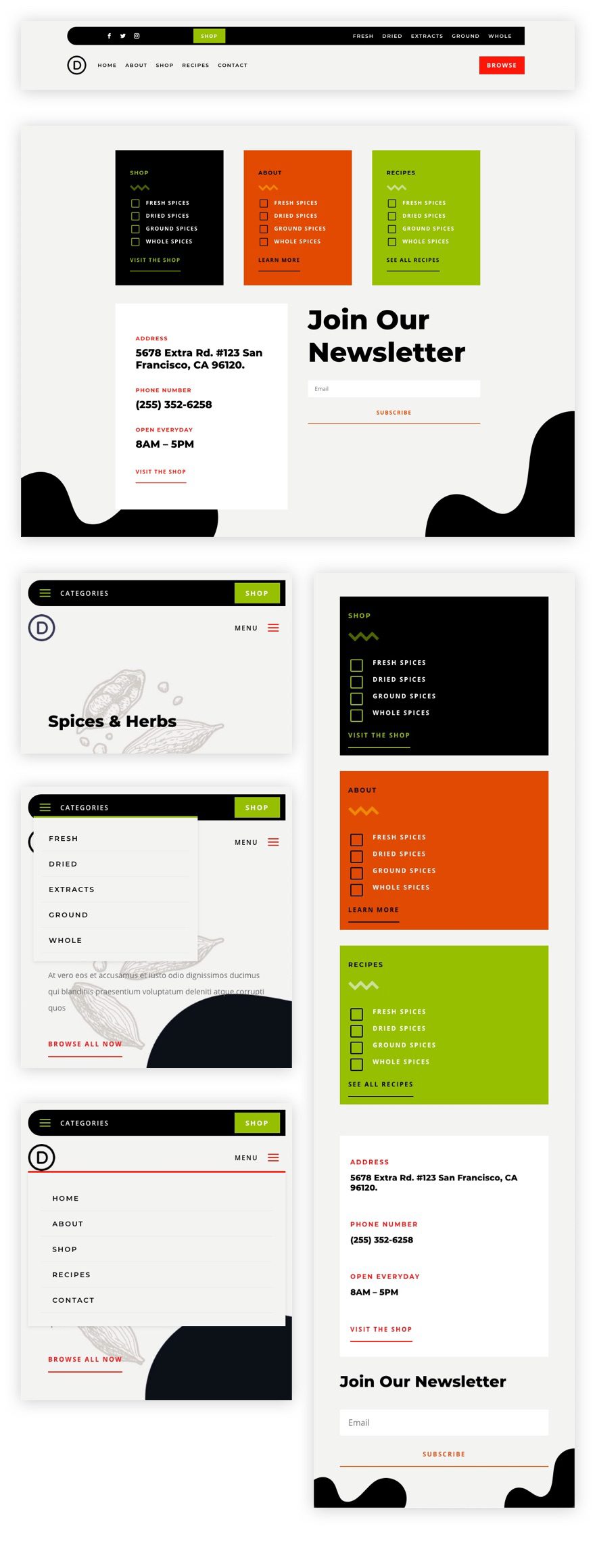
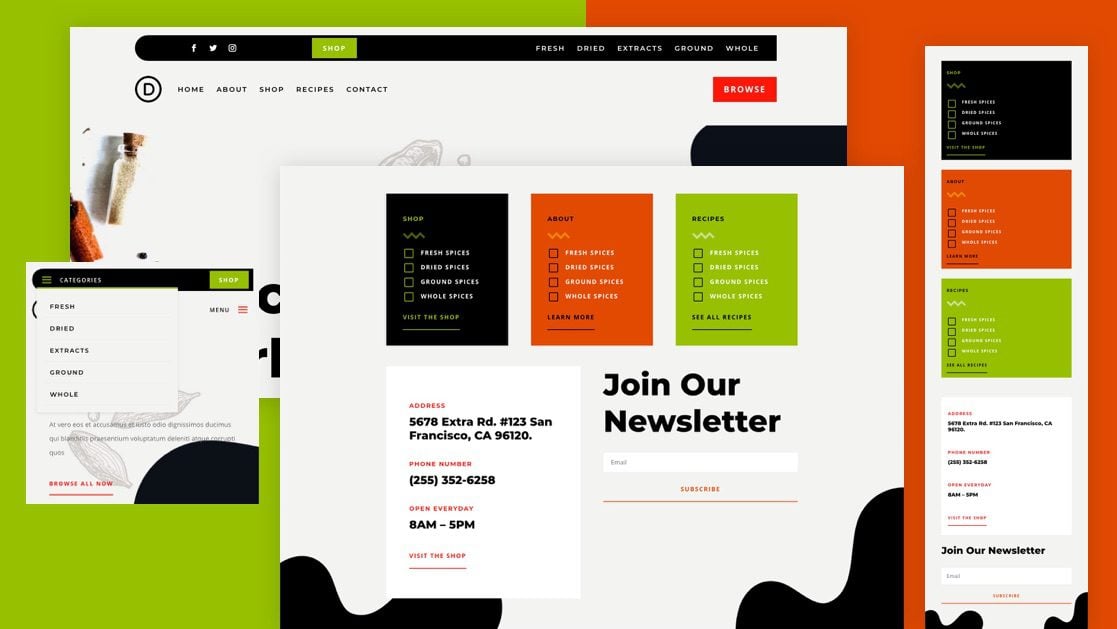
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Spice Shop Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Spice Shop Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

