Welcome to Day 37 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

One interesting trend in web design this year has been split screen design. There have been many fun iterations on this simple idea floating around and so we thought we’d not only get in on the action but help our community join the fun too. Today we are pleased to be giving away a brand new Divi Layout Kit designed to boldly display articles, pricing options, feature lists, and anything else you can imagine.
- 1 Downloading & Using the Free Divi Split Screen Layout Kit
- 2 Subscribe To Download For Free
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 Get These Unique Split Screen Layouts
- 6 Tomorrow: Nick Roach Shares New Details about Divi 3.0
- 7 Divi 100 Day 37
- 8 The Countdown To Divi 3.0
Downloading & Using the Free Divi Split Screen Layout Kit
To use this layout pack on your Divi website, download the layout’s zipped folder. Locate that zipped file in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click the “choose file” button and select a file from the folder you unzipped a moment ago called “divi-100-split-screen-layout-kit” and then click the blue “Import Divi Builder Layout” button.
When the import is complete you will now be able to use the above layout on any post or page by selecting it from Load From Library > Add From Library within the Divi Builder. Additionally, the “components” file, once imported will be available for you to use from the “Add From Library” option next to the section controls within the Divi Builder.
Subscribe To Download For Free
Get These Unique Split Screen Layouts
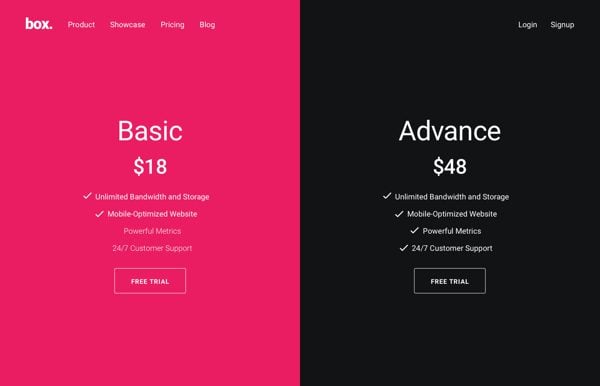
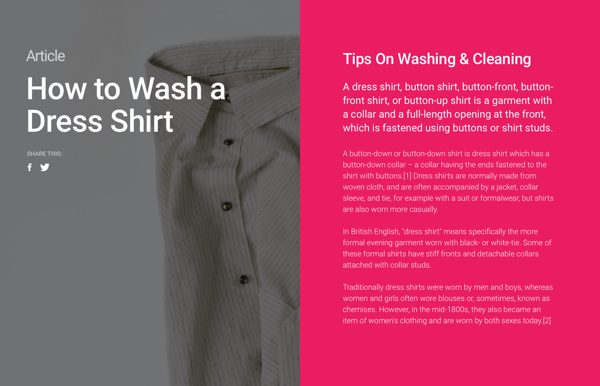
The designs below include two featured article layouts, one featured list layout, and one pricing table layout. But of course you can feel free to mix and match elements, replace content, or simply branch out using the same general concept to come up with an endless supply of unique variations all your own.


Split Screen Design 01

Split Screen Design 02

Split Screen Design 03

Split Screen Design 04
You won’t want to miss tomorrow’s blog post as Nick will be sharing another sneak peek of Divi 3.0. This sneak peek will focus on the new inline editor coming to the front-end builder. One of many new features we’re excited to get into your hands. Stay tuned!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 37
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














For everyone having issues with the broken image links, do this…
1. Install and activate this plugin: Better Search Replace
2. (select) > Tools > Better Search Replace
3. Search for this: “http://localhost:8888/wp/wp-content/uploads/2016/07”
(that is the part of the imported image link URLs you need to change)
4. Replace with this: “/wp-content/uploads/2016/XX”
(where “XX” is the month of your current upload folder, because THAT is where these images are going to be after you run the importer)
5. Select Tables: “wp_posts”
6. Dry Run setting? Enabled > click the [Search / Replace] button
(Best to make a dry run of the find / replace results, however the plug-in wont tell you much in response – if it says something about finding click the [Search / Replace] button
If you have everything above correct, your images should ALL now be linking up in the imported split-screen sample page.
