Welcome to Day 35 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

So far in the Divi 100 Marathon we’ve given away several layout packs that exclusively use our Divi Library’s import/export functionality. In today’s post, for the first time, we’re sharing a customizer settings file that will improve the visual appeal of all your posts and pages, site-wide. We will also be giving away a single article layout that you can import in the same way as all of Divi 100’s previous layout packs.
Free Divi Article Layout
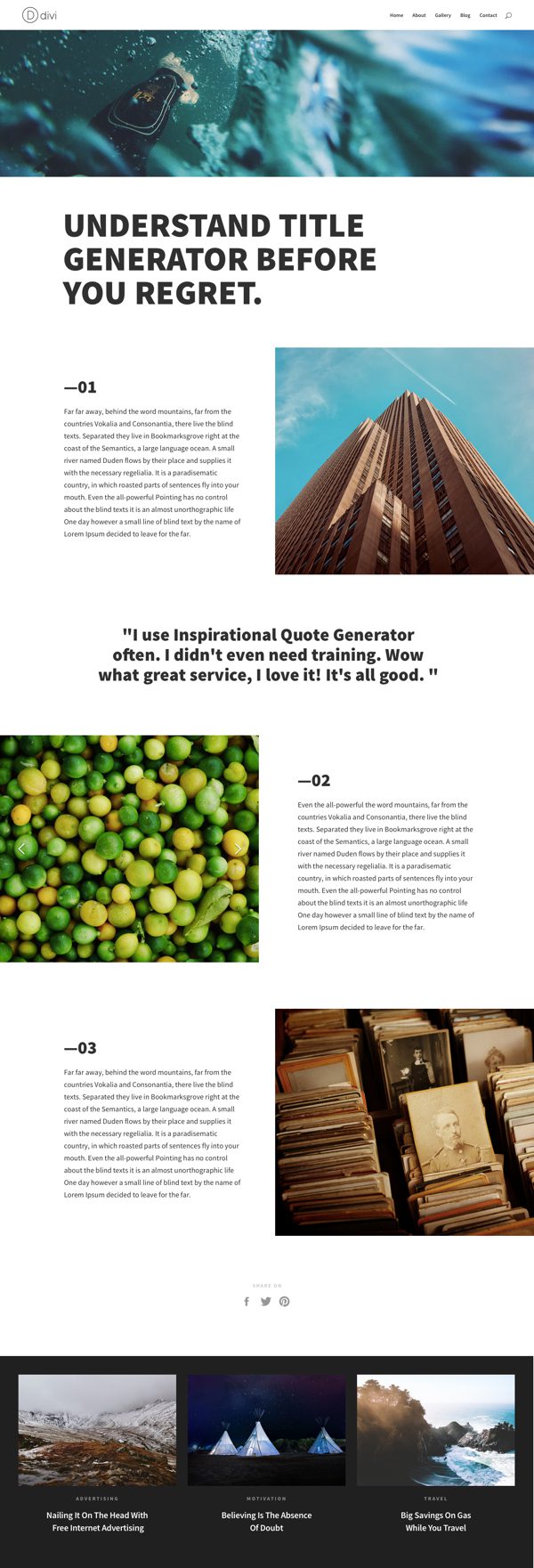
For the first part of today’s giveaway we have this bold article layout that is perfect for posts or pages where you want to make a big visual statement.

In a process that is likely familiar now for those of you who have been following along with the series so far, you’ll want to import this layout via the Divi Library.
The first step of course is using the button below to download the layout’s zipped folder. Locate that zipped file in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click the “choose file” button and select the file from the unzipped folder called “Article Page (Simple Divi Layout).json” and then click the blue “Import Divi Builder Layout” button.
When the import is complete you will now be able to use the above layout on any post or page by selecting it from Load From Library > Add From Library within the Divi Builder.
Subscribe To Download For Free
Learn to Import Customizer Settings With Our First Customizer Settings Pack
So far in the Divi 100 series we’ve only used the Import & Export functionality in the Divi Library. But there are a few other places within Divi where settings can be imported or exported. One of those areas is the Theme Customizer.
![]()
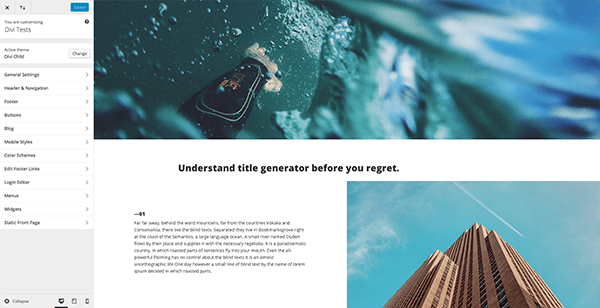
By using the customizer pack we’ve provided via the download button below you will be able to make site-wide changes to your fonts, rows, gutters, and more in just a few clicks. To see this change take place just as you see it in the graphic below, follow these precise instructions. Warning: When importing customizer settings, all of your current settings will be lost and will be replaced with the settings being imported. We suggest following along with this tutorial using a test site rather than editing a live website. You can also always download a backup of your current customizer settings to be imported at a later time.

