Divi has long been a favorite for WordPress users wanting to build beautiful, functional websites. With Divi 5, we’re taking flexibility to new heights, introducing features that redefine how we approach layout design. Among these is Divi 5’s latest feature, nested rows. It provides a more intuitive way to build complex, dynamic layouts.
In this post, we’ll dive into everything you need to know about Divi 5’s nested rows. We’ll explain what they are and how they work, and provide some examples to spark creativity for your next web design project.
👉Divi 5 is ready for use on new website builds, but not entirely ready for transferring existing ones.
Let’s dive in.
What Are Nested Rows In Divi 5?
Nested rows in Divi 5 allow you to place rows inside of other rows, creating infinitely nestable layout structures within the Visual Builder. With this feature, Divi users can build complex, layered designs by embedding rows within the columns of a parent row, offering better control over their layout’s hierarchy. Unlike traditional rows, nested rows enable designers to stack and organize content more dynamically and flexibly while maintaining Divi’s classic drag-and-drop interface.
In Divi 4, creating nested layouts was challenging due to the Visual Builder’s rigid structure. Designers were limited to specialty sections, which offered pre-defined nested layouts but lacked flexibility for custom designs.

Achieving more intricate layouts often required custom CSS, which added complexity for beginners. Nested rows in Divi 5 eliminate this barrier, offering a native solution that integrates seamlessly into the builder.
They can be used to create various layouts, such as multi-column hero sections, layered content blocks, or intricate portfolio grids, all within Divi’s familiar interface. By enabling infinite nestability, designers can experiment with unique layouts, making bringing their vision to life easier. It’s a big time-saver and enhances the creative potential of beginners and experienced Divi users alike.
Key Features Of Nested Rows
Nested rows have several key features. From infinite layout possibilities to enhanced column sizing options, Divi 5 makes it easier than ever to build complex layouts.
Infinite Nested Rows
One of the standout features of nested rows in Divi 5 is their infinite nestability. There’s no limit to how many rows can be nested within one another, enabling designers to create unique layouts easily. Whether building a simple page or a sophisticated multi-tiered layout, nested rows allow you to push creative boundaries while maintaining control over every element.
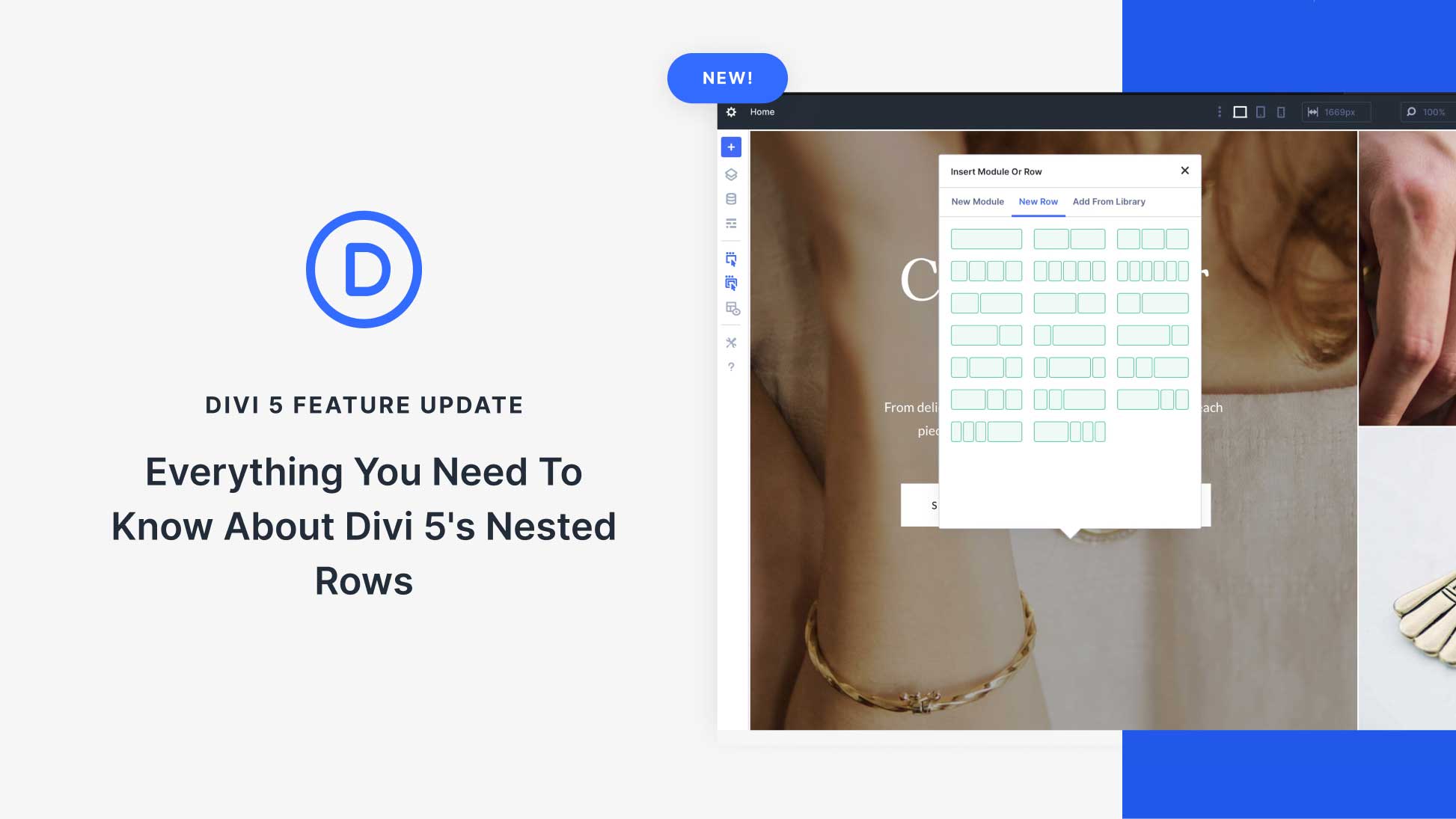
New Row Tab In Visual Builder
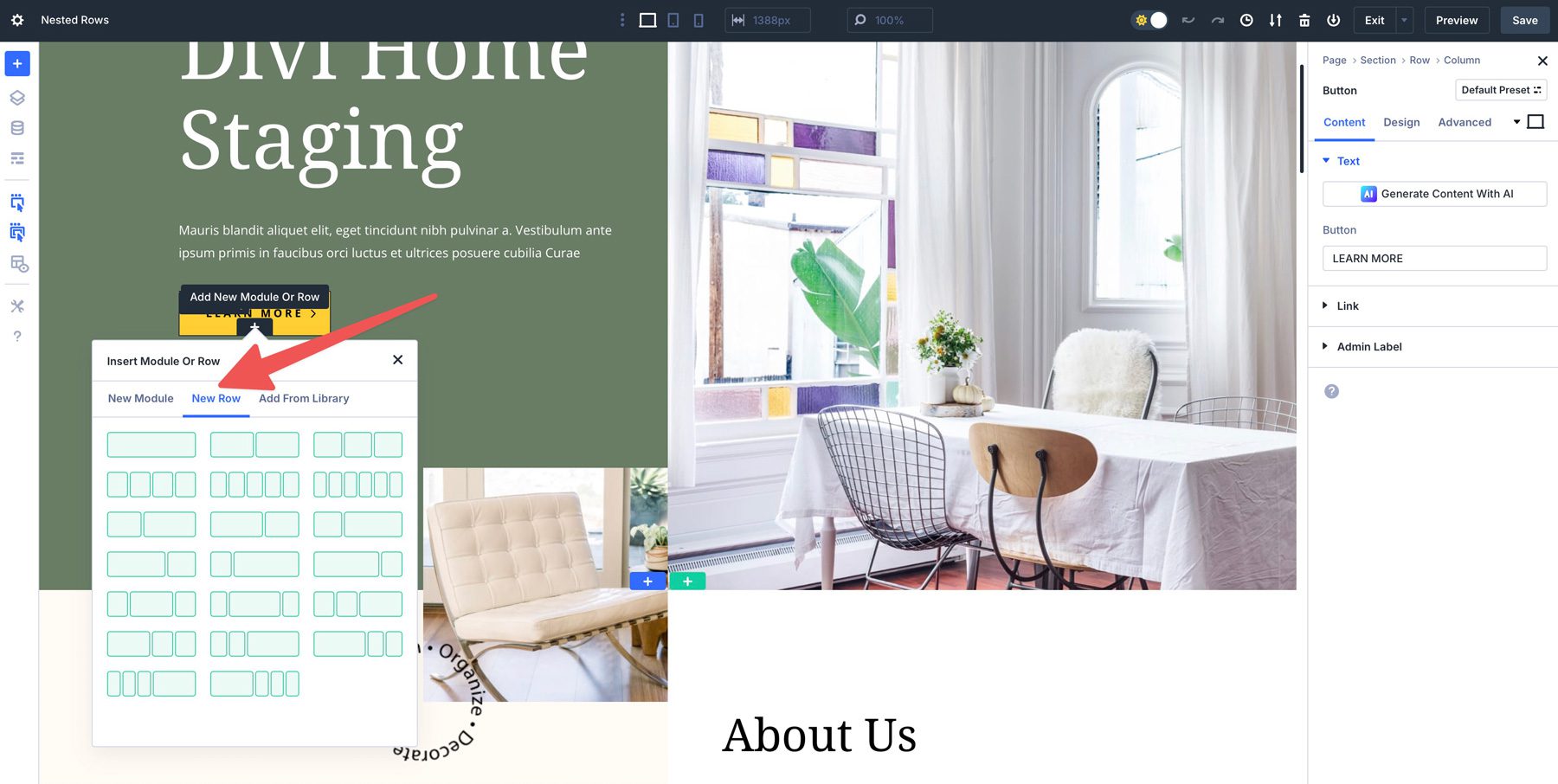
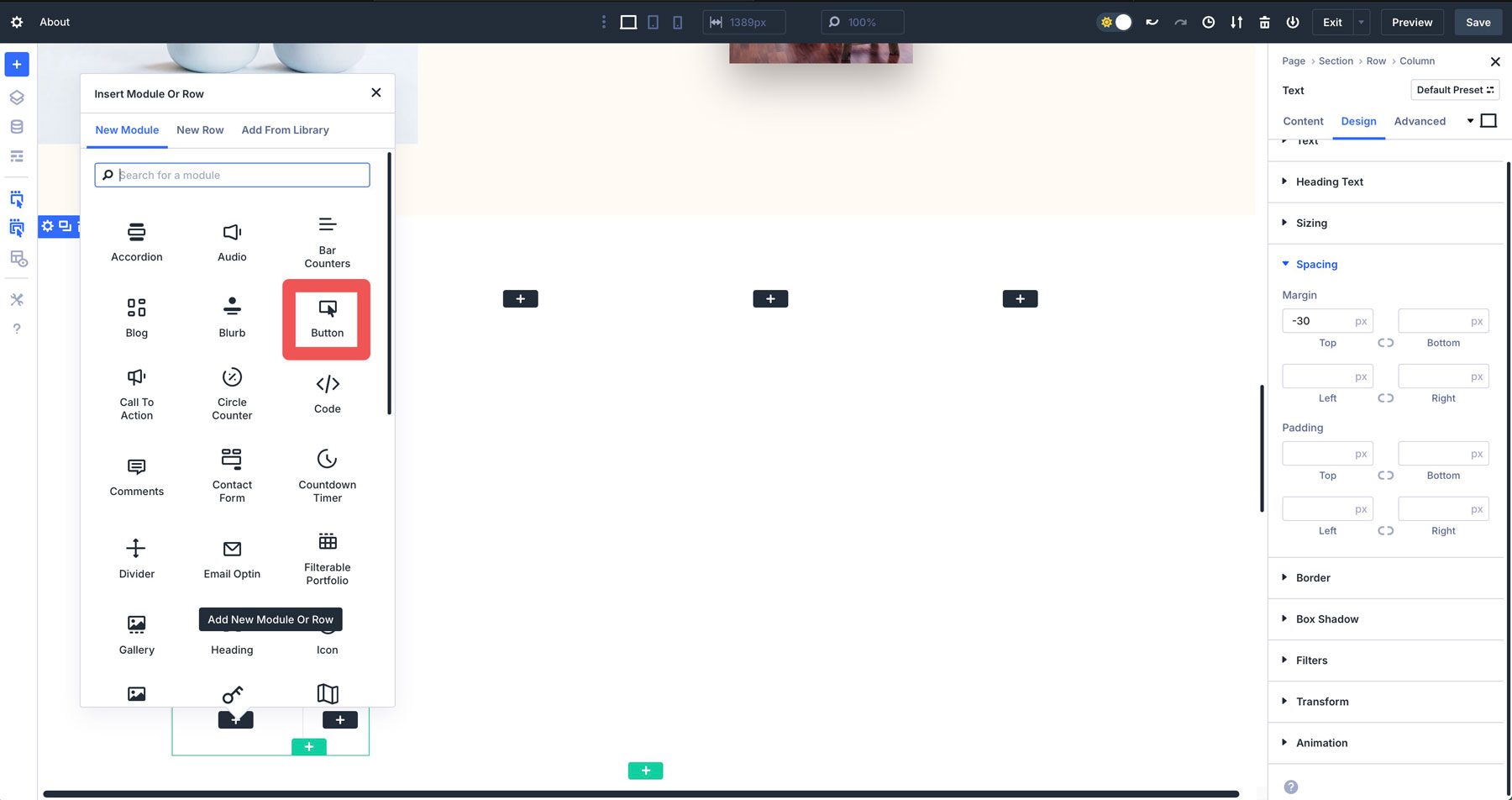
Accessing nested rows is seamless within Divi 5. To add a nested row, click to add a new module or row and look for a new tab called New Row within the builder. This tab provides Divi’s familiar row structure options, allowing you to quickly choose a layout that suits your needs.

