Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Toy Store Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Toy Store Template Header Design
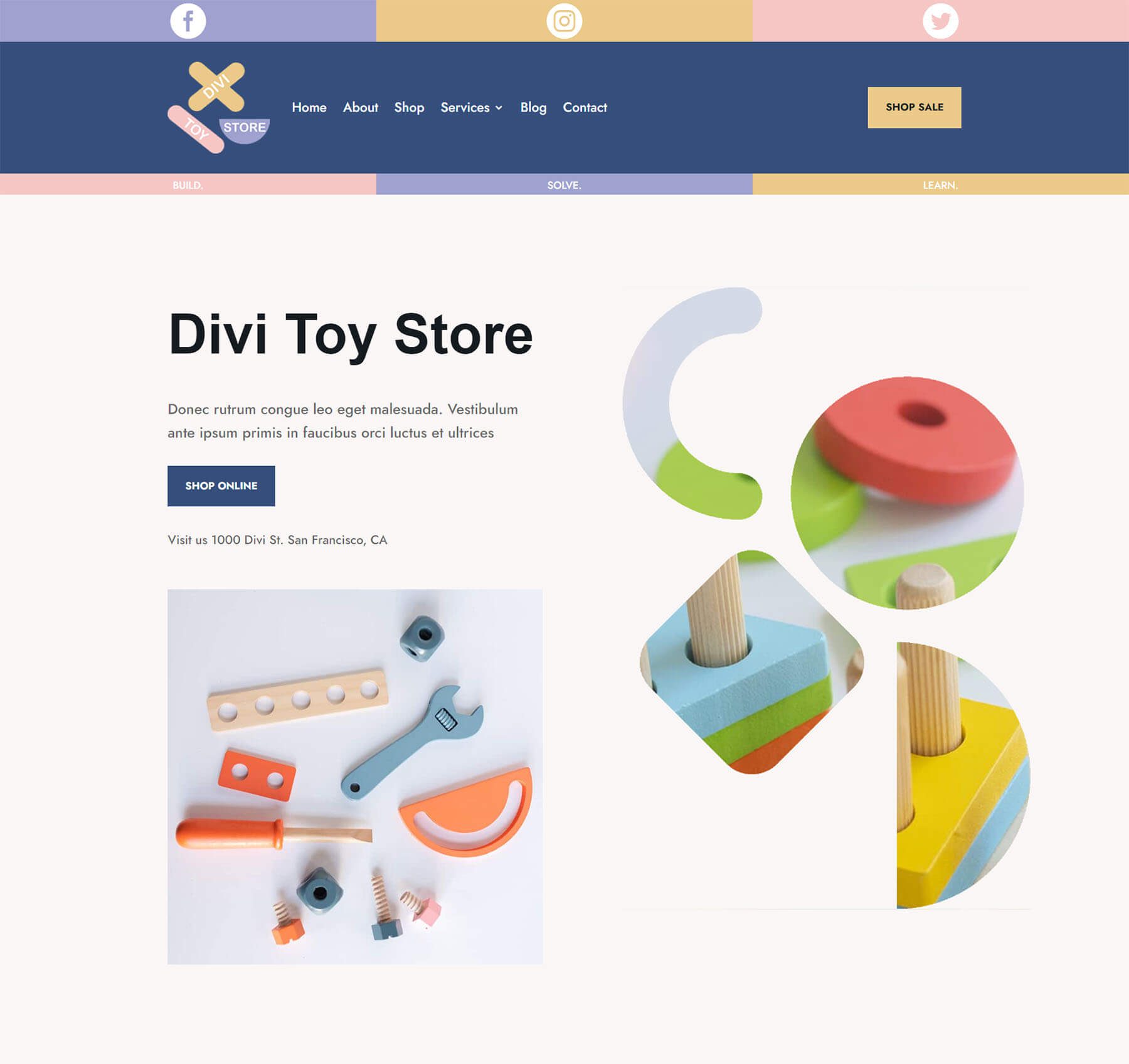
