By now, we’ve all gotten used to the section dividers that are included in Divi. In past tutorials, we’ve also shown you how you can make these section dividers apply to modules and rows. But if you want to use module dividers that are only connected to modules and not other design elements, this post is for you. We’re going to share 6 FREE module dividers that you can use for any kind of Divi website you build. These module dividers will be included in an illustrator file that you’ll be able to download further down this post. This tutorial will also help you to create your own kind of module dividers.
Let’s get to it!
Preview
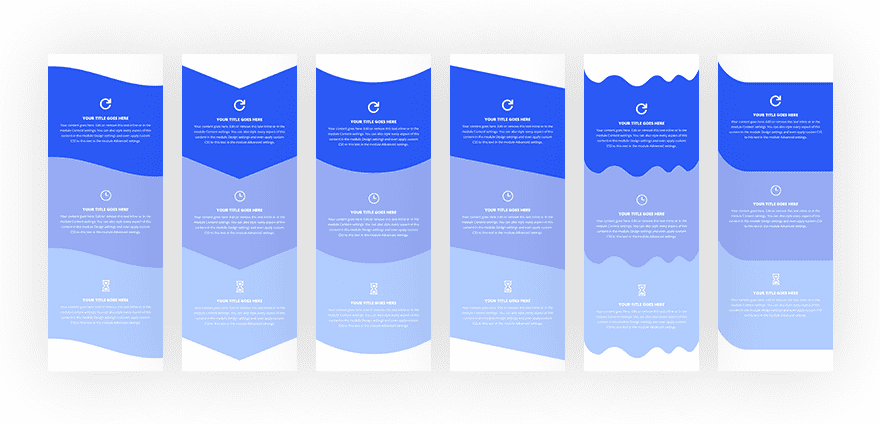
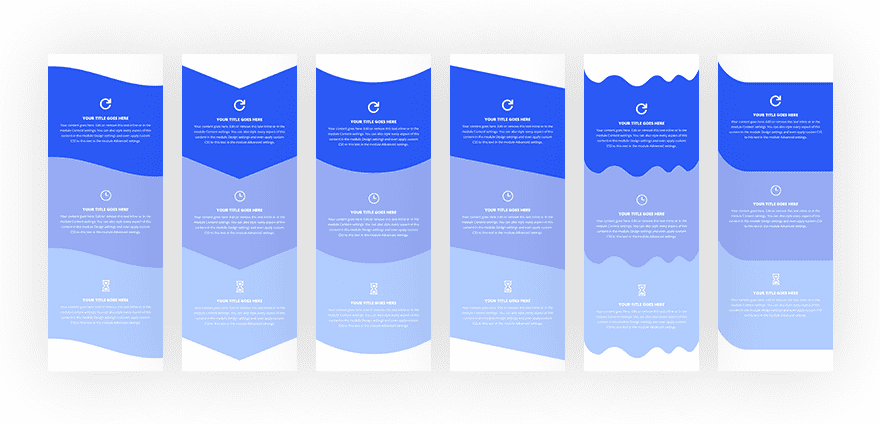
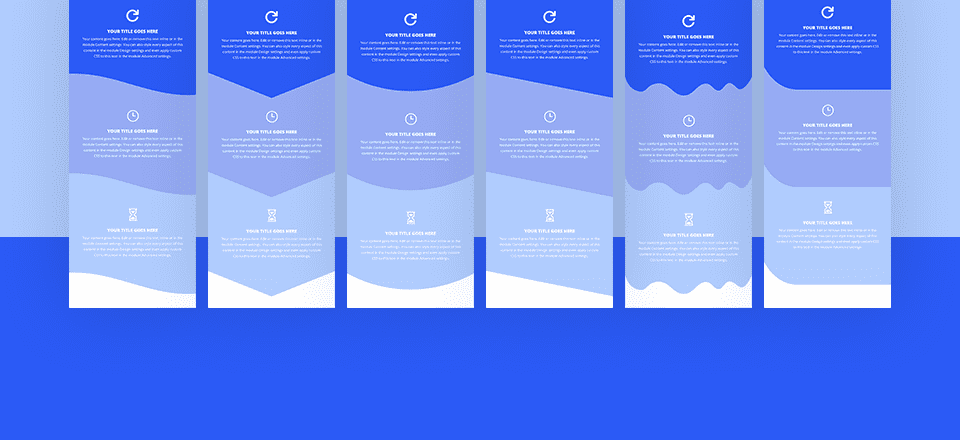
Before we dive into the tutorial, let’s take a quick look at the 6 different module dividers that you’ll be able to download and how they look across different screen sizes.
Desktop

Phone

Download The Module Dividers for FREE
To lay your hands on the module dividers, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday and Friday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Get Started!
Subscribe To Our Youtube Channel
Change Divider Colors in Illustrator
Open Illustrator File in Downloaded Folder
In the first part of this tutorial, we’re going to prepare the module dividers we need. In the download folder, you can find the module dividers for one specific color palette. However, if you want to use another color palette, you’ll need to create the module dividers you need using the illustrator file that you can find in the download folder.