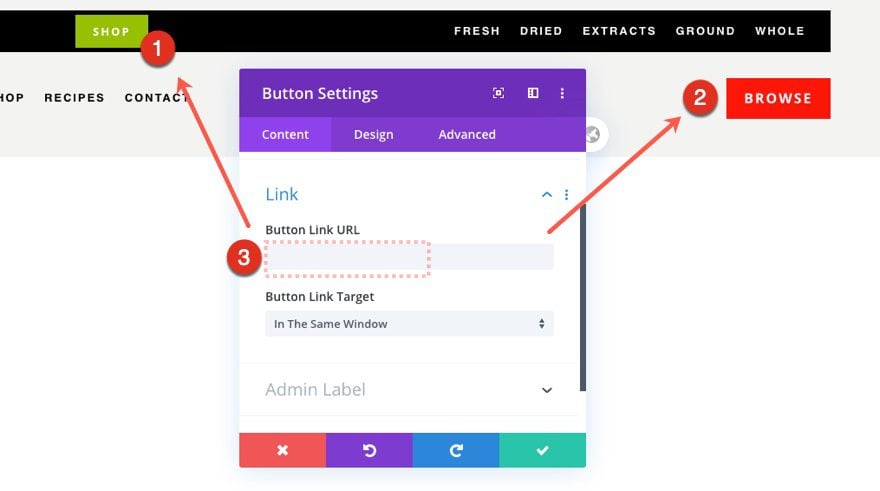
Add CTA/Button Link URLs
This header has dual CTAs. Open the settings of each to update the button link URL to the destination of your choice.

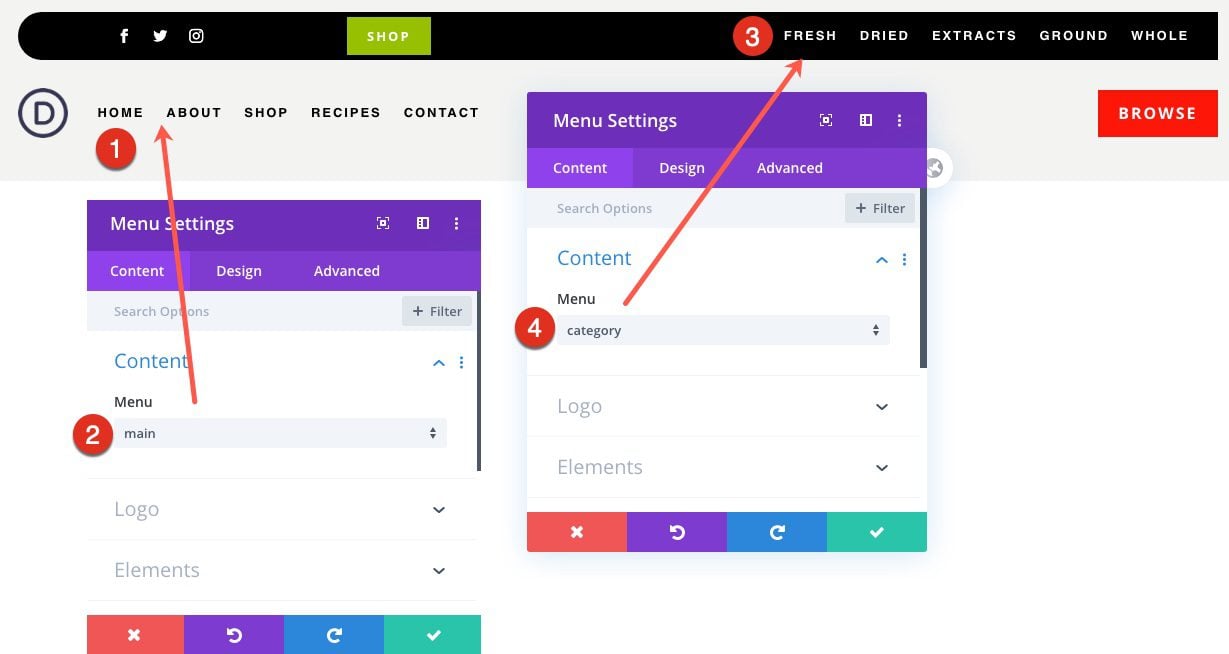
Update Menus
You will also need to update the menus for each of the menu modules that will make up your category menu and main navigation menu.

Open Footer Template
Continue by opening the global footer inside the default website template.