Desktop Design

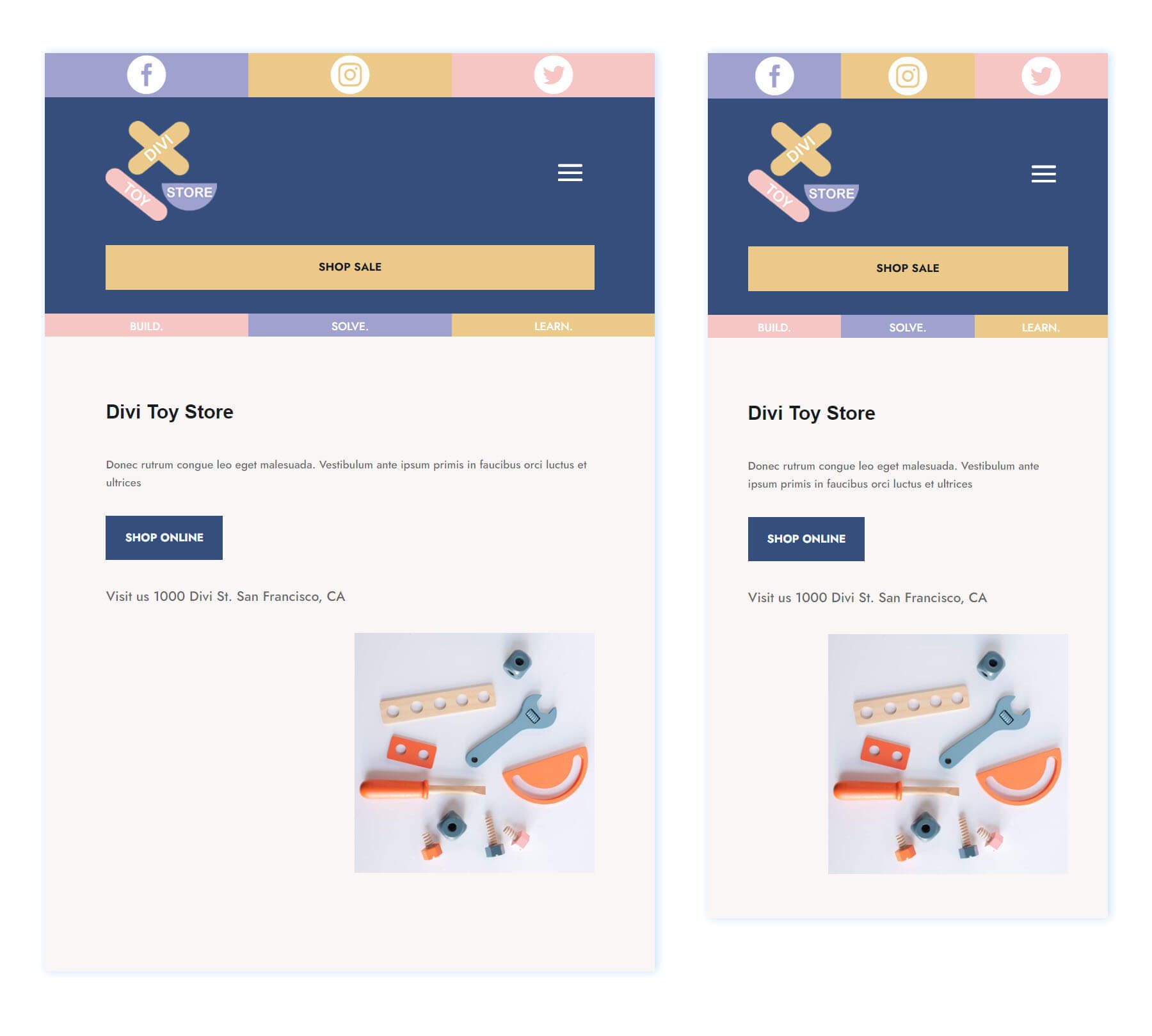
Tablet and Mobile Design

Toy Store Template Footer Design
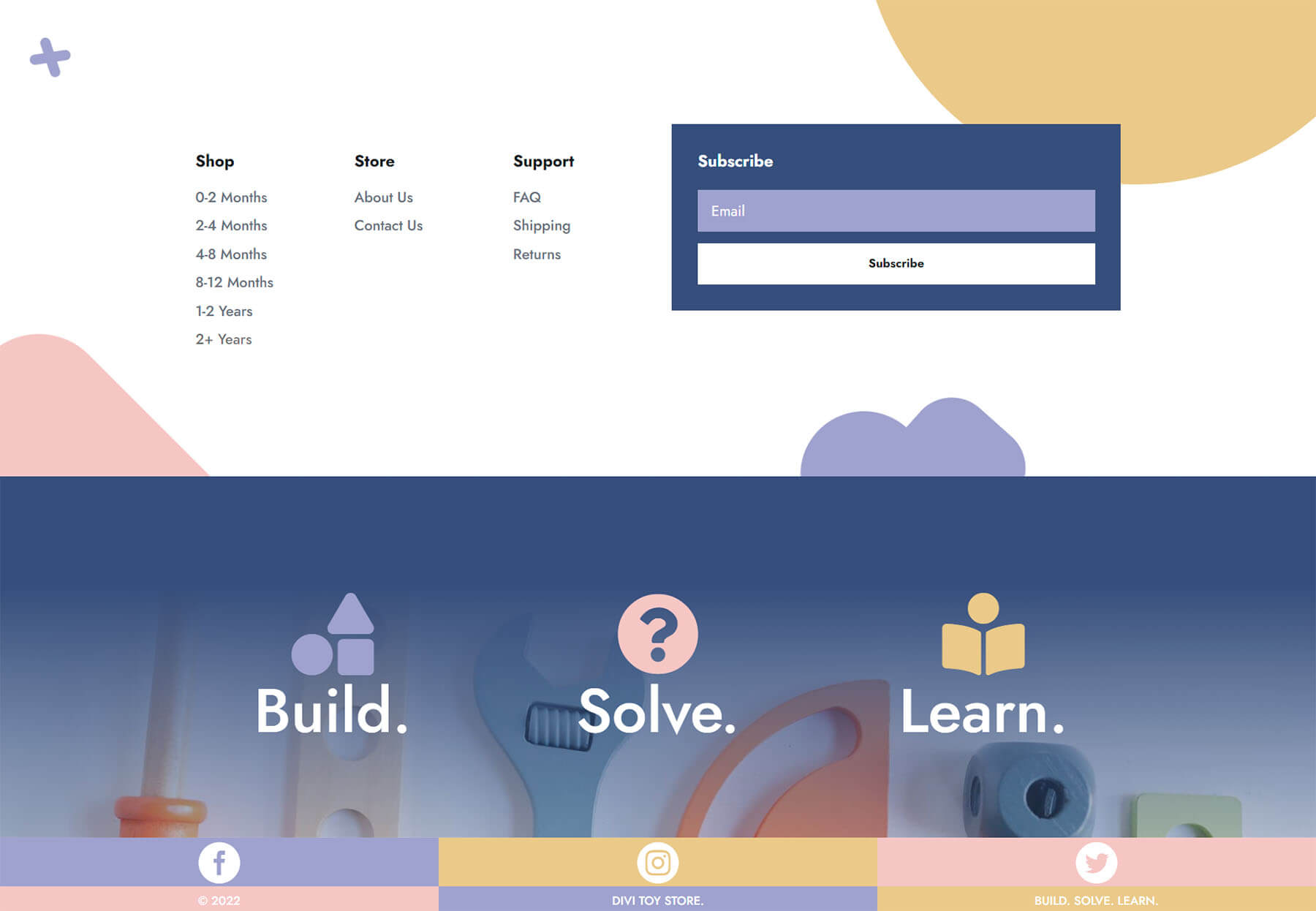
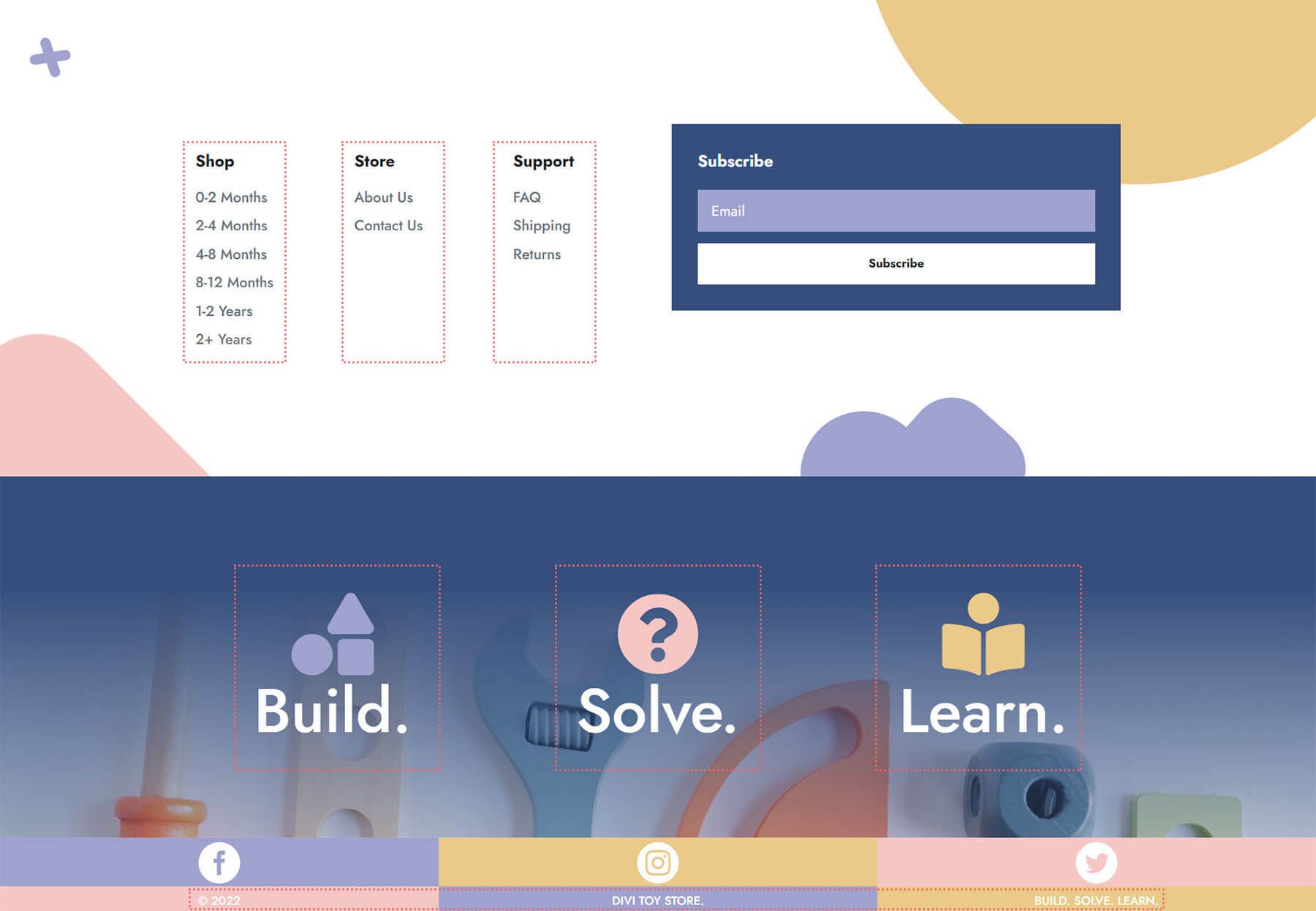
