We’ve had a lot of requests for Extra specific freebies and today we’re finally providing one. I’m excited to announce that in today’s post we’re giving away an Extra Category Layout (along with the necessary demo content) for a news website like The New York Times, Washington Post, or other large, high volume news website.
This layout is not a full site design, but it is the perfect starting point for anyone wanting to fine tune their homepage for a high volume content site. And because it’s quite different from our typical Divi Layouts I’ll be walking you through a different process for setting it up.
Let’s get into it!
- 1 What’s Included in The News Layout Pack for Extra
- 2 Downloading The News Category Layout Pack
- 3 Download For Free
- 4 Step 1: Unzip Your New Download
- 5 Step 2: Import The Theme Options
- 6 Step 3: Import The Customizer Settings
- 7 Step 4: Import The Demo Content
- 8 Step 5: Set Your Featured Images
- 9 Step 6: Import The News Layout to Your Divi Library
- 10 Step 7: Set Your Homepage to the News Category Layout
- 11 The News Layout for Extra
- 12 What Other Extra Category Layouts Are You Interested In?
What’s Included in The News Layout Pack for Extra

The download file extra-news-layout.zip comes with six different files inside:
- 1-news-layouts-theme-options.json – Extra Theme Options settings to match the settings in the images below.
- 2-the-news-layout-logo.png – The News Layout logo as a placeholder logo.
- 3-news-layout-customizer-settings.json – The Extra Theme Customizer Settings I used to create this design.
- 4-news-layout-demo-content.xml – 72 blog posts of demo content.
- 5-demo-content-featured-images.zip – The featured images for each demo post.
- 6-the-news-layout.json – The Extra Category Layout itself.
Downloading The News Category Layout Pack
To gain access to the download you will need to subscribe to our newsletter using the form below. This will give you access to the News Category Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.
Step 1: Unzip Your New Download
The first step in getting your new category layout up and running on Extra is to locate the zipped file you just downloaded in your downloads folder and unzip it. Once it’s unzipped you’ll see the six files we went over above. We can now begin adding those to your WordPress install running Extra. For best results I recommend following the order I’ve outlined below.
Step 2: Import The Theme Options
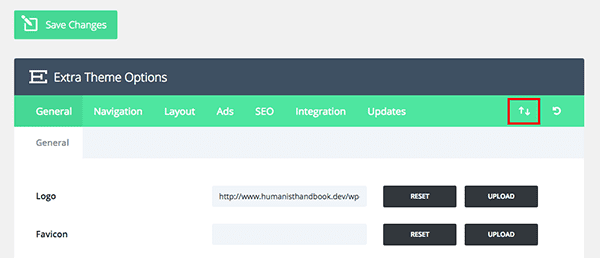
Navigate in your WordPress Admin to Extra > Theme Options and click on the import/export icon.

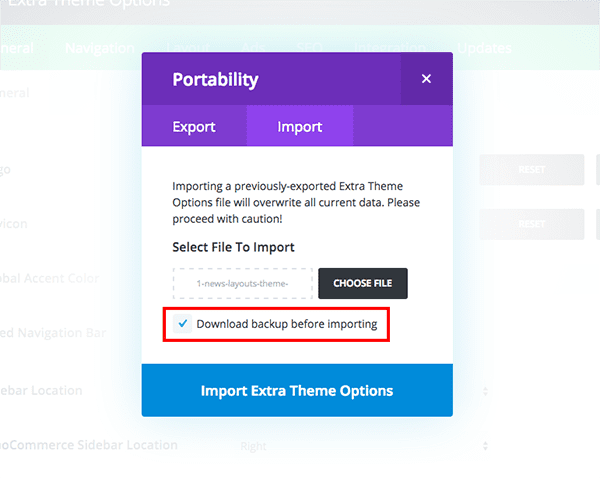
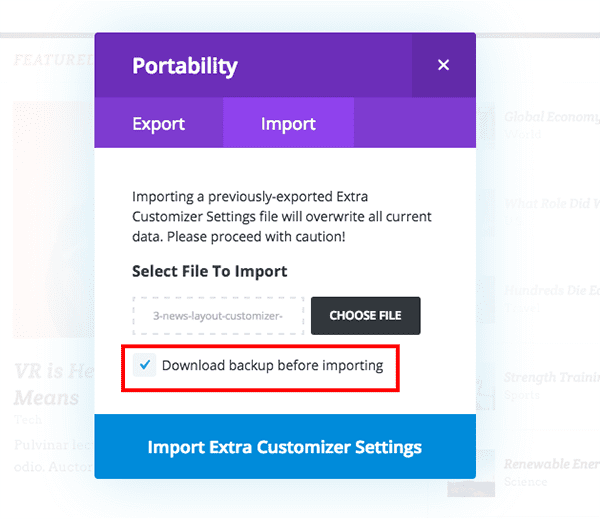
Next, select the import tab. Check the box next to “Download backup before importing”. This will ensure that when you import the new theme options file your old theme options (which will be overwritten) will not be lost. You’ll be able to restore them by importing that backup download.