New Sizing Fields For Columns
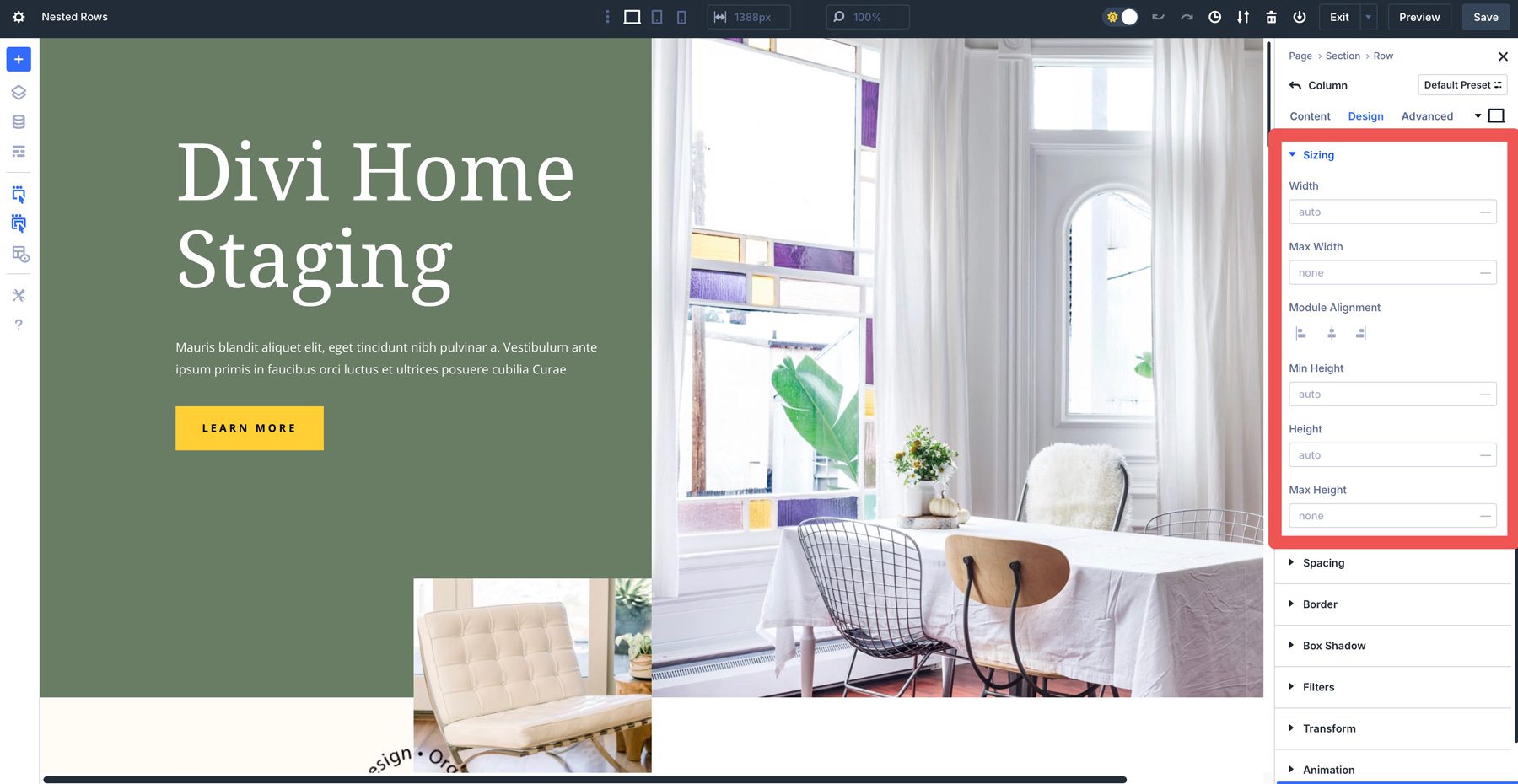
Nested Rows are complemented by Divi 5’s enhanced column sizing controls, providing greater layout design precision. Users can fine-tune column widths within parent and nested rows, ensuring pixel-perfect adjustments and making it easier to create balanced, visually appealing layouts.

Responsive Design Controls
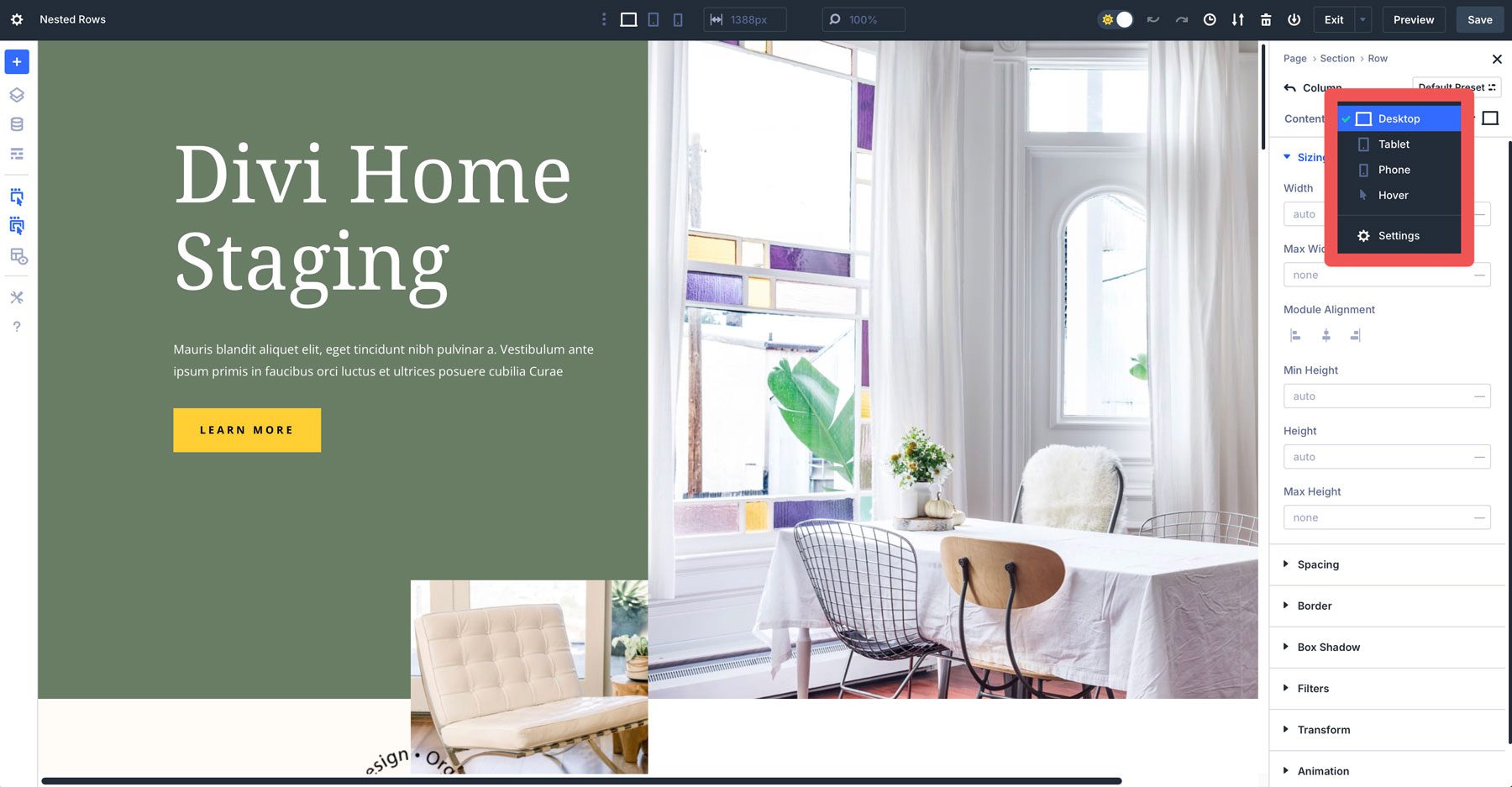
Divi 5 ensures that nested rows are fully responsive, with customizable settings for desktop, tablet, and mobile devices. Users can adjust row and column properties — like spacing, alignment, and visibility — specific to each device, ensuring layouts look polished across all screen sizes.