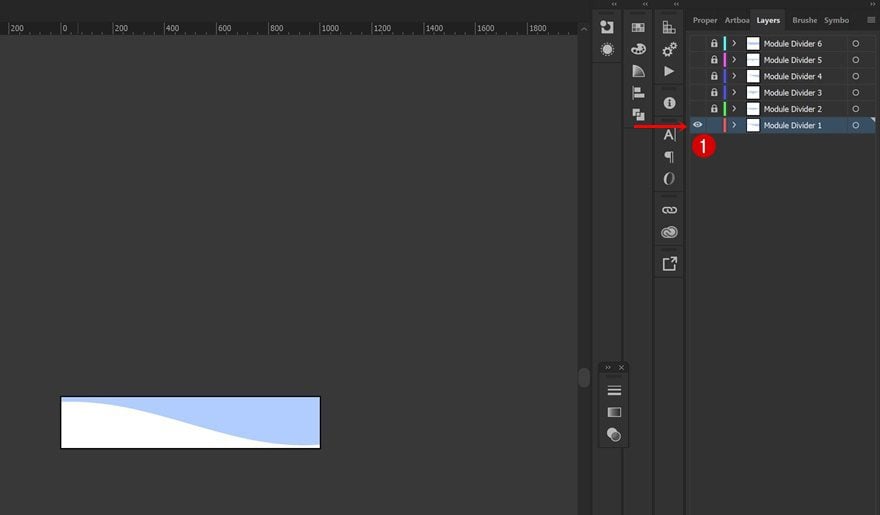
Choose Module Divider Style, Unlock Layer & Enable Visibility
Once you open the illustrator file, go ahead and select the divider of your choice in the layers tab. Unlock the layer and enable the visibility option so you can get started right away.

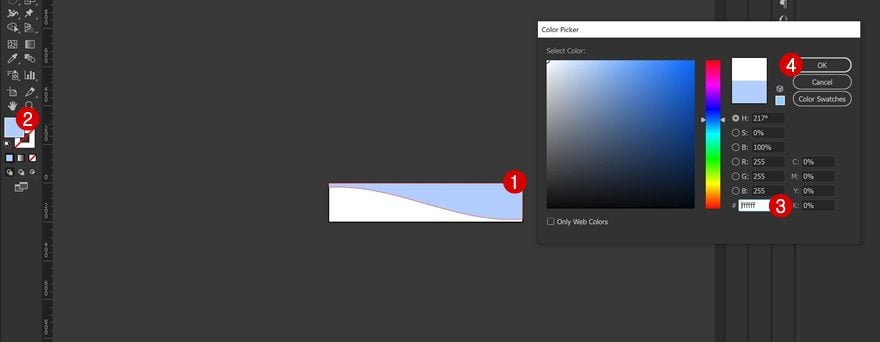
Click on Module Divider & Change Color
Now, depending on how many modules you want to create a divider for, the number of module dividers you need can differ. To recreate the example we’ve shown you at the beginning of the post, for instance, we’ll need the module divider in four different colors. Start off with the first one by changing the divider color into white.
- Divider Color: #ffffff

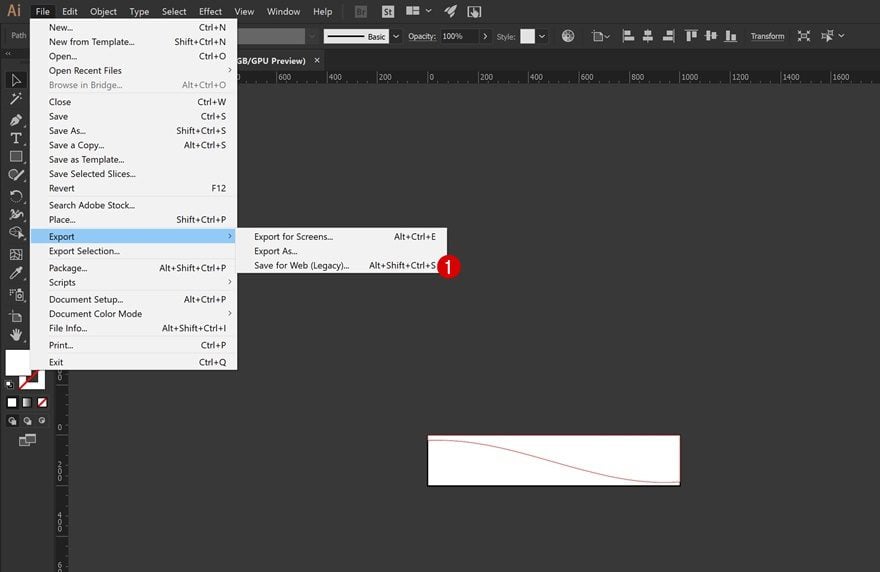
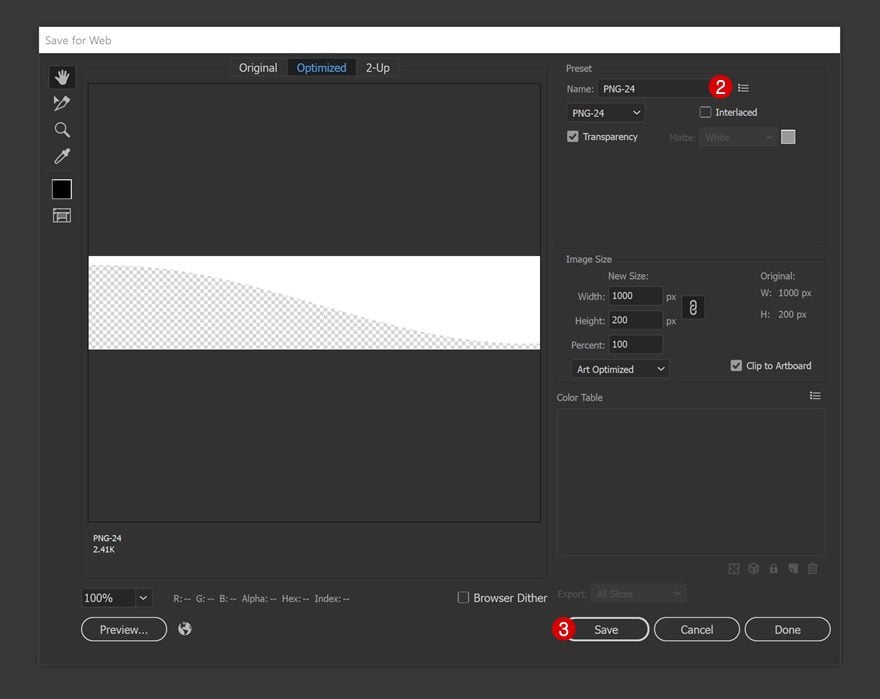
Export PNG Module Divider for Web
Once you’ve changed the color, you can continue by saving the image module as a PNG image file for web.


