Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Poke Restaurant Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
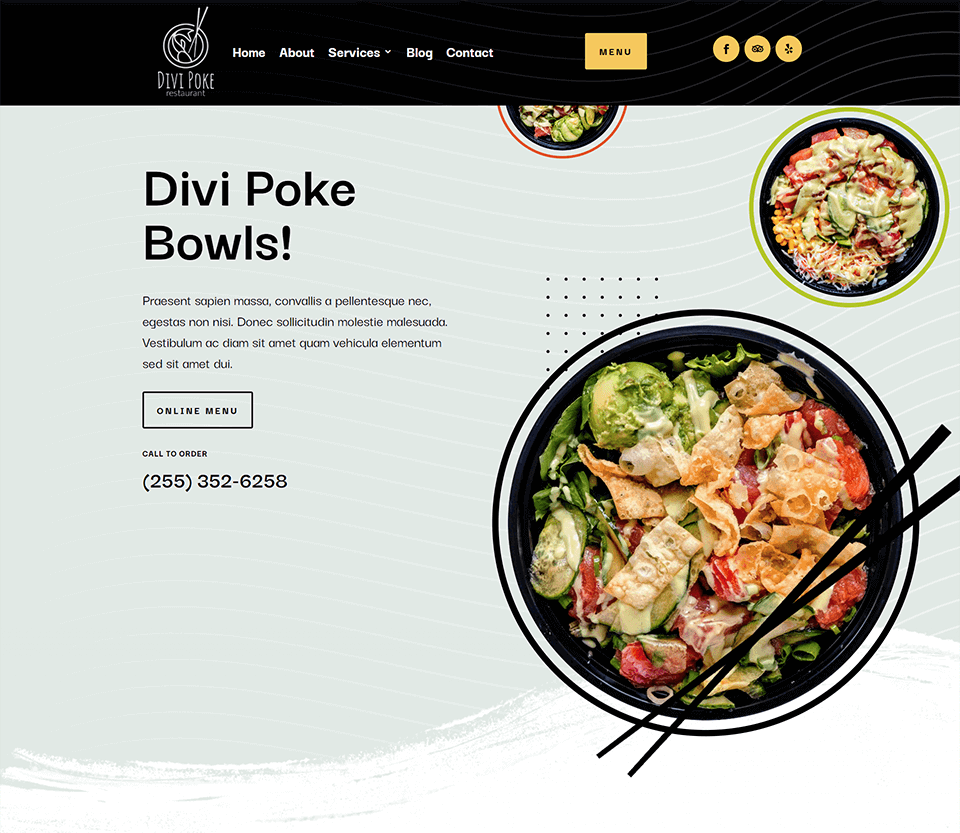
Header Design
Desktop View

