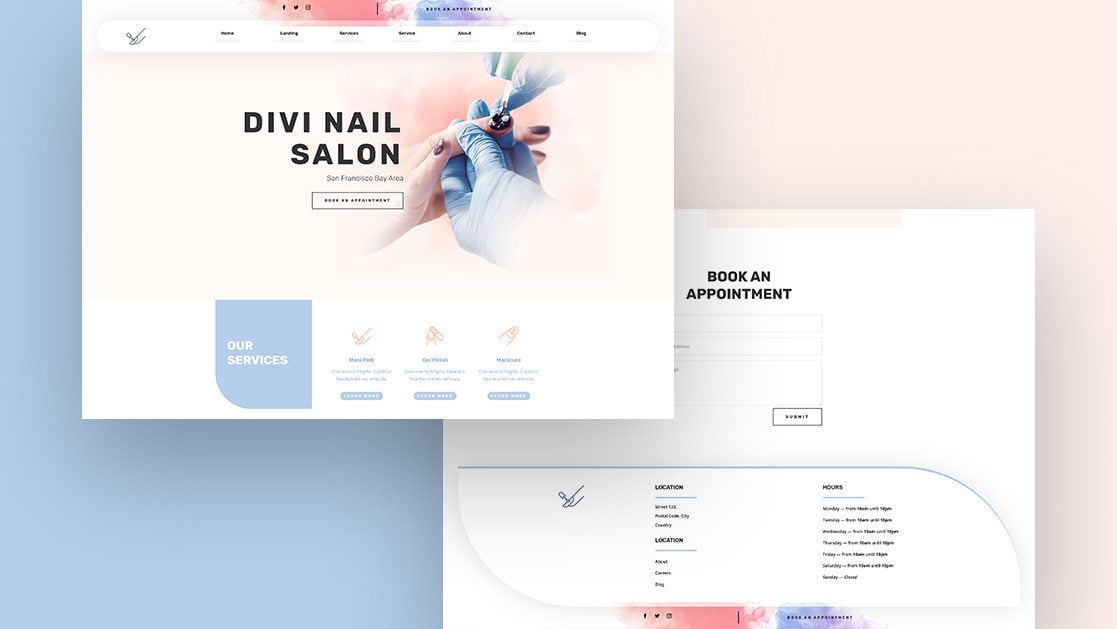
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Nail Salon Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Nail Salon Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

