Welcome to Day 51 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
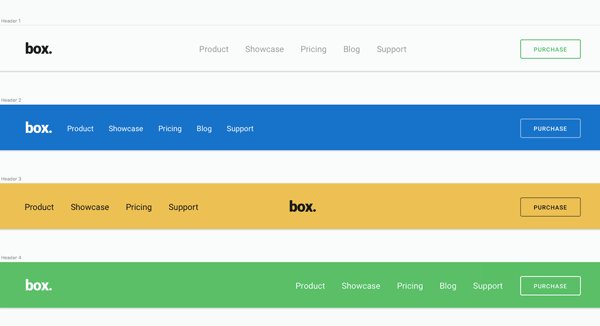
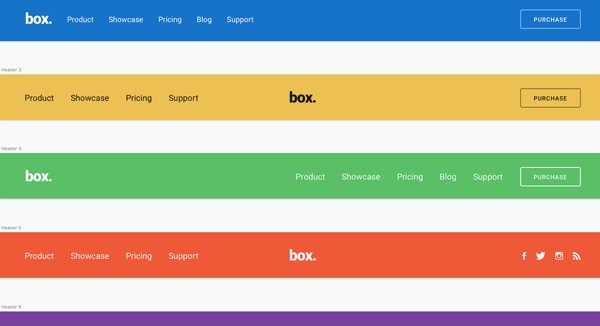
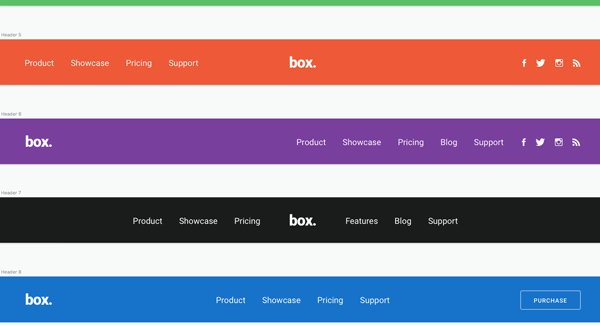
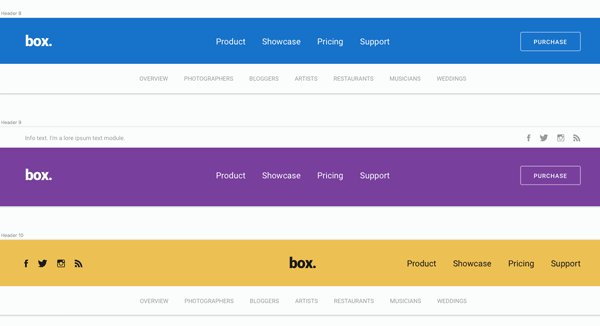
For today’s Divi Layout Kit we’ve created something quite unique. We’ve created a kit that includes ten different headers made from Divi Builder sections. So before anyone asks in the comments, these are only intended to be used with the “blank” page template and are not ideal in every circumstance. But for those they do work for, they’re fantastic. You can use these menus on small sites with just a few pages or on certain pages where you want that page’s menu to be unique from the rest of your site.

- 1 Downloading & Using The Divi Header UI Kit
- 2 Subscribe To Download For Free
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 The Divi Header UI Kit
- 6 Tomorrow: Vote On Who Should Win The Divi Showcase Competition
- 7 Divi 100 Day 51
- 8 The Countdown To Divi 3.0
Downloading & Using The Divi Header UI Kit
To use the Free Divi Header Layout Kit on your own Divi website you will first need to download it using the button below. Next, locate the file divi-100-header-ui-kit.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the Header Divi Kit.json file. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished you will now have the ability to load your new Divi header UI kit on any builder powered page by going to Load From Library > Add From Library. Be sure to use the blank page template with this particular layout pack!