Desktop Design

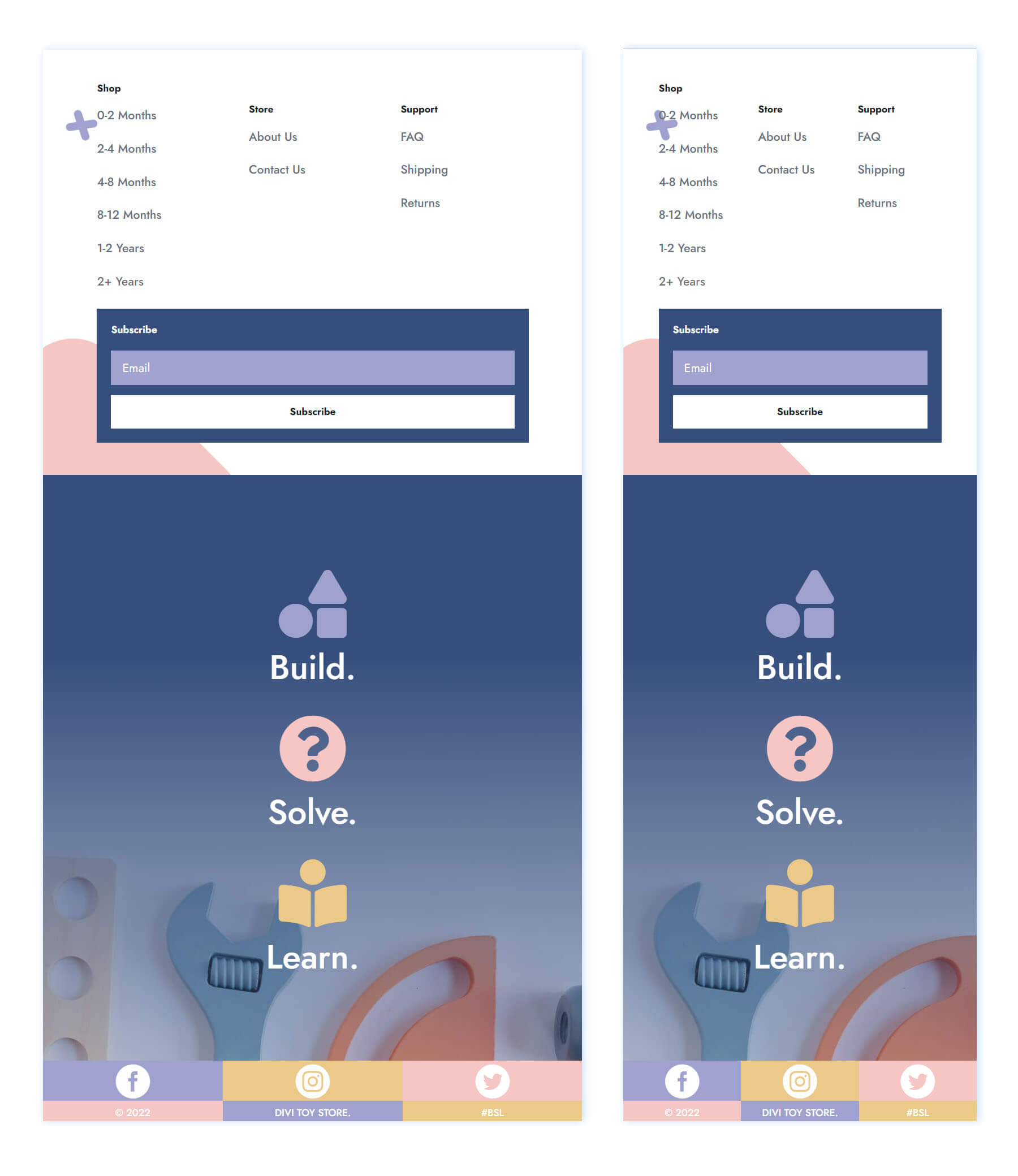
Tablet and Mobile

Download The Global Header & Footer Template For The Toy Store Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Toy