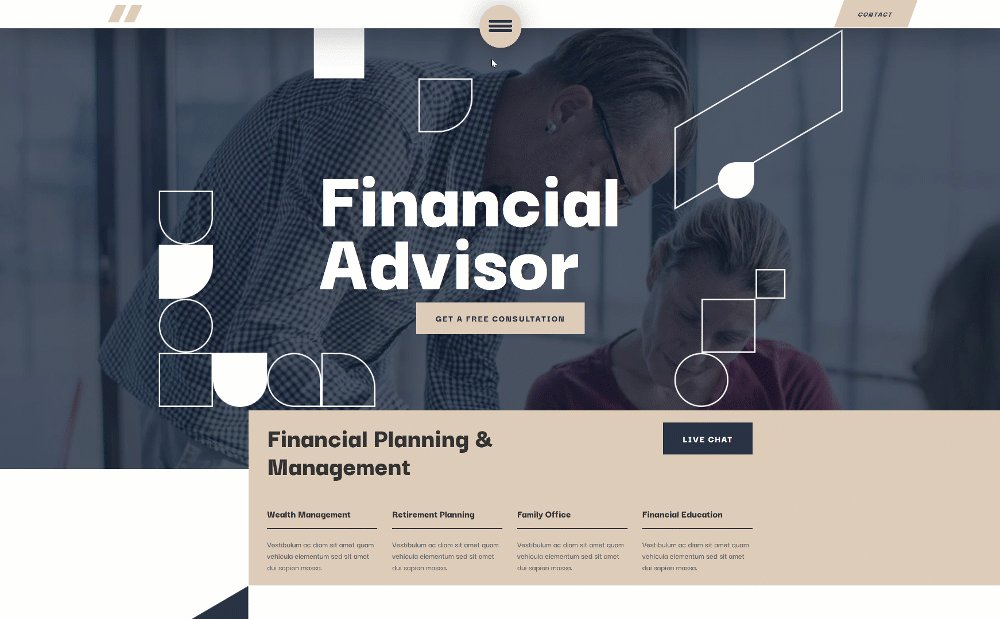
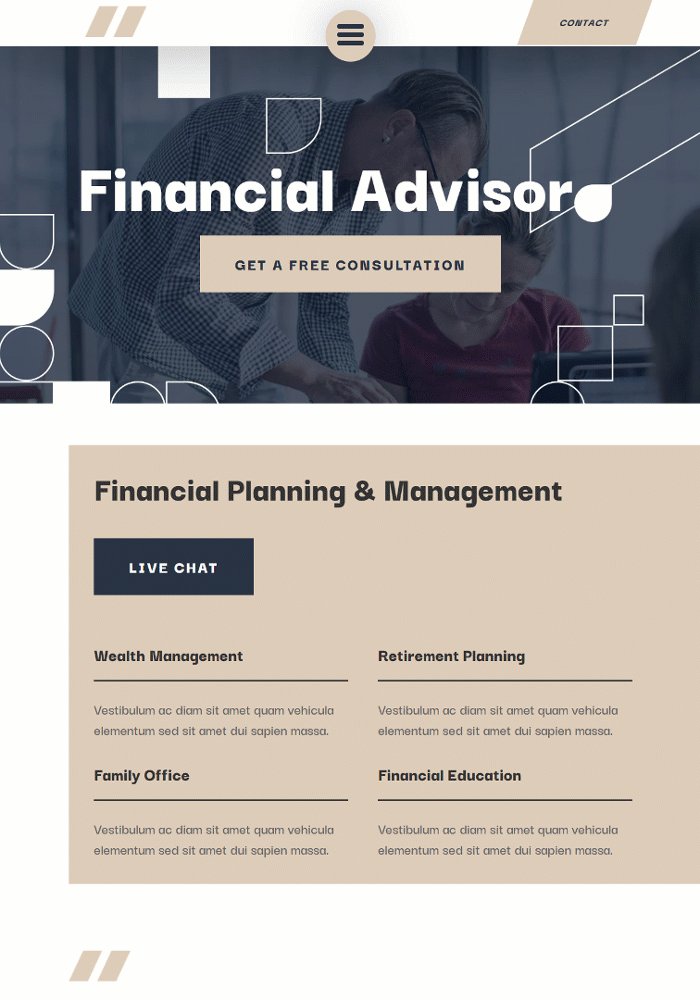
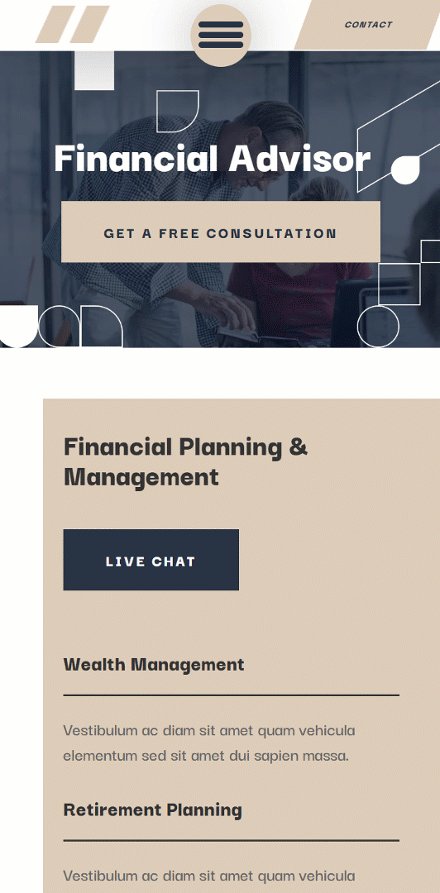
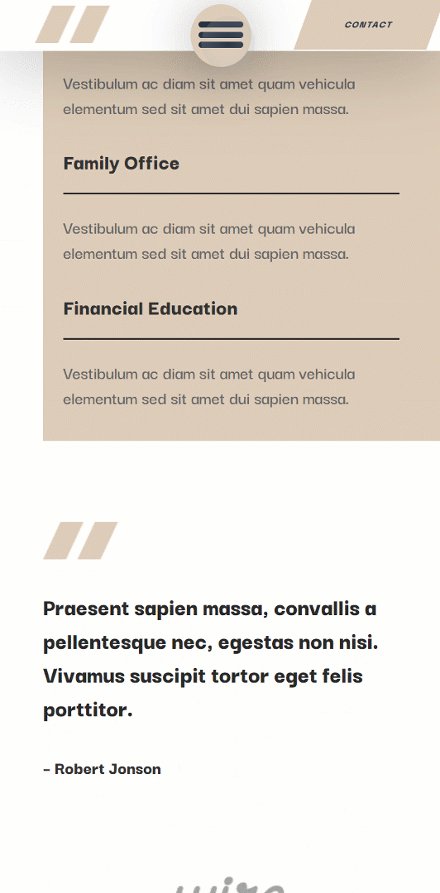
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Financial Advisor Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.



