Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Web Developer Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop View

Tablet and Mobile View

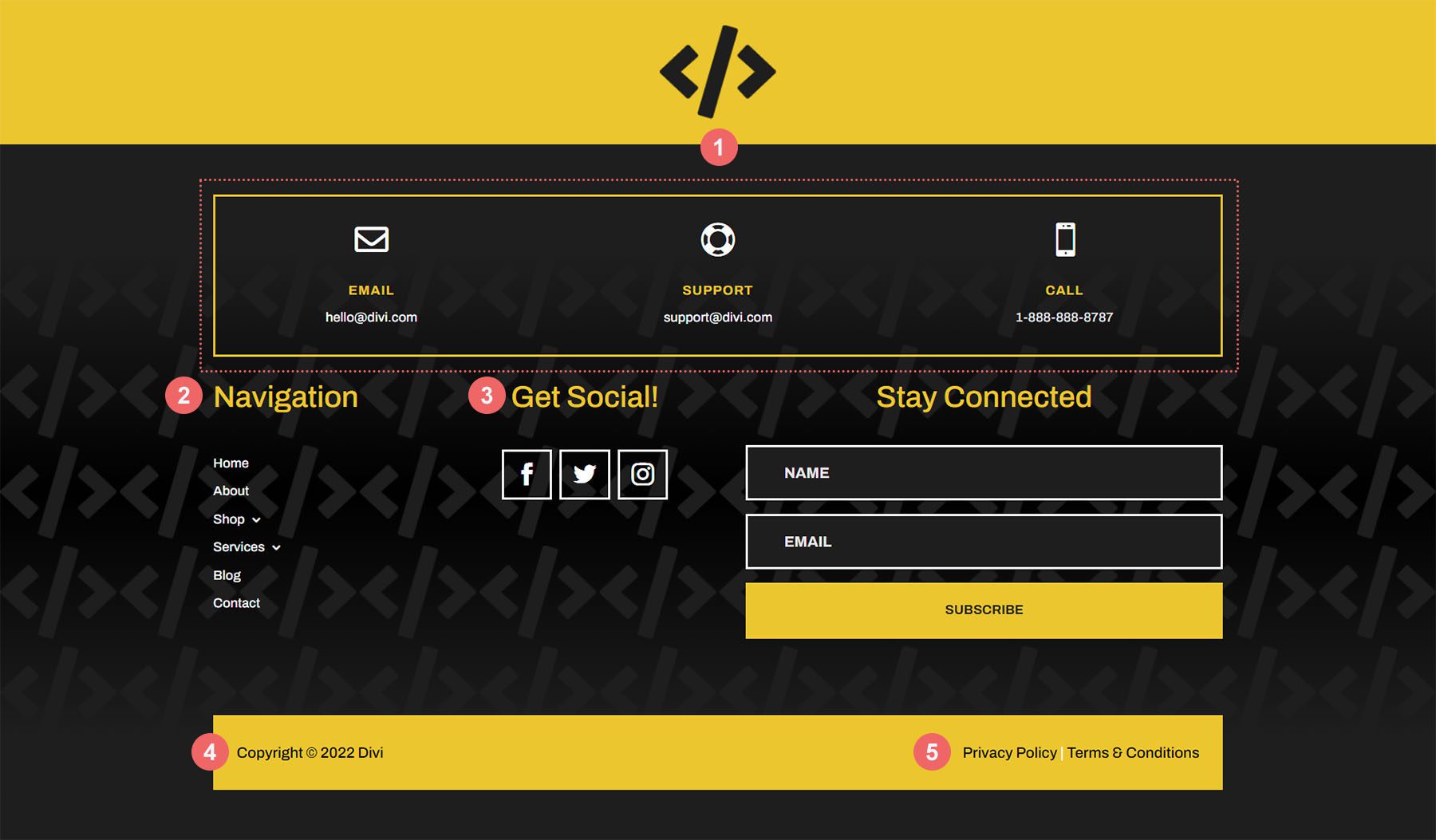
Footer Design
Desktop View

Tablet and Mobile View

Download The Global Header & Footer Template For The Web