Subscribe To Download For Free
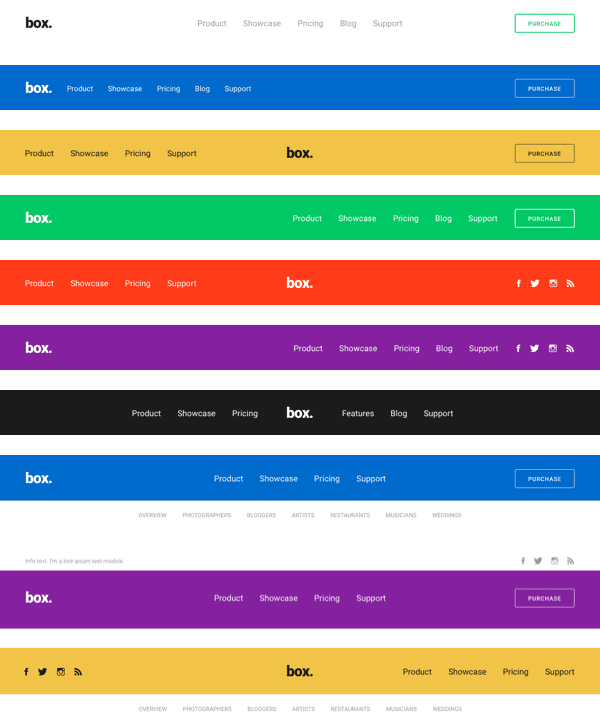
The Divi Header UI Kit
As I mentioned above, this kit does not use the actual Divi header module or the built-in header/navigation. Instead these are customized headers that you can save as individual sections or as global elements to use with the blank page template.

Tomorrow: Vote On Who Should Win The Divi Showcase Competition
We received thousands of entries for this years big Divi Showcase Competition and we’ve narrowed them down to just 20 finalist. Tomorrow will be your chance to see if your entry made the cut, and vote on who should win out of the top 20. See you there!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 51
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














This is useless when viewed on a mobile – how do I envoke mobile friendly menu with this add-on?
This is awesome! Which settings are used to pin it menu on the top of the site so it doesn’t disappear when you scroll down the website?
Hola!
Is there a way to undo changes?
I have removed the kit from the library but the traditional header isn’t loading
is there a procedure to follow to undo the changes?
Yes, Back up and restore, I know, but this time they had slipped my mind.
Sorry noob question. But I installed this on a page with a header and now it appears in my content. How can I use it as a header?
The headers looks great but Im 100% Agree with some users, there should be made in the full width menu module not in a text one, but for now it can be a great tool, lets cross fingers so they made a layout of menu modules
Hello,
In the new divi 3.0 are you gonna change the way to build the header? Can we use some widget area? Your divi kit is a good thing but it takes times to make it perfect and I am gonna waste time just to place my Number in big at the right of the menu.
It’s just a tiny detail and i would like to thank you for your amazing work !
Best regards from France
Any idea why the plugin won’t upload? Is anyone else having this problem?
How do you use this on posts to achieve uniform look?
Amazing menu possibilities. Divi is changing the way we see WordPress. And this is another level. Thank you.
Hi All,
Does anyone find a way to add the search module the same way it is on the regular navigation?
Hi!
The idea is interesting, but I desagree.
Imagin if I have hundred ou thousend of pages…
The header would be edited in header.
Thank’s!
Nevermind! I got it! WOW, love these headers!!!!
I’m also receiving the error message:
Invalid File format. You should be uploading a JSON file.
Any suggestions?
Love these headers!
I never would have thought to use a global module to create a custom header. Very creative! 🙂
I just download Divi Header Layout Kit 🙂 Really great looking header design. I would love to use them on my blog.I think these types of header layout suitable for any types of site.keep it up.
I hope 3.0 brings more options for the header. In my opinion the Header is the weakest feature of Divi theme. All Divi sites seems to have the same header design.
I agree with need more header stuff for 3.0, but I am not so sure if we are going to get it.
I would like to get some of the modules up in the header.
Great intention but still not a great solution…
We lose to much with this “headers”:
– sticky header
– reduced logo and height when scroll down
– responsive header
Hope you will provide better implementations in 3.0
TY
Awesome ui, how to make it responsive ??