Store Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
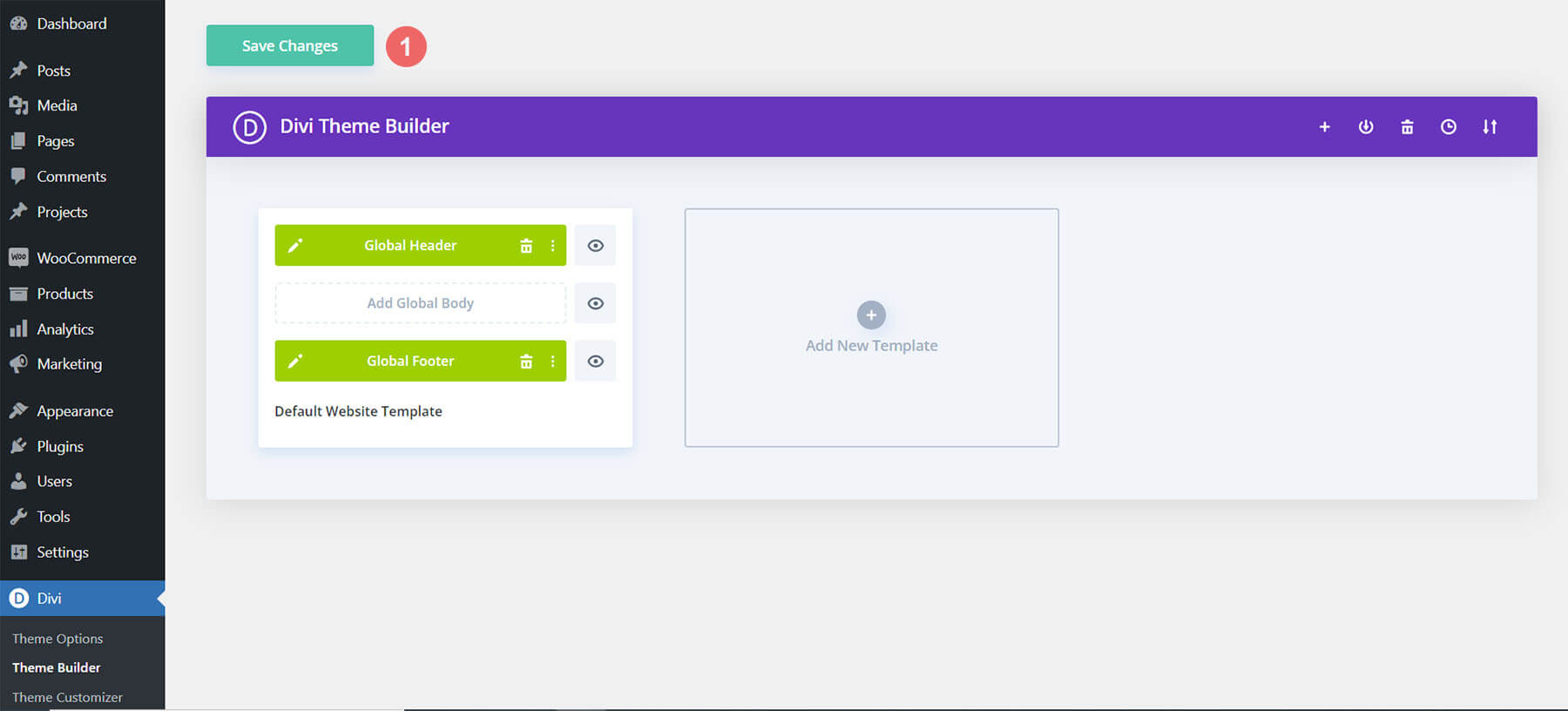
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates.

