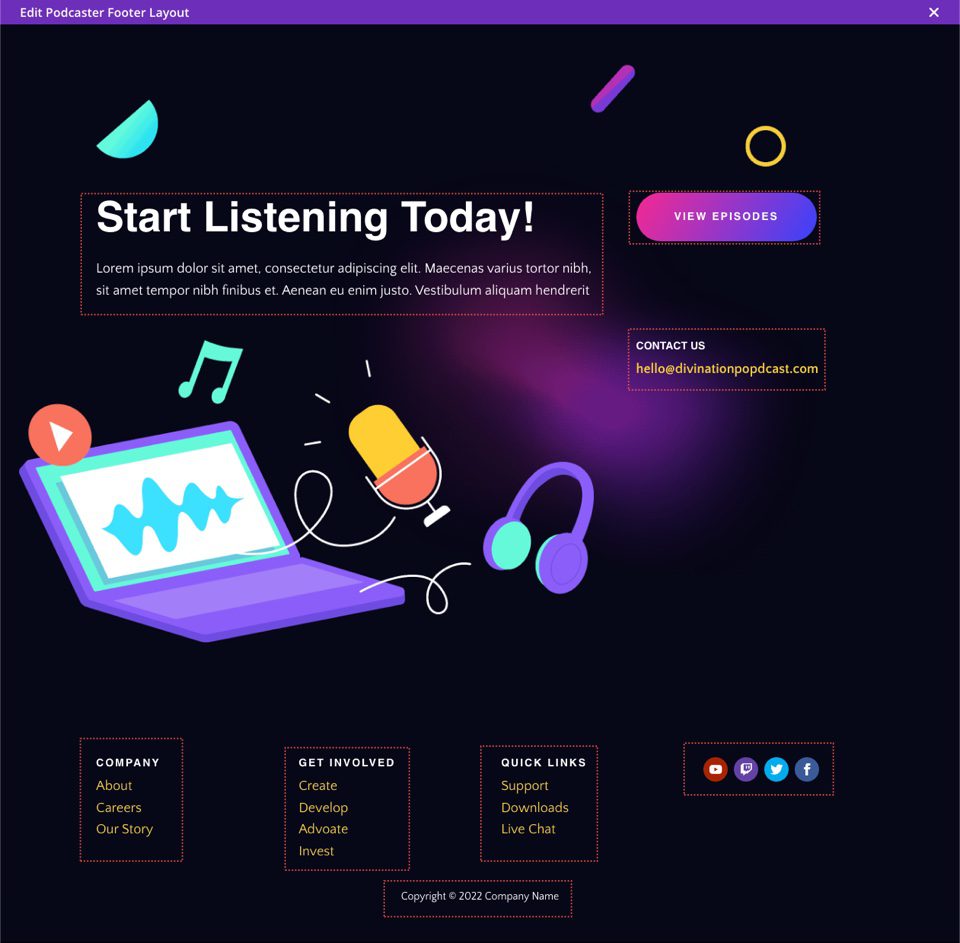
Footer Design


Download The Global Header & Footer Template For The Podcaster Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Upload Website Template Using Divi Theme Builder
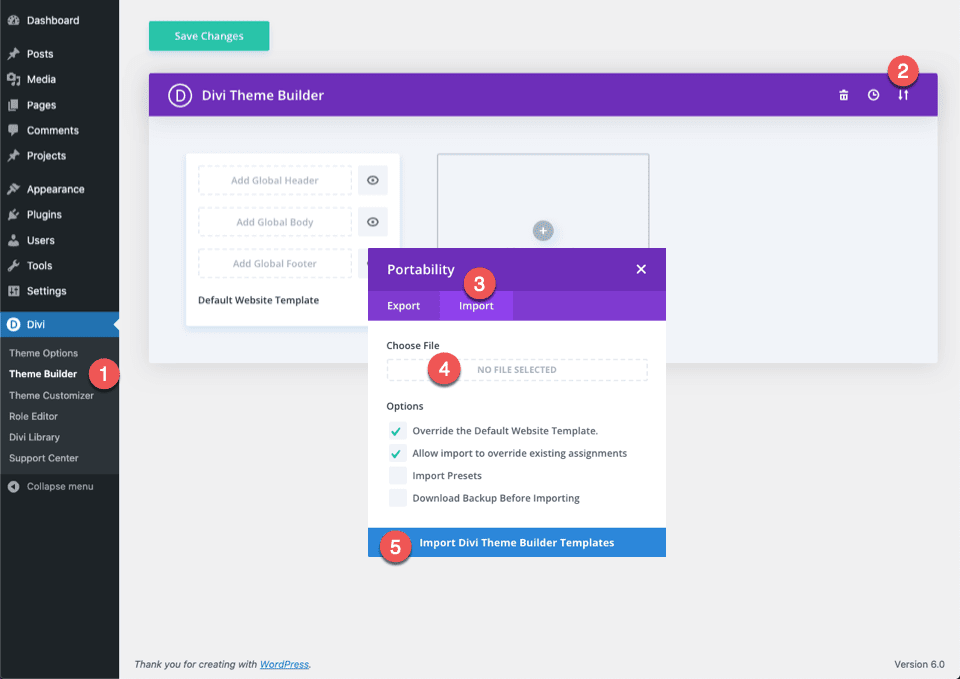
To upload the template, follow these steps:
- Navigate to the Divi Theme Builder in the backend of your WordPress website.
- Open the Portability modal by clicking the icon with two arrows in the top right corner.
- In the popup, select the import tab.
- Upload the JSON file that you can download in this post.
- Click on the ‘Import Divi Theme Builder Templates‘ button.

