Today, we are extremely excited to give an extra helping hand to the authors in our community (or those who have authors as clients) by providing a brand new, free Divi layout that can be used as a homepage or landing page for book(s).
- 1 The Free Elegant Authors Divi Layout
- 2 Download the Free Divi Layout Elegant Authors
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 Setting Up Elegant Authors
- 6 Getting Started
- 7 The Hero Section
- 8 The Testimonials Section
- 9 The About The Author Section
- 10 The Gallery Section
- 11 The Extra Info Section
- 12 The Contact Form Section
- 13 Wrapping Up
This layout is a combination of elegance, seriousness, and fun; the ideal way to inform your audience about your new book!

We recommend using this layout as a starting point and modifying your homepage until it’s in the same style as the book you’ve written. Represent the emotions, content, and experience of the book by integrating certain aspects of it in your design and structure–the same way we did in this Divi freebie.
We made the layout for a book with breakfast recipes but don’t worry, this structure can easily be used for other book topics as well if you change the images that are used.
Although this is just a homepage and not a complete site package, this design will help you get started and maintain a certain design consistency throughout your whole website. All sections are reusable, responsive, and can make sense in different parts of your website.
If you want to download the Elegant Authors layout for free, enter your email address in the form below and click on the download button. If you’re already subscribed to our newsletter, entering your email address will not cause you to resubscribe.
Here’s what’s included in the download:
- elegant-authors-master.json – importing this file will add the full layout and all of the individual sections to your Divi Library.
- elegant-authors-full-layout.json – this is just the full elegant authors layout.
- sections folder – this folder contains all of the JSON files for the six individual sections of the elegant authors layout.
- gallery images folder – this folder contains the four sample images used in the gallery module of the elegant authors layout.
This freebie will appear in your downloads folder as a zipped folder. To get started you’ll need to locate and unzip that folder for use with Divi. For a quick guide on getting started with Elegant Authors, check out the sections below.
After you have downloaded and unzipped the Elegant Authors layout pack, you can go ahead and add it to your Divi install by following these steps:
Go to Divi > Divi Library > Import & Export > Import > Select the Elegant Authors master file
Next, go ahead and make a new page. Activate the Divi Builder and access the Divi Library by going to:
Divi Library (the “+” symbol on the frontend) > Add From Library > Elegant Authors
This will load the Elegant Authors full layout onto your page.
Don’t forget to set this page as your front page in the WordPress settings so it automatically becomes the main page people land on when they visit your website.
Go to Settings > Reading > Front page > Select the page title where you uploaded the Elegant Authors’ freebie
Getting Started
The layout we designed is composed of 7 sections in which there are elements that complement each other and deliver a fully interactive page. For the purposes of this post, we won’t need to do anything with the footer section though. Below I’ll walk you through each of the six main sections, one by one.
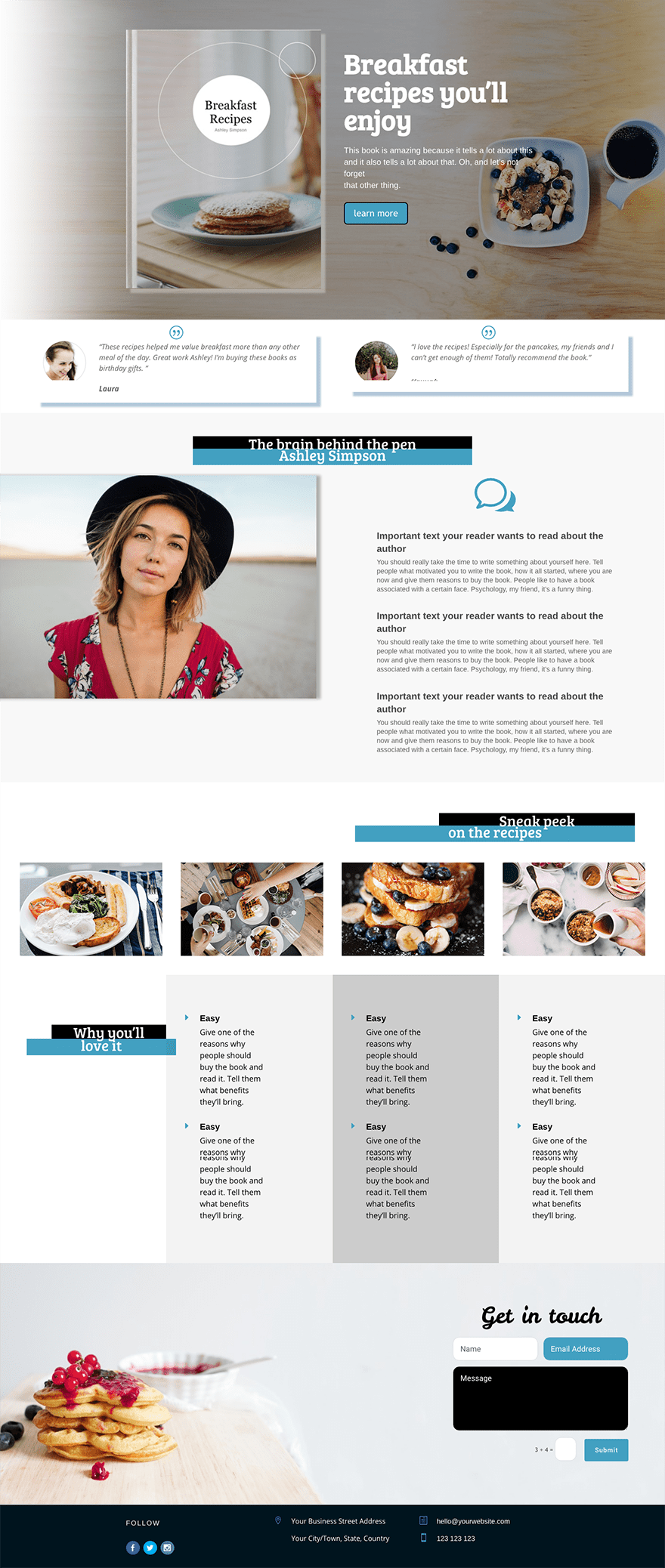
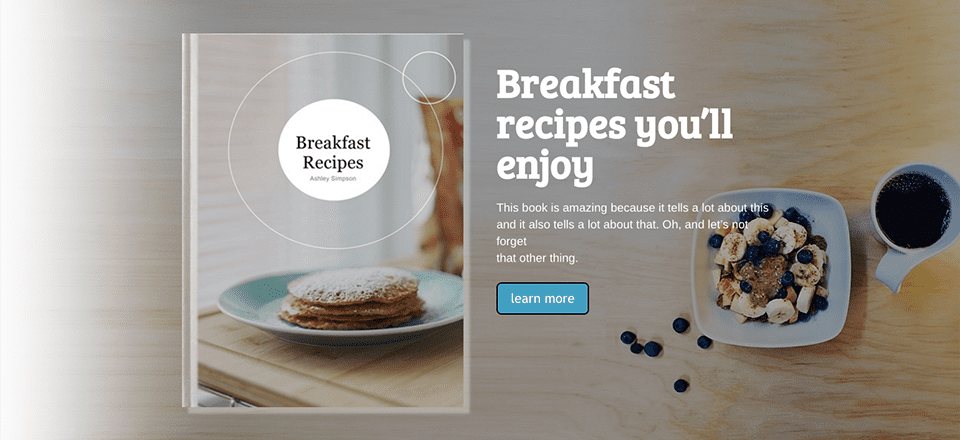
The Hero Section

