Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This time around we’re building upon the Camera Product Layout Pack with a brand new Product Page template that matches the rest of the pack perfectly. Hope you enjoy it!


Download The Product Page Template For The Camera Product Layout Pack
To lay your hands on the free Camera Product Product Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates‘.

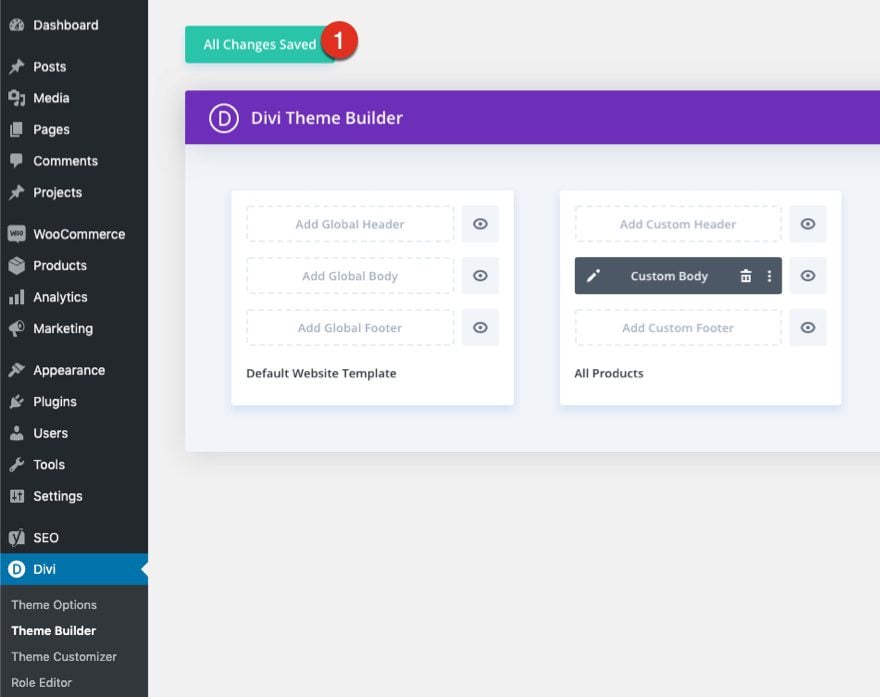
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
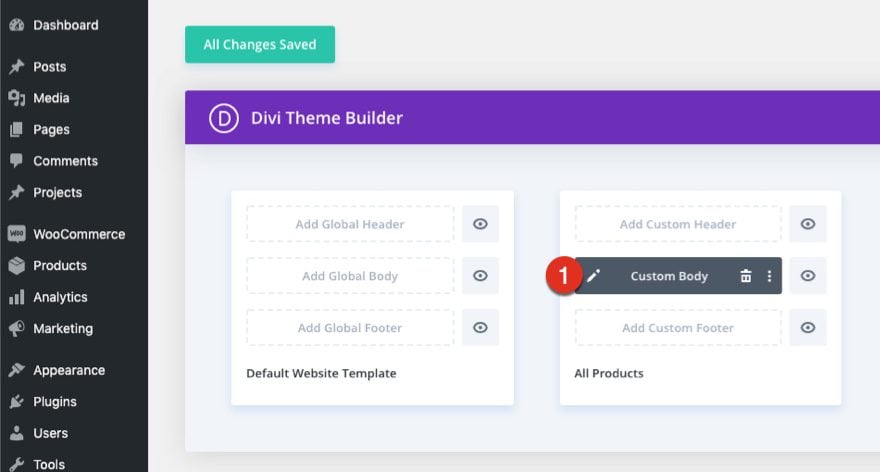
Open Product Page Template
To modify the template’s elements, start by opening the template.