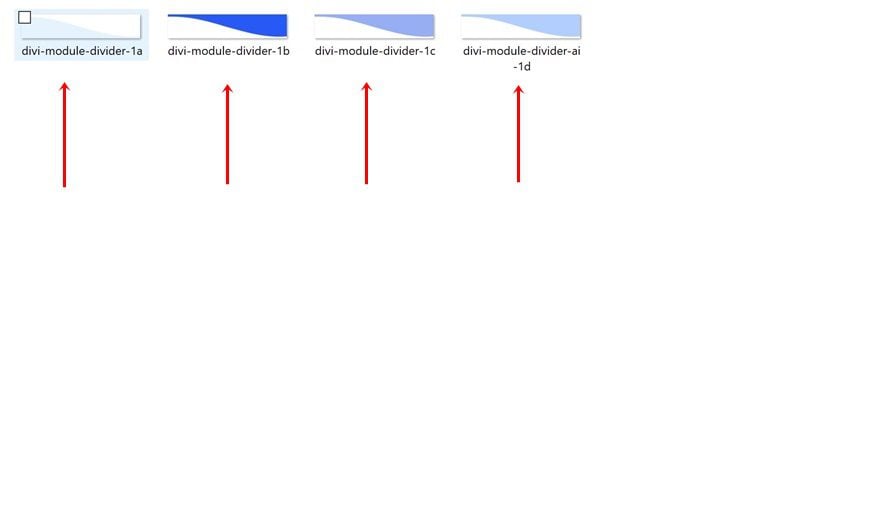
Repeat Steps for Each Color Needed (x4)
As mentioned before, you’ll need various module dividers. Repeat the previous steps for each one of the colors.
- Color 1: #ffffff
- Color 2: #2759f6
- Color 3: #97adf4
- Color 4: #b2ceff

Create Divi Design
Backend Preview
Once you’ve saved all the module dividers, it’s time to switch over to Divi! The end result we’re creating will look like this on the backend:

Add New Section
Add a new page or open an existing one and add a regular section to it.

Add New Row
Column Structure
Continue by adding a new row using the following column structure:

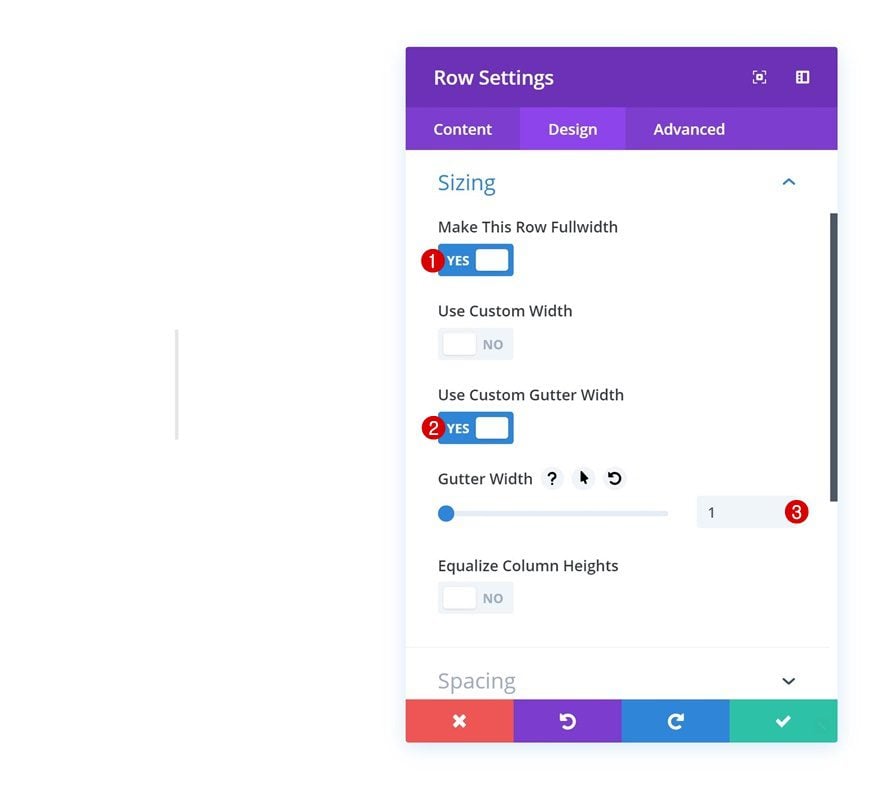
Sizing
Without adding any modules yet, open the row settings and make some changes to the sizing settings.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1

