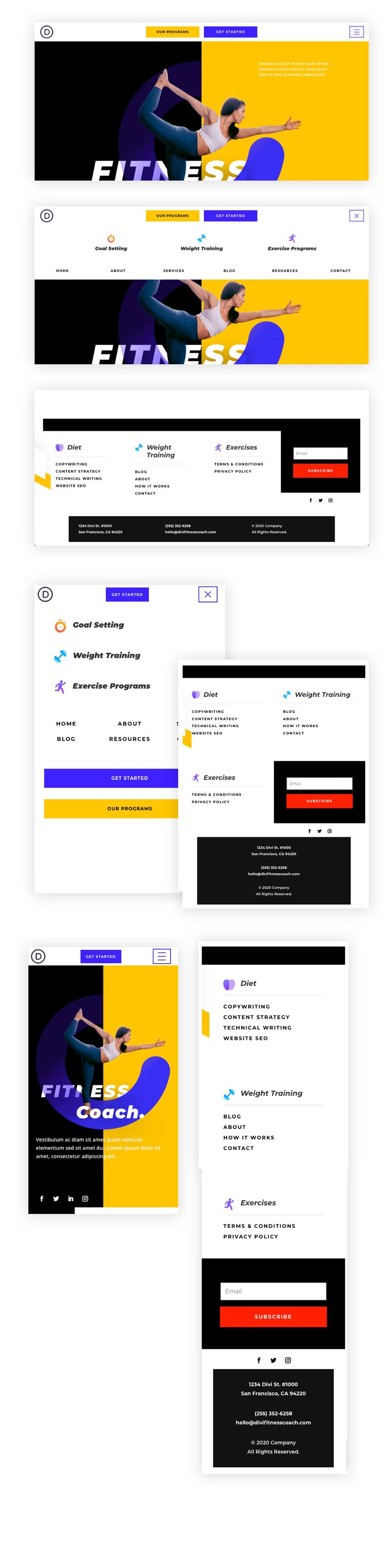
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Fitness Coach Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

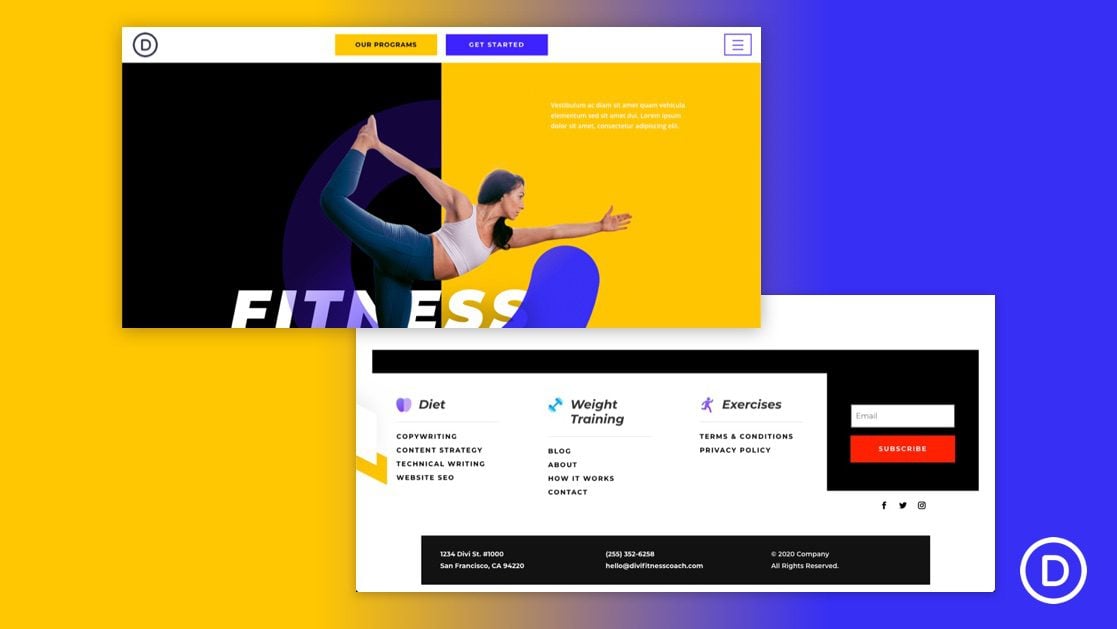
Download The Global Header & Footer Template For The Fitness Coach Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