With responsive controls, you can confidently create complex nested layouts that adapt seamlessly to any device, making it much easier to design responsively.
They Compliment Other Divi 5 Features
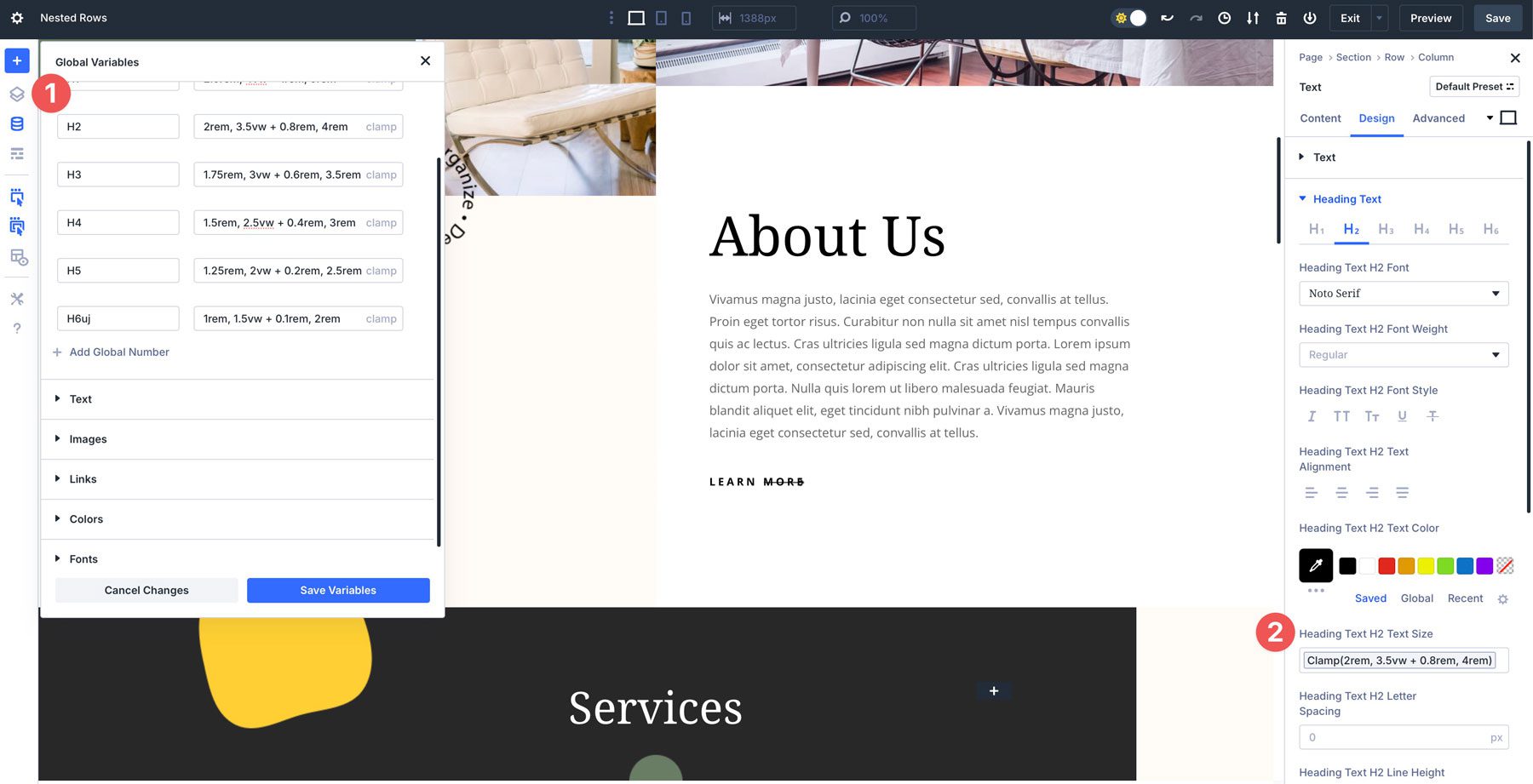
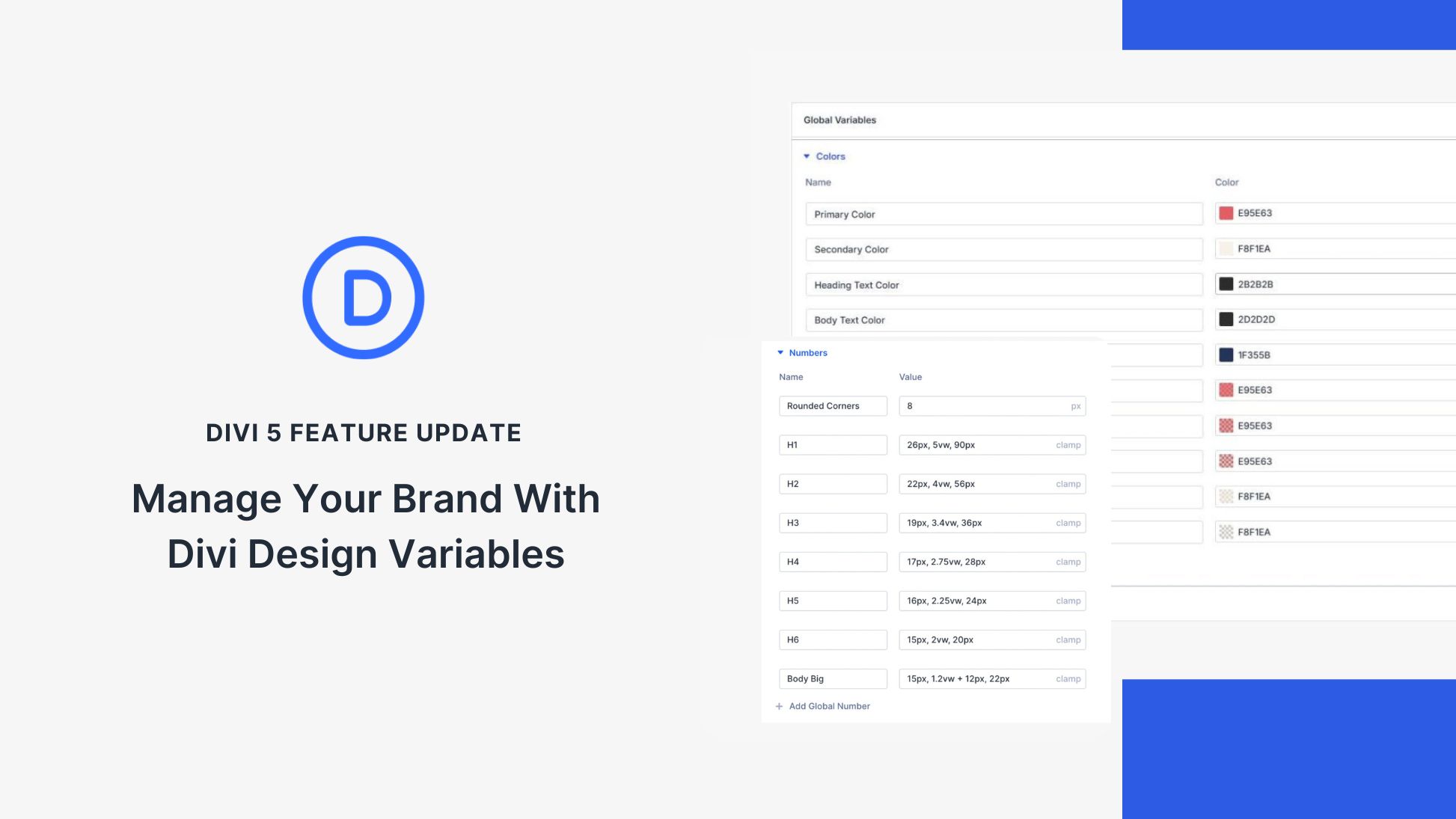
Nested rows integrate perfectly with other Divi 5 features, creating a cohesive design workflow. For instance, they work alongside Design Variables, allowing consistent styling across nested elements, and Advanced Units, which enable precise measurements in various units, like rem, calc(), or clamp().

Additionally, Preset-Based Design lets users save and apply row configurations across their site using option groups and element presets, streamlining repetitive tasks. This ensures that nested rows enhance layout flexibility and fit into Divi 5’s broader ecosystem of modern design tools.