First, use the button below to download the file divi-100-customizer-settings-pack.zip. Locate that file in your downloads folder and unzip it.
Next, in your WordPress admin navigate to Divi > Divi Library and click the “Import & Export” button. Go to the import tab and import the file 1 Article Page (Before) Divi Library Import.json. Then, go to Pages > Add New. You won’t need to publish this page, it’s just so that you can see how the customizer settings will change a specific layout, so simply title the page Before Customizer. In the Divi Builder go to Load From Library > Add From Library and load the layout “Article Page (Before Customizer)”. Save draft and click the preview button.

On the front-end you should now see a page preview that looks like the image above. This is where we apply the customizer settings. Navigate to the top of the page, to the WP admin bar where it states the name of your website, and in the drop-down menu choose “Theme Customizer”.


You should now see the page you were just working on from within the customizer view. Now, click on the import and export symbol at the top of the customizer sidebar.
![]()
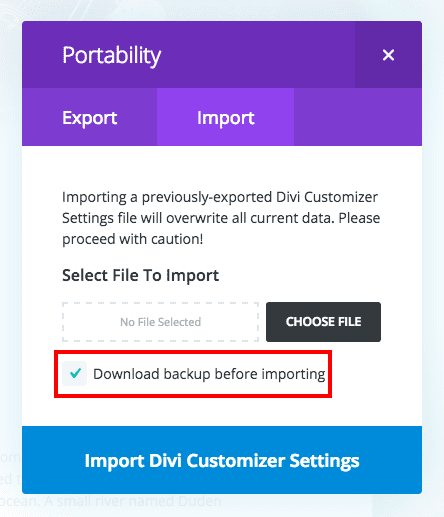
When the portability modal pops up, go to the import tab.
Before moving forward you should check the box next to “Download backup before importing” because this will change your site-wide customizer settings. If you do not like these changes you will be able to revert to your previous settings by re-importing the file this generates.

After checking the box next to “Download backup before importing” click the “choose file” button. Select the file from the download we provided called 2 Article Page (After) Customizer Import.json and click the blue “Import Divi Customizer Settings” button.

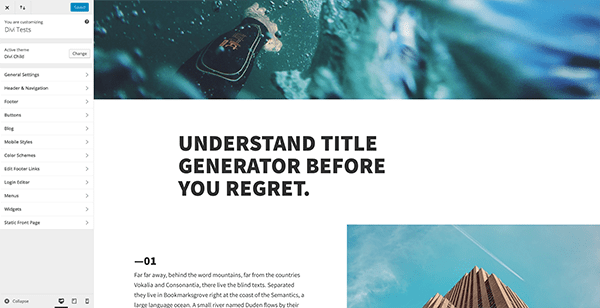
When the import is complete you will notice that your article layout has been updated with the new customizer settings. These settings will have also been applied to other posts and pages across your entire site. If you do not like these changes, you can revert to your previous settings by re-importing the file you generated by checking the box next to “Download backup before importing”. You can also revert all the way back to Divi’s default settings by using the other customizer file in the download we provided called Reset Divi Customizer Settings to Default.json.
Download The Customizer Settings Pack
In tomorrow’s post we will be getting a behind the scenes glimpse at how one of our community’s most talented web designers creates seamlessly responsive websites for her clients using Divi. You won’t want to miss it!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 35
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














