It’s no secret that testimonials are a crucial part of many businesses out there and their website. They add a sense of credibility to the services you provide or the products you offer. Paying special attention to the way you display your testimonials often pays off.
With Divi, there are tons of ways you can style your testimonial section, there’s even a Testimonial Module that’s dedicated to it. However, if you’re looking for a unique way to add interaction to your testimonials, you’ll love this post. We’re sharing a beautiful custom motion testimonial layout built with Divi’s new scroll effects. We’ll also recreate the design step by step!
Let’s get to it.
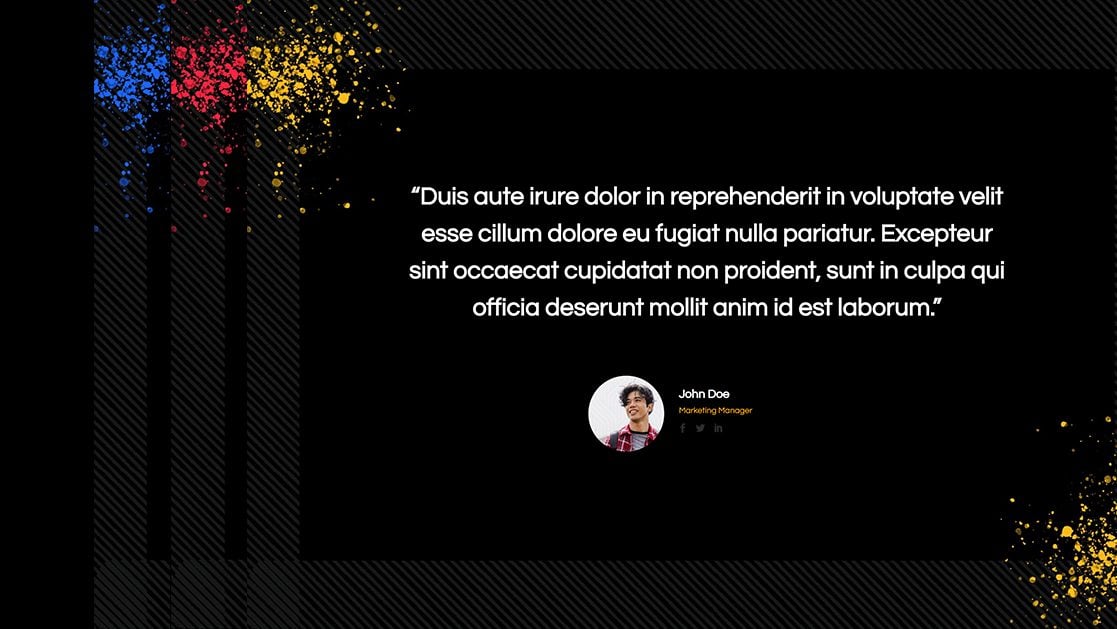
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

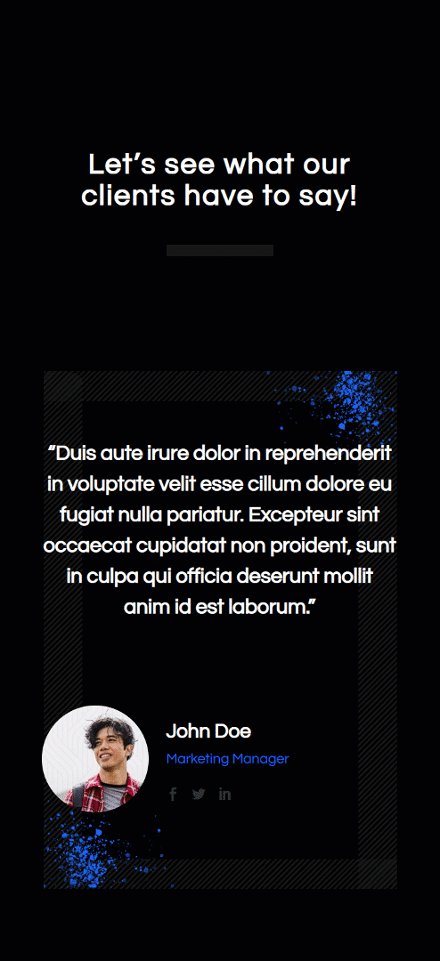
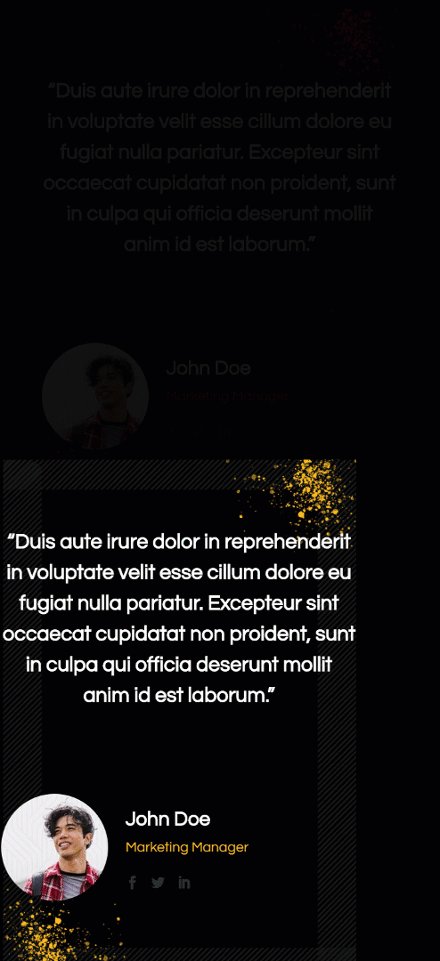
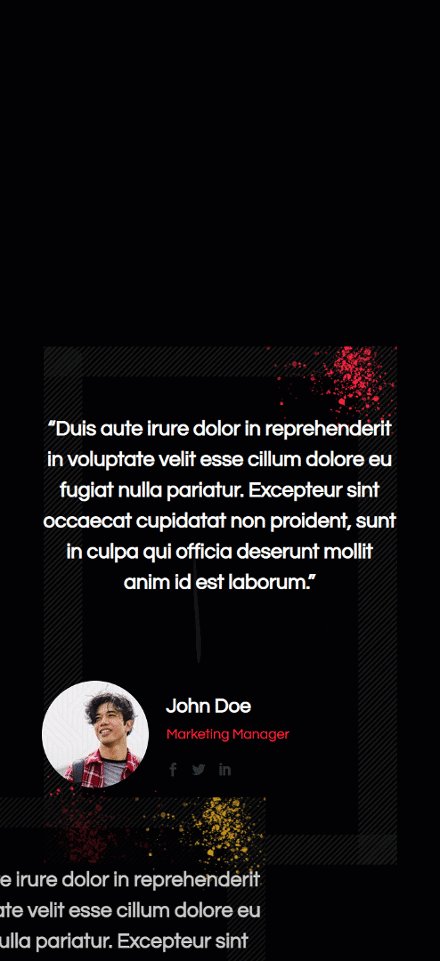
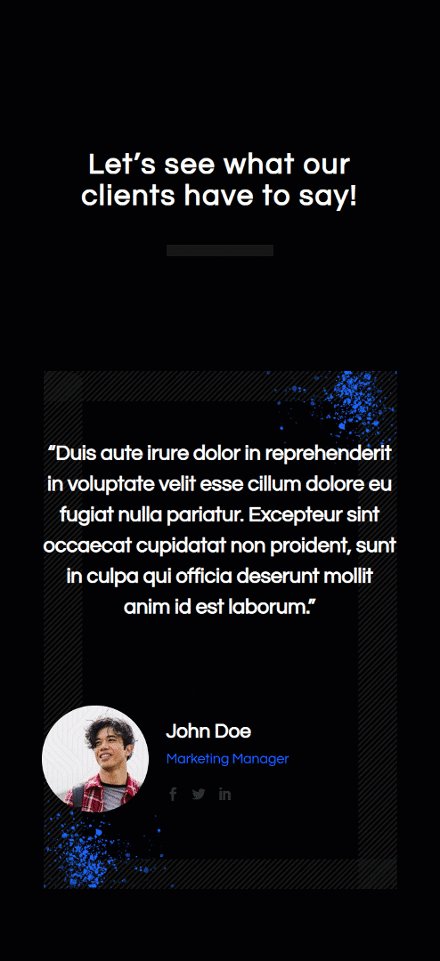
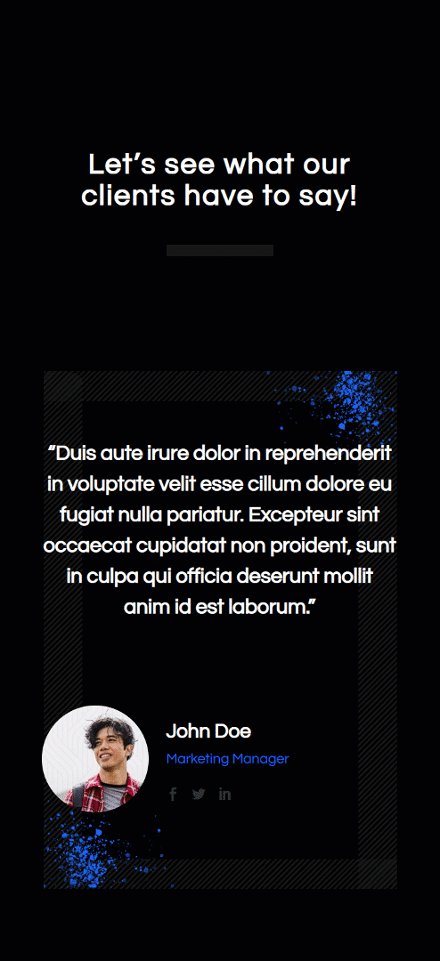
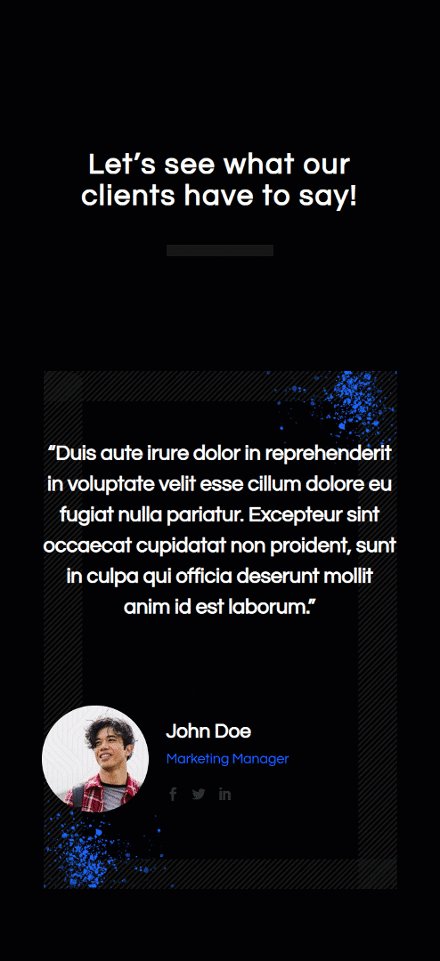
Mobile

