Over the weekend Rogue One: A Star Wars Story, the latest in what we can only assume is a long lineup of new Star Wars movies hit theaters. This, we’re sure, is no surprise to you as the ads have been everywhere for a long time. So long in fact, that we thought it might be a good idea to plan something fun (and hopefully useful too) for the Rogue One release. And here it is! A brand new, FREE, Divi Layout Pack by yours truly (Geno Quiroz) which I’ve called DiviStar.
The basic idea here is that with all these new Star Wars movies coming out there is bound to be a groundswell of old and new members of the Star Wars fandom passionately following along as this beloved cinematic universe rapidly expands. We just wanted to make it easier for those super fans to create their online homes with Divi!
- 1 What’s Included in The DiviStar Layout Pack
- 2 Downloading & Using DiviStar, The Star Wars Rogue One Inspired Layout Pack
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
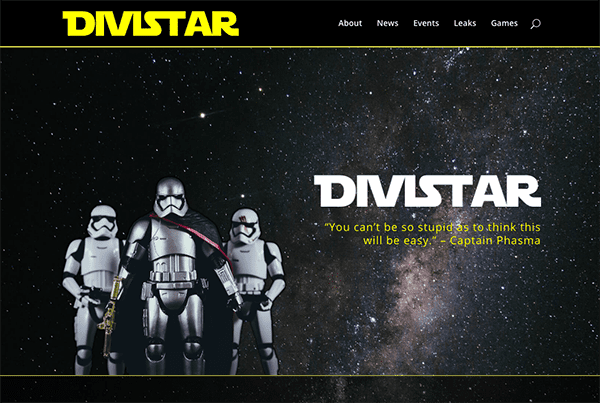
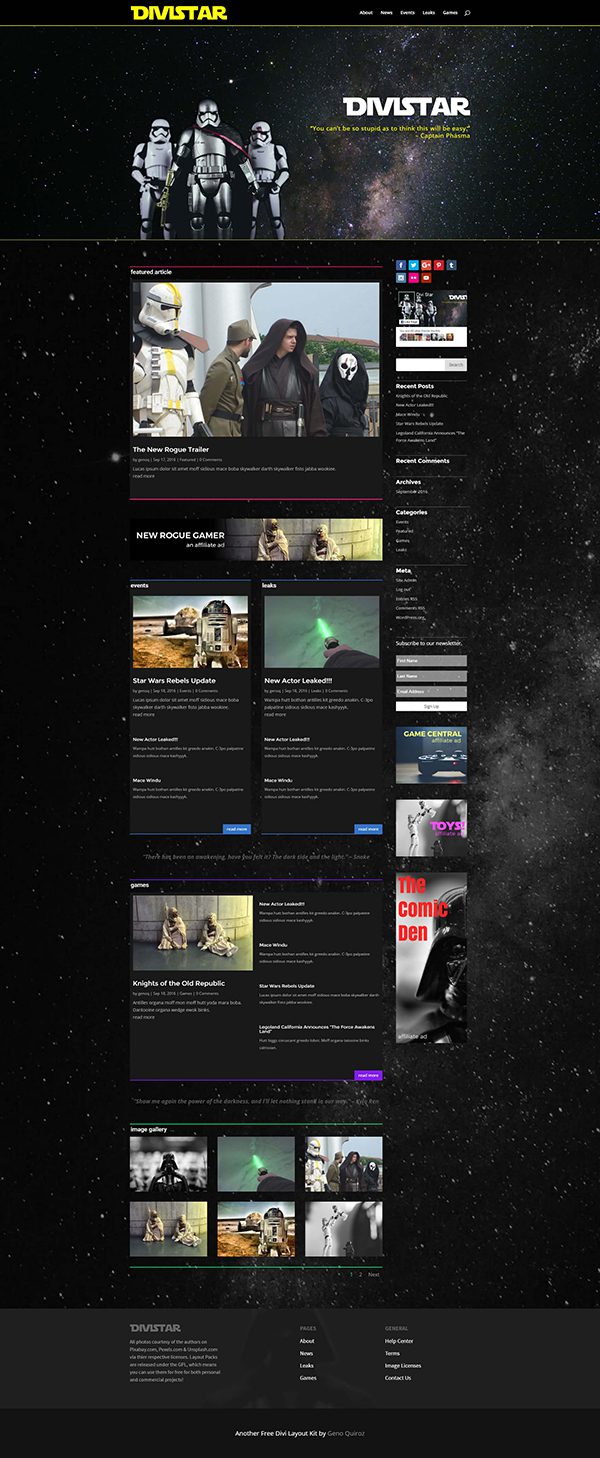
- 5 DiviStar – The Perfect Divi Layout Pack for Star Wars Fan Sites
- 6 Do You Have More Layout Pack Requests?
What’s Included in The DiviStar Layout Pack
This Free Divi Layout Pack is designed for Star Wars fans and Bloggers. But as with most layout packs and child themes, it can be repurposed for just about anything.
This layout kit includes the following:
- All-DiviStar.json – Includes the full layout and all the individual sections for a quick and easy install.
- DiviStar-Full-Page-Layout.json – Is just the full page layout.
- DiviStar-Layout-Desktop-Header.json – Is just the desktop header section in case you’d like to easily insert it into another page or post.
- DiviStar-Layout-Mobile-Header.json – Is just the mobile header section in case you’d like to easily insert it into another page or post.
- DiviStar-Layout-Blog-Section.json – In case you’d like to use just this section or perhaps re-purpose it for another design.
- DiviStar-Layout-Footer-Section.json – In case you’d like to use just the footer somewhere.
- DiviStar-Layout-Credits-Section.json – In case you’d like to have a standard credit section like this one in your library.
- divi_star_sample_posts.xml – You can use this to quickly populate your project with the sample post pages used in the demo
- Blog_Featured_Images.zip – This folder contains the CC0 licensed images used for the Post Featured Images and the Image Gallery on the demo.
Downloading & Using DiviStar, The Star Wars Rogue One Inspired Layout Pack
To use the new DiviStar Layout Pack on your own Divi website you will first need to download it via the button below.
To gain access to the download you will need to subscribe to our newsletter using the form below. As a new subscriber you will get even more Divi goodness. In addition to being able to download the DiviStar Layout Pack we will also send you The Ultimate Divi Landing Page Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.