Benefits Of Using Nested Rows
Nested rows in Divi 5 improve the design capabilities you have when building websites. You can unlock creative possibilities to improve workflow because nested rows offer tangible advantages for designers of all levels.
1. Extra Layout Flexibility
With the ability to nest rows, users can create intricate designs like layered hero sections, grids, or anything they can dream of, without being constrained to rigid row structures. This freedom encourages design freedom and precise control, allowing designers to step outside what’s possible in Divi 4. Regardless of the type of layout you want, nested rows provide versatility in creating virtually any design.
2. Simplified Complex Designs
Divi 5 eliminates the need for specialty sections of custom CSS to create sophisticated layouts. In the past, designers resorted to workarounds to mimic nested rows, which added complexity and, in some cases, code bloat to create layouts outside of Divi 4’s capabilities. Now, nested rows allow you to build complex layouts quickly, making it easier for users to produce eye-catching, professional layouts without coding.
3. Better Design Efficiency
The new row tab in the Visual Builder lets users quickly select from various row options, reducing setup time. Drag-and-drop functionality and custom column sizing make designing complex sections faster and more accessible. With a minimal learning curve, you can achieve polished results, allowing users to focus on creativity rather than technical hurdles.
4. Improved Responsiveness
By nesting rows, you gain more granular control over how design elements stack and rearrange on different screen sizes. You can adjust the column widths and visibility of the inner rows independently of the outer row, leading to a better user experience on mobile and tablet devices.
How To Use Nested Rows In Divi 5
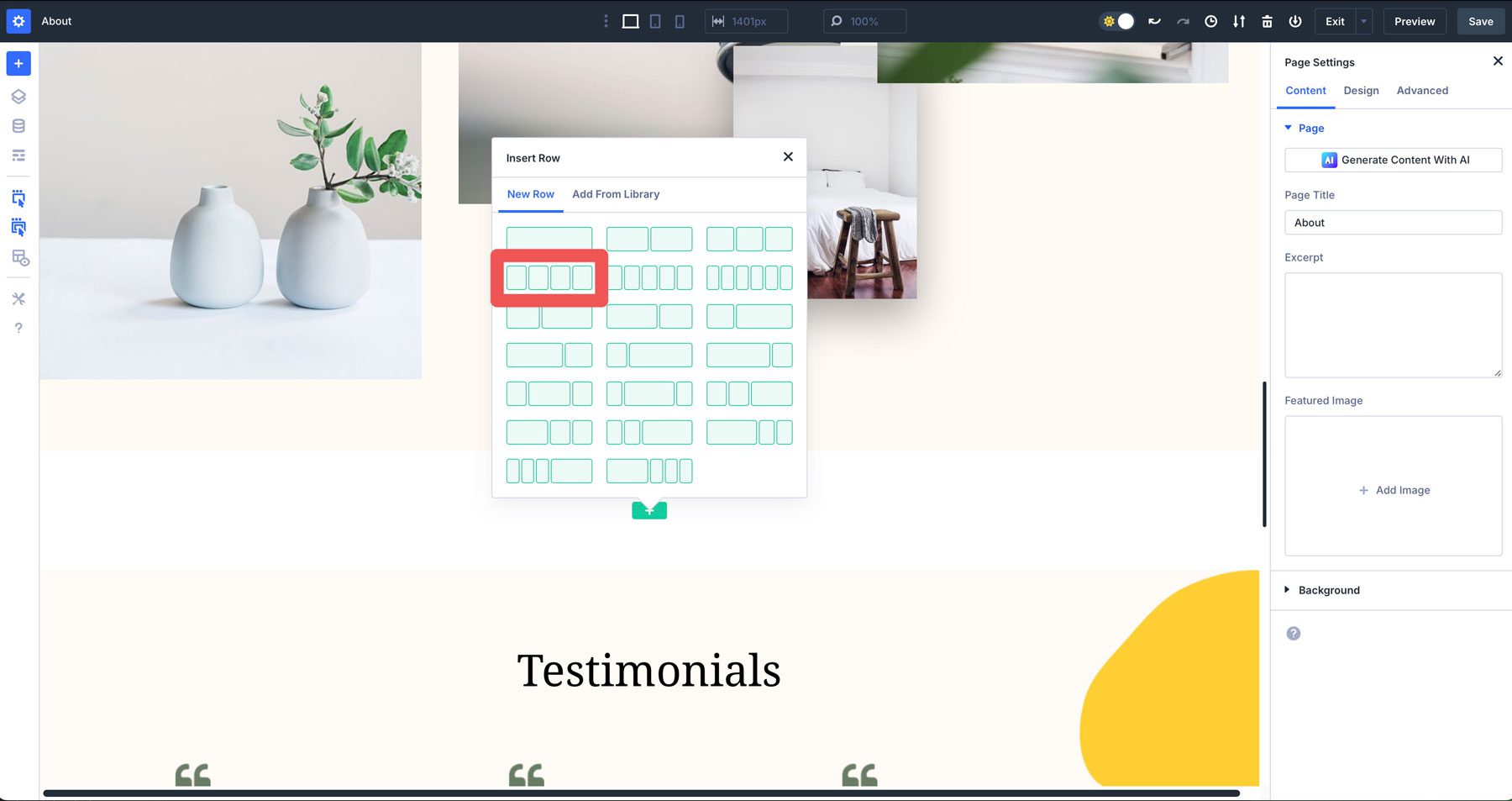
To demonstrate how simple it is to work with nested rows in Divi 5, we’ll use the Home Staging Layout Pack for Divi to add a team section to the pack’s About page. Create a new page on your Divi website and load the About page from the Layout Pack. With the Visual Builder activated, click to add a 4-column layout to the page.

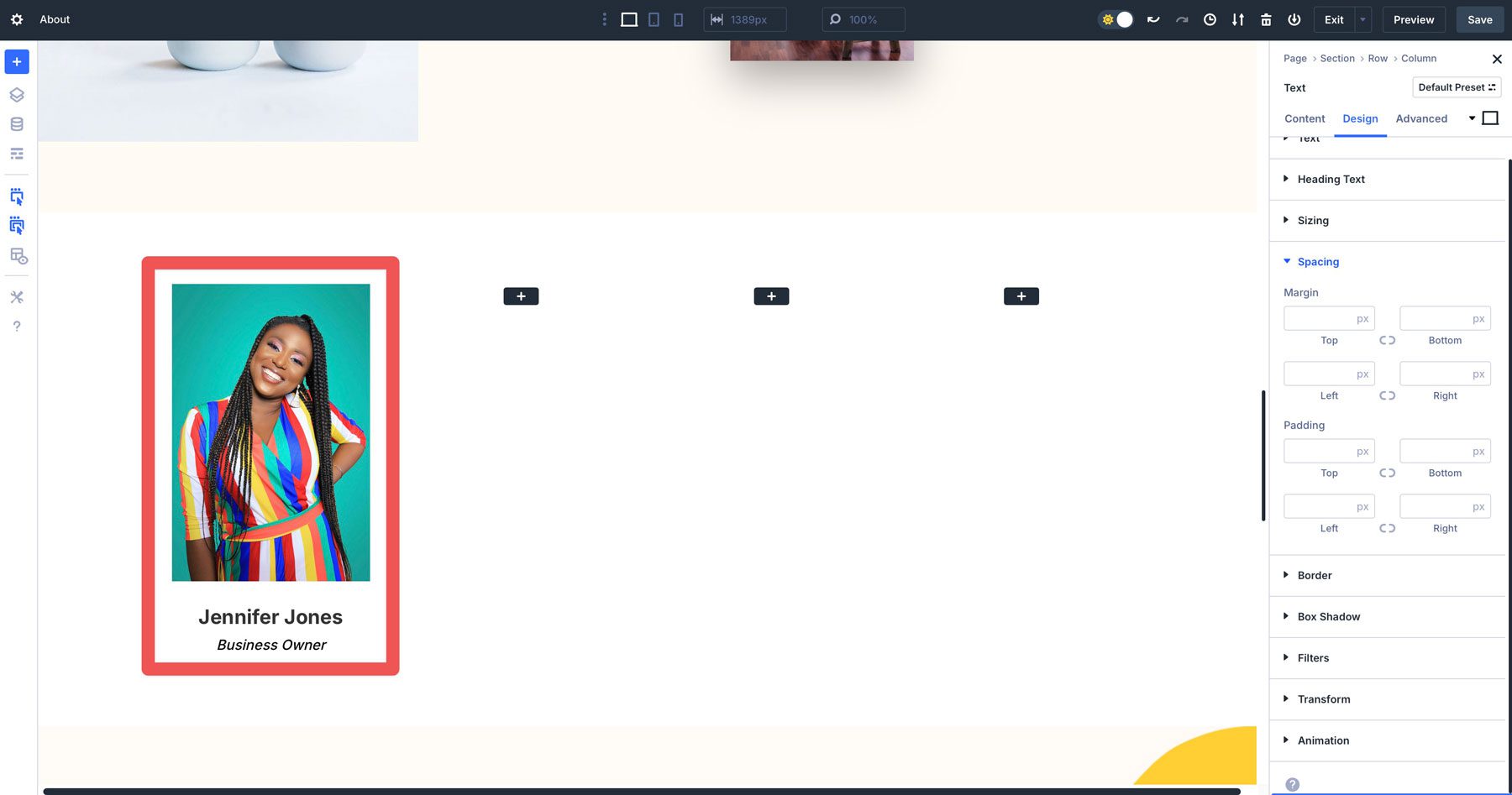
Add an image, a heading, and a text module to the first column.