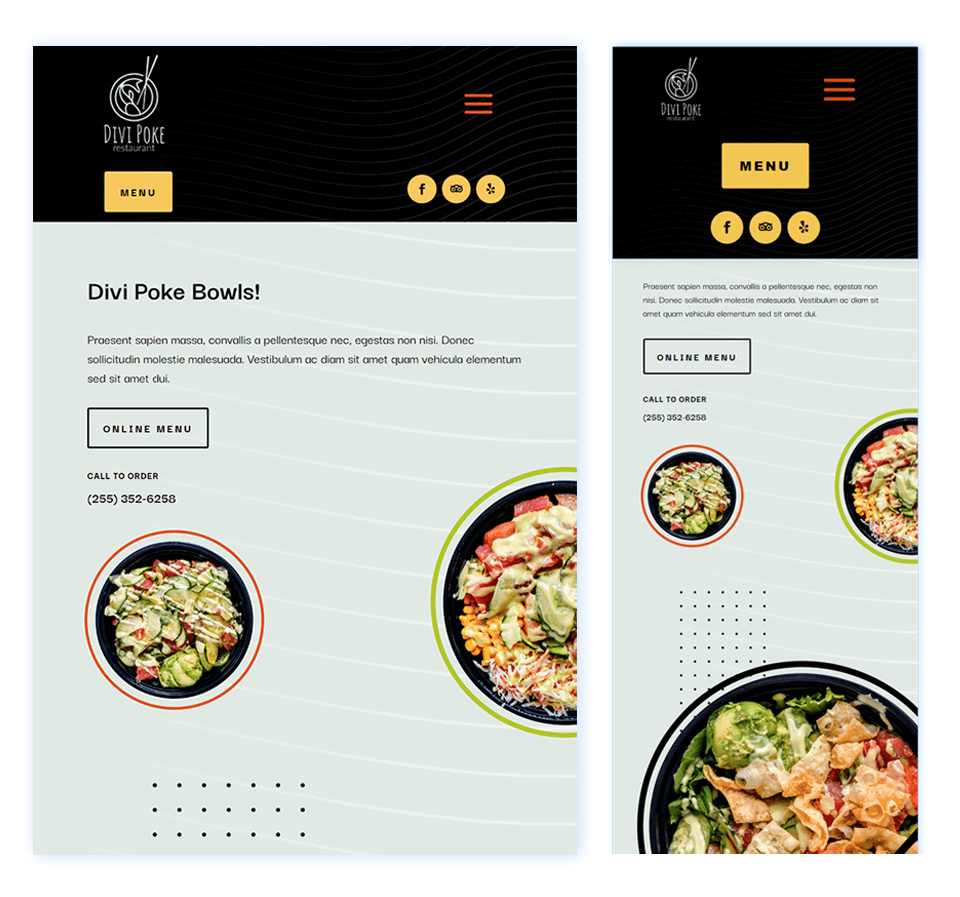
Tablet and Mobile View

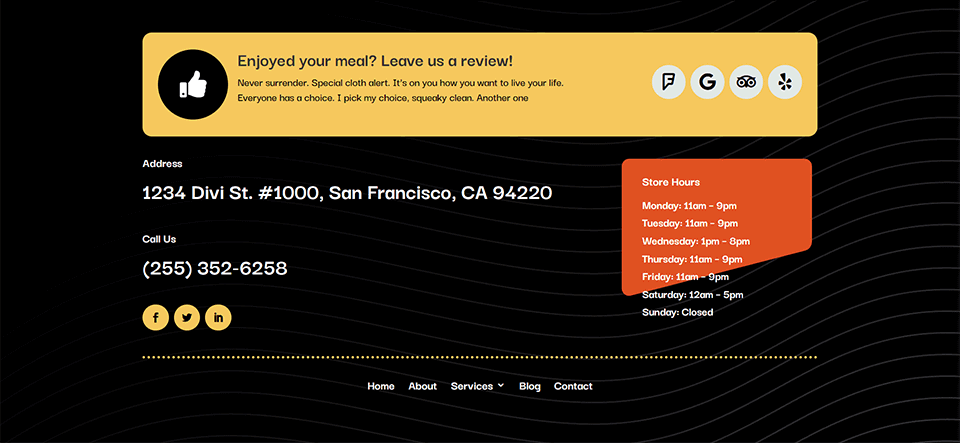
Footer Design
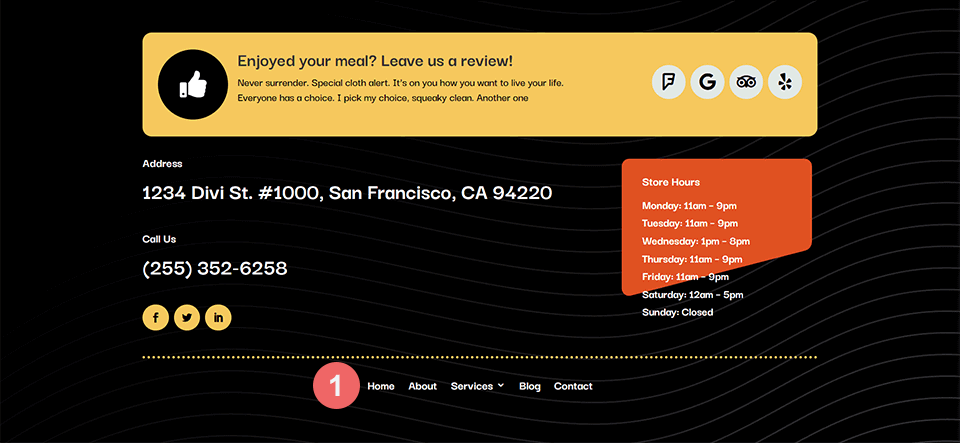
Desktop View