Developer Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
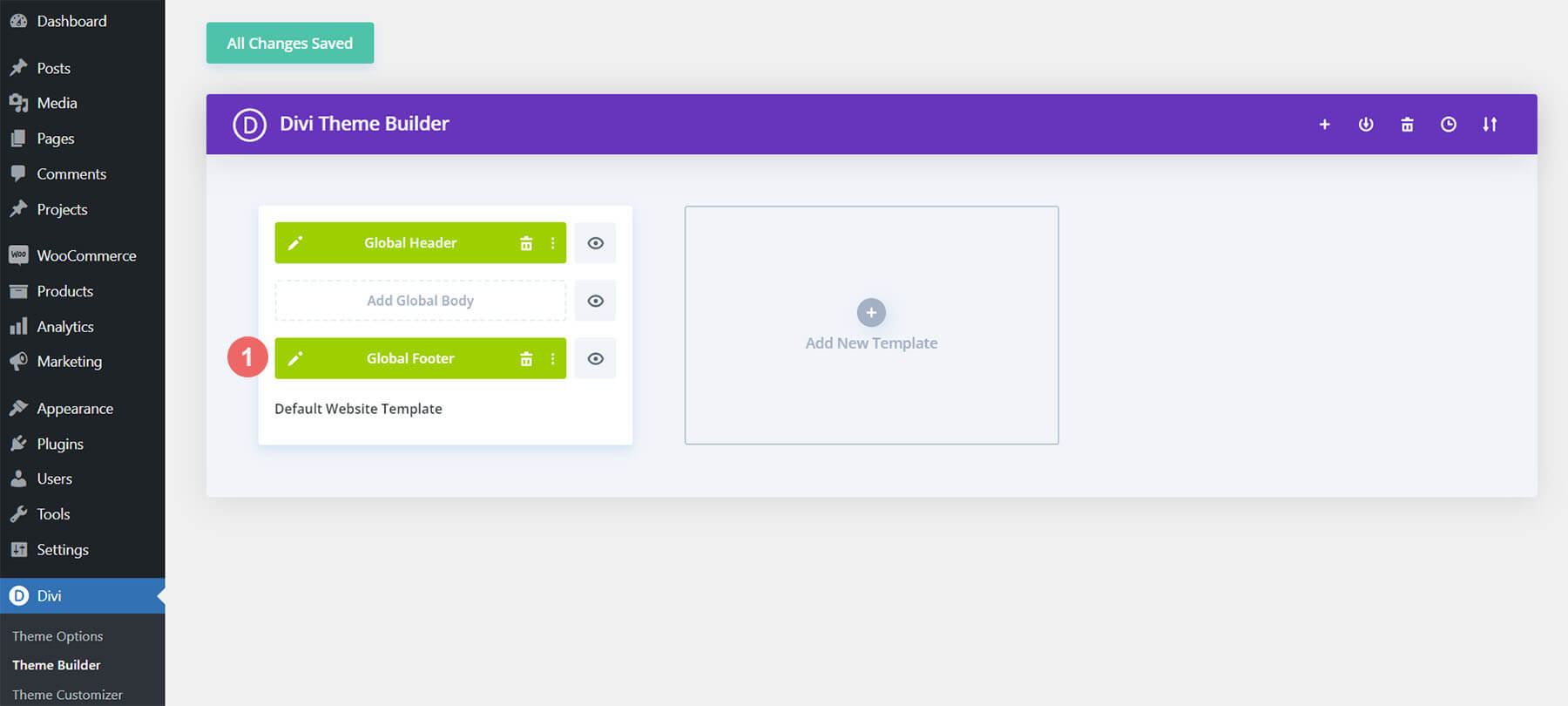
Go to Divi Theme Builder
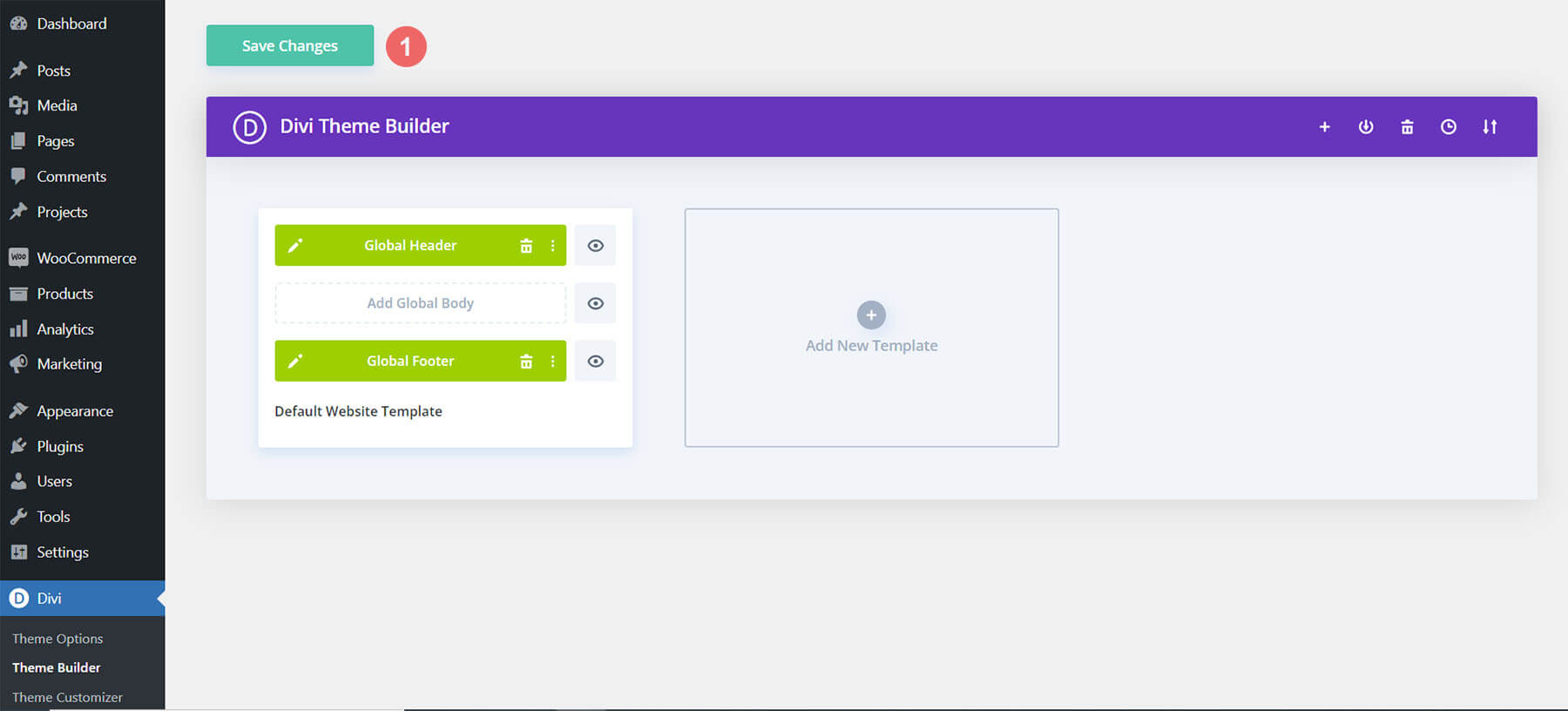
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Changes
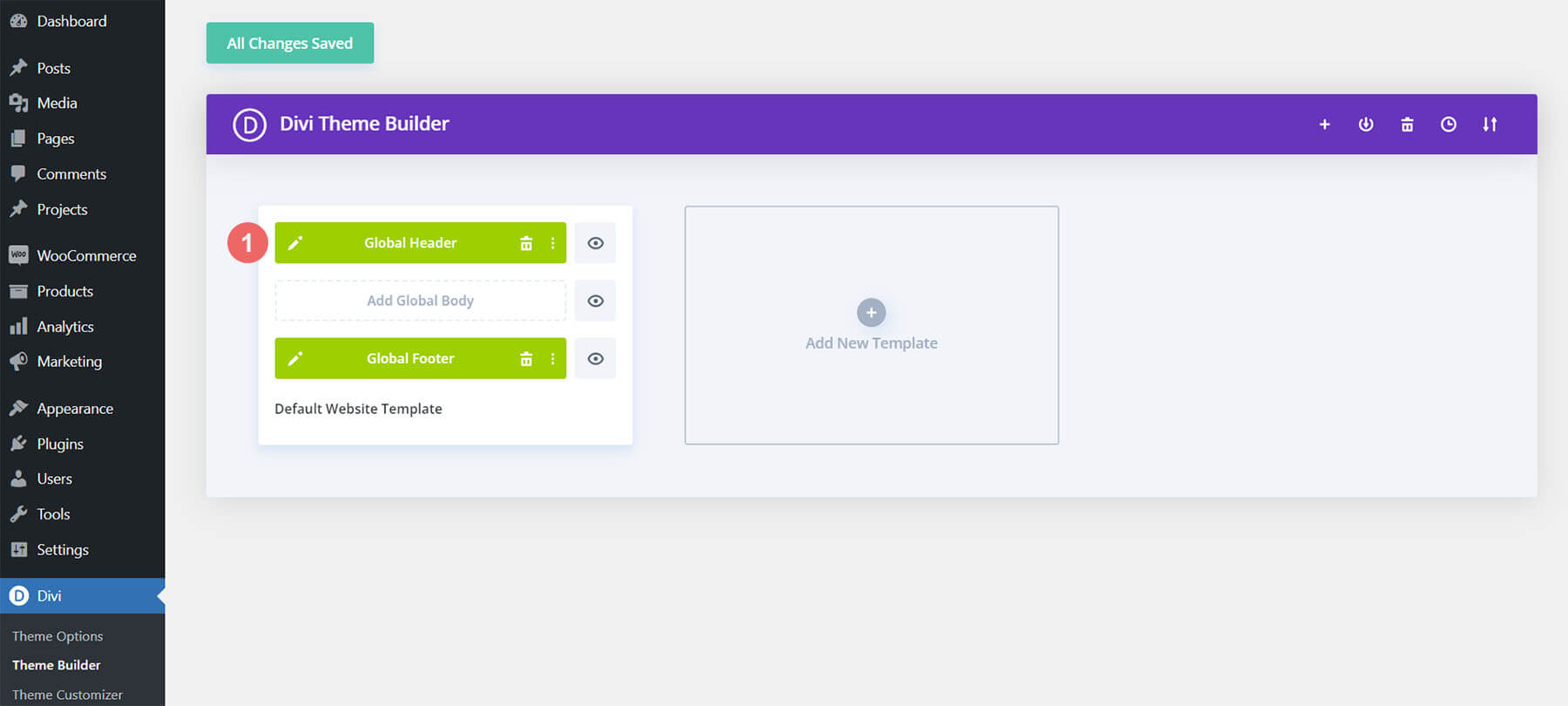
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