I’m having issues with the articles download. Can you look into this?
Sounds like a good program. I’m going to try it soon.
This is a weird post.
I don’t get the point of publishing a plugin just to make a shitty layout look less shitty, especially when I have to first download and install the shitty layout in the first place.
Why don’t I just go and have a beer instead?
Thanks, I think I will.
And by the way, the archive which downloads from this post doesn’t include three files. It includes only one called “Article Page Layout.json”. So I still don’t see the point.
I think I might just go and have another beer now.
Night!
Terence.
Hello,
what fonts and sizes were used in the article layout? Thanks in advance!
Will this work for Child Theme additional Customizer controls? I have a child theme with a few additional Customizer controls and I want to migrate these settings to another site with the same child theme, do I have to “activate” somehow the import/export functionality for my Child Theme so that all Customizer settings (Divi’s Customizer settings + Child Theme’s Customizer settings) are exported in a single .json file? And how to do it?
Would be grateful for your help. Thanks.
These layout and settings resources are awesome. I always drop by this blog to be updated with updates about divi.
Thanks for sharing your workflow Melissa! And thanks for reminding me of Screen fly 🙂
I agree that getting to know your customer’s goals is crucial, and even though it makes sense it is often overlooked.
Regarding the mobile experience, I believe users do not want stripped-down versions but I do agree with the fact that they need to find info and perform actions easily.
Luckily for us Divi is great at letting us make device-tailored experiences.
Oh and last but not least: I hear you regarding the dozens media queries … gone with the wind 🙂
Thanks for sharing and keep posting more!!
Is it normal that there are problems if using FireFox. There should be a caveat not to use FireFox for any of this stuff.
I am a bit confused here and wish this could be explained better. So the previous layouts were aimed at individual pages, while this layout offers an optional site wide layout change via a separate process.
Specifically, it is stated that:
“… a bold article layout that is perfect for posts or pages where you want to make a big visual statement. ..”
…and also:
“These settings will have also been applied to other posts and pages across your entire site.”
So what does this mean exactly? That every single page and post will have this exact same layout and design? Who would even want that? Most Divi websites I have seen have very individual front pages and various pages comprising a multitude of designs.
What STILL seems to be missing here are BLOG page and blog article layouts that functions as TEMPLATES within the native WP architecture.
Where are the clickable categories, tags, author, date on any of these pages that can be created by using either of the previous layouts or this one that can be used ‘site wide’?
Are there any plans of addressing the blog layouts?
It would be really cool to be able to design your own blog page (page containing a list of blog posts) and blog posts (individual blog post) using Divi, but to actually have these pages become WP page templates, so they can be used or switched from one to another using the native WP options.
Divi seems great for creating static pages, but not so much for blog content.
Please let me know if I am missing something. 😉
Hi there. I thought this article was very instructional, how to download and use this layout. But i didn’t think it explained what this layout does etc. I’m struggling to see what this layout offers that the using the theme customizer doesn’t offer, other than your specific approach to choosing those options. Am i missing something here?
I totally agree with that.
Isn’t this supposed to be day 34, not 35?
I really like the layout. It’s free yet it looks premium. I hope I can download this ASAP.
This is an important post. Considering me a medium-advanced divi user using global modules, selective sync and layout import/export, I still wasn’t aware, that it’s possible to export customizer settings as well. Great feature.
Wow this ruined my blog, thankfully I saved the customizer settings a s a backup.
The backup worked for you?
Did anyone ever get back to you about the backup? When I tried it also came up that I couldn’t import the reset.
WoW :))
Mario you are the best !!
I like the fact that it has the ability to create a backup right there along with the import. Always make a backup first!
Have you tried importing the backup – It doesn’t work. That was the point of my post above that a message pops up saying:
‘This file should not be imported in this context’
Deleting the article entries from within divi/divi library does not do anything. You have to go back to the customizer and change things back which is not too much of an effort but all text sizes have been changed and I can’t see how I can revert using customizer.
This was one divi day that I should not have read my email.
Hi,
Nice idea and I do love Divi but I recently tried to export and import theme customiser settings. They don’t work properly. There’s a bug …
If one exports settings … and then imports them back in straight away … suddenly there are magnifying glasses in the header … the primary menu header is consistently white … even though the settings state transparent … and the primary menu header fullwidth layout is lost.
The real problem is … it is impossible to change the primary header back to the way you had it.
Try it out. Make the primary header transparent … with a full width menu … export the theme customiser settings … and then import them back in again straight away just like you would with a backup … what happens?
The primary menu is white even though in the theme customiser it is set to transparent.
Thread here: https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=559214
As you can see the last post states … it’s in the bug tracker.
Anyone get the same problem?
Regards Mark
I love Divi. It’s so powerful!
But this particular tutorial helped someone mimic the steps without explaining at all why it worked, or what was changed exactly, or how to create your own.
It also kind of suggests that Divi can be made much better by just uploading this freebie and replacing defaults with much improved settings. Why aren’t these the defaults then?
Beware of the teacher’s nemesis: Having 100% student success with 0% learning.
Agreed here. I read this entire piece, and I still don’t understand exactly what I’m changing by installing this “customizer”. Does it change what I can do to customize my site, or does it just change font sizes and formatting to a new preset? I don’t get it!