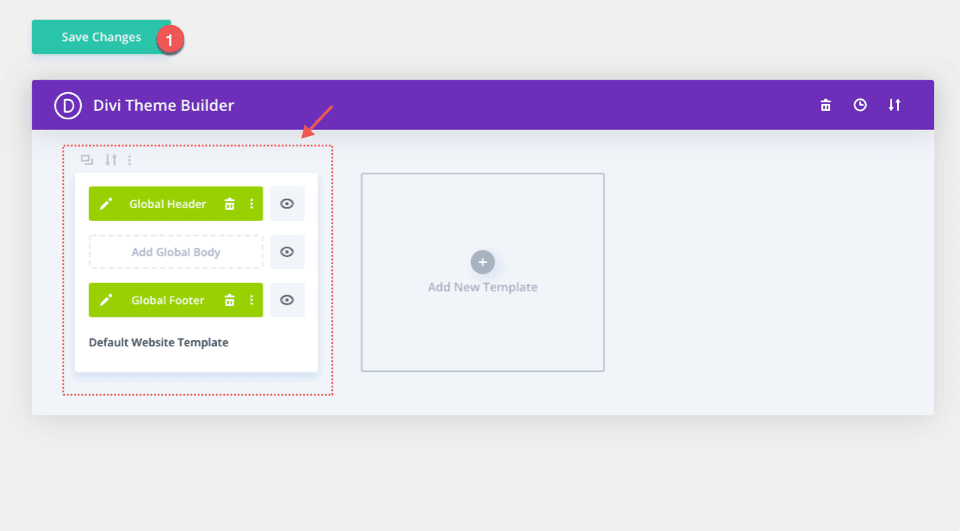
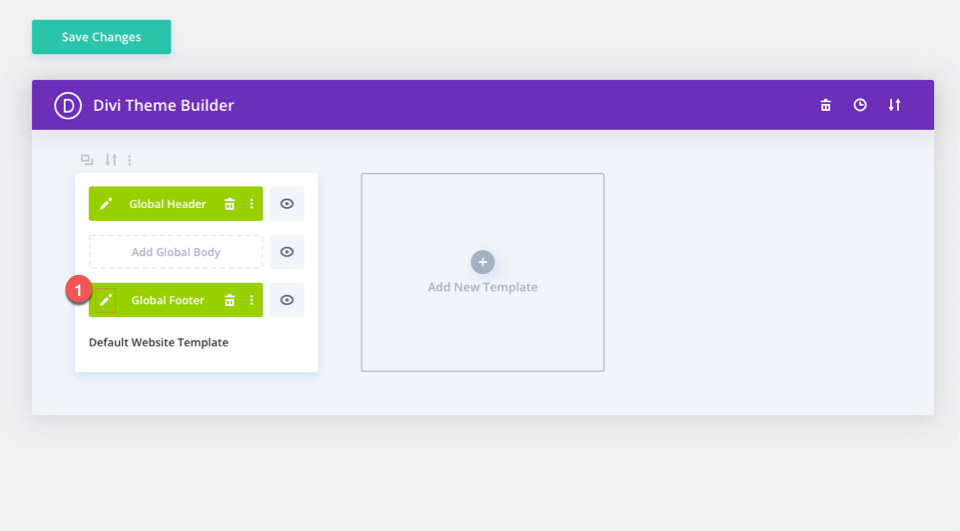
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
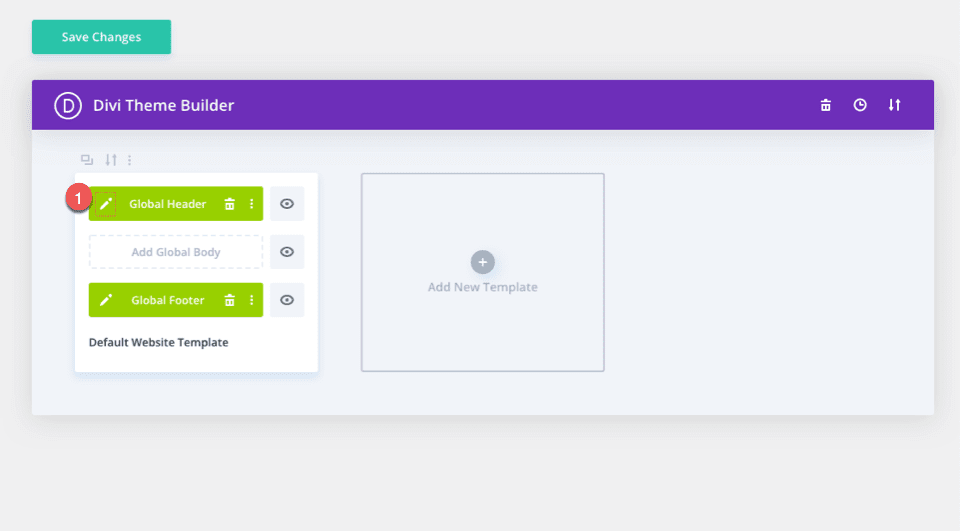
Open Header Template
To modify the global header template’s elements, start by opening the template.