Add Image Module to Column 1
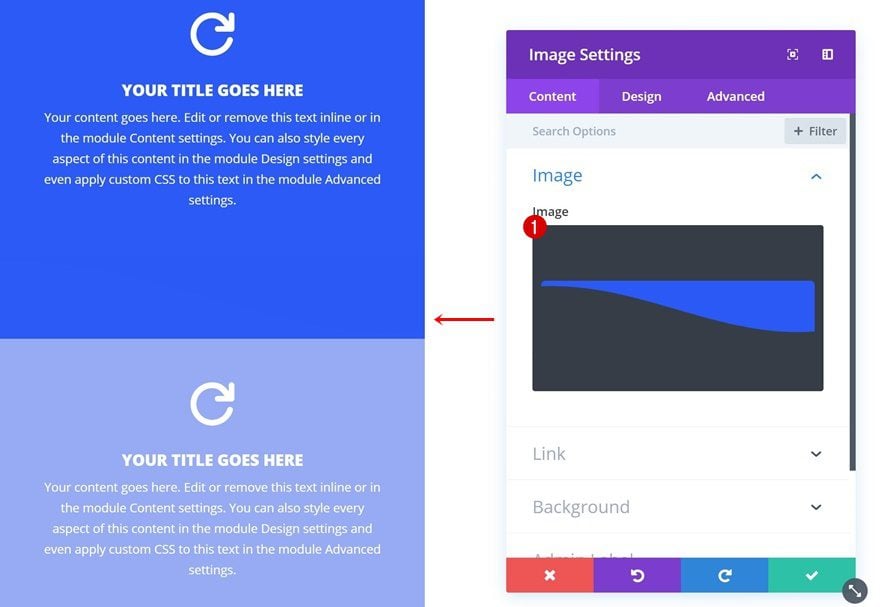
Upload White Module Divider
The first module we’ll need, in column 1, is an Image Module. Upload the first module divider that you can find in the download folder or pick the one you’ve modified to your own color palette.

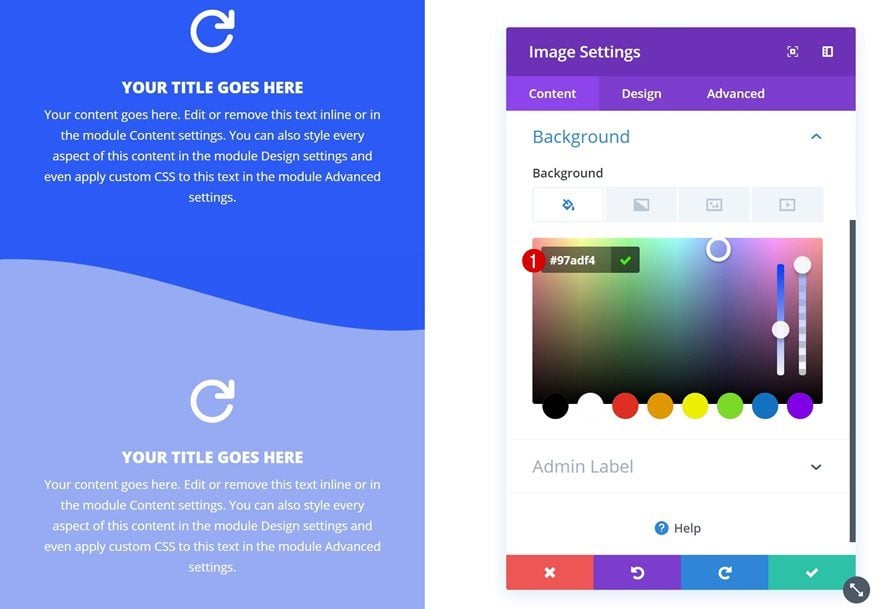
Background Color
Then, add a background color to the Image Module. This color needs to match the background color of any module comes next.
- Background Color: #2759f6

Sizing
Then, go to the sizing settings and enable the ‘Force Fullwidth’ option.
- Force Fullwidth: Yes

Add Blurb Module to Column 2
Add Content
The second module we need in column 1 is a Blurb Module. Start by adding some content of choice.

Select Icon
Then, select an icon of choice.

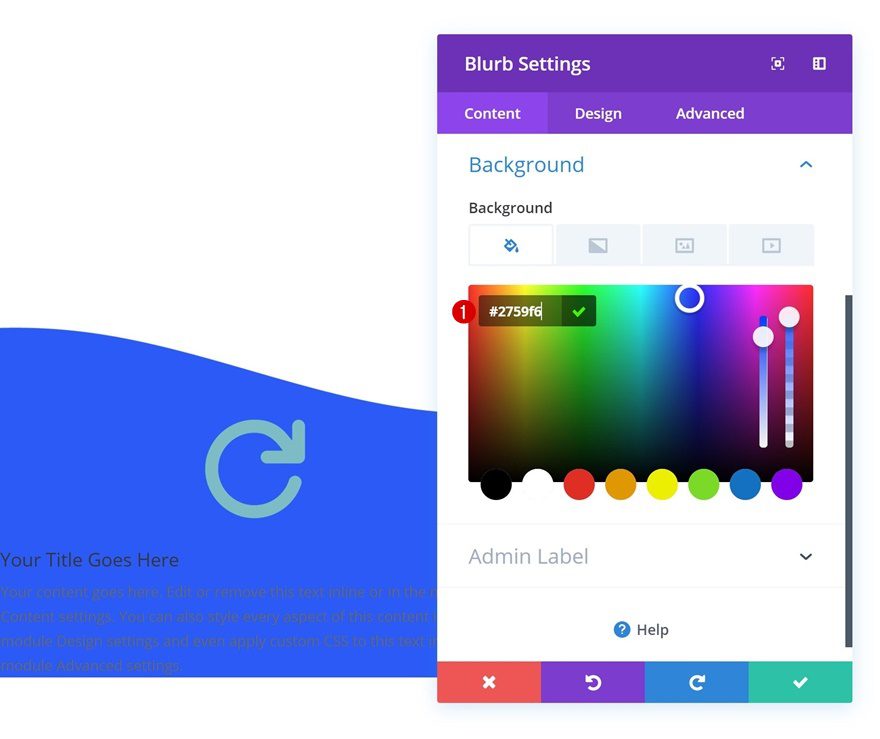
Background Color
Continue by adding the same background color you’ve used for the module divider Image Module.
- Background Color: #2759f6