Save Divi Theme Builder Changes
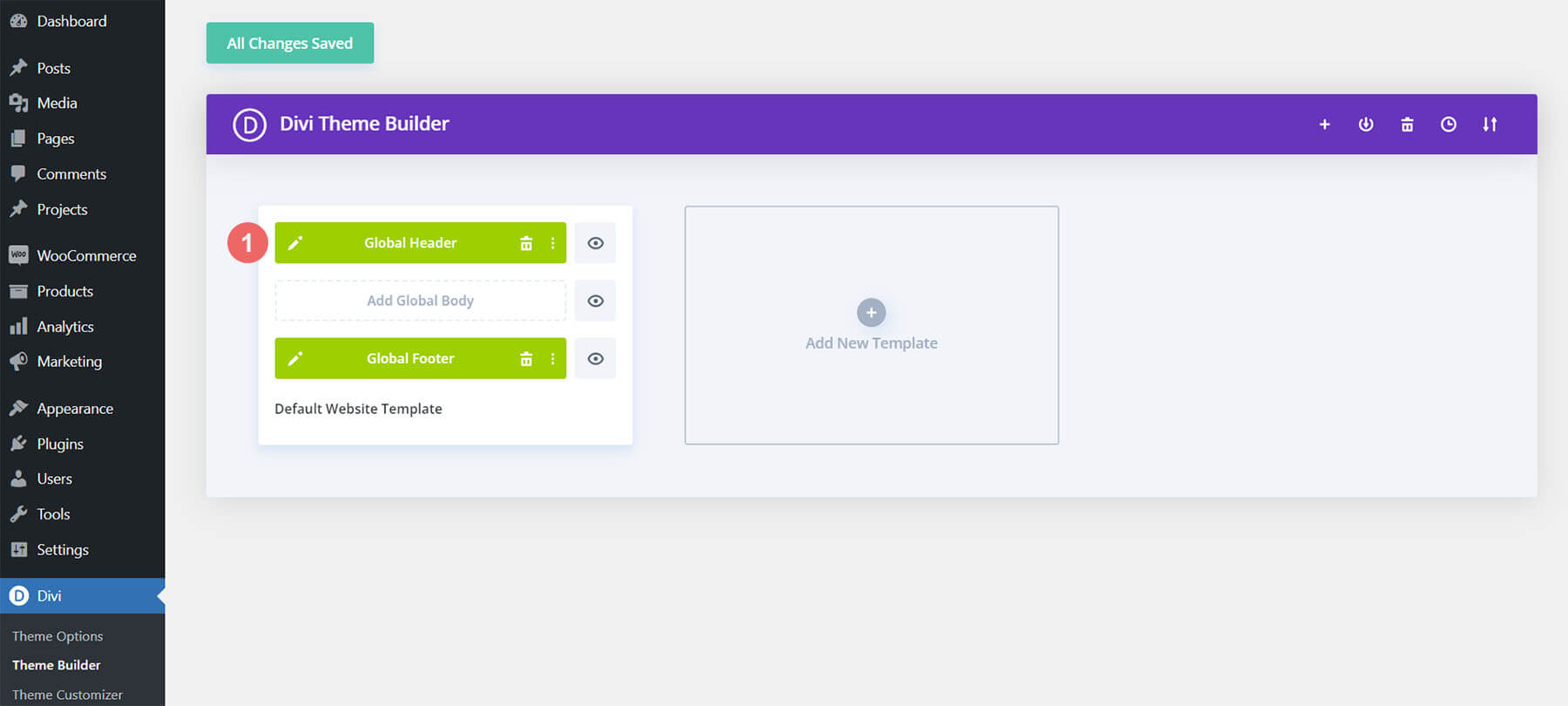
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Toy Store Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

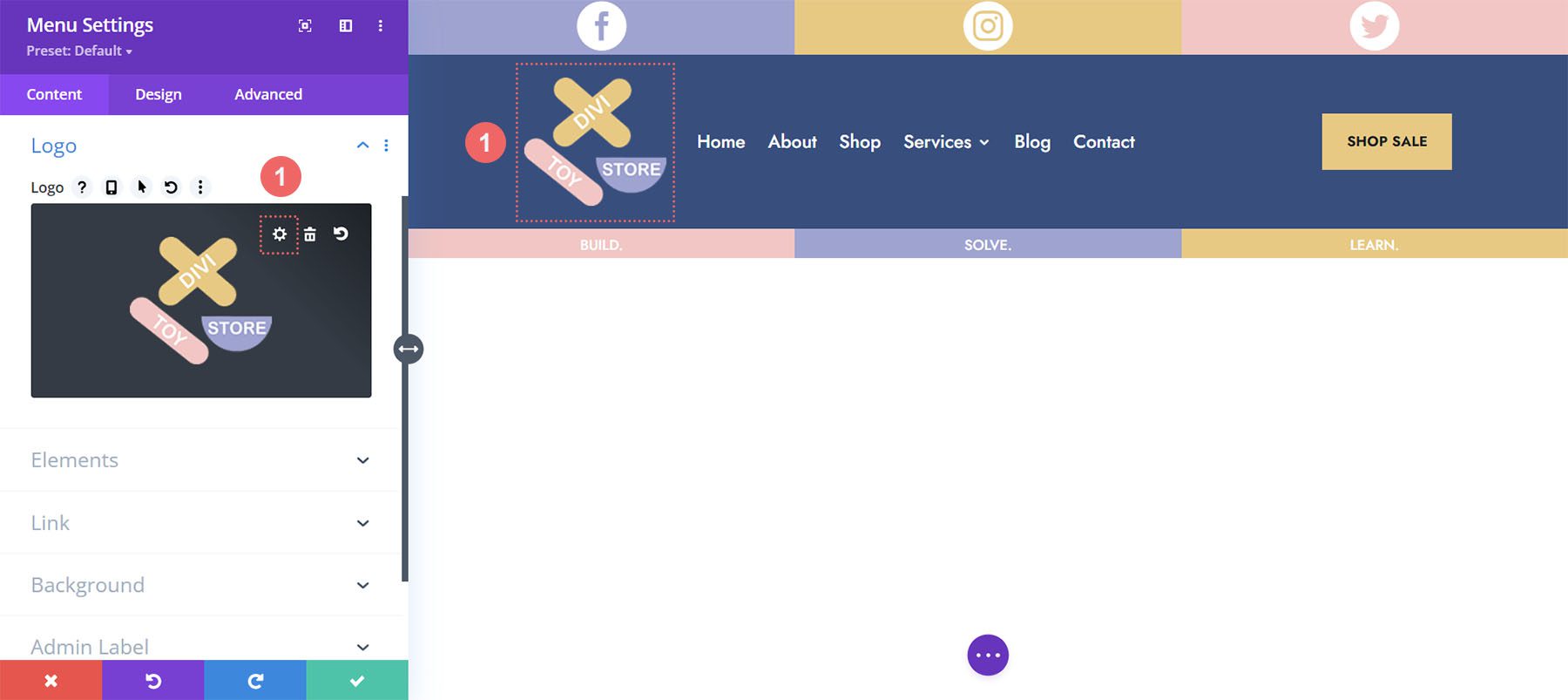
Upload Your Logo
Replace the default template logo with your own logo within the Menu Module.

