Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Acupuncture Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Acupuncture Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
https://youtu.be/9f-1KyAbmy0
Subscribe To Our Youtube Channel
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

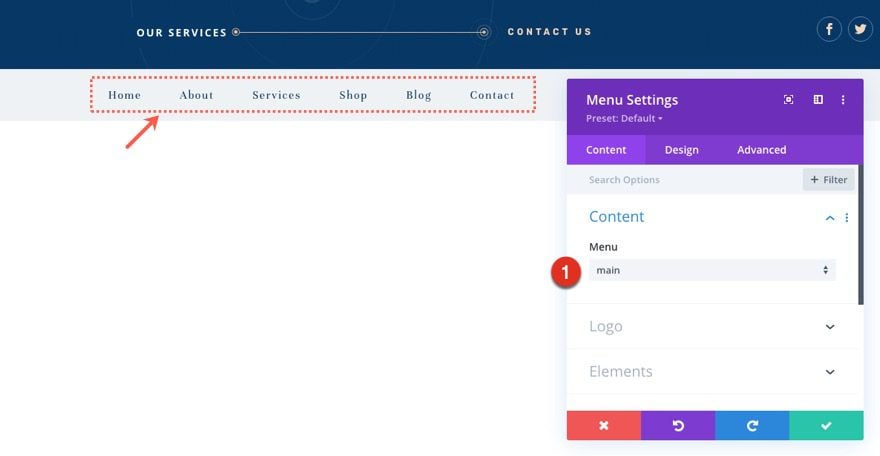
Select Menu of Choice
Select a menu of your choice in the Menu Module.

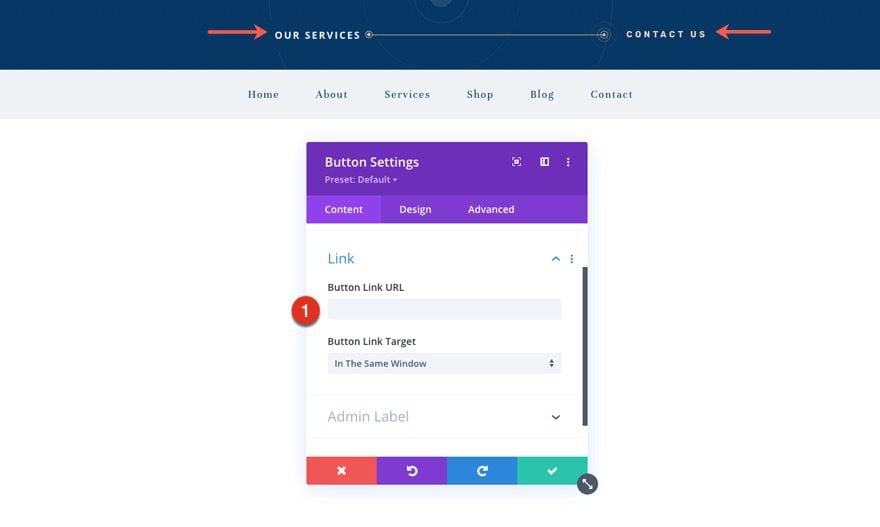
Add CTA Link URLs
This header has two buttons at the top. Open the settings of each to update the link URL to the destination of your choice.

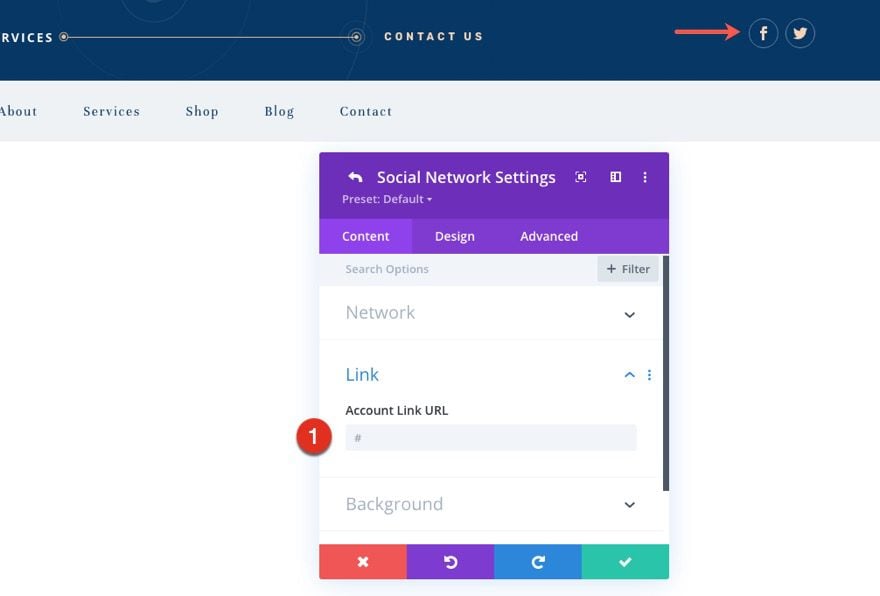
Update Social Media Follow Links
You will also need to update the social media follow module with your own networks and account URLs.