This is awesome! Thank you! So much.
I notice the nav bars include a link for Blogs. If these headers aren’t part of the “actual Divi header module or the built-in header/navigation,” am I correct in assuming these headers won’t show up on category pages or archive pages the way the header module or built-in header/nav would show up automatically on those types of pages? (Not without altering those php files?)
This is nothing new that could not easily be done before.
But, it’s a kludgy work around and quite limited.
For example, the video shows using TEXT and links on the text as replacement for the Menu items.
How can we add the WP menus, including DROPDOWN Menus?
I’d suggest that v3.0 needs a solution a bit more robust than this.
Yes! Thanks for this download 🙂 I’ve been wondering how to add a button to my navigation, this will work perfectly!
I got this error when importing the JSON file – “This file should not be imported in this context.” ?
Awesome! this is what I need!
does the header hover too when you scroll down or up?
Good idea but I would REALLY like to be able to put an image or slider module above the nav area and for the option for it to be a site-wide format e.g for the page to have the normal footer and the normal menu.
Hope that I have explained myself
Awesome, thank you for these!
is it SEO friendly ?
I wish you had not only the form but an example of how things may look. I have not a clue how what you just said would be of any value to me because you never showed an example of what you were doing. A slide shot of a bunch of rectangles shows nothing at tall.
Hi Elegant Themes Team!
Quick two questions:
1. Is this responsive?
2. Can this be set to still be a “fixed menu” on scroll?
Hello, a few minutes ago buy membership developer and download the template Divi trouble is intala but when I give in personalizing shoot me wrong as wanting to edit the pages are many errors that I get every time you charge the page. Please answer me as fast as you can is a job that is urgent.
Hi Aquino, I’m sorry you’re having difficulties. Please use our support forum for this type of inquiry so we can follow up with you as the comments are not a good place for us to provide support. http://elegantthemes.com/forum
Though I like the idea, I think, this is only useful for a very simple website with no drop-downs. Like Ultraman said, there is no no drop-downs, no hover and we have to add links manually.
I wish we can do this with Divi. More options for the menus. Because at the end, this is just a header with links. A nice header though, but we loose all the advantages of using wordpress for easily editing the menus and the submenus.
Keep on working!
What about archives pages that don’t allow for nav/template control?
This is what stops me using techniques like this. I really hope they get around to helping us style the default blog pages.
First off, thanks for this! These look great 🙂
Question: how will these hand-made headers look on mobile? It’s all fine and good on a computer but if it looks terrible on mobile that’s kind of a deal breaker.
I agree with a commenter above about having the ability to create a true menu/header area using builder modules. One that would become the default menu, have the option to be sticky, and be mobile responsive. That would be amazing!
Great addition with the social links integrated into the header. It would be really nice to see a click to call option in replace of the purchase. That’s one thing divi is lacking is a CTA button for making a direct call. I have found ways around this but it would be nice as I don’t do any custom CSS
Thanks for all these great resources. Just to check one quick point – all of the content in this & previous day downloads i.e. images; icons; the actual kits etc – they are all copyright free ? They are under creative commons licence ? Just want to be clear to what extent we can re-use &/or modify . Thanks
Are you guys still thinking about this ? 🙂
would it be possible to make header with the normal navigation, no need to edit it manually for every menu item that should be in the menu + add a background image, and make the header area a specific size?
This is cool!
Congrats and Thanks #TeamDivi
My Only concern is how will it appear on Tablet and Mobile view as this wont be switched to Hamburger menu by itself.
Any solution to this will be highly appreciated.
Thanks in advance
Cheers 🙂
Maybe in a future update, can you make a header for local businesses that prefer the phone number displayed prominently in the upper right? This is huge for remodeling contractors and other smaller local businesses. Please and thank you 🙂
Also, the 100 days of divi is awesome. Great idea.
I wish there were a header format that we could include a BIG Call-to-Action like a PHONE NUMBER! So many local businesses need a prominent phone number and we have to jump through hoops with code to make that happen on DIVI … that’s my biggest item on my “wish-list”
I second this! It’s an absolute pain not being able to make better use of the header space for call-to-action content.