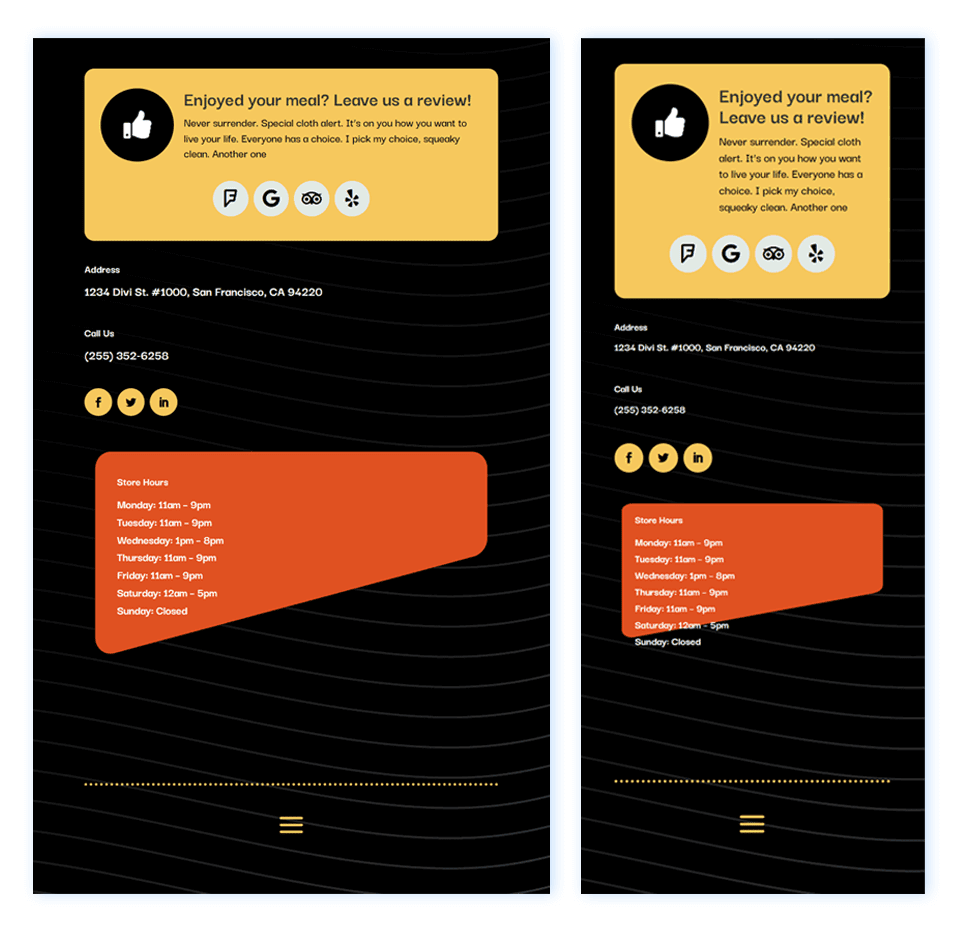
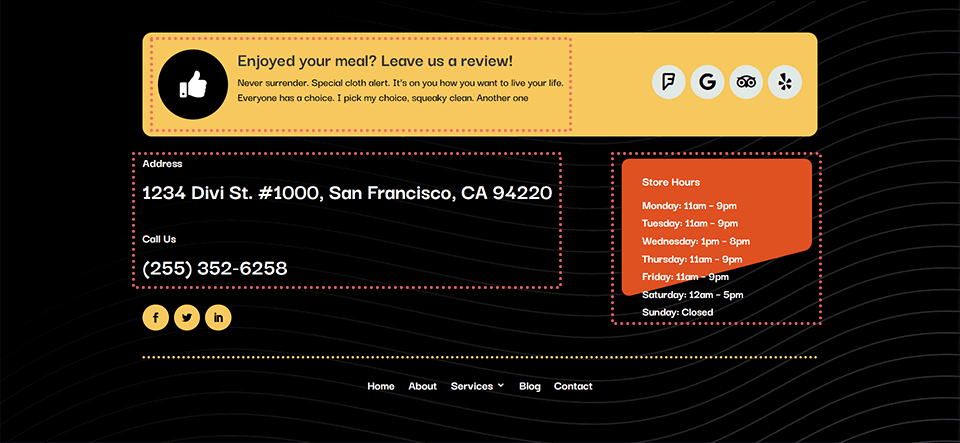
Tablet and Mobile View