Download The Motion Testimonial Layout for FREE
To lay your hands on the free motion testimonial layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Add New Section
Background Color
Start by adding a new section to the page you’re working on. Open the section settings and change the background color to black.
- Background Color: #000000

Spacing
Move on to the section’s design tab and add some custom top and bottom padding across different screen sizes.
- Top Padding: 10% (Desktop), 20% (Tablet), 30% (Phone)
- Bottom Padding: 10% (Desktop), 20% (Tablet), 30% (Phone)

Add Row #1
Column Structure
Continue by adding a first row using the following column structure:

Add Text Module to Column
Add H2 Content
The first module we need in this row’s column is a Text Module with some H2 content.

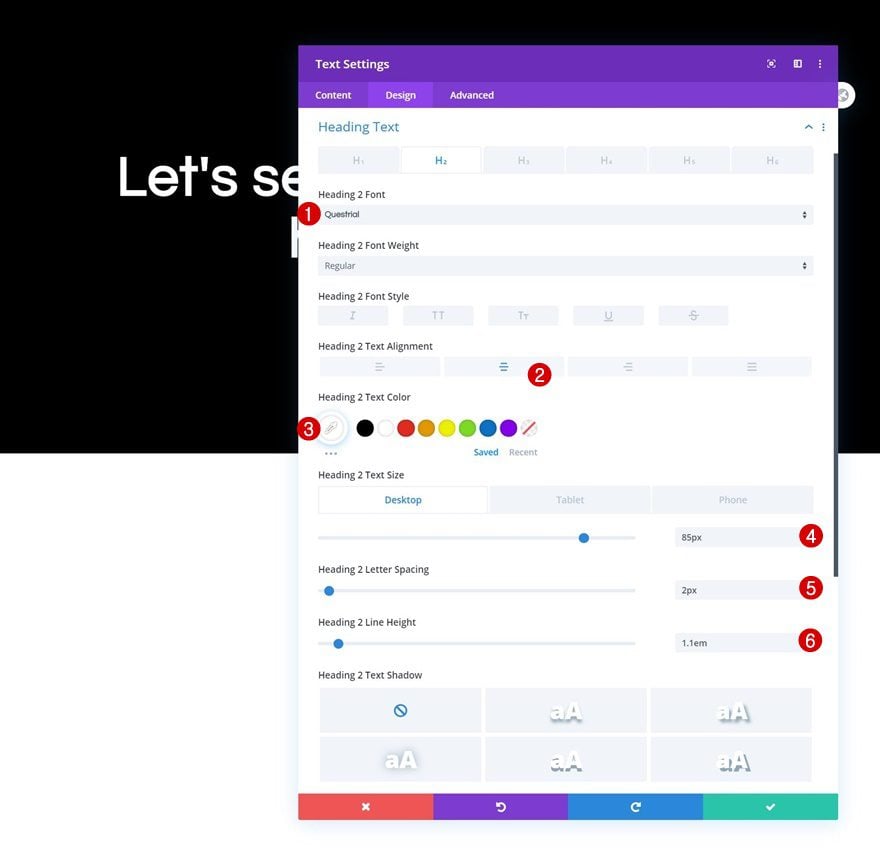
H2 Text Settings
Move on to the Text Module’s design tab and change the H2 text settings accordingly:
- Heading 2 Font: Questrial
- Heading 2 Text Alignment: Center
- Heading 2 Text Size: 85px (Desktop), 45px (Tablet), 35px (Phone)
- Heading 2 Letter Spacing: 2px
- Heading 2 Line Height: 1.1em

Add Divider Module to Column
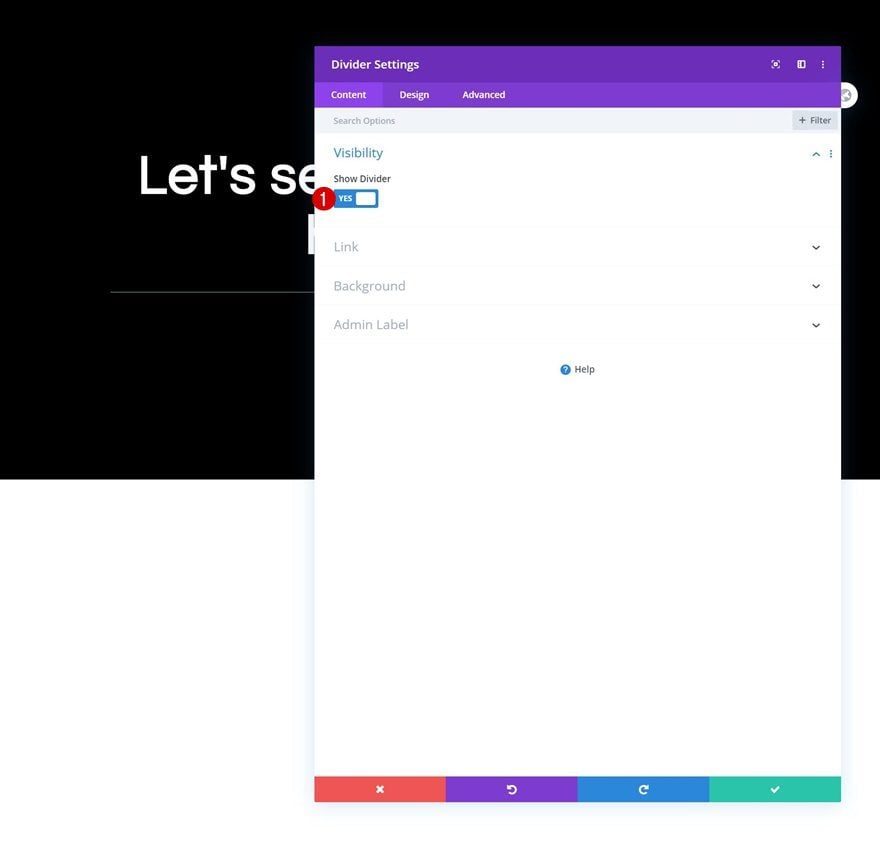
Visibility
Then, add a Divider Module right below the Text Module and make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

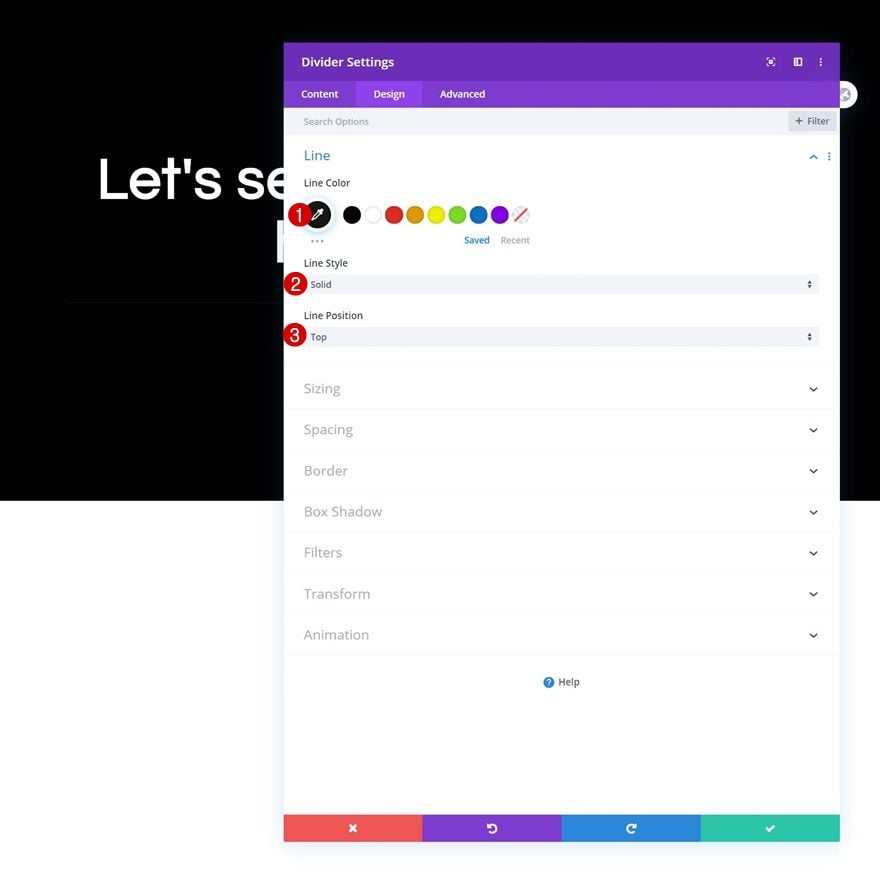
Line Settings
Move on to the module’s design tab and change the line settings as follows:
- Line Color: #161616
- Line Style: Solid
- Line Position: Top