Update Social Media Networks & Links
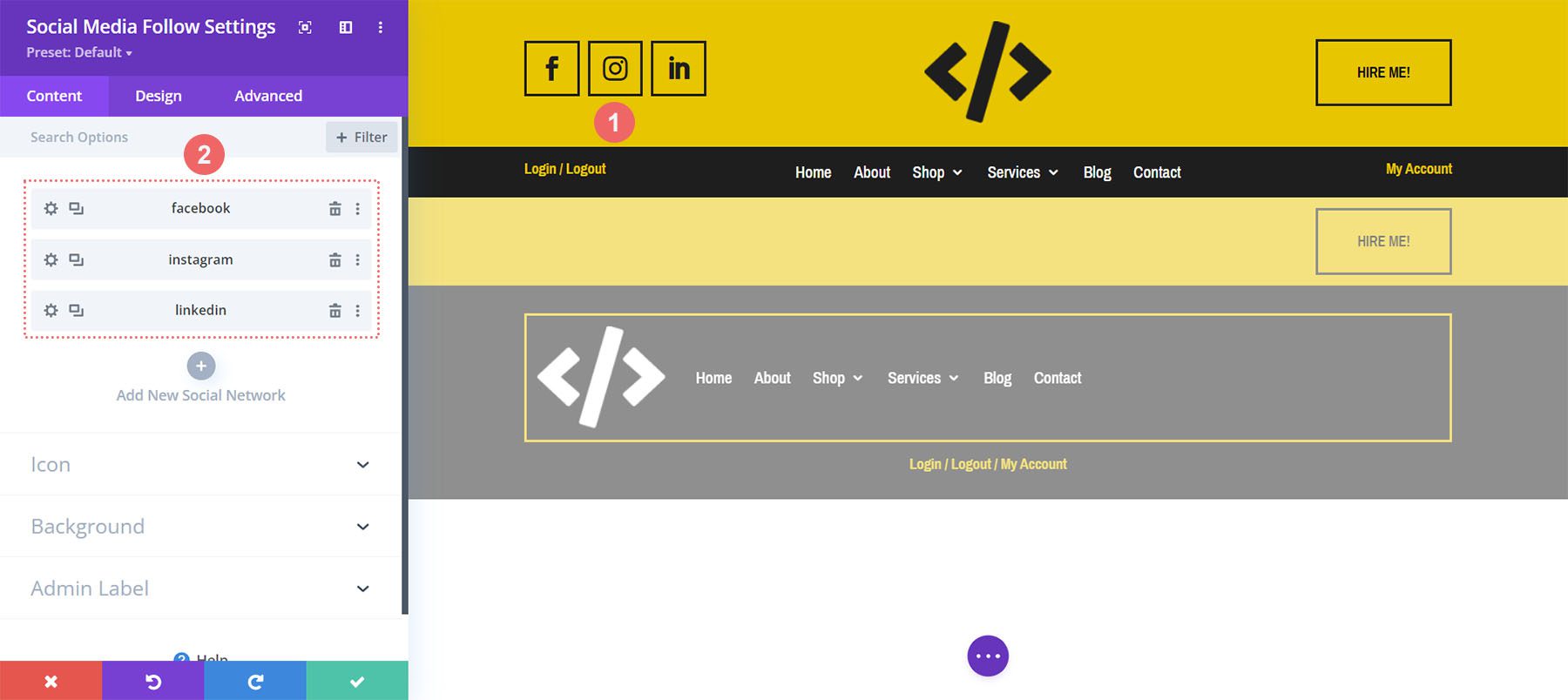
First, update the Social Media Follow Module with your own social media networks. Remember to add the correct links to each social media account that you add.

Upload Your Logo
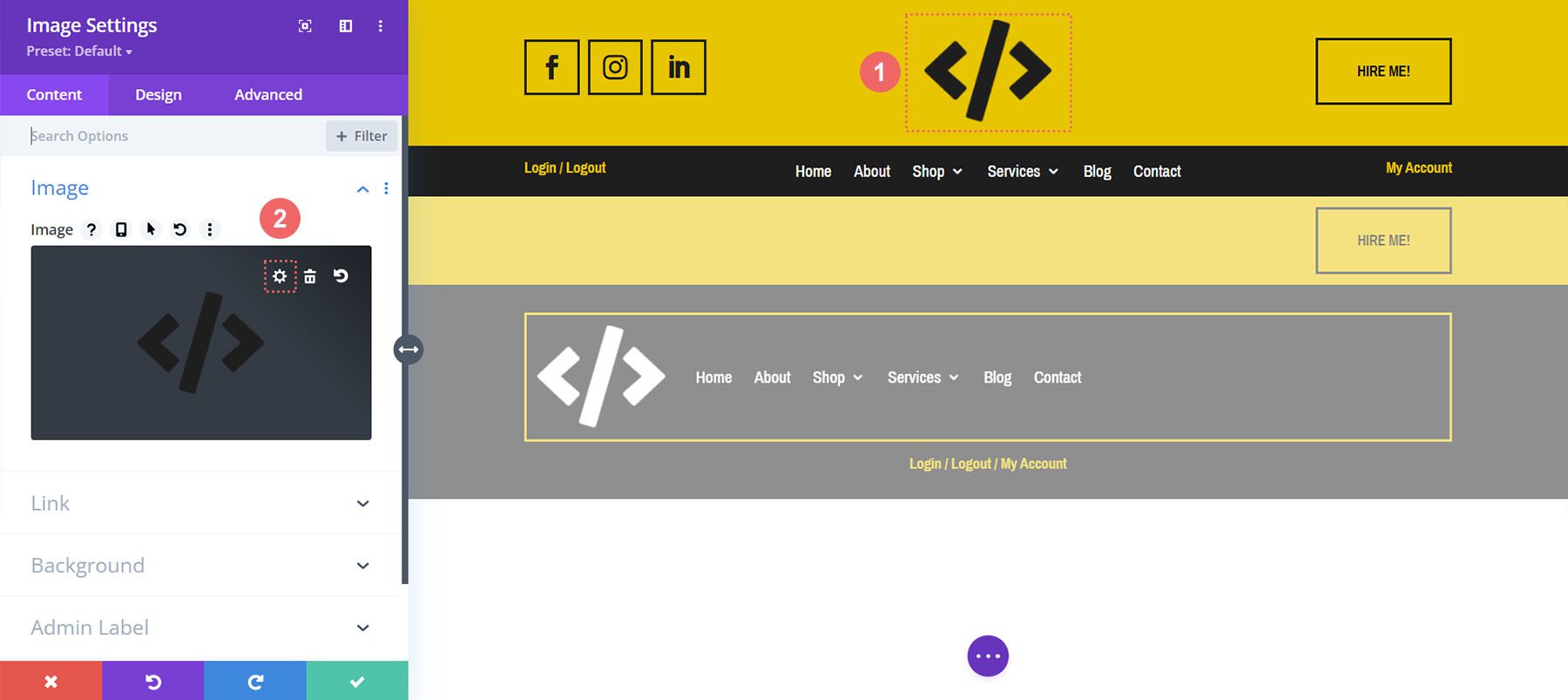
In the Image Module, upload your logo.