Download The Global Header & Footer Template For The Financial Advisor Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

Change Logo
Change the logo in the Image Module.

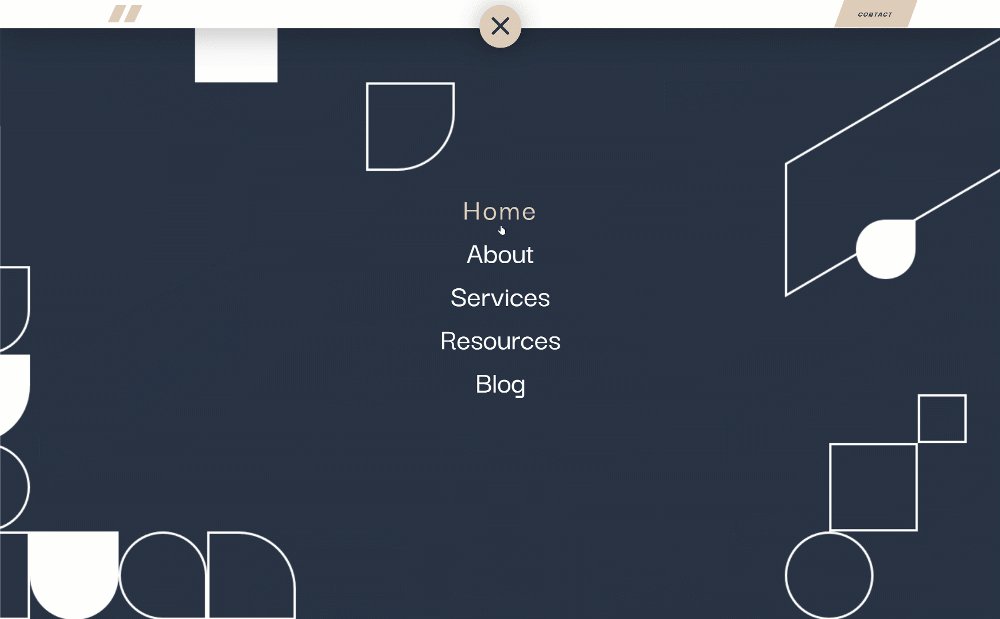
Change Menu Items & Links
Move over to the second row and modify the Text Modules’ content along with their links.


Add Button Link
Then, add a link to the button in your first row.

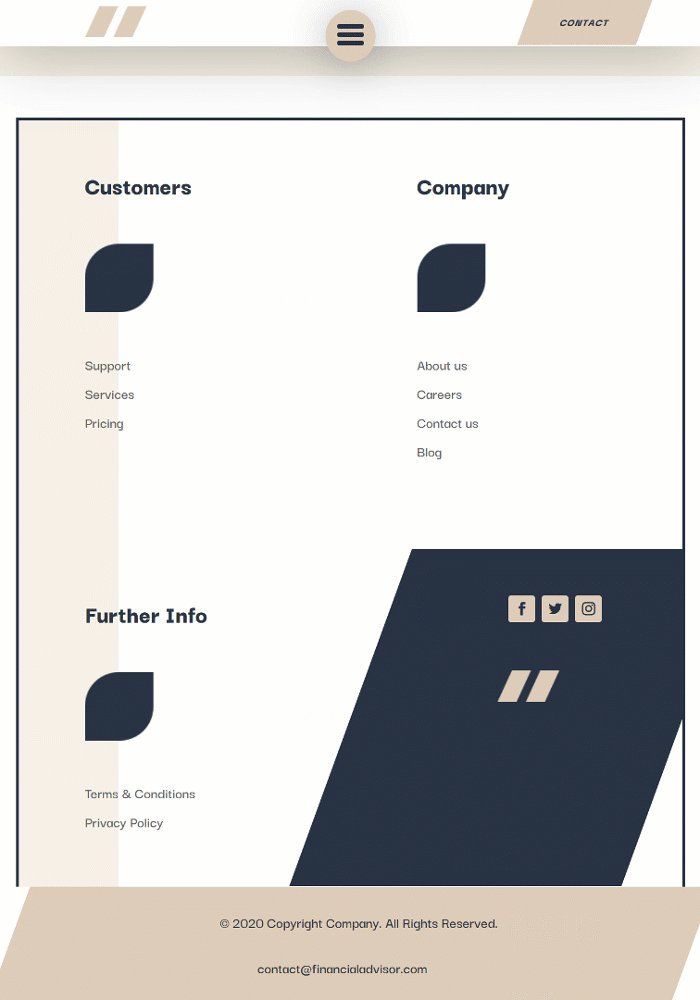
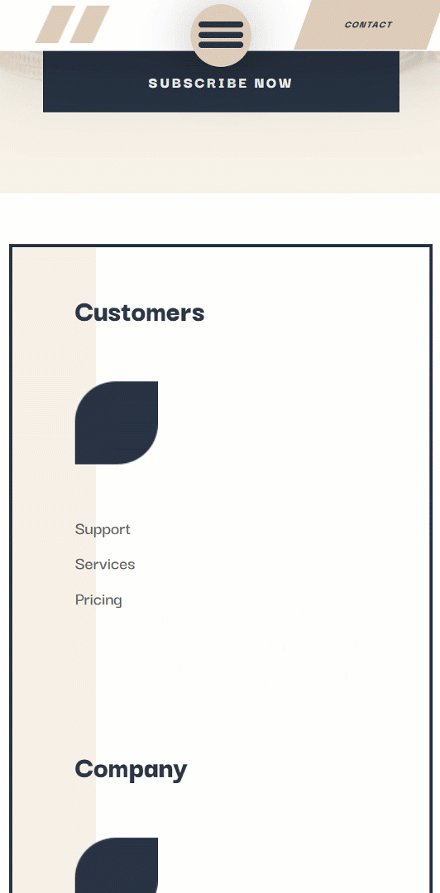
Open Footer Template
Continue by opening the global footer inside the default website template.