Installing the Layout Pack
Once you’ve completed the download above, locate the file divistar-layout-pack.zip in your downloads folder and unzip it.
Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the All-DiviStar.json file or any of the individual files you want. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished you will now have the ability to load your new DiviStar layout or layout sections on any builder powered post or page by going to Load From Library > Add From Library.
Installing the Demo Blog Post Pages
To import the sample post pages, navigate in your WordPress admin to Tools > Import and click the “Install Now” link underneath “WordPress”.
Once installed you can select “Run Importer” and then “Choose File”. Select the divistar_sample_posts.xml file in your download folder and click “Upload File & Import”.
Setting Up the Blog Post Featured Images and Blog Module Categories
Next you will want to open up each post and assign it a “Featured Image”. The option to add the “Featured Image” will be in the right hand column of the post editor page. The images that are used on the demo are included in the zipped folder called Blog_Featured_Images.zip.
Finally, go to the page where you installed the DiviStar Layout (or the blog section if you’re using that by itself) and open up the “Blog” section in your builder. You will open up each Blog Module titled “Recent” and assign it the appropriate category; either “Featured”, “Events”, “Leaks”, or “Games”. This will match your blog module feeds with the categories imported with the demo blog posts.
And that’s it!
DiviStar – The Perfect Divi Layout Pack for Star Wars Fan Sites
The DiviStar layout pack is perfect for anyone looking to launch their very own fan site or blog around Star Wars. It’s got an excellent magazine style home page that brilliantly displays multiple categories of content.

The DiviStar full page
Do You Have More Layout Pack Requests?
Are there any other layout packs you’d ike to see us tackle? We’ve seen that these resources are extremely helpful to the community and they’r even more helpful when we target niches and needs that you all recommend. So let us know what you’d like in the comments below and we’ll get to work on it!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!














Very interesting gift. Let’s use it on some new project here.
Nice.
BTW, an obvious link for members would be an extremely nice thing on these blog posts. Even after logging in all I can ever seem to find is the sign up link. Can you please put links to save the hunting around every time? Or some simple logic that removes the email signup requirement on the existing Download button….Thanks
If you’re already signed up to the Divi Daily mailing list, simply enter your email to reveal the button. It won’t sign you up again.
Really nice 🙂
Cool! I will make it a 404 design!
Pretty Cool !!
Would love to see some Superhero themed divi layout packs.
Wonderful, beautiful and Amazing,..
Awesome.
Good job!
Could you design and give us more layout packs in the future?
We need them!!!
wow ! This is amazing !
This is wonderful !
This is beautiful .
Suggest you to please come out with a real estate developer theme.
More Xmas presents! Great!
I really want to use this(except modified as I don’t run a SW site), but when I install it as per the instructions, I can no longer see anything on my menu, except for the current page..
For the demo I used a custom menu and made it my primary menu. Since there were not actually any other pages in this kit, I just used the “Custom Link” option and added those links. Did you already have menu items and they disappeared? Or is this a new build?
Amazing!
Another great resource! Way to go ET! Other layouts that would be helpful?
How about;
DIVI + WooCommerce Ecommerce / Product Theme?
DIVI Non Profit / Donation Generating Theme?
Or, a DIVI “advanced CSS sampler” Package with overlapping images, various parallax effects, various section module angles, gradients, motions, etc.?
Thanks for asking.
Merry Christmas!
I think a little “advanced css sampler” just might be in the works. Stay tuned 😉
Small detail: Hero image is not from Rogue One.
We package all these up with images that have a Creative Commons Zero (CC0) License so that you can reuse the images. Although there were plenty of Rogue One images floating around the web, unfortunately I could not find any R1 images with a CC0 license when I built this. Sorry 🙁
No problem. It is a fair reason 🙂
Want!! 🙂 However when I try to upload and install, WP says it fails because “The package could not be installed. The theme is missing the style.css stylesheet.”
I didn’t touch the package before uploading, what did I do wrong?
It’s not a theme, it’s a layout pack, you have to unzip it and import the layouts via the Divi Layout section and Import
Yes, I went to properly read the instructions… Which I shoulda done first. I’ve been doing artwork for the Rogue One set from Topps, so this layout is perfect for a page in particular. I got so excited I forgot to read…
Never mind, my bad….. 🙂 🙂
Nice!
That looks like fun. Wish I had use of it – but I’m going to set it up just as an excercise.
Using this will give you some great ideas on how to make Divi a Magazine Style Blog without a lot of complicated css to figure out 🙂
You can always re-purpose anything you like about it by simply changing some colors and the content 😉
Yay…. Poking around in the zip files and found refenrence to pixabay.com. have not checked them out before. Nice!!
This is amazing.
Good work, as always, Geno! 🙂
Thanks Ryan 🙂
Simple layout .. Need complex design layout
No way…
Enjoy 😀