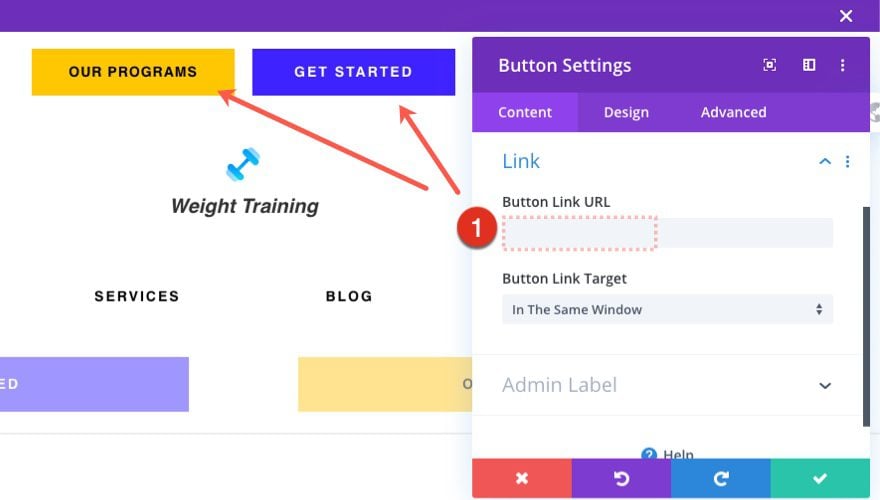
Add CTA/Button Link URLs
This header has dual CTAs in the middle of the header. Open the settings of each to update the button link URL to the destination of your choice.

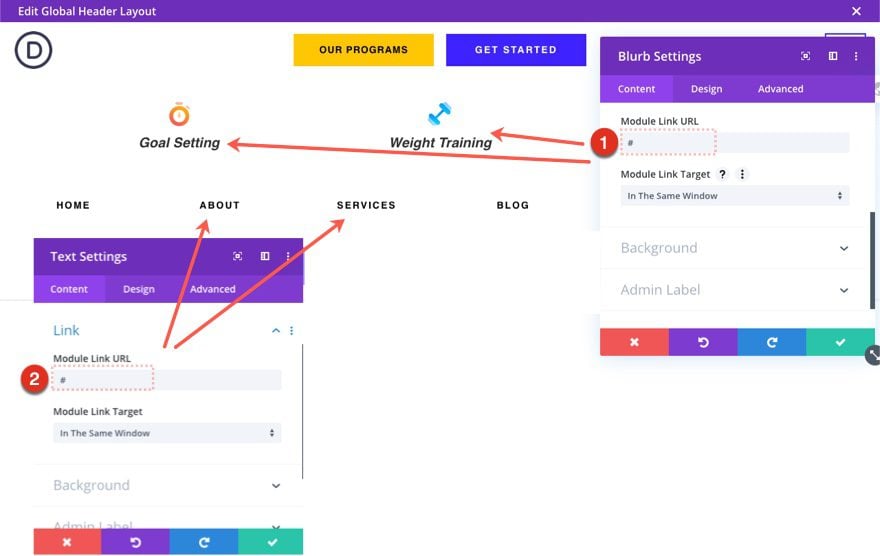
Update Menu Text Links
You will also need to update the module URLs for each of the text modules and blurb modules that serve as navigation links.

Open Footer Template
Continue by opening the global footer inside the default website template.