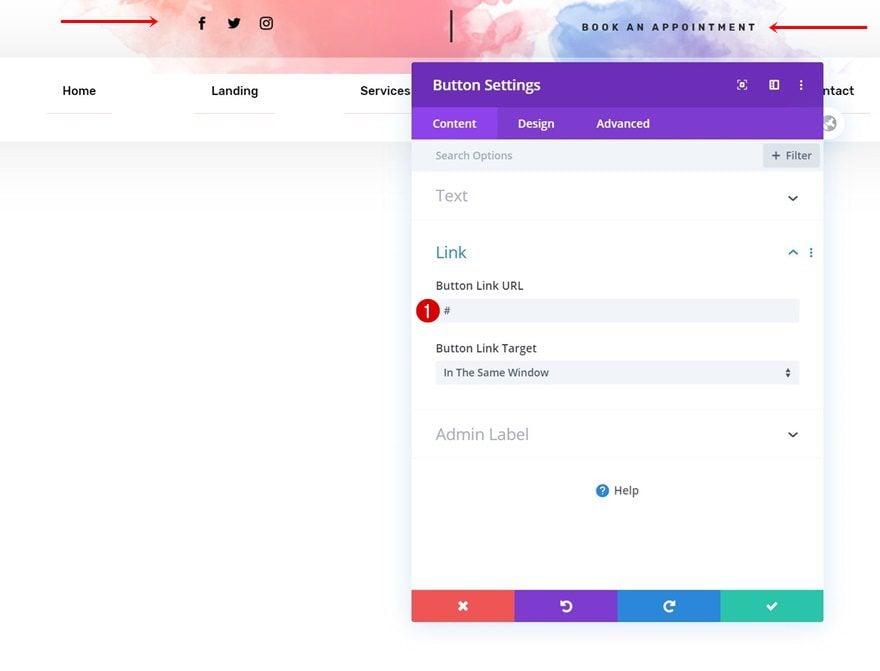
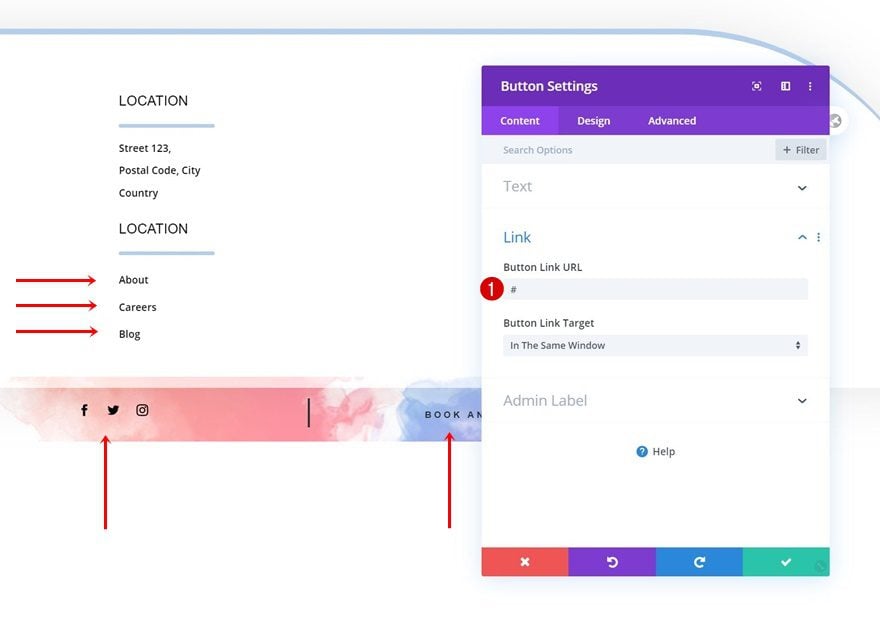
Add Social Media & Button Links
Add relevant links to the Social Media Follow Module & Text Module.

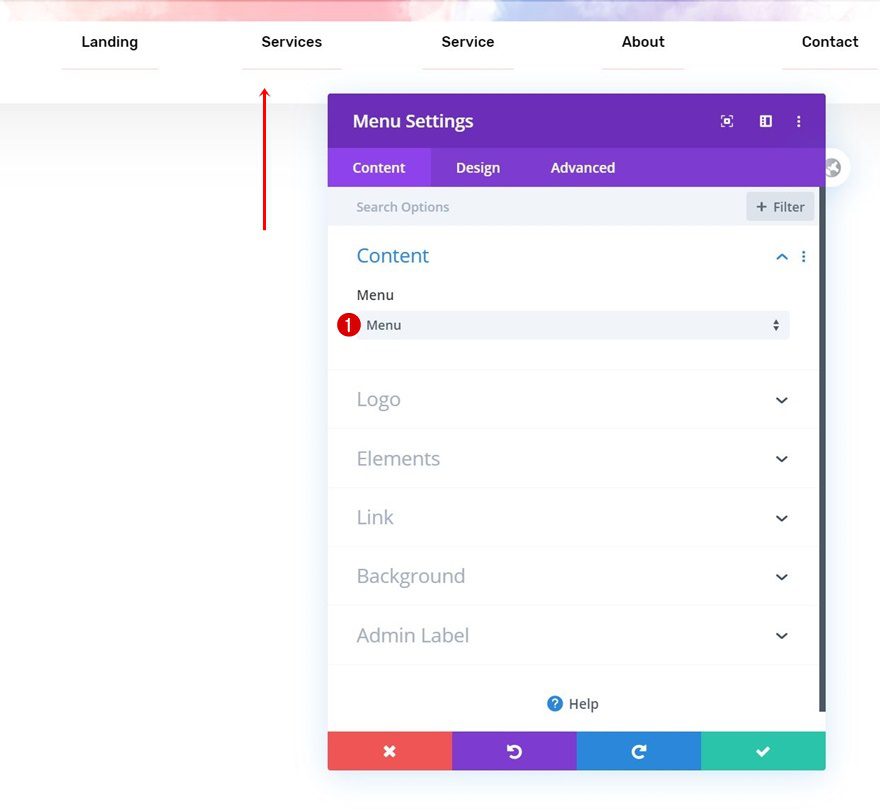
Select Menu of Choice
Select a menu of your choice in the Menu Module.