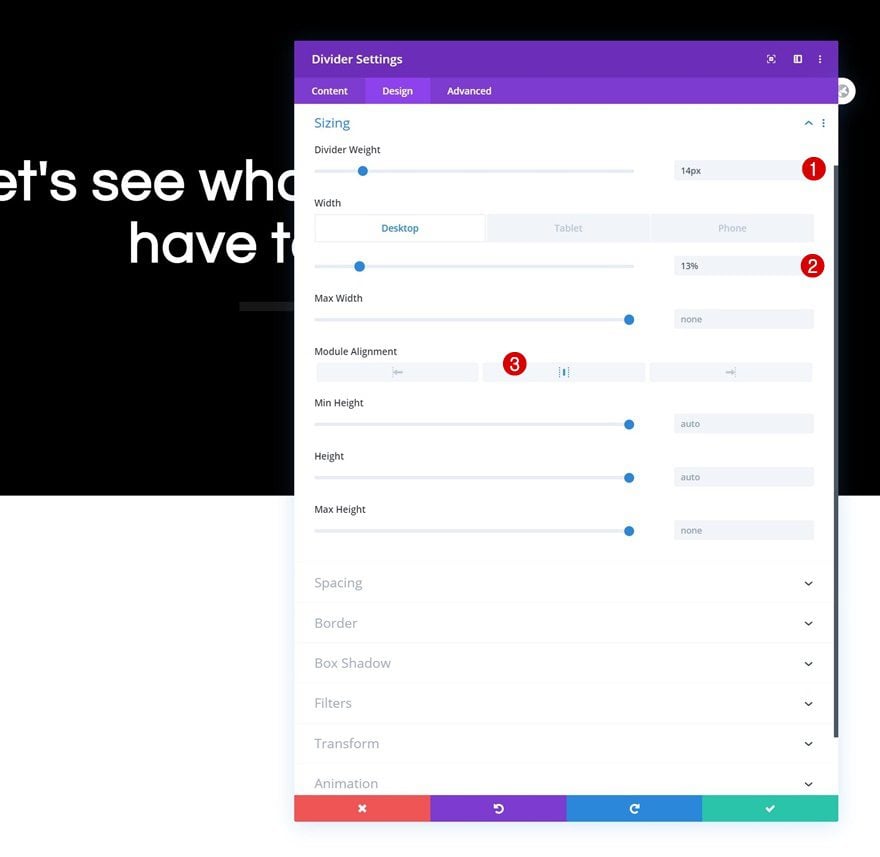
Sizing
Modify the sizing settings too.
- Divider Weight: 14px
- Width: 13% (Desktop), 20% (Tablet), 30% (Phone)
- Module Alignment: Center

Add Row #2
Column Structure
On to the next row! This row will be dedicated to our first testimonial. Use the following column structure:

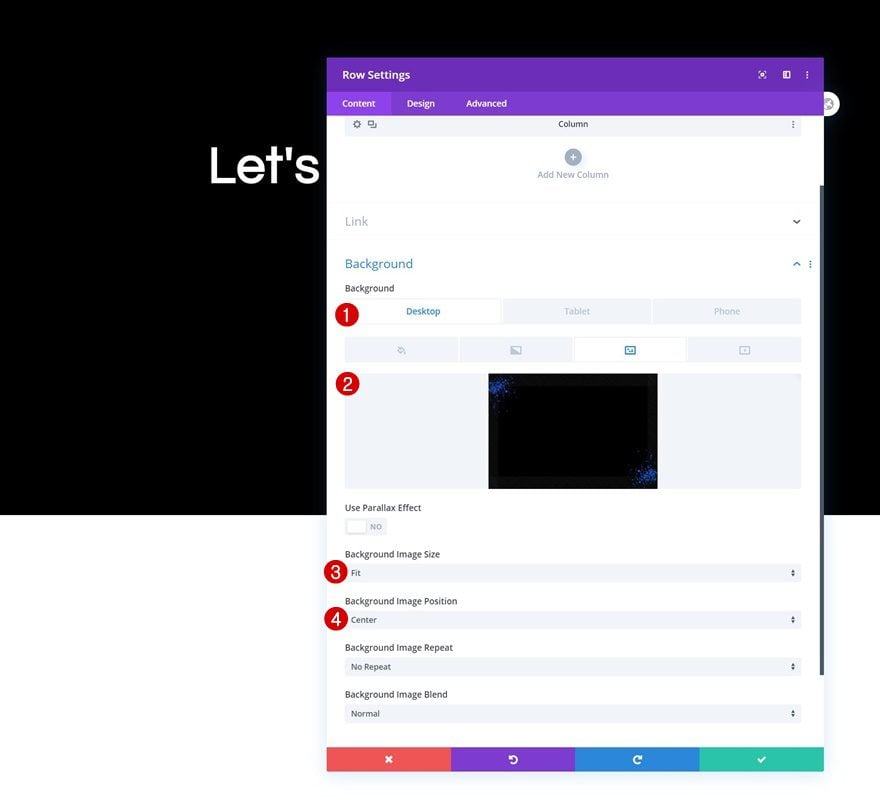
Desktop Background Image
Then, upload the blue desktop background image you can find in the download folder that you were able to download at the beginning of this post.
- Background Image Size: Fit
- Background image Position: Center

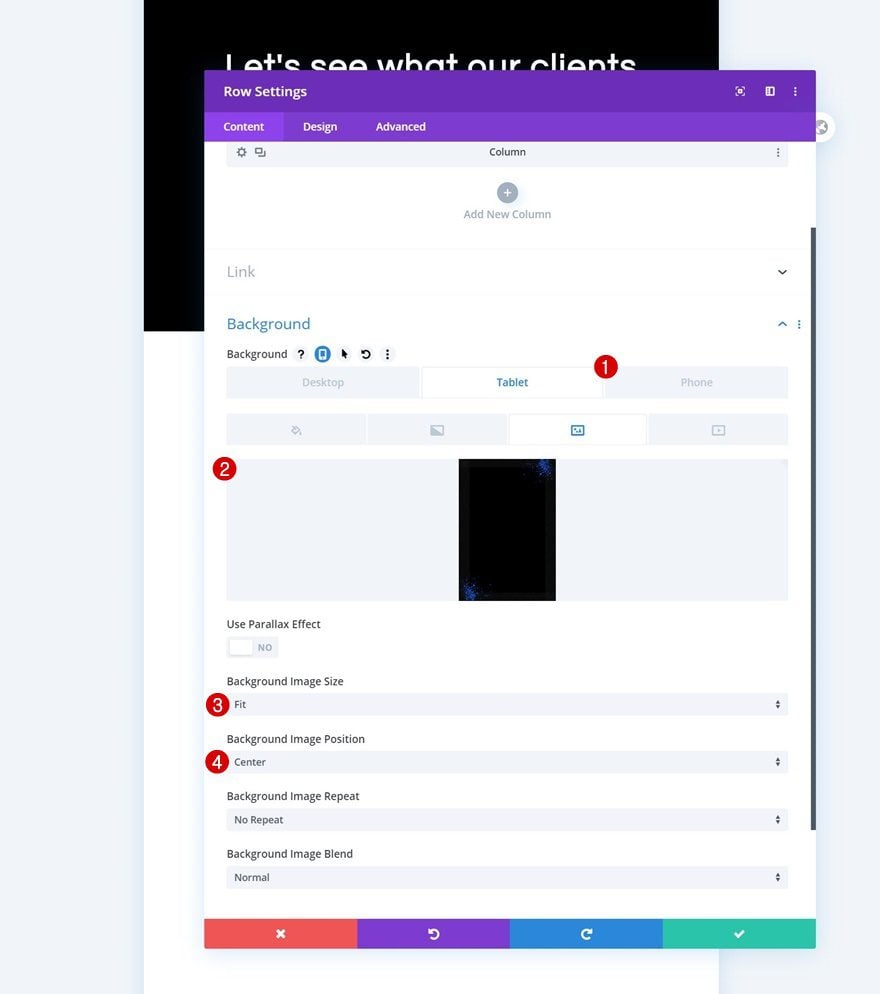
Tablet & Phone Background Image
We’re using a rotated version of the blue background image on smaller screen sizes. You can find this background image in the download folder as well.
- Background Image Size: Fit
- Background Image Position: Center

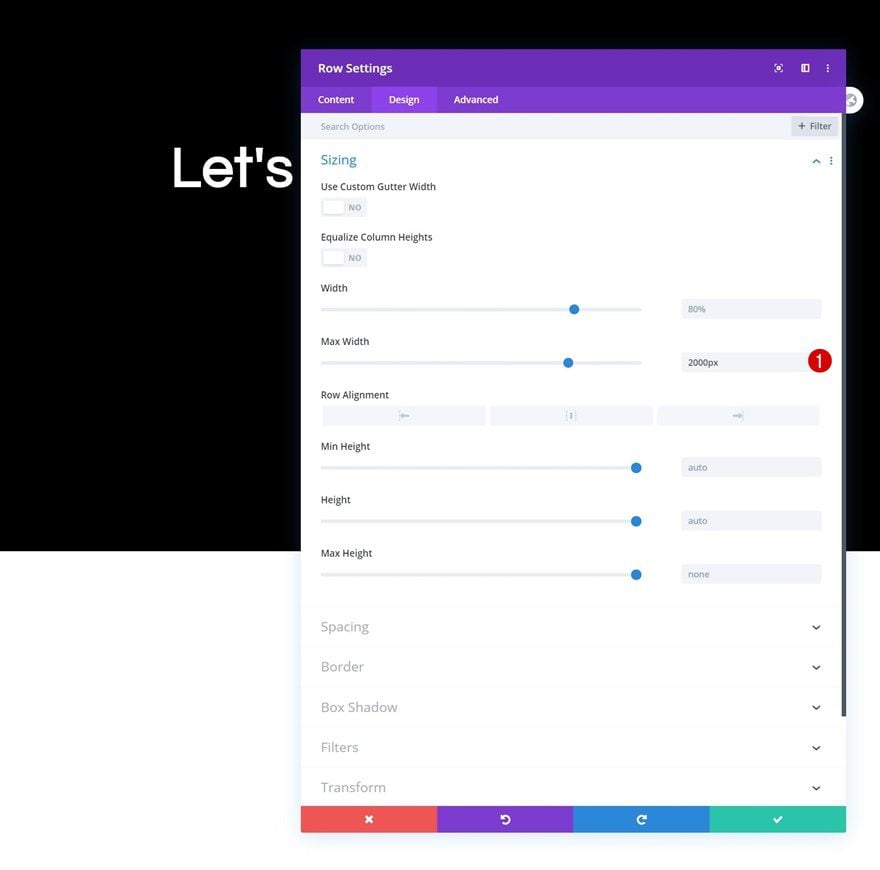
Sizing
Move on to the row’s design tab and change the max width in the sizing settings.
- Max Width: 2000px