Download The Global Header & Footer Template For The Poke Restaurant Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
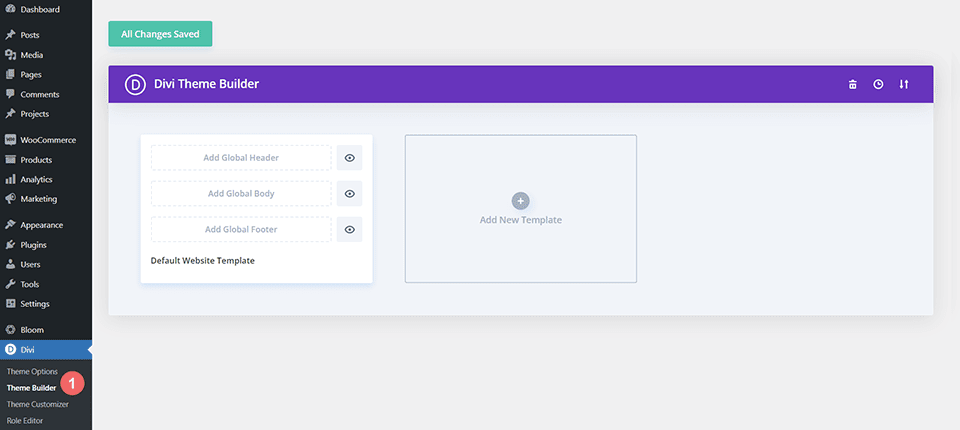
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