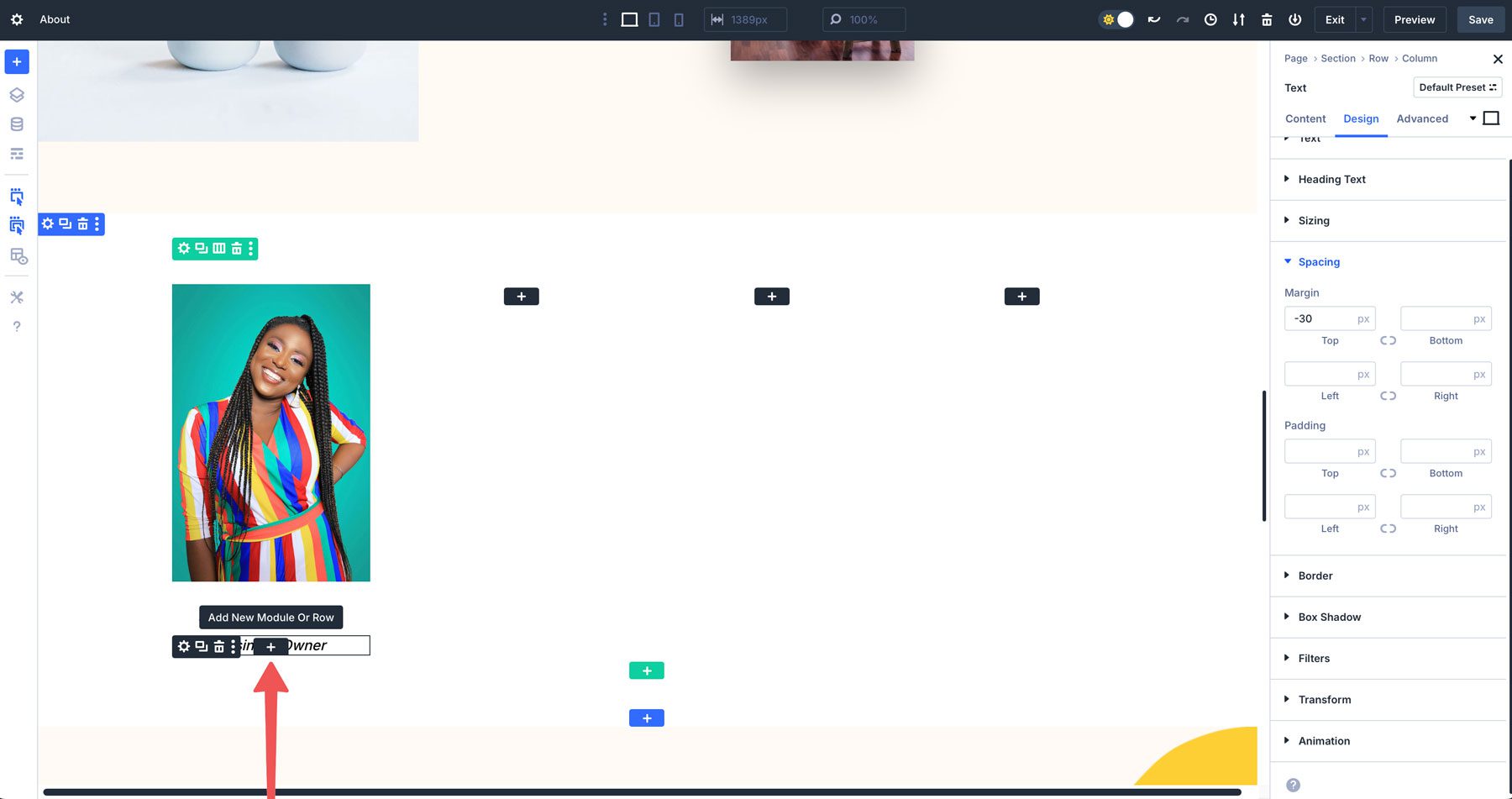
Click the gray + icon to add a new module underneath the text.

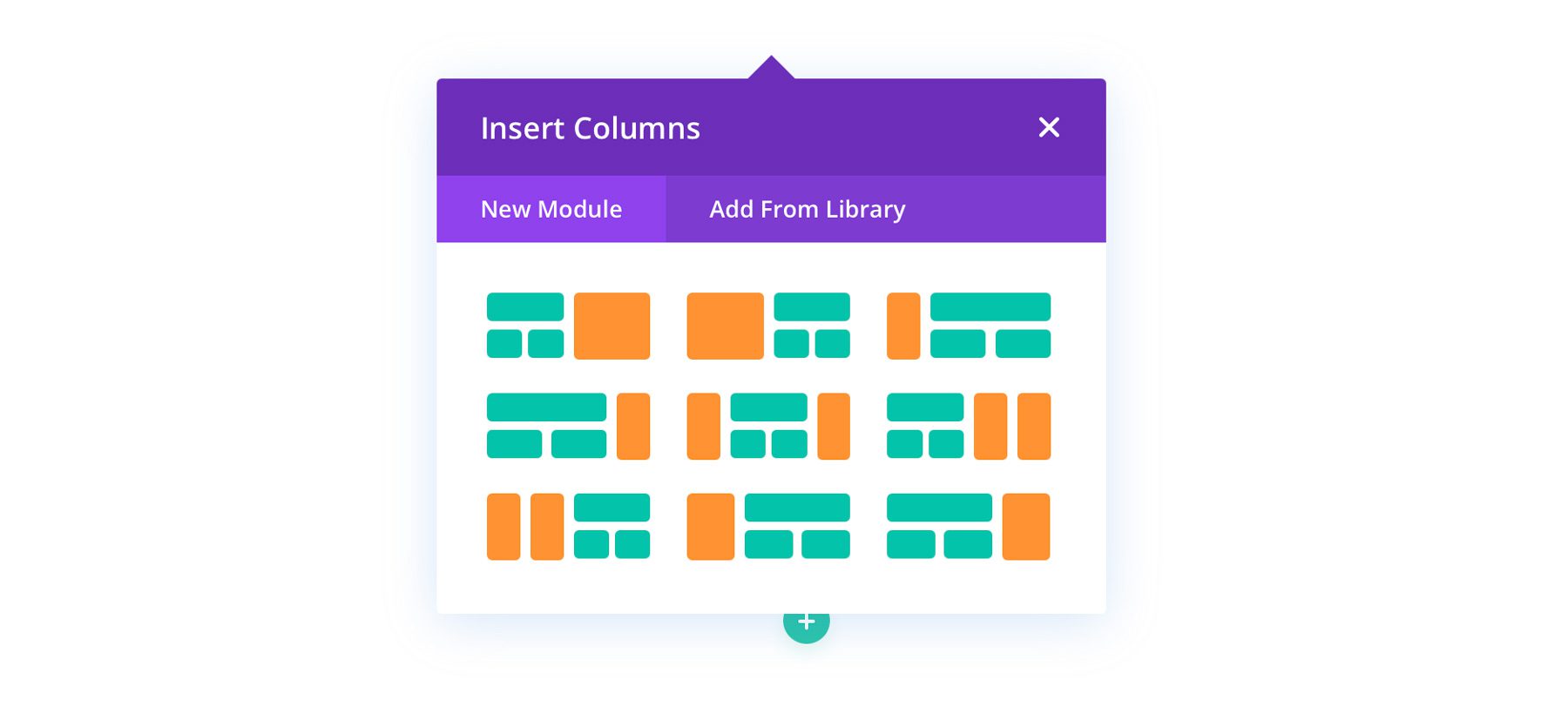
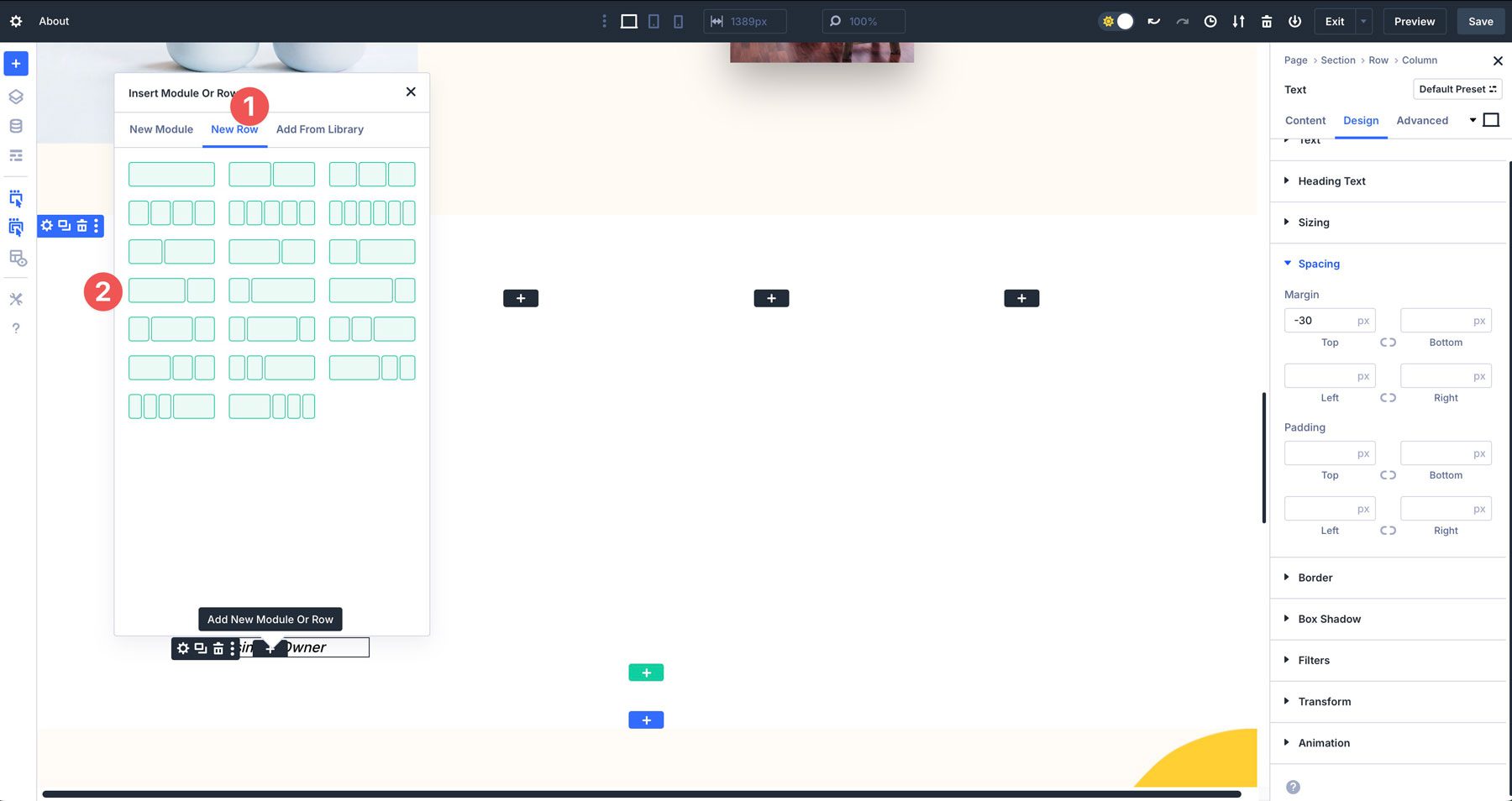
When the dialog box opens, click the New Row tab and add a 2/3 + 1/3 nested row.

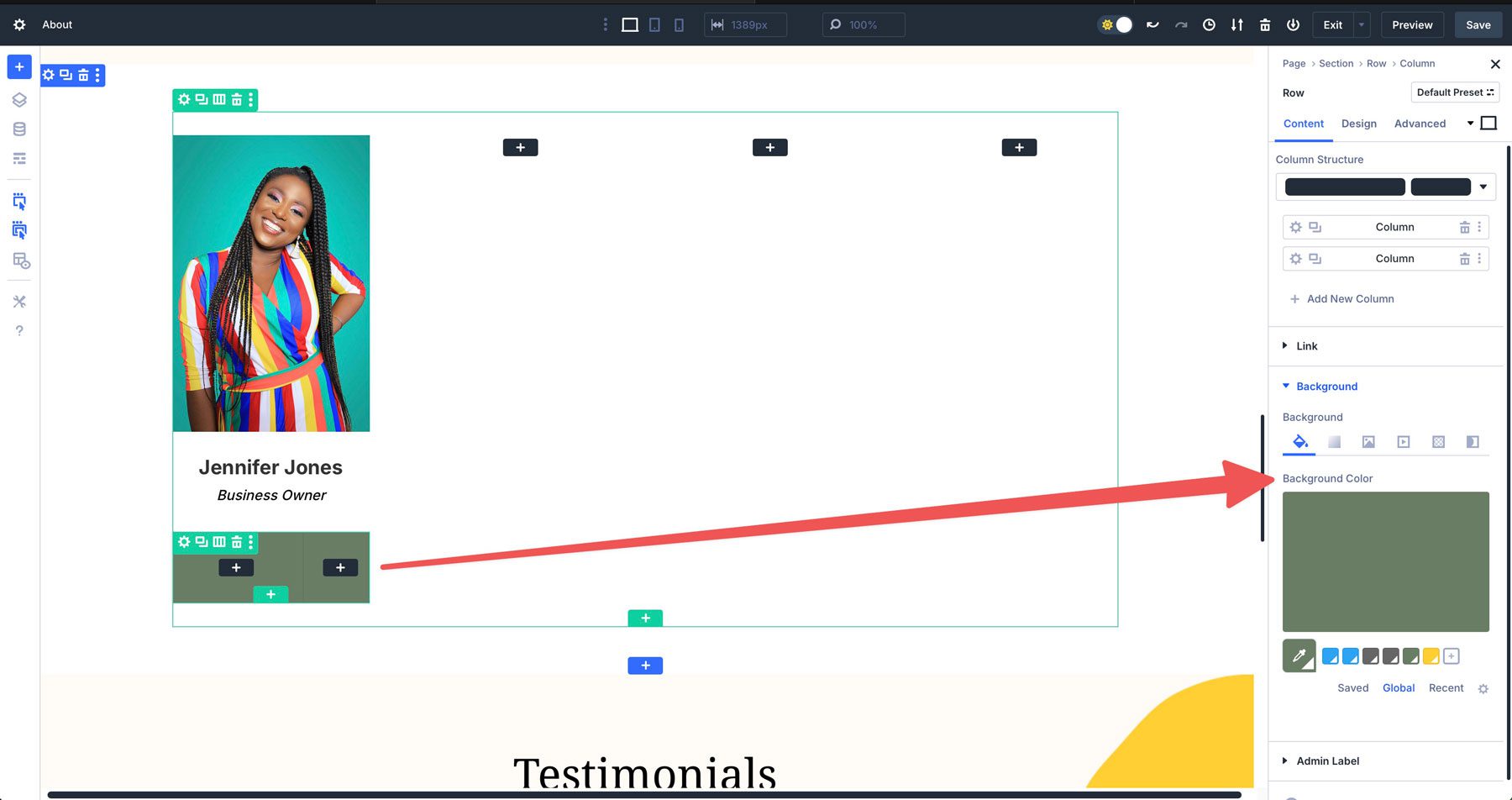
Add #687d65 in the row’s settings as the background color.

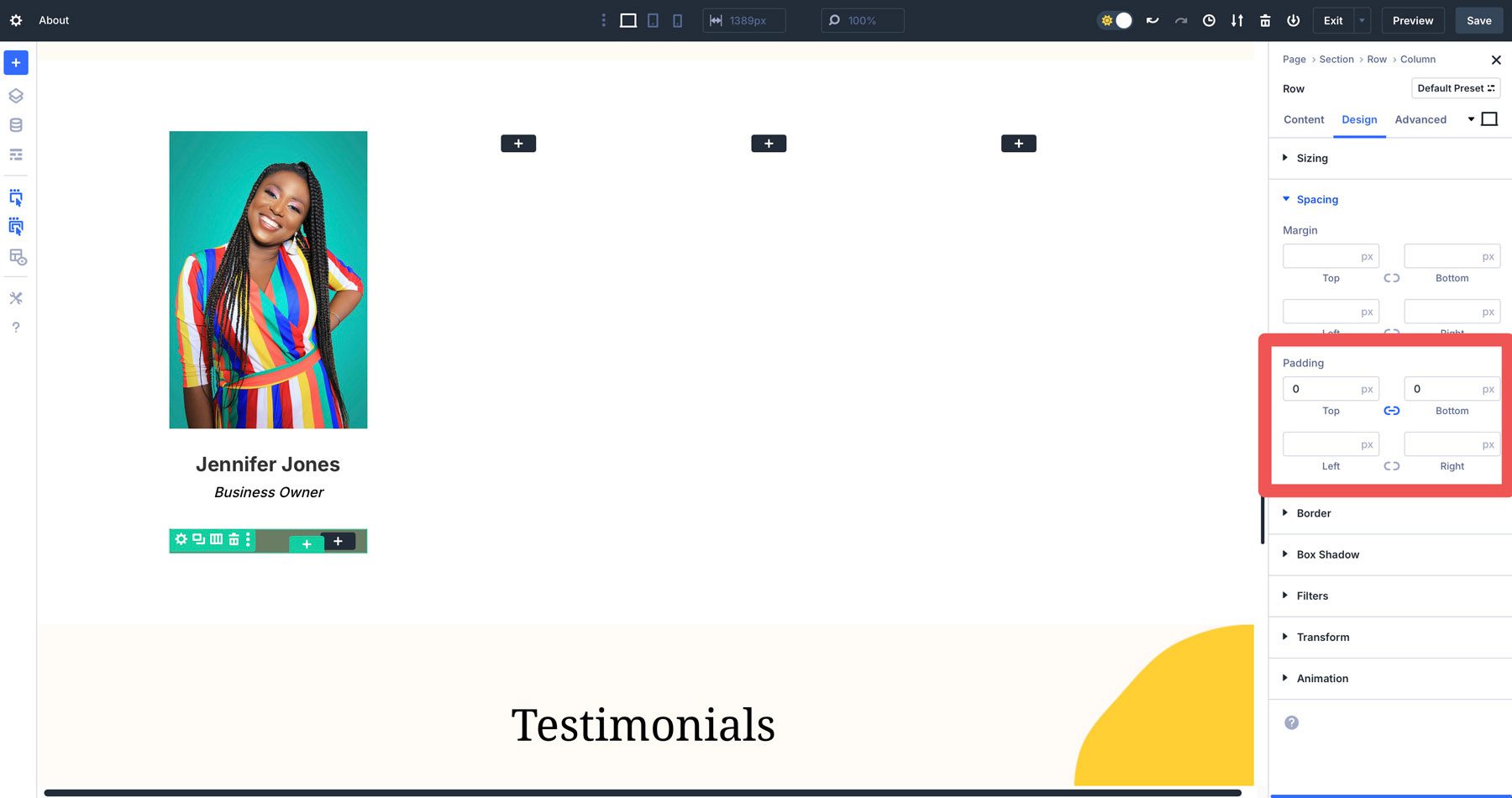
Click the design tab and set the top and bottom padding to 0px.

With the row in place, add a button module to the first column.

In the second column, add an icon module and select the LinkedIn icon.
![]()
Set the icon color to white and the icon size to 24px.
![]()
From there, copy the first main column to repeat the style for the remaining columns. Once finished, your nested rows will look flawless on all screen sizes. You can combine styles, create option group presets for reuse, and more without relying on transformation controls or CSS to align your row’s elements.
Nested Row Use Cases
Nested rows in Divi 5 open up a world of possibilities, making creating stunning and functional layouts easier. Here are a few practical examples of leveraging nested rows in your projects.
Hero Sections
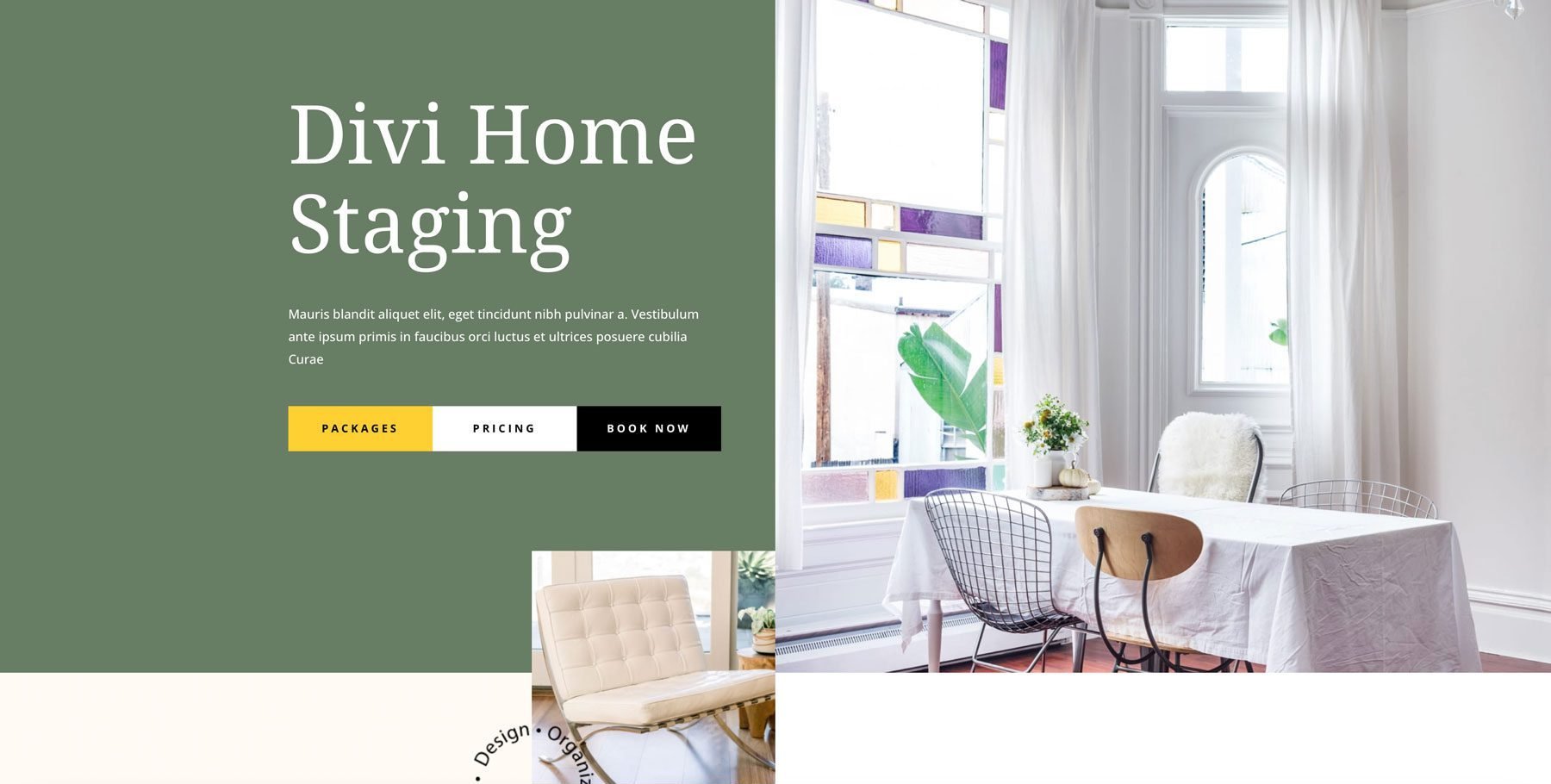
Nested rows are ideal for creating hero sections that capture attention. For example, a parent row might contain two columns with a large, bold headline, supporting copy, and a nested row of three buttons, while the other has a background image. This approach allows for precise control over spacing and alignment, resulting in a professional hero section that engages visitors when they land on your site.

Building Multi-Column Layouts
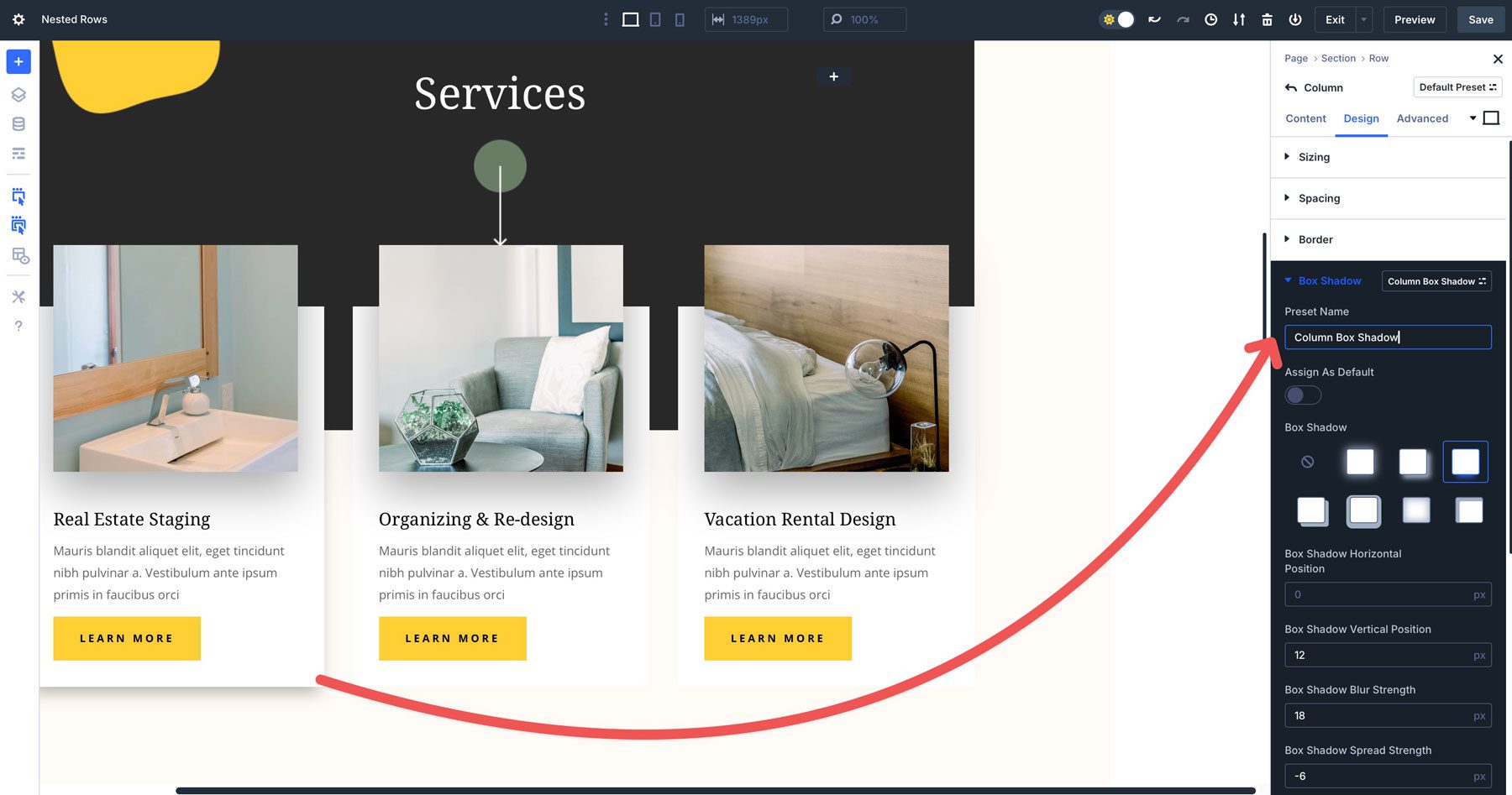
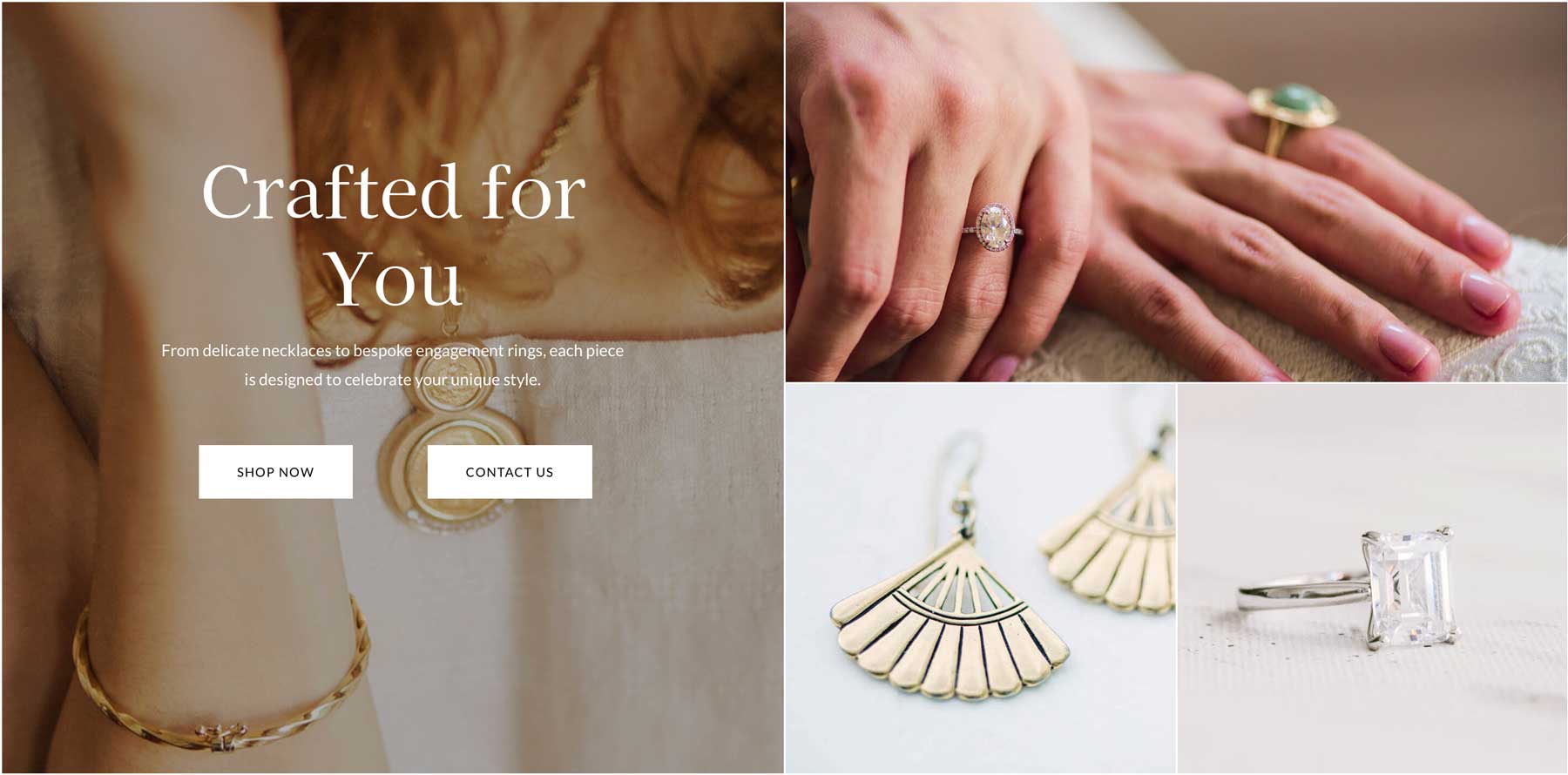
Nested rows allow you to create grid-like layouts for portfolios, service pages, or product showcases. For instance, you can use a parent row with multiple columns containing a nested row to display individual items with images, titles, descriptions, and button links. This flexibility allows for varied column sizes and nested content, easily creating visually appealing layouts.

Interactive Landing Pages
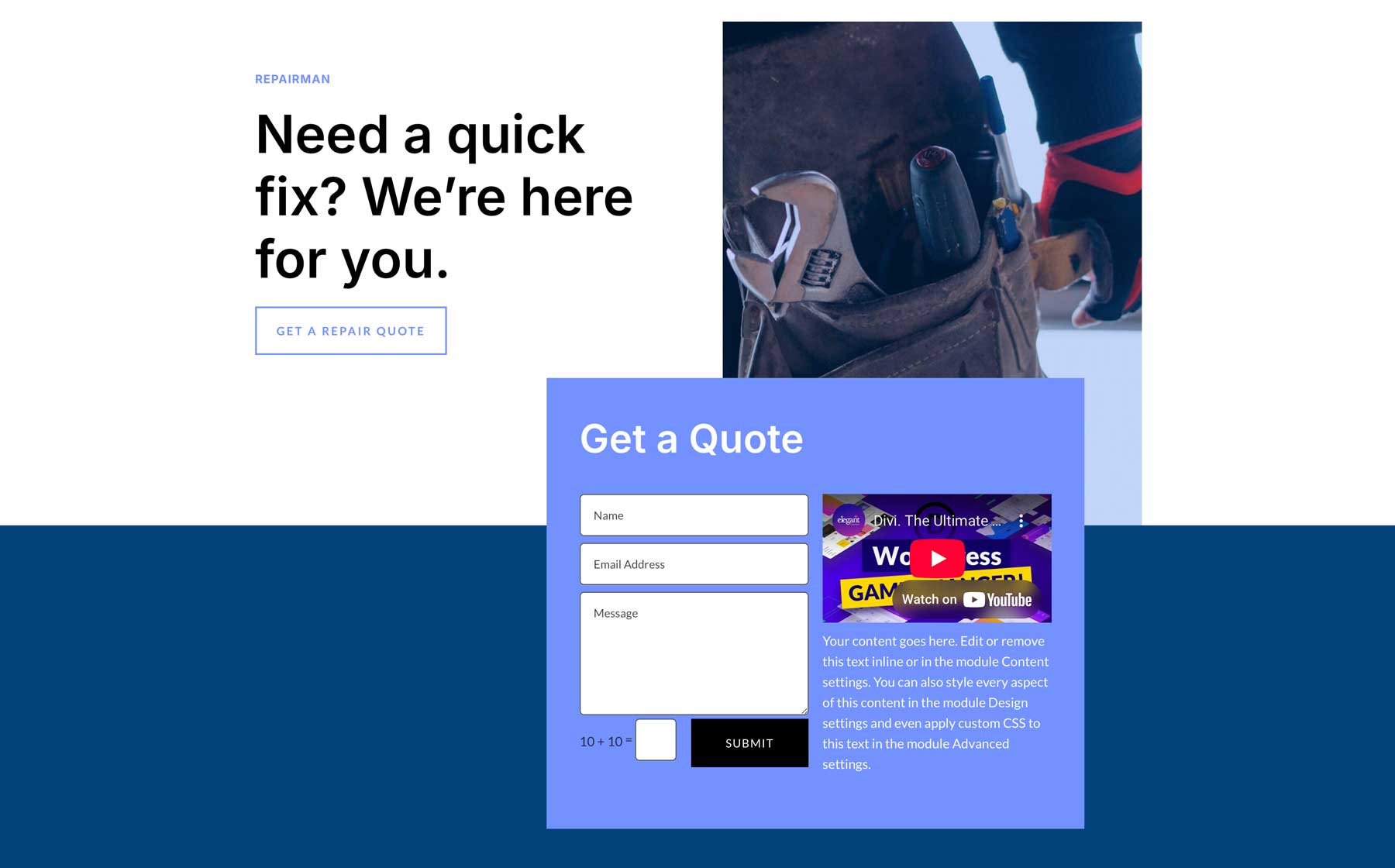
Nested rows allow you to organize content more easily for dynamic and engaging landing pages. You can nest rows to separate sections like testimonials, feature highlights, or lead capture forms. For example, a landing page might use a nested row to place a video module alongside a signup form, ensuring a balanced layout that guides users toward conversion.

Enhancing Ecommerce Pages
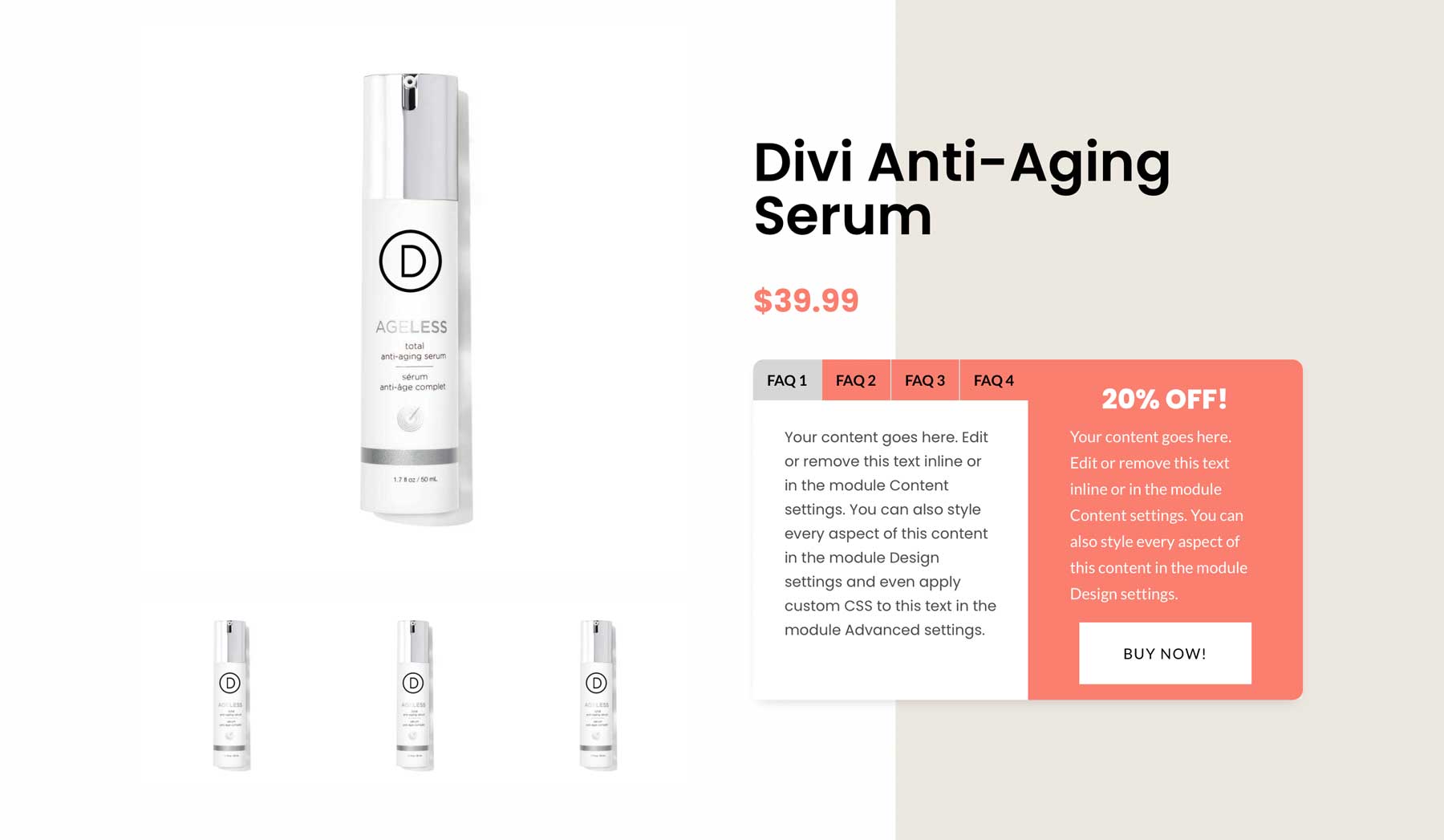
Nested rows are perfect for structuring WooCommerce product pages with nested content. You can use a parent row to organize the main product image and details, with nested rows for supplementary sections like customer reviews, product descriptions, or related products. For example, a nested row could hold a tab module for specifications or product FAQs, while another displays a buy now button alongside a discount banner.

Conclusion
Nested rows in Divi 5 improve how you design webpages. They offer the flexibility to create modern, captivating layouts without custom coding. By incorporating nested rows into your design workflow, you eliminate the limitations of earlier versions of Divi, allowing you to build everything from hero sections to engaging ecommerce pages without a specialty section.
Are you ready to explore nested rows? Dive into the latest Divi 5 Public Alpha and experiment with it to build unique, responsive layouts that add depth to your projects. We encourage you to share your creations with the Divi Community on social media, Reddit forums, or by word of mouth, and join the conversation about Divi 5’s exciting future. Developing Divi 5 has been a long process, and we are eager to hear your thoughts!
👉Divi 5 is ready for use on new website builds, but not entirely ready for transferring existing ones.













Leave A Reply