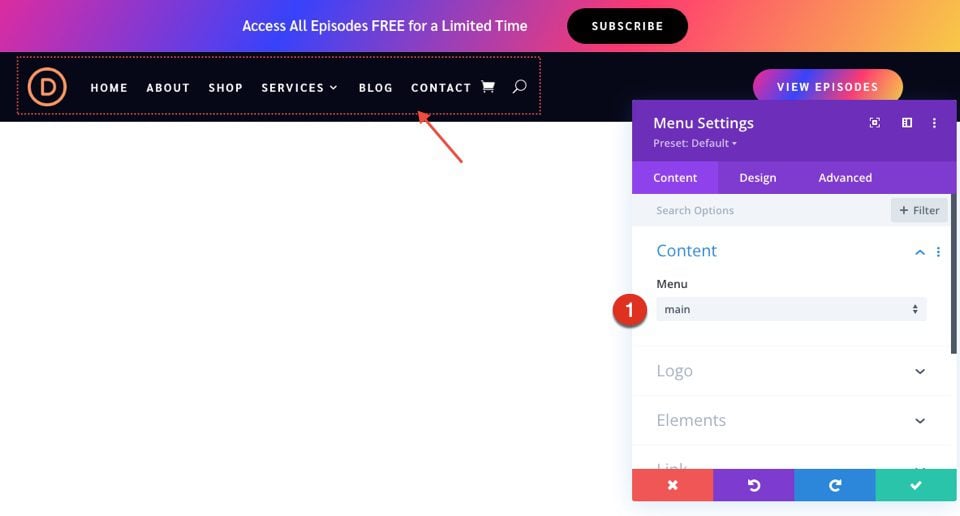
Select Menu of Choice
Select a menu of your choice in the Menu Module.

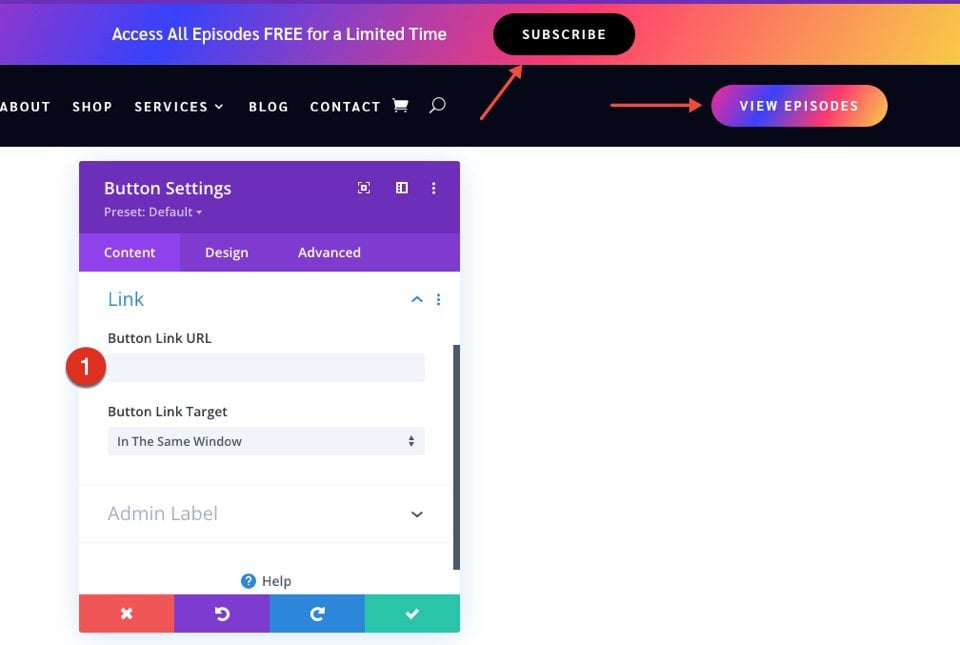
Add CTA Link URLs
This header has a button on the top right. Open the settings of each to update the link URL to the destination of your choice.

Open Footer Template
Continue by opening the global footer inside the default website template.

Update Footer Content
You will need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Podcaster Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














nice appreciated.
one of my favourite template
the logo is always small. Will divi solve this problem?
Julian,
We do tend to create headers with small logos to limit the vertical height. But, you can easily adjust any sizing (like max-height) that has been set in these freebies to display larger logos.