Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Upholstery Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.



Download The Global Header & Footer Template For The Upholstery Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

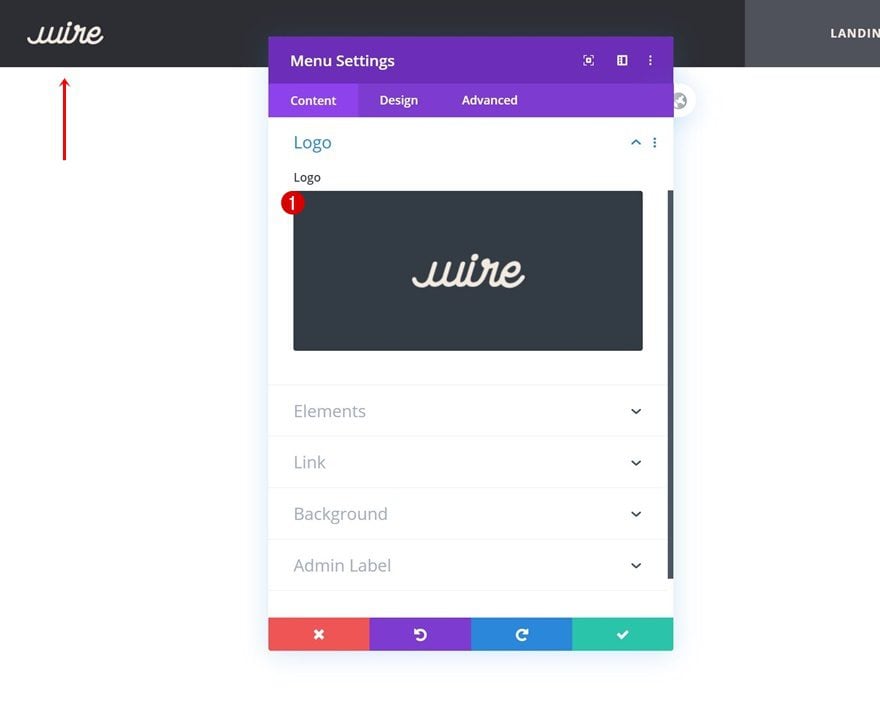
Change Logo
Change the logo inside the Menu Module.

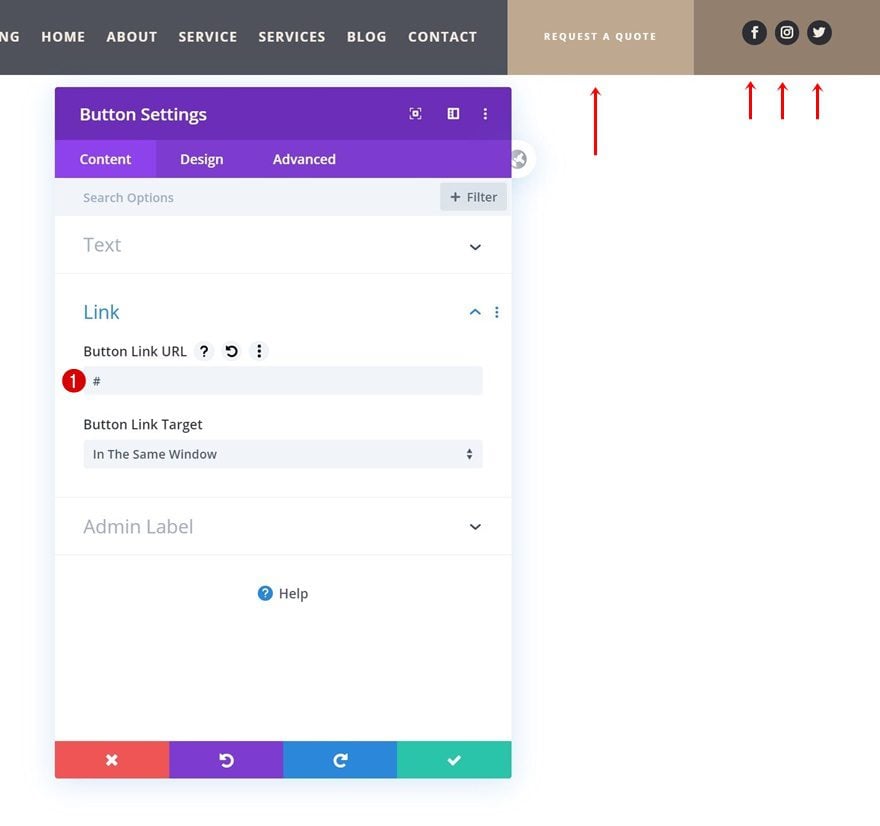
Add Links to Button & Social Media Follow Module
Next, add relevant links to the Button Module and each one of the social networks inside the Social Media Follow Module.