Ok, now that you’ve done the responsible thing and selected the backup option, it’s safe to choose the news theme options file from the news layout pack in your downloads folder. Choose the 1-news-layouts-theme-options.json file and then click the blue “Import Extra Theme Options” button.
When the import is finished click the green “Save Changes” button at the top of the Theme Options page. This should result in two things: the news layout logo being imported and the custom css for the footer background color being imported. If the logo does not appear for some reason, I’ve included the png image as 2-the-news-layout-logo.png in the download so you can add it manually.
Step 3: Import The Customizer Settings
Now we can move on to the customizer settings. The customizer settings will set the background color to white, set the typography options, and add settings for the top navigation as well as the bottom bar.
Just as with the Theme Options above, importing new Customizer Settings will override your existing settings. It’s always a good idea to create a backup of your current settings using the “Download backup before importing” checkbox.
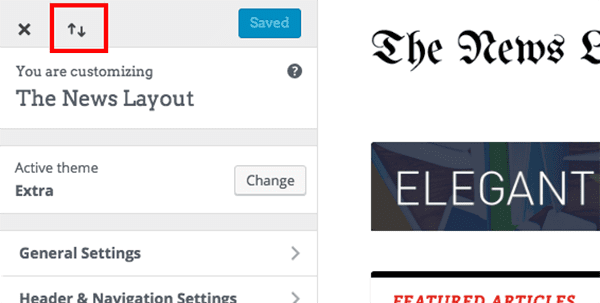
To import the news layout’s customizer settings navigate in your WordPress admin to Extra > Theme Customizer. Click on the import/export icon in the top left corner.

Select the import tab and check the backup box. Then, click the choose file button and select the 3-news-layout-customizer-settings.json file from your downloads folder.

When the import is complete be sure to click the blue “Save Changes” button.
Step 4: Import The Demo Content

Ok, so now that our general settings are out of the way we can move onto the heavy lifting. Importing our content. Navigate in your WordPress admin to Tools > Import. If you’ve never used this feature before, you’ll want to click “Install Now” under the WordPress option. Once the WordPress importer is installed, click the “Run Importer” link.
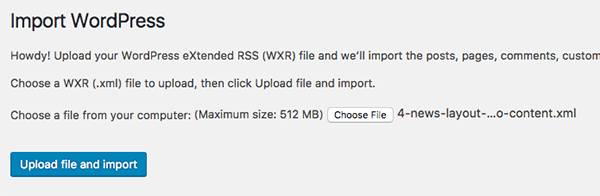
Next click the “Choose File” button and select the file from your downloads folder called 4-news-layout-demo-content.xml. Click the blue “Upload file and import” button.