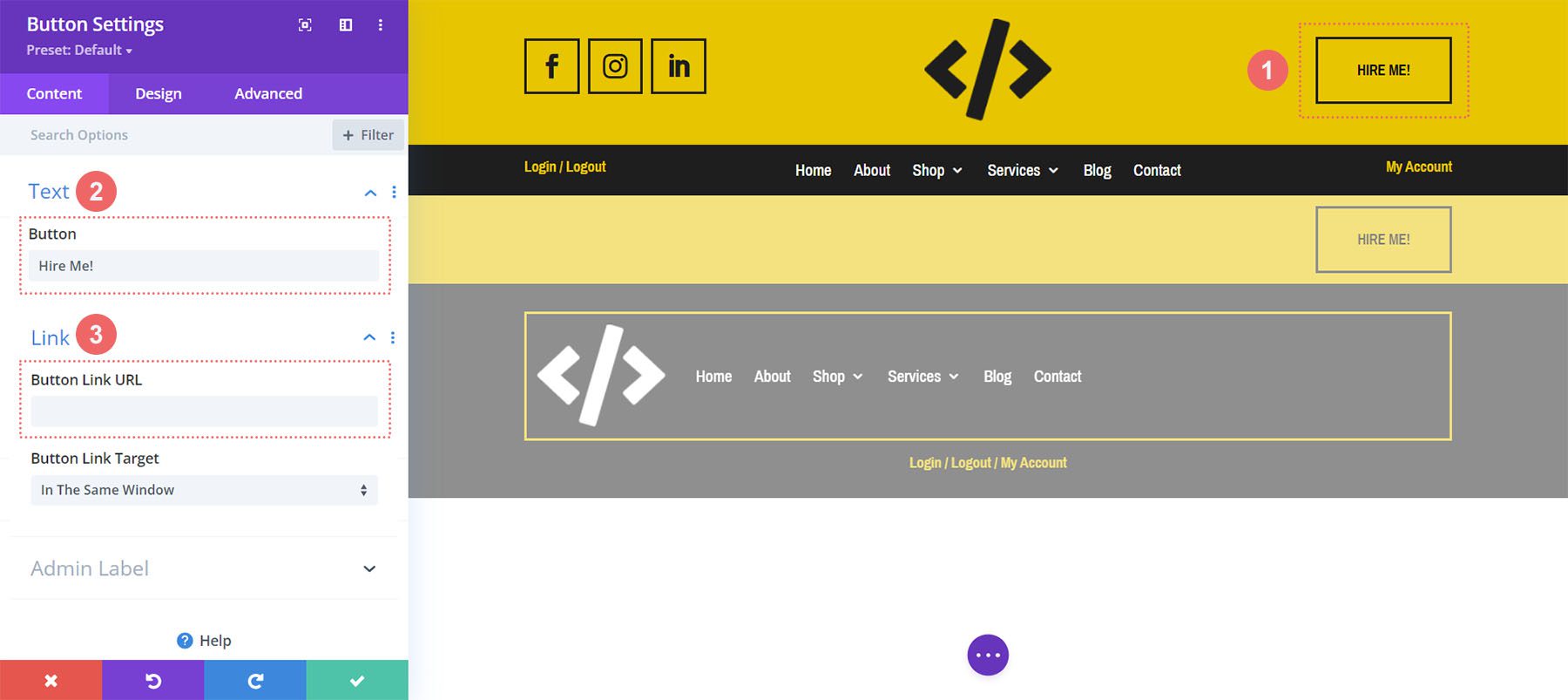
Add CTA Link URLs
This header has a button on the top right. Open the settings of the button and update the link URL and button text to match your website’s needs.

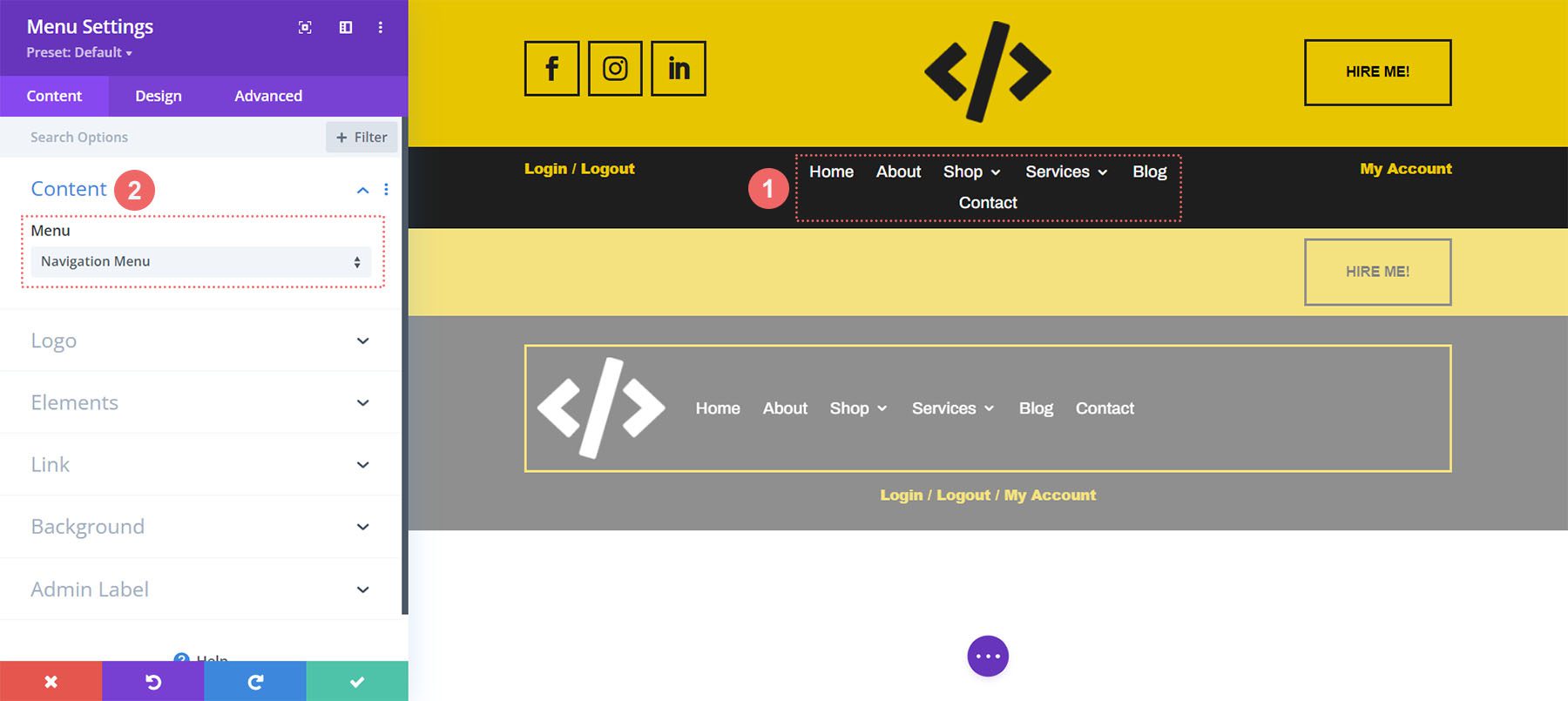
Select Your Main Menu
Choose your menu for the Menu Module.

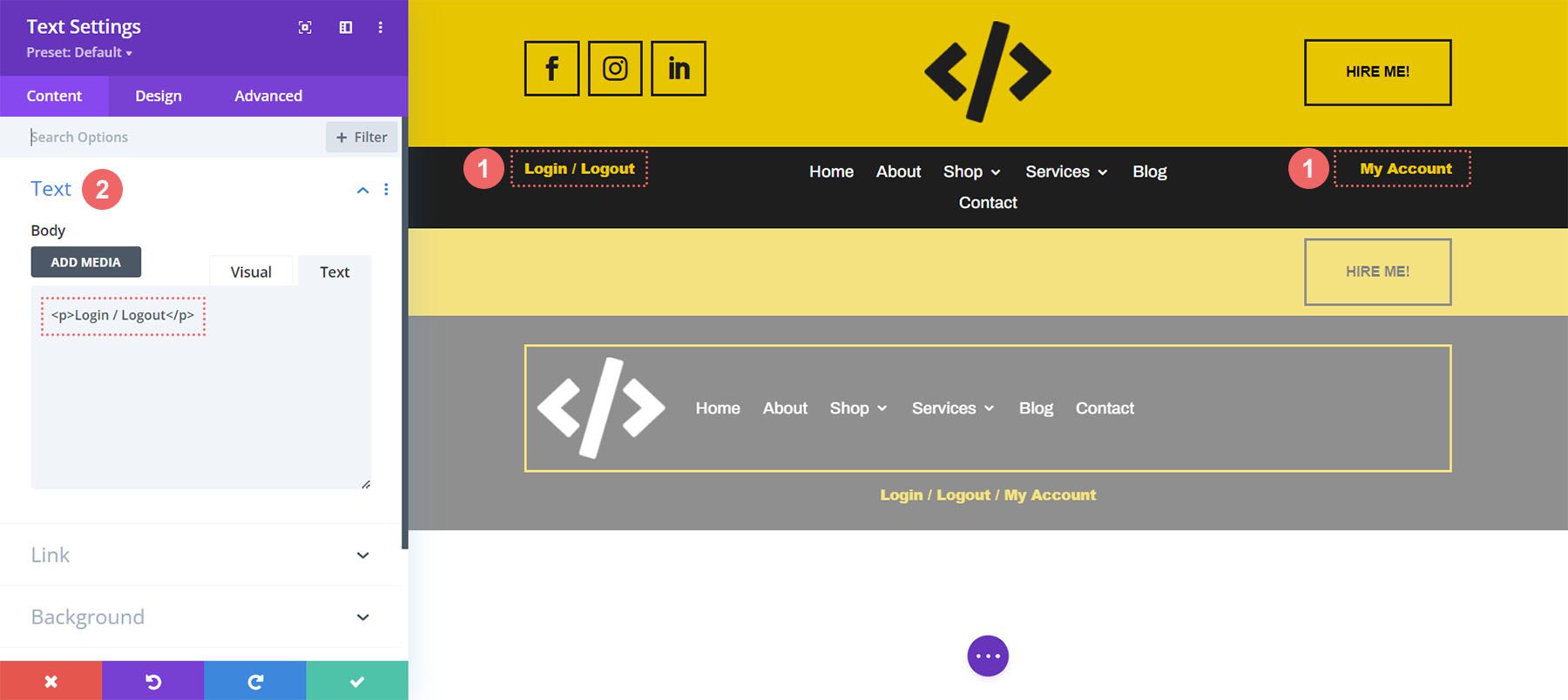
Update Text Modules with Call-to-Actions
We use the Text Module to have two call-to-actions on the left and right of the Menu Module. Update these to reflect the call-to-actions that you’d like to use on your website.

