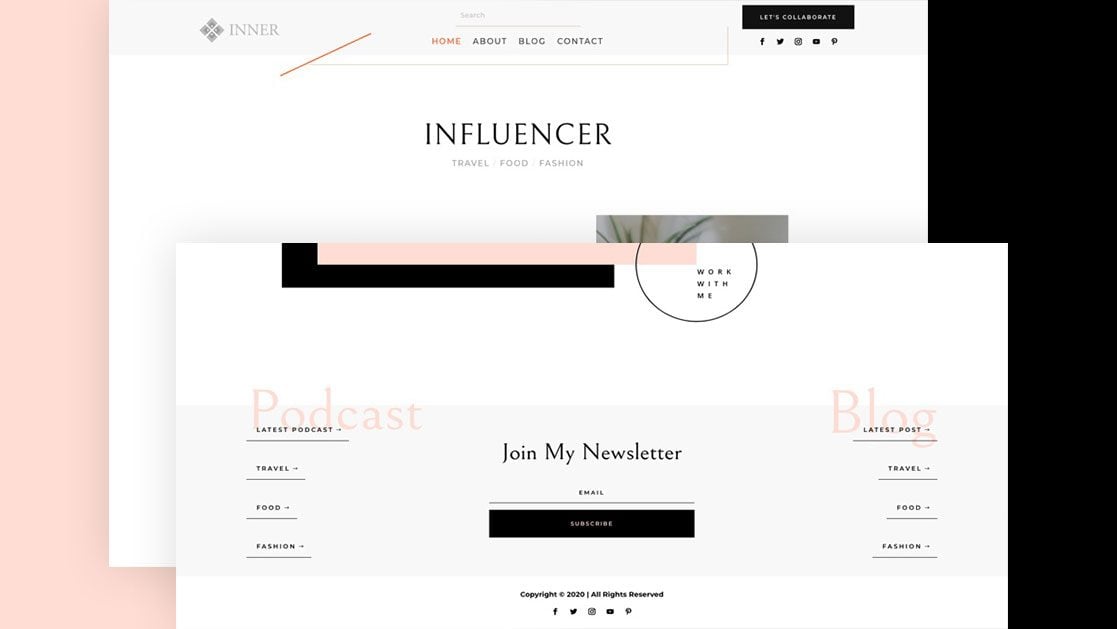
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Influencer Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Influencer Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

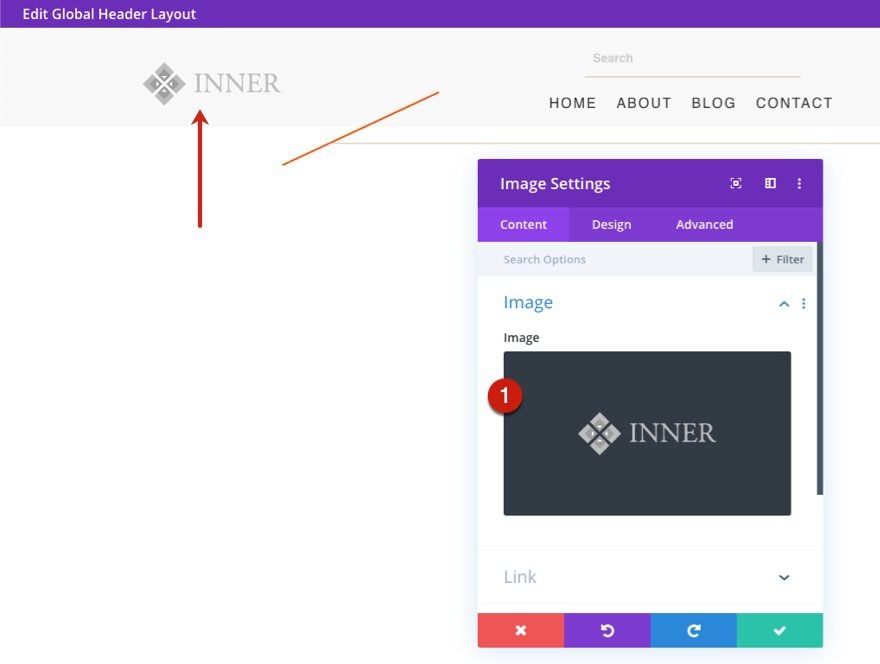
Change Logo
Change the logo in the Image Module which you can find in column 1.

