Hey Divi Nation, thanks for joining us for the next installment of our weekly Divi Design Initiative; where each week, we give away a brand new Layout Pack for Divi.
This week Kenny and his team have created an inspiring Yoga Layout Pack with seven different pages that provide everything your average yoga studio will need to get up and running in just a few clicks. With seven elaborated and well-thought-out page layouts, communicating with your target audience will become easier than ever.

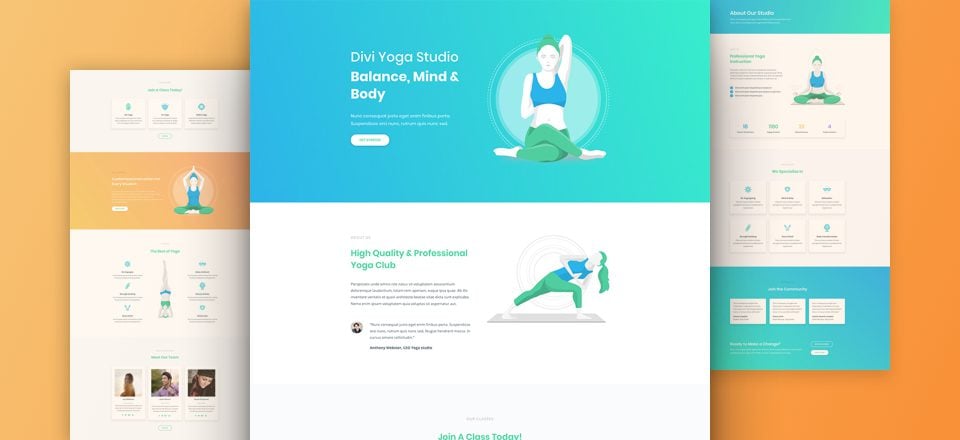
Landing Page Design

Home Page Design

About Page Design