This section has one row which is divided into two columns. As you will notice, the left side contains the image of your book. Replace this image with the image of your own book cover, preferably a PNG or JPG image that works well with your background image or color.
The book image has a certain amount of box shadow added to it to create a bit more depth and make it even more clear that the image represents a book. If you want to adjust the shadow or remove it:
Go to the CSS tab of your image module > Scroll down to the main element section > Change the code accordingly
The Testimonials Section

These are regular testimonials put into a row with only two columns. Decide whether or not you want the quote icon to appear by making it visible or hidden.
These testimonial boxes also contain a box shadow. You can delete the shadow or make it bigger/smaller by doing the same thing we did for the shadow of the book cover in the section above:
Go to the CSS tab of your testimonial module > Scroll down to the main element section > Change the code accordingly
Increase the number of pixels if you want to create a bigger shadow effect or delete the code if you want none at all. Within the RGBA brackets of the code, you can decide what color you want your shadow to be.

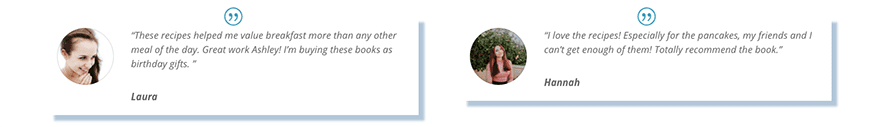
You can notice that the title section is in the same style, in each section but with a different structure that creates a certain connection between the different sections.
The top text module is overlapping the second one. You can choose how much you’d like to have them interact with each other and overlap. Or you can make sure they have no overlapping between them at all. To change or get rid of the overlapping:
Go to the ‘Advanced Design Settings’ tab of the first text module > Change the percentage of your bottom margin accordingly
Next, you can see that the image slides in but hugs the left side of the screen. This is something which you can adjust in the margins of your image module:
Go to the ‘Advanced Design Settings’ tab of your image module > Change the left margin percentage of your image
You can also choose how many blurbs you want to get integrated into the second column of the page. Each of them has the possibility to add an icon )like the talk balloon you can see on the top) but in this case we chose only one that represents all three blurbs.
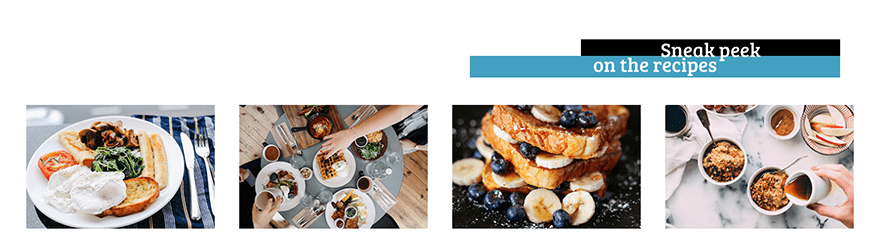
The Gallery Section

The gallery module is another feature you can do a lot with. You can choose how many pictures you’d like to get displayed on the homepage, in what order you’d like to see them and you can immediately add a title and description to the image that helps your audience understand what you’re talking about.
In this case, we have not added any titles or description to put 100% of the focus on the images. This, of course, depends on what kind of book you wrote. In cooking books, the visual side of food can be a great customer attractor, but in other types of books more explanatory text can fit better.
You will likely notice that when you first load the layout, the gallery is either empty or filled with random images.
This is because gallery images do not export with a layout or section. We have included some sample images you can use in the layout pack’s zipped folder. To add them, go to the general settings tab of the gallery module. Click the “update gallery” button and add the images provided.
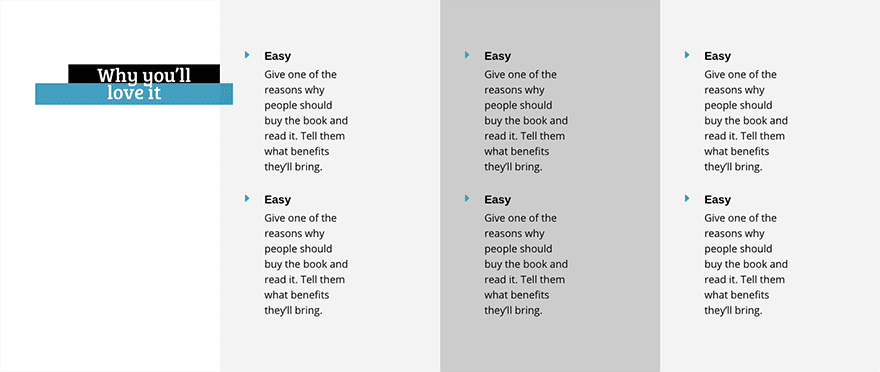
The Extra Info Section

