Welcome to Day 84 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

In today’s post we’ve got yet another fantastic layout pack consisting of two new landing page layouts designed using elements from our ever expanding Wireframe Kit. So far we’ve published two volumes of the Wireframe Kit: Vol. 01 and Vol. 02 (which can be found via their respective links) and we’ve even added some wonderful static product layouts too. We expect to continue to add to this powerful and flexible kit as time goes by. But we also want to show what you can do with it! Which brings us back to today’s giveaway.
- 1 Downloading & Using the New Divi Landing Pages Layout Pack Built With Our Expanding Wireframe Kit
- 2 Subscribe To Download For Free
- 3 Download For Free
- 4 New Divi Landing Pages Built With Our Expanding Wireframe Kit
- 5 Tomorrow: Learn Creative Ways to Style Text with WordPress & Divi
- 6 Divi 100 Day 84
- 7 The Countdown To Divi 3.0
Downloading & Using the New Divi Landing Pages Layout Pack Built With Our Expanding Wireframe Kit
To use the new, Free Divi Landing Pages Layout Pack Built with our Expanding Wireframe Kit on your own Divi website you will first need to download it using the button below. Next, locate the file divi-100-landing-pages-layout-pack-built-w-expanding-wireframe-kit.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the All.json file or any of the individual files you want. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished you will now have the ability to load your new Divi Landing Pages on any builder powered page by going to Load From Library > Add From Library.
Subscribe To Download For Free
New Divi Landing Pages Built With Our Expanding Wireframe Kit
Our expanding Wireframe Kit is extremely versatile. With this layout pack Mario has mixed and matched elements from both vol. 1 and vol. 2 of the Wireframe Kit to make these two stuffing landing pages. If you’re curious as to how he’s doing this, be sure to come back Wednesday when he walks everyone through how he uses the Wireframe Kit to create endless layouts.