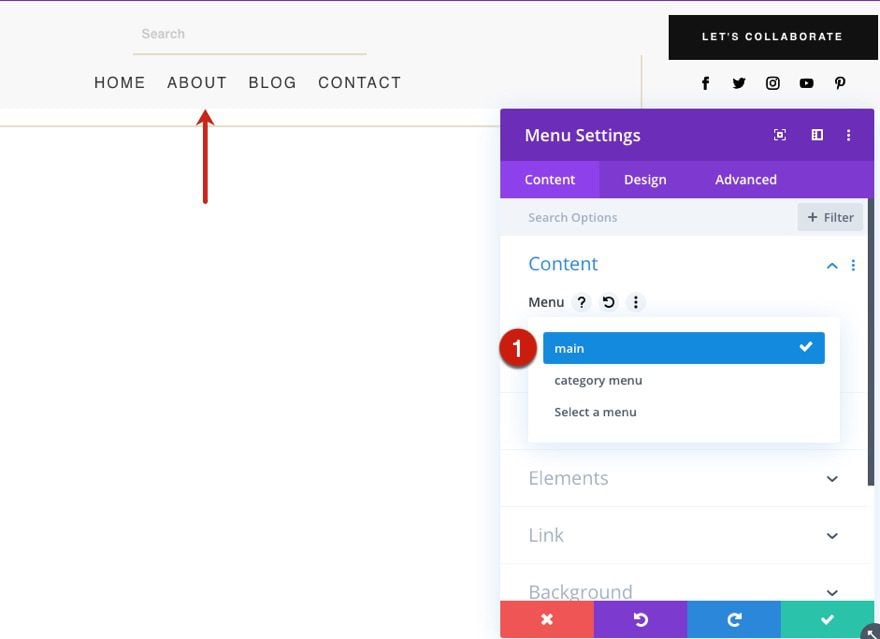
Select Menu of Choice
Select a menu of your choice in the Menu Module.

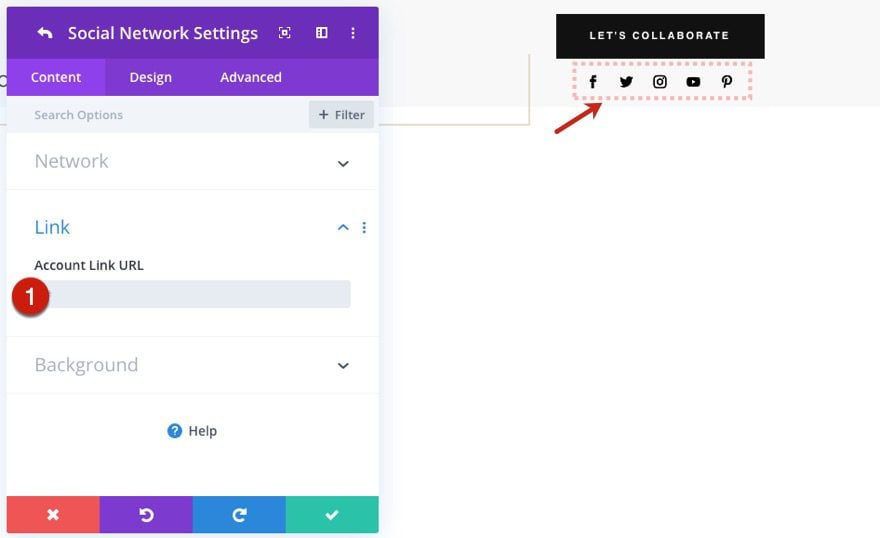
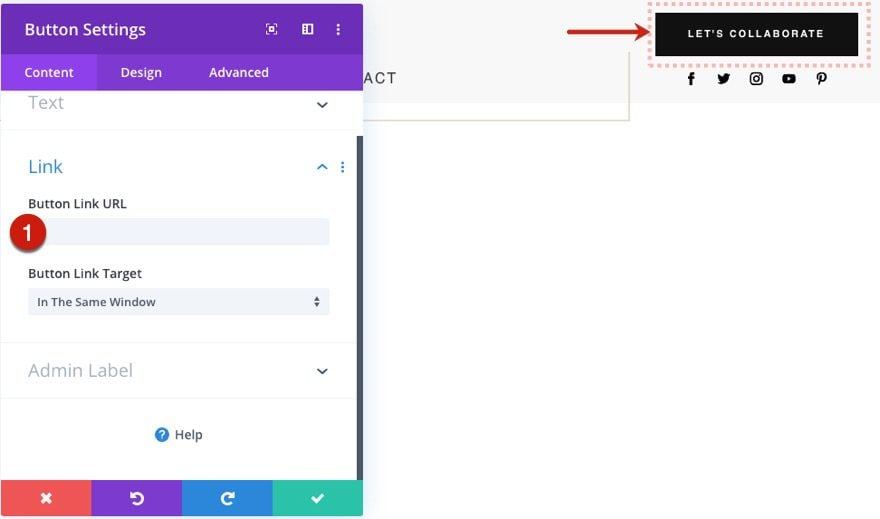
Add Social Media & Button Links
Add relevant links to the Social Media Follow Module & Button.