I agree with Rob on the first part, should at least tell us what the changes are and how you did them so we can replicate.
As to the “made much better by uploading…” comment, no, they never said that, they said it was different. It’s an illustration of how you can make changes in the customizer and export/import them site wide on another site, a technique that I’ve seen a few Child Theme developers use a 3rd party plugin to allow them to do.
I agree. It looks like a clunky page was created and the fixes to unclunk it were packaged as a plugin. How does that help me? Can I take anything at all and turn into an identical blog, just with different pix and words? I don’t get it.
Okay so I didn’t like the changes the customizer made and so I imported the file that was created when I selected to make a backup thus:
Divi Customizer Settings 2016-07-04 18h09.json
What does it mean when you do this and a message is returned stating:
‘This file should not be imported in this context’
?
Basically I cannot revert back to where I was before I imported:
2 Article Page (After) Customizer Import.json
Any assistance would be welcome.
And where do we find the file of our preexisting layout?! I see how to use it, but I want my original back!!!!
Seriously guys, we’re not all ninjas around here, please don’t take shortcuts with the instructions!!!
I’m enjoying the Divi 100 days but today has got me stumped. I don’t know what just happened. I followed all the instructions through, saw the before customizer page and then all I did was load the ‘after customiser’ page and voila! I see the page has now transformed into something else.
Ok I get you applied some global CSS but when you say ‘If you don’t like these settings you can revert back …’ What settings are you talking about? Is it that you’ve changed Header sizes or have you changed a load more.
It’s not clear what happened, what you have done and what benefit it brings. Does it mean each time I use it will now be a different size etc?
Anyway, keep up the good work except today it just felt like you were scraping the barrel a bit.
An explanation from someone of what this brings to the party would be appreciated, just in case I’m the only one that doesn’t see it. The Article layout though was nice and I will be using it – I have already saved the SHARE ON row in my library.
DIVI and the team are getting better and better and I can’t wait to see what’s coming over the next 65 days.
I really really love the countdown and all the previous packs! But there seems to be a problem with this one – there’s no “2 Article Page (After) Customizer Import.json” file. Am I the only one who doesn’t have this file?
I love these daily tutorials and freebies. thank you.
I’m sure it is easy to revert back to default settings, but I would have liked to see you do it in the video so I don’t have to wonder if I made a backup, do I need to upload the 3rd file (revert to default), or just use my backup file. Do I import my backup file to the library? Then do I go to any page and select the backup file from the library to revert back?
Some things are easy when you know how to do it. But even simple things can get frustratingly confusing when you haven’t done it before. 🙂
Nice, but all colors have changed, too. That’s not so good.
this post has no Featured Image 😛
Seems like they fixed it.
So excited to be able to download this, you guys are fantastic! Only little problem…I get stuck when I need to do this: Navigate to the top of the page, to the WP admin bar where it states the name of your website, and in the drop-down menu choose “Theme Customizer”.
I don’t have a little icon saying Divi Test on the admin bar at the top of my page?!?!
Appreciate any insights.
Hey Nathan, Thanks for all the Divi candy. I’ve used a lot of these pieces already. Today’s customizer improved your example page, but it overrode my child theme CSS. My other pages didn’t look too good. I did download my original settings before I ran the customer as you suggested. After I uploaded it, everything was back the way I had it. I’d like to see more options on creating customization in this way. Will this JSON file be hidden unlike my CSS? For now, thanks for giving me an easy heads up to get back to square one.
For you it should say your site’s name instead of “Divi Test” which is what I’ve named my wp install for creating these tutorials.
as one wishes, it shall be an independence day every day. Thanks to the team.
best regards
Bernd
Happy Independence Day to those in the US. My question is about the future availability of the Divi 100 free tools. I haven’t been downloading them all as they’re offered because I’m assuming I’ll be able to do so when I need them. Will they continue to remain live, as part of the blog, as I’ve assumed?! Thanks.
They said the resources will be in right sidebar, Divi Resources.
Thanks much for these layout and settings resources. Being able to export settings such as the customizer settings makes setting up new websites so much easier and quicker!
Awesome pack, thanks!
Hi Guys, I’d like to make you a little suggest. Don’t get me wrong, I love your products and I used every day, but it will be great if this blog was resposive in order to read it from my smartphone.
They are showing how to make divi responsive tomorrow lol
Couldn’t agree more. I’ve said this multiple times and even emailed the Elegant Themes team directly.
It’d be great if their site was mobile friendly.
It makes no sense that they develop such great WP themes yet their site is quite poor.
It’s also a very “2010” design in terms of graphics and feel.
Well Antonio the people at elegentthemes are going to address it, but I do not see that coming until they complete DIVI.31 first.
+1
Really shame that experts on this level don’t know/care about responsive coding…
+1 for layout and settings resources.
Responsive is working fine on android and iOS I have tested on both, I would suggest it’s an issue with your device.
Double check you haven’t got desktop view selected. As an IT support company we find this comes up quite often.
Reply
Sorry Vostro, but it’s not. The sidebar is still on the site in portrait mode on my phone and my tablet, Firefox and Chrome both, and Desktop View is NOT on. That said, at least on my Nexus 6 I can still read it just fine, and a simple double tap on the page enlarges it to fill the window.
Vostro, the site is not responsive. Are you just saying that to promote your website?
No, it is not. Try to read this very page in your android or iphone. That is not responsive
It’s like a mechanics car, they never work right because they are busy building and fixing better things 🙂