You may also want to consider adding links to these call-to-actions to important areas of your website.
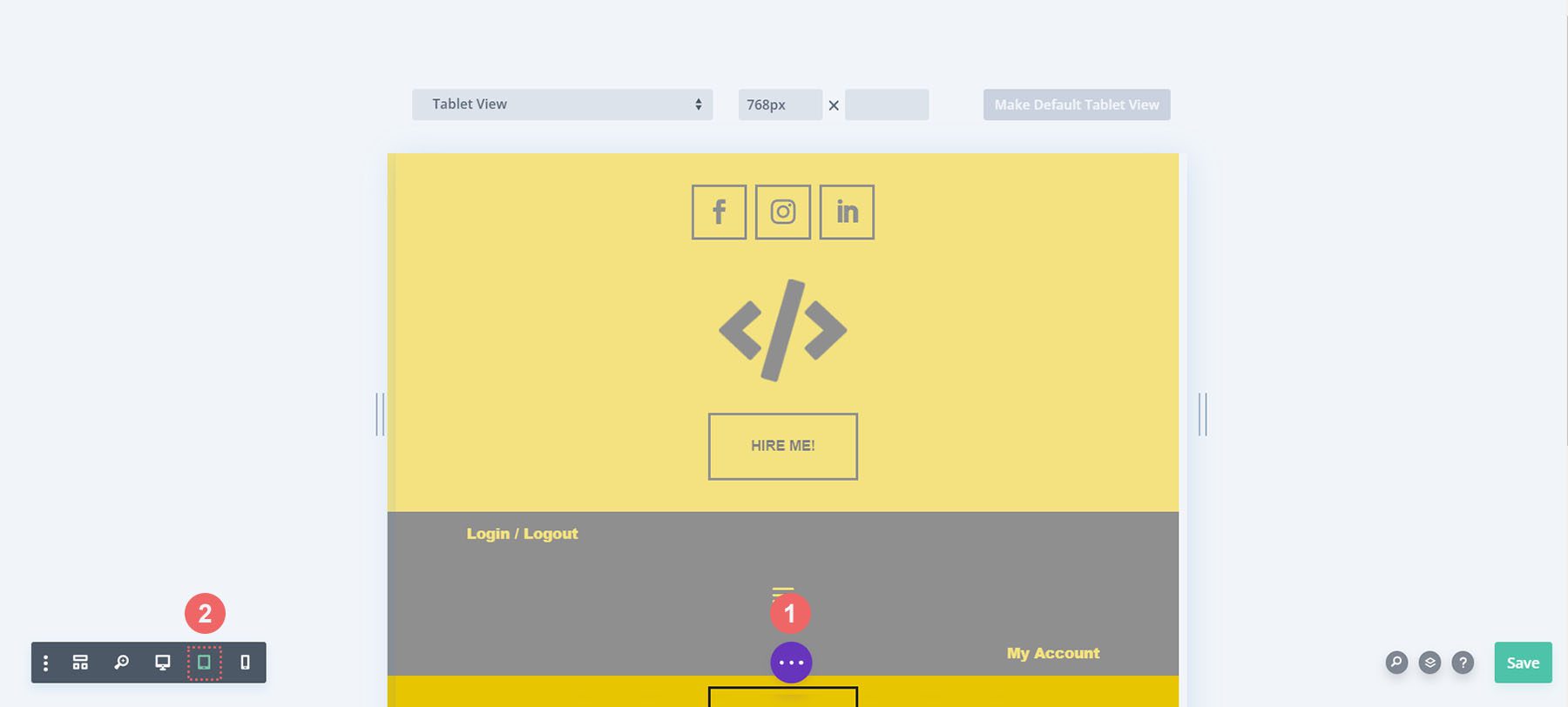
Preparing for Mobile Responsiveness
This freebie uses a different set of sections, rows, and modules for the tablet and mobile view. As such, we’ll need to switch to the tablet or mobile view in the Divi Builder.

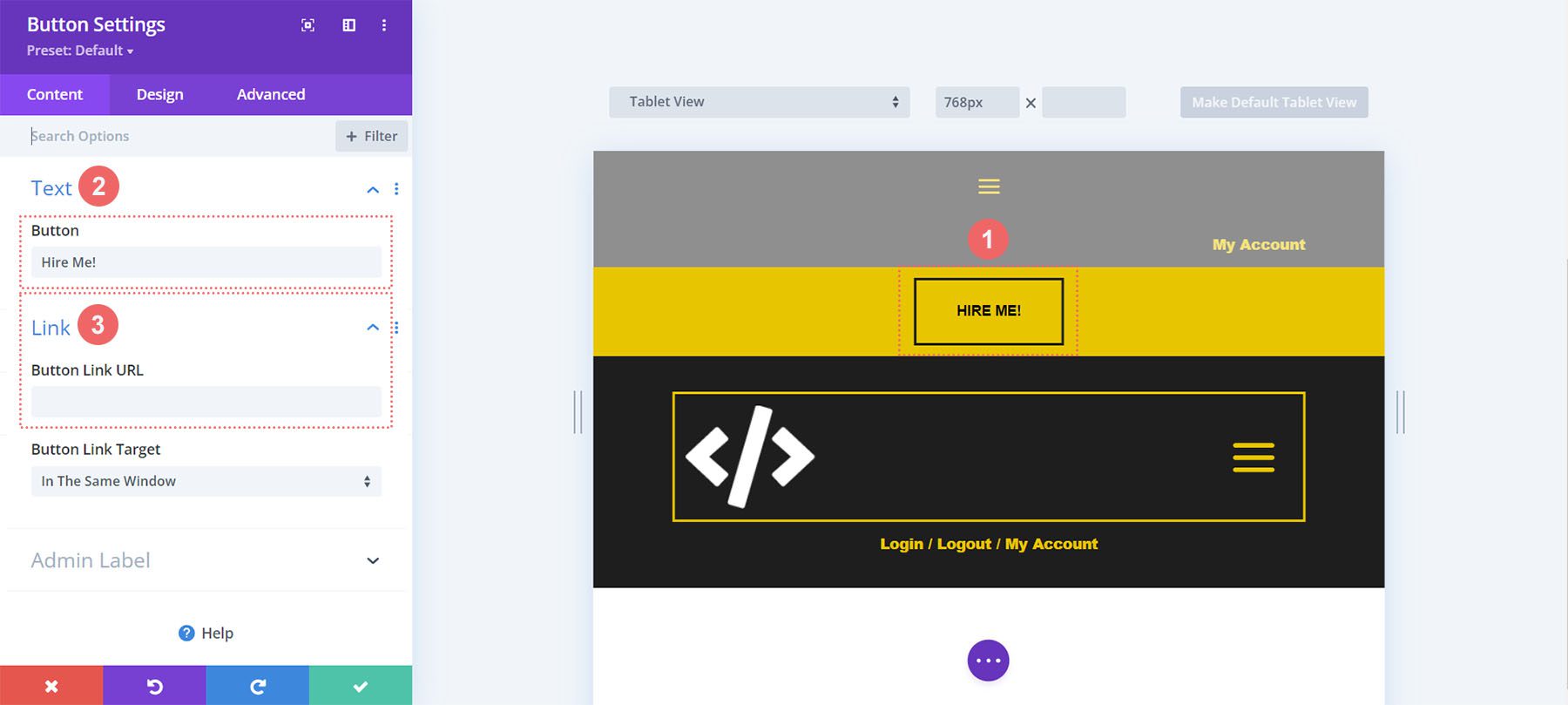
Update Button for Mobile
As we did for the desktop view, we need to update the text as well as the link destination for the mobile Button Module.

