Design Variables is the newest feature rollout in the latest Divi 5 Alpha. They bring an efficient approach to web design to the Divi ecosystem. Far more than just a time-saving tool, they allow you to define reusable design elements, like colors, fonts, and sizes, that update instantly across your website. Design Variables are especially powerful for teams and client work, they centralize design control and simplify site-wide changes without technical know-how.
In this post, we’ll provide all the info you need to understand Design Variables, how they work, and how to apply them in Divi 5. Whether you’re tweaking a single page or managing a multi-page website, Design Variables can streamline the design process and help you achieve a cohesive design quickly.
👉 Divi 5 is ready to be used on new websites, but we don’t recommend converting existing websites to Divi 5 just yet.
What Are Design Variables In Divi 5?
As briefly mentioned, Design Variables lets you define reusable, customizable design elements that can be applied across your entire website with a few clicks. With a single tweak to a variable, every instance where it’s used updates instantly, saving you from tedious manual edits.
You can integrate Design Variables with Divi’s newly built-in CSS units like clamp(), calc(), and others. These CSS units allow you to create dynamic, responsive designs that adapt to different devices and screen sizes. Design Variables help you manage these recurring values in one place and update them globally when needed.

If you are familiar with Divi, you might recognize echoes of the global color system. Design Variables take and improve that concept, expanding beyond setting global colors to encompass fonts, numbers, images, and text. With Design Variables, you can combine the power of CSS units to set dynamic font sizes with clamp() or use calc() to fine-tune spacing.
Design Variables are really helpful in Divi 5’s preset-based design system. They provide a streamlined framework for applying consistent styles across elements like buttons, sections, or headers. Variables act as the building blocks within this system, allowing you to manage your design choices conveniently. Whether you’re setting colors for brand consistency or a number variable that adjusts typography on the fly, variables will enable you to build cohesive and adaptable sites.
How Do Design Variables Work?
Design Variables in Divi are useful for various aspects of your website, including number values, colors, text, links, images, and more. Each is designed to control a different aspect of your website. The great thing about Design Variables is that they’re global, which means you’ll have a more centralized area to manage and update all recurring variables throughout your website.

Let’s go through the types of Design Variables you can add to your website.
1. Color Variables
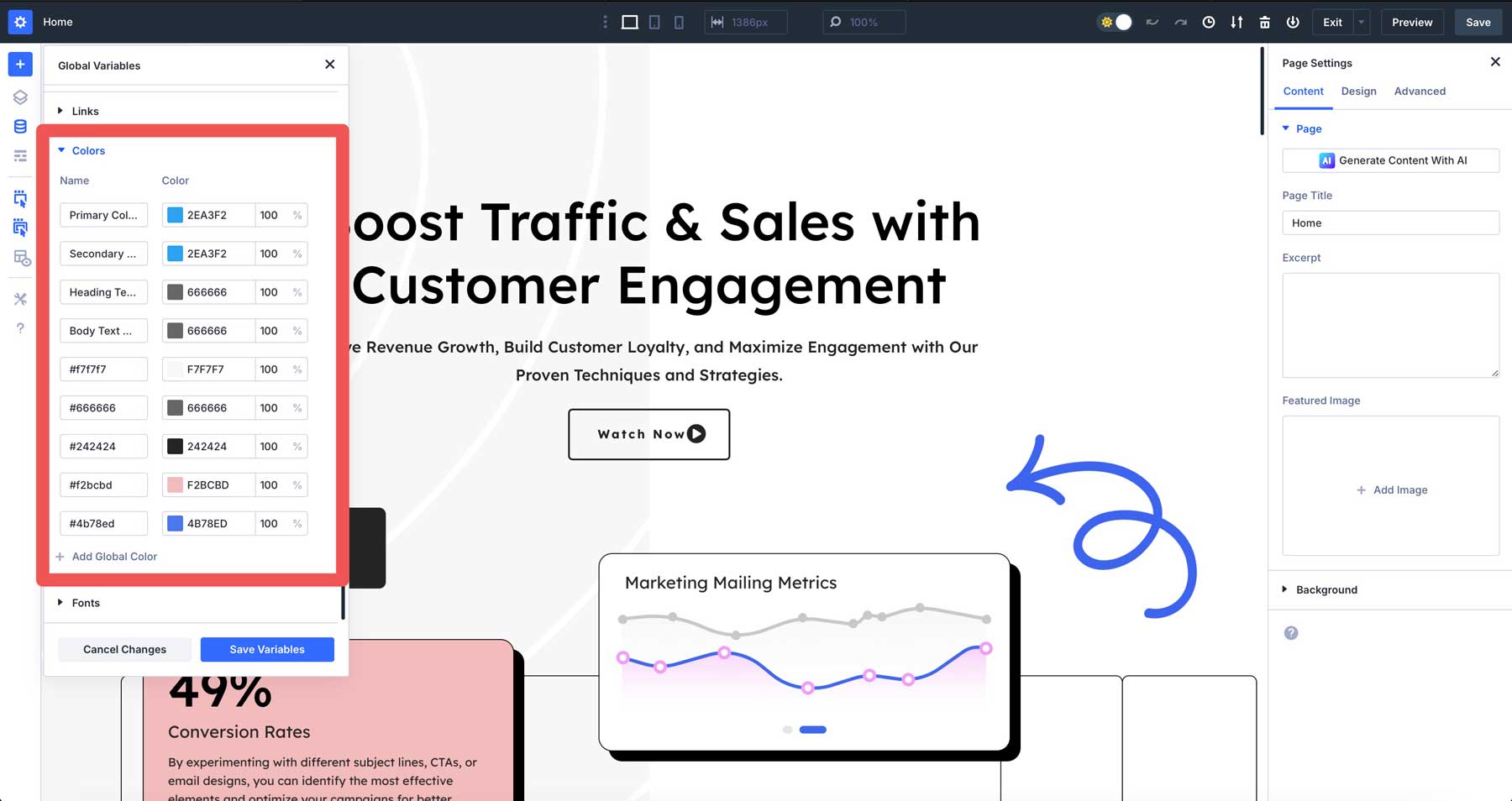
These reusable colors, like hex codes and gradients, keep your branding consistent. They can assign primary or secondary colors, heading and body text colors, and more.

2. Font Variables
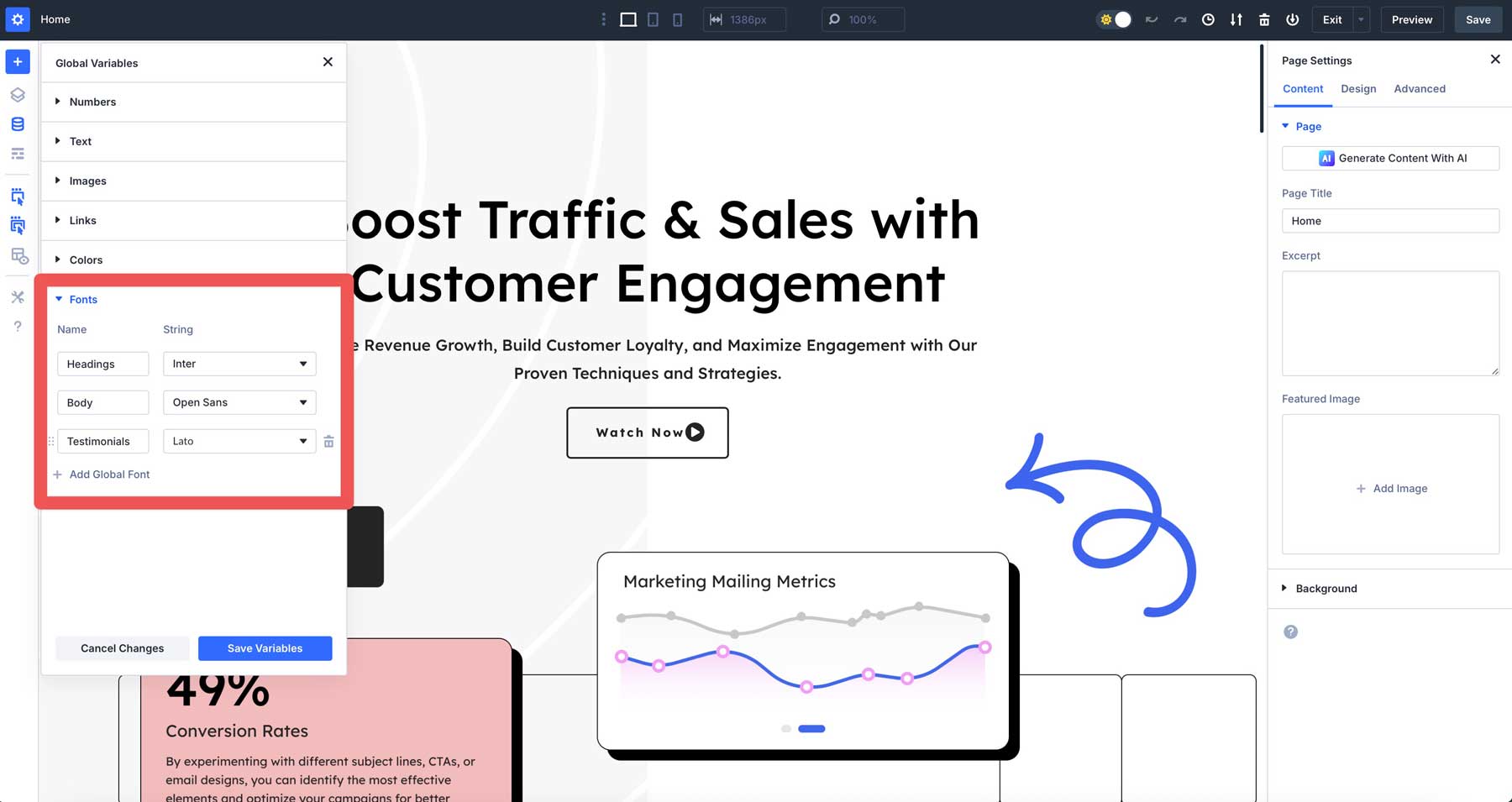
With Design Variables, you can move beyond the limitations of the WordPress Theme Customizer. Font variables let you manage typography globally, ensuring every headline or paragraph matches with one update. Beyond just headings and body text, you can create font variables for other areas of your site — like testimonials, quotes, or any other text area you want to assign a font.

3. Number Variables
Using variables for numbers is beneficial for specifying padding, margins, borders, and more. They allow you to control spacing across your entire site from one place. Numbers can be used to specify font sizes and border-radius and combined with Advanced Units like calc() or clamp() for optimizing values across various screen sizes.

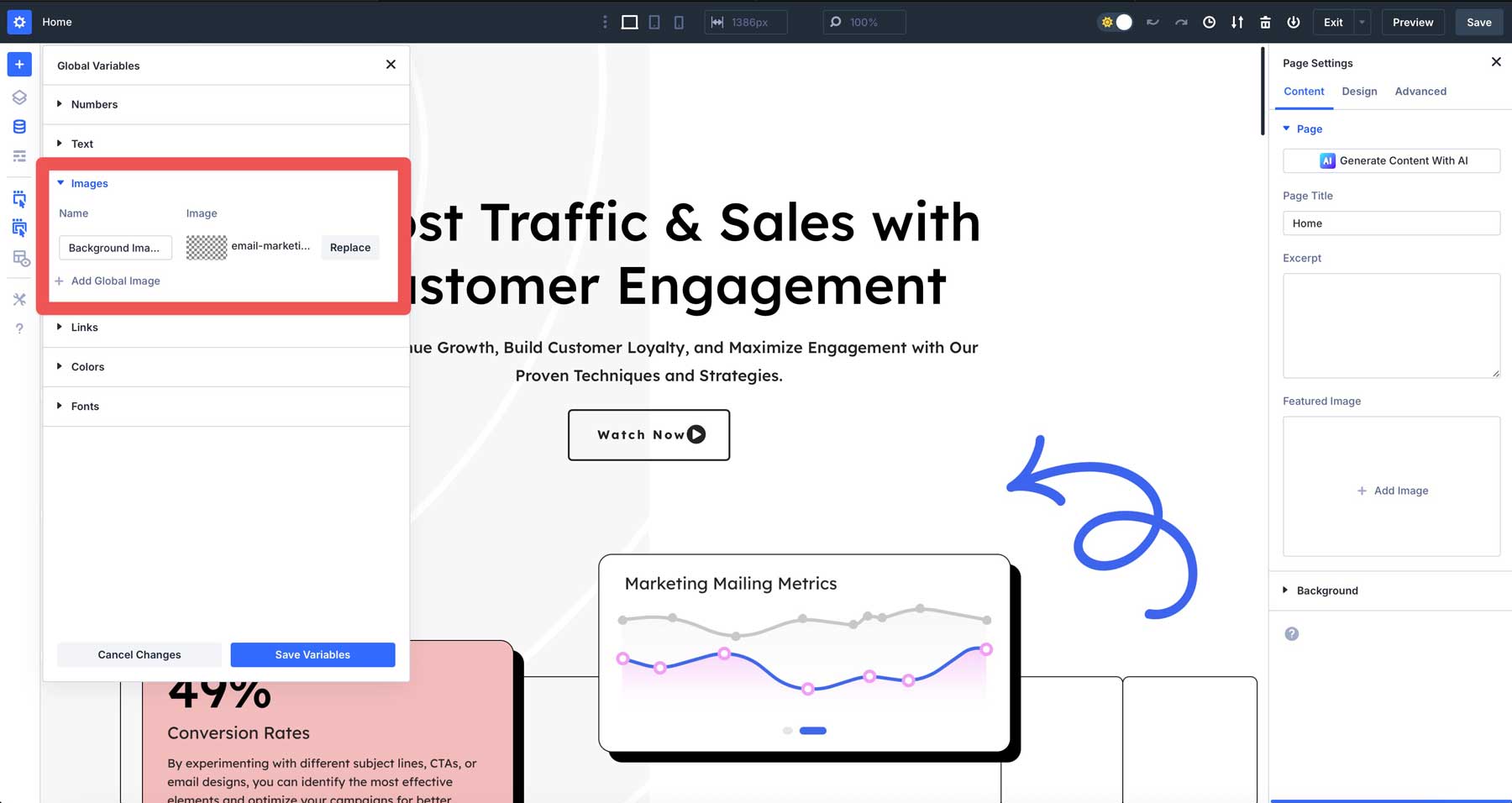
4. Image Variables
Image variables are good for saving images you plan to use more than once, like a logo, background pattern, or image in a hero section. Like other design variables, specify them once and reuse them wherever you want throughout your site.

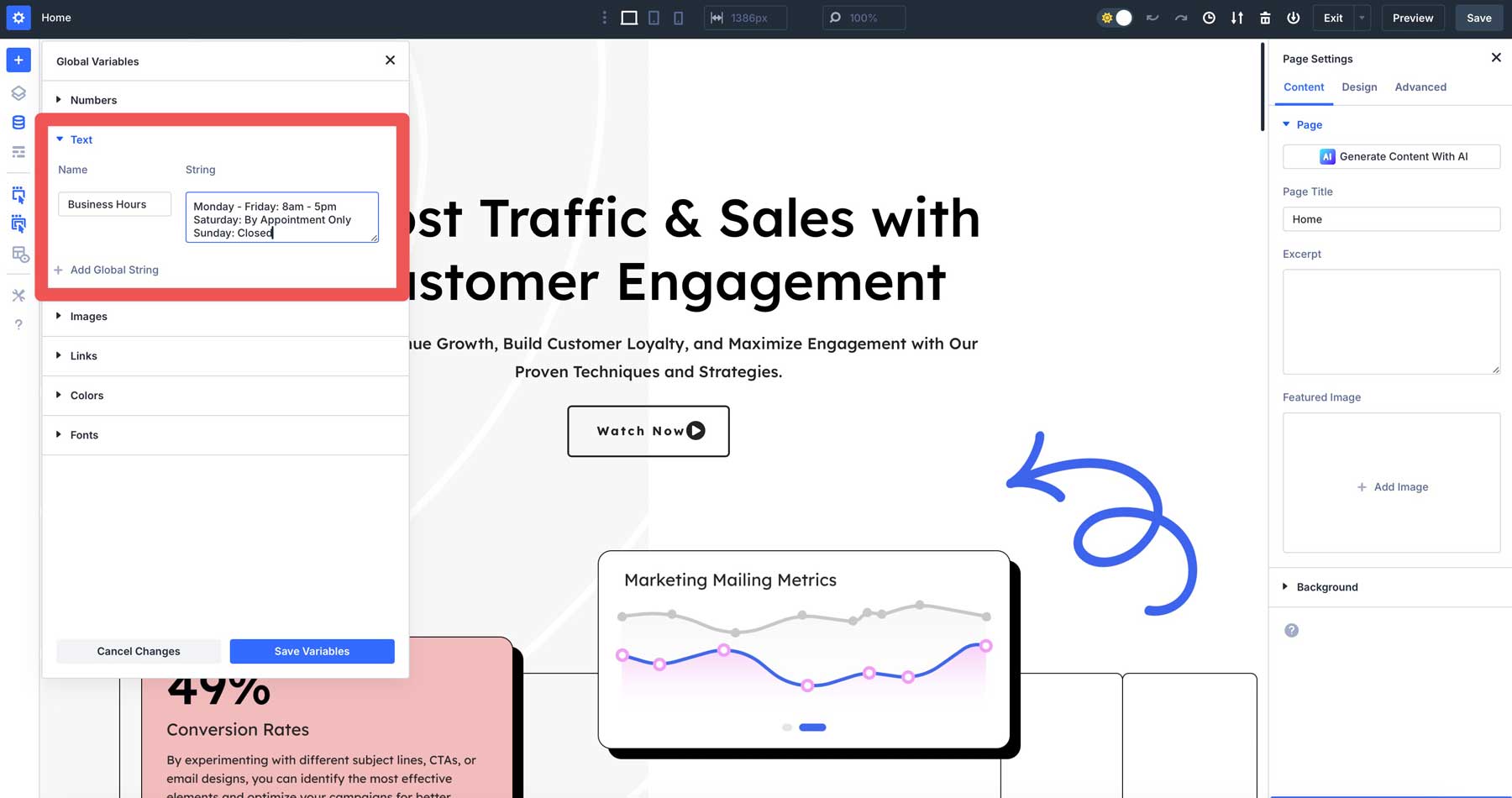
5. Text Variables
You can use text variables to create editable text strings, like taglines, phone numbers, or addresses, and apply them so updates are easier to manage. For example, you could add your business hours or address once, and every area of your site that uses them will reflect the change instantly.

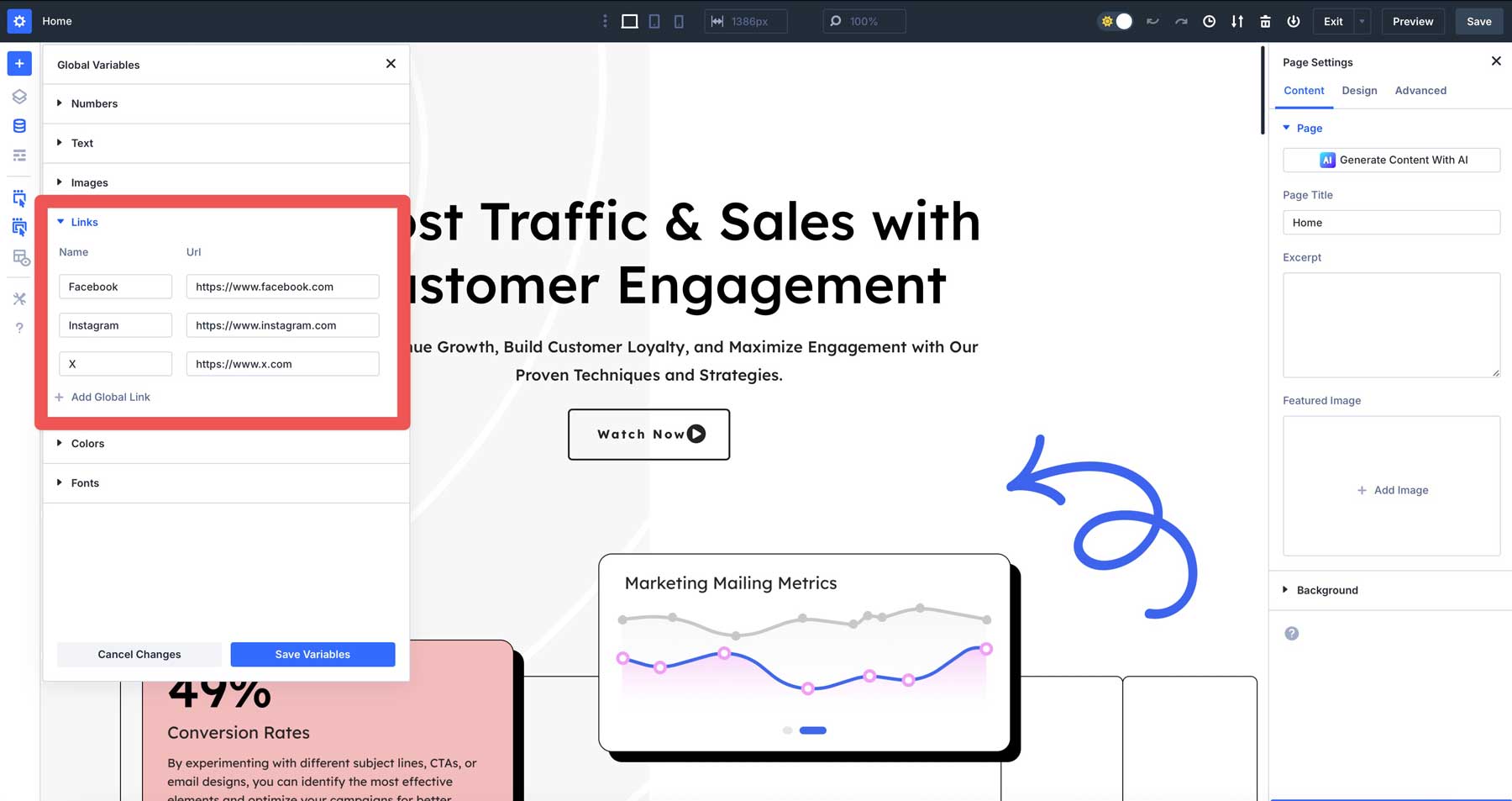
6. Link Variables
Link variables store URLs that you can reuse across your site. They are great for managing frequently used links, like social media platform links, affiliate links, or a “get a quote” button. If you need to change a link, update it once, and every instance will update automatically, ensuring no broken links or manual fixes.

The Benefits Of Using Design Variables
Design Variables in Divi 5 aren’t just a new feature — they deliver real advantages when building websites with Divi. You can update a single variable and watch changes spread across your site instantly, saving you hours of repetitive edits while boosting efficiency. They also help you maintain a unified look by letting you reuse colors, fonts, spacing, borders, and more, keeping your design consistent from top to bottom.
Using CSS variables like calc() and clamp() empowers you to create responsive, adaptive designs that look great on any device with little effort. Regardless of your site’s size, variables make it easy to oversee your design choices, ensuring your site grows effortlessly while staying cohesive and polished.
Practical Examples Using Design Variables In Divi 5
Now that we’ve covered the basics of Design Variables, let’s look at how you can integrate the variables you create throughout your website.
Example 1: Responsive Typography
One of the most effective ways to use Design Variables in Divi 5 is clamp() to define text sizes. You can set a Design Variable for your H1 tags, such as 26px, 5vw, 90px. The clamp() function sets a value within a defined range, making it incredibly useful for responsive typography. It takes three arguments: a minimum value, a preferred value, and a maximum value.
In this case, the minimum value is 26px — ensuring the text won’t shrink below this size no matter how small the screen gets. The preferred value is 5vw (viewport width), or 5% of the screen’s width. Finally, 90px represents the maximum size the text will ever be, no matter how big the viewport gets.
Example 2: Consistent Borders
Another effective way to use Design Variables in Divi 5 is to define borders across design elements. Let’s say you want rows, columns, images, and other design elements to have a consistent 10px border radius. You can easily define this using variables. Simply create a numbers variable with a 10px value. You can apply it to any module, row, or section using Divi 5’s dynamic content icon.
Example 3: Branding Consistency
Design Variables can create a sense of cohesion for your site, allowing you to keep branding tight. For example, you can make a global palette with primary and secondary colors, set fonts to match your branding, and then assign them to your site’s headers, buttons, paragraphs, and other elements for a polished look.
Example 4: Content Updates
Another way to use Design Variables is to create variables for reusable text. For example, you can set a text variable for business hours, like Monday through Friday, 9am—5pm. From there, you can apply it to your footer and contact page. When your business hours change, you only have to update the variable once.
Alternatively, you can use an image variable for a seasonal hero background, swapping from a snowy scene to a spring-themed image. If you want to use this image on interior page headers or in a Call-To-Action Module, you only have to change the image once.
Getting Started With Design Variables
With Design Variables, you can create global styles for nearly every part of your website. To explain the concept, we’ll create two number variables: one for border radius and another for heading text size, and then show you how to apply them.
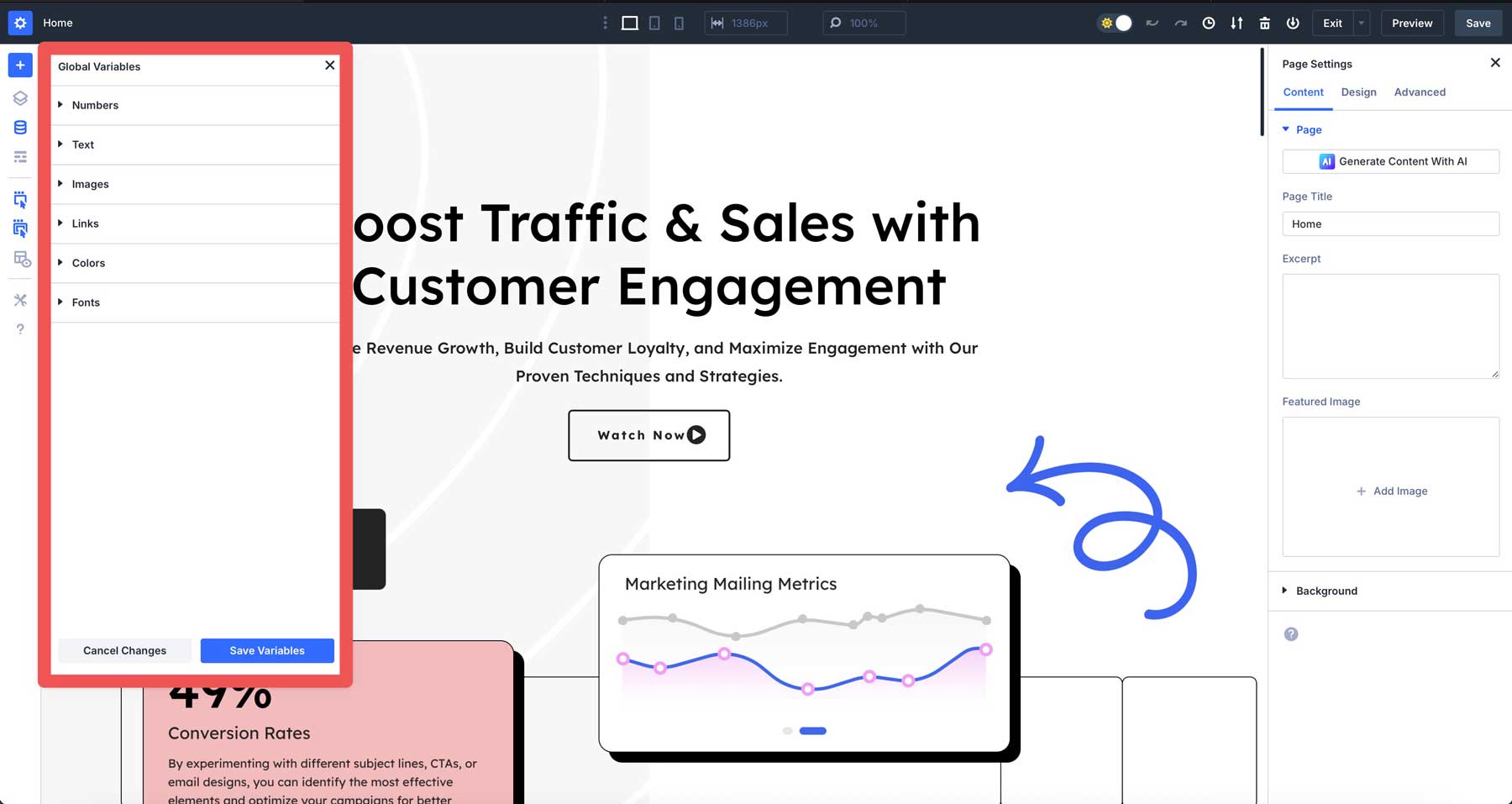
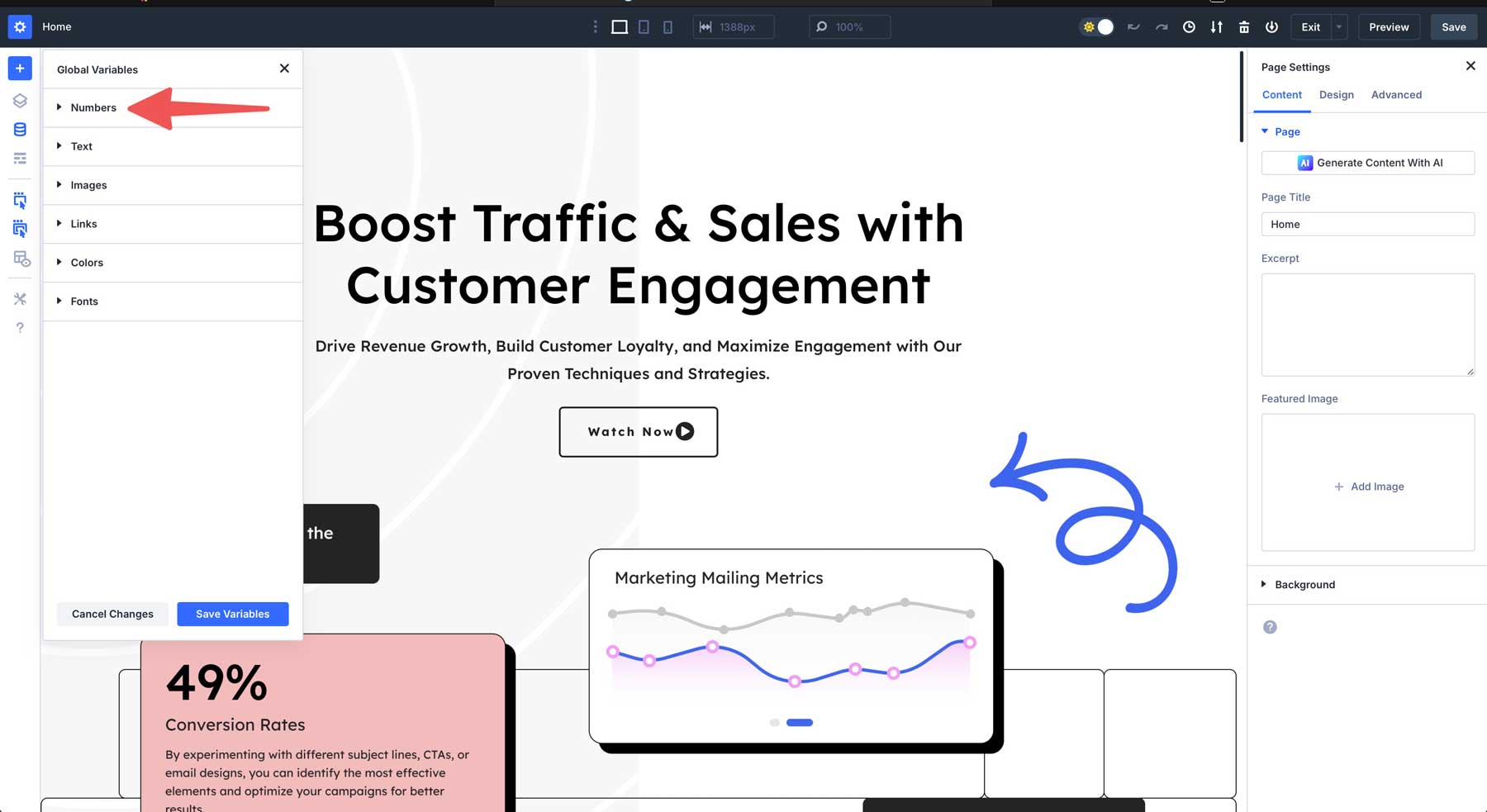
Getting started with Design Variables is easy. Enable the Visual Builder and click the Variable Manager icon.
![]()
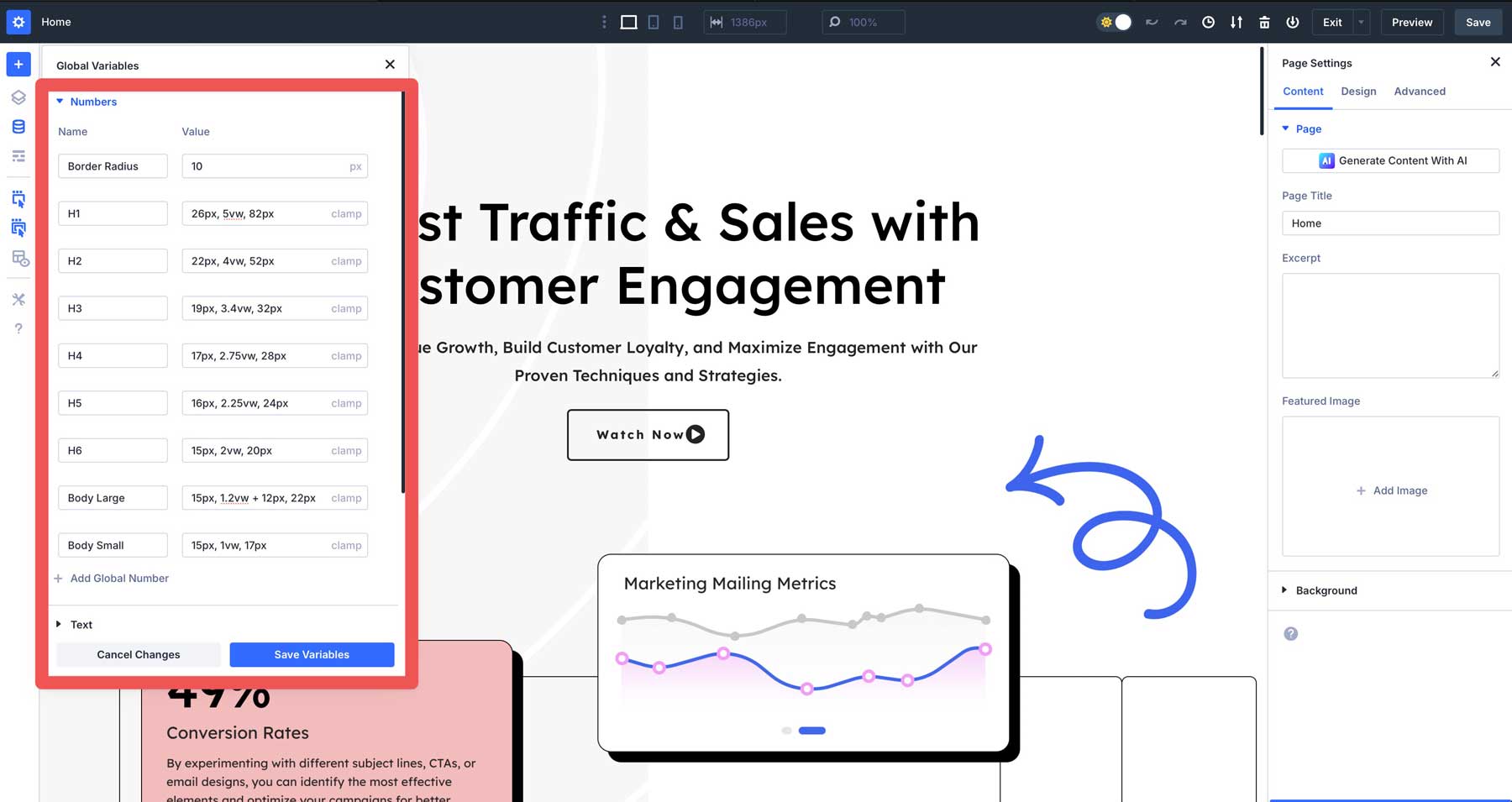
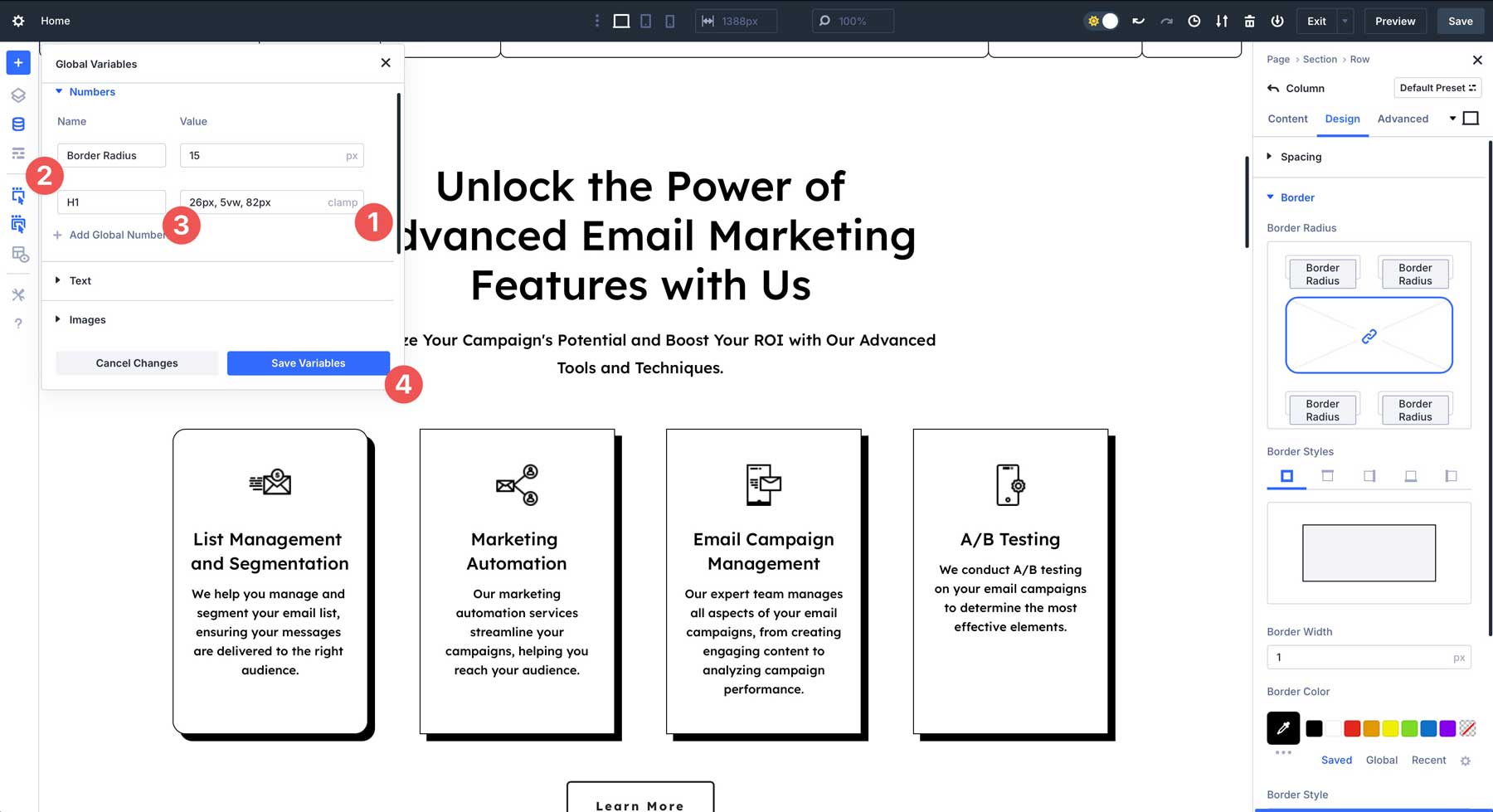
With the Variable Manager settings open, click the Numbers tab to expand it.

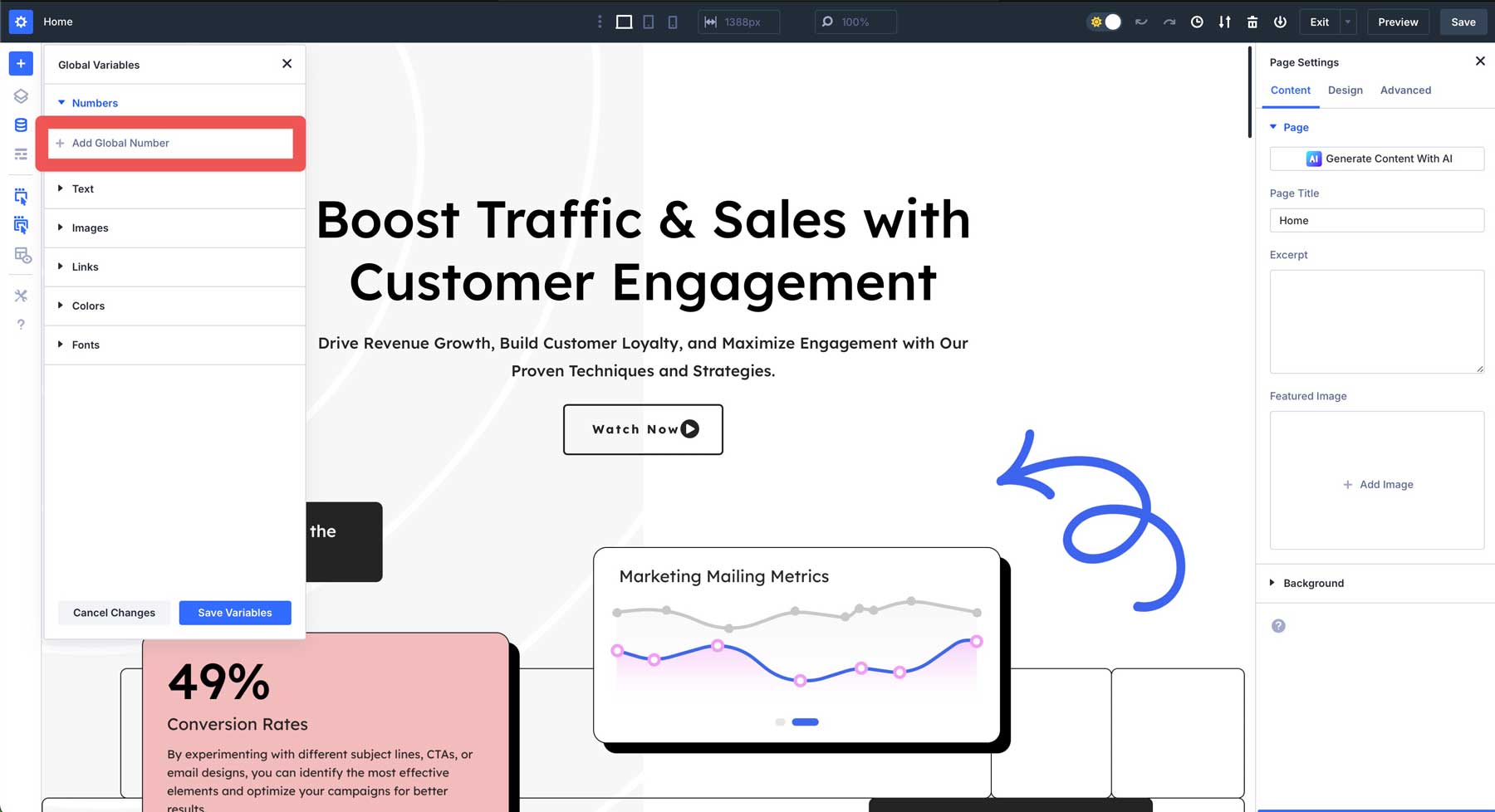
Click the + Add Global Number button to bring up the variable settings.

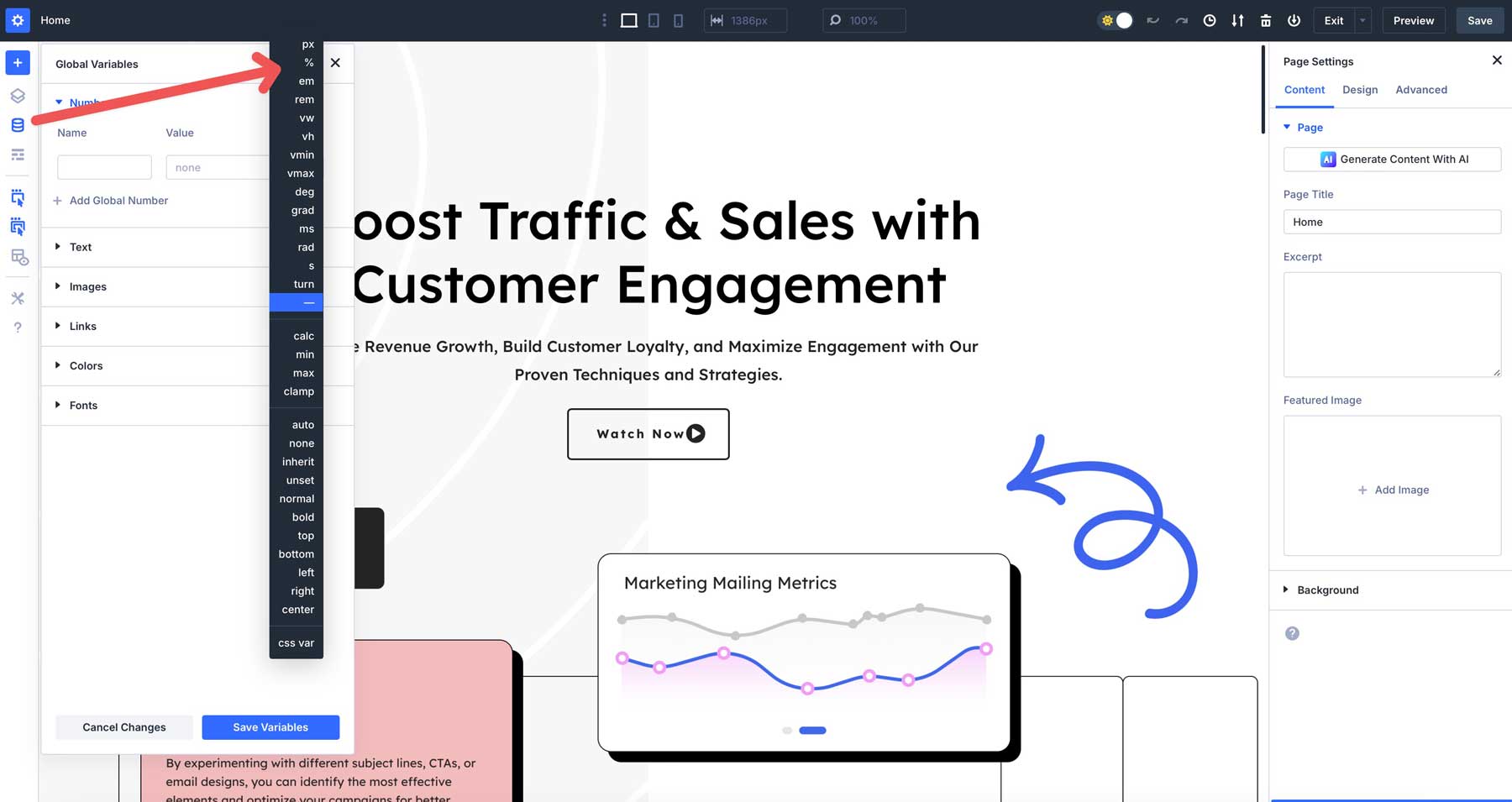
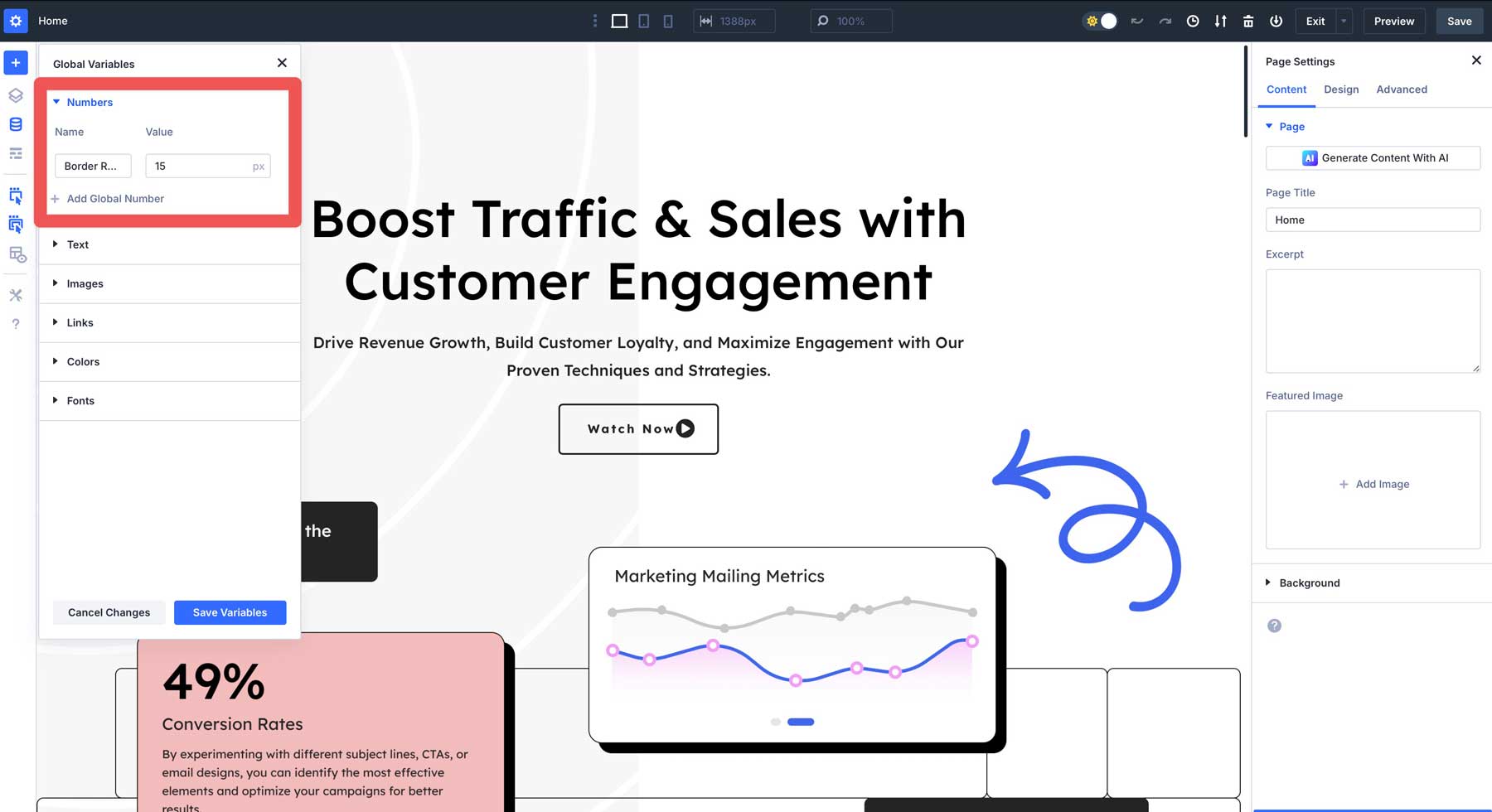
First, we’ll set a number value for borders that you can use on any module, column, row, or section. Select px from the Advanced Units dropdown menu.
![]()
Assign a name — such as Border Radius — and assign a value of 15 to the variable.

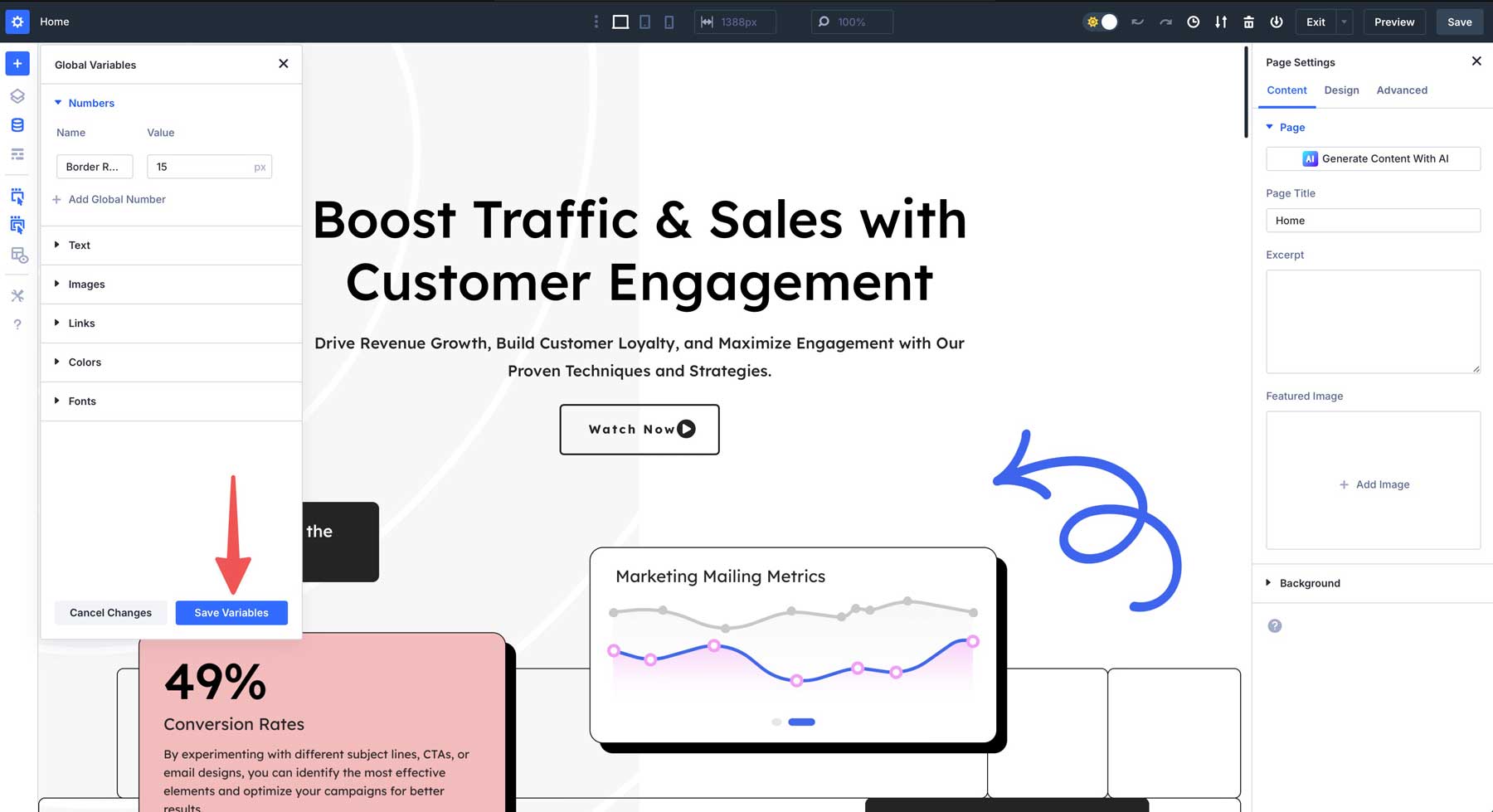
Finally, save the variable by clicking the Save Variables button.

Applying Design Variables In Divi 5
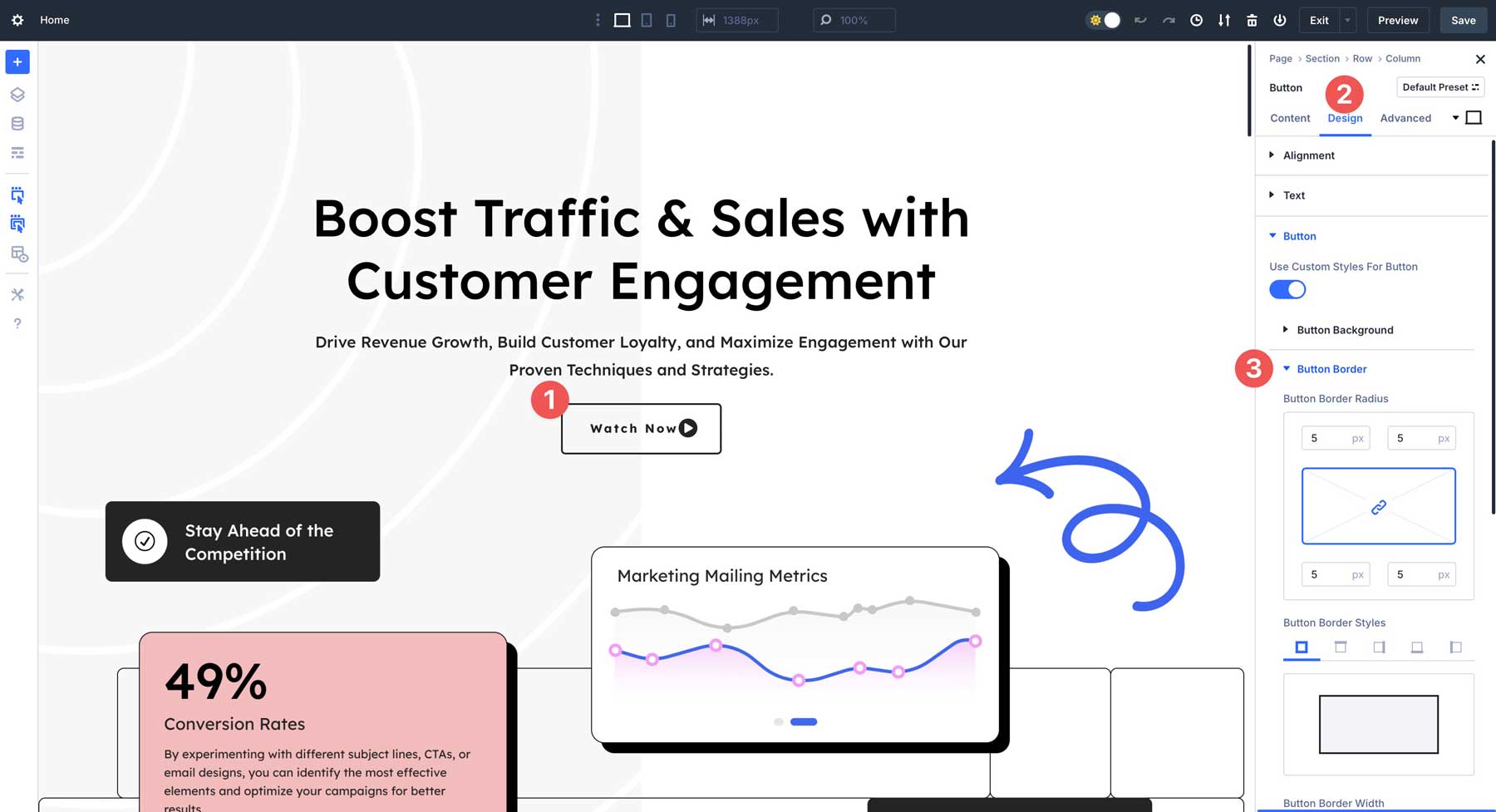
Once variables are created, you can apply them anywhere throughout your website. For example, select a Button Module, navigate to the design tab, and select the button’s Border Settings.

Hover between the top and right border radius fields in the Border Radius settings to reveal the Dynamic Content icon.
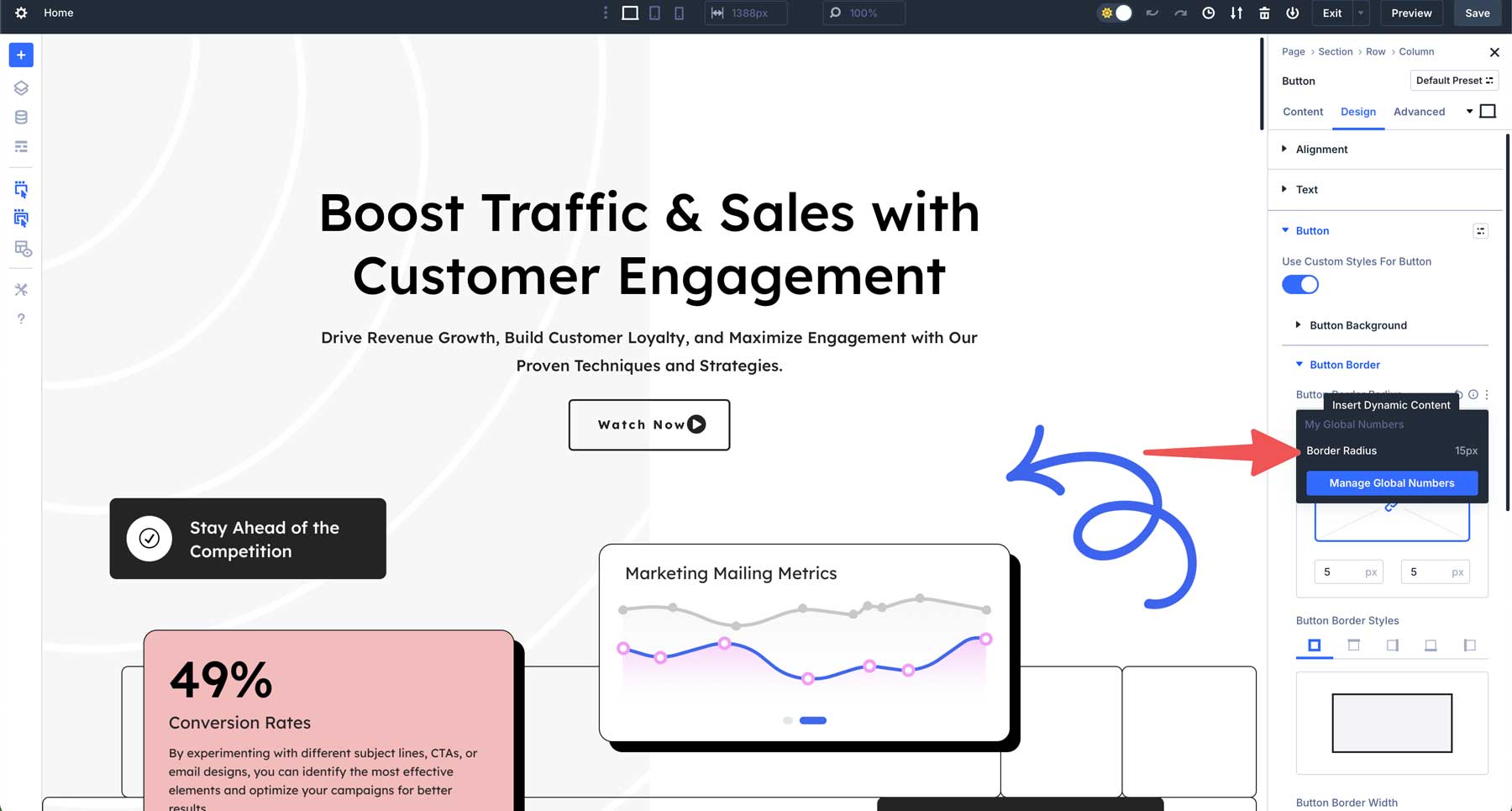
![]()
A dialog box will appear, revealing the Design Variable you created for the Border Radius. Click it to apply the variable to the Button Module.

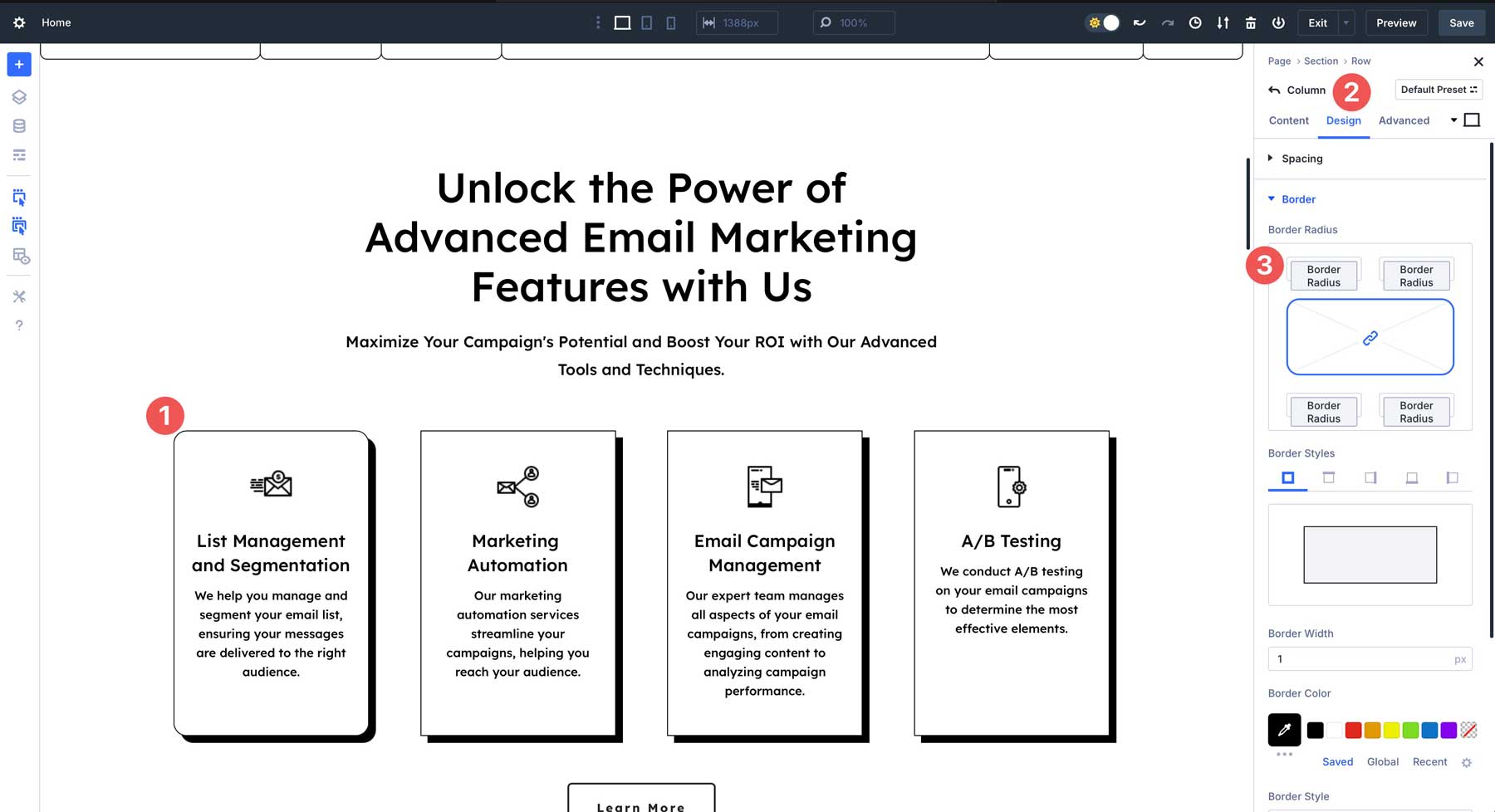
The same Border Radius Design Variable can be applied to other content areas of your site, like column borders.

Creating Variables For Responsive Typography
As noted, you can create Design Variables for responsive typography using the clamp() function. Use the same numbers tab to create a new global number for H1 headings. Select clamp from the dropdown list, add H1 as the title, and enter 26px, 5vw, 82px for the value. Save the changes.

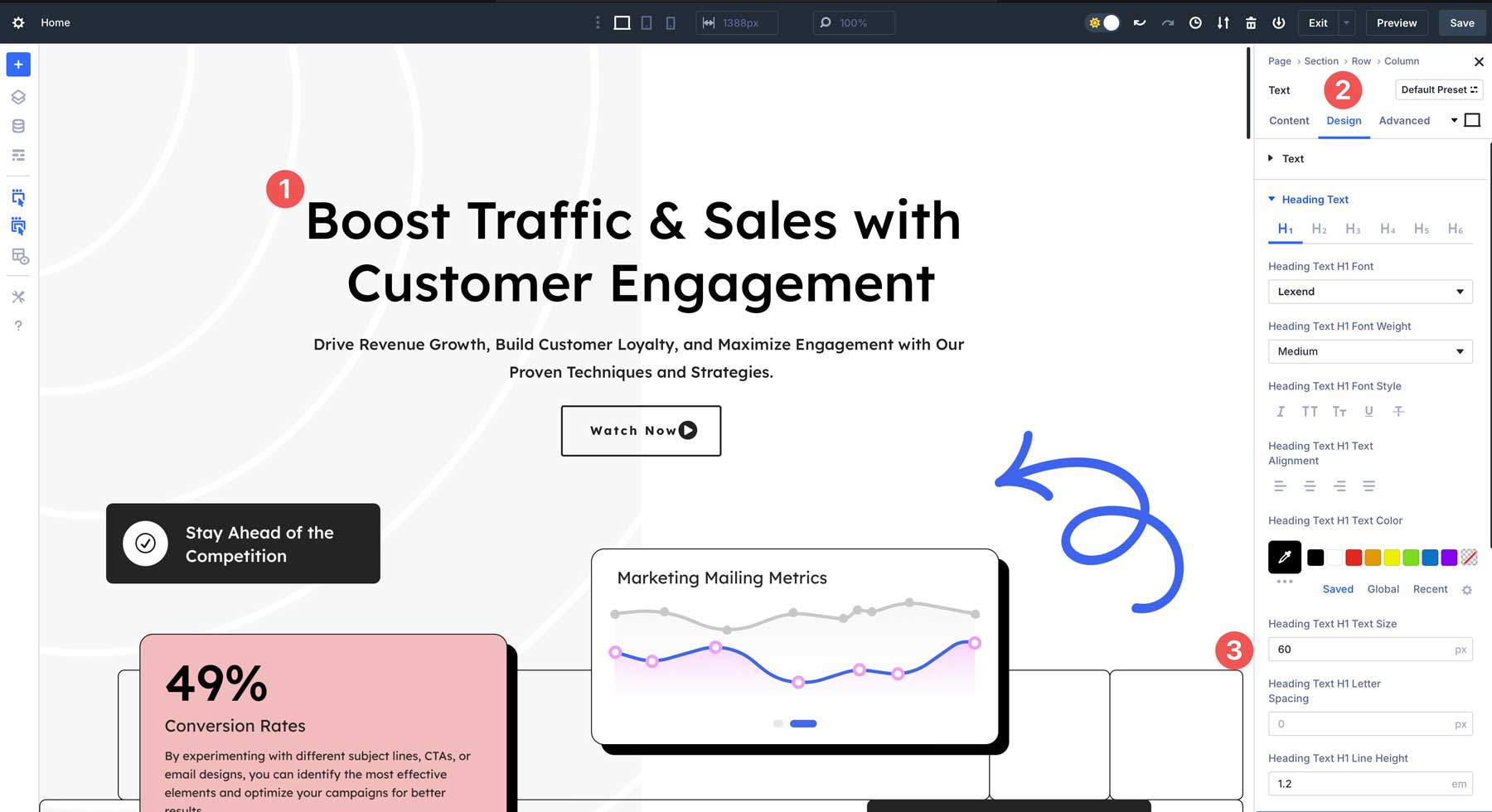
To apply the variable, click the first H1 heading module in your layout, navigate to the design tab, and locate the Heading Text H1 Text Size field.

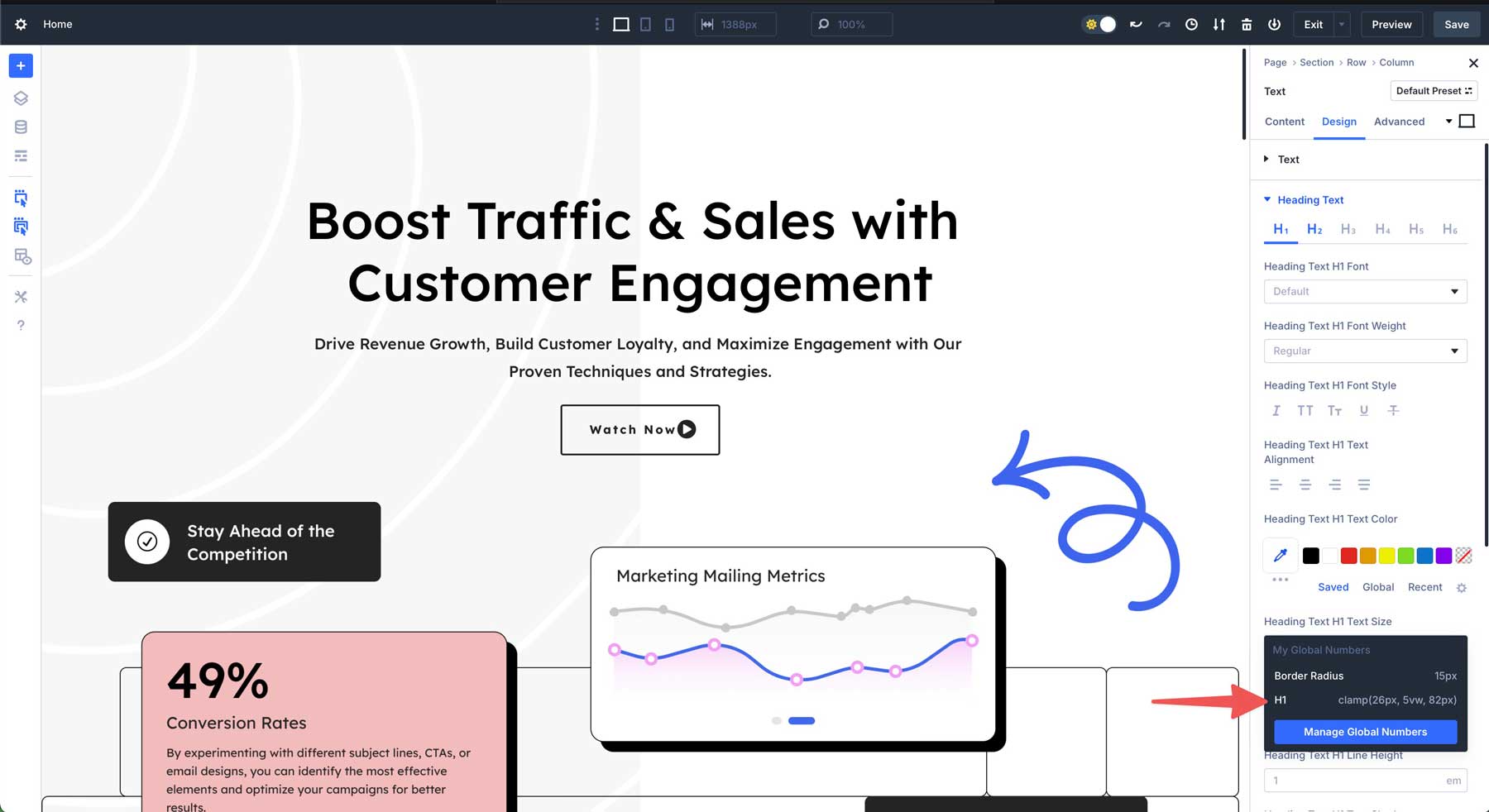
Hover slightly above the field to reveal the Dynamic Content icon. When the dialog box appears, select the H1 variable you created to apply it.

Your text will update with the new font size specified in the variable. If you need to tweak the sizes, simply head back to the Global Variables icon, revise the variable to your liking, and apply the changes. Every heading with the H1 Design Variable applied will update automatically, making site-wide changes easier and faster.
Unlock Design Potential With Design Variables
Design Variables in Divi 5 improve how you build websites, blending efficiency, consistency, and creative freedom into one feature. They streamline your workflow with responsive typography, instant updates, and scalable design systems — allowing you to create smarter websites in less time. Whether you’ve been a Divi user for years or discovering it for the first time, Design Variables can elevate your projects to new heights with minimal effort.
Download the latest Divi 5 Alpha and explore what’s possible. Experiment with Design Variables and see how they transform the way you work. Do you have thoughts to share? Drop them in the comments below!
👉 Divi 5 is ready to be used on new websites, but we don’t recommend converting existing websites to Divi 5 just yet.













Great work on Design Variables. Looking forward to using Divi 5 on more sites.
In my testing of the Divi 5 Design Variables and Dynamic Data, I noticed a couple of issues.
Issue 1: Variables are unable to be used interchangeably in different contexts. For example… when using dynamic data for a “link”, Divi 5 ONLY allows the use of “link” variables. It does not allow the use of other variables like a “text” variable. This is an issue when users have emails, phone numbers or urls saved as text variables and want to use them dynamically as “links”.
Issue 2: No “before/after” options available when using variables. Normally when using dynamic data, users are able to prefix or suffix data to the dynamic data. This is very useful when using dynamic data with links and other situations, to add things like “mailto:” for email links or “tel:” for telephone links, etc. Design variables do not currently allow for any modifications to the data.
Keep up the awesome work! Divi 5 is great and I’m loving finding little tiny hidden unannounced features as I’m building with it.
Totally agree! Those are very smart tips!
Good point, I would really love to see these features as well.
In an imminent release, Link variables will support :tel and :mailto links. You won’t add them as Text Strings but as URL/Link Variables. Stay-tuned for that on an upcoming changelog for D5.