Open Footer Template
Continue by opening the global footer inside the default website template.

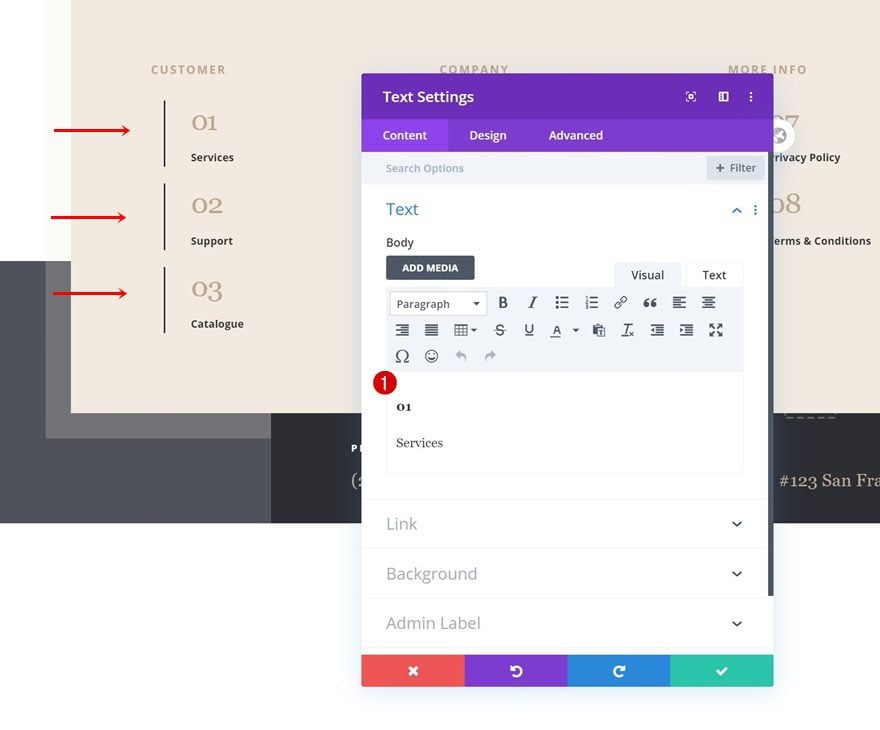
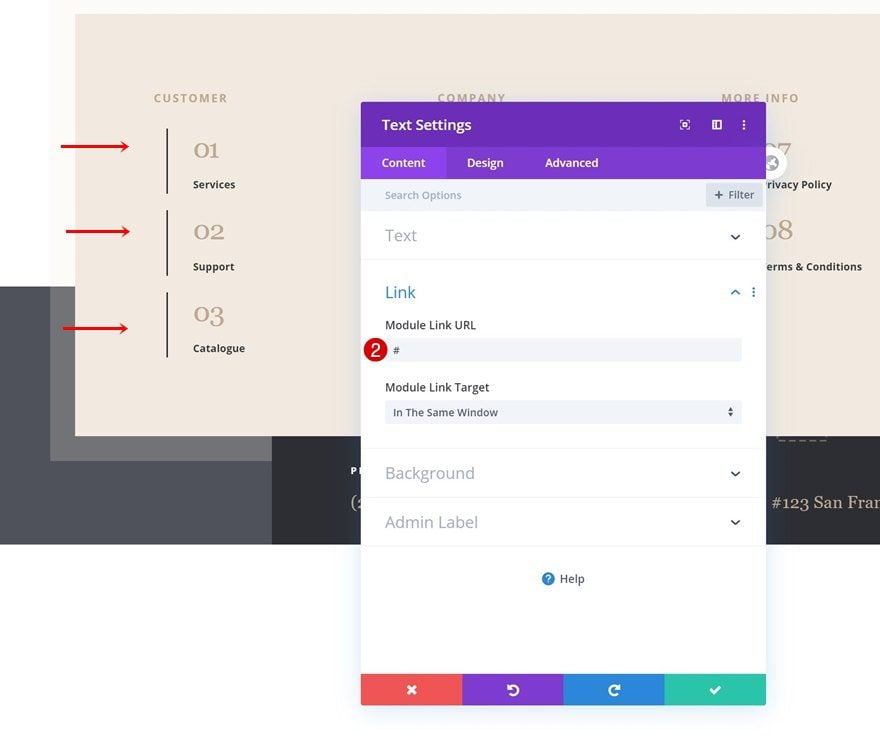
Change Footer Items & Links
Then, modify each one of the footer items’ content and link.