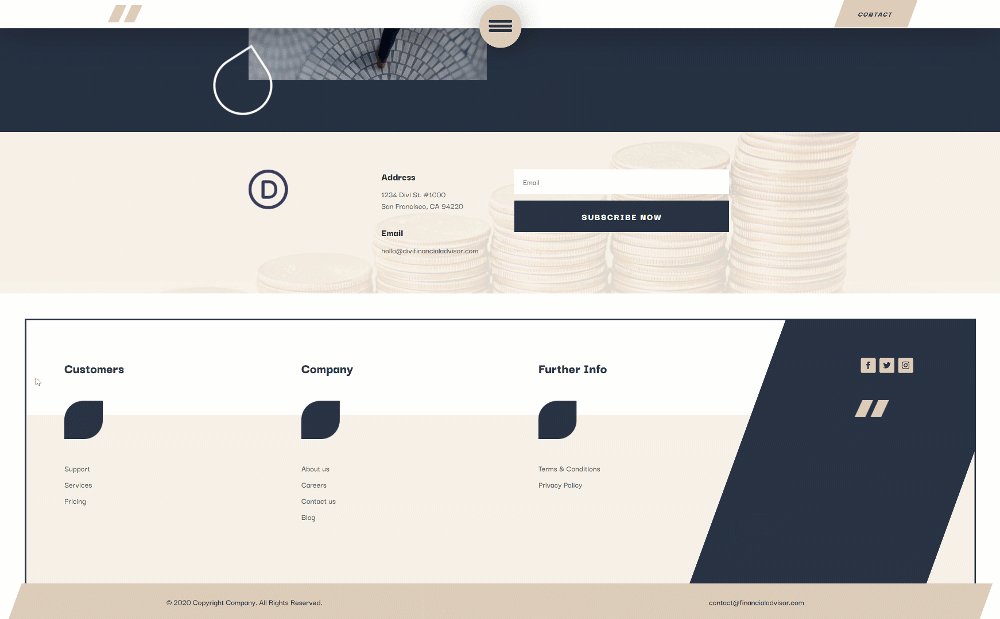
Change Logo
Change the logo here too.

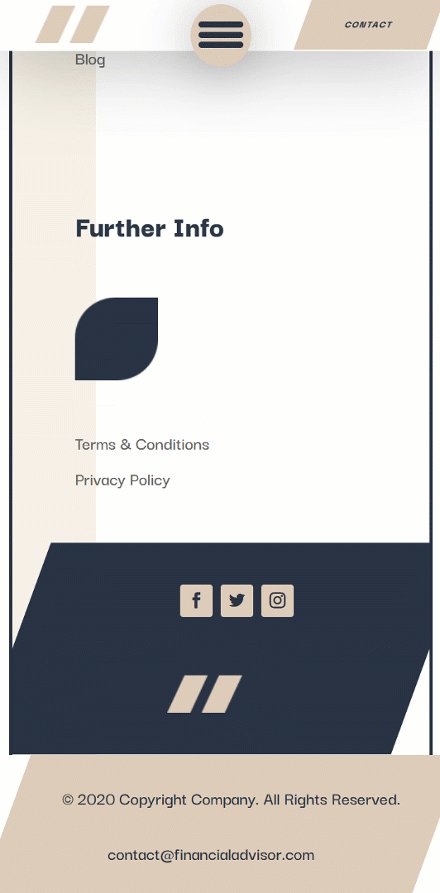
Change Footer Items & Links
Then, modify each one of the footer item Text Module’s content and links.