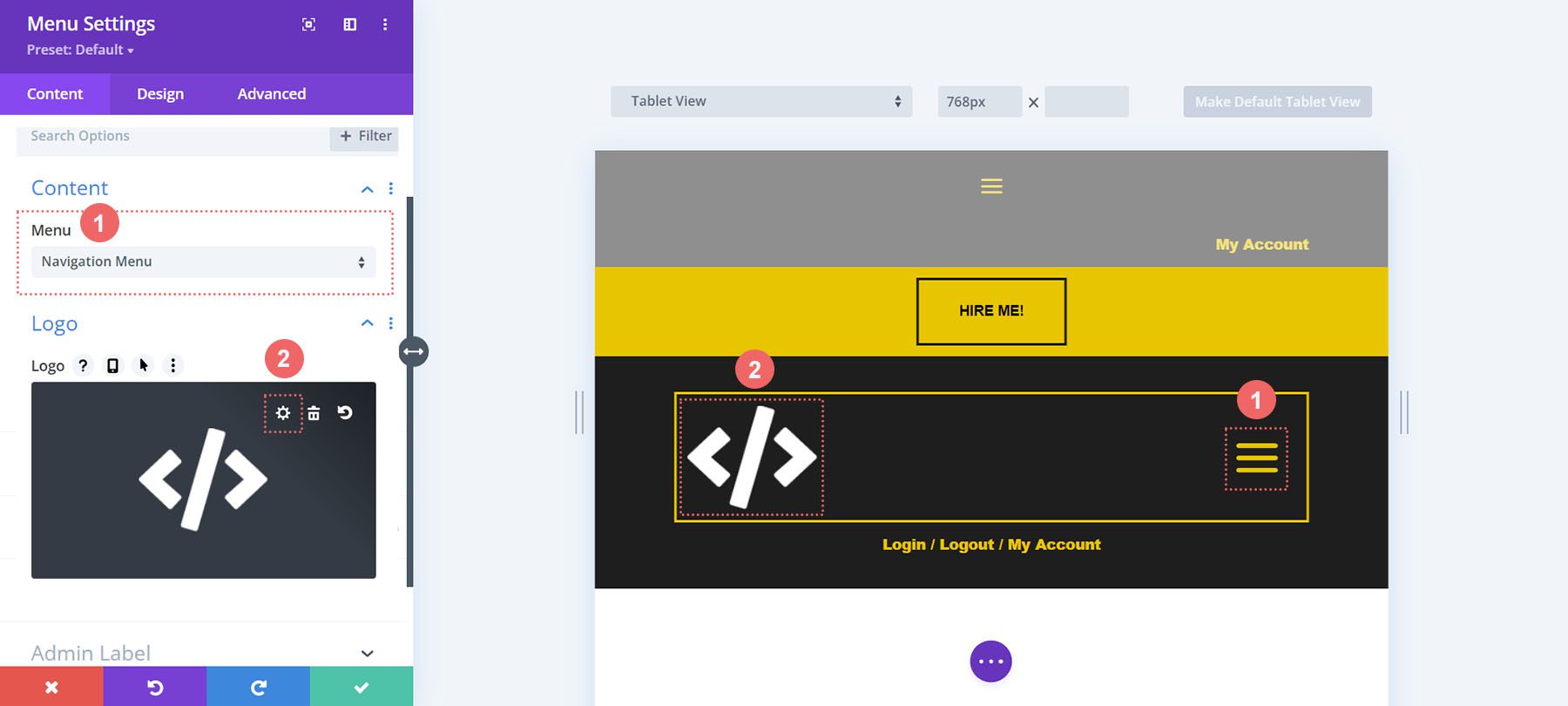
Add Your Logo and Update Menu for Mobile
Select your menu for the mobile version of your website. For mobile, we are using the logo feature of the Menu Module. Thus, no image module was used to display our logo.

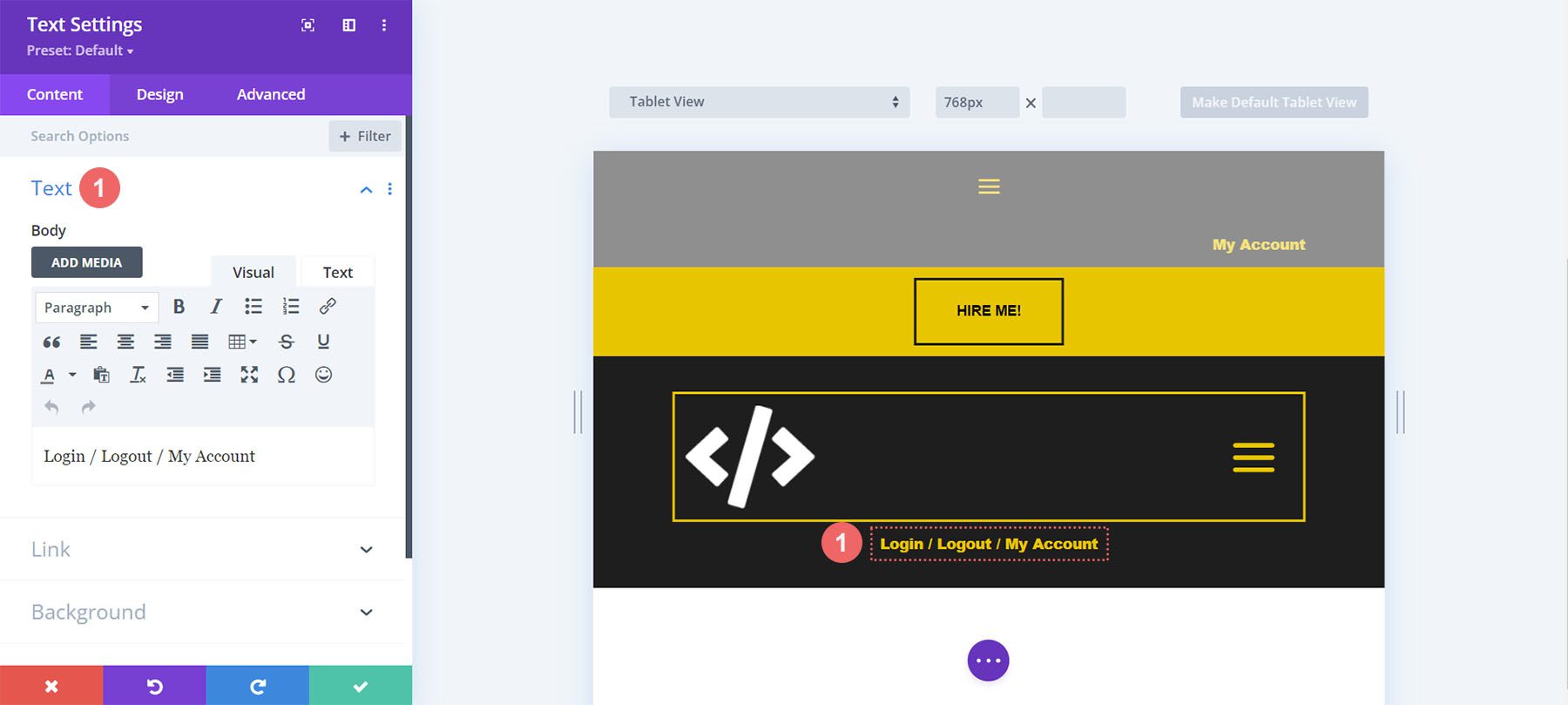
Change Static Text Call-to-Actions
Lastly, we’ll need to update the static Text Modules that have our call-to-actions for mobile.