If the links still do not work, check what DID happen to your image links, and consider an intelligent way to ultimately get the image link URLs set correctly.
And the usual disclaimer: It worked for me, your mileage may vary – but you’re a pretty smart cookie, and I bet you can do this!
Shalom y’all 🙂
Hmmm… something whacked out my reply, and there is no way to edit it, so here’s how steps 6 and 7 should have read…
6. Dry Run setting? Enabled > click the [Search / Replace] button
(Best to make a dry run of the find / replace results, however the plug-in wont tell you much in response – if it says something about finding click the [Search / Replace] button
The last three sentences are correct after step 7.
Best wishes for successful URL modifications
Sorry everyone, for some reason, this post editor function is stripping out the copy I’m writing and I have no idea why – mods, please feel free to delete or whatever – I like to help but dont have time to mess with goofiness like this…
Really loving the features in Divi 3.0! One thing that seem like it should be easy to do is add a layout with more than four columns. Any plans on this being in the new features, or one of the Divi addons?
Hey guys, I downloaded the file and nothing, nada, zip, zilch.
So I start to think I’m getting old and cant see something, so to my surprise after downloading twice and doing 4 different imports, I see that the files are not working in the comments, now I have 100 tears……..
Any Idea when this will get sorted out?
Brad, I can’t be optimistic that we’ll get a response. I think we can assume they have moved on to only worrying about making new things usable. They learn and improve as they go, but older stuff isn’t as important to fix as the exciting new stuff coming. I share your frustration as today again I’d like to use these split screen layouts but I will either have to rebuild them again or figure out how to export my own versions to re-use on a separate site.
I’m excited to use this. Any chance you could update the original post acknowledging that issues have been fixed. There are way too many comments to figure out if I should expect things to work correctly. I’m seeing Split Screen Layout Kit under Divi Library but not when I go to Add from Library. I can’t tell if anything from Components is in the Library. I have other items in there from another import of Divi 100 Kit, Footer #8. The other layouts (Blog Post 1 and 2, Feature, Pricing Table) in the Divi library I’m assuming were there by default.
This feels like a bad beta version — downloaded a couple days ago — that should be updated to match the kits made available later.
The only solution I can think of is to rebuild according to the settings I see when I open from Divi Library.
Great work but it kills me when I have to do a lot of work that wasn’t intended.
Having the same problem: components are not uploading. I get no error message. Please help!
Hi,
Since I can’t upload the components file as described in the video because of the php.ini size restriction I wanted to upload it using filezilla, but I don’t know which folder to put it in. Can anybody help?
Thank you
I have the same issue. Unfortunately, I don’t think the system supports your solution. I’d like this work-around to work!
Hi
Am having the same issue as Vitaly above, no images.
And also not being able to import the components as per video.
In the downloaded & exploded zip file the kit json file i have is 29kb, in the video above its shown at 1.5 mb
the downloaded components json is 1,462kb
Thanks a million for the great resources.
You can fix the missing images by opening the section/row/module in question and removing the http://localhost:8888/wp from the image path. So, change:
http://localhost:8888/wp/wp-content/uploads/2016/07/013-2.jpg
to
/wp-content/uploads/2016/07/013-2.jpg
That will point it to the file imported to your server.
Dear ET folks, we really appreciate all what you do. You make our lives easier with your invaluable tips, but could you please in your future tip presentations make the “Get the free DIVI UI kit” button a bit smaller. When taking a screenshot of the page, this sucker overlays the demos and then I need to go on to every demo and make a screenshot manually, which is time consuming and sometimes cannot capture the whole thing.
Hey Guys
Any fix on this yet please????!!
Hey Nathan,
This is just what I was looking for, thanks so much.