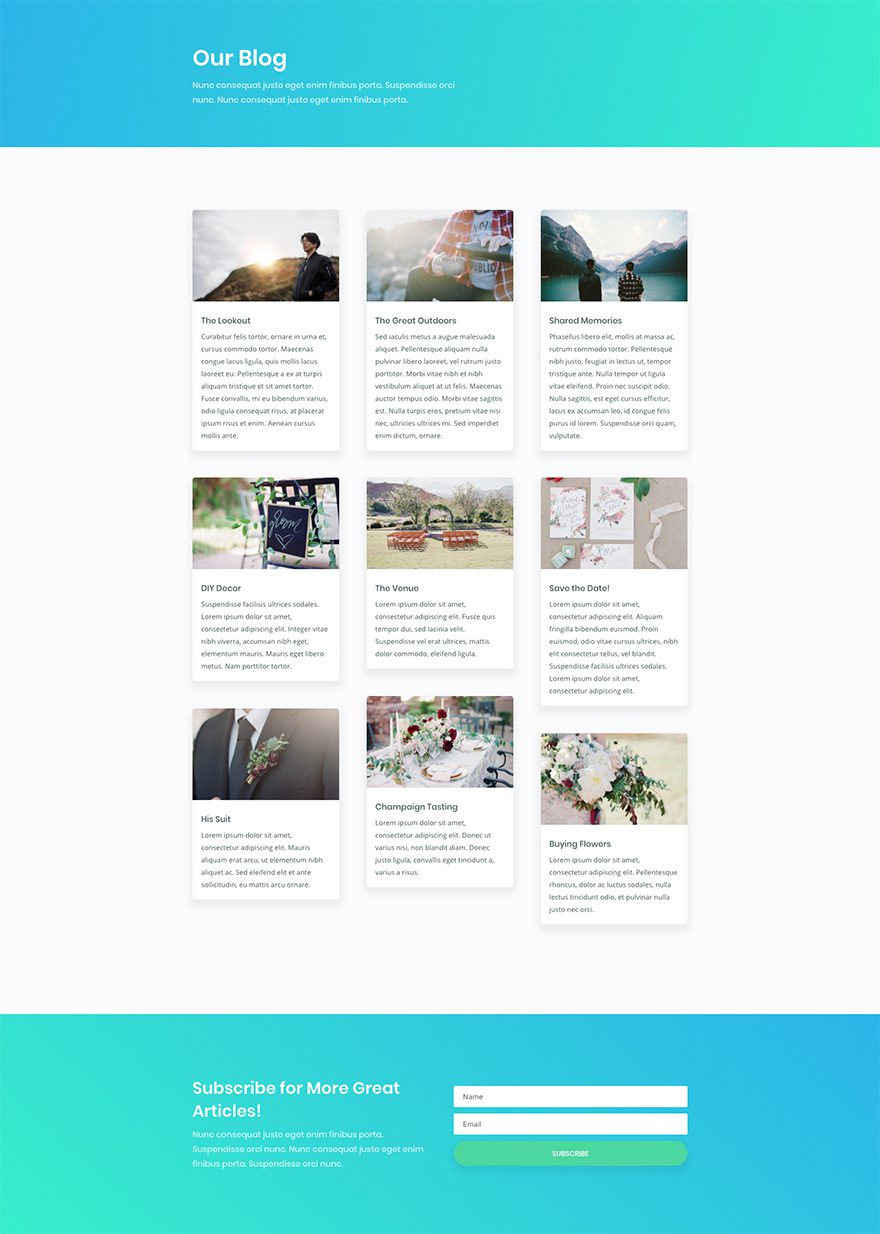
Blog Page Design

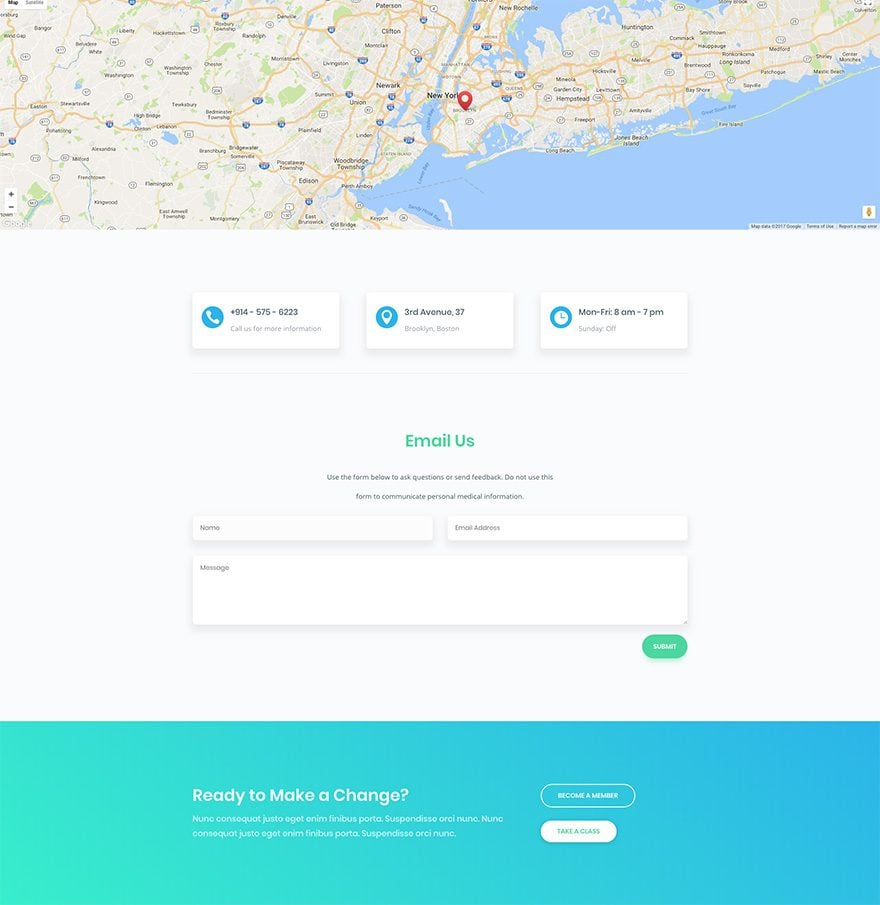
Contact Page Design

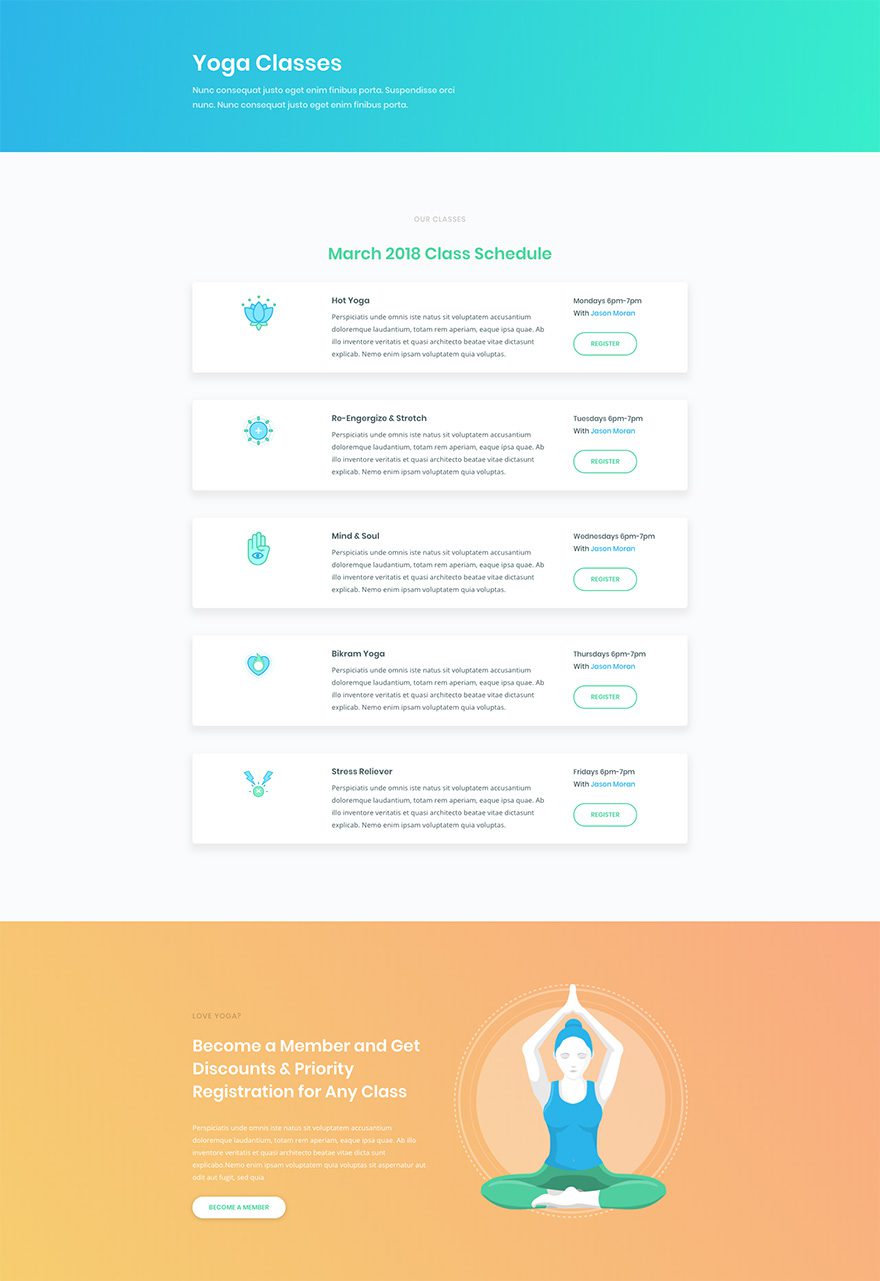
Classes Page Design

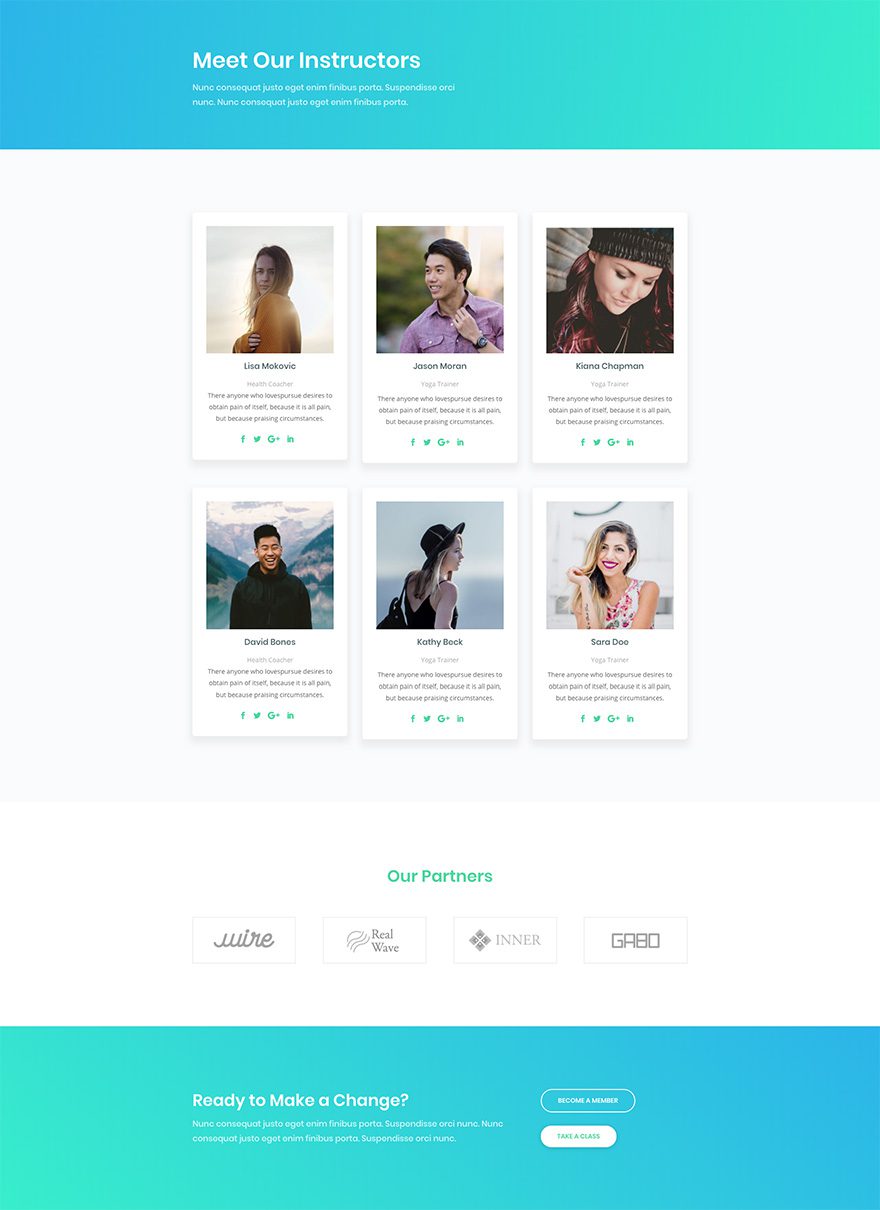
Team Page Design

Key Features
This yoga layout pack has everything a yoga studio could possibly need on their website. Besides having a niche-oriented landing page and home page, the yoga layout pack also offers a unique and attractive classes page that will help your existing students and potential students follow the schedule of your classes on either desktop, tablet or phone. On top of that, the free visuals that come along with the layout pack offer your website the needed professionality and expertise that you were looking to give to your website.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Yoga Landing Page (live demo)
- Yoga Homepage(live demo)
- Yoga About Page (live demo)
- Yoga Team Page (live demo)
- Yoga Classes Page (live demo)
- Yoga Blog Page (live demo)
- Yoga Contact Page (live demo)
Download The Layout Pack
To use the Yoga Layout Pack on your own Divi website, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How To Import The Divi Layout
Subscribe To Our Youtube Channel
Once you have downloaded the layout pack, locate the divi-yoga-studio-layout-pack.zip file in your downloads folder on your computer. Double-click the folder to unzip it and then navigate inside the divi-yoga-studio-layout-pack folder. Inside this folder you will find 7 files, each of which is a unique layout that you can import into your Divi Library. To do so, navigate in your WordPress Admin to Divi > Divi Library > Import & Export. You can select the individual layout you desire or choose the All Layouts file to important everything at once.
- Yoga_All.json
- Yoga_About.json
- Yoga_Blog.json
- Yoga_Contact.json
- Yoga_Classes.json
- Yoga_Landing.json
- Yoga_Home.json
- Yoga_Team.json
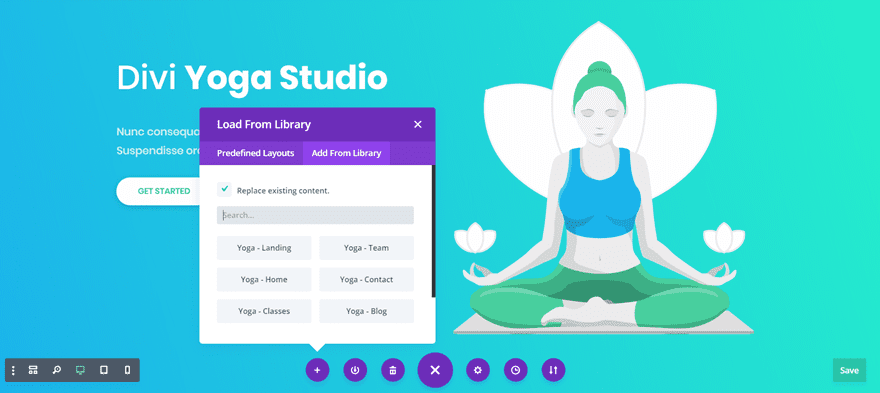
To load one of these layouts onto your page, activate the Divi Builder and then look for the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Click this icon to launch the Load From Library popup and then navigate to the Add From Library tab. Here you can choose any of the seven layouts we’ve included in this pack to add to your page.

No Licensing Restrictions

The photos included with these layouts have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
But Wait…There’s More!
We hope you enjoy this yoga layout pack. And to help ensure that you do, we’ll be doing a live stream on our Facebook page this Tuesday at 3pm EST to walk through what it might be like to actually use this layout for your own website instead of simply importing it and loading it up. Specifically, I’ll be showing you how to turn a Yoga layout pack into a functioning Yoga Studio website complete with a membership/subscription model for classes. See you there!














Hi, thanks for the nice design.
It’s great but I would like to adapt the CSS for further customization… and I can’t find where to tune it !
Is it possible it’s “stored” online and linked via a hard-coded line?
I can’t figure it by myself.. and I can say I looked for it.
Thanks in advance !
Who does your illustrations? They’re always so beautiful and I’d love to commission some designs that meet my needs. Thanks!
Lot or beautiful themes on Elegant Themes Blog, thank you
You guys are so awesome thank you…
The video promises to have the membership form CSS code “soon.” It’s soon right now. Can you post it please? Pretty please? Syrup on top?
Hey Jon, the blog post will come out soon. But since you’re asking so nicely, here you have the CSS code:
#pms_register-form input[name="pms_register"] { background: none; border-radius: 50px; padding-top: 12px; padding-left: 36px; padding-right: 36px; padding-bottom: 12px; border: 2px solid #44D89E; color: #44D89E; font-family: poppins; font-weight: 600; text-transform: uppercase; font-size: 14px; } .et_pb_text ul { list-style-type: none; } #pms_register-form input[type="text"] { border-radius: 6px; -webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); -moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); border: none; padding-top: 12px; padding-bottom: 12px; margin-top: 10px; } #pms_register-form input[type="password"] { border-radius: 6px; -webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); -moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); border: none; padding-top: 12px; padding-bottom: 12px; margin-top: 10px; } div.et_pb_text_inner #pms_register-form { text-align: center; } form#pms_register-form label{ font-family: poppins; font-weight: normal; }One more favor Donjete?
Can you add the CSS for the button? I’m using a different membership plugin (Restrict Pro) and I cannot use the Divi button module. I have to use CSS to format their ugly default button. Thank you!
Awesome stuff!
Thank you Donjete!
Would anyone happen to know if these layout packs can be imported into the Extra theme?
it’s really confusing to constantly have to log back in every time i click a new page on this website. I’m offered “free divi packs” by email, and even when I’m already logged in, it’s totally confusing as to where to find these assets.
Why do we need to enter our email address every time? (Since everyone is asking I felt I needed to ask also.)
Thank you, but I didn’t catch where I can find the css for the form. Someone can help me? Thank you
Hey Fabrizio, here you have the CSS code in advance:
#pms_register-form input[name="pms_register"] { background: none; border-radius: 50px; padding-top: 12px; padding-left: 36px; padding-right: 36px; padding-bottom: 12px; border: 2px solid #44D89E; color: #44D89E; font-family: poppins; font-weight: 600; text-transform: uppercase; font-size: 14px; } .et_pb_text ul { list-style-type: none; } #pms_register-form input[type="text"] { border-radius: 6px; -webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); -moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); border: none; padding-top: 12px; padding-bottom: 12px; margin-top: 10px; } #pms_register-form input[type="password"] { border-radius: 6px; -webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); -moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16); border: none; padding-top: 12px; padding-bottom: 12px; margin-top: 10px; } div.et_pb_text_inner #pms_register-form { text-align: center; } form#pms_register-form label{ font-family: poppins; font-weight: normal; }Yes, where’s the form CSS? What’s the point if you don’t share it in a reproducible format? We can’t very well copy it from the video. Come on!
Thanks for making this freely available again.
Thank you divi, I’m extremely grateful for all your hard work!
That is some pretty amazing work. Thumbs up DIVI NATION
Is there some central repository for all these free layout packs? It would be very useful to find them all in one place as they add great value to the subscription.
Yoga websites are pretty trendy these days. It’s a good idea to create a yoga membership website with Divi yoga layout. You did a great job again.
Hi I am just using each of the landing pages from the weekly layout packs to show clients an example of the things we can do for them. so in my company site I have many examples without doing another installation of wordpress or Divi
Great theme!
Thanks!
However why do I have to enter my email address every time I login. Also, when I am logged in there is a “login” link on the top menu! Shouldn’t it be “log out”?
Love the whole layout packs thing you’ve got going on, but do you think we could start to see some full on article layouts as well? I’ve been using some you’ve had in the past and would like to use more again…
Thank you Donjete, this is a peacefully elegant design, very nice. I like the unusual colour combinations you have used and the way in which you have used them together. I used these blue and green blends in one of my recent projects a few weeks back, it’s nice to see somebody else on the same thought wave!
I also like the way you have used these colours in the graphics too. Your design is very inspiring, it’s giving me many creative ideas, and I love that about your designs 🙂
TY
Thanks Elegant Themes – perfect timing. I’m a website developer and a Yoga teacher and about to refresh my own website – so very cool!
Very cool. I love Mondays! Well here it’s Tuesday but you get the drift.
Pls do us a favour and post a link to members when we’ve logged in. The free stuff is great but despite following the “insert email address” I still go through the hoops… Thanks!
I can’t believe you keep offering this free stuff for my license fee that I never anticipated nor expected. Why can’t you all be penny-pinching scrooges and keep this free valuable (if only for an example) stuff from my eyes? Why Elegant Themes do you have to keep pushing pushing pushing pre-design, good looking, horizon-broadening stuff that I’m forced to download and learn from. But at least I have something to complain about right… I guess I should thank you for that.
So what’s next? What insane flexibility or enhancement are you going to disappoint us with? What is around the corner that might make our lives easier and more profitable? What scheme do you have cooked up to irritate us with delight?
I just can’t wait to see what you are going to push on us and give us… can’t believe I paid all that good money and this is the way you treat us. Next thing you know as part of our license fee you going to throw Divi 4.0 at us with even more things that I will have to learn and benefit from. And I bet you won’t include my pet desire to have Divi respond to the wave of my hand in designing the perfect site without any knowledge or consideration on my part — I see it in my mind but you won’t let Divi do it, just out of meanness I’m sure — yeah that is just like you to ignore my deeply held requirement for a WordPress builder.
ET you sure are one of a kind organization.. I just know you are going to give away or improve something else that I can complain about… so go ahead… “make my day”…
(all tongue in cheek complaint of course !! )….
Just curious, what did you envision as the best way to connect the “register” buttons to an event registration? Is there a solution or plugin you would recommend?
We have a live stream tomorrow at 3 pm EST on Facebook and YouTube where we’ll be showing you how you can use a free membership plugin to make that work 🙂 See you there!
Thank you very much Donjete and the ET team!
Thank you 🙂
Keep the Monday designs coming. Very inspirational.
Much appreciated
The people having comments about emails and longer form landing page must acknowledge that these layouts are for free and you do not have to use the hole layout, use different sections of each layout. The emails entered each time has a purpose for their business just like each other business has its processes that not everybody likes.
So in a nutshell deal with it.
+100
Hi guys I am a Developer and specially expert on Divi. I’m thinking that I should upload these types of layout to my domain and then show to my clients if they likes the demo I will do that for them.
Now my questions is If i want to upload many layout packs but in one domain. but when they visit they see the different type of design.
How is that possible.
can anyone help me with this???
SK,
Can you not just apply each layout pack to an individual page on your site?
How about WP Multisite setup.
You install WP, Theme, Plugins just once, activate Multisite and then creating subdomain structure on that WP installation for each Case presentation.
Cheers
Tahoe Rock
you can do it easily with a multisite WordPress installation, you can convert your current single WP site into a multisite, Google it
Use WordPress Multisite.
I’d like to see some tutorial on that too. These layouts are the excellent starting point for suggesting designs to clients.
I used a (local) WP Multiste install for this.
You could try installing WordPress multiple times into different directories on the same domain – & change the theme website (Yoga, Bakery, Coffe Shop…) for each one
eg
http://www.mywebsite.com/wp1/
http://www.mywebsite.com/wp2/
http://www.mywebsite.com/wp3/
then steer your customers to the correct demo site from your home page?
me too.
Let me tag along here since this is the same thing I’m planning to do.
You can do subdomain
example
example1.elegantthemes.com
example2.elegantthemes.com
example3.elegantthemes.com
But that also mean plenty of wordpress running
Regards
Will it break when we update in along with WordPress?
Love these free layout packs. Keep them coming!
Hi guys, more of a query than a comment.
I’m used to designing Landing Pages that have conversion in mind but yours seem more like a condensed version of a single page website if that makes sense.
In what way would & for what purpose would you advise us to use these particular, longer form landing pages please as I’m not familiar with this form of layout.
Thank you. Matt
I think the goal behind these landing page designs is to provide you with as many elements as you might want on a landing page…but not necessarily the final landing page you’ll use. You can and should make changes to these to fit your specific needs.
meh
LOL
Yoga is good for you ….apparently.
Good to see that ET are back on track with the Monday layout pack releases.
Thanks Donjete
Thank you!!
ET, why do I have to constantly enter my email?
Agreed. It would be very helpful to find these layout packs under our Account/Downloads section when we’re already logged in.
Because!
+1
+1
I suspect it is a way to track your engagement with ET and what designs you view worth downloading. It is very minimal feedback to them for something we get free. And I echo you on the “Thank you!!”
+1 🙂
+1
+1
+1