Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative; where each week, we give away a brand new Layout Pack for Divi.
This time around, the design team has created a Therapy Layout Pack that’ll help you get your next Therapy website up and running in no time! This layout pack includes:
– 7 Premade page layouts strategically designed for any Therapy website (including a footer design)
– Original, royalty-free photos and graphics + customizable source file (see below)
– Plus, a large collection of pre-designed website elements that are customizable and reusable anywhere.
This layout pack is available right inside Divi for all Divi customers for FREE as the latest addition to our growing Divi library of 250+ premade layout packs, 1800+ page designs, and countless web design elements and resources.

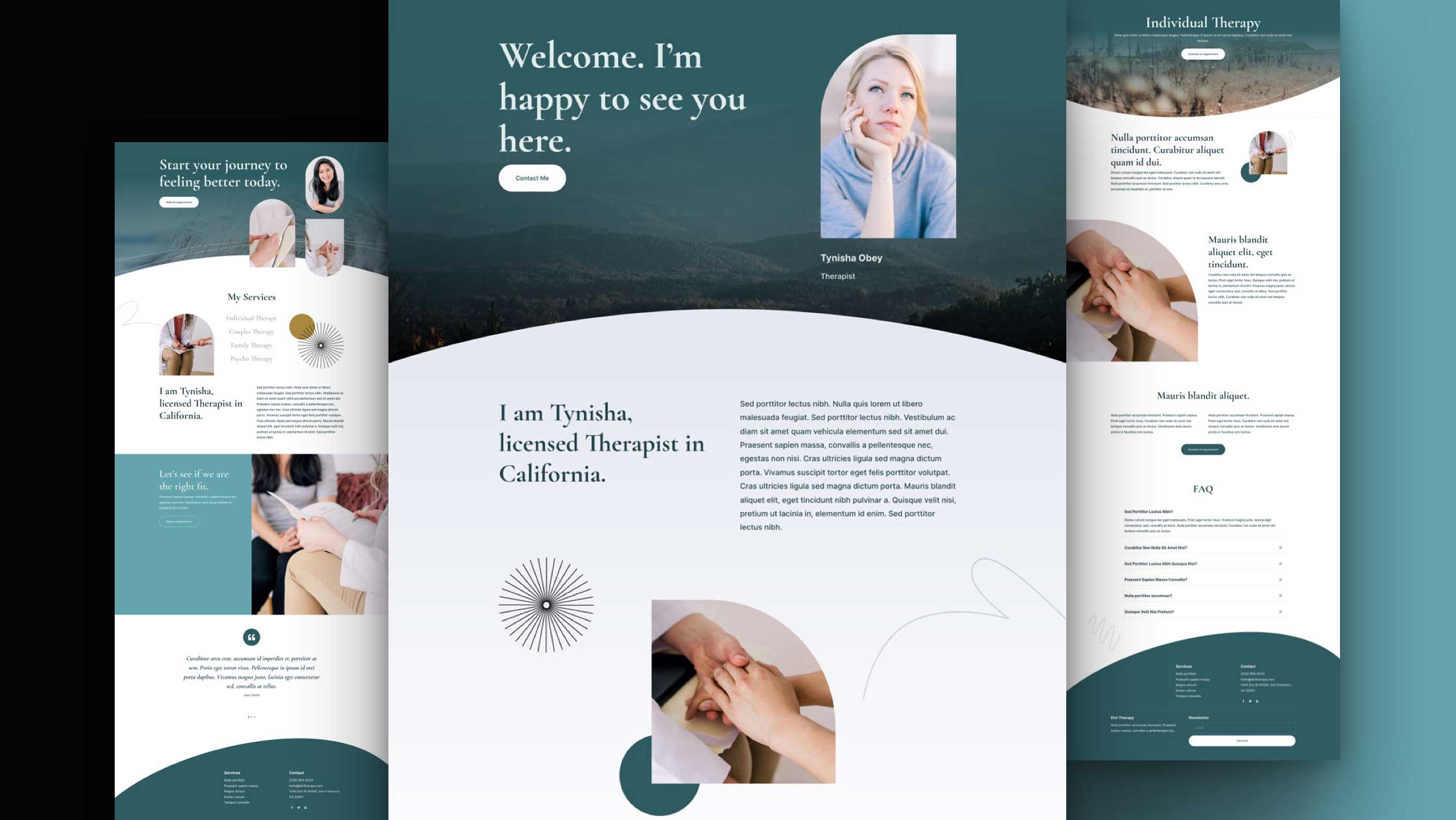
Landing Page Design

Home Page Design

About Page Design

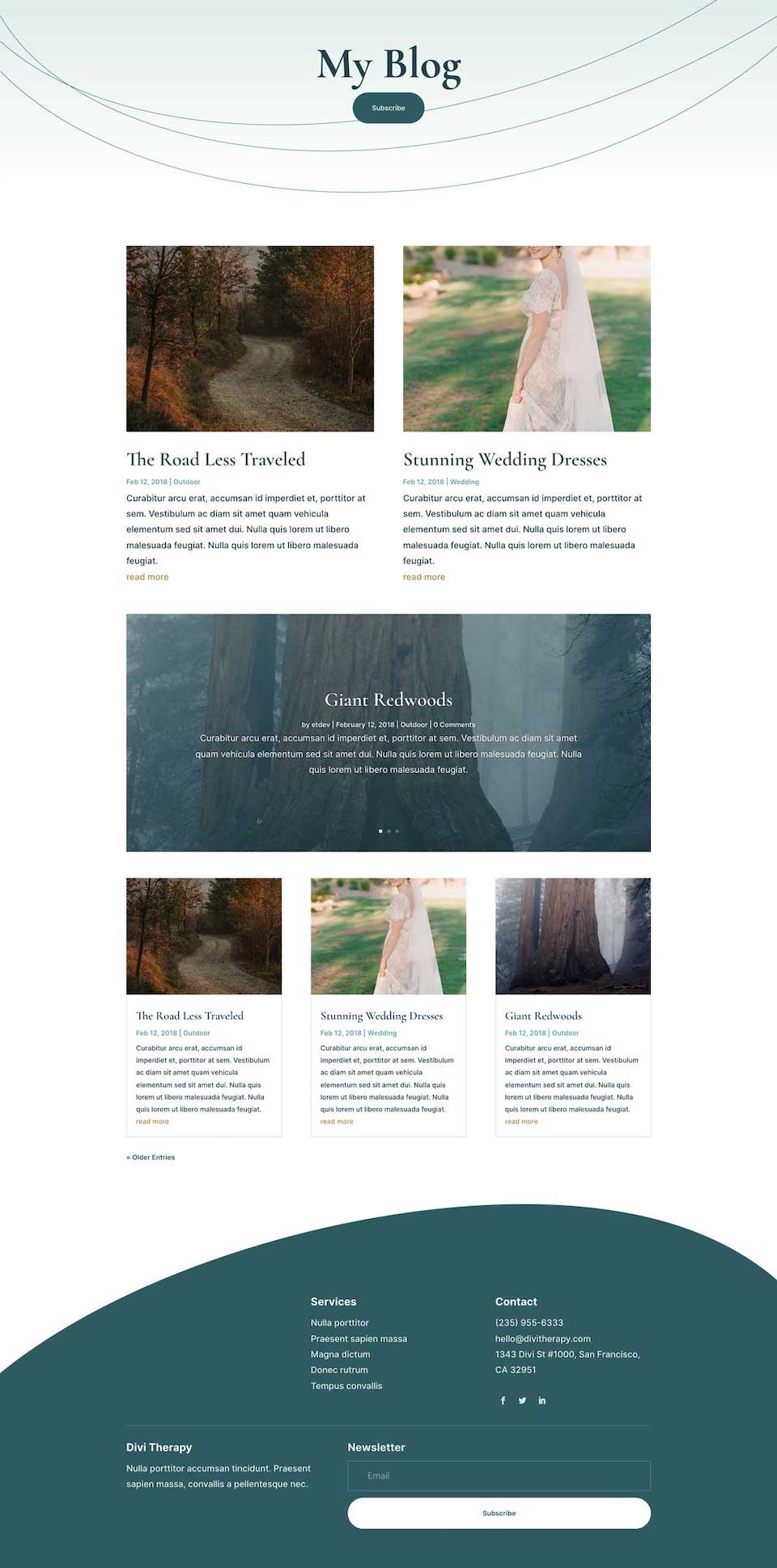
Blog Page Design

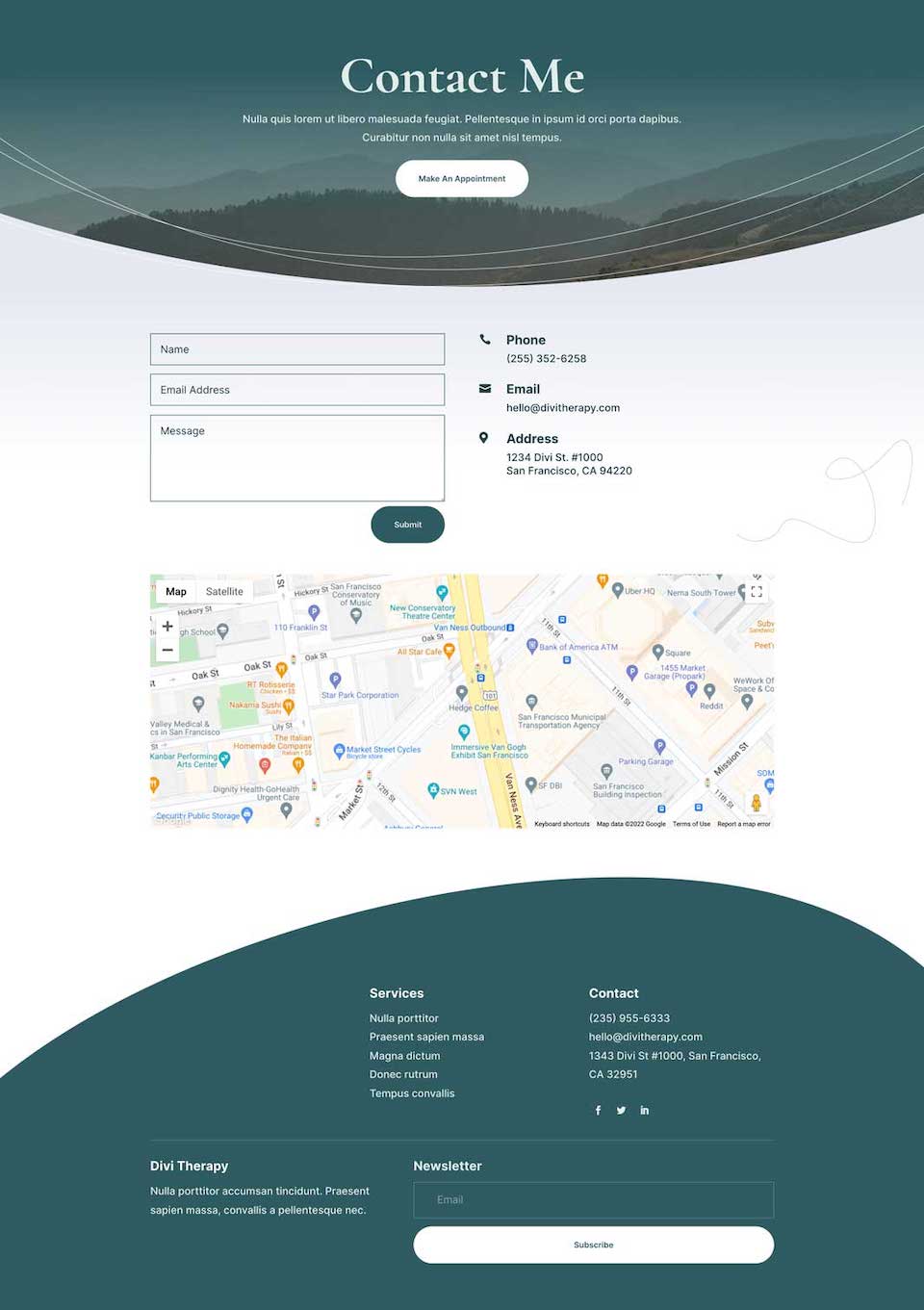
Contact Page Design

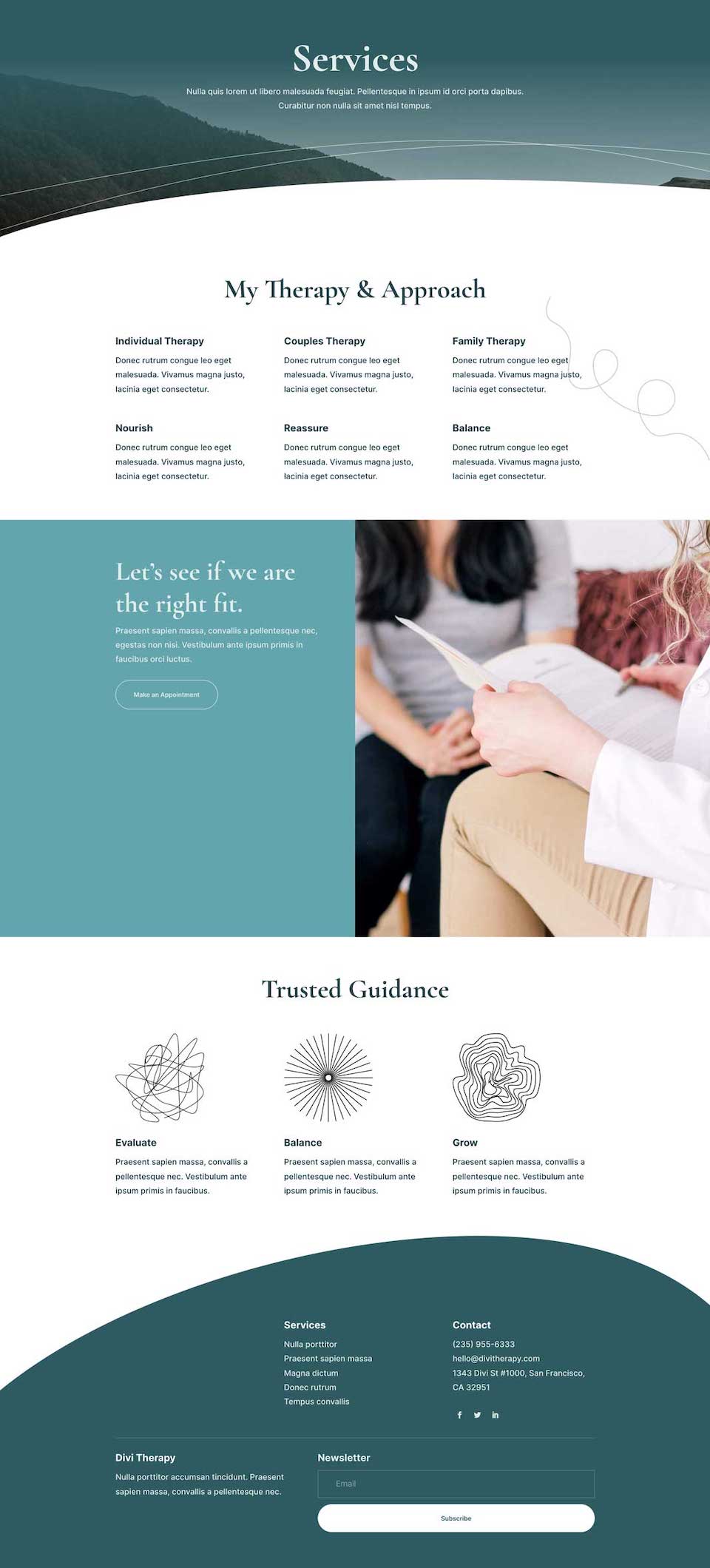
Services Page Design

Services Page Design

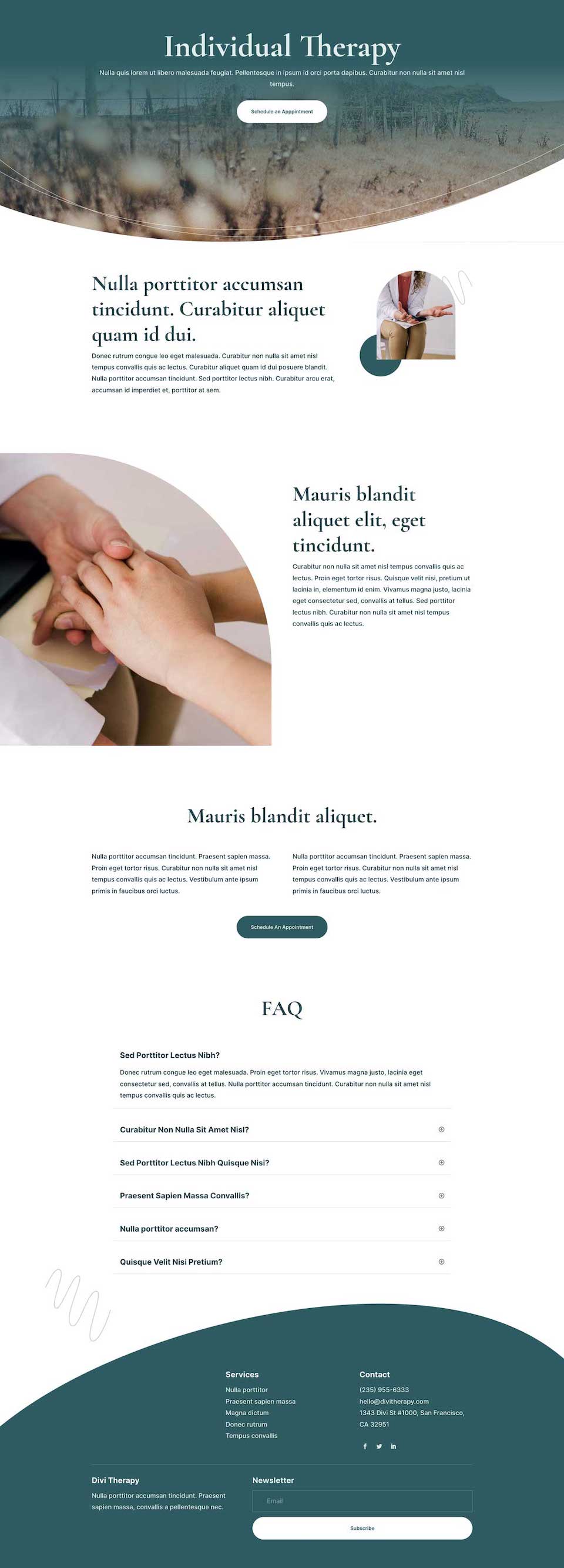
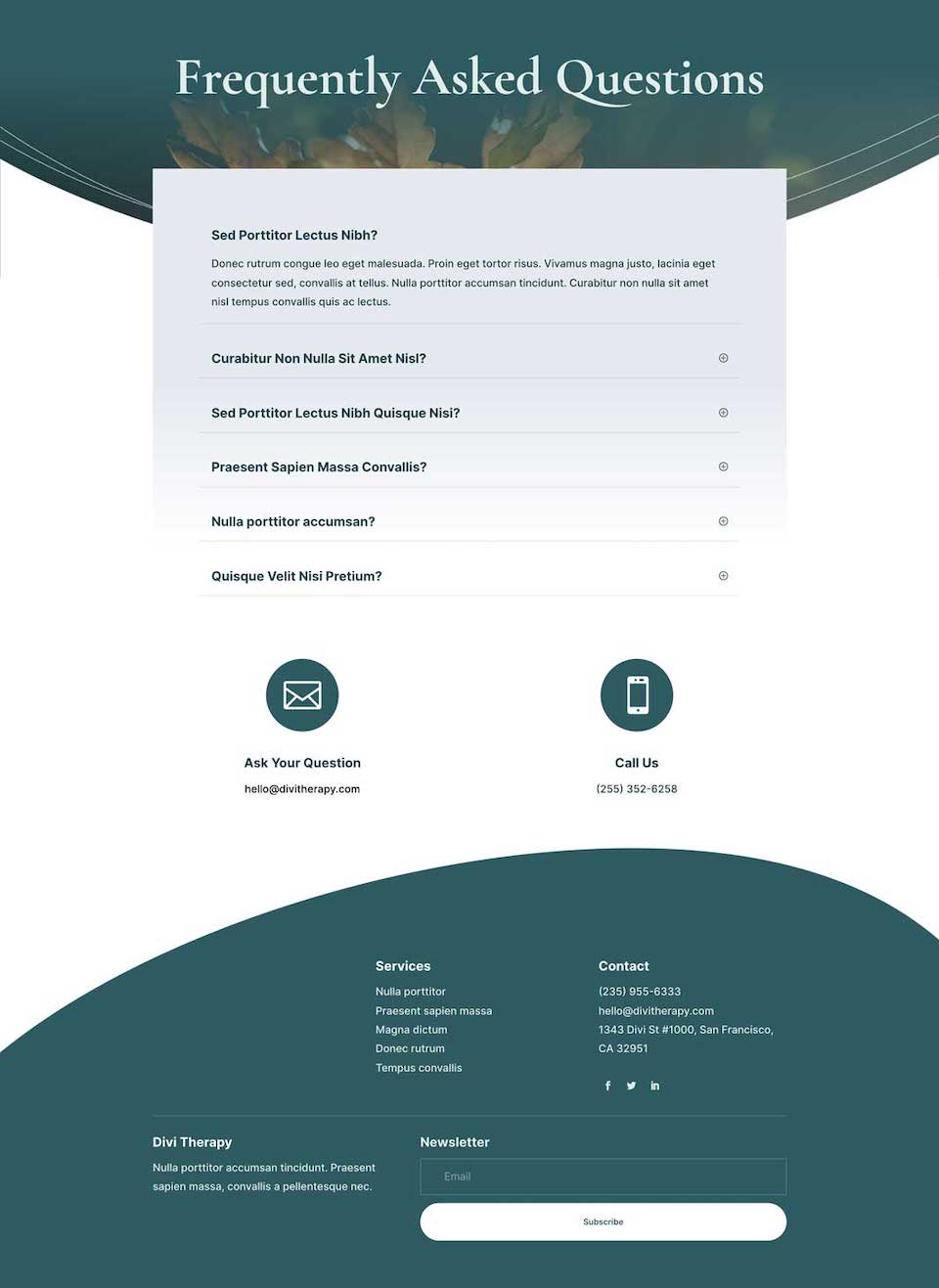
FAQ Page Design

Key Features
If you are looking to get a new therapy website that will impress visitors and attract new clients, you will want to check out this therapy layout pack. The visual appeal of these layouts are outstanding with a perfect blend of warm colors and creative illustration accents throughout. Plus, it comes with dedicated pages for promoting therapy services, FAQs, and much more.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Therapy Landing Page (live demo)
- Therapy Homepage (live demo)
- Therapy About Page (live demo)
- Therapy FAQ Page (live demo)
- Therapy Services Page (live demo)
- Therapy Service Page (live demo)
- Therapy Blog Page (live demo)
- Therapy Contact Page (live demo)
Access This Layout Right Now
Directly from Your Divi Builder
Subscribe To Our Youtube Channel
Since Version 3.0.99 of Divi, you can find and import any of the layouts included in this pack (along with ALL of Divi’s Premade Layout packs) directly from the Divi Builder. They are already waiting for you.
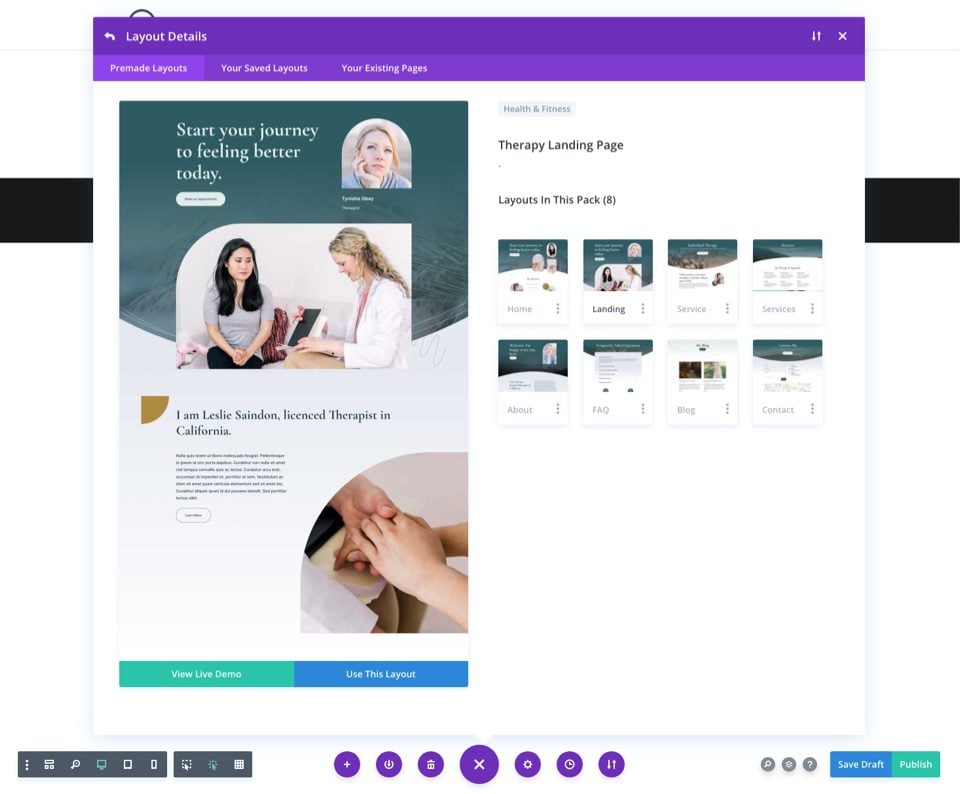
To access your new layout, simply activate the Visual Builder when editing a page and look for the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Click this icon to launch the Load From Library popup. Under the Premade Layouts tab, you can easily find the new layout by scrolling through the list of layout packs. Once you find the Therapy Layout Pack, click on it. You will see all the individual layouts included in the pack. Select the layout you want to use and then click the “Use This Layout” button.

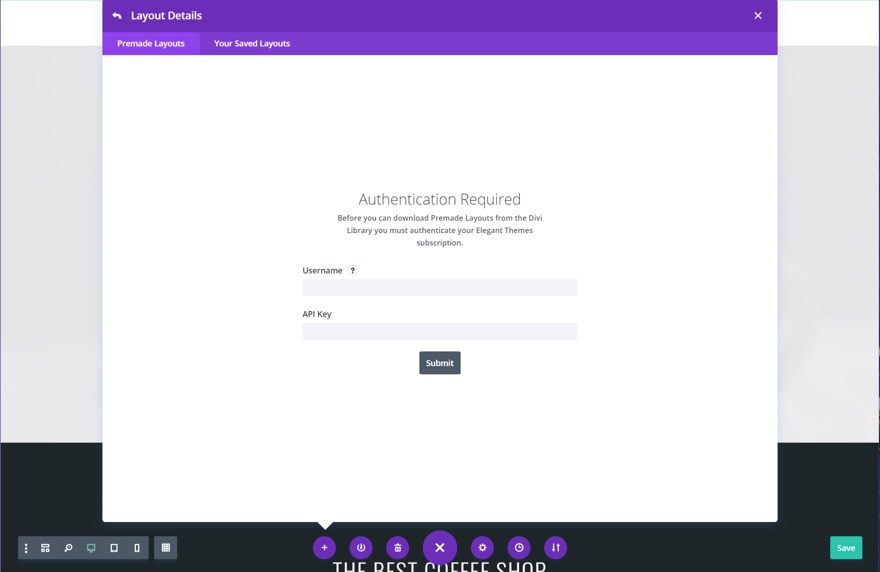
Authentication Required
Before you can download Premade Layouts from the Divi Library you must authenticate your Elegant Themes Subscription. If you have already activated updates for Divi under Divi > Theme Options > Updates, you have already authenticated your subscription and will have access to the layouts without a problem. If not, when you click to import a layout to your page, you will be prompted to enter your Elegant Themes Membership Username and API Key.

After you enter the Username and API Key, you will gain immediate access to the layouts. You can find your API Key under your members area on the Elegant Themes site.
Use Layout Images for FREE with No Licensing Restrictions

The image assets included with these layouts (icons, illustrations, photos, etc.) have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
New Layout Pack Every Week!
We hope you enjoy this layout pack. We look forward to hearing your opinions in the comment section below. Make sure you check out next week’s layout pack as well!













These free layout packs are something to thank to elegant themes, but i guess they should review their policy here… they all have the same structure, it seems that onepage sites, or ecommerce sites, etc don’t exist in the world! There are no novelties in blurbs, popups, timecounters, etc. Also, once they go for one design trend, next dozen of layouts come so similar that they dont bring much excitement.
In summary, more variety in all respects would be very appreciated but anyway, hey, my sincere thanks for these free layouts.
Thank you for the wonderful gifts you give us from time to time. I would like, as your client, to send us a design layout around the profession of Astrology. all these gifts from you make our work faster towards our customers. They are excellent tools for us.
Thank you !!
Pavlos Karantairis
We do have a premade layout pack for Astrologers. You can view it here. Header and Footer can be found here.
Yes good one really impressive 👏 thanks for sharing this
You’re welcome! 🙂
Wow, the design looks amazing! I know someone who would LOVE it to whom it would come in handy. Thank you so much.
impresssive content
Tasarım çok iyi görünüyor.
nice tutorial, thanks!
merhaba plumber için yeni tasarım yayınlamanızı rica ediyorum
We have a premade layout pack for plumbing-related business. You can view that here(https://www.elegantthemes.com/blog/divi-resources/get-a-free-plumber-layout-pack-for-divi). To load that to your pages, follow this instruction on how to do that (https://www.elegantthemes.com/documentation/divi/premade-layouts/).
Wow, the design looks amazing and nice tutorial.
Thanks
It’s not therapy for me. it will help me to fulfill my client’s requirements in design!
Yes good one really impressive thanks for sharing this
Amazing Post!
Thanks a lot for this amazing post. Really amazing!
Really impressive template. This would be amazing with anyone with Lipedema. Keep up the amazing work.
Just come to use this layout and the ‘Make an appointment’ button is sat below lower pattern image in the layout, making it unclickable. I’ve tried experimenting the the z-index of the assorted modules here, but nothing brings the button above the pattern image. Any suggestions appreciated 👍