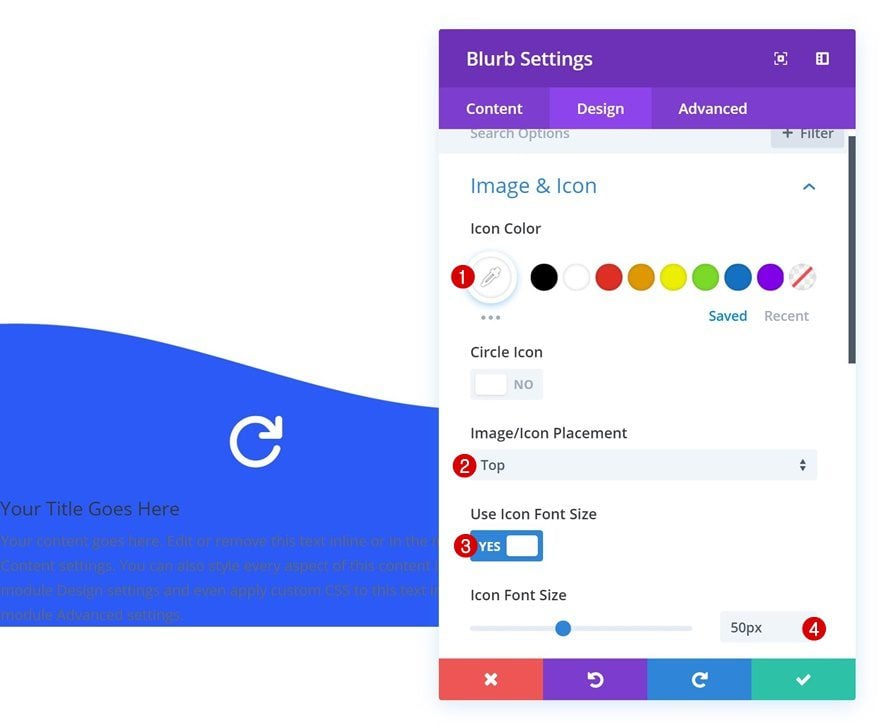
Icon Settings
Next, go to the icon settings and make some changes.
- Icon Color: #ffffff
- Image/Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 50px

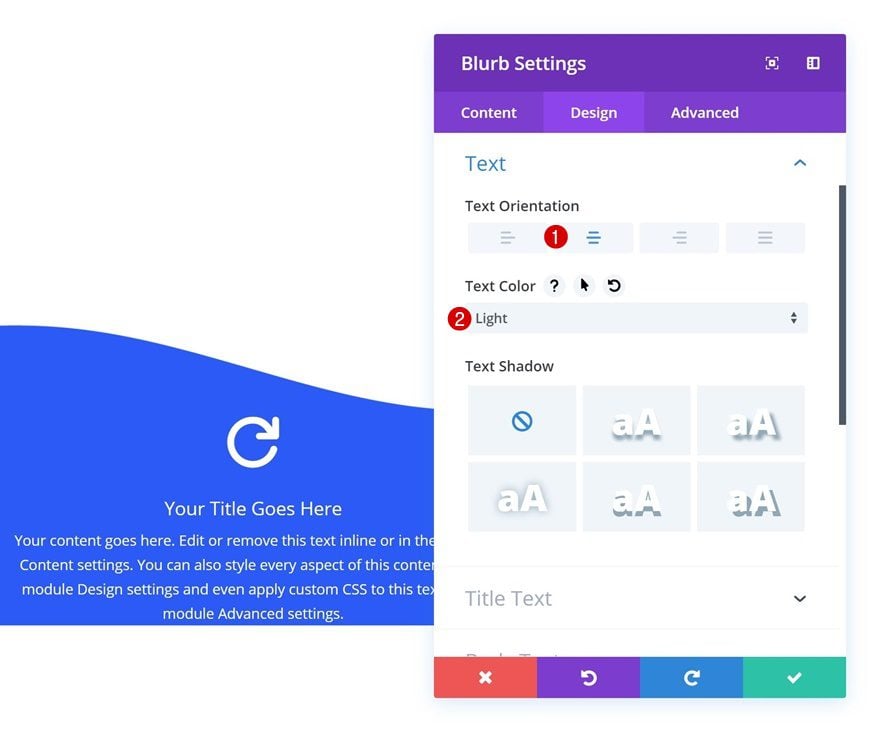
Text Settings
Modify the text settings as well.
- Text Orientation: Center
- Text Color: Light