I typically make these by adding a custom link inside a secondary header above the primary. You can then use the advanced settings to switch it up. Looks good and is super simple.
This is just what I was looking for. 100 days is just getting better.
Hello there,
I have couple of doubts:
It needs coding to make it following the navigation as the normal divi menu.
And you lose the primary menu where email is.
Except the highly custom design which could be implement i don’t really get the utility (if compared with previous menu)
For example if would maintain the same characteristic of the previous one but with this capacity of customization, well.. It’d probably be among the best menu solution i ve seen for wpress.
Cheers
Not sure about this one. Entering and adding links manually, no drop-downs, no hover. Using the fullwidth menu module is a better idea but I think it shows an area where Divi can be better, simpler and more flexible with something like a real menu/header editor powered with dedicated builder modules.
+1
100% agree
Completely agree. The layouts look nice but completely impractical and a bit of a hack. I’d like to see it coded properly into the theme. Hopefully this will happen with 3.0
It will be so much better a real menu/header editor!
Are all these great Divi 100 resources going to be listed somewhere else other than the blog? In a neat categorised/tagged way? I’ve been following along but have a terrible feeling that a year from now I’ll have forgotten all the free stuff available and won’t be able to find anything.
Stephen, if you search for Divi Theme Examples, the top search result should be a website which aggregates these resources. Cheers!
Stephen, what I do is bookmark any article I may use now or later into a folder in my browser bar for easy reference 😉
This is a nice looking UI kit here, but having to force us here to use the blank page template all the time is not really something I want to do.
Injecting layouts would be best.
Agree with that!
Oh my gosh this is perfect. I literally needed to design a specific “Contact” button in the header/Nav. I imagine I’ll be able to select a specific button color for it too. Thanks!
There should be an option to place an image in the background of the nav-area.
thank you … great and useful materials 🙂
Genial nuevos headers, es algo que faltaba en divi para mi gusto.
Dawn! So busy I forgot to enter competition. I don’t I would have made it to the top 20 anyway. Divi keeps us busy and that’s a good thing!
Thanks Guys
are those responsive ready?
as I see, no 🙁
WOOOHOOOO YOU DID IT!! Thank you for the Header Kit!! This is what I was waiting for!! Divi is NOW MY NEW THEME FOR 90% of my websites!!
Awesome Job ET!!
Lovely – just what I needed for adding different headers to different pages!
Does this still contain a slide out version for the righthand side?
Great layouts – thanks!
Something I’ve struggled with in the past is putting the logo ABOVE the main navigation bar, and not INSIDE of it. All your layouts have the logo inside the bar. There doesn’t seem to be a straightforward way to put the logo on a background color of my choice, and then to have the main navigation bar in a DIFFERENT color of my choice.
I’ve had to rely on a work-around of disabling the navigation bar and logo area on pages and using the Menu bar module instead.
Any other ideas?
Thanks,
MD
I’ve run into the same issue. Looking forward to the Divi response here.
Hopefully Divi 3.0 will have more options for editing and expanding on the header. I can usually instantly recognize a site using Divi just by the header design. We’ll see what the future brings!
I couldn’t agree more.
same here. The header is probably the only thing that lets Divi down
Possible to customize one to use the hamburger nav?
Well Chris based on this UI kit this will never happen as the standard size set of modules does not include a menu module.
NOW if you did copy the fullwidth menu module code and give it a NEW name and removed the one line of code that says it is full width module you can also have the menu module in places where the DIVI developers have not allowed it to go yet.
This makes the UI KIT FAR more useful imo instead of using just a Text module to replace the menu.
Wish I had read this comment before going through the whole damn tutorial. What’s the point of this if you can’t use WP’s menu system! Maybe good for one pager, stand alone, set-it-and-forget-it type web pages.
To be fair, we did put this in the opening paragraph of the post:
“We’ve created a kit that includes ten different headers made from Divi Builder sections. So before anyone asks in the comments, these are only intended to be used with the “blank” page template and are not ideal in every circumstance.”