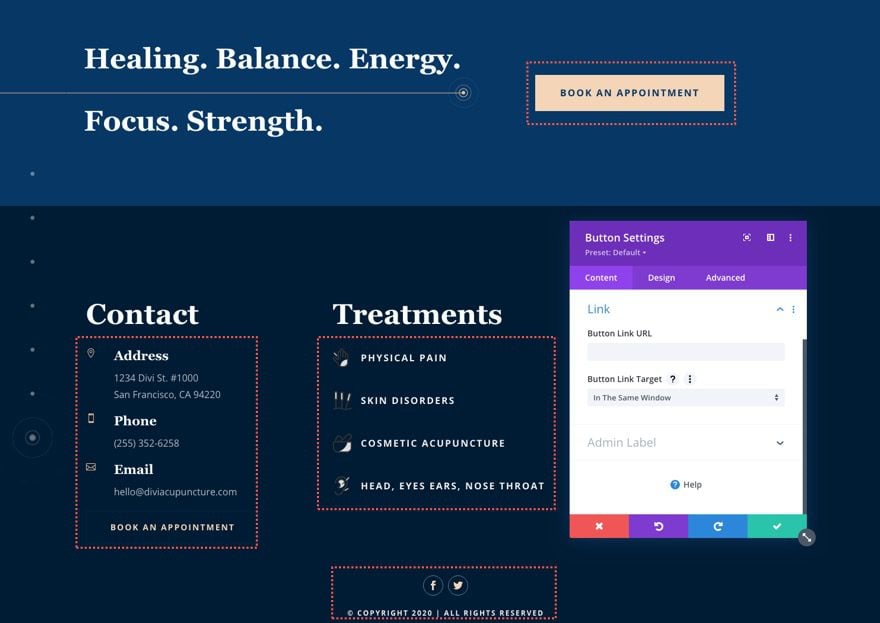
Open Footer Template
Continue by opening the global footer inside the default website template.

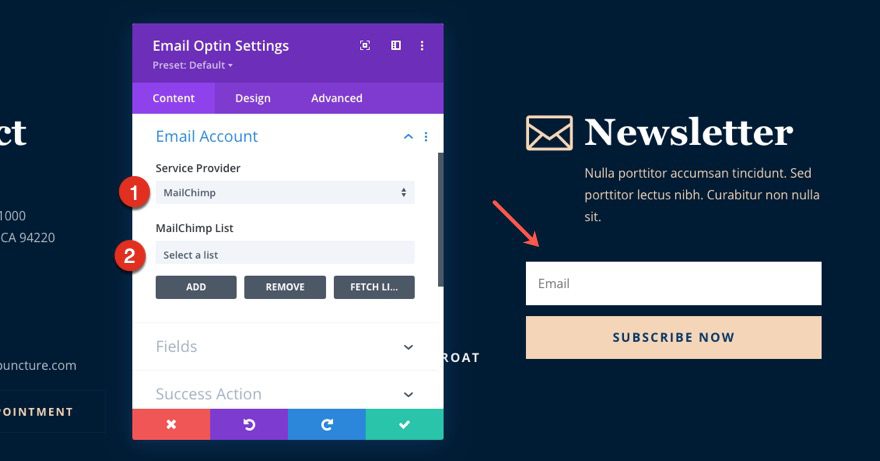
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text and link URLs where needed and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Acupuncture Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Love this layout, but can’t work out how to change the color and maybe spacing for the menu and dropdown menu.
When I use developers tools I can edit this section:
.et-menu .menu-item-has-children>a:first-child::after {
font-family:ETmodules;
content:”3″;
font-size:16px;
position:absolute;
right:10;
top:10;
font-weight:800
}
body.et-db #page-container #et-boc .et-l .et_pb_button_0::after {
content:attr(data-icon);
font-family:”ETmodules”!important;
color:#66bf6b;
line-height:inherit;
font-size:inherit!important;
margin-left:.3em;
left:auto;
opacity:1;
display:inline-block;
font-size:1.6em
}
.et_pb_menu_0_tb_header.et_pb_menu .et-menu-nav li.current-menu-item a {
padding:8px 10px 8px;
margin:10px;
border-top:2px solid #66bf6b;
opacity:1
}
But it does not change it when I add this CSS to the (customizing additional CSS) section… I could find all other areas to change to Peach color to Green, but this last part on the menus is frustrating.
ANY help would be welcome.
Perfect!
Headers, footers and Blog pages are the most difficult to set and stay in a flowing design with the overal layouts
This header and footer design add up to make the acupunture layout from great to awesome !!
Thank you
Thankful this is awesome post