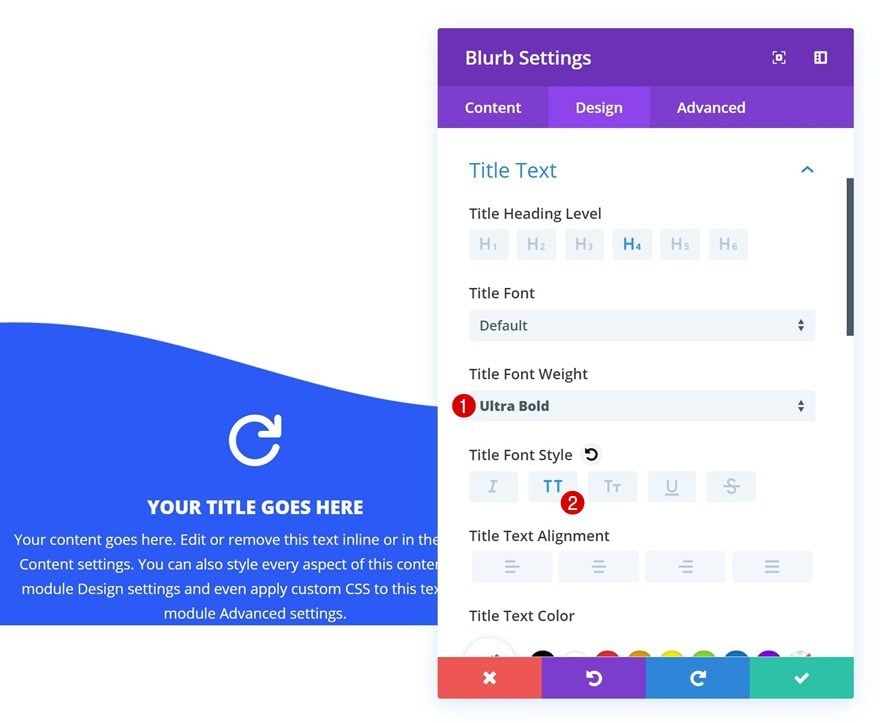
Title Text Settings
Change the appearance of the title text too.
- Title Font Weight: Ultra Bold
- Title Font Style: Uppercase

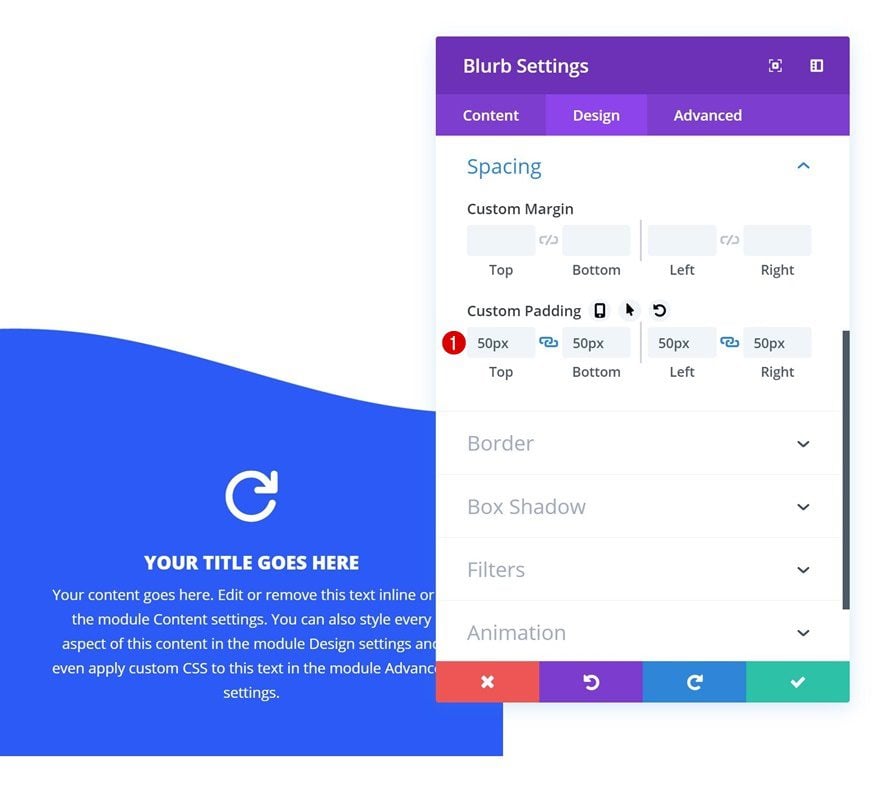
Spacing
And create some space for the module by using custom padding.
- Top Padding: 50px
- Bottom Padding: 50px
- Left Padding: 50px
- Right Padding: 50px