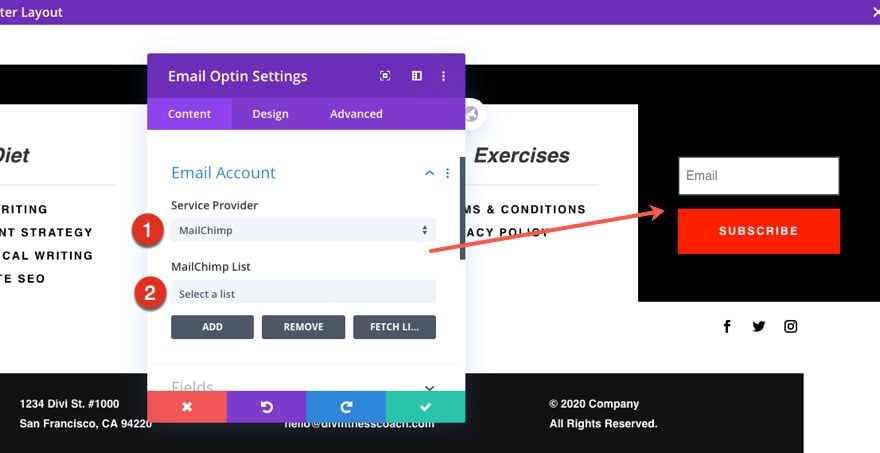
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

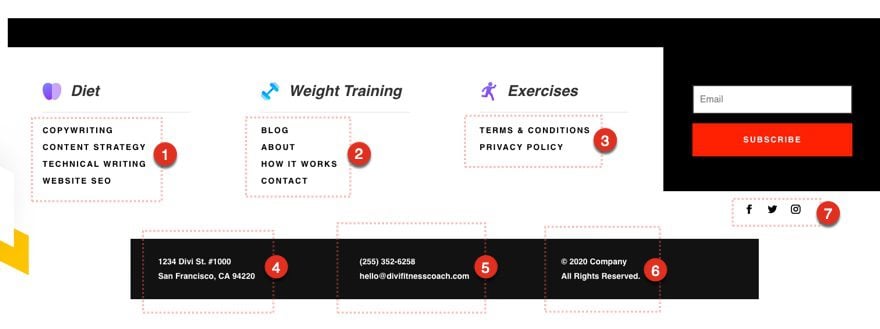
Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text and link URLs where needed and social media networks. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Fitness Coach Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Unfortunately it doesn’t show on the site at all when imported so I’ll have to go with one of the others that loads fine.
Man, I was SO excited to use this header. However, it just doesn’t work. The only changes I made were basic – to colors, icons/images, text and links. Nothing out of the ordinary. Didn’t change code at all. But, it doesn’t function AT ALL on the website. Everything displays all scattered about, and the menu is as big as a page. What could be different? Or what could be missing?
Love the menu!
I do have a problem though. The menu slider is not closing automatically when I press anchor links and since I am creating a one page this is kind of a big deal. Does anyone know how to achieve that?
Thanks a ton for another great post!
Love it so much! Thank you, Jason!
You are most welcome!
Hi Jason,
This looks amazing but I’m wondering why this is not in the Divi library? After a year, this blogpost will be very difficult to find…
Could you explain why the header and footer layouts are not in the Divi Library?
Melle
I like the Fitness Coach Layout Pack and this header and footer makes it look even better This is working well across all the devices
Nice, this is cool and great. More juice to your brain.
But possible to make the button in mobile to show 2 instead of one? And also, possible to center the menu links with icons into center on mobile view?
Thanks greatly Jason.
Barni,
Yes, you could show two buttons in the bar header on mobile. It would just be pretty tight especially if you have long text in the buttons. Just take out the main element custom css under tablet/phone that is in there for the right button and choose NOT to disable the left button on tablet and phone. However, you may have noticed that the two buttons are at the bottom of the dropdown menu as well.
To center the blurbs on mobile, add “display:inline-block;” to the blurb content CSS box under the tablet/phone tab.
I hope that helps.
Hi Jason,
Thanks for your response. Now, I got the insight. So, if I want to do away with the menu+icons on the mobile view, I can do that right?
Congrats 4 the team!!!