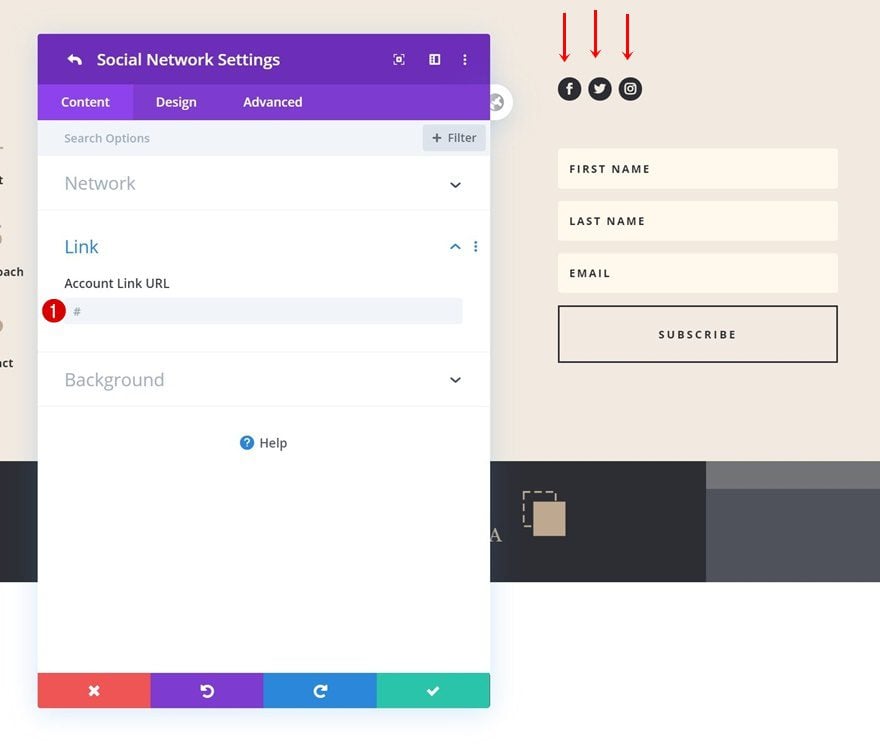
Add Links to Social Media Follow Module
Next, add links to the different social networks inside the Social Media Follow Module.