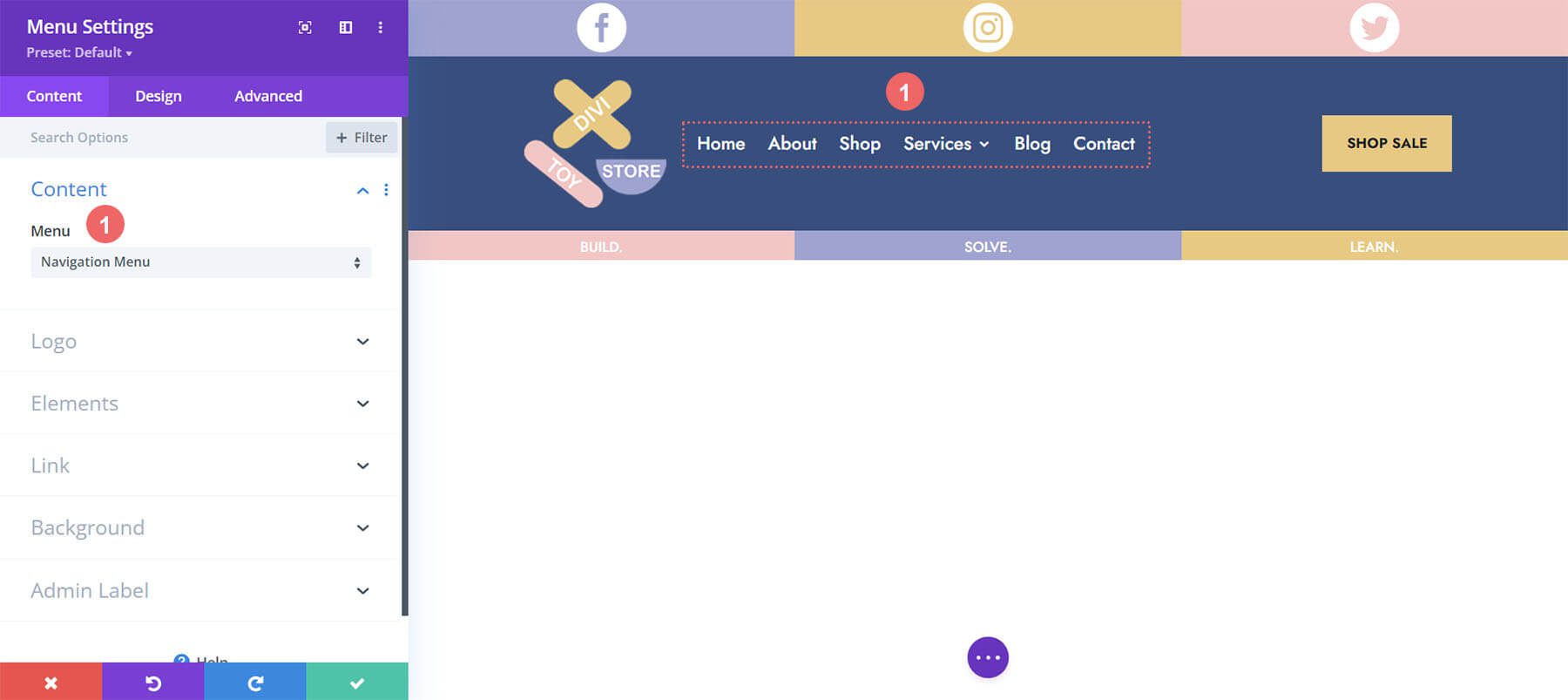
Select Menu of Choice
Select a menu of your choice in the Menu Module.

Add Links to Social Media Icons
We use three of Divi’s new Icon Module to create a social media bar at the top of our header. Add your social media links to each module so that your clients are directed to the correct social media account for your business or brand.
![]()
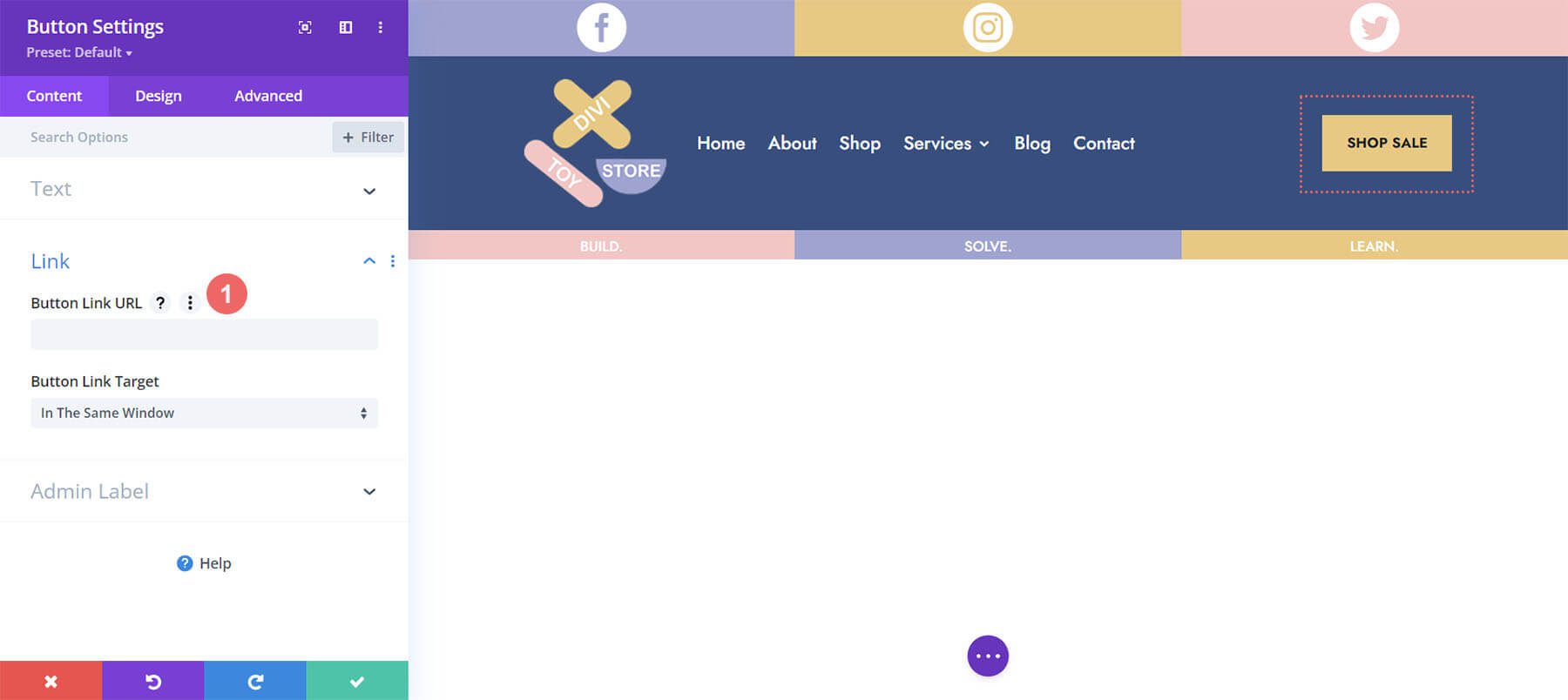
Add Button URL
Update the Button Module with a link or change the call-to-action written on the button.