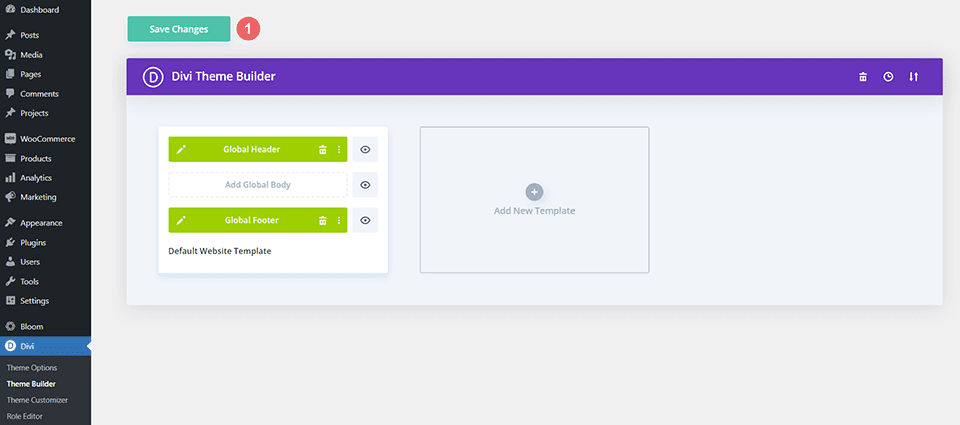
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
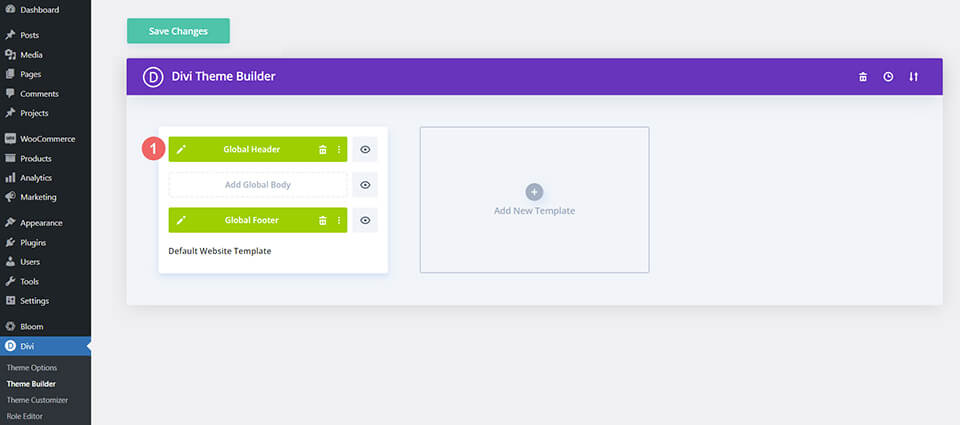
Open Header Template
To modify the global header template’s elements, start by opening the template.

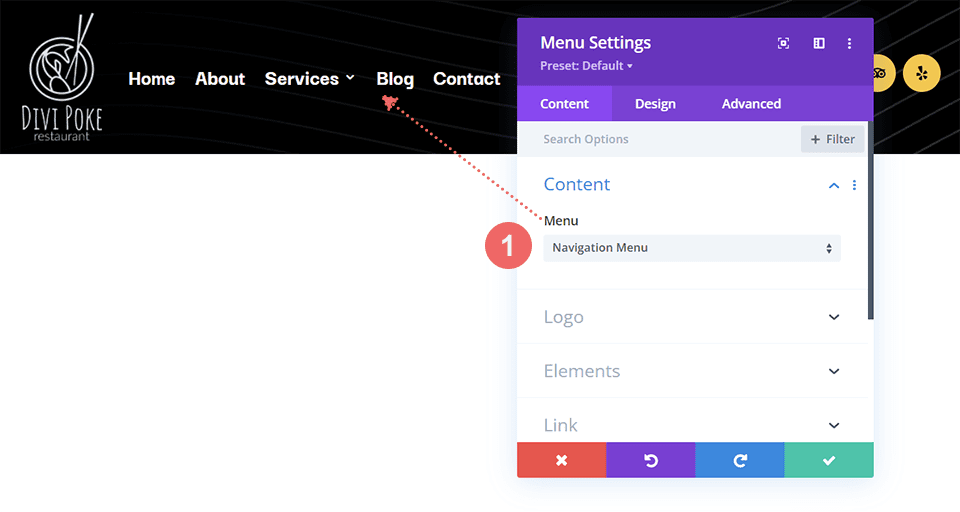
Select Menu of Choice
Select a menu of your choice in the Menu Module.