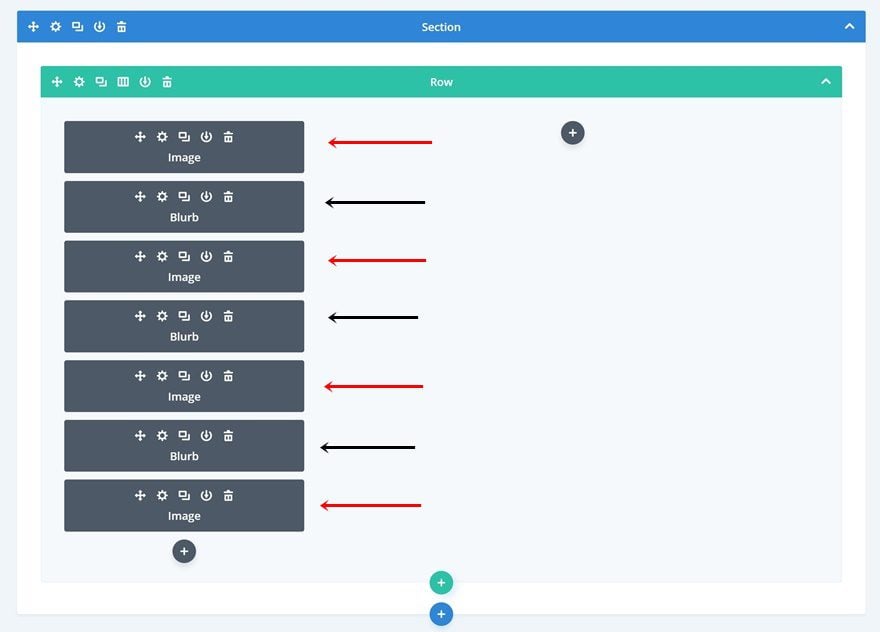
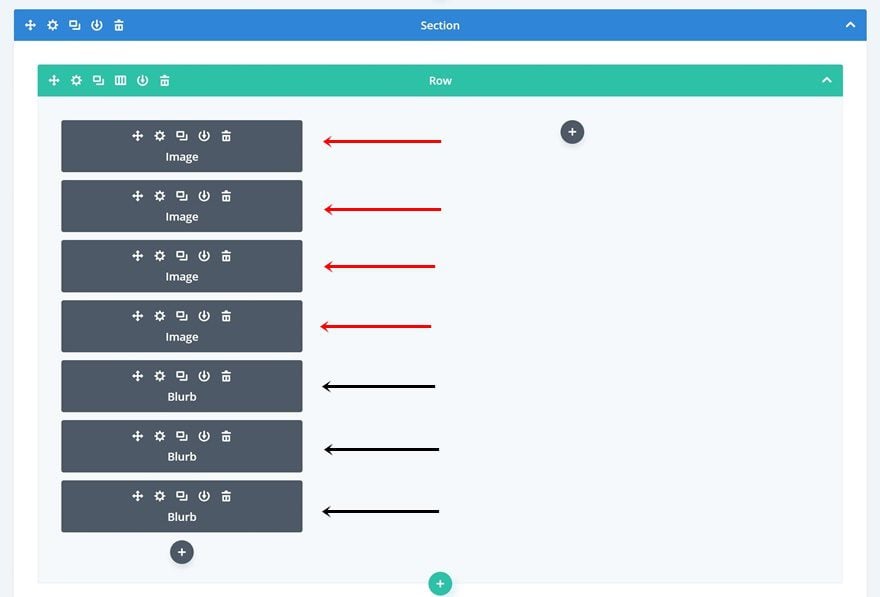
Clone Image Module 3 Times & Blurb Module Twice
Once you’re done modifying the first Image Module (containing the module divider) and the Blurb Module, you can go ahead and clone the Image Module three times and the Blurb Module twice. This will give the following result in the backend:

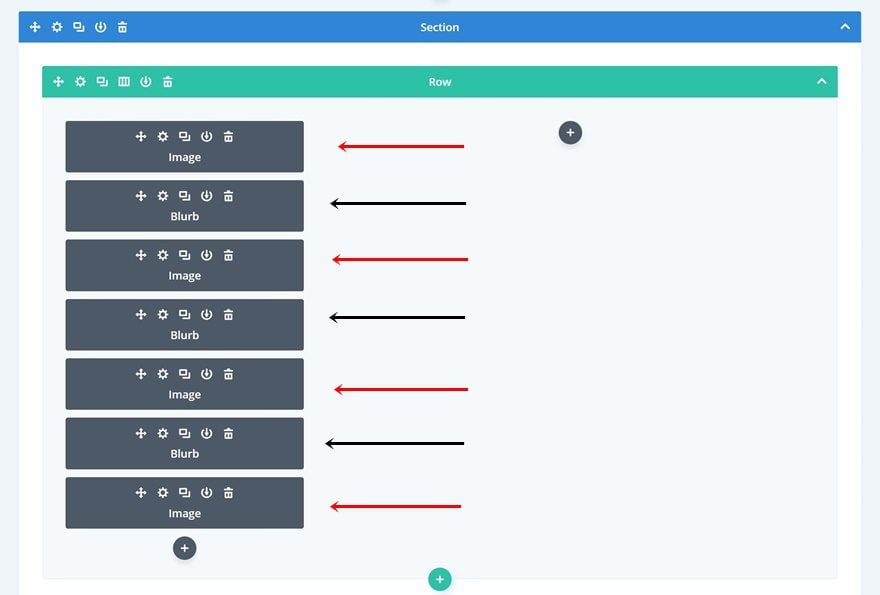
Place Duplicates in Right Order
Change the order of the duplicates to make sure you start with an Image Module that is followed up by a Blurb Module, as shown below:

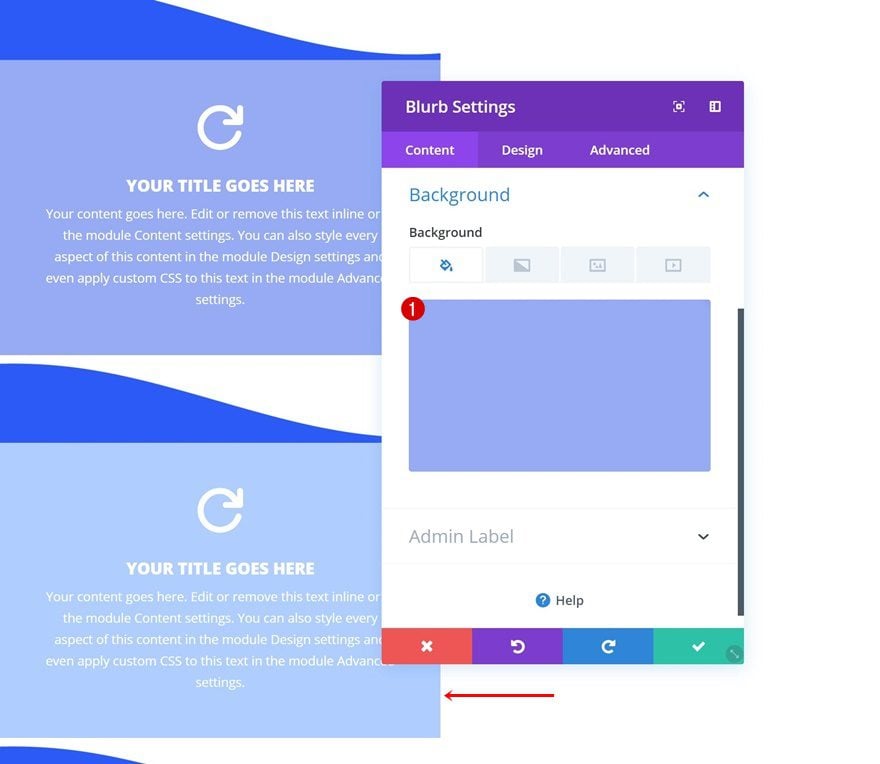
Change Blurb Module Duplicates’ Background Colors
Then, change the background colors of the Blurb Modules.
- Blurb Module #2: #97adf4
- Blurb Module #3: #b2ceff