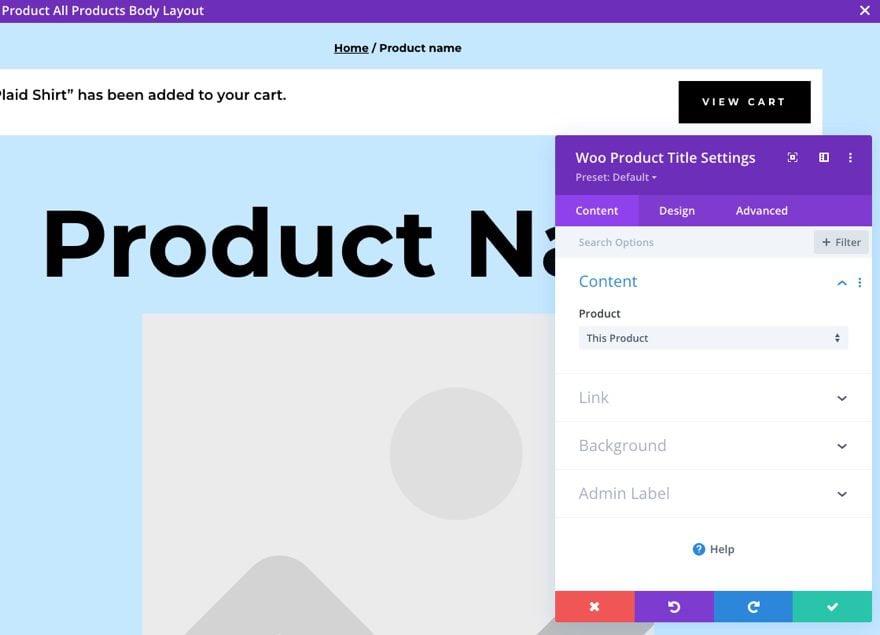
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.

