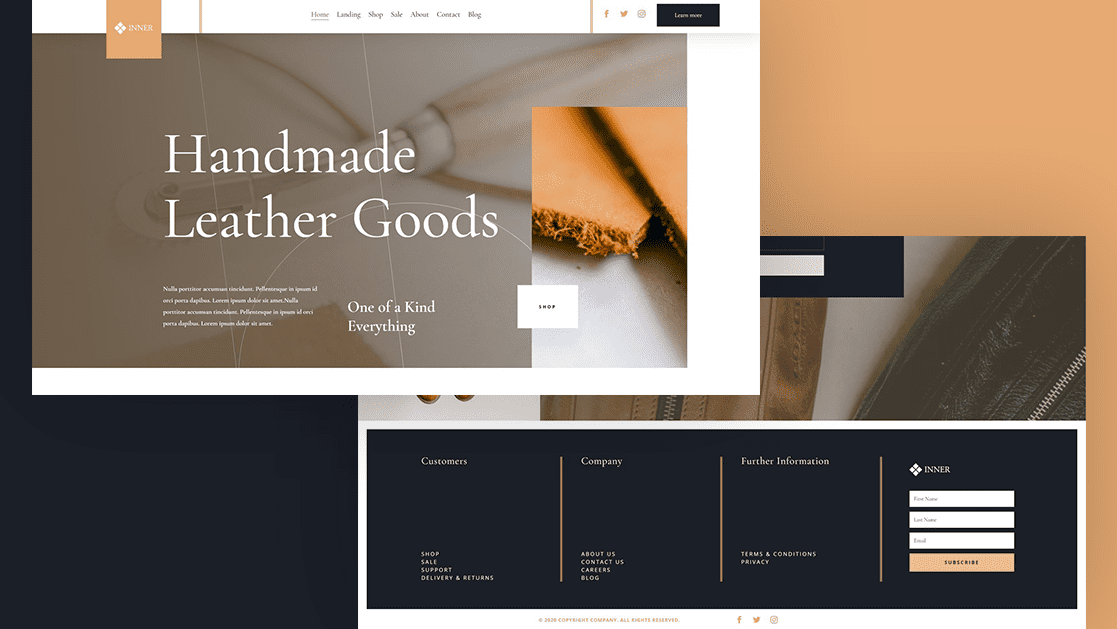
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Leather Company Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Leather Company Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

Change Logo
Change the logo in the Image Module which you can find in column 1.

Select Menu of Choice
Select a menu of your choice in the Menu Module.

Add Social Media & Button Links
Add relevant links to the Social Media Follow Module & Text Module.

Open Footer Template
Continue by opening the global footer inside the default website template.

Change Logo
Change the logo here too.

Change Footer Items & Links
Then, modify each one of the footer item Text Module’s content and links.

Add Email Account to Email Optin Module
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.

Change Copyright Copy
Modify the copyright copy next.

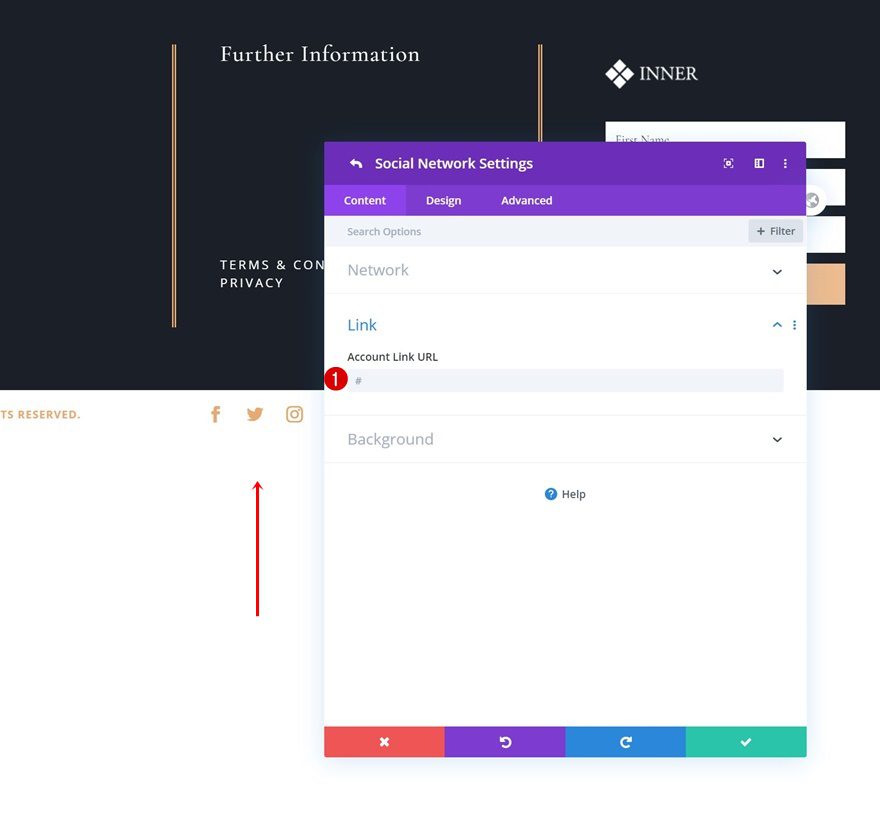
Add Links to Social Media Follow Module
And complete the footer design by adding relevant links to each one of your social networks!

New Freebies Every Week!
We hope you’ve enjoyed the Leather Company Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Is it possible to change the color of the stripes between the Menu?
This header looks great. Thank you.
Thank you for this amazing header. One Question. How do you change the color or the orange bars on the header?
Happy you’re enjoying the header design, Joshua! They’re column 2 left and right borders so you can change the colors there 🙂
Thank you so much for this, it looks great.
In fact I hope you do a lot more of these in the future. The full layout packs are good, but I don’t find them hugely useful as we design most of our sites bespoke, and our clients have very specific requirements.
Ready made Headers and Footers alone would be a massive time-saver, if there were lots of different layouts to choose from.
Keep up the good work guys.
Happy you like it, Mark! We’ll definitely keep expanding the different types of layouts we provide in the future, so keep an eye on the blog! 🙂
Hi Donjete
Thanks for taking the time to create this header, it looks great! I’ve just tried to import it to my design to overwrite an existing header I created, but it’s just flashing up a red cross sign when I begin the import, any ideas why this might be happening?
Thanks
Hi, Jim. Happy you like it! Make sure to import it as a template instead of a layout (in the Theme Builder’s main area, see post). Hope that helps! 🙂
I have the same problem. I’m trying to import this template into template builder’s editor but it upload the file and then it stop to “Import estimated time remaining: 1 min” message. With other header&footer templates, it usually works without problems. Can you help me, please? Thank you very much in advance
Could help to clear your website’s cache or try another browser. Hope that helps, Luke! 🙂
This came at the nick of time for a vertical logo website redesign for a company. Thanks a lot, thanks ET!
#staysafe, fightcovid19 #keepstrong
Happy to hear that and you’re welcome, Barni! 🙂
Donjete,
Thank you for this excellent tutorial and the download files. I really appreciate all of the effort that went into this as well as all of the other, numerous and helpful instructions that you’ve created. Following along with this as well as several of the other tutorials has tremendously helped me put together one of my best client sites yet. Keep up the great work, I’m looking forward to the next one 😉
Thank you, Robert! That truly means a lot. Hope I’ll be able to keep helping with upcoming tutorials, I’ll definitely try my best! 🙂