I’m just wondering if there is any way to make the background image cover the whole viewport.
Tell me and I’ll die a happy man.
I am having the same issue when I try to upload the Split Screen json, here is the message:
This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.
Please help.
Thanks.
All my images are broken. This layout kit isn’t working properly. How can I fix it?
Sorry, you can delete my previous post because the problem now is fixed.
Hi,
thank you for this!!
But after I uploaded file “Split Screen Layout Kit.json” I’ve tried to upload file “Split Screen Layout Components.json” and I got an error saying that it can’t import that file because a problem with file_upload and/or file_max_filesize sentences in php.ini
But both lines are ok in my php.ini. 🙁
So, how can I fix it?
Thank you!
I am getting the same error when I try to upload Layout Components.son. The Split Screen uploaded without any issues. It says: This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.
Hi Seema,
this problem is easy to fix. If you’re developing in localhost surely you’re using a web server + php + mysql.
All you have to do is go into the php folder of this webserver (using the file explorer of Windows) and localize the file “php.ini”. Do edit it, and search for a statement “upload_max_filesize”. This, by default, just say “2M” (i.e. 2MB) and you must change it by “6M”.
Hey, great layout but it does not work with FireFox and Edge.
Hi @Tomek
I experienced this too.
It looks like this is a bug in Mozilla cite: https://bugzilla.mozilla.org/show_bug.cgi?id=958714
To resolve the issue I added display:table; to Row Settings > Custom CSS > scroll down and find “Column # Main Element” to whatever column you are having trouble with and add display:table;
I added it to et_pb_colum_3 within firebug on your website and it fixed that section, so it should work.
Cheers!
jules
Yes, wondering how to get the split screen menu as well. This would work perfectly for a project I am working on now. Need the menu to appear as it does in design 1 – 4. Please let us know the trick!
How can I change the block colour and positioning of text + image?
When I install this kit, the menu looks nothing like in the screenshots. Instead it’s the white menu that floats at the top of the screen. So how do we setup the split menu per the screenshots?
Hi Chirs,
I have the same issue. Did you figure this out yet? Instead I have a red bar and I dont know how to get rid of it.
awesome layout pack
just wondering how to make the menu be on the right instead of the left
and how to make the menu bar transparent so it shows the left side black and the right side pink, the video doesn’t cover this, and making the primary menu background color does not produce this effect 🙁
Hey, it says the CSS is missing when I try to upload it.
+1!
Components came as ‘price table’, ‘blog post #2, ‘blog post #1’, and ‘feature’ instead of Splitscreens 1-4.
Exactly. The components appear in the library under differet names. But after I try to test any of them, I can not find it among other layouts. They are simply invisible.
Any sugestions?
Hello, folks,
After I installed the components file, they appeared in my library (see http://prntscr.com/brtye8). But that is all! If I try to load any of them to my page, neither of them, except the whole layout, appears in the list (see http://prntscr.com/brtz1d).
Is there anybody able to define, where is the problém and how to put it away?
Love it. Am trying it now.Is there a way to make the background image on the left “fit” into just the left side of the split screen?
The image I am using is cut off. Would look better if it was just postioned on the left.
See http://example.wawings.com/
Thanks
Never mind. Just found it in advanced settings.
Thanks.
Hey Jan
I’ve been looking at the same thing of having an image just on the left or right side. I’ve looked in advance settings but couldn’t find anything.
The background image has been placed in the Section Module and there’s no setting there to align left or right.
Would be good to know where you have set it
Thanks
None of the media files are showing. Url says local host. – nothing has been uploaded
OK now. changed URL to my server url 🙂
The images are all pointing to a local host. Was I mistaken that the images came with the Layout for split screen? I can’t figure out how to fix it. I can replace with another image, but I want the original to work, so that I can play with it and see how it works (I am visual). Thanks in advance.
It’s awesome to have all these library items.
When I add them on my website, will those be made the website slower?
Thank you heaps!
For anyone getting an error that says “this file cannot be uploaded in this context” or something to that affect try this as I finally got it to work:
Firstly make sure your wordpress settings are correct under where media files are saved under settings>Media and check the upload path is correct – took me ages to figure out why it wasnt working as I had recently changed hosting providers and the upload path needed to be updated to this:
website url/wp-content/uploads/
remove website url with your webite url
Hope this helps others,
Hello
Looks great but Why the layout is broken when I load it in the library?
Thakks !
Nate! You’re killing me with that top button. I’m in Louisiana. It’s too hot for that. Haha.
Great work and resources you all.
Hi Nathan,
Did you notice that the link is… no just kidding 🙂
Thank a lot for this one ET people!
I love going through your settings as a learning example.
Cheers
Cheers
This is all great stuff! We are using Divi for many clients. And it awesome.
It’s amazing in support of me to have a site, which is useful in support of my know-how. thanks admin|, you surely come with remarkable articles. Cheers for sharing your website page.Excellent blog here…
Really amazing layout will certainly make use of it.
Hi
I was able to import and use the “Split screen layout Kit” file but with the “Split screen layout Components” file – even though the importer says ‘100%’ and was brought back to the ‘Layouts’ page – the “Component” file were no where to be seen.
Please assist. Thanks in advance.
Split screen KIT json file downloads OK but sections do not have images.
also
Split screen COMPONENTS json file says download complete
but
does not appear in Divi Library even after 3 “successful” downloads.
Any help from anyone appreciated, Thanks.
+1 Same thing for me.
Hi Nick, can you tell me what screen capture software did you use to make this video? I think it is cool to make a flexibly zoom-in and zoom-out screen capture video, I want to make one like this. Thanks!
We use Screenflow to create our screen capture videos.
Thank you so much Nathan! And what software do you use to create .gif image, as shown in the latest post http://www.elegantthemes.com/blog/divi-resources/divi-3-0-sneak-peek-a-look-at-the-inline-editor, it is very clear and very light.
I can’t get it past 1%. I”m using EXTRA > Divi Library> Upload
Hi,
I have a question, maybe a stupid question, do we need to use Divi theme or it also work if we just use Divi plugin?
Thanks for all the encridable effort and hard work can make one request bwe need a good questions and answers module fourm one that can connect with woocommerce.
I tried importing the components but nothing show up. After it says importing successful, the page refreshes and nothing happens. Please help.
Nice layouts but the images point to a localhost:8888 so they don’t show. Any chance you can fix and re-upload? Thanks.
I tried to import the layout kits, it is not working. It will let me import the kit and all but the components fail to be imported. I tried watching the tutorial video and did everything exactly like in the video and still doesn’t work. Please help.
+1 I downloaded the Kit and the Components. The kit loads, but without images. And I can’t find the Components in the Library, even though it appears they downloaded correctly. This morning I can see neither json in the Library after downloading the Zip anew today. Yes, I waited until After the green Check Mark, and Until the page refreshed itself. Any ideas?
This is really nice. But the coolest feature showcased (imho) isn’t the split screen! It’s the split menu.
How do you get the first 4 to be on the left with the logo while the “Login” and “Sign up” stay in the default position?
also want to know about this !
See, it’s stuff like this that makes me glad I am a lifetime member.
Thanks!
GREAT PACK – thank you so much 🙂
Hey Nathan, great post.
Oh and the download link is broken! ???
Hi there! Awesome layout!
I notice that on your designs the top menu is part of one of the splits but when I apply the layout the menu is still in the upper part as a white bar.
Is there a way to integrate the top-menu as part of the left split area as shown in your captures?
Good work, nice layouts, sure I’m gonna use them, However…
When saving a section and re-open it as a new item (import from library), I can only choose from 4 layouts: splitscreen pricing tables; splitscreen blogpost 2; splitscreen features; splitscreen blogpost #1
Anybody know how to do a split screen in which the separation is diagonal, like in the visual for above YouTube video and only using CSS?
Love this kit! I was just building a site with split screens too! It would be awesome if you guys can create a “Form Kit” with various styles and field options.
Hey guys, absolute great layout. One question. Where can i setup this:
.et_pb_row, .et_pb_column .et_pb_row_inner {
padding: 0 !important;
}
I can´t find the right fields in the builder for each row.
Use Google Chrome, hit F12, or hover over stuff, and it will show you the exact names of the DOM items.
Love the kit but it seems to be trying to access files on localhost:8888. Lots of references to that in the components json file
Hello,
When i upload (import) the json file of layout in my divi library of my site, it just says 1% and over 30 minutes nothing uploaded.
Regards,
Yakin.
Same is happening to me
I closed the page, did some other things and have now come back. The components have loaded fine and are usable. The kit seemed to load fine but is not showing when I choose it from a page.
anyone know who to do 3full width columns in a row? like this? thanks
This is frickin’ fantastic… an in your face Pricing Tables! Cool, useful and explosive. I Love Divi!!
Download link not working
Sorry about that. There was a typo in the link. It’s been fixed now though.
The great idea! The link it´s broken
Hi Leonardo. Sorry for the confusion. There was a typo in the download link. It should be fixed now. You can download the layout pack.
Thanks Nathan! i like this and i hope Divi 3.0 🙂
Hi,
The link to the pack isn’t working.
Please can you check it out for us?
Thank you
Yep, checked and fixed. Sorry about that.
The Link reports “404 – This Page Does Not Exist” ??
Sorry about that. The link has been fixed.
Link doesn’t work
Sorry about that, it’s been fixed.
Hi!
Download link does not work.
Also. Great work guys!
Thank Kacper, it’s been fixed now. You can download the layout kit.
Never mind, I fixed it.
Hi, Nathan.
I am trying to export the Library but the progress bar stays idle at 1% and nothing happens. Whay could be the reason?
Y’all need to copy the link and add .zip at the end
Looks like the download link is broken.. 🙁
Sorry about that. It’s been fixed now.
The download page does not exist 😉
Hi Marco, it’s there. There was a typo in the link. It’s been fixed now. Download away!
The kit’s download link is broken (9:30am CST).
Thanks Cary, there was a typo. It’s been fixed now.
Thank you for all the amazing resources!!!! Loving it. The download link for this one doesn’t work…
Thanks Saretha, the download link has been fixed. You can now download the layout kit.
Amazing. Awesome. Thank you! Just what I was looking for today! But….. the download link is broken. 🙂
Oh! Just saw the solution above to add .zip. Downloaded! Thanks. 🙂
That was the issue! It’s been fixed now though 🙂
MESSAGE
This Page Does Not Exist
We’re sorry, but it appears the website address you entered was incorrect.
The same.
Regards,
Aat
Hi Aat, sorry about that. The link has been fixed. You are able to download the layout kit now.
http://www.elegantthemes.com/downloads/divi-100-split-screen-layout-kit.zip 😉
To echo other comments, it says the page does not exist.
Thanks Simon, there was a typo. The link has since been fixed. You can download the layout kit now.
Hi Nathan,
Something’s wrong with the download link as it says page does not exist.
Love the DIVI 100 marathon, great tips and resources.
Thanks,
Pablo
Thanks Pablo. My mistake! Left off the .zip extension. It’s been fixed now though and you can download the layout kit now.
Fix the link to the download please..
Hi Richard, thanks for stopping by. The link has been fixed.
Hi,
The download link isn’t working. Takes me to a 404 page. I’m using FireFox if it that matters.
Thanks,
Brandon Davis
Thanks Brandon, the link has been fixed.
When I try to download 🙁
This Page Does Not Exist
We’re sorry, but it appears the website address you entered was incorrect.
Hey Marco, it was a typo on the link. Forgot to add the .zip extension. It’s been fixed now though so you can download the kit.
Let’s see who get’s into the ET office early. Update before or after the first coffee ?