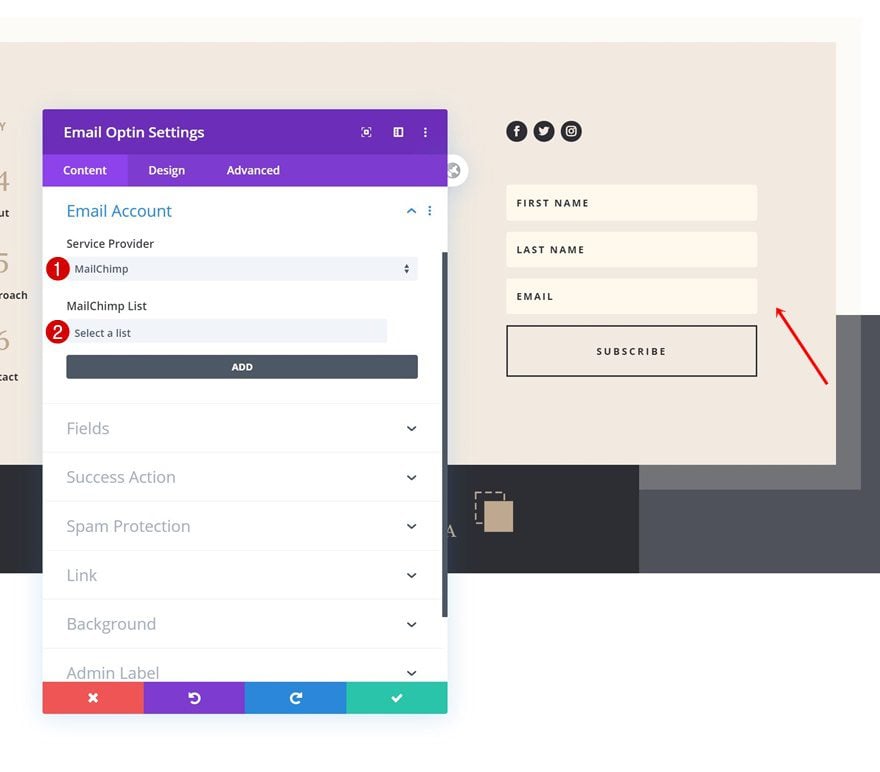
Add Email Account to Email Optin Module
Make sure you add an email account to your Email Optin Module as well.

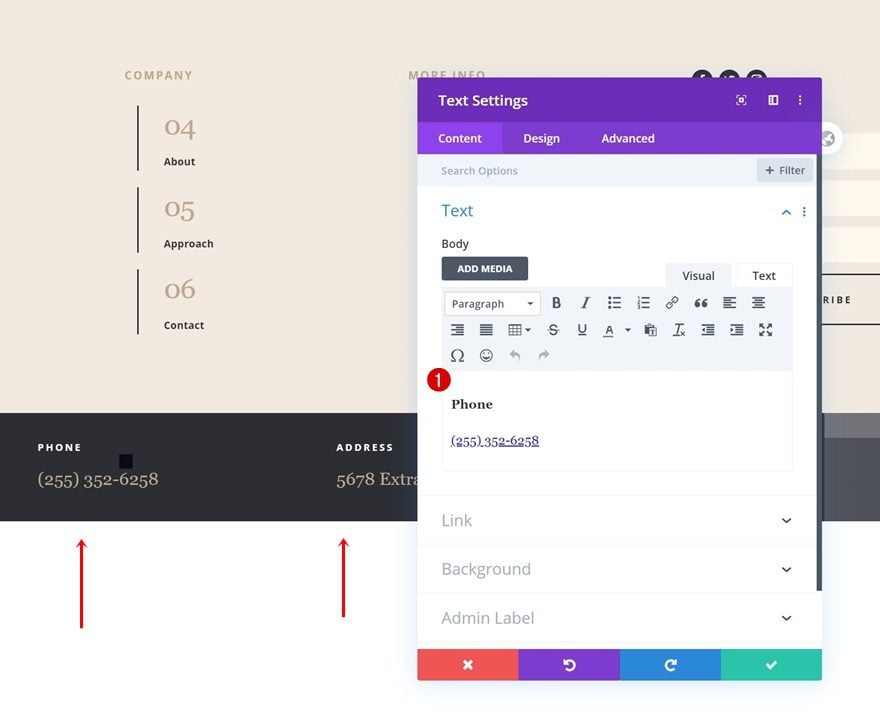
Change Copy
And complete the footer design by changing the copy inside the Text Modules which you can find in the section’s last row.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you enjoy this week’s Upholstery Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hi,
I have add FREE Header & Footer Template but it is set perfect for mobile interface but it is worked proper in PC Interface.
i have not made any changes. In my case mobile menu and footer menu not worked proper,
please help what can do for it ??
Thank you .
Lovely menu bar.
But the mobile view is not what is replicated in Divi Theme Builder mobile view and browsers responsive inspect element tool.
I liked the header. But the footer not so much, I think those numbers are too big, aren’t they? They take all the attention from the links.
Is it now possible to get a custom header fixed? Also, there are still some problems on the blog posts when using custom layouts :/
Very nice, thanks!
Thanks for sharing it Donjete Vuniqi.
I was eagerly waiting for the next pack to be released by elegant themes. I got to stick with the blog posting regularly. I really love the way elegant theme’s authors express their words on the blog posts. Thank you.