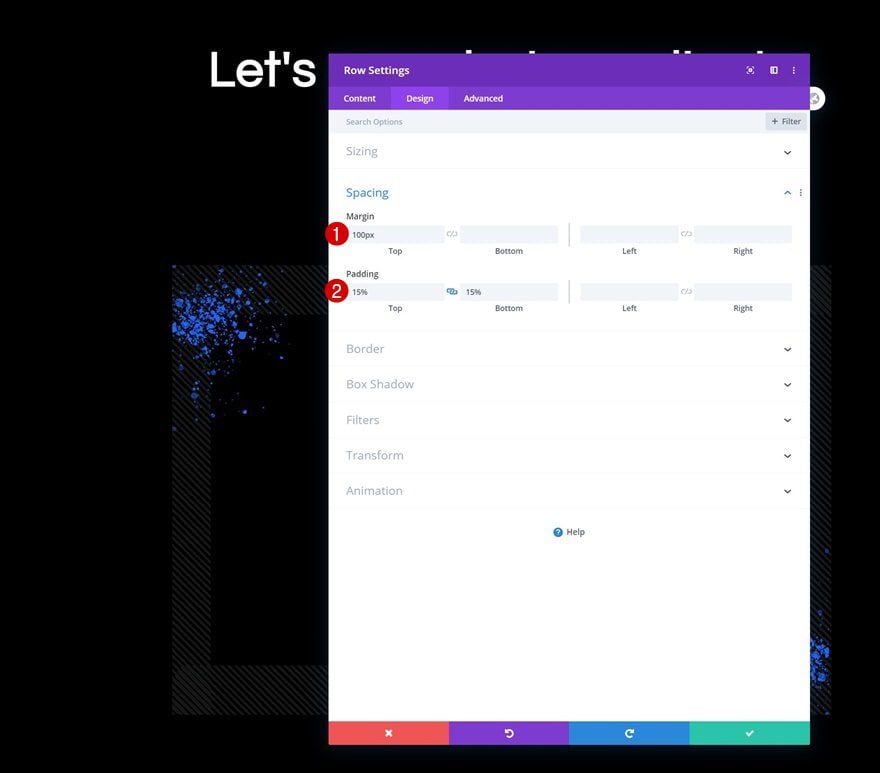
Spacing
Make some changes to the spacing settings too.
- Top Margin: 100px
- Top Padding: 15%
- Bottom Padding: 15%

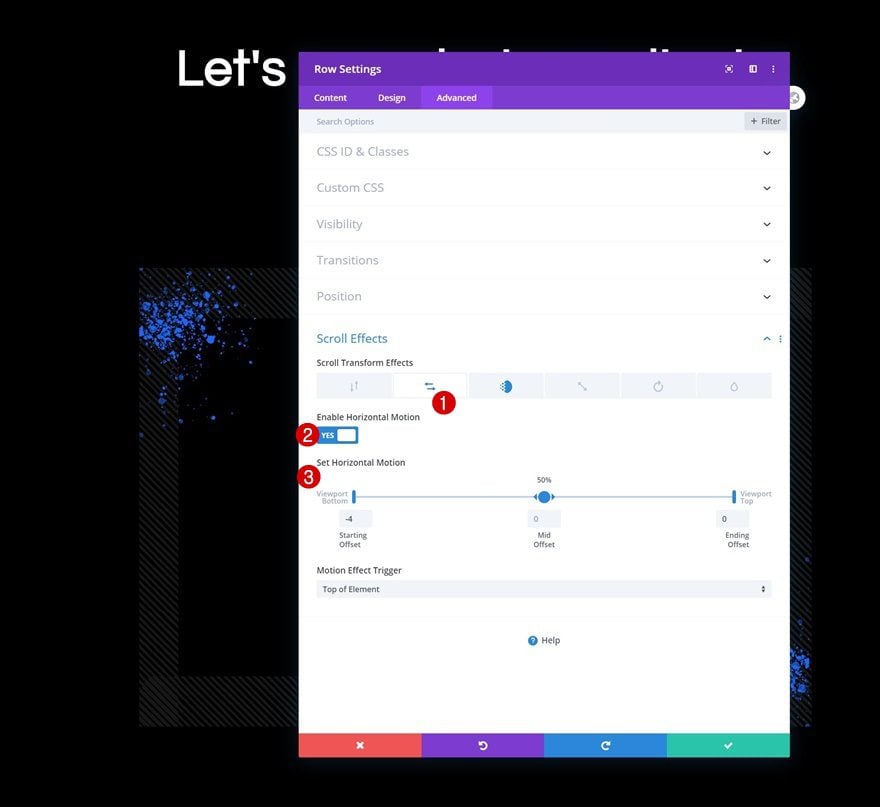
Horizontal Motion Scroll Effect
Then, go to the advanced tab and enable some horizontal motion in the scroll effects.
- Enable Horizontal Motion: Yes
- Starting Offset: -4
- Mid Offset: 0 (at 50%)
- Ending Offset: 0
- Motion Effect Trigger: Top of Element

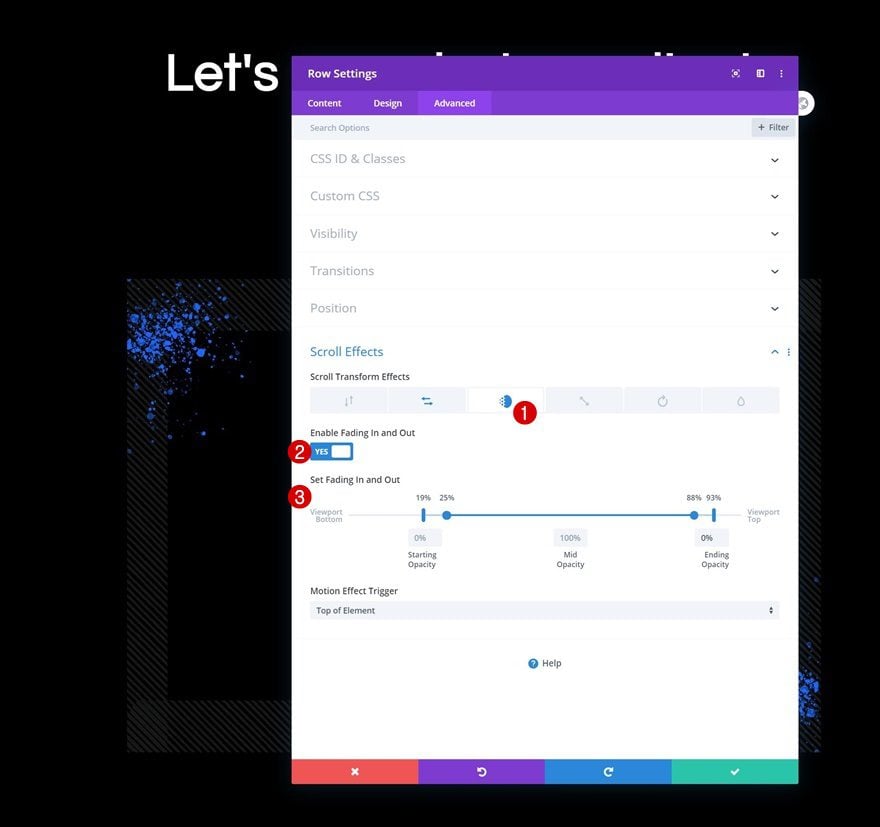
Fading In and Out Scroll Effect
We’ll add a custom fading in and out scroll effect as well.
- Enable Fading In and Out: Yes
- Starting Opacity: 0% (at 19%)
- Mid Opacity: 100% (from 25% to 88%)
- Ending Opacity: 0% (at 93%)
- Motion Trigger Effect: Top of Element

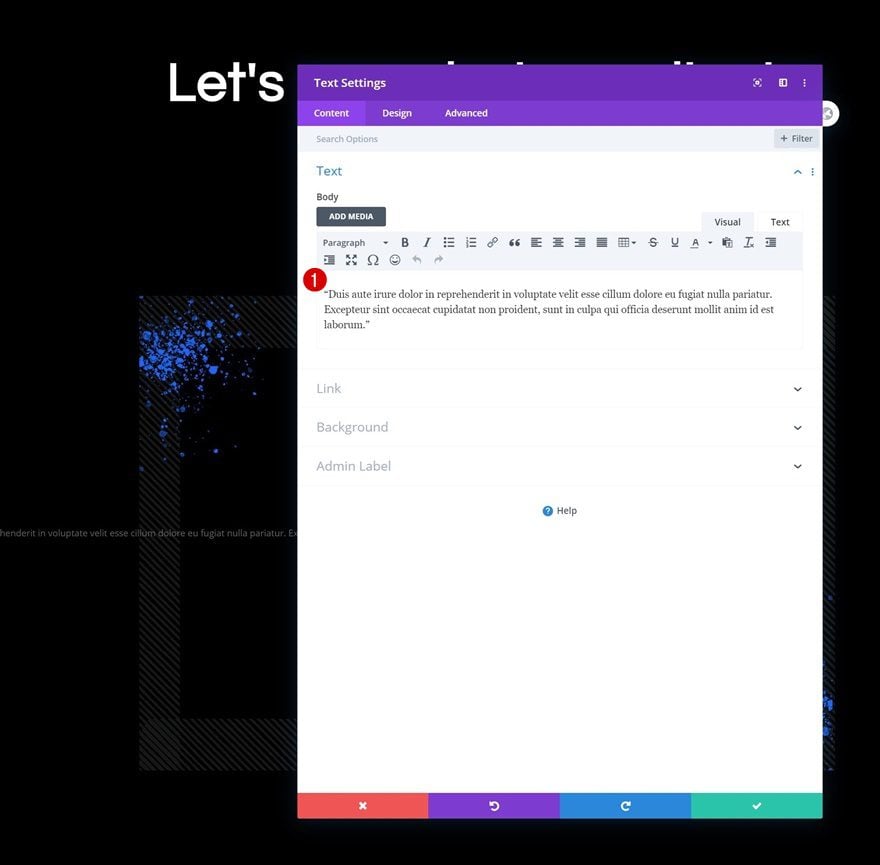
Add Text Module to Column
Add Content
The first module we need in this row is a Text Module. Place the testimonial content in the content box.

Text Settings
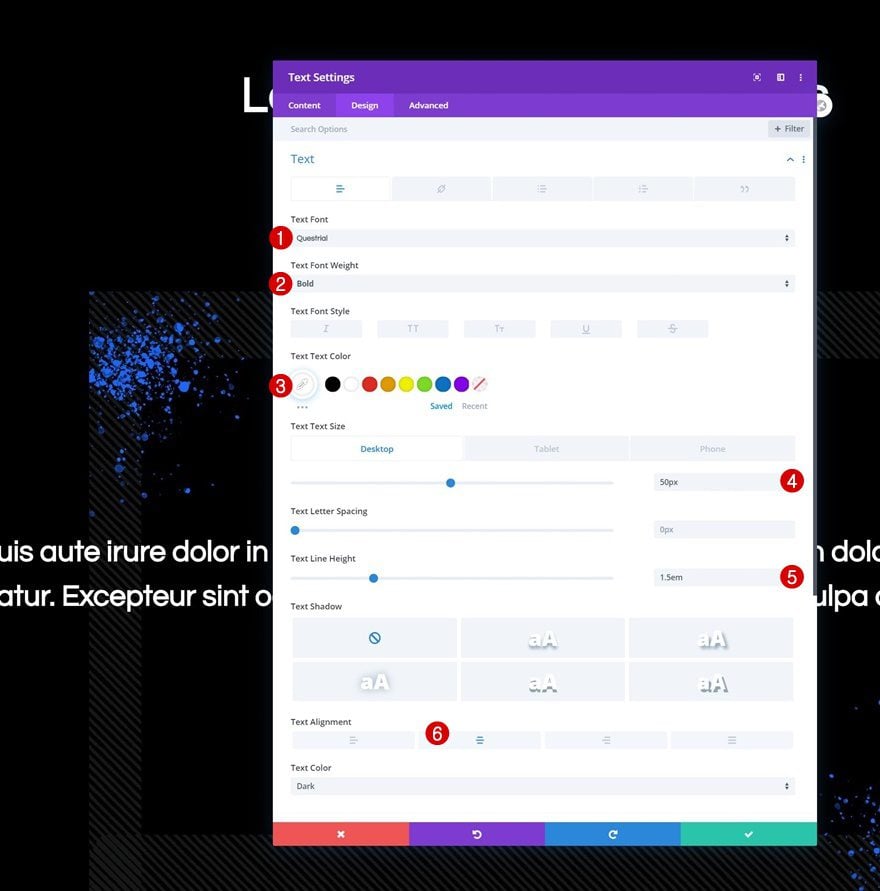
Move on to the design tab and change the text settings accordingly:
- Text Font: Questrial
- Text Font Weight: Bold
- Text Color: #ffffff
- Text Size: 50px (Desktop), 30px (Tablet), 25px (Phone)
- Text Line Height: 1.5em
- Text Alignment: Center

Sizing
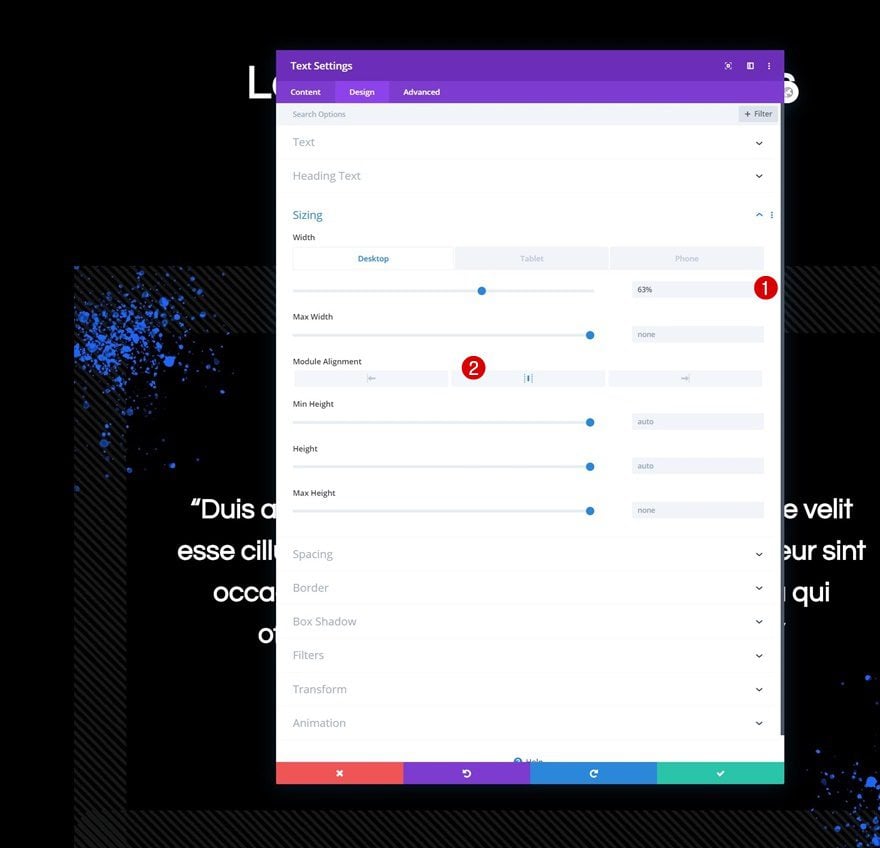
Then, modify the width across different screen sizes in the design tab.
- Width: 63% (Desktop), 100% (Tablet & Phone)
- Module Alignment: Center

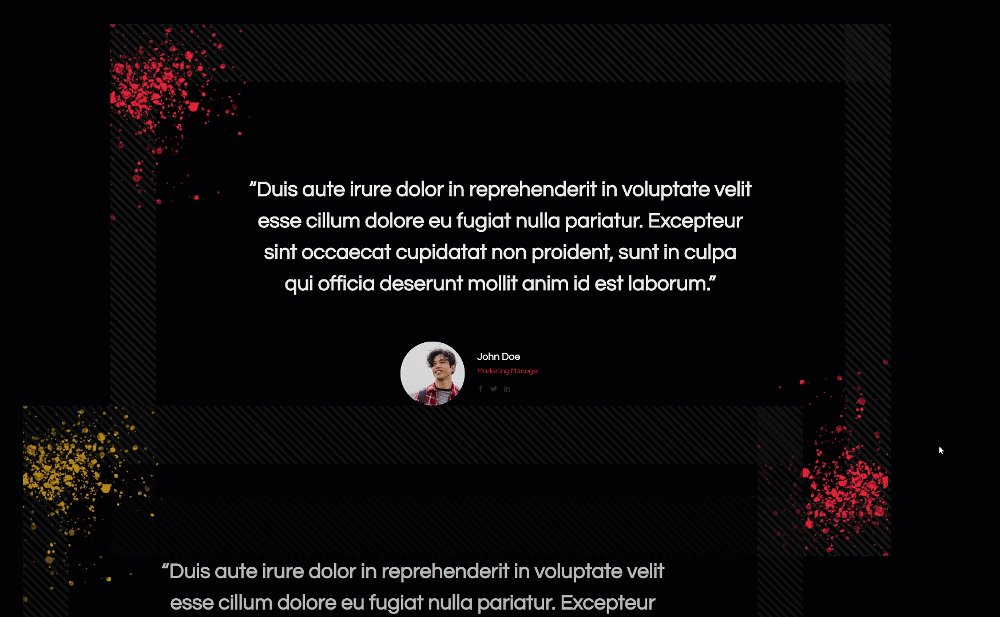
Add Person Module to Column
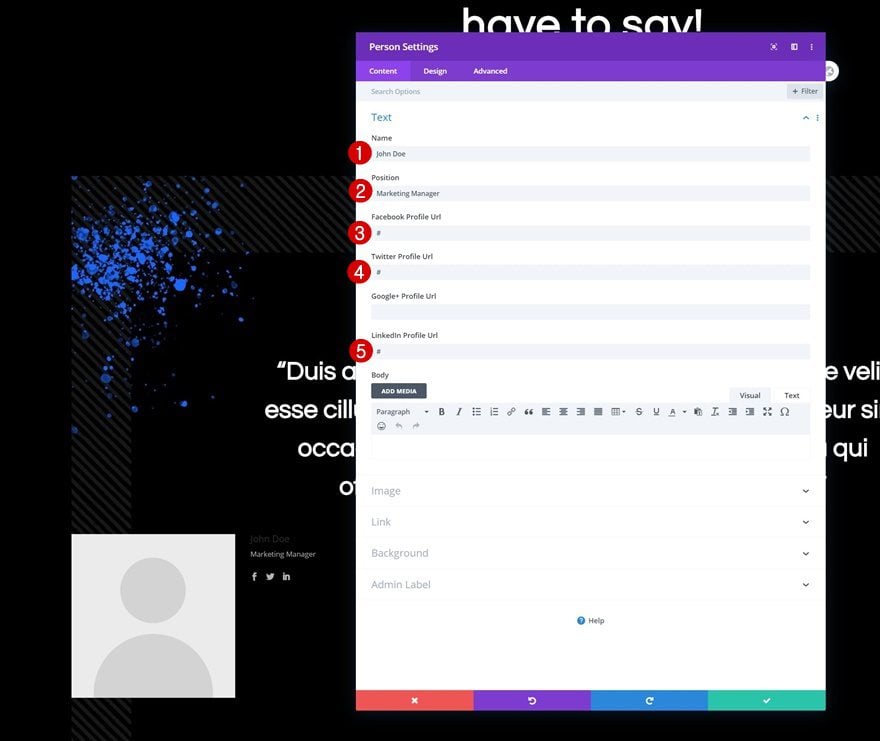
Add Content
On to the next module, which is a Person Module. Add the name, position and social media links.

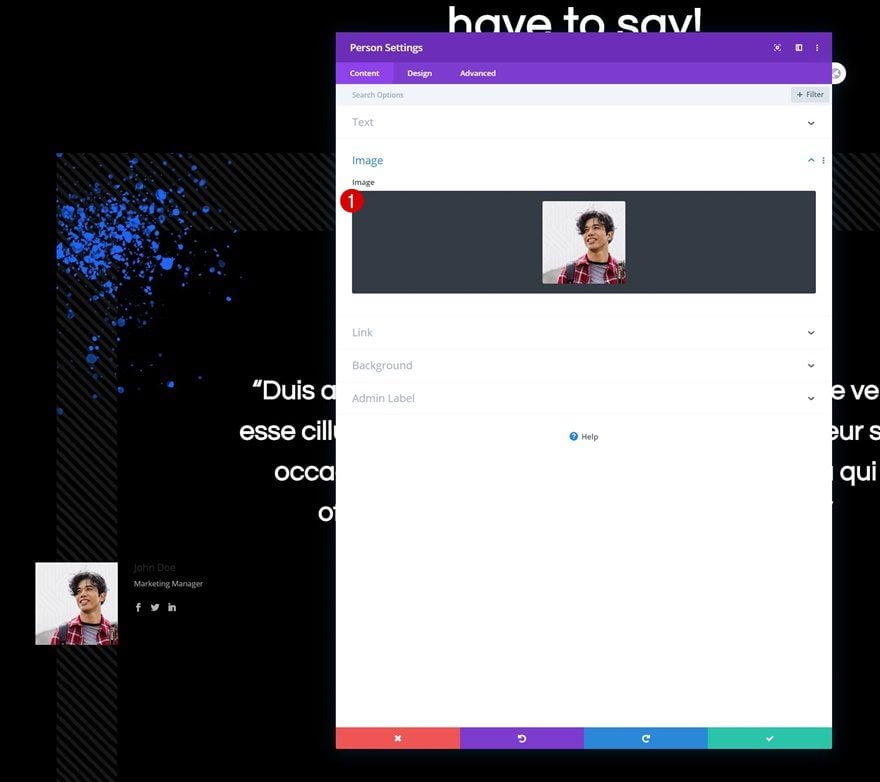
Upload Image
Upload a square image of your choice next.

Icon Settings
Move on to the design tab and change the icon color in the icon settings.
- Icon Color: #2b302e

Image
Turn the image into a circle by adding some rounded corners.
- All Corners: 100px

Title Text Settings
Then, modify the title text settings as follows:
- Title Font: Questrial
- Title Font Weight: Bold
- Title Text Color: #ffffff
- Title Text Size: 24px

Body Text Settings
Make some changes to the body text settings too.
- Body Font: Questrial
- Body Text Color: #ffffff
- Body Text Size: 15px

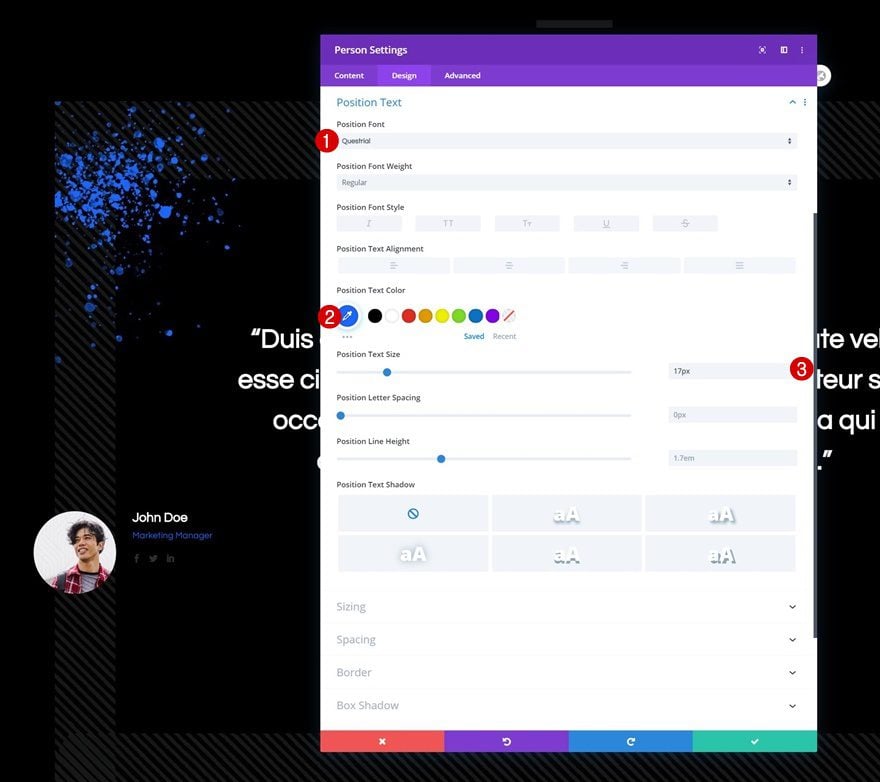
Position Text Settings
We’re also modifying the position text settings.
- Position Font: Questrial
- Position Text Color: #1b66ff
- Position Text Size: 17px

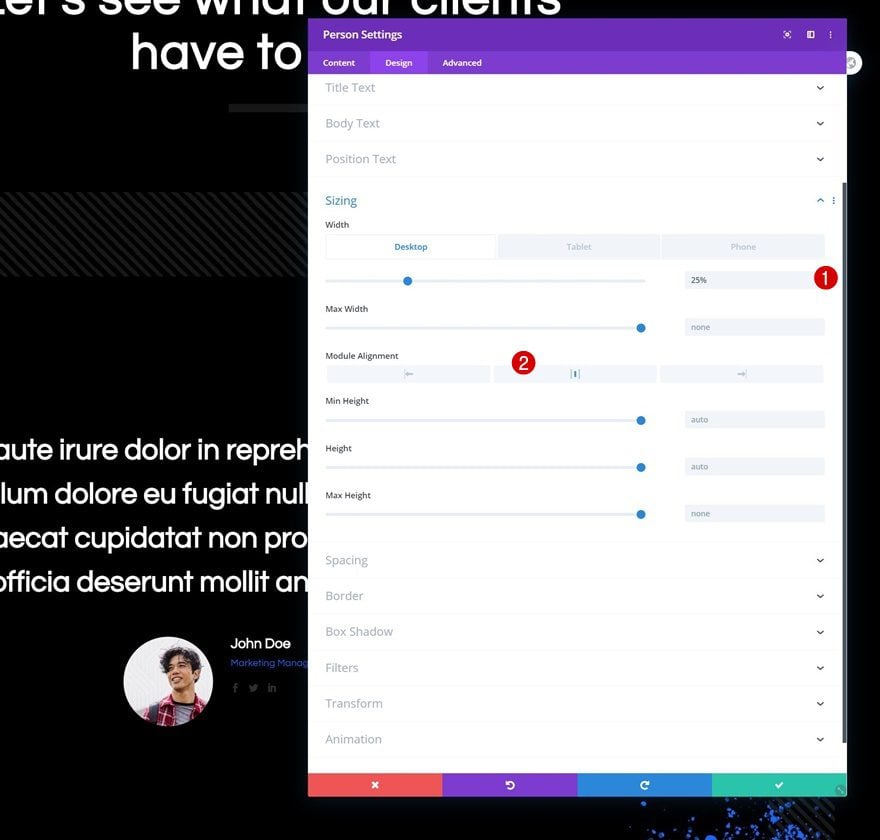
Sizing
Along with the width across different screen sizes.
- Width: 25% (Desktop), 100% (Tablet & Phone)
- Module Alignment: Center

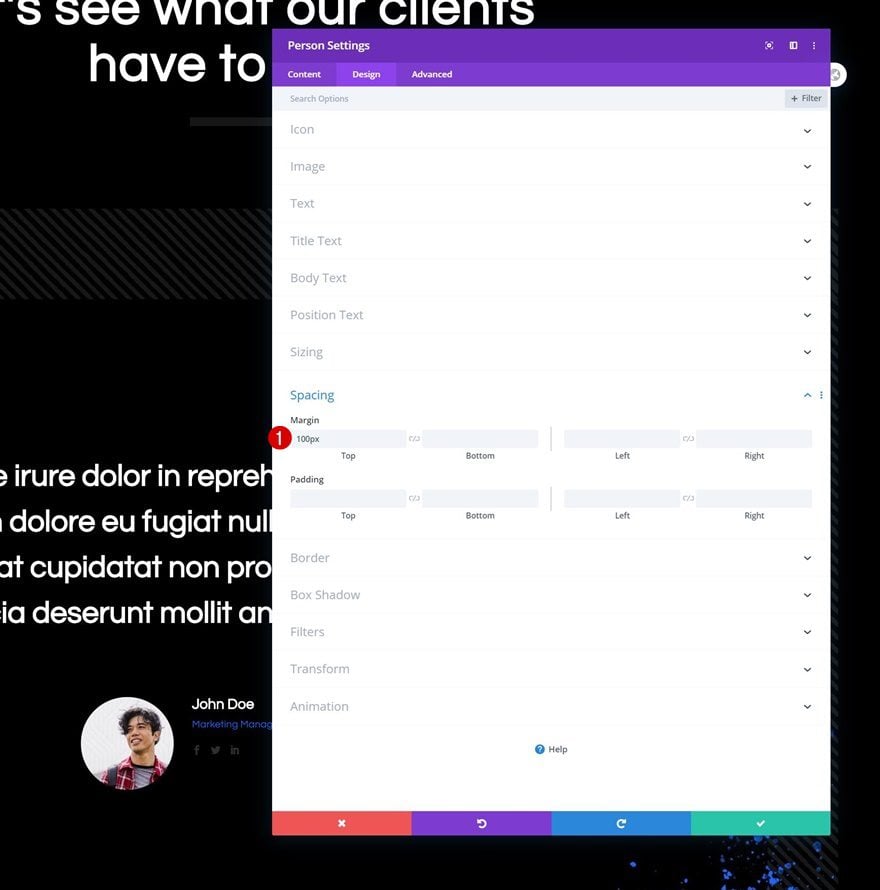
Spacing
Navigate to the spacing settings next and add some top margin.
- Top Margin: 100px