Change Module Divider in Image Module
Open the first duplicate Image Module and upload the second module divider you’ve created (or choose one that you can find in the download folder).

Change Module Divider Image Module Background Color (Match with Next Blurb Module’s Background Color)
After you’ve uploaded the new module divider, you’ll need to change the background color of that Image Module as well. Make sure you match this color with the background color of the Blurb Module that comes next.
- Module Divider #2: #2759f6

Repeat Steps for Two Remaining Divider Modules
Repeat the previous steps for the two remaining module dividers in the column and you’re done!
- Module Divider #3 Background Color: #97adf4
- Module Divider #4 Background Color: #b2ceff

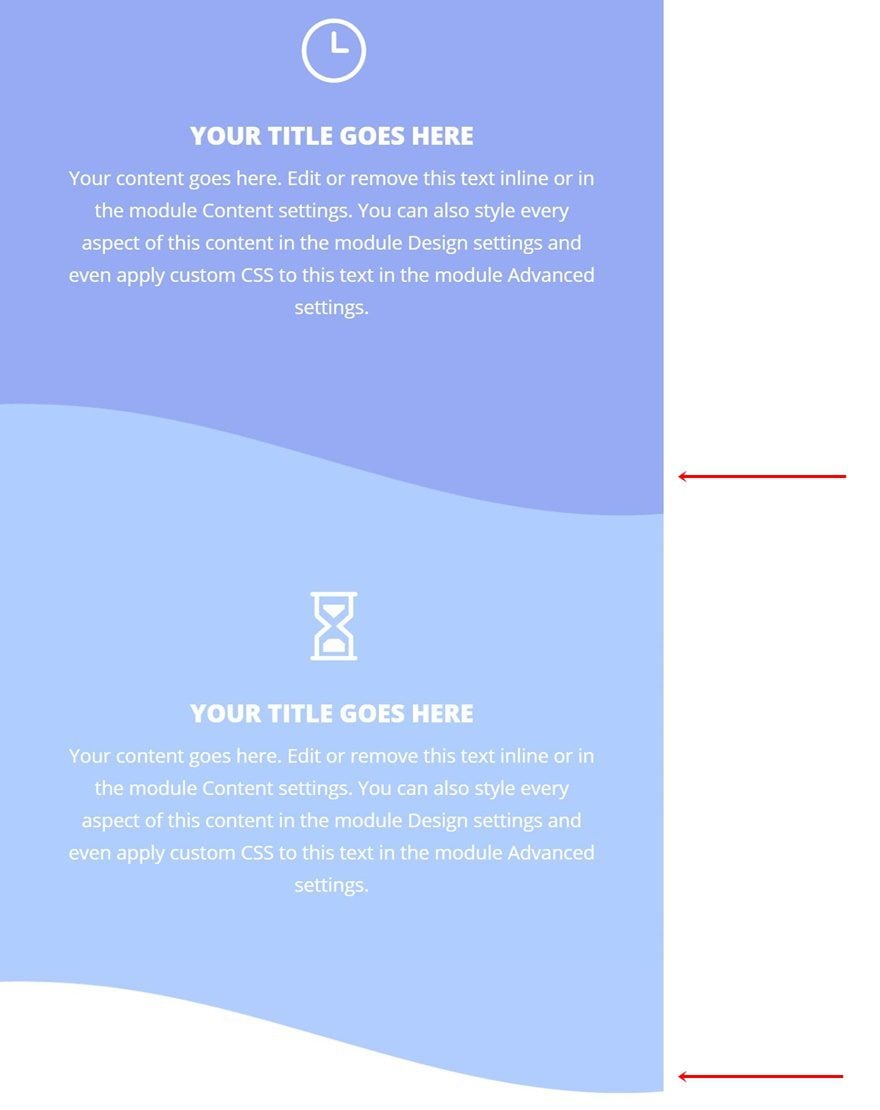
Preview
Now that we’ve gone through all the steps, let’s take a final look at the 6 different module dividers you were able to download at the beginning of this post!
Desktop

Phone

Final Thoughts
In this post, we’ve shared 6 free module dividers that you can use for any kind of website you’re building. These module dividers can help you create a more playful design and create unique and fun modules. If you have any questions or suggestions, make sure you leave a comment in the comment section below!














Great module! I’ll test it at home soon 😉
Can the files be edited in anything other than Illustrator?
Thanks for a great write-up
I don’t see the download button, am I missing something?
very nice! thanks, especially for the customization tutorial!
Wooow.. this is so cool! Thanks Donjete 🙂
You’re welcome, Maciej! Glad you enjoyed the tutorial. 🙂