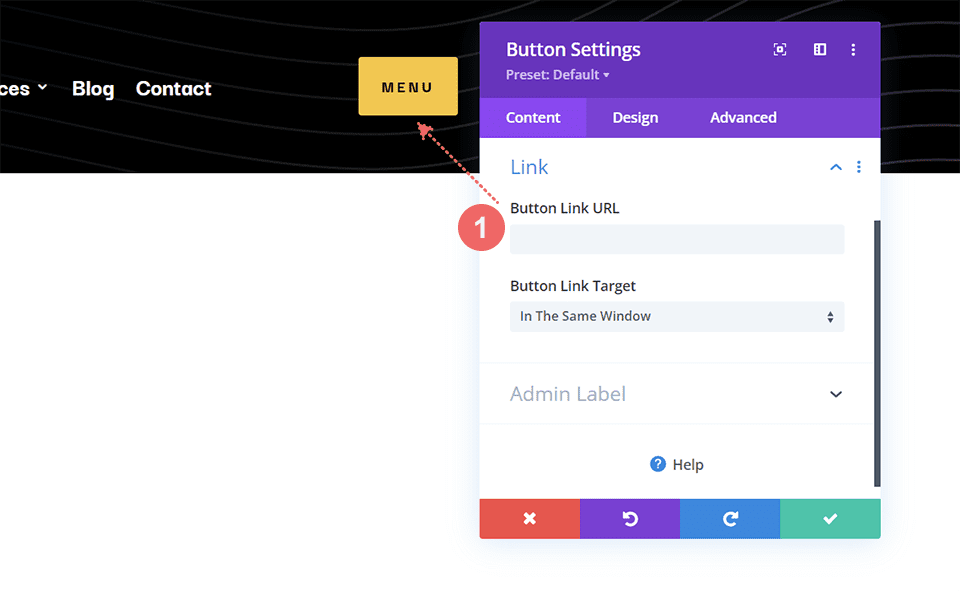
Add Button Link URL
This header has a button on the top right. Open it’s settings update the link URL to the destination of your choice.

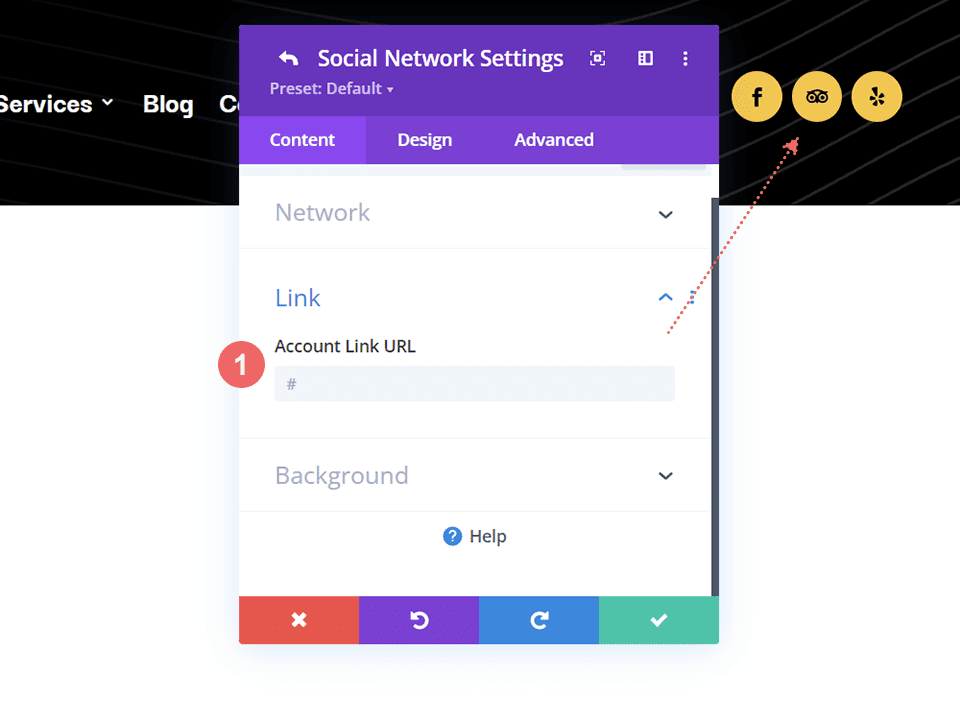
Update Social Media Icons and Destinations
With our Social Media Follow Module, you have a wide variety of social media icons which you can use to send people to read various reviews about your business. Select your social media accounts and remember to link them to their respective destinations.