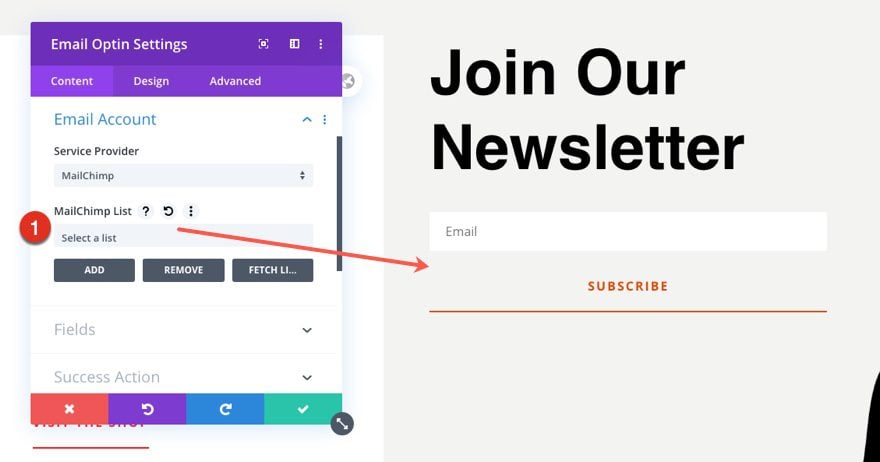
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
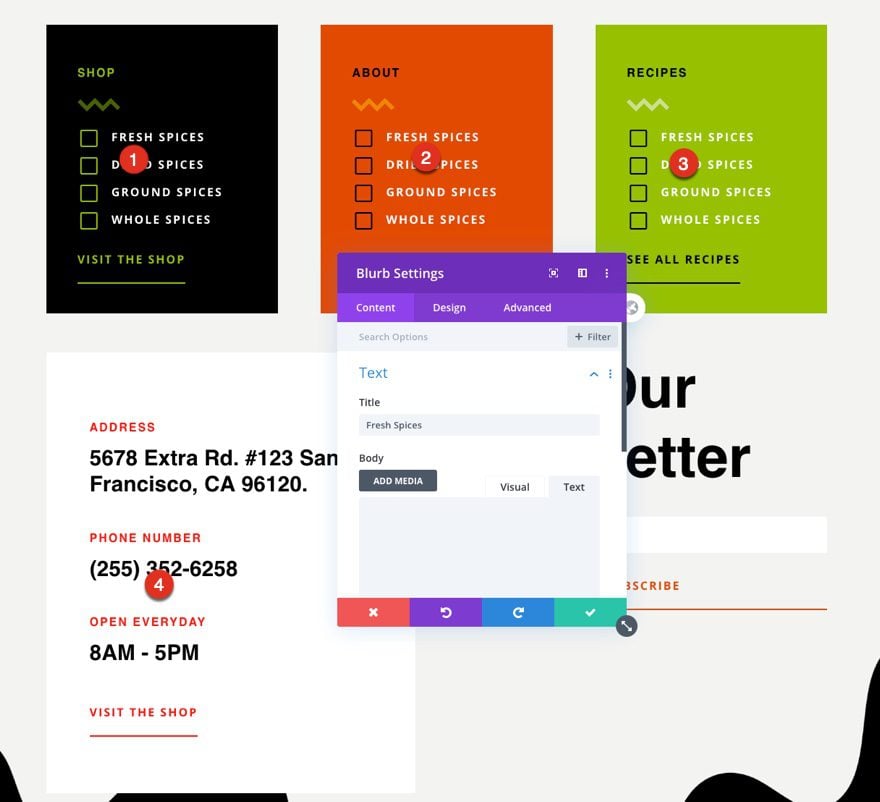
You will also need to go through and update the content of the footer, including adding your own text and link URLs where needed.

New Freebies Every Week!
We hope you’ve enjoyed the Spice Shop Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Very informative blog on themes. I like it.
I really like your article on themes. That’s great.
Gorgeous posts and website
Well written and informative articles
It looks really good 🤔
Hello, Great tutorial.
Is there any limitation or restrictions on using these ?
No, so long as you have a normal Elegant Themes licence.
Header and footer design looks great. In place of spice shop layout header and footer, you guys have uploaded Divi fitness header and footer. Could you please replace it.
Thank you
It was replaced. Very sorry about that.
I really like your themes but I am having trouble figuring out if I can use them. My site is Shopify. Are you compatible? Do you offer support after the install?
If you have a shopify site you can not use the DIVI theme at all. Are you looking to change your Shopify site over to WordPress?
I downloaded the flies, but it’s showing up as the fitness header and footer, not for the spice shop. Would you be able to fix the link? Thanks in advance.
Thanks for letting me know! I updated the link.
You’re welcome.
Another quick question… I can’t seem to get the Categories removed from the mobile navbar. Would you be able to tell me how to remove that?
Great post loved it
You have linked the wrong files 😉
So very sorry! I updated the download file.
Nice … Thank you ..