Open Footer Template
Continue by opening the global footer inside the default website template.

Update Footer Logo
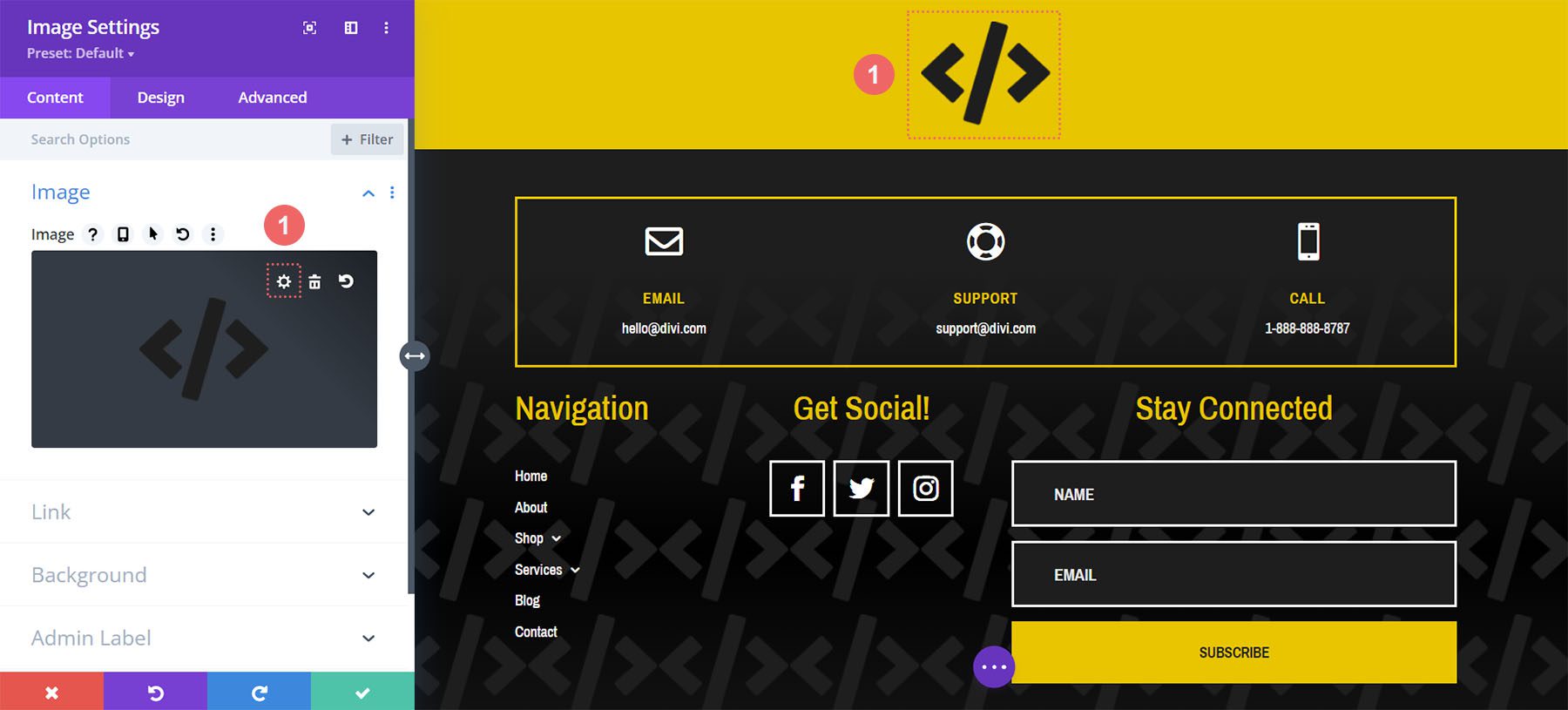
We use an Image Module to display our company logo. Update this module with your own logo. Friendly reminder to use a transparent PNG for this for best results.

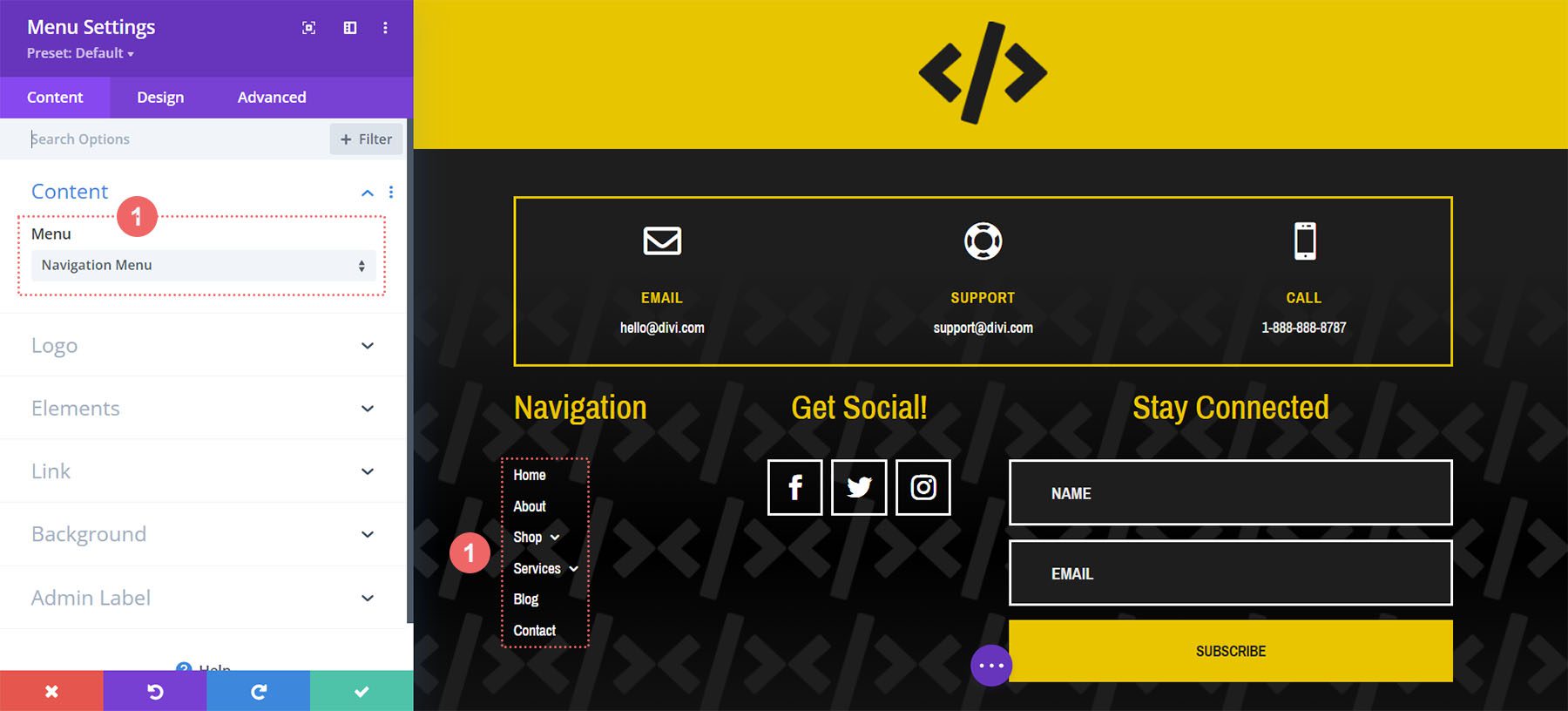
Select Footer Menu
We have another Menu Module in the footer of this template. Let’s select our menu for this module.