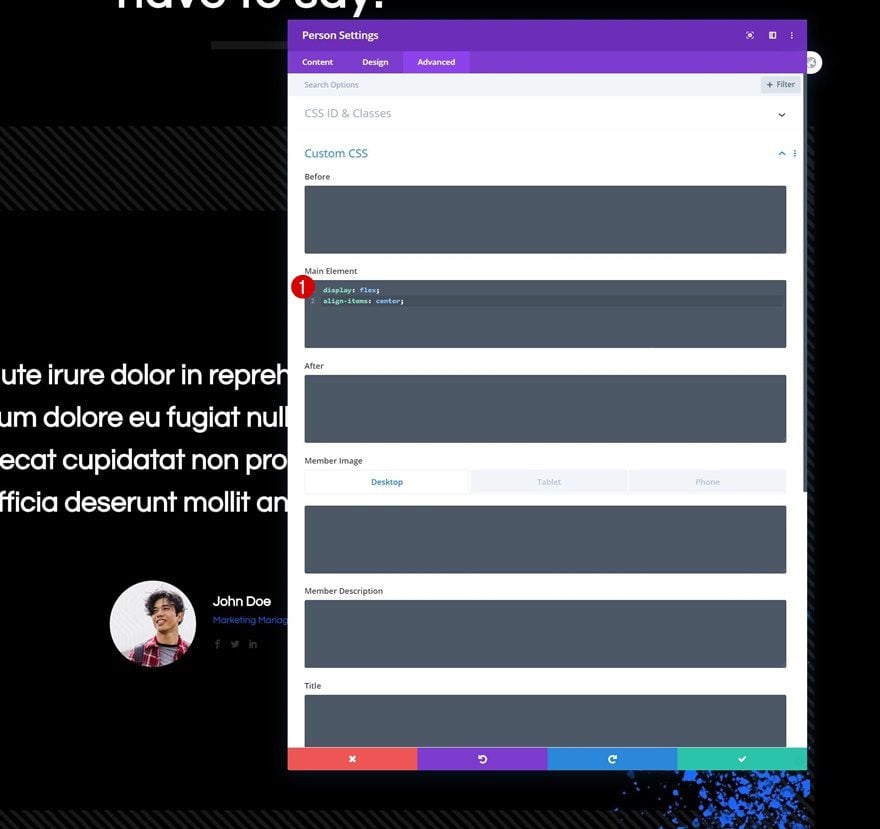
Main Element
To make sure all content is aligned in our Person Module, we’ll go to the advanced tab and add two lines of CSS code to the module’s main element.
display: flex; align-items: center;

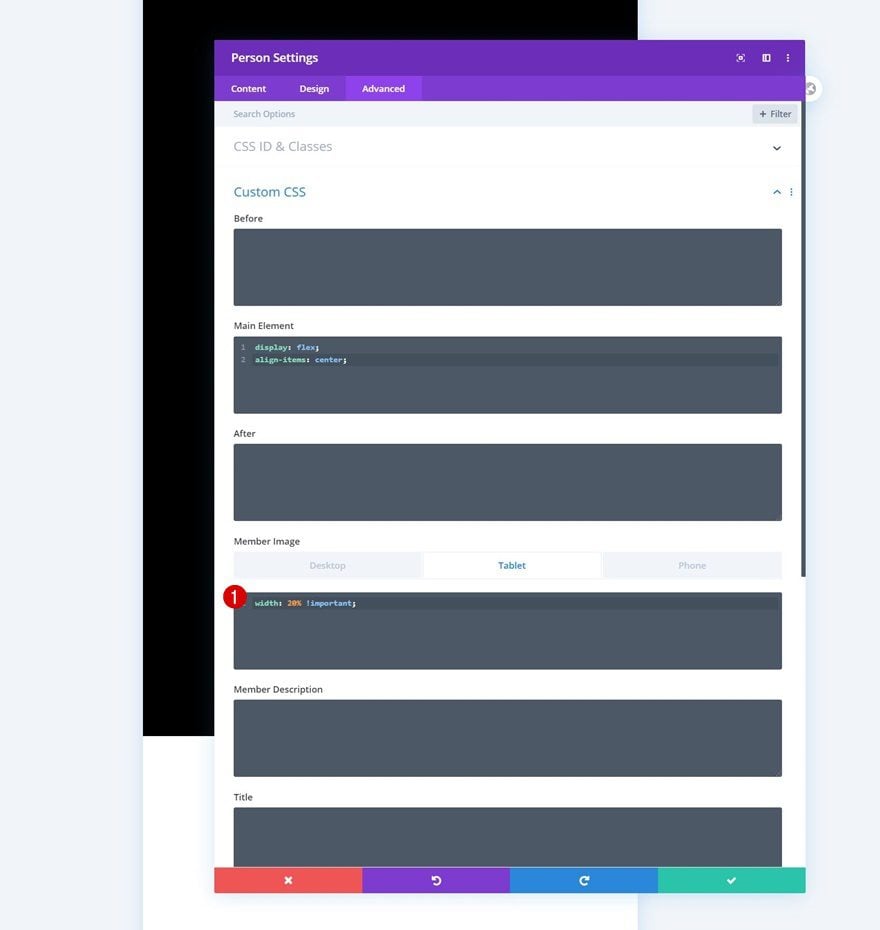
Member Image
We’ll use some custom width for the member image element on smaller screen sizes too.
Tablet:
width: 20% !important;
Phone:
width: 30% !important; margin-right: 5%;

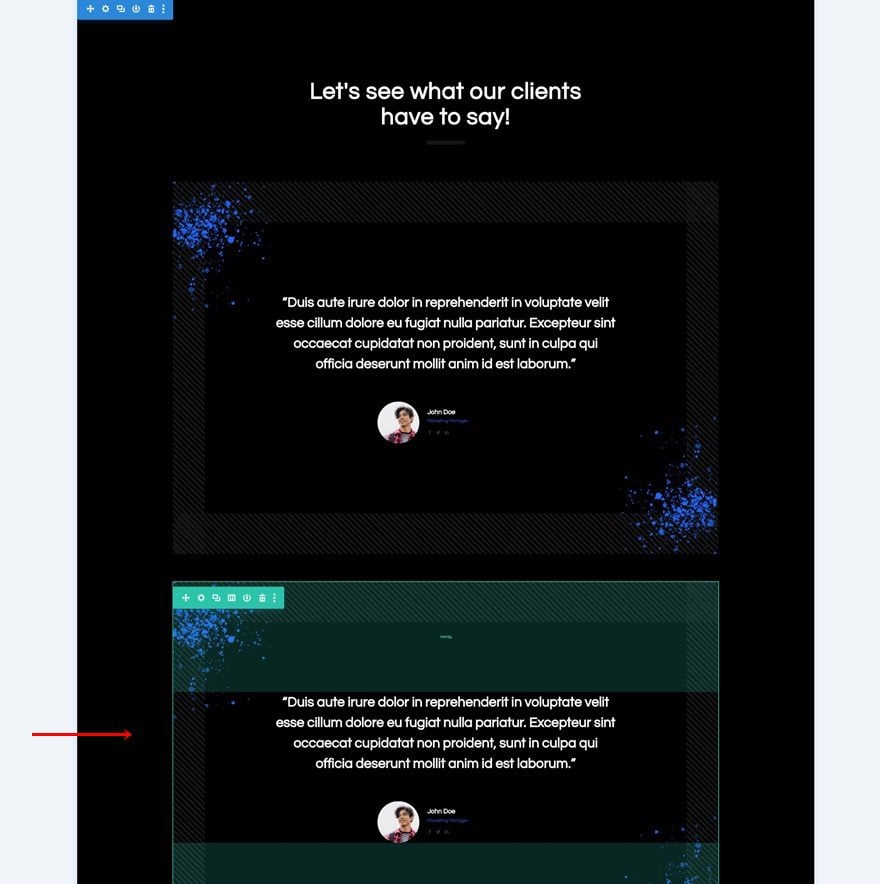
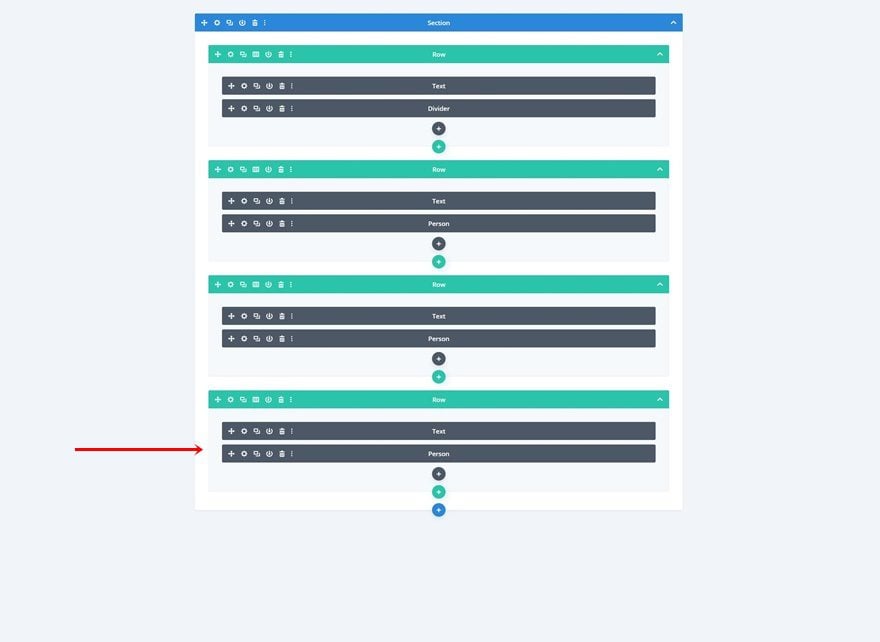
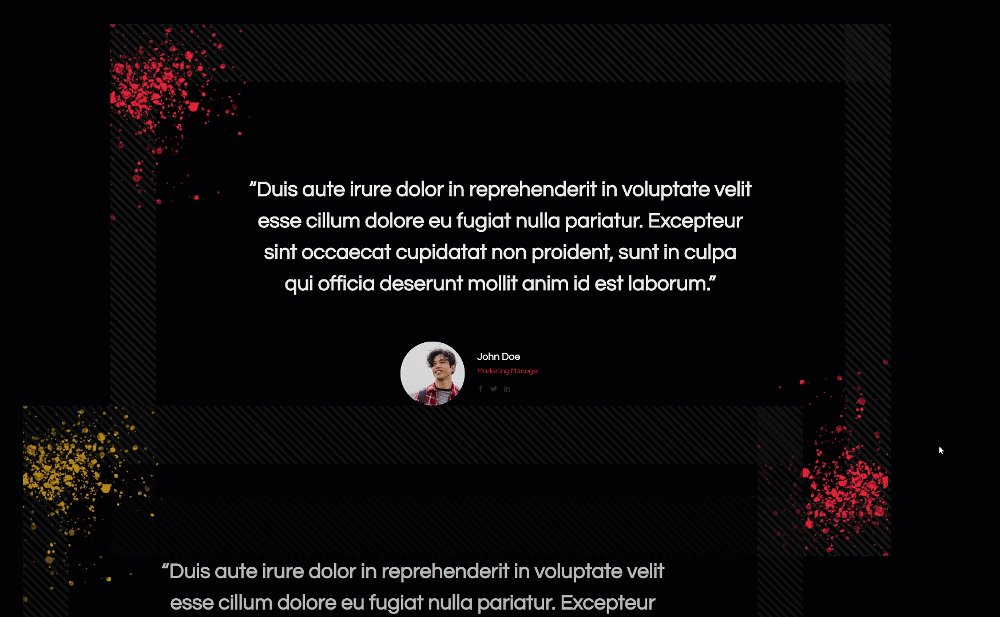
Clone Row #2
Once you’ve completed the row containing the testimonial, you can clone the entire row once.