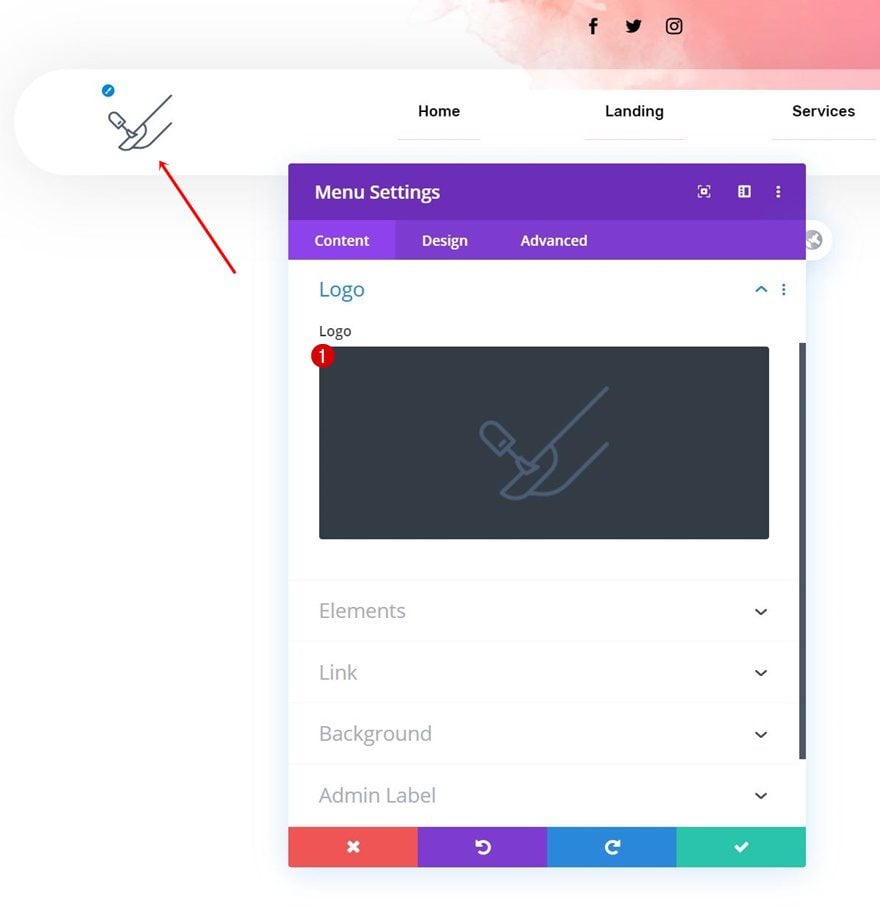
Change Logo
Change the logo in the Image Module which you can find in column 1.

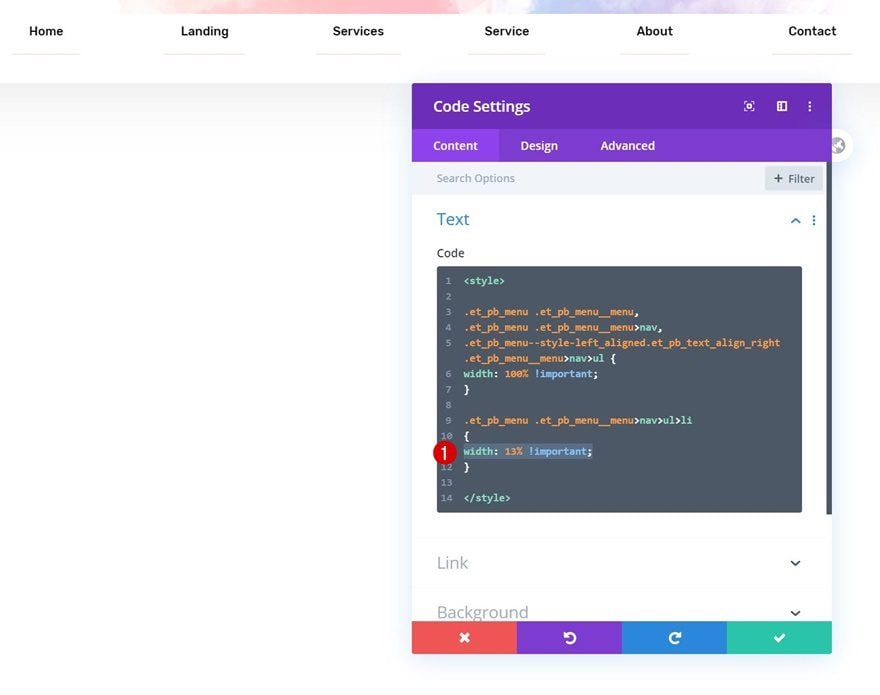
Match Menu Item Width to Number of Menu Items
Open the Code Module in the second row and modify the menu item percentage to allow menu items to take up as much place as you want.