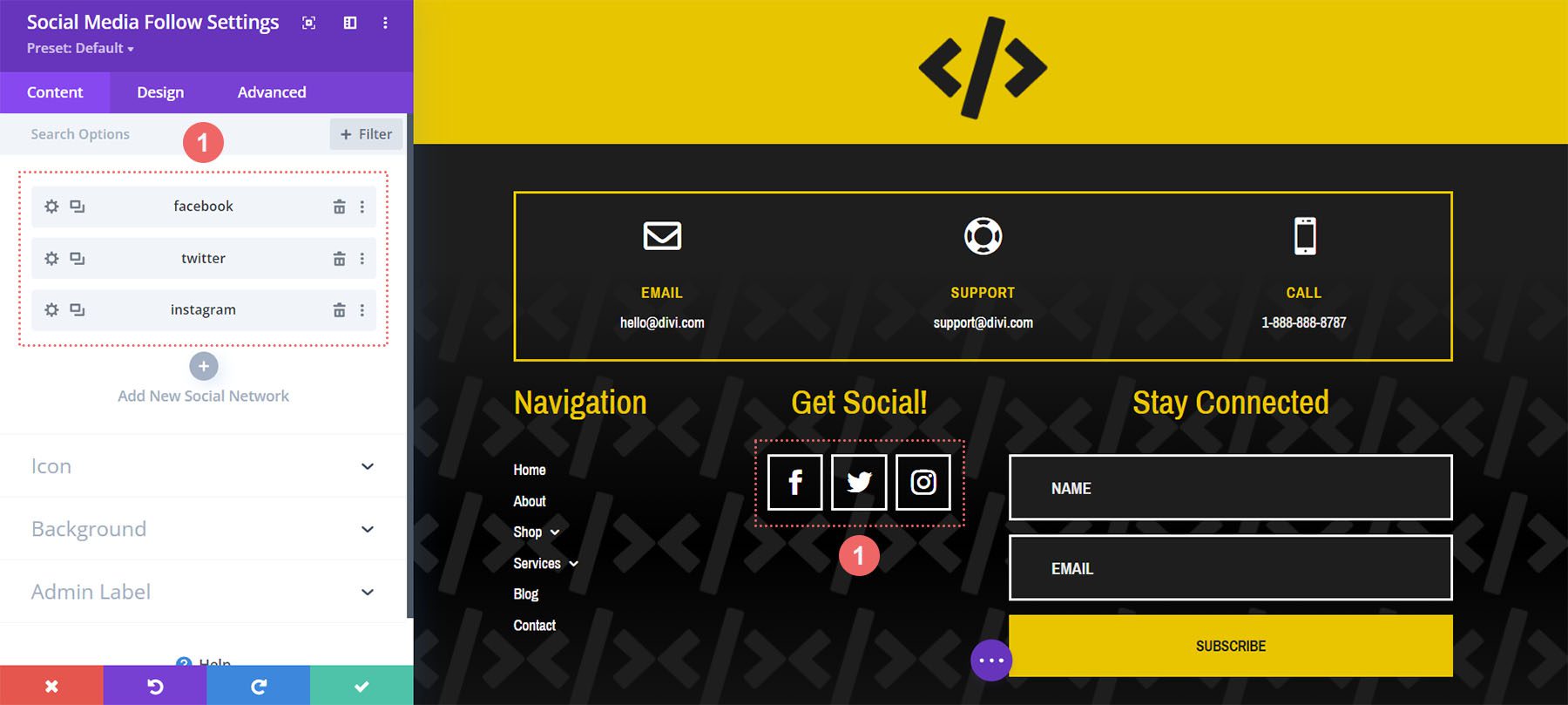
Change and Add Social Media Networks and Links
We have another Social Media Follow Module in the footer. Update the module to share your social media networks and ensure that you link to your updated social media links.

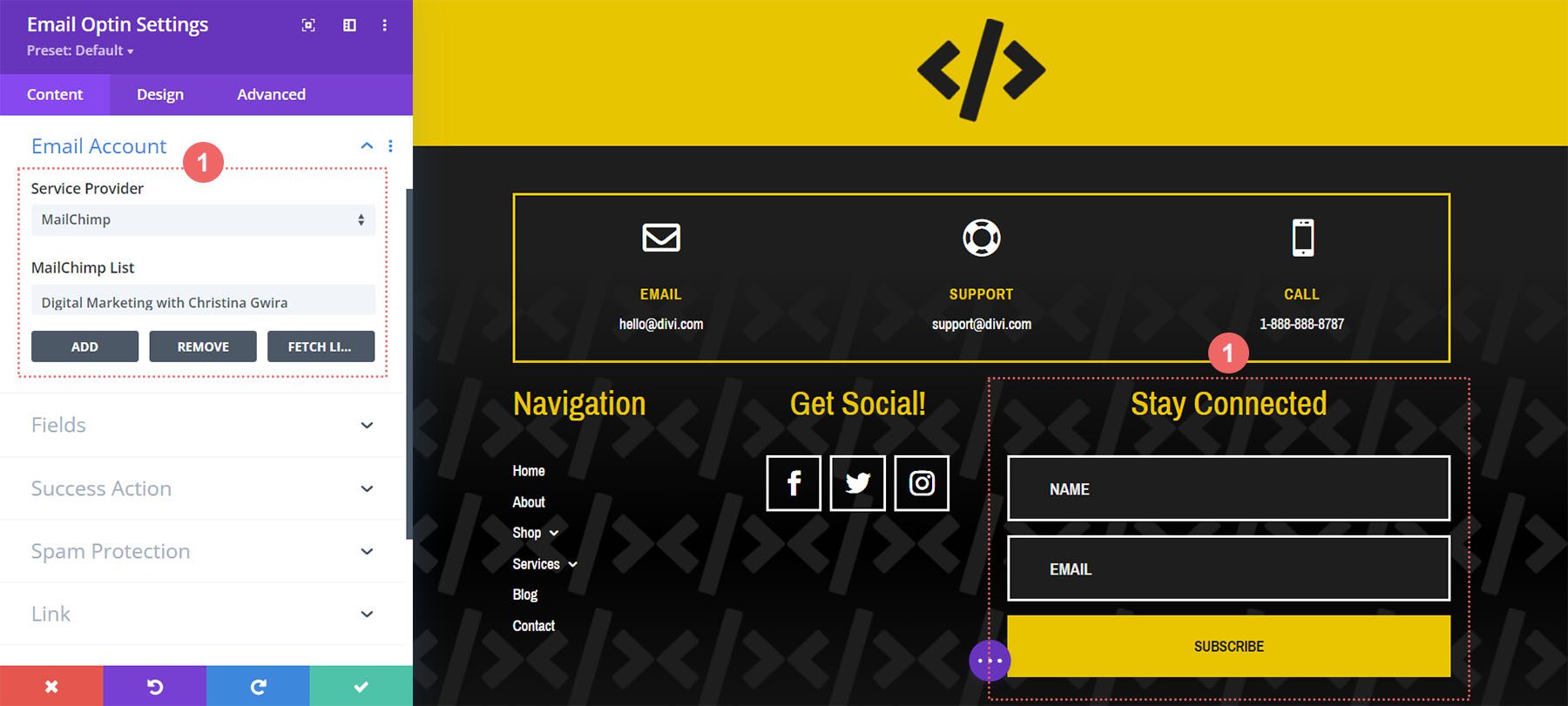
Connect Your Email Marketing Solution
There is an Email Optin Module in the footer of our Divi Web Developer template. Ensure that you connect your email marketing service to the module so that you can collect the email addresses of users to your site.

Update Static Footer Content
You will need to go through and update the static content elements in the footer. This includes updating titles, copyright text and more.

New Freebies Every Week!
We hope you’ve enjoyed the Web Developer Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply