Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This time around we’re building upon the Juice Shop Layout Pack with a brand new Product Page template that matches the rest of pack perfectly. Hope you enjoy it!


Download The Product Page Template For The Juice Shop Layout Pack
To lay your hands on the free Juice Shop Product Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates‘.

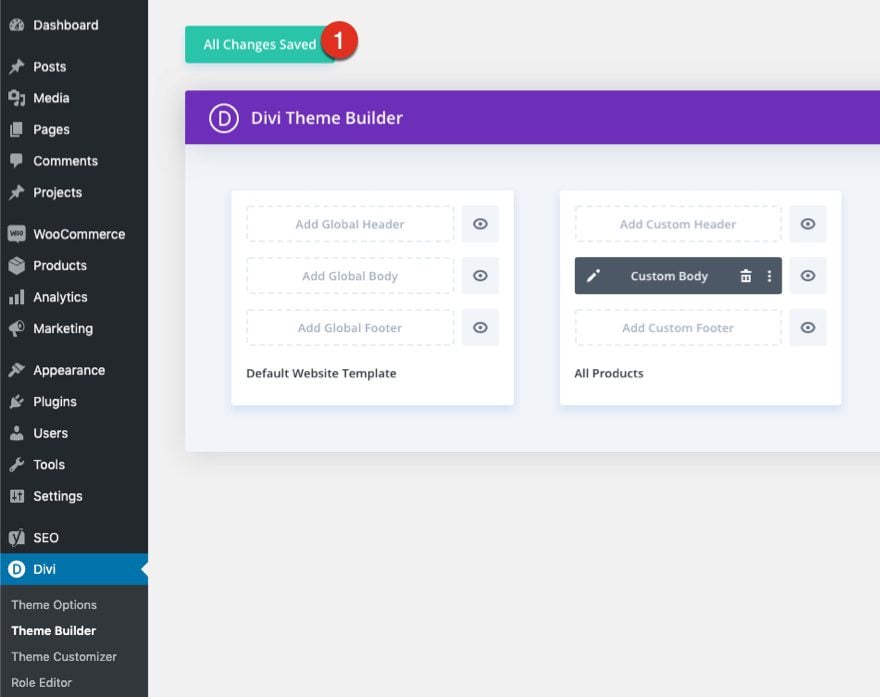
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
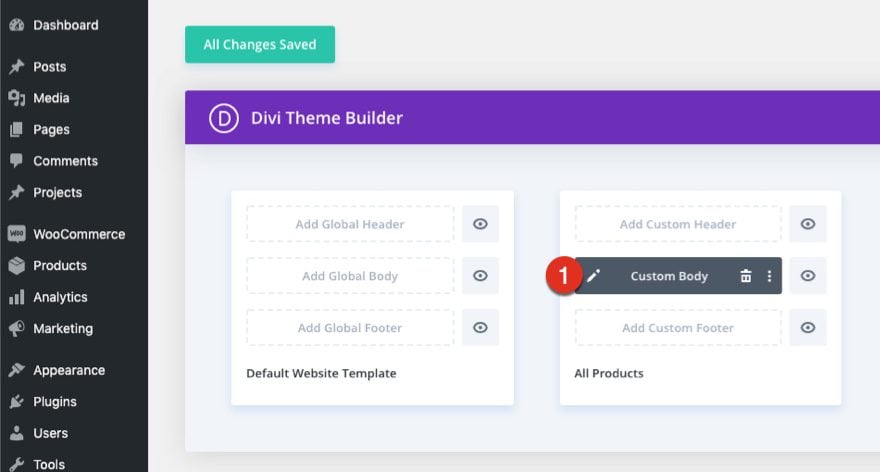
Open Product Page Template
To modify the template’s elements, start by opening the template.

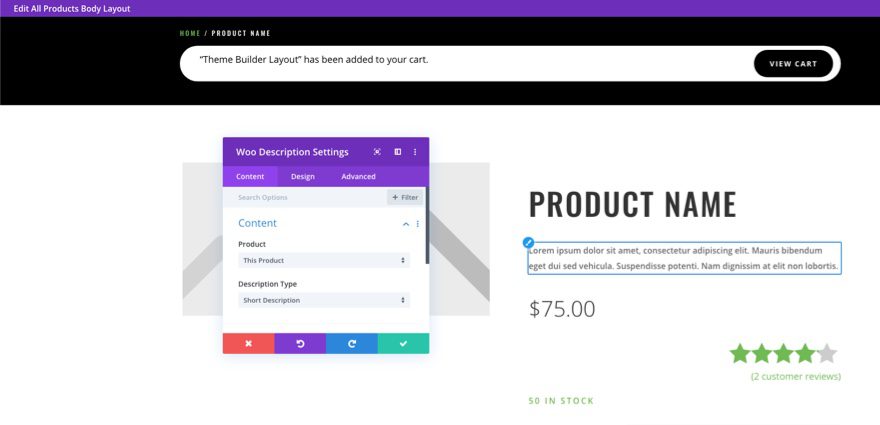
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.

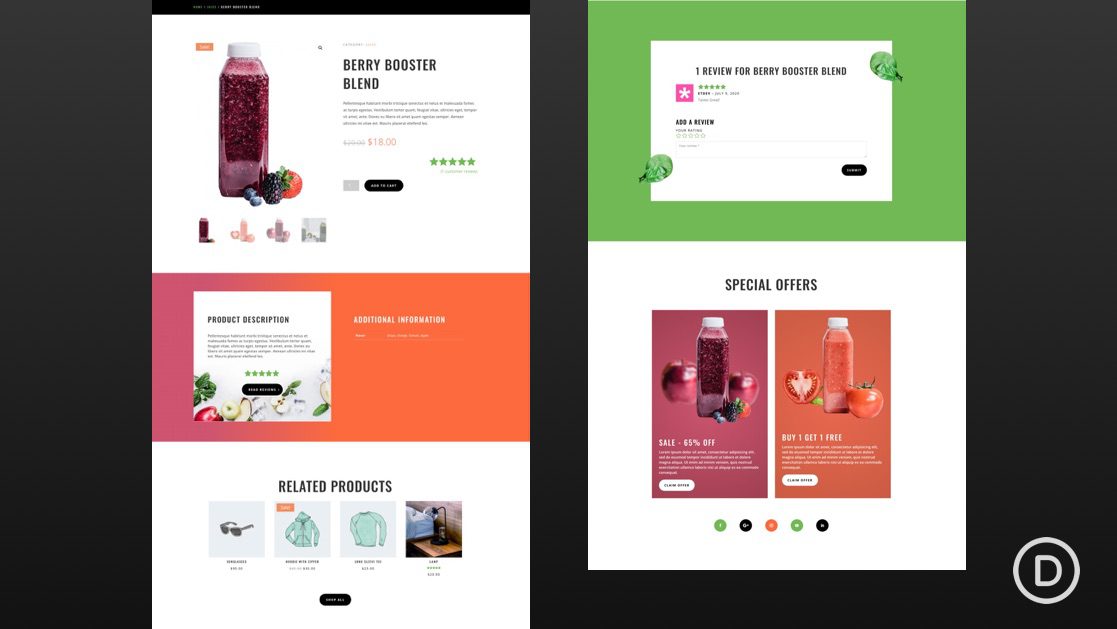
About the Layout
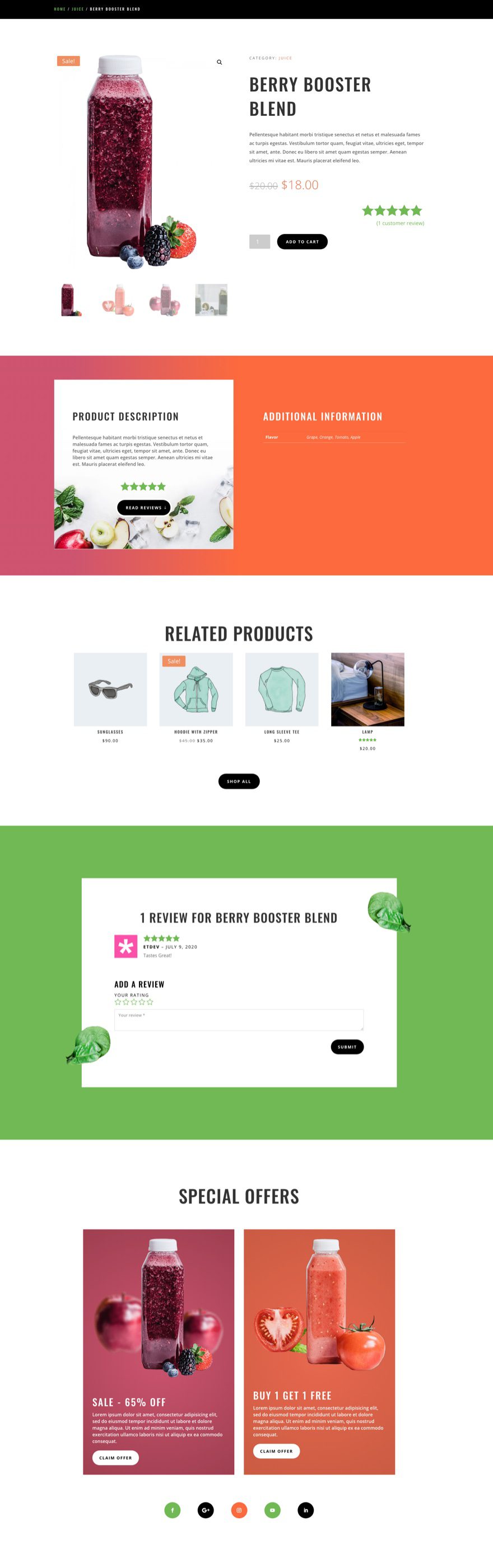
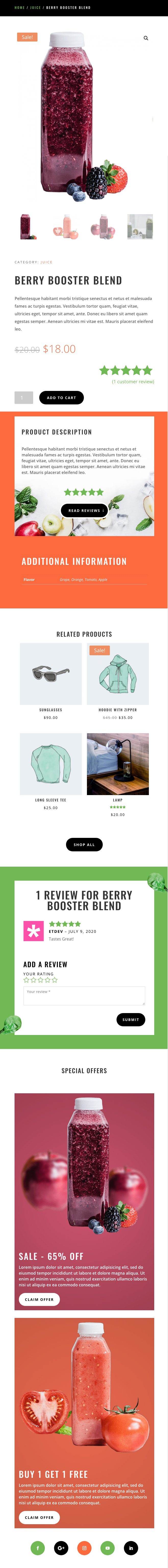
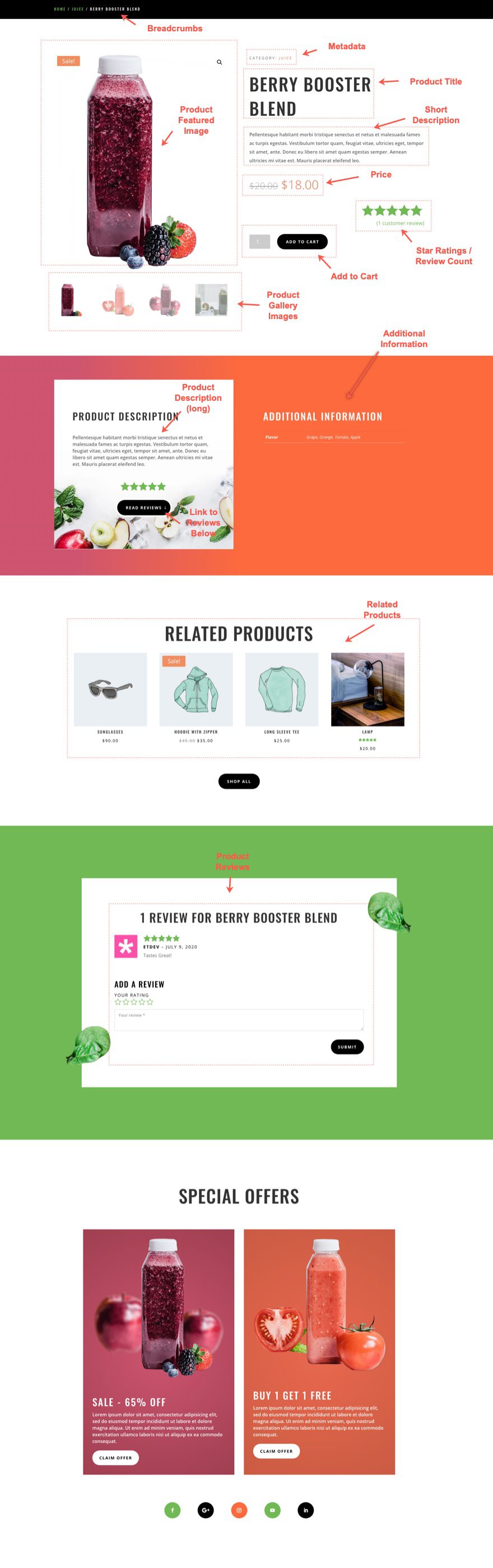
This Product Page template is mostly built with dynamic elements that will work with your Product Pages immediately. There are multiple Divi WooCommerce Modules throughout that display the current product’s information entered on the backend.
Here is a quick illustration that identifies the dynamic elements of the Juice Shop Product Page template.

For more info, checkout our full documentation on Woo Modules and our breakdown of each one.
However, some elements on a post template will need your immediate attention before using it live on your own website. Make sure to go through and update all the static (non-dynamic) content throughout the rest of the page.
New Freebies Every Week!
We hope you’ve enjoyed the Juice Shop Layout Pack and the Product Page template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hi Jason,
This is amazing thank you. One problem though, after installation I tried to edit a product and received this message:-
This post has been assigned a template using the Theme Builder, however, the template being used does not contain a Post Content module.
A Post Content module is required in order to add unique content within the Theme Builder template. Once a Post Content module has been added to the template, you will be able to add unique post content within that area for each post using the template.
Current template: All Products
Can you help?
Thank God, you saved my day. I needed this kind of template for a client website. I totally like the stuff you are sharing with us and creating value for a community,