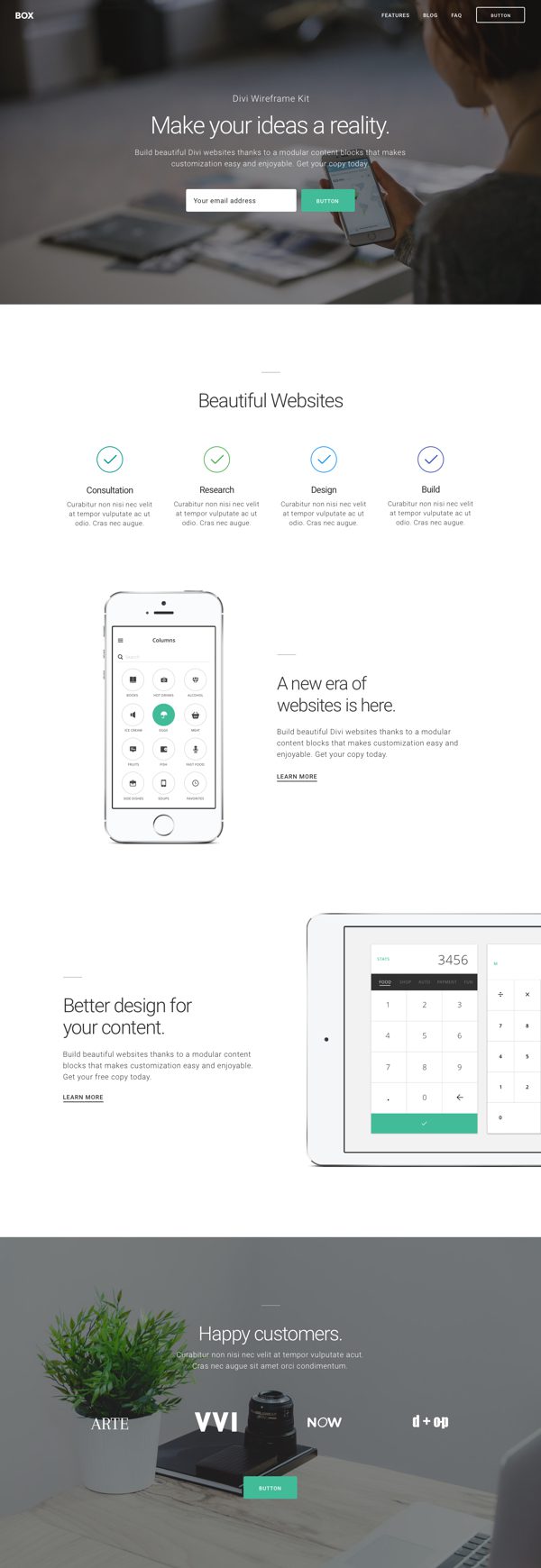
New Landing Pages Layout 01

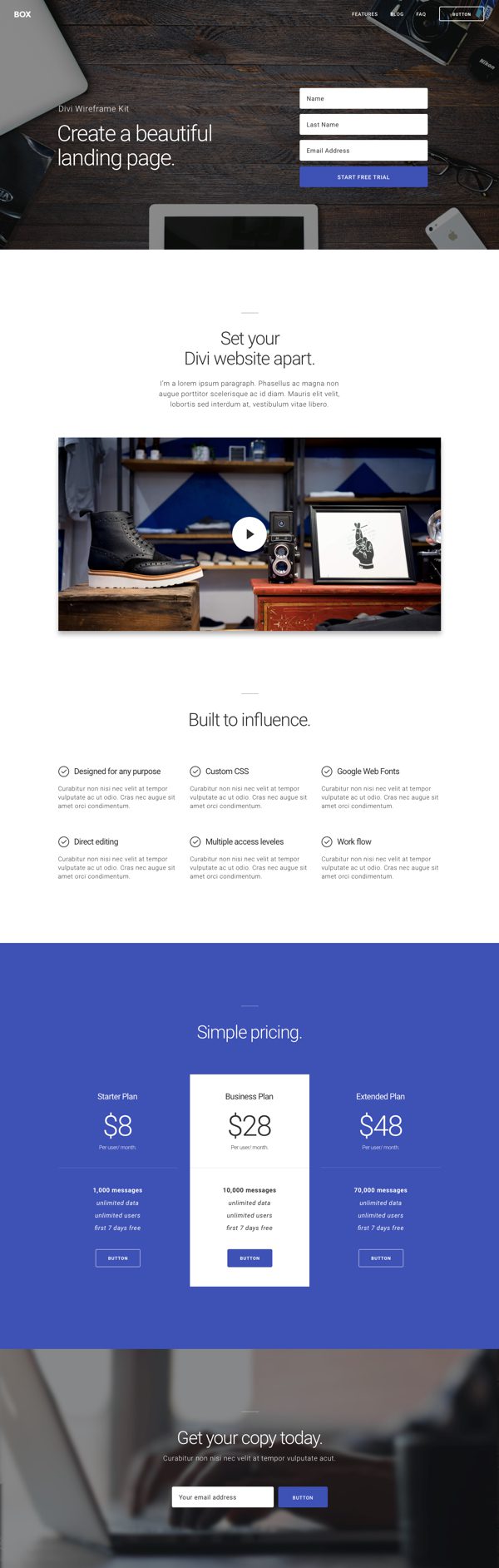
New Landing Pages Layout 02
Tomorrow: Learn Creative Ways to Style Text with WordPress & Divi
In tomorrow’s post Melissa Love is going to show you some creative ways in which she styles text when using WordPress and Divi to help her web design projects stand out from the crowd. It’s the little touches like these that go a long way and the best part is they’re easy to learn! See you there!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 84
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














Hi, I would like to ask question. I just download Divi 3 so do I still need to download this layout pack separatedly?
Thank you.
hi Mario,
I’m waiting for the moment you’re going to walk us through using the wireframes.
“Our expanding Wireframe Kit is extremely versatile. With this layout pack Mario has mixed and matched elements from both vol. 1 and vol. 2 of the Wireframe Kit to make these two stuffing landing pages. If you’re curious as to how he’s doing this, be sure to come back Wednesday when he walks everyone through how he uses the Wireframe Kit to create endless layouts.”
The forms appear different with misaligned button is there any css line for this?
Hello,
Is there a single page or list of the past 80 days of the Divi 100 posts ? I have some catching up to do.
Thanks !
Steve
Yes! It’s the Divi Resources blog category: https://www.elegantthemes.com/blog/category/divi-resources
Really sorry if this question has been answered elsewhere but does anyone know if it is possible to upload the .json files directly via FTP using filezilla? I’m having trouble with the upload limit and have tried everything on the blog post regarding increasing the upload limiy but to no avail….My web host keep telling me to upload directly via FTP.
Awesome landing pages!
My issue is that the general contact form works, but the landing page form does not. I had an issue before, where the contact form needed a name and subject field, or else it would not send. Is this true?
This one sends perfectly http://omegamiddleschool.org/contact/
This one does nothing
http://omegamiddleschool.org/info-pack-page/
Any and all feedback is welcome.
Love me some Elegant Themes 🙂
Thanks!
Thank you. These wire frame kits make for great design inspiration. I have a challenge for Mario. What layout would he choose to replace a slider that has 6 blog posts?
Will the new Divi version have an option to edit the footer copyright text?
that is awesome!!! but what about the menu? i cant put the image as background for the menu
Anyone knows how to replace, Themes Name to Own Domain Names?
Great Job. Some beautiful layouts there. Thanks for all these layouts and wireframes. Really simplifying things for all of us.
awesome ;o
My WordPress only has an export button. I’m getting really frustrated! I just upgraded to Developer but my theme won’t update to the newest edition. I have sections that won’t delete, and I keep getting this error message:
An error occurred while updating Divi: The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
I just wish I could call support and have someone walk me through what I’m doing wrong!
Everytime you share such a beauty (& even UX designed), it makes me want to build another home… ?
When I try to run the import, it gets stuck at 25%. Help?
Awesome, this is a great pack. I love layout 2!
Another gem! Thanks Nathan and team ET for your incredible service.
It looks great.
We will test the landingpage at our new page.
Regards
Jimmy
How can the button be added to the menu as in the example. The layout pack does not have it
It’s a special CSS trick that, for some reason, they never give right away. You need to ask for it on the support forum otherwise it won’t happen.
I don’t think so. The layout with the button is provided in the Wireframe UI Kit Vol. 2 (Day 72) https://www.elegantthemes.com/blog/divi-resources/free-divi-download-multipurpose-wireframe-ui-kit-vol-2
Yeah,no. Those layouts are not using the mavigation. Those are just links made with the builder. Totally useless.
Very nice! Will this also work for the Extra theme?
Yes, all of our layout packs will work with Extra 🙂
Has that been tested? Because importing it into my Extra theme looks totally different and not useable. I havent made many (if any) changes at all
Sorry, It appeared to be an issue on my end. Seems to be working on Extra 🙂