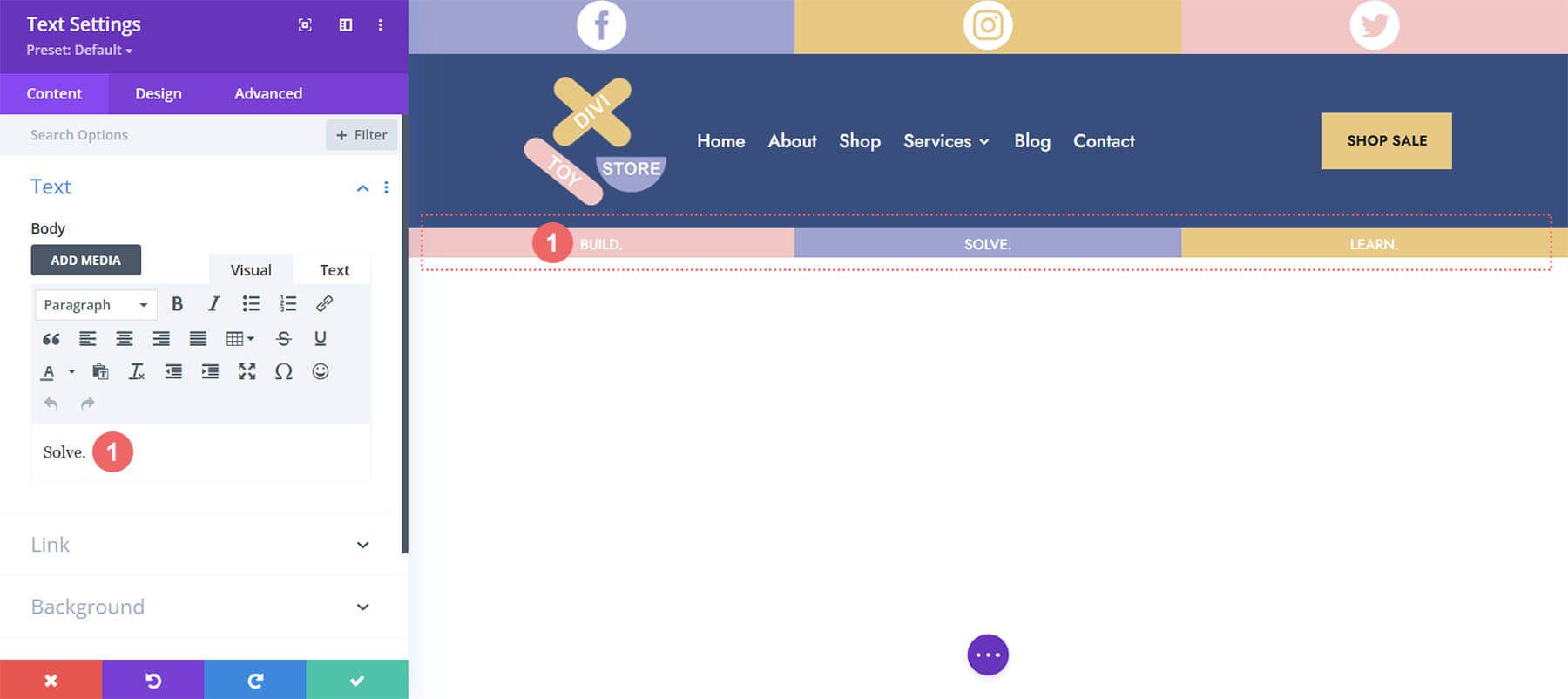
Update Static Text Banners
We have a banner of Text Modules that we are using to showcase the slogan of Divi Toy Store. You can go in and edit these modules and add in any text that you see fit for your brand.