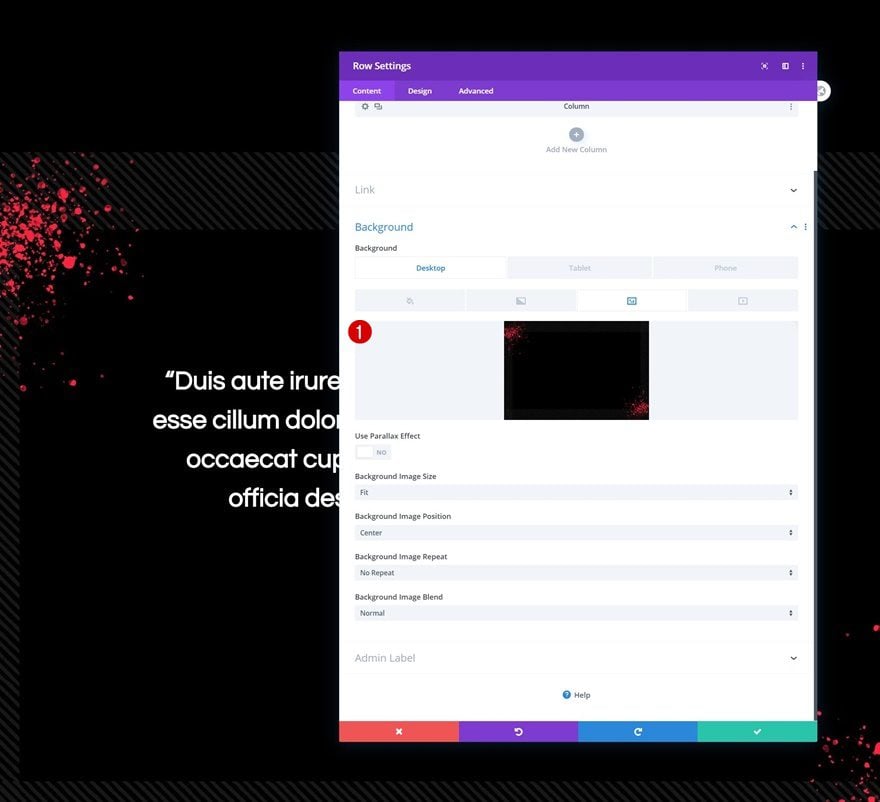
Change Row Background Images
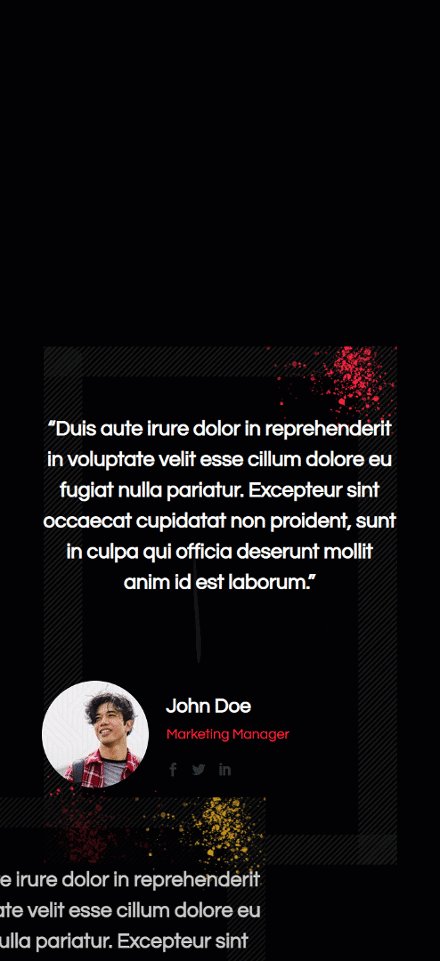
We’ll need to make some changes to this duplicate row, starting with the background images on desktop and smaller screen sizes. You can find the red versions of the background images in the download folder.

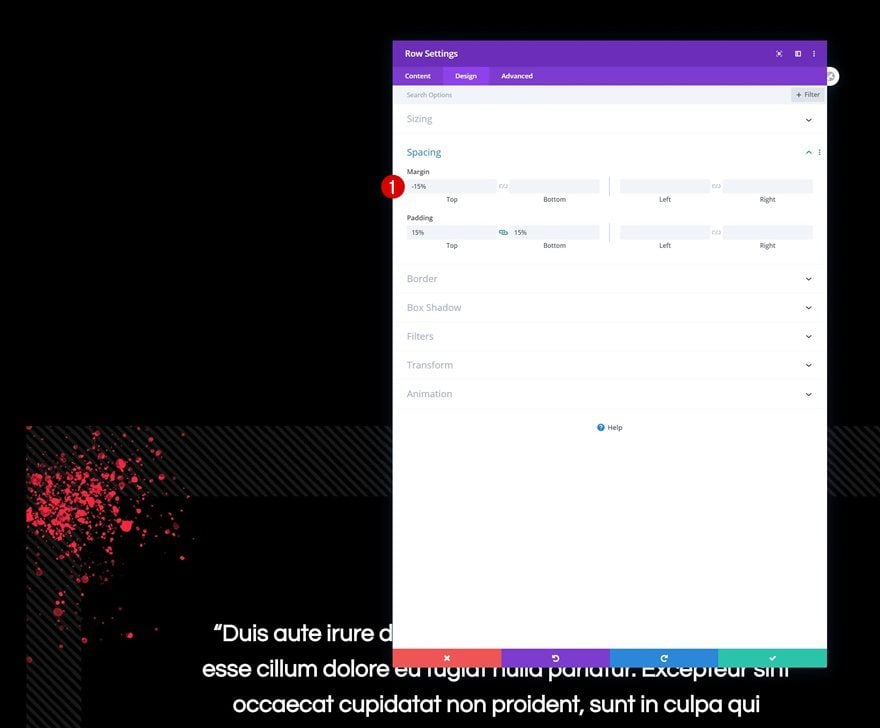
Change Row Spacing
Add some negative top margin to the row next.
- Top Margin: -15%

Change Person Module Position Text Color
And complete the duplicate row settings by changing the position text color in the Person Module settings.
- Position Text Color: #ff233e

Clone Last Row
Once you’ve completed the duplicate testimonial row, you can clone it.

Change Row Background Images
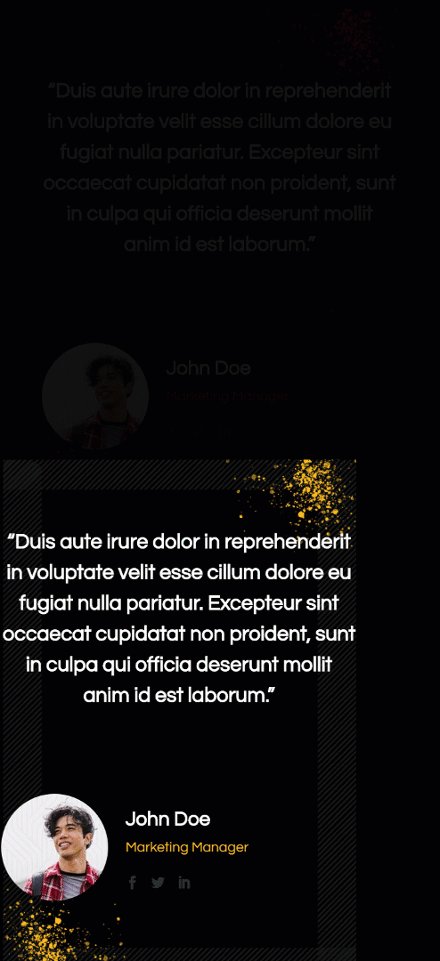
Change the background images of the row using the yellow versions you can find in the download folder.

Change Person Module Position Text Colors
Modify position text color in the Person Module settings too and you’re done!
- Position Text Color: #ffbc1b

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shared a beautiful motion testimonial layout that you were able to download for free! We’ve used custom backgrounds and were able to highlight each and every testimonial with Divi’s scroll effects. We’ve recreated the design, step by step, as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below. This should be an excellent replacement for a standalone testimonial plugin.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














This is awesome Donjete! I never thought to use Divi scroll animations that way 🙂 You really inspired me.. Thanks for sharing 🙂