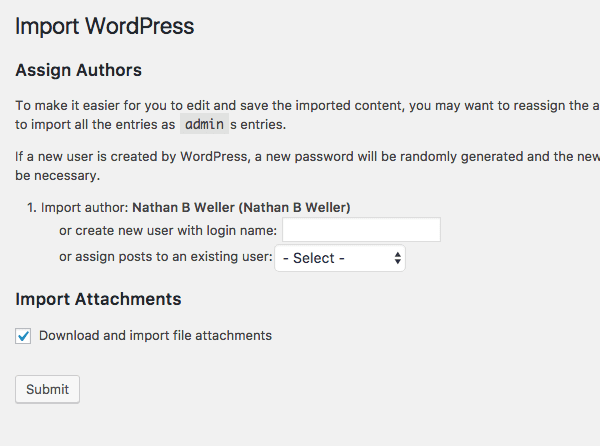
You’ll be given the option to set a new author up as well as choose to download and import the file attachments. At the very least I’d recommend checking the download and import file attachments option so that any post with images inside it will retain those images.
When the import is complete, navigate to Posts > All Posts. You should have 72 new pieces of demo content.
Step 5: Set Your Featured Images
Ok, so this is the one tedious part of this process. For some reason when exporting blog posts WordPress does not attach the featured images. There are some plugins out there for this but I couldn’t get any of them to work. Most are outdated and the others (at least for this content) didn’t work as advertised. Hopefully we can figure this out in the near future to make giving you all demo content with these category layouts much easier.
Until then, here is what you’ll have to do: Open every new post and manually add the corresponding featured image. I’ve tried to make this as easy as possible by including a zipped folder of all the images, organized by category.
I would recommend doing the following:
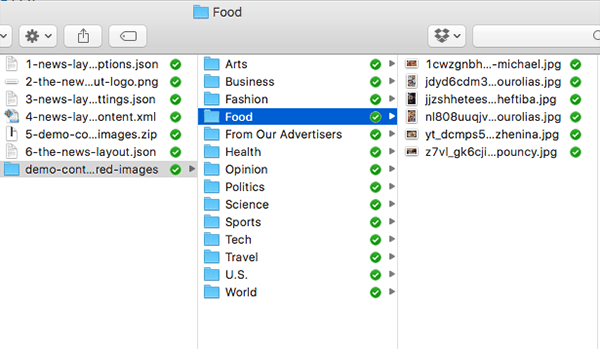
First, unzip the zipped folder called 5-demo-content-featured-images.zip. You’ll notice that each category has it’s own folder.

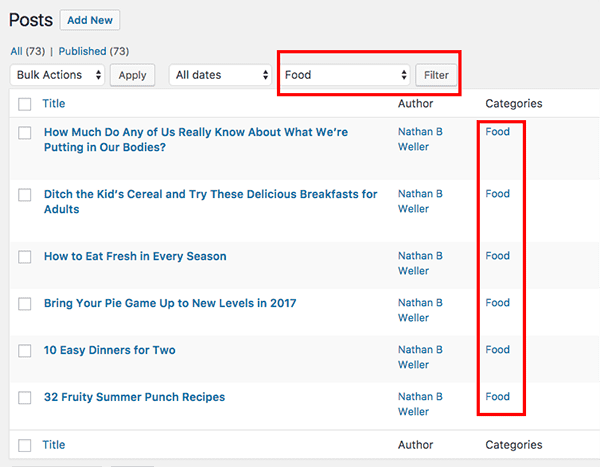
In Posts > All use the filter feature to select each category.

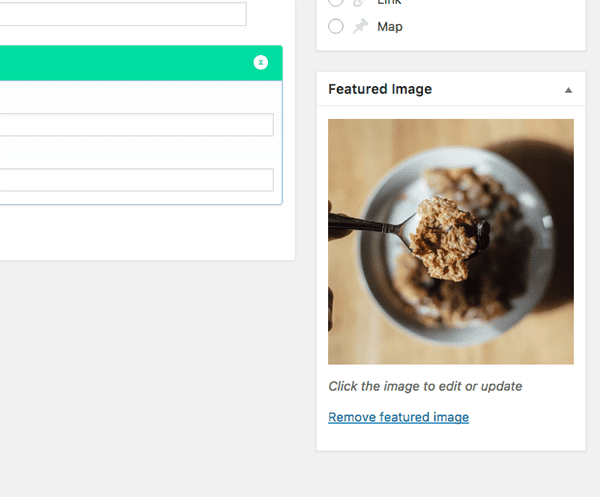
Click the “edit” link under each post title and add the corresponding featured image. The featured image meta box is located in the right hand column of the post editor screen.

This will take a bit of time to do for each of these posts. However, it will still be much faster than creating 72 posts from scratch.
Step 6: Import The News Layout to Your Divi Library
Ok, whew, the hard part is done. The easy and satisfying parts are all we have left!
It’s time to import the News Category Layout. In your WordPress admin navigate to Extra > Divi Library. Click the “Import & Export” button at the top of the page.

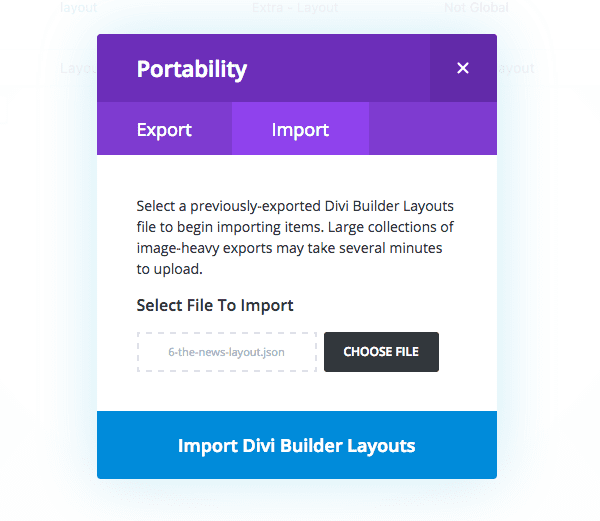
Select the import tab and click the “choose file” button. Select the 6-the-news-layout.json file from your downloads folder. Click the blue “Import Divi Builder Layouts” button.

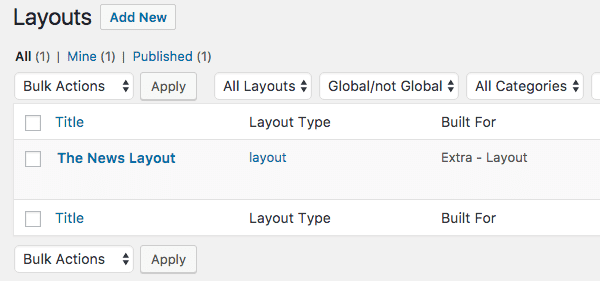
When the import is done you should now see a category layout in your library called “The News Layout”.
Step 7: Set Your Homepage to the News Category Layout

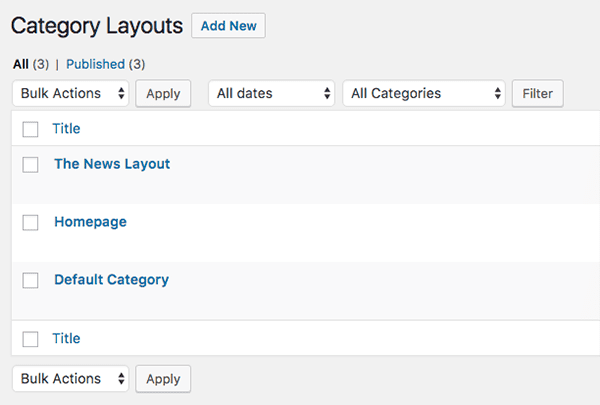
Finally, navigate in your WordPress admin to Extra > Category Builder. Click the “edit” button underneath The News Layout.

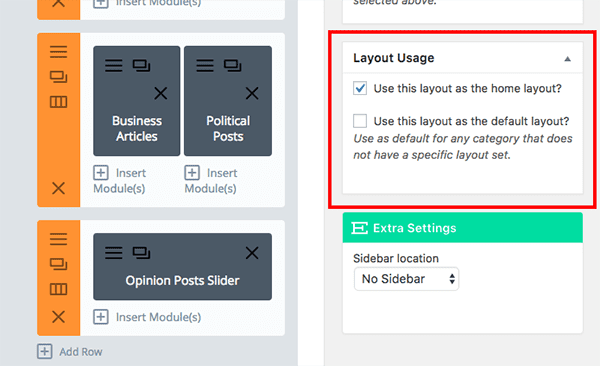
In the right hand column of the page you will see a meta box called “Layout Usage”. Make sure the check box next to “Use this layout as the home layout” is ticked and click “Update”.
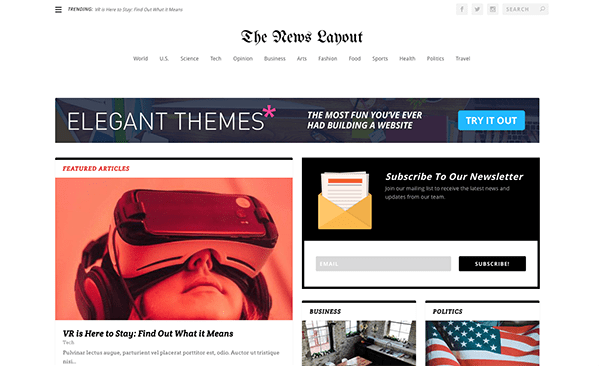
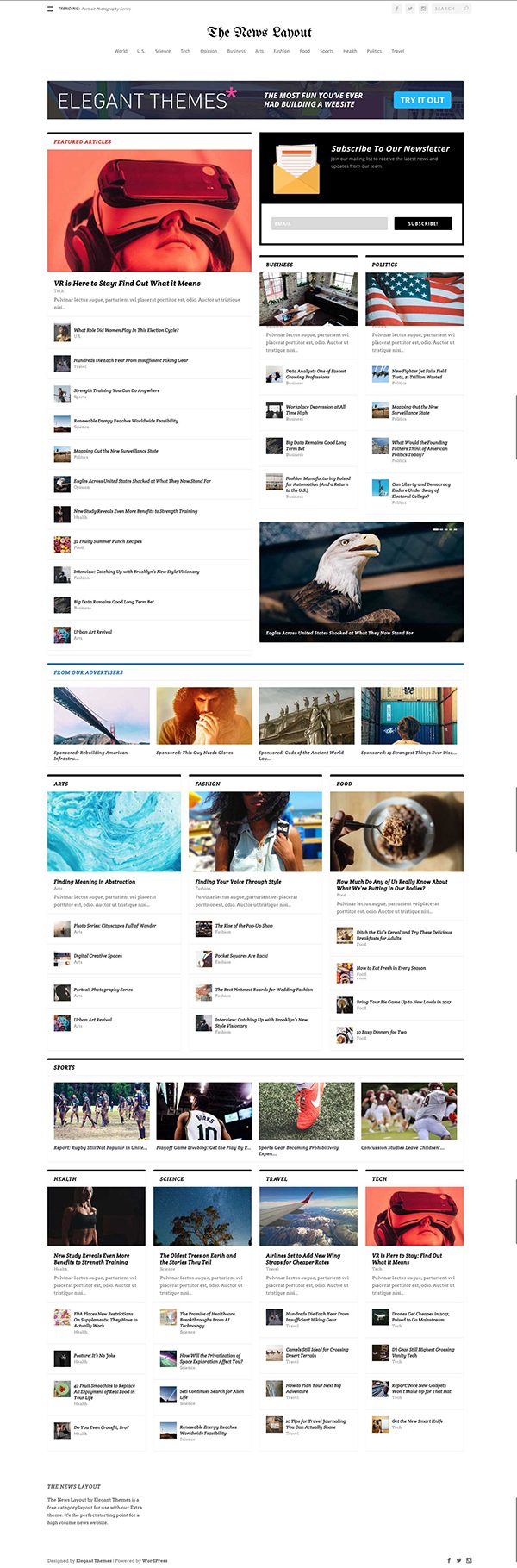
If you now navigate to your home page it should look like the example screenshot below!
The only thing that might be off is the email opt-in form. I’ve included a shortcode for a Bloom opt-in form in the top right corner of the Category Layout. If you want that to show up you’ll need to make sure you have Bloom installed. If you are not using Bloom you can simply swap in a form from whatever tool you’re using.
The News Layout for Extra
As you can see, The News Layout is the perfect starting point for a high volume news website. One of the hardest things about fine tuning a design for a large content site–especailly one that hasn’t launched yet–is lack of content! This layout pack and the demo content it includes solves that problem. Once you have all of your content in place and the news layout loaded, you can tweak the design to meet your specific needs.