Haha, definitely a first coffee mistake! It’s fixed now 🙂
Looks like the link does not work, 404 This Page Does Not Exist
Yeah sorry about that, there was a typo in the download link. It’s been fixed now though.
I can’t download this, when clicked on the link, it says: “This page does not exist”.
love ur work.
Thanks Frank, small typo. It’s been fixed now. You can download the layout kit.
Wonderful! But the link don’t work… Alberto
Thanks Alberto, the link has been fixed now.
Download’s link are broken.
Sorry about that. Link has been fixed now.
Link is not working to the layouts.
Sorry about that, the link has been fixed.
.zip is missing on the download link
Thanks Patrick, it’s been fixed.
Great work once again!
For download just add .zip at the end of hyperlink
http://www.elegantthemes.com/downloads/divi-100-split-screen-layout-kit.zip
Sorry, but the download link does not work for me
Hi Dale, there was a typo in the link when it went live. It’s been fixed now. You can go ahead and download the layout kit.
Just add “.zip” to the download URL and it will work
Just add .zip at the end of the download URL 😉
Are there any live examples of this working? I haven’t seen anyone use split screen yet.
Working on a on-line version of our magazine using it. Taking a bit of time to unpick it and mold it but really happy so far.
http://sanitariummagazine.com/sanitarium-horror-magazine-issue-46/
Thanks Barry, looks good.
Beautiful. I like it
The link for the Layout Download is broken….
Sorry about that Afonso, it’s been fixed now.
The link to the download does not seem to work. I get a 404 message when I click on the link.
Yes there was a typo when the post went live. It’s been fixed. You are now able to download the layout kit.
Hello.
Nice work. Thanks a lot
The link is not working.
Sorry about that. Link is working now 🙂
copy the link and add .zip at the end.
Just when I was working on a split screen project 🙂
Great design, as usual.
You guys rock!
You guys are rocking it. But, the download isn’t working
Thanks Garnette, the link had a typo when the post went live. It’s been fixed now though and you can download the layout kit.
Thanks ET! Excited to download and test, but the download link does not work
It’s fixed now. Thanks for reading and hope you enjoy the layout kit!
Download link wasn’t working. Got it to work by adding .zip to the end. Just a heads up.
Divi is the best WordPress theme i’ve ever used. Really happy with this new addition. can’t wait to see more.
Thanks! You should now be able to download the layout kit.
The download link isn’t working…
Thanks for the heads up Alex, the link has been fixed.
Hi! Awesome post! But the link is broke.
Sorry about that, the link has been fixed.
Hi Nathan,
The download link goes to an error 404 🙁
Hi Simon, there was a typo in the download link. It’s been fixed now. You should be able to download it now. Sorry about that.
http://www.elegantthemes.com/downloads/divi-100-split-screen-layout-kit.zip
Love the layouts, but the files should be uploaded first, before the page where they are offered for download…. just sayin.
I am sure the files will be uploaded shortly, and I will be back to download it. Thank you for making the Divi 100 countdown something we can look forward to each day.
Hi James, obviously I completely agree. I had a typo when entering the download link for today’s post and left off the .zip extension. Sorry for the confusion. It has since been fixed.
I will reply to my own post, but not because I like talking to myself, that is an entirely different topic. ; )
The file is there, but the .zip extension is missing, so just add that to download it. I am sure it will be corrected soon, but you can use this method until that time.
Thanks for the tip 🙂
Yep .zip at the end did the trick
Cheers
Thanks a lot for these! I love the large background image on the left. They look great to use with an online product.
The download link is broken. 😉
Sorry about that, the link has been fixed.
Something’s wrong with this post. Can’t download divi-pack and when i want to refresh it says 404 error
Sorry about that. 100% my fault. I left off the .zip file extension in the link. It should be fixed now.
Add .zip to the URL
thank you Ryan!
Thanks guys, looks great but download link is broken… 🙁
Sorry about that Miko, the link is now fixed. You can download the layout kit.
100 different ways to apologize. You are a champion Nathan!