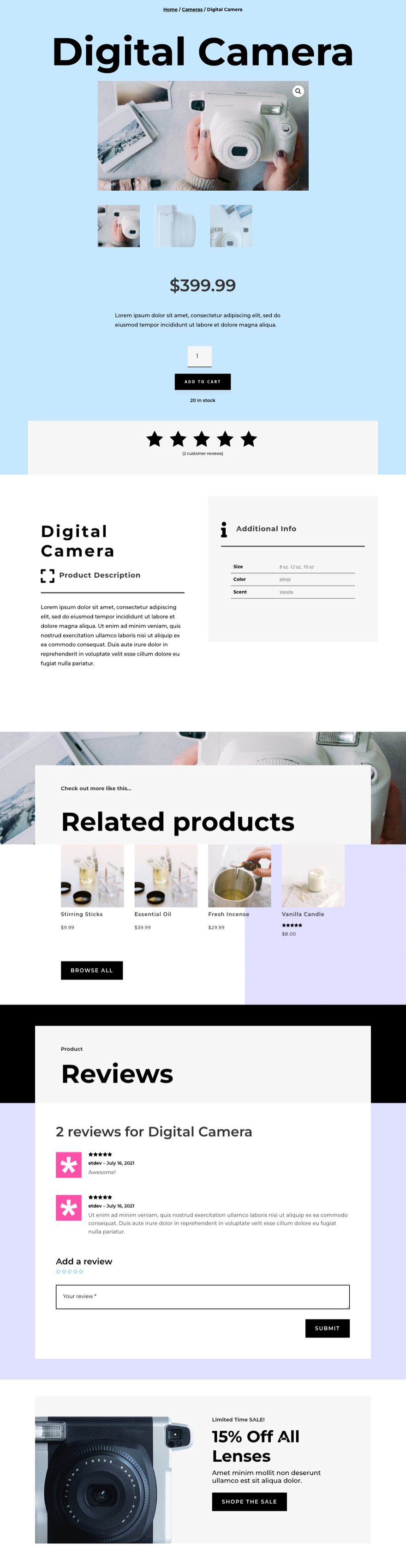
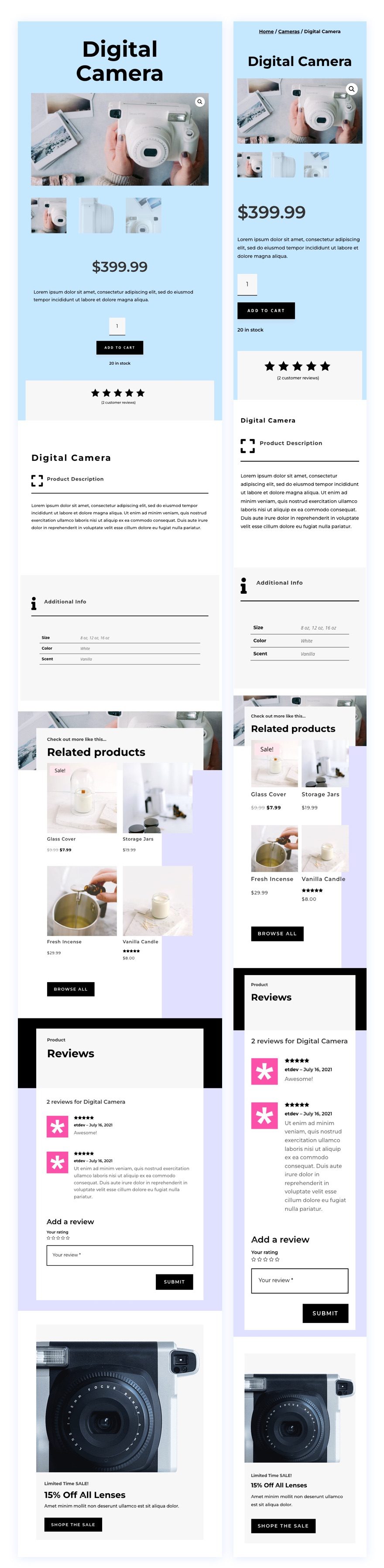
About the Layout
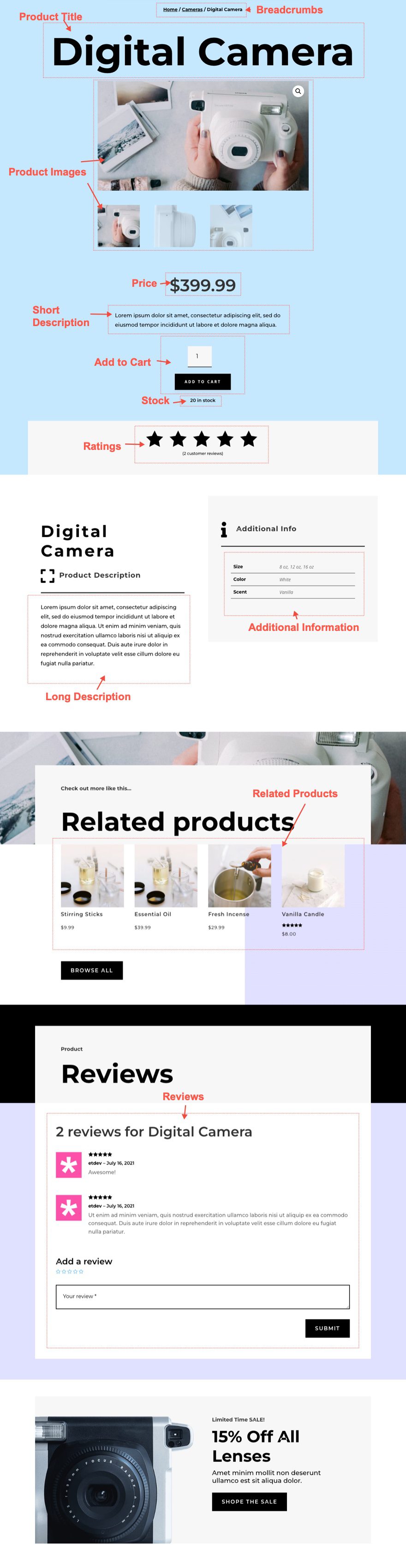
This Product Page template is mostly built with dynamic elements that will work with your Product Pages immediately. There are multiple Divi WooCommerce Modules throughout that display the current product’s information entered on the backend.
Here is a quick illustration that identifies the dynamic elements of the Camera Product Product Page template.

For more info, checkout our full documentation on Woo Modules and our breakdown of each one.
However, some elements on a post template will need your immediate attention before using it live on your own website. Make sure to go through and update all the static (non-dynamic) content throughout the rest of the page.
New Freebies Every Week!
We hope you’ve enjoyed the Camera Product Layout Pack and the Product Page template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














This is a stunning theme, probably one of the best store related I’ve seen. Thanks to the team for all your hard work.
One thing, here on your demo site, using an iPad Safari ( with latest iPadOS), the template doesn’t handle the huge page title.
Screen capture link:
https://www.dropbox.com/s/y4gp77e4kl7q9fm/divi_product_page_screenshot.PNG?dl=0
Thanks for the heads up. I guess we need to lower that header size.