What Other Extra Category Layouts Are You Interested In?
I really enjoyed creating this layout and I’d like to do even more for the community. As a blogger, Extra has a soft spot in my heart and I’ve really enjoyed working with it. So let me know in the comments what other types of category layouts you’d like to see and I’ll get to work on them!
Also, be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!














how do i remove the footer credits?
Anybody knows which font is used in that “The News Layout” logo?
I forget which font it was but I found it searching https://fonts.google.com/ for something similar to the New York Times or Washington Post fonts. It might be this one, but you can browse around for whatever you like best: https://fonts.google.com/specimen/UnifrakturCook
no preview?
Nathan, this is awesome! I have a question about how to use this as a “Blog homepage” but not as the “main homepage”.
We are a product company that also has a robust blog and want to keep our homepage separate from the blog homepage as far as the design goes.
We built our homepage in Divi (https://tapgenes.com) and want to keep it that way and use Extra as our blog homepage (https://tapgenes.com/blog) and theme for everything else. Is there a way to do that? We got stuck once we got to step 7 of your instructions.
Any tips would be greatly appreciated. Thanks!
If you’re using Extra you can keep any page you’ve created in Divi and then use this as a category layout assigned to your blog page.
Went through to Step 6 okay but last thing is after clicking on Edit under
The News Layout, I get a page full of news blocks but no meta box for Layout Usage. Tried it several times. What did I do wrong?
Thanks for the great layout! I’ve been playing around with it now and have a question. It seems that when ‘sidebar’ is used in a page, the old theme pops up. Is that how it is designed or can I do something about that?
OMG Wow this is awesome
I’ve promised my readers to improve the site’s design and this new layout is a godsend.
Now, I skipped numbers 4 and 5. I can’t risk to do all that herculean work of setting up featured images all over again again. And the site wasn’t hurt by that. It’s looking great! But it’s not ready yet.
Now, I’d love to find a way to customize both the ‘featured posts slider’ and the footer. I saw the Divi series and I was drooling. I want to do that in Extra.
Wow, thank you! Hope to see more great resources like these for Extra in the future!
Or even better, hope to see Divi and Extra be more compatible in the future when it comes to these layouts. I know the issue has to do with the category pages… but I know Elegant Themes has wizards working behind the scenes.
Hi,
it look realy great! Can I use this only for home page or also for nay other page?
You can use it for any category layout page.
Hi Guys,
Love the layout but most of all the Subscribe and Download form. Can you post about how I can do that with Divi Builder? Or release this as a plugin.
PLEASE!! PRETTY PLEASE!!
I’m in need of such plugin as I offer free stuff on my blog running Extra theme.
Cheers
Harmeet
The subscribe form was created with our email option plugin Bloom. If you have a membership with us then you get it for free! Designing this form is as easy as selecting your colors and preferences with a few clicks. No code required.
Thank you for creating and offering this to the community!
Thank you for this tutorial 🙂
Any advice on how to get rid of this? …..
[et_bloom_inline optin_id="optin_1"]
It appears right under my navigation menu.
Sure you can simply go into the layout and delete it. It is under the admin label, “bloom optin”. If you have bloom install though, it will appear as an email optin form just like in the screenshot I’ve included in the post.
thx
Great layout! Only show post title on front page? That’s what I looking for….
But I use Divi theme, how can I setup Divi theme only to show post title?
Merry Xmas!
Awesome layout! I’m going to use this layout for my category page. Thnx!
Great Layout, however.
Help me to understand, in EXTRA, Theme Customize > General Settings > Layout Settings > Enable Boxed Layout.
We have the option to make it Boxed?
Extra is already Boxed (except the Menu ), so why this option?
Extra is way the better theme then DIVI when it comes to the blog layout.
Why is this not available in DIVI?
Since FULL WIDTH is not available Extra and we needed FULL WIDTH we took another approach, still with EXTRA and we needed the great Category Builder that we can find in EXTRA.
I dig it! I may have missed it, but is there a demo online?
Hi Nathan. You asked for suggestions on alternative category layouts. An ecommerce layout would be good, displaying products rather than posts. Would this be an option?
Yeah we could do something like that. It wouldn’t be a category layout using Extra but it could be done with the shop module.
Second step (3-news-layout-customizer-settings.json) is broken when using the newest version of Divi 3.0.24 it says:
This file should not be imported in this context.
And naturally it does not import. Anyone have a fix?
Hm. Not sure why that would be happening. I tested it on the latest version. Are you importing it in the Theme Customizer and not the Divi Library?
Argh… My bad, was using Divi theme (not Extra theme)
Sorry about that
This is great ! would love to see the same layout for Divi theme too 🙂
You could probably use the blog module to do something similar in Divi.
I’ve recently installed Extra and was very keen set up a great home page using some modules from the Divi Builder only to find that I can’t use Divi Builder modules on the Extra homepage.
Would love if you could create some kind of workaround so that it would be possible to use Divi Builder modules on the homepage of Extra.
For example. I have a real estate company and I use Projects for my listings. Would it be possible to create some kind of slider on the Extra homepage that shows a few projects?
Or, is there someway that I could set up pages for each agent in the office and then create an area on the homepage that would link to each agent?
Ideally I’d love to be able to use Extra modules and Divi Builder modules on the homepage of Extra but while that’s not possible it would be great to see a way that we can display content from Projects or Pages on the homepage of Extra.
Thanks.
So I think the issue here is that the Category Builder and the Divi Builder are two different things. The Category Builder is specific to Extra and is only for designing blog feeds/archive pages. It has a limited number of modules just for that purpose.
That said, you can create a Divi Builder page and use that as your Extra home page. The only thing you can’t do (right now) is mix and match modules from the Category Builder and the Divi Builder on the same page.
I second this request! Would love to be able to stick with just one builder and have those Extra blog modules available within a standard Divi library. That would just make things a little easier to support clients too.
Not sure why they didn’t integrate the two to begin with, but reading “(right now)” gives me hope! 🙂
Well Mark if you see this comment try out the AC ShortCodes plugin at the elegantmarketplace website. That should help you out.
Awesome man, i really need this. Thanks for the awesome share.
No problem!
I added the new “news-layouts-theme-options.json”, but I forgot to download the backup. Two questions. 1) Is there a way I can go back to the basic Extra? 2) I can’t find the spot to change the header wording, from “The News Layout” to the name of my blog?
Thank you
If you want to set everything in the theme options back to default settings there is an icon in the top right hand corner of the theme options page. It looks like a circular arrow pointing left. It’s also known as the icon for undo. You can use that to return everything to your default settings.
does it have any demo link?
Sorry, I unfortunately wasn’t able to get a live demo up for this one.
I really would need a layout for Knitters.
There is no real layout around, sometimes you find some sweet-chat-pink-cute-layout… but I need a somewhat serious layout as I want to overwhaul my Wockensolle-Blog ;=)
Ah, interesting. Just took a peek at your blog and I’m wondering what a knitting specific blog needs that other blogs don’t? Or put another way, what specific stuff could I put in a knitting blog layout that would help you do what you do better?
this is great, thanks for your hardwork.. I would really use it on my website!
Excellent! Glad to hear it 🙂
I think I commented before, how about a Video Gallery Layout? That would be great.Thanks.
Thanks Rubin, yes, I noted that the other day. It’s on my list!
This is wonderful and a great starting point for 3 of my projects. Thank you so much for your effort!
Glad to hear it’s going to be helpful to you! Don’t be shy about requesting future resources you would find helpful!
Holy ****, this is Awesome ! Thank You So much. This post earns a like and a share !
Well thanks Grey!
I love this layout and will use it immediately to spruce up my extra powered blog.
Good to hear!
Thanks for your hard work on this, it looks great!
However, I am having a problem after step 6 – the news layout does not show up in the Category Layouts. I only have the two default layouts.
It does show up in the library.
I am using a child theme, could that be the problem?
Thanks.
Okay, I figured out there is another step (6a) – you have to create a new category and import the news layout from the library.
Ah, glad you got it worked out. Sorry!
Love it! Thanks for the valuable layout. 🙂
Absolutely!
This is an awesome work. Thank you very much.
My pleasure!