Open Footer Template
Continue by opening the global footer inside the default website template.

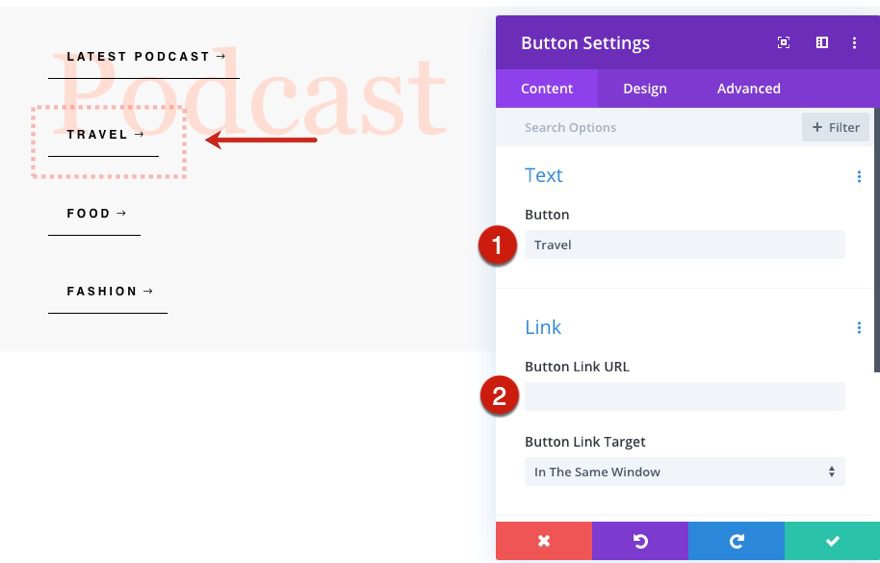
Change Footer Items & Links
Then, modify each one of the footer item Button Module’s text and links.

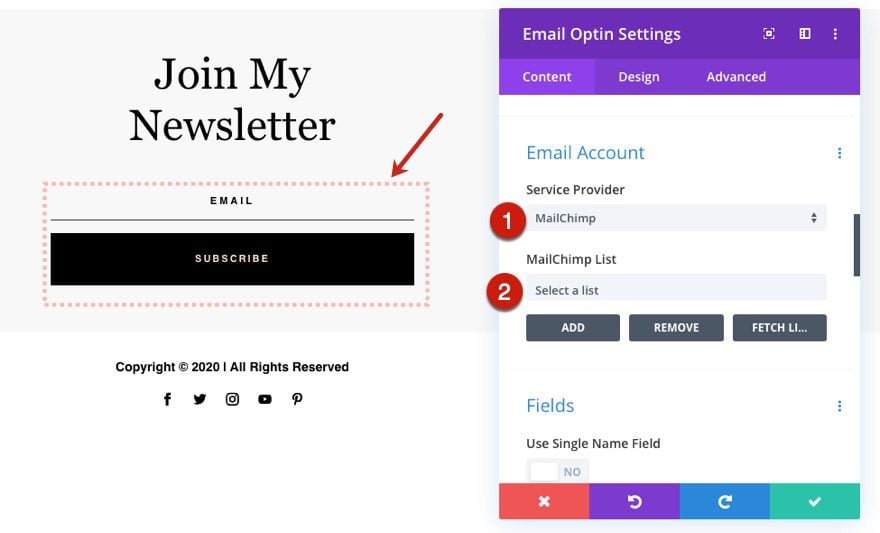
Add Email Account to Email Optin Module
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.