In this section, we decided to let the titles overlap with one of the other columns to create a bit more interaction between the elements. You can choose how much you’d like the two text modules to overlap with each other by modifying the top and bottom margins in the ‘Advanced Design Settings’ tab of your text module.
You can setup how much you’d like your titles to interact with the nearest column by changing the percentage or pixels in the right margin.
The Contact Form Section

For the contact section of the homepage, we decided to go with a clean style that would work well with a relevant background image. When customizing to your own needs, search for the right image and make sure the background color or pattern on the side of the form doesn’t make the contact form look too complicated, busy or unreadable.
The dimensions of our image is 1600px wide by 575px high.
For the contact form you can choose the position of each field people are required to fill in. In this case, we made the name and email address sit on the same line while the message box is on its own line and full width.
Wrapping Up
We hope all authors can get started on their own Divi website as easily as possible with this layout.
Any remarks or questions are welcome in the comment section below. I’ll be standby and I’ll try to answer all of your questions as helpfully as I can. On top of that, if you have any suggestion on tutorials you’d like to see for Divi, shoot!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Wow!! nice layouts.
It would be really nice if when you were releasing a new layout if you could release it for Divi and Extra at the same time. I am finding I selected Extra for the flexibility etc but not a lot of support or layout and module additions offered or extra tutorials it is getting frustrating when it takes hours to find a solution only to have it listed for Extra and not work or it’s only for Divi Builder or Divi, a lot of trial and error, mostly error.
Nice layout. I’ve implemented it on my author site. Only problem is the text for titles in the gallery and extra info section is being cut off on mobile phones.
http://www.pjwhittlesea.com
When I try to install the Elegant Authors theme it says it is not able to install because it is missing the CSS stylesheet.
How to I get that to install?
Carole
If you’re trying to install it as a theme that is the problem. This is a layout pack that should be installed as the post directs via the Divi Library.
Nice share Donjete.
Great to be able to import layouts like this with Divi – a real timesaver.
They’re timesavers indeed!
Really Great looking layout 🙂 I would love to use this layout on my blog.is it possible to customize background color.I’m a newbie wordpress user.keep sharing useful stuff like this 🙂 thanks to elegant themes team
Thank you! Yes, you can easily customize the background colors within the General tab in the settings of each section.
This is great. I’ll be able to use it with clients and I think it will work well as an enticement to get a free white paper from my agency. This will help me build my list!
Good luck with that!
Where where is the global update of the theme Divi 3.0.x or maybe 3.x? At least hinted at the approximate time or what to expect of the new? The team of elegant themes like Rockstar games is silent till the last but the product is always the best!? Stop torment, because obviously the update is not so far away 😉
Nice layouts, Thanks you so much.
You’re welcome 🙂
Very nice, thanks for sharing
Thank you 🙂
I see that this is a very elegant themes. I really like, looks also very interesting and nice views. thanks for sharing
You’re welcome, glad you like it!
Already your client and subscribed, why you cant make this login work properly so people like me dont need to subscribe over and over to your spammy website.
So freaking annoying…
At least make a separate forum section where we can download all this “extras” without be endlessly asked to subscribe.
Excellent this is beautiful. Thank You!
Glad you like it!
Would there happen to be a demo of this?
Thanks!!!
My pleasure!
Thanks. Will keep this in mind for future book author clients.
You’re welcome!
I use the divi theme on my site and I like it very much! How to delete the post meta data from the blogs?
Excelent!!!
Thanks for this new layout!!!
You’re welcome!
You have no idea how much I appreciate this download. I love each of you like family for all of the effort and trouble you put into the Elegant Themes process. Thank you each so much!
The Elegant Themes is indeed a great community to be part of!
Minimalist and targeted – a deadly combination and sure success formula for better conversion.
Congrats.
Happy you like it, Anurag!
Awesome! I’ve been waiting for a book / author layout!
Have fun using it!
Thanks Donjetë, my wife is working on a book so this could be very useful! Btw, beautiful name 🙂
Thank you, good luck with the book!
It looks great! Thanks!
Thank you, Raquel 🙂
Wow, this is beautiful. Thank You!
You’re welcome, Sandra!
This looks great. It’s something that I’ve been hoping to find for awhile now.
Thanks for this layout pack.
Thank you and have fun using it!