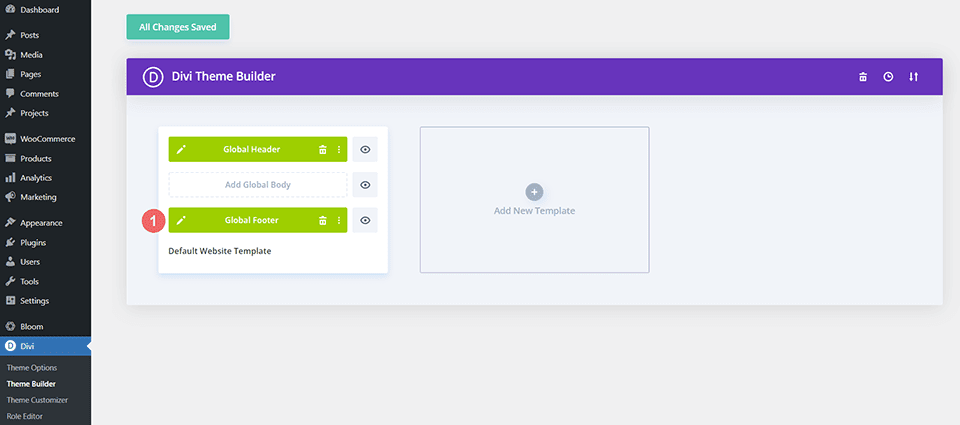
Open Footer Template
Continue by opening the global footer inside the default website template.

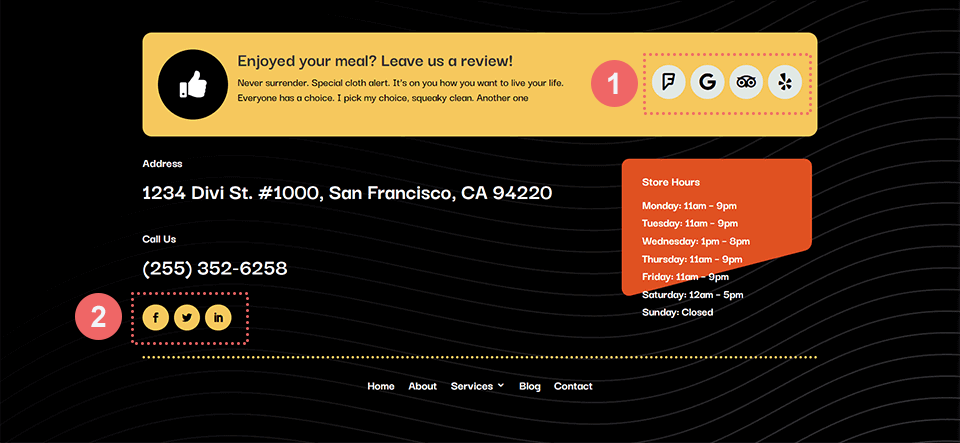
Link Social Media Accounts
The footer for the Divi Poke Restaurant Layout Pack has two places for social media links. The first Social Media Follow Module is for social media networks that have reviews. So if you’re using a particular website to collect reviews – think Google, Yelp or Foursquare — this will be the place to put them. The second Social Media Follow Module is for your social media pages. This would like to websites like Facebook, Twitter… even TikTok. This module is used to drive traffic to these external social media sites

Choose Footer Menu
We also have a menu in the footer which you’ll need to update to meet your needs.

Adjust Static Divi Modules
In addition to two Social Media Follow Modules, our footer template makes use of some static elements that will need to be updated before making your website live.
- Blurb Module: Used as a call-to-action for reviews. Social proof as an online business is essential.
- Text Modules: We use text modules for the address, phone number and store hours.

New Freebies Every Week!
We hope you’ve enjoyed the Poke Restaurant Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Great designs for desktop yet again. But can you guys actually make these headers usable on mobile and even tablet? We all know they’re not usable on mobile.
Have you tried installing the template… and seeing if it actually isn’t usable on mobile 🙂