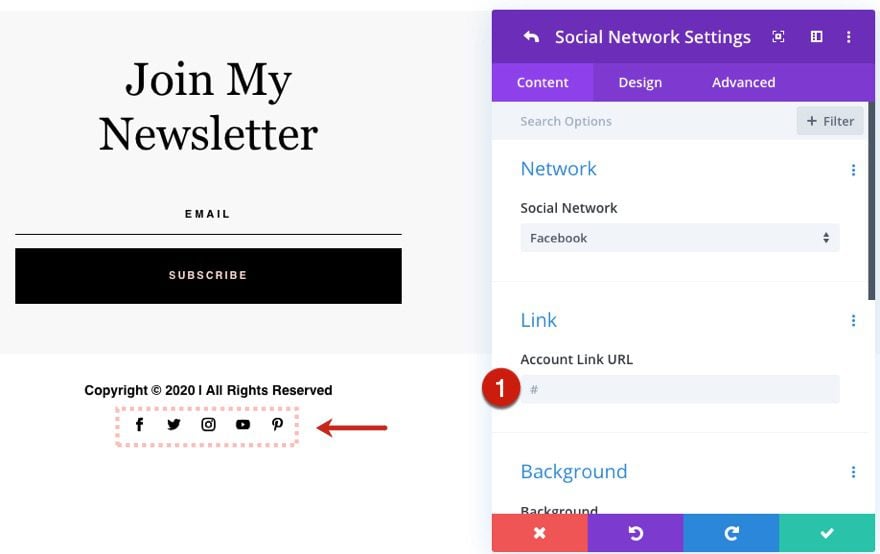
Add Links to Social Media Follow Module
And complete the footer design by adding relevant links to each one of your social networks!

New Freebies Every Week!
We hope you’ve enjoyed the Influencer Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














How can I delete ” Podcast ” and ” Blog” written on the Footer? Can’t see any option.
They look very good. But is the installation easy?
Should be easy. Just import the JSON file using the theme builder portability option.
great guide. It surely helped me alot.
Hi,
Does it support shrinking on Scroll?
Thanks,
Sorry, this header isn’t fixed by default so the shrink on scroll isn’t needed. However, you can always make the header fixed and have it shrink on scroll by adding some extra code.
This post may help…
https://www.elegantthemes.com/blog/divi-resources/how-to-shrink-your-global-headers-size-when-scrolling-with-divis-theme-builder
Thanks for the freebie 🙂
You’re welcome, Mary.
thank you for sharing this article keep it going
Will do!
Hi Jason,
Good job. Keep them coming.
However, I want to replace the logo in the menu bar with the site title (text, not image).
You have done it in the influencer demo site. It looks good, very sharp.
But in this free header/footer template it’s the logo only.
Four years ago you provided a solution:
https://www.elegantthemes.com/blog/community/divi-nation-short-3-super-simple-divi-header-modifications
By swapping a line of code in header.php file. But that doesn’t work now. That particular line of code is now in theme-header.php and doing the swap in that file doesn’t seem to work.
Please can you provide an up to date solution.
Quick fix for now.
Maybe add it to your to-do list for future divi enhancement
Much appreciated
Hi, Jeb.
If I understand you correctly, you want a logo replaced with a site title. To do that, add a text module to the header (you can use the one from the influencer layout pack with the text already designed for you). Then replace the content with the site title dynamic content. That should work.
I hope it helps.