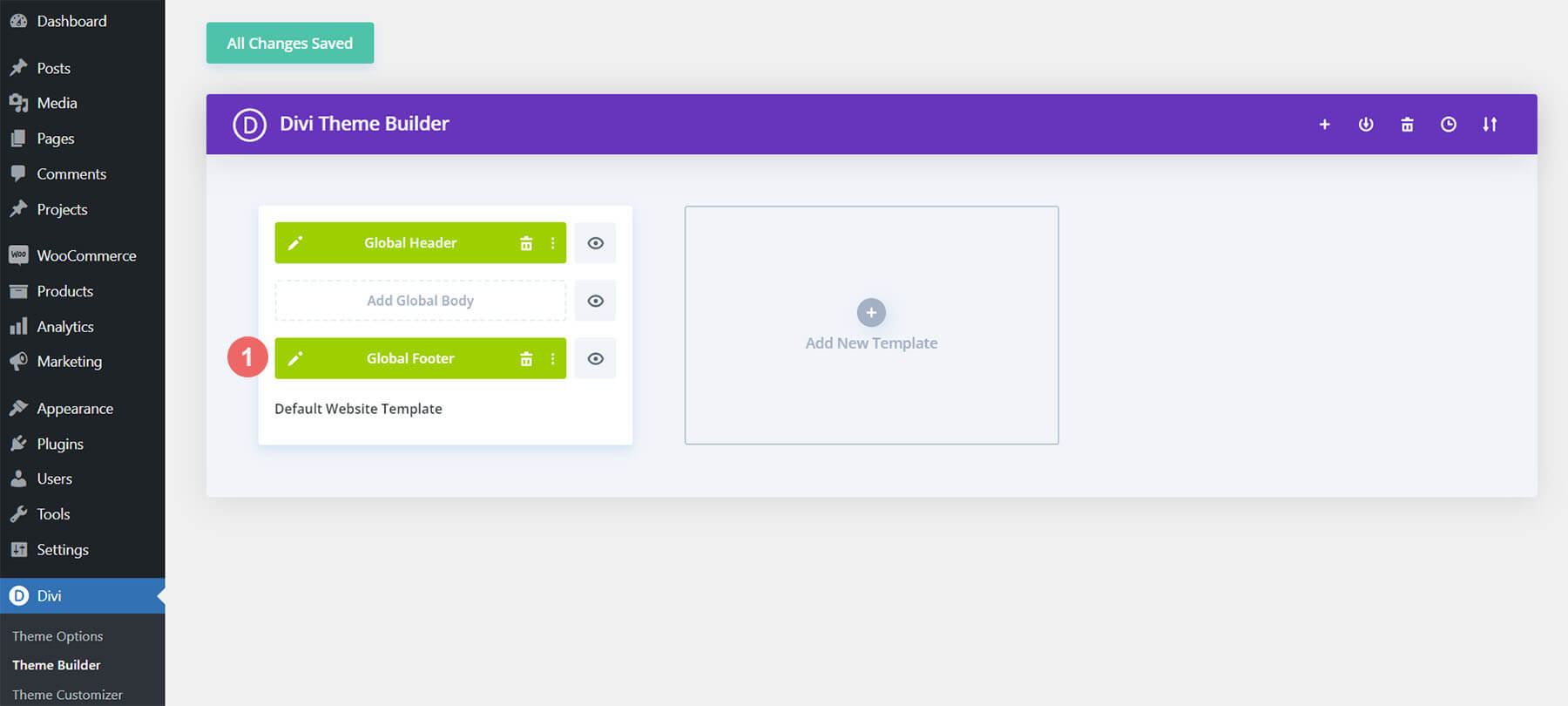
Open Footer Template
Continue by opening the global footer inside the default website template.

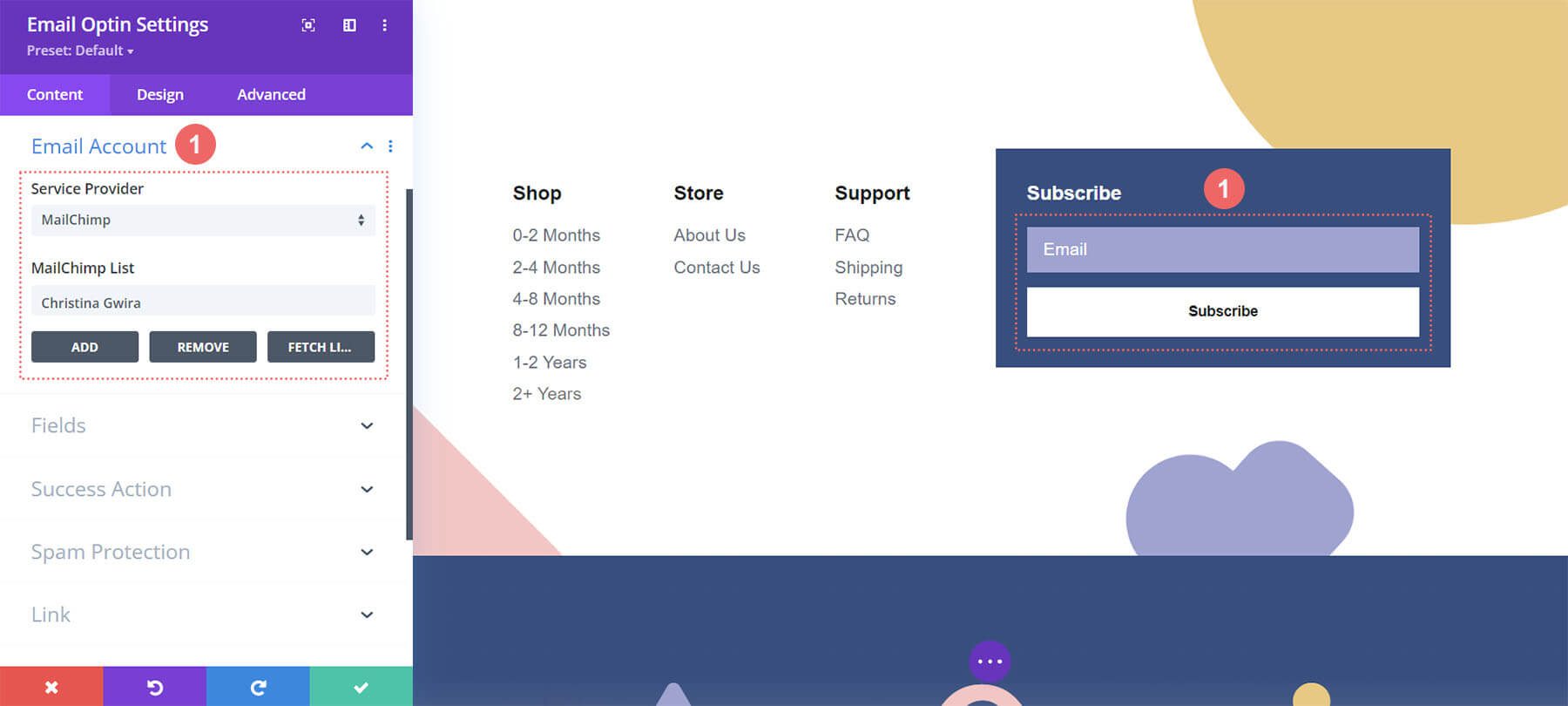
Connect Your Email Marketing Platform
Our footer has an Email Optin Module. Connect your email marketing solution of choice to this module to be able to collect email addresses from website visitors.

Update Static Footer Content
You will need to go through and update the content of the footer, including adding your own text, link URLs, and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Toy Store Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply