Creating a responsive navigation menu that looks great on all screen sizes can be difficult. I wish it wasn’t that important, but since the navigation is normally at the top of every page of your site, it is the thing that is visible first on every page. So it is important to get it right. Thankfully, Divi’s theme customizer allows you to customize the primary menu with some pretty cool header options. But for the default menu style with the logo on the left and the menu links to the right, things can easily get shuffled around on smaller screen sizes, especially when you have too many links crowding the header. I know it happens a lot for me. I get the menu looking just right for desktop and then you check it on a tablet (especially an iPad Pro) and the logo is overlapping the menu and some of the links have jumped down one line.
Today, I’m going to give you some helpful solutions for those crowded navigation menus so that they look great even on those not so common screen sizes. After all, at least for some users, the credibility of your site depends on it.
Let’s get started.
Subscribe To Our Youtube Channel
One of the great things about Divi is that it is built on a fluid grid layout that uses media queries (compartmentalized CSS) to adjust the style of your site for different screen sizes. The point at which these adjustments are made is what we call breakpoints. If you are committed to perfecting your main navigation menu on ALL screen sizes, chances are you will need to use customize your menu using media queries and adjust certain breakpoints.
The Problem
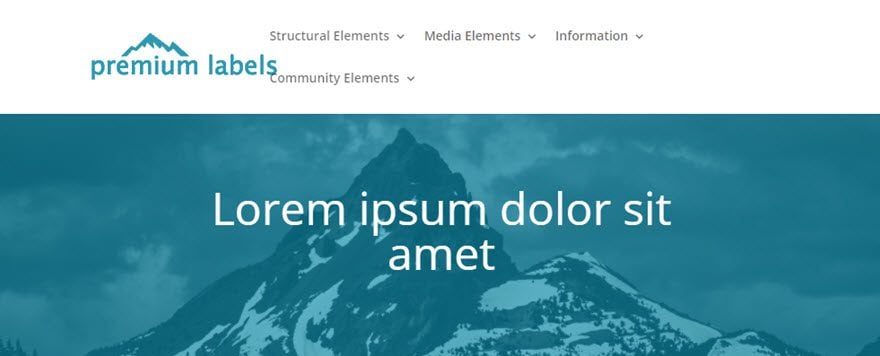
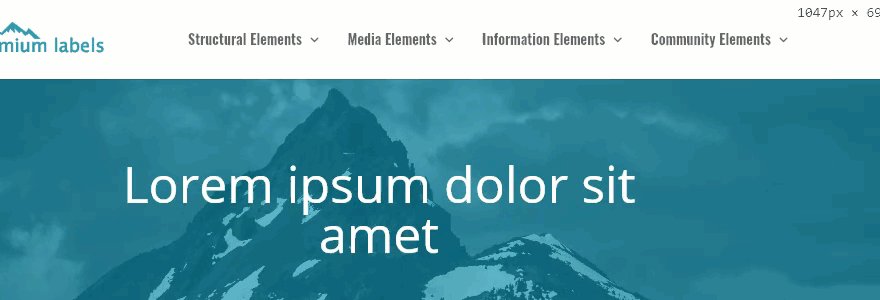
The most common problem I run into when using Divi’s default navigation menu is when a client wants a lot of top level menu items. Having more more than 5 menu items (or having menu items with a large font size) on the main navigation menu will often create a line break and enlarged logo when the screen size reaches a width between 980-1100 pixels (the size of small laptops and large tablets). I’m confident you have had this problem before, even if you never noticed it. It looks something like this:

Not ideal. So let’s look at four solutions to this problem.
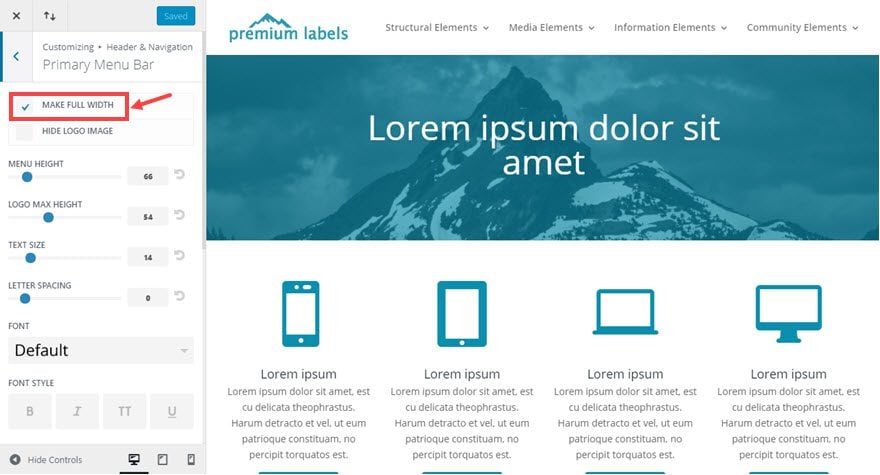
Normally I wouldn’t suggest making your navigation menu fullwidth unless I was making the rest of my site fullwidth as well. I think the consistency in design is important. But sometimes it’s a good compromise to make if it means your navigation menu looks great on all devices. And it is a simple fix as well.
Go to Theme Customizer > Header & Navigation > Primary Menu Bar and select Make Full Width.

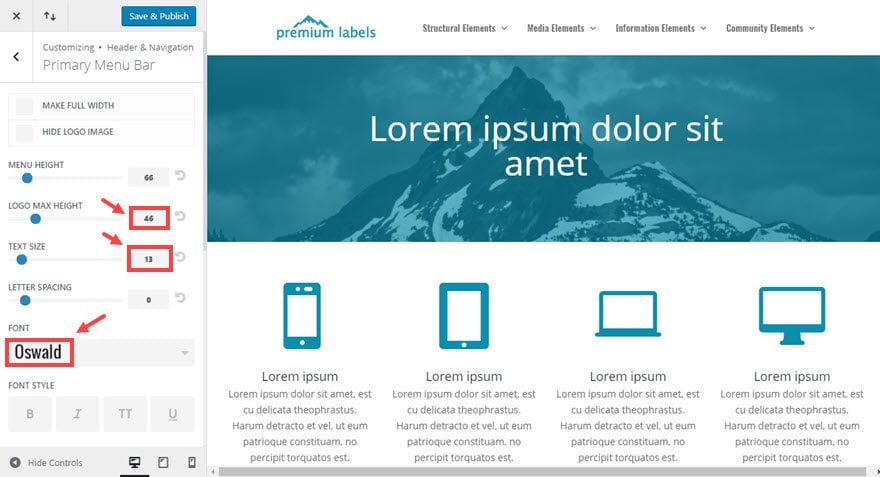
Solution #2: Adjust the Logo and Font settings.
Another simple solution to your problem is to use the theme customizer settings to adjust the default Logo Max Height, Text Size, or Font options.

Be careful when adjusting these options because you never want to comprimise the design and readability of your Logo or menu items for the sake of making an easy fix.
Here are the general ranges for each of the breakpoints within Divi:
Large Desktop: 1405px and above
Standard Desktop: between 1100px and 1405px
Laptops and Large Tablets: between 980px and 1100px
Tablets: between 768px and 980px
Smartphones and small Tablets: between 320px and 768px;
Smartphones: between 320px and 480px;
The breakpoint in which the default navigation menu turns into the mobile menu (with the hamburger nav) is 980px. Any screen size less than 980px will show the mobile menu.
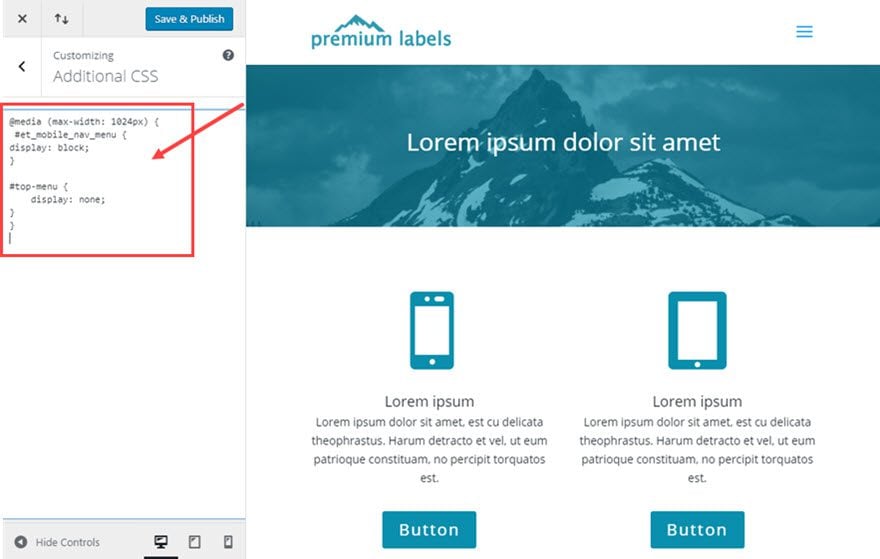
But, if you would like to avoid any weird menu line breaks, you change the breakpoint to a different value. Let’s say you want to display the mobile menu at around 1024px instead of 980px. To do this you would need to insert some custom CSS inside a media query to override the default styling in Divi.
Go to Theme Customizer > Additional CSS and enter the following:
@media (max-width: 1024px) {
#et_mobile_nav_menu {
display: block;
}
#top-menu {
display: none;
}
}

This media query does two things. It hides the regular menu and it displays the mobile menu at the 1024px breakpoint.

This solution is probably the best option because it allows you to have the most control over your menu at certain breakpoints. You can target your menu items by using their css class to create custom styling in your media query.
Here is Divi’s default CSS for your menu items:
#top-menu li {
display: inline-block;
padding-right: 22px;
font-size: 14px;
}
Let’s say you want your menu font size to be 18px by default but you want it to change to 14px at a certain breakpoint. And to save even more room, you could reduce the padding to 15px instead of 22px. You can do this by targeting the css class for all menu items and creating a media query
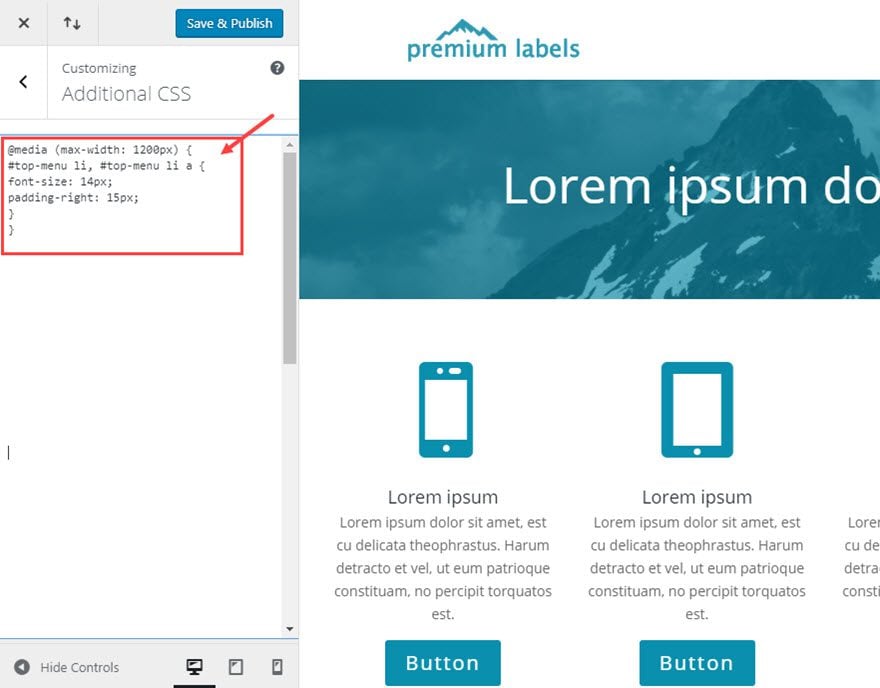
Go to Theme Customizer > Additional CSS and enter the following:
@media (max-width: 1200px) {
#top-menu li, #top-menu li a {
font-size: 14px;
padding-right: 15px;
}
}

What this CSS does is change the font size to 14px and the right padding to 15px on any screen 1200px or under. This creates a smooth transition when adjusting the screen size on desktop and allows you to keep your default navigation on large tablets and small laptops.

Adjusting other Header Styles
There are five header styles to choose from within Divi’s Theme Customizer (not counting vertical navigation). The five styles include Default (the one already addressed in this post) Slide-in, Fullscreen, Centered, and Centered Inline Logo.
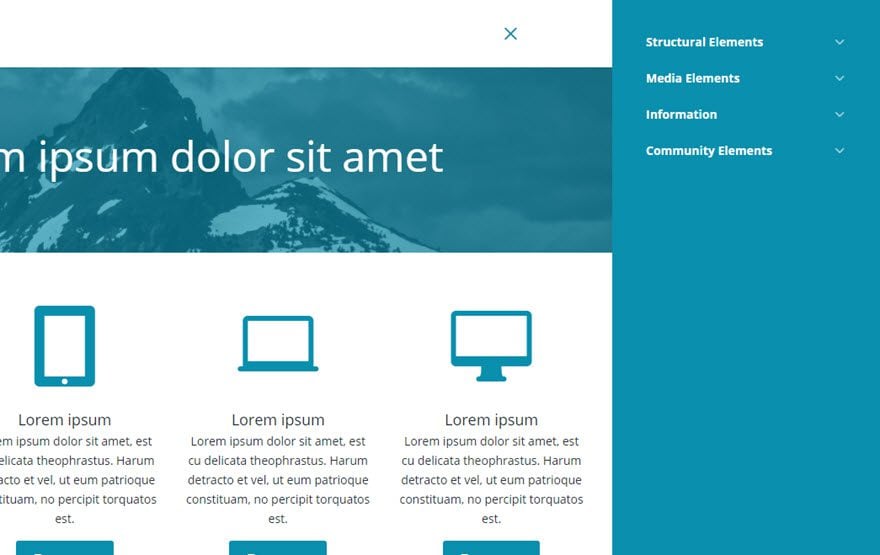
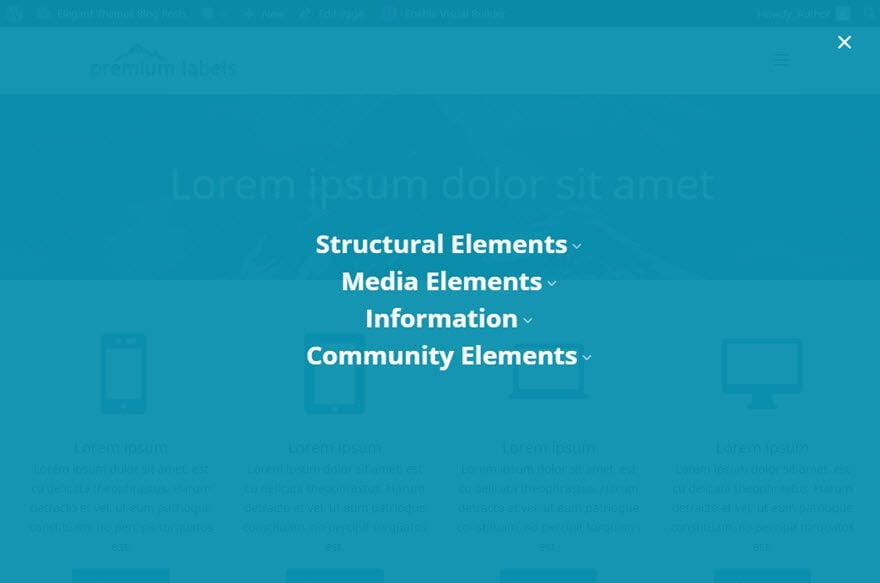
Slide In and Fullscreen Styles
If you’re website design calls for either the slide in or fullscreen styles, then your responsive menu is pretty much foolproof since the mobile navigation hamburger icon is used to trigger the menu on all screen sizes.


Centered Style
If you are using the centered style, you have more room for you menu items to breathe, but if you still need some more room, you can use the same custom solutions we used for the default style to get it looking the way you want.

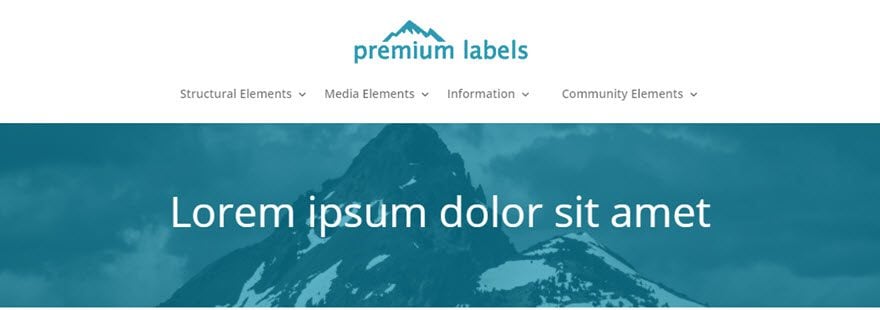
Centered Inline Logo Style
Lastly, the centered inline logo style header is a bit tricky to get right from the start. You need to get a few things right if you want the logo to be centered on the page. First you need to have an even number of menu items so the the middle logo remains the centerpiece.

Second, the amount of text you use for each menu item will determine the centerpoint of the logo. If you have more text on one side, the logo will be off by a little bit. This is not a big deal for most situations but if you have a header with centered elements directly under the logo, this can be an obvious problem that you will need to rectify.
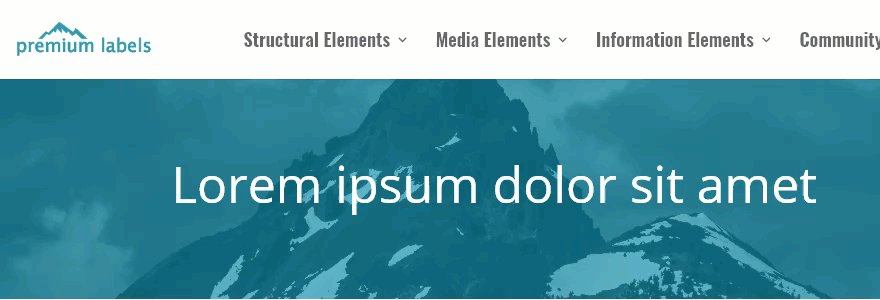
Notice how the logo is off centered a little bit in the menu compared to the centered logo in the header section.

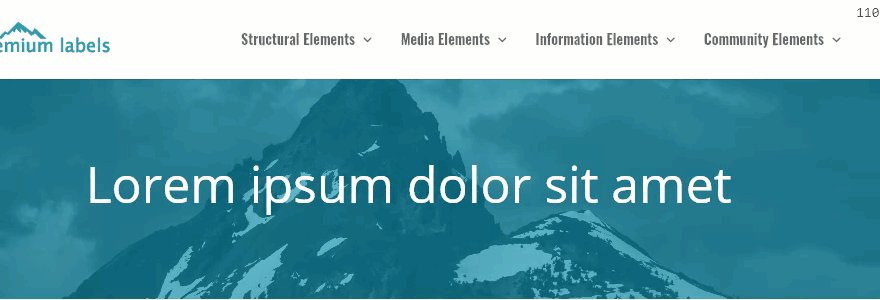
Now I’m going to shorten the menu item label “Information Elements” to “Information”. Now look at how the logo shifts more to the center.

This solution may be all you need to get the logo where you want it. You may be able to get away with changing something like “About Us” to “About” or vice versa to make those small adjustments.
But, this can get a little frustrating if you are a perfectionist (I can have my moments of it. Believe me.) So, there is a deeper level of customization you can do if you want to make even more adjustments. Instead of adjusting the actual text in the menu item to adjust the centerpoint of the logo, you can add a custom css class to any item and give it some padding to the right or left. This should give you the last nudge you need to get things all centered.
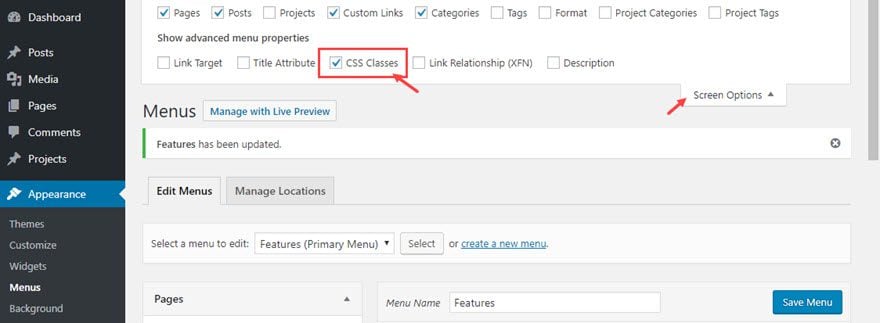
From the wordpress dashboard go to Appearance > Menus and make sure you have CSS Classes checked off in the Screen Options area.

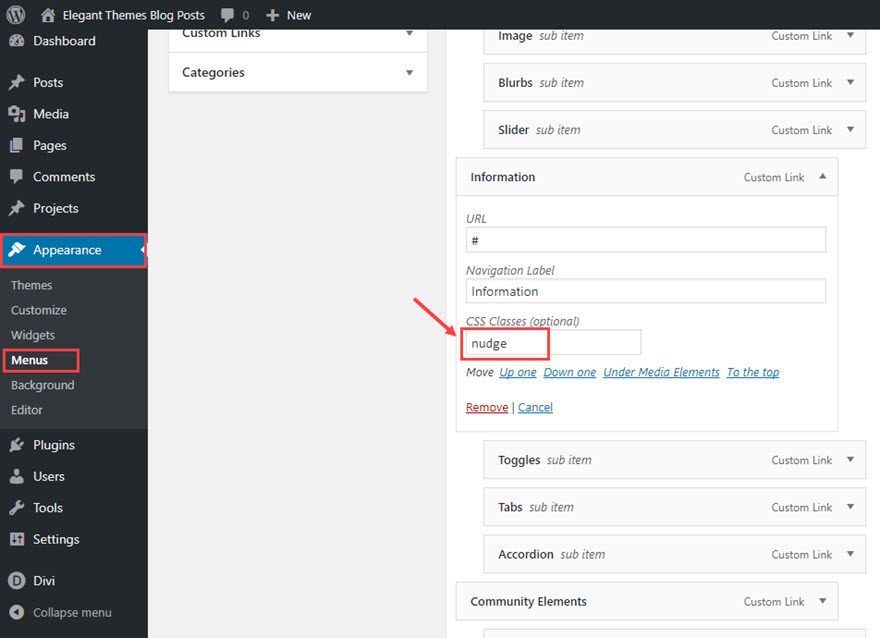
Then toggle open the menu item you would like to target. Then enter a CSS class into the CSS Classes input box. I’m calling mine “nudge”.

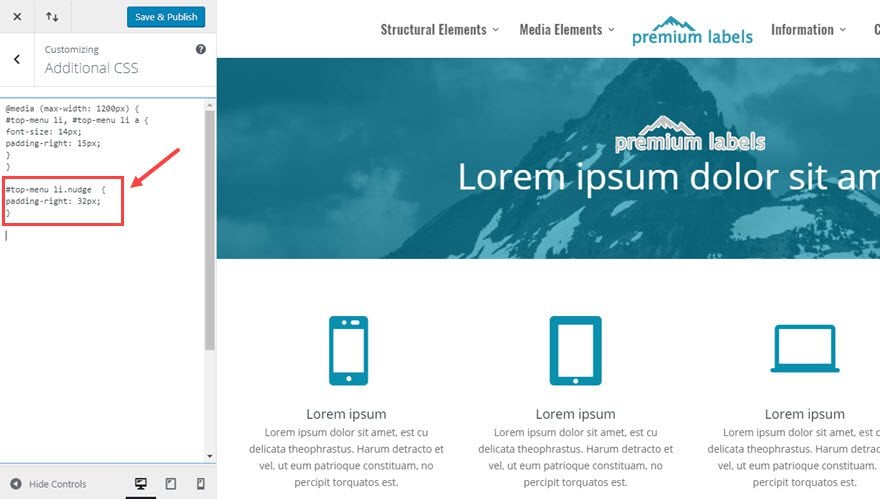
After that, go to Divi > Theme Customizer > Additional CSS and add the following custom CSS:
#top-menu li.nudge {
padding-right: 32px;
}

With this css, only the item with the class “nudge” is given a right padding of 32px; That pushes the logo over just enough get it centered.

That’s it!
Closing Thoughts
Divi makes building websites fun and easy. But sometimes, the demands of the job (and our clients) require us to go the extra mile to make sure our sites are stellar. And what separates good sites from great sites are the small details. The way your responsive navigation menu performs is one of those important details that you want to get right. Most of the time it is the first thing your users will see and engage with on every page of your site. A broken looking menu can leave a bad first impression. I hope this post will help “nudge” you in the right direction (sorry couldn’t help myself :)).
I’m sure there are more problems and solutions out there I didn’t address in this post. Feel free to post them in the comments. I look forward to hearing from you.
Cheers!













Is this still the solution to the problem regarding the breakpoint when to show the mobile menu? I have tried your solutions 3 and 4, neither seems to be doing anything?
If you’re trying to show the Mobile Menu on Desktop screen sizes, you can try using this code, this will only work if you’re using the Default Header of Divi. You can add this code in Divi > Theme Options > General > Custom CSS panel:
@media only screen and (max-width: 1300px) and (min-width: 981px){
#main-header #et_mobile_nav_menu{
display: block;
}
#main-header #top-menu-nav{
display: none;
}
}
If it doesn’t work, feel free to reach out to the support team.
I am trying to hide a menu item from desktop and laptop, and display on mobile and tablets only. Have added a .hideitem class to the menu item and using this media query:
@media screen and (min-width: 980px) and (max-width: 1600px)
{
.hideitem
{ display:none; !important;}
}
It still doesn’t hide it on my desktop and laptop. Can anyone please suggest a solution?
Instead of making the “hamburger” appear at larger breakpoints, how can you stop it from appearing on smaller break points (phone & tablet)?
I tried the following but cant get it to work
@media (max-width: 1024px) {
#et_mobile_nav_menu {
display: none;
}
#top-menu {display: block;}
}
It stopped the hamburger menu from appearing, but I cant seem to get the regular text menu to show
I am also using the same snippet to make so the hamburger only appears on screens smaller than 800 so I put in
@media (max-width: 800px) {
#et_mobile_nav_menu {
display: none;
}
#top-menu {display: block;}
}
Does not seem to function.
Does not work
@media (max-width: 1200px) {
#top-menu li, #top-menu li a {
font-size: 14px;
padding-right: 15px;
}
}
This does nothing and does not change the breakpoint, please test this again im using the latest Divi build and this code does not change the breakpoint. 🙁
Unfortunately none of the codes is working for my site.
Thanks for the post. I’m in the middle of building a large site and I’m using anchors to jump to various places on some of the pages. I’ve got that down, but when I click on the “main” menu item, it goes nowhere. For example, my menu has:
Home, About, Weddings, Contact. Under weddings, I have Pricing, Services, Locations, and Tips. Once that is set up, when I click on “Weddings” it no longer links to anything (I want it to link to the top of the Weddings page). I’ve tried many workarounds, and can’t seem to make anything work. I was wondering if there is any way to stop that from happening.
Thanks for this. Very useful and solved an annoying issue easily.
The problems fixed in this post are due to Divi bugs. We had no trouble with our logo and menu until the Divi 2.4 release, which caused a whole bunch of problems.
ET support gave us a CSS patch to prevent the logo from enlarging and overlapping the menu when the menu changes to two rows. But it changes the menu directly to hamburger when the screen is still relatively wide and bypasses changing to two rows. I frequently remove the patch to see if the bug has been fixed by subsequent Divi releases, but at 3.0.65 the bug is still there and I had to put back the patch. I do another site where I’m using last year’s default WP Theme Twenty Sixteen and have no problems with a similar logo and menu header.
Why can’t ET fix its Divi bugs instead of publishing workarounds for them?
Why not set the font size in the menu in em, %, vh?…
It is great! I love the centered logo fix! Thanks!
I partially solved this by fixing the logo height which gives more space for the menu on smaller screens. (See CSS) What’s odd to me though is that the menu expands to overlap the page container, thus I would loose the top part of my page, so I had to adjust for that also. Other’s size values may be different depending on their menu width etc. It doesn’t work for really long menu’s though!
#logo {
max-height: 50px;
}
.et-fixed-header #logo {
max-height: 50%!important;
}
@media only screen and (min-width: 981px){
.et_non_fixed_nav.et_transparent_nav.et_show_nav #page-container, .et_fixed_nav.et_show_nav #page-container {
padding-top: 120px!important;
}}
@media only screen and (min-width: 1032px){
.et_non_fixed_nav.et_transparent_nav.et_show_nav #page-container, .et_fixed_nav.et_show_nav #page-container {
padding-top: 60px!important;
}}
Thanks for sharing, James.
Nice tips. With a bit of custom CSS work you can go a little further.
– On desktop size you get inline centered logo and centered text-based menu.
– At tablet breakpoint the logo remains on the left and right aligned icon-based menu.
– At phone breakpoint removes the logo and makes the menu looks like an app (centered on top with icons).
The menu is always visible, fixed on the top. No hamburger icon needed to hide it.
These breakpoints also modifies the appearance of the back top top button and the right dot navigation (removed on phone size).
But will only work in short menus, 4 items in the example.
Thanks! I like the idea of creating a app like menu for mobile.
Excellent post.
I have a small issue though!
Why would “Additional CSS” not show at the bottom of the Theme Customizer?
I believe I’ve found the issue.
The particular site I was adjusting was stuck back at WordPress 4.6.1 and Additional CSS was added to WordPress from 4.7 on. Not sure why that site is stuck all the way back there, but I’ll figure that out on my own time 🙂
Glad you figured it out, Geoff.
Thanks for this great post. Very helpful!
Thanks for the video! I would really love a tutorial about customizing the slide in menu! I like the idea of keeping the menu consistent across all the different formats, but I really would like to customize the slide in menu before I make that jump. Thanks again!
Bobby,
This is a great suggestion. I plan on covering how to customize the fullscreen and slidein menus in the future.
Thanks
Yes, this has some nice insights so thanks.
But what I was really hoping for, was more of a solution like the menu sliding under the logo, when the menu gets too wide for the available space. So in that case, the logo would still be left or right aligned, but from a certain width down the menu wouldn’t be adjacent to it but right under it, without breaking up over multiple lines. Of course, the header would get a little higher as well – or, alternatively, the logo could shrink a little so as not to increase header height.
Have been experimenting with it a little, but so far to no avail. Maybe there is a solution along these lines?
Like to hear, thanks!
Eric,
This CSS will adjust the menu under the logo on the left between 1200px and 768px screen sizes:
@media (min-width: 768px) and (max-width: 1200px) { .et_header_style_left .logo_container { position: inherit; padding: 20px 0 0 0; } .et_header_style_left #et-top-navigation, .et_header_style_split #et-top-navigation { padding-left: 0px !important; float: left; } }Hope that helps.
Haha, great! Been figuring this out for some while and now I see where I went wrong. Fix was much easier than suspected. Need to do a little finetuning, but it works as I hoped it would.
This is a great help for me and will be on my list of default Divi fixes for most of my sites. Thanks!
Great article! It would be really nice to add to it or create a post on how to add mobile menu location to divi. I often like to have a custom menu for mobile devices where certain pages/ link show up first and others don’t show at all.
Isabel,
Are you talking about having a separate menu for mobile?
Thanks
Great article!
Especially the last part about the Centered Inline Logo Menu I like a lot. Having problems with a clients website – but now finally a very nice solution to it.
Thanks a lot!
Hi Jason, great post thanks for sharing. On a slightly similar note… Is there any way to het the header to stay fixed to the top of the screen on tablet and mobile devices, like how it does on desktop? Thanks!
Hi Ryan,
For fixing the header (mobile & tablet), please add the following css to Additional CSS column under Theme Customizer.
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header, .et_non_fixed_nav.et_transparent_nav #top-header, .et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed; // This keeps the header fixed.
background-color: #fff; // Change color according to your design
}
}
How can I increase the height and width of the logo for the mobile version?
Would you please help me!!
I’ve tried this code:
@media only screen and (max-width: 981px) {
#logo {
width: 200px; /*change this to adjust the size*/
max-width: 200px !important; /* change this to adjust the size */
padding-bottom:12px;
}
}
However, it had not effect at all!
Just thought I’d mention that from the post title, I expected a post about fixing the mobile menu in space (i.e. like the fixed header is nailed to the top of the screen). Still found it useful though!
Maybe something like “Making the responsive menu behave in Divi”?
Charles,
I understand how that could be confusing. I will try to be clearer next time. I just can’t be throwing the word “fix” around these parts :).
Thanks for the comment.
Excellent post! I’m having a problem with the ventered inline logo menu since the logo overlaps with the menu items on some screen sizes. I’ll play with the adjustments that you suggest for correcting this problem.
This has been something I’ve always struggled with, so this article is VERY helpful for me personally. Some of the techniques I knew about, but I picked up a few new little snippets that will be helpful in the future. Awesome as usual.
I got so excited when the email regarding this post came through. Thought it would be about fixing the jumping header that has plagued so many people…
Sorry for the confusing Alan. Can you be more specific as to what the jumping header problem is. Maybe I can address it.
Thanks.