Change Copyright Copy & Email Address
Modify the copyright copy and email address next.

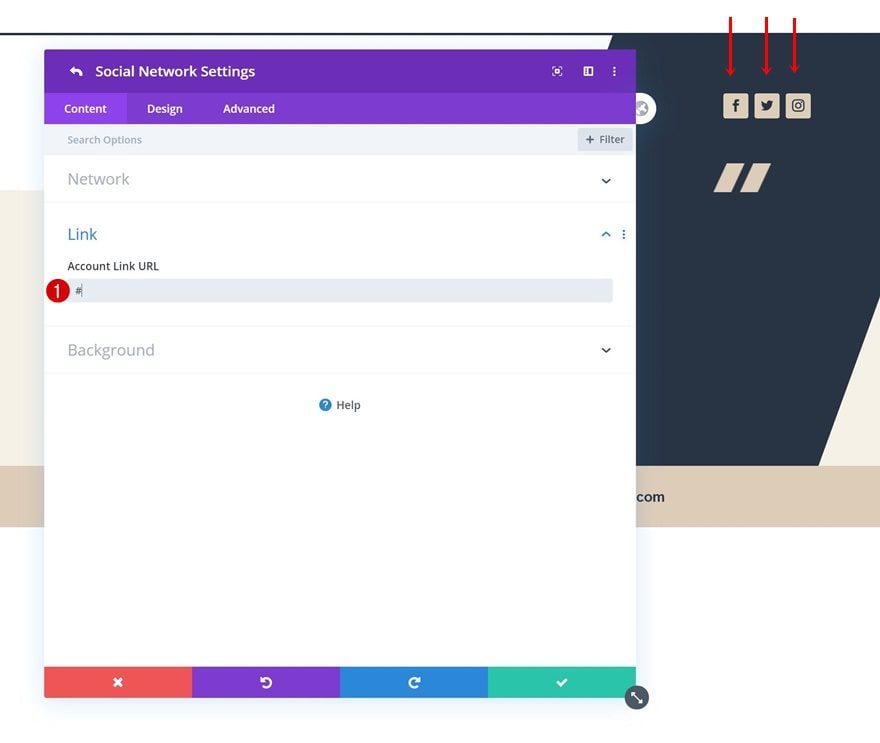
Add Links to Social Media Follow Module
And complete the footer design by adding relevant links to each one of your social networks!

New Freebies Every Week!
We hope you enjoy this week’s Financial Advisor Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hi,
Excellent layout!
I was wondering, what script do I need to add in order to close the menu, once a menu link is clicked?
If I use a one pager, it will scroll to the anchor link, but the menu would still be on top.
Thanks!
Eitan
Are we going to be able to keep this layout forever? Seem’s like a great idea that you are planning to give us a new template every week. I have subscribed and look forward to seeing more work from your team.
Why on earth would you use a text module for menu links instead of a WP menu?
Hello, are all these footers and headers staying in a library that we can easily import like the rest of the layouts?
Hello Wilbert, the answer is YES. You can download these as a json file within the blog post by entering your email address and import them when building headers and footers. Import into your library is also possible.
Yeah, that would be great just like the themes
I totally agree Wilberth! So we can mix designs online via the templates. Now I save them locally but then it is not easy to see what the layout looks like.