Open Footer Template
Continue by opening the global footer inside the default website template.

Change Logo
Change the logo here too.

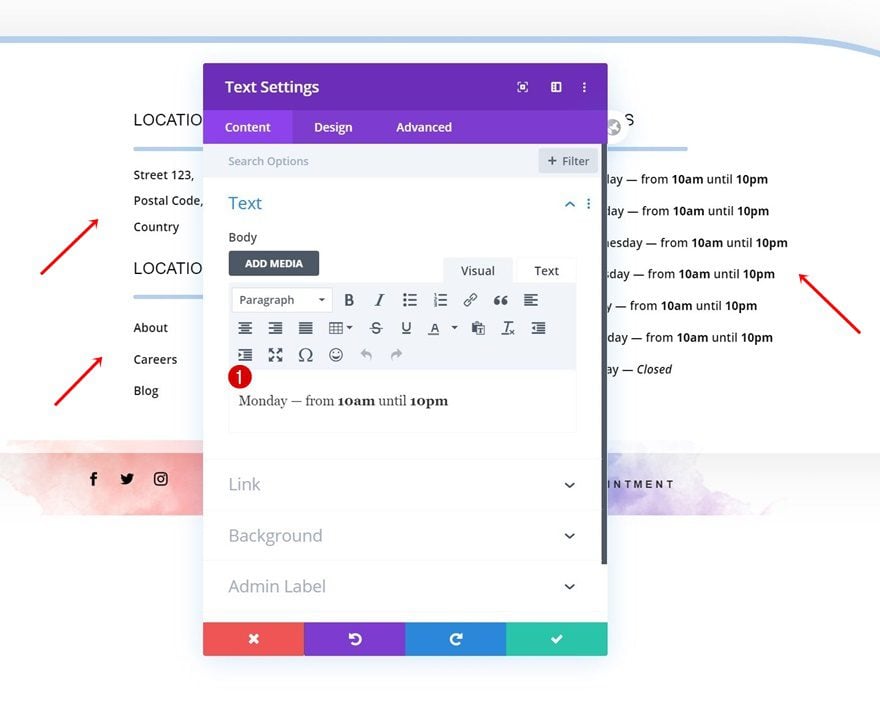
Change Footer Items & Links
Then, modify each one of the footer item Text Module’s content and links.

Add Social Media & Button Links
And complete the footer design by adding relevant links to each one of your social networks!

New Freebies Every Week!
We hope you’ve enjoyed the Nail Salon Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hello there!
Please implement header & footer to the gallery, so imports do not have to be so time-consuming.
Thanks!
Hi, I have a problem with the menu. The page names overlap even if I change the percentage of the menu item. The elements are not aligned with each other (some are very close, others are more distant). There is a setting in the menu module that assigns a predefined space to the menu items. The menu does not change like what I see in this guide. How to solve?
Thank you
Thank you for this amazing template. Easy editable and great for clients or even for my own website.
The footer looks really good. Very clean.
I’m going to adapt it to use it in other projects.
Thank you for these tutorials, I will use them for clients websites.
Thanks, but with Divi the problems, crashes are getting more and more annoying. Should I abandon it or will there be useful updates? thanks
What problems? I didn’t notice any crashes, is there something to warn? Thanks